Vue d'ensemble du modèle de contenu de TextElement
Cette vue d’ensemble de con mode tente l décrit le contenu pris en charge pour un TextElement. La Paragraph classe est un type de TextElement. Un modèle de contenu décrit les objets/éléments qui peuvent être contenus dans d’autres. Cette vue d’ensemble récapitule le con mode tente l utilisé pour les objets dérivés de TextElement. Pour plus d’informations, consultez Vue d’ensemble des documents dynamiques.
Diagramme d’un modèle de contenu
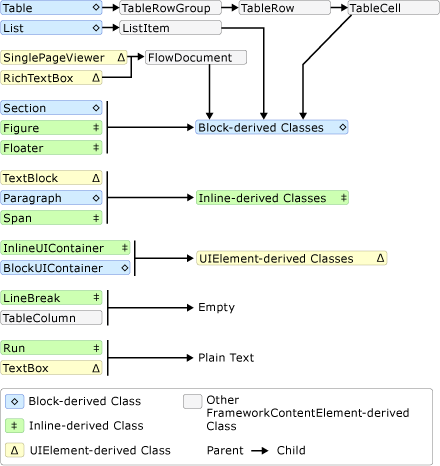
Le diagramme suivant récapitule le con mode tente l pour les classes dérivéesTextElement, ainsi que la façon dont d’autres classes ne TextElement correspondent pas à ce modèle.

Comme le montre le diagramme précédent, les enfants autorisés pour un élément ne sont pas nécessairement déterminés par si une classe est dérivée de la Block classe ou d’une Inline classe. Par exemple, une Span ( Inlineclasse dérivée) ne peut avoir Inline que des éléments enfants, mais une Figure (également une Inlineclasse dérivée) ne peut avoir Block que des éléments enfants. Par conséquent, un diagramme est utile pour déterminer rapidement quel élément peut être contenu dans un autre. Par exemple, utilisons le diagramme pour déterminer comment construire le contenu de flux d’un RichTextBox.
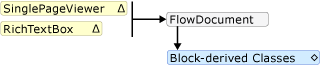
Un RichTextBox doit contenir un FlowDocumentBlockobjet dérivé à son tour. Voici le segment correspondant extrait du diagramme précédent.

À ce stade, le balisage peut ressembler à ceci.
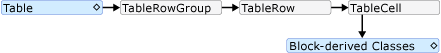
<RichTextBox> <FlowDocument> <!-- One or more Block-derived object… --> </FlowDocument> </RichTextBox>Selon le diagramme, il existe plusieurs Block éléments à choisir parmi lesquels inclure Paragraph, Section, Table, Listet BlockUIContainer (voir classes dérivées de bloc dans le diagramme précédent). Supposons que nous voulons un Table. Selon le diagramme précédent, un Table contient des TableRowGroup éléments contenant TableRow , qui contiennent des éléments qui contiennent TableCell un Blockobjet dérivé. Voici le segment correspondant à Table partir du diagramme précédent.

Voici le balisage correspondant.
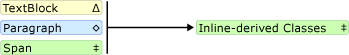
<RichTextBox> <FlowDocument> <Table> <TableRowGroup> <TableRow> <TableCell> <!-- One or more Block-derived object… --> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </RichTextBox>Là encore, un ou plusieurs Block éléments sont requis sous un TableCell. Pour simplifier, insérons du texte dans la cellule. Nous pouvons le faire à l’aide d’un ParagraphRun élément. Voici les segments correspondants du diagramme montrant qu’un Paragraph élément peut prendre un Inline élément et qu’un Run (élément Inline ) ne peut prendre que du texte brut.


Voici le balisage de l’exemple complet.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Utilisation du contenu de TextElement par programmation
Le contenu d’un TextElement est constitué par des collections, et par programmation, la manipulation du contenu des TextElement objets est effectuée en travaillant avec ces collections. Il existe trois collections différentes utilisées par TextElement les classes dérivées :
InlineCollection: représente une collection d’éléments Inline . InlineCollection définit le contenu enfant autorisé des éléments Paragraph, Span et TextBlock.
BlockCollection: représente une collection d’éléments Block . BlockCollection définit le contenu enfant autorisé des éléments FlowDocument, Section, ListItem, TableCell, Floater et Figure.
ListItemCollection: élément de contenu de flux qui représente un élément de contenu particulier dans un élément de contenu ordonné ou non ordonné List.
Vous pouvez manipuler (ajouter ou supprimer) des éléments dans ces collections à l’aide des propriétés Inlines, Blocks et ListItems correspondantes. Les exemples suivants montrent comment manipuler le contenu d’un objet Span à l’aide de la propriété Inlines.
Remarque
Table utilise plusieurs collections pour manipuler son contenu, mais ces collections ne sont pas abordées ici. Pour plus d’informations, consultez Vue d’ensemble de Table.
L’exemple suivant crée un objet Span , puis utilise la Add méthode pour ajouter deux exécutions de texte en tant qu’enfants de contenu de l’objet Span.
Span spanx = new Span();
spanx.Inlines.Add(new Run("A bit of text content..."));
spanx.Inlines.Add(new Run("A bit more text content..."));
Dim spanx As New Span()
spanx.Inlines.Add(New Run("A bit of text content..."))
spanx.Inlines.Add(New Run("A bit more text content..."))
L’exemple suivant crée un élément Run et l’insère au début du Span.
Run runx = new Run("Text to insert...");
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx);
Dim runx As New Run("Text to insert...")
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx)
L’exemple suivant supprime le dernier Inline élément du Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
L’exemple suivant efface tout le contenu (Inline éléments) du Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Types partageant ce modèle de contenu
Les types suivants héritent de la TextElement classe et peuvent être utilisés pour afficher le contenu décrit dans cette vue d’ensemble.
Bold, Figure, Floater, Hyperlink, InlineUIContainer, Italic, LineBreak, List, ListItem, Paragraph, Run, Section, Span, Table, Underline.
Notez que cette liste inclut uniquement les types nonabstract distribués avec le Kit de développement logiciel (SDK) Windows. Vous pouvez utiliser d’autres types qui héritent de TextElement.
Types pouvant contenir des objets TextElement
Consultez Modèle de contenu WPF.
Voir aussi
- Manipuler un FlowDocument avec la propriété Blocks
- Manipuler des éléments de contenu dynamique avec la propriété Blocks
- Manipuler un FlowDocument avec la propriété Blocks
- Manipuler les colonnes d’un tableau avec la propriété Columns
- Manipuler les groupes de lignes d’un tableau avec la propriété RowGroups
.NET Desktop feedback
