Vue d'ensemble des objets Drawing
Cette rubrique présente des Drawing objets et explique comment les utiliser pour dessiner efficacement des formes, des bitmaps, du texte et des supports. Utilisez des objets lorsque vous créez Drawing des images clipart, peindre avec un DrawingBrushobjet ou utiliser des Visual objets.
Qu’est-ce qu’un objet de dessin
Un Drawing objet décrit le contenu visible, tel qu’une forme, une bitmap, une vidéo ou une ligne de texte. Différents types de dessins décrivent différents types de contenus. La liste suivante répertorie les différents types d’objets Drawing.
GeometryDrawing : dessine une forme.
ImageDrawing : dessine une image.
GlyphRunDrawing : dessine du texte.
VideoDrawing : lit un fichier audio ou vidéo.
DrawingGroup : dessine d’autres dessins. Utilisez un groupe de dessins pour faire de plusieurs dessins un seul et même dessin composite.
Drawing les objets sont polyvalents ; il existe de nombreuses façons d’utiliser un Drawing objet.
Vous pouvez l’afficher sous forme d’image à l’aide d’un contrôle et d’un DrawingImageImage contrôle.
Vous pouvez l’utiliser avec un DrawingBrush pour peindre un objet, tel que le Background .Page
Vous pouvez l’utiliser pour décrire l’apparence d’un DrawingVisual.
Vous pouvez l’utiliser pour énumérer le contenu d’un Visual.
WPF fournit d’autres types d’objets qui sont capables de dessiner des formes, des images bitmaps, du texte et des médias. Par exemple, vous pouvez également utiliser des Shape objets pour dessiner des formes, et le MediaElement contrôle offre un autre moyen d’ajouter de la vidéo à votre application. Quand devez-vous utiliser des Drawing objets ? Lorsque vous pouvez sacrifier les fonctionnalités au niveau de l’infrastructure pour obtenir des avantages en matière de performances ou quand vous avez besoin de Freezable fonctionnalités. Étant donné que Drawing les objets ne prennent pas en charge la disposition, l’entrée et le focus, ils offrent des avantages en matière de performances qui leur permettent de décrire des arrière-plans, des images clipart et des dessins de bas niveau avec Visual des objets.
Étant donné qu’ils sont un objet de type Freezable , Drawing les objets obtiennent plusieurs fonctionnalités spéciales, notamment les suivantes : ils peuvent être déclarés en tant que ressources, partagées entre plusieurs objets, rendues en lecture seule pour améliorer les performances, cloner et rendre thread-safe. Pour plus d’informations sur les différentes fonctionnalités fournies par Freezable les objets, consultez la vue d’ensemble des objets Freezable.
Dessiner une forme
Pour dessiner une forme, vous utilisez un GeometryDrawing. La propriété d’un Geometry dessin géométrique décrit la forme à dessiner, sa Brush propriété décrit la façon dont l’intérieur de la forme doit être peint et sa Pen propriété décrit comment son contour doit être dessiné.
L’exemple suivant utilise un GeometryDrawing pour dessiner une forme. La forme est décrite par un GeometryGroup et deux EllipseGeometry objets. L’intérieur de la forme est peint avec une LinearGradientBrush et son contour est dessiné avec un BlackPen.
Cet exemple crée les éléments suivants GeometryDrawing.

GeometryDrawing
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
<GeometryDrawing>
<GeometryDrawing.Geometry>
<!-- Create a composite shape. -->
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<!-- Paint the drawing with a gradient. -->
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<!-- Outline the drawing with a solid color. -->
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
Vous trouverez l’exemple complet sur la page Créer un GeometryDrawing.
D’autres Geometry classes, telles que PathGeometry vous permettent de créer des formes plus complexes en créant des courbes et des arcs. Pour plus d’informations sur les objets, consultez la vue d’ensemble Geometryde Geometry.
Pour plus d’informations sur les autres façons de dessiner des formes qui n’utilisent pas d’objets Drawing , consultez Formes et Dessin de base dans WPF Overview.
Dessiner une image
Pour dessiner une image, vous utilisez un ImageDrawing. La propriété d’un ImageDrawingImageSource objet décrit l’image à dessiner et sa Rect propriété définit la région où l’image est dessinée.
