Vue d'ensemble des animations d'image clé
Cette rubrique présente les animations d’image clé. Les animations d’image clé vous permettent d’effectuer des animation en utilisant plus de deux valeurs cibles et de contrôler la méthode d’interpolation d’une animation.
Prérequis
Pour comprendre cette vue d’ensemble, vous devez être familiarisé avec les animations et chronologies de Windows Presentation Foundation (WPF). Pour une introduction aux animations, consultez Vue d’ensemble de l’animation. Cette rubrique vous permet également de vous familiariser avec les animations From/To/By. Pour plus d’informations, consultez la Vue d’ensemble des animations From/To/By.
Qu’est-ce qu’une animation d’image clé ?
Comme une animation From/To/By, une animation d’image clé anime la valeur d’une propriété cible. Il crée une transition entre ses valeurs cibles sur son Duration. Toutefois, contrairement à une animation From/To/By qui crée une transition entre deux valeurs, une animation d’image clé unique peut créer des transitions parmi n’importe quel nombre de valeurs cibles. Contrairement à une animation From/To/By, une animation d’image clé n’a aucune propriété From, To ou By avec lesquelles définir ses valeurs cibles. Les valeurs cibles d’une animation d’image clé sont décrites à l’aide d’objets d’images clés (d’où le terme « animation d’image clé »). Pour spécifier les valeurs cibles de l’animation, vous créez des objets d’images clés et les ajoutez à la collection de l’animation KeyFrames . Lorsque l’animation s’exécute, elle effectue la transition entre les images que vous avez spécifiées.
Outre la prise en charge de plusieurs valeurs cibles, certaines méthodes d’image clé prennent même en charge plusieurs méthodes d’interpolation. La méthode d’interpolation d’une animation définit la manière dont elle passe d’une valeur à l’autre. Il existe trois types d’interpolations : discrète, linéaire et spline.
Pour utiliser une animation d’image clé, procédez comme suit.
Déclarez l’animation et spécifiez son Duration, comme vous le feriez pour une animation de/vers/par.
Pour chaque valeur cible, créez une image clé du type approprié, définissez sa valeur et KeyTimeajoutez-la à la collection de l’animation KeyFrames .
Associez l’animation à une propriété, comme vous le feriez avec une animation From/To/By. Pour plus d’informations sur l’application d’une animation à une propriété à l’aide d’une table de montage séquentiel, consultez la Vue d’ensemble des storyboards.
L’exemple suivant utilise un DoubleAnimationUsingKeyFrames élément pour animer un Rectangle élément à quatre emplacements différents.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
Comme une animation From/To/By, une animation de trame clé peut être appliquée à une propriété à l’aide d’un balisage et d’un Storyboard code ou à l’aide de la méthode dans le BeginAnimation code. Vous pouvez également utiliser une animation de trame clé pour créer et AnimationClock l’appliquer à une ou plusieurs propriétés. Pour plus d’informations sur les différentes façons d’appliquer des animations, consultez la Vue d’ensemble des techniques d’animation de propriétés.
Types d’animations d’image clé
Étant donné que les animations génèrent des valeurs de propriété, il existe différents types d’animation pour différents types de propriété. Pour animer une propriété qui prend une (telle que la propriété d’un Double Width élément), vous utilisez une animation qui produit des Double valeurs. Pour animer une propriété qui prend un Point, vous utilisez une animation qui produit des Point valeurs, et ainsi de suite.
Les classes d’animation de trame clé appartiennent à l’espace System.Windows.Media.Animation de noms et respectent la convention d’affectation de noms suivante :
<Type> AnimationUsingKeyFrames
Où <Type> est le type de valeur que la classe anime.
WPF fournit les classes d’animation d’images clés suivantes.
