Comment : créer une forme à l'aide d'un PathGeometry
Cet exemple montre comment créer une forme à l’aide de la PathGeometry classe. PathGeometry les objets sont composés d’un ou plusieurs PathFigure objets ; chacun PathFigure représente une « figure » ou une forme différente. Chacun PathFigure est lui-même composé d’un ou PathSegment plusieurs objets, chacun représentant une partie connectée de la figure ou de la forme. Les types de segments incluent LineSegment, ArcSegmentet BezierSegment.
Exemple
L’exemple suivant utilise un PathGeometry pour créer un triangle. Le PathGeometry message s’affiche à l’aide d’un Path élément.
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
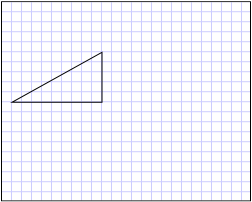
L’illustration suivante montre la forme créée dans l’exemple précédent.

Triangle créé avec un PathGeometry
L’exemple précédent montre comment créer une forme relativement simple, un triangle. Un PathGeometry peut également être utilisé pour créer des formes plus complexes, notamment des arcs et des courbes. Pour obtenir des exemples, consultez Créer un arc elliptique, créer une courbe bezier cubique et créer une courbe de bezier quadratique.
Cet exemple fait partie d’un exemple plus vaste ; pour l’exemple complet, consultez Géométries, exemple.
Voir aussi
.NET Desktop feedback