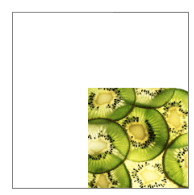
L’exemple suivant dessine une image dans un rectangle situé à (75,75), de 100 par 100 pixels. L’illustration suivante montre l’exemple ImageDrawing créé. Une bordure grise a été ajoutée pour afficher les limites du ImageDrawing.

ImageDrawing 100 par 100
// Create a 100 by 100 image with an upper-left point of (75,75).
ImageDrawing bigKiwi = new ImageDrawing();
bigKiwi.Rect = new Rect(75, 75, 100, 100);
bigKiwi.ImageSource = new BitmapImage(
new Uri(@"sampleImages\kiwi.png", UriKind.Relative));
<!-- The Rect property specifies that the image only fill a 100 by 100
rectangular area. -->
<ImageDrawing Rect="75,75,100,100" ImageSource="sampleImages\kiwi.png"/>
Pour plus d’informations sur les images, consultez la Vue d’ensemble de la création d’images.
Lire un média (code uniquement)
Remarque
Bien que vous puissiez déclarer un VideoDrawing langage XAML (Extensible Application Markup Language), vous pouvez uniquement charger et lire son média à l’aide du code. Pour lire la vidéo en XAML (Extensible Application Markup Language), utilisez plutôt une MediaElement option.
Pour lire un fichier audio ou vidéo, vous utilisez un et un VideoDrawingMediaPlayer. Il y a deux façons de charger et de lire des médias. Le premier est d’utiliser un MediaPlayer et un VideoDrawing par eux-mêmes, et la deuxième façon est de créer votre propre MediaTimeline à utiliser avec le MediaPlayer et VideoDrawing.
Remarque
Lorsque vous distribuez un contenu multimédia avec votre application, vous ne pouvez pas utiliser de fichier multimédia comme ressource de projet, comme pour une image. Dans votre fichier projet, vous devez plutôt définir le type de média sur Content et définir CopyToOutputDirectory sur PreserveNewest ou Always.
Pour lire des médias sans créer votre propre MediaTimelinemédia, vous effectuez les étapes suivantes.
Créez un objet MediaPlayer.
MediaPlayer player = new MediaPlayer();Utilisez la Open méthode pour charger le fichier multimédia.
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));Créer un VideoDrawing.
VideoDrawing aVideoDrawing = new VideoDrawing();Spécifiez la taille et l’emplacement pour dessiner le média en définissant la Rect propriété du VideoDrawing.
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);Définissez la Player propriété de l’élément VideoDrawing avec lequel MediaPlayer vous avez créé.
aVideoDrawing.Player = player;Utilisez la Play méthode de lecture MediaPlayer du média.
// Play the video once. player.Play();
L’exemple suivant utilise un VideoDrawing fichier vidéo et un MediaPlayer pour lire un fichier vidéo une seule fois.
//
// Create a VideoDrawing.
//
MediaPlayer player = new MediaPlayer();
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
VideoDrawing aVideoDrawing = new VideoDrawing();
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);
aVideoDrawing.Player = player;
// Play the video once.
player.Play();
Pour obtenir un contrôle de minutage supplémentaire sur le média, utilisez un MediaTimeline avec les objets et MediaPlayer les VideoDrawing objets. Vous MediaTimeline pouvez spécifier si la vidéo doit se répéter. Pour utiliser un MediaTimeline avec un VideoDrawing, vous effectuez les étapes suivantes :
Déclarez et MediaTimeline définissez ses comportements de minutage.
// Create a MediaTimeline. MediaTimeline mTimeline = new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative)); // Set the timeline to repeat. mTimeline.RepeatBehavior = RepeatBehavior.Forever;Créez-en un MediaClock à partir du MediaTimeline.
// Create a clock from the MediaTimeline. MediaClock mClock = mTimeline.CreateClock();Créez une MediaPlayer propriété et utilisez-la MediaClock pour définir sa Clock propriété.