Valeurs cibles (images clés) et temps clés
Tout comme il existe différents types d’animations d’image clé pour animer différents types de propriété, il existe également différents types d’objets d’image clé : un pour chaque type de valeur animée et pour chaque méthode d’interpolation prise en charge. Les types d’image clé obéissent à la convention d’affectation de noms suivante :
<InterpolationMethod><, type> KeyFrame
Où <InterpolationMethod> est la méthode d’interpolation utilisée par l’image clé et <Type> est le type de valeur que la classe anime. Une animation d’image clé qui prend en charge les trois méthodes d’interpolation aura trois types d’image clé que vous pouvez utiliser. Par exemple, vous pouvez utiliser trois types d’images clés avec un DoubleAnimationUsingKeyFrames: DiscreteDoubleKeyFrame, LinearDoubleKeyFrame, et SplineDoubleKeyFrame. (Les méthodes d’interpolation sont décrites en détail dans une section ultérieure.)
L’objectif principal d’une trame clé est de spécifier un KeyTime et un Value. Chaque type d’image clé fournit ces deux propriétés.
La Value propriété spécifie la valeur cible de cette image clé.
La KeyTime propriété spécifie quand (dans l’animationValue) Durationune image clé est atteinte.
Lorsqu’une animation de trame clé commence, itère au sein de ses images clés dans l’ordre défini par leurs KeyTime propriétés.
S’il n’existe aucune image clé au moment 0, l’animation crée une transition entre la valeur actuelle de la propriété cible et la Value première image clé ; sinon, la valeur de sortie de l’animation devient la valeur du premier frame clé.
L’animation crée une transition entre les Value images clés du premier et du deuxième à l’aide de la méthode d’interpolation spécifiée par la deuxième image clé. La transition commence à la première image clé et se termine lorsque le deuxième frame KeyTime clé KeyTime est atteint.
L’animation continue, en créant des transitions entre chaque image clé suivante et son image clé précédente.
Enfin, l’animation passe à la valeur de l’image clé avec le plus grand temps clé égal ou inférieur à celui de Durationl’animation.
Si l’animation Duration est Automatic ou est Duration égale à l’heure du dernier frame clé, l’animation se termine. Sinon, si l’animation est supérieure à l’heure Duration clé du dernier frame clé, l’animation conserve la valeur de l’image clé jusqu’à ce qu’elle atteigne la fin de son Durationimage. Comme toutes les animations, une animation de trame clé utilise sa FillBehavior propriété pour déterminer s’il contient la valeur finale lorsqu’elle atteint la fin de sa période active. Pour plus d’informations, consultez l’article Vue d’ensemble des comportements de minutage.
L’exemple suivant utilise l’objet DoubleAnimationUsingKeyFrames défini dans l’exemple précédent pour illustrer le fonctionnement des propriétés et KeyTime des Value propriétés.
La première image clé affecte immédiatement la valeur de sortie de l’animation à 0.
La deuxième image clé s’anime de 0 à 350. Elle démarre après la fin de la première image clé (au temps = 0 seconde) et est lue pendant 2 secondes, pour se terminer au temps = 0:0:2.
La troisième image clé s’anime de 350 à 50. Elle démarre après la fin de la deuxième image clé (au temps = 2 secondes) et est lue pendant 5 secondes, pour se terminer au temps = 0:0:7.
La quatrième image clé s’anime de 50 à 200. Elle démarre après la fin de la troisième image clé (au temps = 7 secondes) et est lue pendant 1 seconde, pour se terminer au temps = 0:0:8.
Étant donné que la Duration propriété de l’animation a été définie sur 10 secondes, l’animation conserve sa valeur finale pendant deux secondes avant de se terminer à l’heure = 0:0:10.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
Méthodes d’interpolation
Nous avons vu dans les sections précédentes que certaines animations d’image clé prennent en charge plusieurs méthodes d’interpolation. L’interpolation d’une animation décrit la manière une animation transite entre les valeurs sur sa durée. En sélectionnant le type d’image clé que vous utilisez avec votre animation, vous pouvez définir la méthode d’interpolation correspondant à ce segment d’image clé. Il existe trois types de méthodes d’interpolation : linéaire, discrète et spline.
