Vue d'ensemble de la peinture avec des couleurs unies ou des dégradés
Cette rubrique explique comment utiliser SolidColorBrush, LinearGradientBrushet RadialGradientBrush des objets pour peindre avec des couleurs unie, des dégradés linéaires et des dégradés radials.
Peindre une zone avec une couleur unie
L’une des opérations les plus courantes dans n’importe quelle plateforme consiste à peindre une zone avec un solide Color. Pour accomplir cette tâche, Windows Presentation Foundation (WPF) fournit la SolidColorBrush classe. Les sections suivantes décrivent les différentes façons de peindre avec un SolidColorBrush.
Utiliser un élément SolidColorBrush en « XAML »
Pour peindre une zone avec une couleur unie en XAML, utilisez l’une des options suivantes.
Sélectionnez un pinceau couleur unie prédéfinie en fonction d’un nom. Par exemple, vous pouvez définir les boutons Background sur « Rouge » ou « MediumBlue ». Pour obtenir la liste d’autres pinceaux de couleur unie prédéfinis, consultez les propriétés statiques de la Brushes classe. Voici un exemple.
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>Choisissez une couleur dans la palette de couleurs 32 bits en spécifiant les quantités de rouge, de vert et de bleu à combiner en une seule couleur unie. Le format pour spécifier une couleur de la palette 32 bits est « #rrggbb », où rr est un nombre hexadécimal à deux chiffres spécifiant la quantité relative de rouge, où gg spécifie la quantité de vert et où bb spécifie la quantité de bleu. En outre, la couleur peut être spécifiée sous la forme « #aarrggbb » où aa spécifie la valeur alpha, ou transparence, de la couleur. Cette approche vous permet de créer des couleurs qui sont partiellement transparentes. Dans l’exemple suivant, l’objet a Background la Button valeur rouge entièrement opaque à l’aide de la notation hexadécimale.
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>Utilisez la syntaxe de balise de propriété pour décrire un SolidColorBrush. Cette syntaxe est plus détaillée mais vous permet de spécifier des paramètres supplémentaires, tels que l’opacité du pinceau. Dans l’exemple suivant, les Background propriétés de deux Button éléments sont définies sur rouge entièrement opaque. La première couleur du pinceau est décrite à l’aide d’un nom de couleur prédéfinie. La deuxième couleur du pinceau est décrite à l’aide de la notation hexadécimale.
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
Peindre avec un élément SolidColorBrush dans le code
Pour peindre une zone avec une couleur unie dans le code, utilisez l’une des options suivantes.
Utilisez l’un des pinceaux prédéfinis fournis par la Brushes classe. Dans l’exemple suivant, l’objet Background a Button la valeur Red.
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;Créez une SolidColorBrush propriété et définissez sa Color propriété à l’aide d’une Color structure. Vous pouvez utiliser une couleur prédéfinie à partir de la Colors classe ou vous pouvez créer une Color à l’aide de la méthode statique FromArgb .
L’exemple suivant montre comment définir la Color propriété d’une SolidColorBrush couleur prédéfinie.
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
La statique FromArgb vous permet de spécifier les valeurs alpha, rouge, vert et bleu de la couleur. La plage par défaut pour chacune de ces valeurs est comprise entre 0 et 255. Par exemple, une valeur alpha de 0 indique qu’une couleur est entièrement transparente, tandis qu’une valeur de 255 indique que la couleur est entièrement opaque. De même, une valeur de rouge de 0 indique qu’une couleur n’est pas composée de rouge, tandis qu’une valeur de 255 indique qu’une couleur est composée de la quantité maximale de rouge possible. Dans l’exemple suivant, la couleur d’un pinceau est décrite en spécifiant des valeurs alpha, de rouge, de vert et de bleu.
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
Pour plus d’informations sur la spécification de couleur, consultez la Color rubrique de référence.
Peindre une zone avec un dégradé
Un pinceau de dégradé peint une zone avec plusieurs couleurs qui se mélangent le long d’un axe. Vous pouvez les utiliser pour créer des impressions de lumière et d’ombre et ainsi donner à vos contrôles une apparence 3D. Vous pouvez également les utiliser pour simuler le verre, le chrome, l’eau et d’autres surfaces lisses. WPF fournit deux types de pinceaux dégradés : LinearGradientBrush et RadialGradientBrush.
Dégradés linéaires
Une LinearGradientBrush zone peint une zone avec un dégradé défini le long d’une ligne, l’axe du dégradé. Vous spécifiez les couleurs du dégradé et leur emplacement le long de l’axe de dégradé à l’aide d’objets GradientStop . Vous pouvez également modifier l’axe du dégradé, ce qui vous permet de créer des dégradés horizontaux et verticaux et d’inverser le sens du dégradé. L’axe du dégradé est décrit dans la section suivante. Par défaut, un dégradé diagonal est créé.
L’exemple suivant montre le code qui crée un dégradé linéaire avec quatre couleurs.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
Ce code génère le dégradé suivant :