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer(); repeatingVideoDrawingPlayer.Clock = mClock;Créez un VideoDrawing et affectez la MediaPlayerPlayer propriété de l’objet VideoDrawing.
VideoDrawing repeatingVideoDrawing = new VideoDrawing(); repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100); repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
L’exemple suivant utilise un MediaTimeline avec un MediaPlayer et un VideoDrawing pour lire une vidéo à plusieurs reprises.
//
// Create a VideoDrawing that repeats.
//
// Create a MediaTimeline.
MediaTimeline mTimeline =
new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
// Set the timeline to repeat.
mTimeline.RepeatBehavior = RepeatBehavior.Forever;
// Create a clock from the MediaTimeline.
MediaClock mClock = mTimeline.CreateClock();
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer();
repeatingVideoDrawingPlayer.Clock = mClock;
VideoDrawing repeatingVideoDrawing = new VideoDrawing();
repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100);
repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
Notez que, lorsque vous utilisez un MediaTimeline, vous utilisez l’interactif ClockController retourné à partir de la propriété de la Controller propriété pour contrôler la MediaClock lecture multimédia au lieu des méthodes interactives de MediaPlayer.
Dessiner du texte
Pour dessiner du texte, vous utilisez un GlyphRunDrawing et un GlyphRun. L’exemple suivant utilise un GlyphRunDrawing pour dessiner le texte « Hello World ».
GlyphRun theGlyphRun = new GlyphRun(
new GlyphTypeface(new Uri(@"C:\WINDOWS\Fonts\TIMES.TTF")),
0,
false,
13.333333333333334,
new ushort[]{43, 72, 79, 79, 82, 3, 58, 82, 85, 79, 71},
new Point(0, 12.29),
new double[]{
9.62666666666667, 7.41333333333333, 2.96,
2.96, 7.41333333333333, 3.70666666666667,
12.5866666666667, 7.41333333333333,
4.44, 2.96, 7.41333333333333},
null,
null,
null,
null,
null,
null
);
GlyphRunDrawing gDrawing = new GlyphRunDrawing(Brushes.Black, theGlyphRun);
<GlyphRunDrawing ForegroundBrush="Black">
<GlyphRunDrawing.GlyphRun>
<GlyphRun
CaretStops="{x:Null}"
ClusterMap="{x:Null}"
IsSideways="False"
GlyphOffsets="{x:Null}"
GlyphIndices="43 72 79 79 82 3 58 82 85 79 71"
BaselineOrigin="0,12.29"
FontRenderingEmSize="13.333333333333334"
DeviceFontName="{x:Null}"
AdvanceWidths="9.62666666666667 7.41333333333333 2.96 2.96 7.41333333333333 3.70666666666667 12.5866666666667 7.41333333333333 4.44 2.96 7.41333333333333"
BidiLevel="0">
<GlyphRun.GlyphTypeface>
<GlyphTypeface FontUri="C:\WINDOWS\Fonts\TIMES.TTF" />
</GlyphRun.GlyphTypeface>
</GlyphRun>
</GlyphRunDrawing.GlyphRun>
</GlyphRunDrawing>
Il GlyphRun s’agit d’un objet de bas niveau destiné à être utilisé avec des scénarios de présentation de documents de format fixe et d’impression. Un moyen plus simple de dessiner du texte à l’écran consiste à utiliser un Label ou un TextBlock. Pour plus d’informations sur GlyphRun, consultez la présentation de l’objet GlyphRun et de l’élément Glyphes.
Dessins composites
A DrawingGroup vous permet de combiner plusieurs dessins en un seul dessin composite. À l’aide d’un DrawingGroup, vous pouvez combiner des formes, des images et du texte dans un seul Drawing objet.
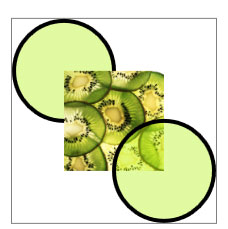
L’exemple suivant utilise un DrawingGroup pour combiner deux GeometryDrawing objets et un ImageDrawing objet. Cet exemple produit la sortie suivante.

Un dessin composite
//
// Create three drawings.