Interpolation linéaire
Avec l’interpolation linéaire, l’animation progresse à une vitesse constante pendant la durée du segment. Par exemple, si un segment d’image clé passe de 0 à 10 sur une durée de 5 secondes, l’animation générera les valeurs suivantes aux temps spécifiés :
| Temps | Valeur de sortie |
|---|---|
| 0 | 0 |
| 1 | 2 |
| 2 | 4 |
| 3 | 6 |
| 4 | 8 |
| 4.25 | 8.5 |
| 4.5 | 9 |
| 5 | 10 |
Interpolation discrète
Avec l’interpolation discrète, la fonction d’animation passe d’une valeur à la suivante sans interpolation. Si un segment d’image clé passe de 0 à 10 sur une durée de 5 secondes, l’animation générera les valeurs suivantes aux temps spécifiés :
| Temps | Valeur de sortie |
|---|---|
| 0 | 0 |
| 1 | 0 |
| 2 | 0 |
| 3 | 0 |
| 4 | 0 |
| 4.25 | 0 |
| 4.5 | 0 |
| 5 | 10 |
Notez que l’animation ne change pas sa valeur de sortie avant la fin de la durée du segment.
L’interpolation spline est plus complexe. Elle est décrite dans la section suivante.
Interpolation spline
L’interpolation spline peut être utilisée pour obtenir des effets de minutage plus réalistes. Étant donné que les animations sont souvent utilisées pour imiter des effets qui se produisent dans le monde réel, les développeurs peuvent avoir à contrôler précisément l’accélération et la décélération des objets, et devoir manipuler précisément les segments de minutage. Les images clés spline vous permettent d’effectuer des animation avec une interpolation spline. Avec d’autres images clés, vous spécifiez un Value et KeyTime. Avec un cadre clé spline, vous spécifiez également un KeySpline. L’exemple suivant montre un cadre clé spline unique pour un DoubleAnimationUsingKeyFrames. Notez la KeySpline propriété ; c’est ce qui rend une trame clé spline différente des autres types d’images clés.
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
Une courbe de Bézier cubique est définie par un point de départ, un point de terminaison et deux points de contrôle. La KeySpline propriété d’un cadre clé spline définit le point de contrôle d’une courbe de Bezier qui s’étend de (0,0) à (1,1). Le premier point de contrôle permet de contrôler le facteur de courbe de la première moitié de la courbe de Bézier ; le deuxième point de contrôle permet de contrôler le facteur de courbe de la seconde moitié de la courbe de Bézier. La courbe obtenue décrit la vitesse de changement pour cette image clé spline. Plus la courbe est raide, plus vite l’image clé modifie ses valeurs. À mesure que la courbe s’aplatit, l’image clé modifie ses valeurs plus lentement.
Vous pouvez utiliser KeySpline pour simuler des trajectoires physiques telles que la chute d’eau ou les boules de rebond, ou appliquer d’autres effets de « facilité » et de « facilité » aux animations de mouvement. Pour les effets d’interaction utilisateur comme les atténuations d’arrière-plan ou le rebond du bouton de contrôle, vous pouvez appliquer l’interpolation spline pour accélérer ou ralentir la vitesse de changement d’une animation d’une façon spécifique.
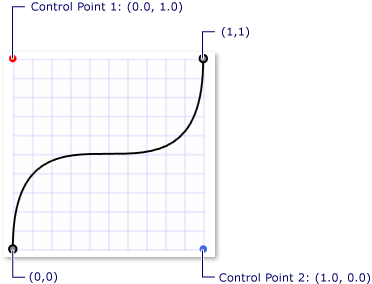
L’exemple suivant spécifie une KeySpline courbe de 0,1 1,0, qui crée la courbe de Bezier suivante.

Courbe clé avec les points de contrôle (0.0, 1.0) et (1.0, 0.0)
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
Cette image clé s’anime rapidement lorsqu’elle commence, puis ralentit et accélère à nouveau avant de se terminer.
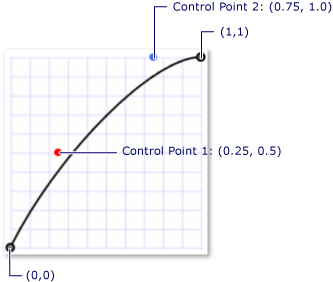
L’exemple suivant spécifie une KeySpline valeur de 0,5,0,25 0,75,1.0, qui crée la courbe de Bezier suivante.