Remarque
Les exemples de dégradé de cette rubrique utilisent le système de coordonnées par défaut pour définir les points de départ et les points de terminaison. Le système de coordonnées par défaut est relatif à un rectangle englobant : 0 indique 0 % du rectangle englobant et 1 indique 100 % du rectangle englobant. Vous pouvez modifier ce système de coordonnées en définissant la MappingMode propriété sur la valeur Absolute. Un système de coordonnées absolu n’est pas relatif à un rectangle englobant. Les valeurs sont interprétées directement dans l’espace local.
Il GradientStop s’agit du bloc de construction de base d’un pinceau dégradé. Un point de dégradé spécifie un Color point le Offset long de l’axe de dégradé.
La propriété de Color l’arrêt de dégradé spécifie la couleur de l’arrêt de dégradé. Vous pouvez définir la couleur à l’aide d’une couleur prédéfinie (fournie par la Colors classe) ou en spécifiant des valeurs ScRVB ou ARVB. En XAML, vous pouvez également utiliser la notation hexadécimale pour décrire une couleur. Pour plus d’informations, consultez la Color structure.
La propriété de Offset l’arrêt de dégradé spécifie la position de la couleur de l’arrêt de dégradé sur l’axe de dégradé. Le décalage est un Double décalage allant de 0 à 1. Plus une valeur de décalage de point de dégradé est proche de 0, plus la couleur est proche du début du dégradé. Plus une valeur de décalage de point de dégradé est proche de 1, plus la couleur est proche de la fin du dégradé.
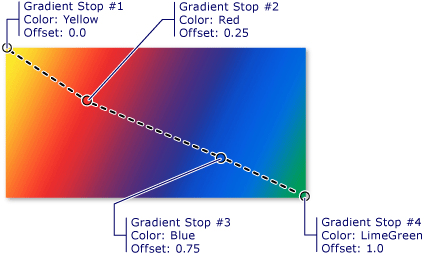
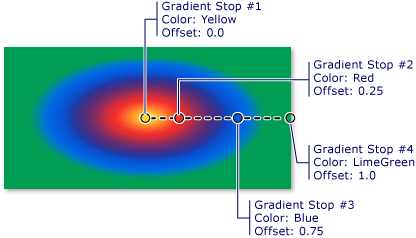
La couleur de chaque point entre les extrémités est interpolée de façon linéaire sous la forme d’une combinaison de la couleur spécifiée par les deux points de dégradé. L’illustration suivante met en évidence les points de dégradé de l’exemple précédent. Les cercles indiquent l’emplacement des points de dégradé et une ligne en pointillés montre l’axe du dégradé.

Le premier point de dégradé spécifie la couleur jaune pour un décalage de 0.0. Le deuxième point de dégradé spécifie la couleur rouge pour un décalage de 0.25. Les points entre ces deux points passent graduellement du jaune au rouge lorsque vous passez de gauche à droite le long de l’axe du dégradé. Le troisième point de dégradé spécifie la couleur bleue pour un décalage de 0.75. Les points situés entre le deuxième et le troisième point de dégradé passent progressivement du rouge au bleu. Le quatrième point de dégradé spécifie la couleur vert citron pour un décalage de 1.0. Les points situés entre le troisième et le quatrième point de dégradé passent progressivement du bleu au vert citron.
Axe du dégradé
Comme mentionné précédemment, les points de dégradé d’un pinceau dégradé linéaire sont positionnés le long d’une ligne, l’axe du dégradé. Vous pouvez modifier l’orientation et la taille de la ligne à l’aide des propriétés et StartPoint des EndPoint pinceaux. En manipulant le pinceau StartPoint et EndPoint, vous pouvez créer des dégradés horizontaux et verticaux, inverser la direction du dégradé, condenser la propagation du dégradé, etc.
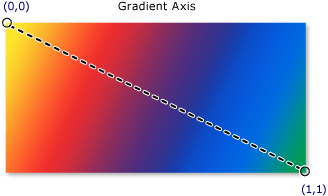
Par défaut, le pinceau StartPoint de dégradé linéaire est EndPoint relatif à la zone peinte. Le point (0,0) représente l’angle supérieur gauche de la zone que vous êtes en train de peindre, tandis que (1,1) représente le coin inférieur droit de la zone que vous êtes en train de peindre. La valeur par défaut d’un StartPoint est (0,0) et sa valeur par défaut LinearGradientBrushEndPoint est (1,1), ce qui crée un dégradé diagonal à partir du coin supérieur gauche et s’étend au coin inférieur droit de la zone peinte. L’illustration suivante montre l’axe dégradé d’un pinceau de dégradé linéaire avec la valeur par défaut StartPoint et EndPoint.

L’exemple StartPoint suivant montre comment créer un dégradé horizontal en spécifiant le pinceau et EndPoint. Notez que les arrêts de dégradé sont les mêmes que dans les exemples précédents ; en modifiant simplement le StartPoint dégradé et EndPoint, de diagonale à horizontale, le dégradé a été modifié.
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
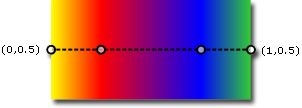
L’illustration suivante montre le dégradé qui est créé. L’axe du dégradé est indiqué avec une ligne en pointillés et les points de dégradé sont indiqués par des cercles.