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50,50), 50, 50)
);
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50,50,100,100));
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102,181,243,20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Create a DrawingGroup to contain the drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(ellipseDrawing);
aDrawingGroup.Children.Add(kiwiPictureDrawing);
aDrawingGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
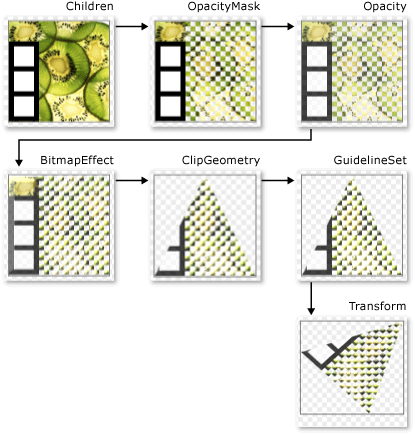
Vous DrawingGroup pouvez également appliquer des masques d’opacité, des transformations, des effets bitmap et d’autres opérations à son contenu. DrawingGrouples opérations sont appliquées dans l’ordre suivant : OpacityMask, , OpacityBitmapEffect, ClipGeometry, GuidelineSet, puis Transform.
L’illustration suivante montre l’ordre dans lequel DrawingGroup les opérations sont appliquées.

Ordre des opérations DrawingGroup
Le tableau suivant décrit les propriétés que vous pouvez utiliser pour manipuler le contenu d’un DrawingGroup objet.
| Propriété | Description | Illustration |
|---|---|---|
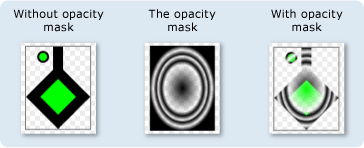
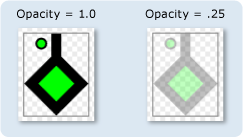
| OpacityMask | Modifie l’opacité des parties sélectionnées du DrawingGroup contenu. Vous trouverez un exemple sur la page Guide pratique : contrôler l’opacité d’un dessin. |  |
| Opacity | Change uniformément l’opacité du DrawingGroup contenu. Utilisez cette propriété pour rendre transparente Drawing ou partiellement transparente. Vous trouverez un exemple sur la page Guide pratique : appliquer un masque d’opacité à un dessin. |  |
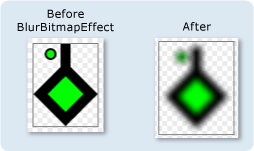
| BitmapEffect | Applique un BitmapEffect contenu DrawingGroup . Vous trouverez un exemple sur la page Guide pratique : appliquer un BitmapEffect à un dessin. |  |
| ClipGeometry | Extrait le DrawingGroup contenu dans une région que vous décrivez à l’aide d’un Geometry. Vous trouverez un exemple sur la page Guide pratique : détourer un dessin . |  |
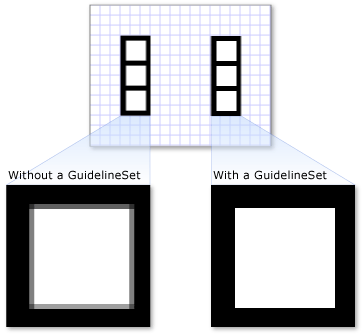
| GuidelineSet | Aligne des pixels indépendants des appareils sur les pixels de l’appareil selon les instructions spécifiées. Cette propriété est utile pour s’assurer que les graphismes très détaillés s’affichent nettement sur les écrans basse résolution. Vous trouverez un exemple sur la page Guide pratique : appliquer un GuidelineSet à un dessin. |  |
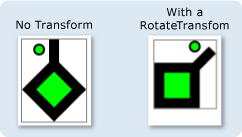
| Transform | Transforme le DrawingGroup contenu. Vous trouverez un exemple sur la page Guide pratique : appliquer un Transform à un dessin. |  |
Afficher un dessin comme image
Pour afficher un DrawingImage contrôle, utilisez un DrawingImage comme Image contrôle Source et définissez la propriété de DrawingImage l’objet DrawingImage.Drawing sur le dessin que vous souhaitez afficher.
L’exemple suivant utilise un contrôle et un DrawingImageImage contrôle pour afficher un GeometryDrawing. Cet exemple produit la sortie suivante.