Courbe clé avec les points de contrôle (0.25, 0.5) et (0.75, 1.0)
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
Étant donné que la courbure de la courbe de Bézier change très peu, cette image clé s’anime à une fréquence presque constante ; elle ralentit quelque peu vers la fin.
L’exemple suivant utilise un DoubleAnimationUsingKeyFrames pour animer la position du rectangle. Étant donné que les DoubleAnimationUsingKeyFrames SplineDoubleKeyFrame objets utilisent, la transition entre chaque valeur de trame clé utilise l’interpolation splined.
<!-- This rectangle is animated using a key frame animation
with splined interpolation. -->
<Rectangle
Width="50"
Height="50"
Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="SplineAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="SplineAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="200" KeyTime="0:0:10" KeySpline="0.0,0.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
L’interpolation spline peut être difficile à comprendre ; il peut être utile d’expérimenter différents paramètres. L’exemple d’animation de courbe clé vous permet de modifier les valeurs de courbe clé et de voir son résultat dans une animation.
Combinaison de méthodes d’interpolation
Vous pouvez utiliser des images clés avec différents types d’interpolation dans une animation d’image clé unique. Lorsque deux animations d’image clé avec des interpolations différentes se suivent, la méthode d’interpolation de la deuxième image clé est utilisée pour créer la transition entre la première valeur et la seconde.
Dans l’exemple suivant, un DoubleAnimationUsingKeyFrames objet est créé qui utilise l’interpolation linéaire, splined et discrète.
<!-- This rectangle is animated using a key frame animation
with a combination of interpolation methods. -->
<Rectangle
Width="50"
Height="50"
Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="ComboAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="ComboAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<DiscreteDoubleKeyFrame Value="500" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:10" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15"
KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
En savoir plus sur la durée et les temps clés
Comme d’autres animations, les animations d’images clés ont une Duration propriété. Outre la spécification de Durationl’animation, vous devez spécifier la partie de cette durée donnée à chaque image clé. Pour ce faire, vous décrivez un KeyTime pour chacune des images clés de l’animation. Chaque image KeyTime clé spécifie quand cette image clé se termine.
La KeyTime propriété ne spécifie pas la durée de lecture de la clé. La durée de lecture d’une image clé est déterminée par le moment où l’image clé se termine, par le moment où l’image clé précédente a pris fin et par la durée de l’animation. Les heures de clé peuvent être spécifiées en tant que valeur de temps, pourcentage ou en tant que valeurs Uniform spéciales ou Paced.
La liste suivante décrit les différentes façons de spécifier des temps clés.
Valeurs TimeSpan
Vous pouvez utiliser des TimeSpan valeurs pour spécifier un KeyTime. La valeur doit être supérieure ou égale à 0 et inférieure ou égale à la durée de l’animation. L’exemple suivant illustre une animation d’une durée de 10 secondes qui comporte quatre images clés dont les temps clés sont spécifiés en tant que valeurs de temps.
La première image clé s’anime entre la valeur de base et 100 pendant les 3 premières secondes, et se termine au temps = 0:0:03.
La deuxième image clé s’anime de 100 à 200. Elle démarre après la fin de la première image clé (au temps = 3 secondes) et est lue pendant 5 secondes, pour se terminer au temps = 0:0:8.
La troisième image clé s’anime de 200 à 500. Elle démarre après la fin de la deuxième image clé (au temps = 8 secondes) et est lue pendant 1 seconde, pour se terminer au temps = 0:0:9.
La quatrième image clé s’anime de 500 à 600. Elle démarre après la fin de la troisième image clé (au temps = 9 secondes) et est lue pendant 1 seconde, pour se terminer au temps = 0:0:10.
<!-- This rectangle is animated with KeyTimes using TimeSpan values.
