Fonctions d'accélération
Les fonctions de lissage vous permettent d’appliquer des formules mathématiques personnalisées à vos animations. Par exemple, vous souhaiterez peut-être qu’un objet rebondisse ou se comporte comme s’il était sur un ressort. Vous pouvez utiliser Key-Frame ou même des animations From/To/By pour estimer ces effets, mais il faudrait une quantité importante de travail et l’animation serait moins précise que l’utilisation d’une formule mathématique.
Hors création de votre propre fonction d’accélération personnalisée héritant de EasingFunctionBase, vous pouvez utiliser l’une des fonctions d’accélération fournies par le runtime pour créer des effets courants.
BackEase: rétracte légèrement le mouvement d'une animation avant de commencer à s'animer dans le chemin indiqué.
BounceEase: crée un effet de rebond.
CircleEase: crée une animation qui accélère et/ou décélére à l’aide d’une fonction circulaire.
CubicEase: crée une animation qui accélère et/ou décélère avec la formule f(t) = t3.
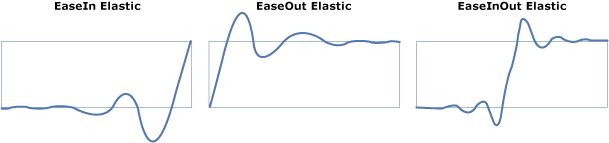
ElasticEase: crée une animation qui ressemble à un ressort oscillant d'avant en arrière jusqu'à ce qu'il s'immobilise.
ExponentialEase: Crée une animation qui accélère et/ou décélère à l’aide d’une formule exponentielle.
PowerEase: crée une animation qui accélère et/ou décélère en utilisant la formule f(t) = tp où p est égal à la propriété Power.
QuadraticEase: crée une animation qui accélère et/ou décélère à l’aide de la formule f(t) = t2.
QuarticEase: crée une animation qui accélère et/ou décélère avec la formule f(t) = t4.
QuinticEase: créez une animation qui accélère et/ou décélére à l’aide de la formule f(t) = t5.
SineEase: crée une animation qui accélère et/ou décélère à l’aide d’une formule sinusoïdale.
Pour appliquer une fonction d’accélération à une animation, utilisez la propriété EasingFunction de l’animation pour spécifier la fonction d’accélération à appliquer à l’animation. L’exemple suivant applique une fonction d'assouplissement BounceEase à un DoubleAnimation pour créer un effet de rebond.
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase Bounces="2" EasingMode="EaseOut"
Bounciness="2" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Dans l’exemple précédent, la fonction d’accélération a été appliquée à une animation From/To/By. Vous pouvez également appliquer ces fonctions d’accélération aux animations d’images clés. L’exemple suivant montre comment utiliser des images clés avec des fonctions d'accélération associées pour créer une animation d’un rectangle qui se contracte vers le haut, ralentit, puis s'étend vers le bas (comme s'il tombait), puis rebondit jusqu'à s'arrêter.
<Rectangle Name="myRectangle" Width="200" Height="200" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="Height"
Storyboard.TargetName="myRectangle">
<!-- This keyframe animates the ellipse up to the crest
where it slows down and stops. -->
<EasingDoubleKeyFrame Value="30" KeyTime="00:00:02">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<!-- This keyframe animates the ellipse back down and makes
it bounce. -->
<EasingDoubleKeyFrame Value="200" KeyTime="00:00:06">
<EasingDoubleKeyFrame.EasingFunction>
<BounceEase Bounces="5" EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
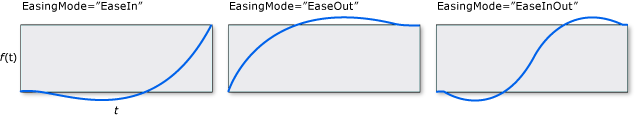
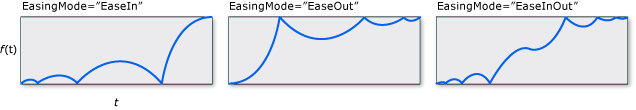
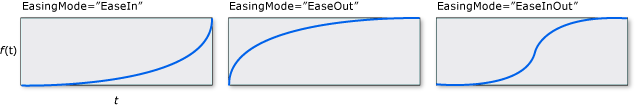
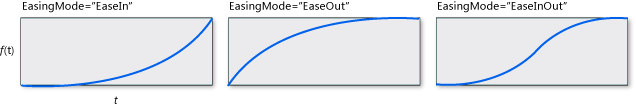
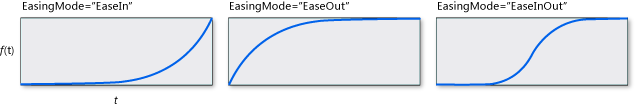
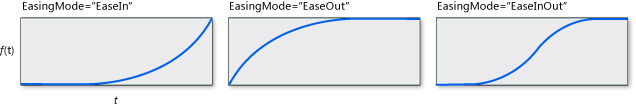
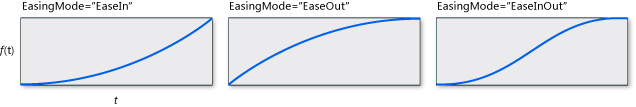