L’exemple suivant montre comment créer un dégradé vertical.
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
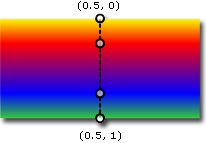
L’illustration suivante montre le dégradé qui est créé. L’axe du dégradé est indiqué avec une ligne en pointillés et les points de dégradé sont indiqués par des cercles.

Dégradés radiaux
Comme un LinearGradientBrush, une RadialGradientBrush zone peint une zone avec des couleurs qui se mélangent le long d’un axe. Les exemples précédents ont montré comment un axe de pinceau dégradé linéaire est une ligne droite. Un axe de pinceau dégradé radial est défini par un cercle ; ses couleurs « rayonnent » de l’extérieur vers son origine.
Dans l’exemple suivant, un pinceau dégradé radial est utilisé pour peindre l’intérieur d’un rectangle.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
L’illustration suivante montre le dégradé créé dans l’exemple précédent. Les points de dégradé du pinceau ont été mis en évidence. Notez que, même si les résultats sont différents, les points de dégradé de cet exemple sont identiques aux points de dégradé des exemples précédents de pinceau dégradé linéaire.

Spécifie GradientOrigin le point de départ de l’axe dégradé d’un pinceau de dégradé radial. L’axe du dégradé rayonne de l’origine du dégradé vers le cercle du dégradé. Le cercle dégradé d’un pinceau est défini par ses propriétés et Center ses RadiusXRadiusYpropriétés.
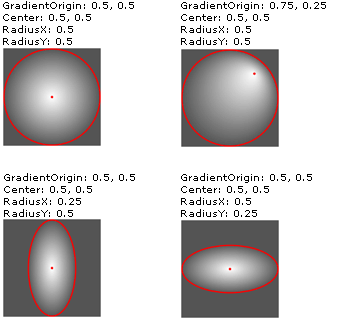
L’illustration suivante montre plusieurs dégradés radials avec différents paramètres, GradientOriginCenteret RadiusX différentsRadiusY.
 RadialGradientBrushes avec différents paramètres GradientOrigin, Center, RadiusX et RadiusY.
RadialGradientBrushes avec différents paramètres GradientOrigin, Center, RadiusX et RadiusY.
Spécifier des points de dégradé transparents ou partiellement transparents
Étant donné que les arrêts de dégradé ne fournissent pas de propriété d’opacité, vous devez spécifier le canal alpha des couleurs à l’aide de la notation hexadécimale ARGB dans le balisage ou utiliser la Color.FromScRgb méthode pour créer des arrêts de dégradé transparents ou partiellement transparents. Les sections suivantes expliquent comment créer des arrêts de dégradé partiellement transparents en XAML et en code.
Spécification de l’opacité de couleur en « XAML »
En XAML, vous utilisez la notation hexadécimale ARVB pour spécifier l’opacité des couleurs individuelles. La notation hexadécimale ARGB utilise la syntaxe suivante :
#Aarrggbb
aa dans la ligne précédente représente une valeur hexadécimale à deux chiffres utilisée pour spécifier l’opacité de la couleur. rr, gg et bb représentent une valeur hexadécimale à deux chiffres utilisée pour spécifier la quantité de rouge, de vert et de bleu dans la couleur. Chaque chiffre hexadécimal peut avoir une valeur comprise entre 0 et 9 ou A et F. 0 est la plus petite valeur et F est la plus grande. Une valeur alpha de 00 indique qu’une couleur est entièrement transparente, tandis qu’une valeur alpha de FF crée une couleur entièrement opaque. Dans l’exemple suivant, la notation ARVB hexadécimale est utilisée pour spécifier deux couleurs. La première est partiellement transparente (elle a une valeur alpha de x20), tandis que la deuxième est entièrement opaque.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Spécifier l’opacité de couleur dans le code
Lorsque vous utilisez du code, la méthode statique FromArgb vous permet de spécifier une valeur alpha lorsque vous créez une couleur. La méthode prend quatre paramètres de type Byte. Le premier paramètre spécifie le canal alpha de la couleur ; les trois autres paramètres spécifient les valeurs de rouge, de vert et de bleu de la couleur. Cette valeur doit être comprise entre 0 et 255 inclus. Une valeur alpha de 0 indique que la couleur est entièrement transparente, tandis qu’une valeur alpha de 255 indique que la couleur est entièrement opaque. Dans l’exemple suivant, la FromArgb méthode est utilisée pour produire deux couleurs. La première couleur est partiellement transparente (elle a une valeur alpha de 32), tandis que la deuxième est entièrement opaque.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
Vous pouvez également utiliser la FromScRgb méthode, qui vous permet d’utiliser des valeurs ScRVB pour créer une couleur.
Peindre avec des images, des dessins, des objets visuels et des motifs
ImageBrush, DrawingBrushet VisualBrush les classes vous permettent de peindre une zone avec des images, des dessins ou des visuels. Pour plus d’informations sur la peinture avec des images, des dessins et des motifs, consultez Peinture avec des images, des dessins et des objets visuels.
Voir aussi
.NET Desktop feedback