Goes to 100 in the first 3 seconds, 100 to 200 in
the next 5 seconds, 300 to 500 in the next second,
and 500 to 600 in the final second. -->
<Rectangle Width="50" Height="50" Fill="Blue">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform01" X="10" Y="30" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform01"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as TimeSpan values
which are in the form of "hours:minutes:seconds". -->
<LinearDoubleKeyFrame Value="100" KeyTime="0:0:3" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
<LinearDoubleKeyFrame Value="500" KeyTime="0:0:9" />
<LinearDoubleKeyFrame Value="600" KeyTime="0:0:10" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valeurs de pourcentage
Une valeur de pourcentage spécifie que l’image clé se termine à un pourcentage de l’animation Duration. En XAML, vous spécifiez le pourcentage sous la forme d’un nombre suivi du % symbole. Dans le code, vous utilisez la méthode et transmettez-la FromPercent pour Double indiquer le pourcentage. La valeur doit être supérieure ou égale à 0 et inférieure ou égale à 100 %. L’exemple suivant illustre une animation d’une durée de 10 secondes qui comporte quatre images clés dont les temps clés sont spécifiés en tant que pourcentages.
La première image clé s’anime entre la valeur de base et 100 pendant les 3 premières secondes, et se termine au temps = 0:0:3.
La deuxième image clé s’anime de 100 à 200. Elle démarre après la fin de la première image clé (au temps = 3 secondes) et est lue pendant 5 secondes, pour se terminer au temps = 0:0:8 (0.8 * 10 = 8).
La troisième image clé s’anime de 200 à 500. Elle démarre après la fin de la deuxième image clé (au temps = 8 secondes) et est lue pendant 1 seconde, pour se terminer au temps = 0:0:9 (0.9 * 10 = 9).
La quatrième image clé s’anime de 500 à 600. Elle démarre après la fin de la troisième image clé (au temps = 9 secondes) et est lue pendant 1 seconde, pour se terminer au temps = 0:0:10 (1 * 10 = 10).
<!-- Identical animation behavior to the previous rectangle
but using percentage values for KeyTimes rather then TimeSpan. -->
<Rectangle Height="50" Width="50" Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform02" X="10" Y="110" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform02"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as Percentages. -->
<LinearDoubleKeyFrame Value="100" KeyTime="30%" />
<LinearDoubleKeyFrame Value="200" KeyTime="80%" />
<LinearDoubleKeyFrame Value="500" KeyTime="90%" />
<LinearDoubleKeyFrame Value="600" KeyTime="100%" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valeur spéciale, Uniform
Utilisez Uniform le minutage lorsque vous souhaitez que chaque image clé prenne le même temps.
Une Uniform heure clé divise l’heure disponible de façon égale par le nombre d’images clés pour déterminer l’heure de fin de chaque image clé. L’exemple suivant montre une animation avec une durée de 10 secondes et quatre images clés dont les heures clés sont spécifiées en tant que Uniform.
La première image clé s’anime entre la valeur de base et 100 pendant les 2,5 premières secondes, et se termine au temps = 0:0:2.5.
La deuxième image clé s’anime de 100 à 200. Elle démarre après la fin de la première image clé (au temps = 2,5 secondes) et est lue pendant environ 2,5 secondes, pour se terminer au temps = 0:0:5.
La troisième image clé s’anime de 200 à 500. Elle démarre après la fin de la deuxième image clé (au temps = 5 secondes) et est lue pendant 2,5 secondes, pour se terminer au temps = 0:0:7.5.
La quatrième image clé s’anime de 500 à 600. Elle démarre après la fin de la deuxième image clé (au temps = 7,5 secondes) et est lue pendant 2,5 secondes, pour se terminer au temps = 0:0:1.
<!-- This rectangle is animated with KeyTimes using Uniform values. -->
<Rectangle Height="50" Width="50" Fill="Red">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform03" X="10" Y="190" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform03"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Uniform.
When a key time is set to "Uniform" the total allotted
time of the animation is divided evenly between key frames.
In this example, the total duration of the animation is
ten seconds and there are four key frames each of which
are set to "Uniform", therefore, the duration of each key frame
is 3.3 seconds (10/3). -->
<LinearDoubleKeyFrame Value="100" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="200" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="500" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="600" KeyTime="Uniform" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valeur spéciale, Paced
Utilisez Paced le minutage lorsque vous souhaitez animer à un rythme constant.