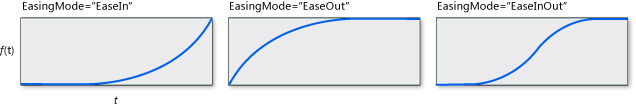
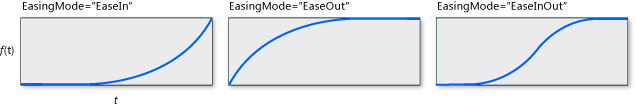
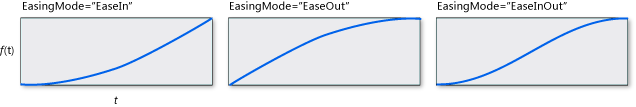
Vous pouvez utiliser la propriété EasingMode pour modifier le comportement de la fonction d'adoucissement, c’est-à-dire, changer la façon dont l’animation interpole. Il existe trois valeurs possibles que vous pouvez donner pour EasingMode:
EaseIn: L'interpolation suit la formule mathématique associée à la fonction de lissage.
EaseOut : l'interpolation suit 100 % d'interpolation moins la sortie de la formule associée à la fonction d'accélération.
EaseInOut: Interpolation utilise EaseIn pour la première moitié de l’animation et EaseOut pour la deuxième moitié.
Les graphiques ci-dessous illustrent les différentes valeurs de EasingMode où f(x) représente la progression de l’animation et t représente le temps.











Remarque
Vous pouvez utiliser PowerEase pour créer le même comportement que CubicEase, QuadraticEase, QuarticEaseet QuinticEase à l’aide de la propriété Power. Par exemple, si vous souhaitez utiliser PowerEase pour remplacer CubicEase, spécifiez une valeur de Power de 3.
En plus d’utiliser les fonctions d’accélération incluses dans le temps d'exécution, vous pouvez créer vos propres fonctions d’accélération personnalisées en héritant de EasingFunctionBase. L’exemple suivant montre comment créer une fonction d’accélération personnalisée simple. Vous pouvez ajouter votre propre logique mathématique sur la manière dont la fonction d'assouplissement se comporte en remplaçant la méthode EaseInCore.
namespace CustomEasingFunction
{
public class CustomSeventhPowerEasingFunction : EasingFunctionBase
{
public CustomSeventhPowerEasingFunction()
: base()
{
}
// Specify your own logic for the easing function by overriding
// the EaseInCore method. Note that this logic applies to the "EaseIn"
// mode of interpolation.
protected override double EaseInCore(double normalizedTime)
{
// applies the formula of time to the seventh power.
return Math.Pow(normalizedTime, 7);
}
// Typical implementation of CreateInstanceCore
protected override Freezable CreateInstanceCore()
{
return new CustomSeventhPowerEasingFunction();
}
}
}
Namespace CustomEasingFunction
Public Class CustomSeventhPowerEasingFunction
Inherits EasingFunctionBase
Public Sub New()
MyBase.New()
End Sub
' Specify your own logic for the easing function by overriding
' the EaseInCore method. Note that this logic applies to the "EaseIn"
' mode of interpolation.
Protected Overrides Function EaseInCore(ByVal normalizedTime As Double) As Double
' applies the formula of time to the seventh power.
Return Math.Pow(normalizedTime, 7)
End Function
' Typical implementation of CreateInstanceCore
Protected Overrides Function CreateInstanceCore() As Freezable
Return New CustomSeventhPowerEasingFunction()
End Function
End Class
End Namespace
<Window x:Class="CustomEasingFunction.Window1"
xmlns:CustomEase="clr-namespace:CustomEasingFunction"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="300">
<StackPanel>
<TextBlock Margin="10" TextWrapping="Wrap">Click on the rectangle to start the animation</TextBlock>
<StackPanel x:Name="LayoutRoot" Background="White">
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="300" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<!-- You get the EasingMode property for free on your custom
easing function.-->
<CustomEase:CustomSeventhPowerEasingFunction EasingMode="EaseIn"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
</StackPanel>
</Window>
.NET Desktop feedback