DrawingImage
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingImageExample : Page
{
public DrawingImageExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
//
// Use a DrawingImage and an Image control
// to display the drawing.
//
DrawingImage geometryImage = new DrawingImage(aGeometryDrawing);
// Freeze the DrawingImage for performance benefits.
geometryImage.Freeze();
Image anImage = new Image();
anImage.Source = geometryImage;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = anImage;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<!-- This image uses a Drawing object for its source. -->
<Image>
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Peindre un objet avec un dessin
Il DrawingBrush s’agit d’un type de pinceau qui peint une zone avec un objet de dessin. Vous pouvez l’utiliser pour peindre n’importe quel objet graphique avec un dessin. La Drawing propriété d’un DrawingBrush décrit son Drawing. Pour afficher un Drawing objet avec un DrawingBrushpinceau, ajoutez-le au pinceau à l’aide de la propriété du Drawing pinceau et utilisez le pinceau pour peindre un objet graphique, tel qu’un contrôle ou un panneau.
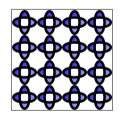
Les exemples suivants utilisent un DrawingBrush modèle pour peindre un Fill motif créé à partir d’un RectangleGeometryDrawing. Cet exemple produit la sortie suivante.

GeometryDrawing utilisé avec un DrawingBrush
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingBrushExample : Page
{
public DrawingBrushExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
DrawingBrush patternBrush = new DrawingBrush(aGeometryDrawing);
patternBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
patternBrush.TileMode = TileMode.Tile;
patternBrush.Freeze();
//
// Create an object to paint.
//
Rectangle paintedRectangle = new Rectangle();
paintedRectangle.Width = 100;
paintedRectangle.Height = 100;
paintedRectangle.Fill = patternBrush;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = paintedRectangle;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<DrawingBrush PresentationOptions:Freeze="True"
Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</Page>
La DrawingBrush classe offre une variété d’options pour étirer et ranger son contenu. Pour plus d’informations sur la vue d’ensemble DrawingBrushde la peinture avec des images, des dessins et des visuels .
Afficher un dessin avec un objet visuel
Il DrawingVisual s’agit d’un type d’objet visuel conçu pour afficher un dessin. Les développeurs qui souhaitent créer un environnement graphique hautement personnalisé peuvent travailler directement sur la couche visuelle, qui n’est pas décrite dans cette vue d’ensemble. Pour plus d’informations, consultez la vue d’ensemble Utiliser des objets DrawingVisual.
Objets DrawingContext
La DrawingContext classe vous permet de remplir un Visual ou un Drawing contenu visuel. De nombreux objets graphiques de niveau inférieur utilisent un élément DrawingContext , car il décrit très efficacement le contenu graphique.
Bien que les DrawingContext méthodes de dessin apparaissent comme les méthodes de dessin du System.Drawing.Graphics type, elles sont en fait très différentes. DrawingContext est utilisé avec un système graphique en mode conservé, tandis que le System.Drawing.Graphics type est utilisé avec un système graphique en mode immédiat. Lorsque vous utilisez les commandes de dessin d’un DrawingContext objet, vous stockez en fait un ensemble d’instructions de rendu (bien que le mécanisme de stockage exact dépend du type d’objet qui fournit le DrawingContext) qui sera utilisé ultérieurement par le système graphique ; vous ne dessinez pas à l’écran en temps réel. Pour plus d’informations sur le fonctionnement du système graphique WPF (Windows Presentation Foundation), consultez la vue d’ensemble du rendu graphique WPF.
Vous n’instanciez jamais directement un DrawingContext; vous pouvez cependant acquérir un contexte de dessin à partir de certaines méthodes, telles que DrawingGroup.Open et DrawingVisual.RenderOpen.
Énumérer le contenu d’un objet visuel
En plus de leurs autres utilisations, Drawing les objets fournissent également un modèle objet pour énumérer le contenu d’un Visual.
L’exemple suivant utilise la GetDrawing méthode pour récupérer la DrawingGroup valeur d’un Visual et l’énumérer.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
Voir aussi
.NET Desktop feedback