Une Paced heure clé alloue le temps disponible en fonction de la longueur de chacune des images clés pour déterminer la durée de chaque image. Cela permet de maintenir constante la vitesse ou la fréquence de l’animation. L’exemple suivant montre une animation avec une durée de 10 secondes et trois images clés dont les heures clés sont spécifiées en tant que Paced.
<!-- Using Paced Values. Rectangle moves between key frames at
uniform rate except for first key frame
because using a Paced value on the first KeyFrame in a
collection of frames gives a time of zero. -->
<Rectangle Height="50" Width="50" Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform04" X="10" Y="270" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform04"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Paced.
Paced values are used when a constant rate is desired.
The time allocated to a key frame with a KeyTime of "Paced"
is determined by the time allocated to the other key
frames of the animation. This time is calculated to
attempt to give a "paced" or "constant velocity"
for the animation. -->
<LinearDoubleKeyFrame Value="100" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="200" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="500" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="600" KeyTime="Paced" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Notez que, si l’heure de clé de la dernière image clé est Paced ou Uniformsi son heure de clé résolue est définie sur 100 %. Si la première image clé dans une animation à plusieurs images est rythmée, son temps clé résolu est défini sur 0. (Si la collection d’images clé contient seulement une image clé unique et s’il s’agit d’une image clé rythmée, son temps clé résolu aura une valeur de 100 %.)
Les différentes images clés d’une même animation d’image clé peuvent utiliser des temps clés différents.
Combinaison de temps clés avec des images clés dans le désordre
Vous pouvez utiliser des images clés avec différents KeyTime types de valeurs dans la même animation. Et, bien qu’il soit recommandé d’ajouter des images clés dans l’ordre dans lequel elles doivent être lues, cela n’est pas forcément nécessaire. Le système d’animation et de minutage est capable de résoudre des images clés désordonnées. Les images clés avec des temps clés non valides sont ignorées.
La section suivante décrit la procédure qui permet de résoudre les temps clés pour les images clés d’une animation d’image clé.
Déterminez le temps total d’interpolation de l’animation, c’est-à-dire la durée totale nécessaire à l’animation d’image clé pour exécuter une itération avancée.
Si l’animation n’est Duration pas Automatic ou Foreversi le temps d’interpolation total est la valeur de la propriété de l’animation Duration .
Sinon, le temps d’interpolation total est la plus grande TimeSpan KeyTime valeur spécifiée parmi ses images clés, le cas échéant.
Sinon, le temps total d’interpolation est de 1 seconde.
Utilisez la valeur de temps d’interpolation totale pour résoudre Percent KeyTime les valeurs.
Résolvez la dernière image clé, si elle n’a pas déjà été résolue dans les étapes précédentes. Si la KeyTime dernière image clé est Uniform ou Pacedsi son heure résolue est égale à l’heure d’interpolation totale.
Si la KeyTime première image clé est Paced et que cette animation a plus que sur les images clés, résolvez sa KeyTime valeur sur zéro ; s’il n’y a qu’une seule image clé et sa KeyTime valeur est , elle est Pacedrésolue en temps d’interpolation total, comme décrit à l’étape précédente.
Résolvez les valeurs restantes Uniform KeyTime : chacune d’elles reçoit un partage égal de l’heure disponible. Pendant ce processus, les valeurs non résolues Paced KeyTime sont temporairement traitées comme Uniform KeyTime des valeurs et obtiennent une heure résolue temporaire.
Résolvez les KeyTime valeurs des images clés avec des heures de clé non spécifiées à l’aide des images clés déclarées les plus proches qui ont des valeurs résolues KeyTime .
Résolvez les valeurs restantes Paced KeyTime . PacedKeyTime utilisez les KeyTime valeurs des images clés voisines pour déterminer leur temps résolu. L’objectif est de vous assurer que la vitesse de l’animation reste constante autour du temps résolu de cette image clé.
Triez les images clés dans l’ordre de temps résolu (clé primaire) et l’ordre de déclaration (clé secondaire), c’est-à-dire utiliser un tri stable en fonction des valeurs de trame KeyTime de clé résolues.
Voir aussi
.NET Desktop feedback
