Guide du bureau (WPF .NET)
Bienvenue dans le guide du bureau pour Windows Presentation Foundation (WPF), un framework d’IU indépendant de la résolution, qui utilise un moteur de rendu vectoriel, conçu pour tirer parti du matériel graphique moderne. WPF fournit un ensemble complet de fonctionnalités de développement d’applications qui incluent XAML (Extensible Application Markup Language), des contrôles, la liaison de données, la disposition, les graphiques 2D et 3D, l’animation, des styles, des modèles, des documents, des médias, du texte et de la typographie. WPF fait partie de .NET : vous pouvez donc créer des applications qui incorporent d’autres éléments de l’API .NET.
Il existe deux implémentations de WPF :
Version .NET (ce guide) :
Implémentation open source de WPF hébergée sur GitHub, qui s’exécute sur .NET. Le concepteur XAML nécessite, au minimum, Visual Studio 2019 version 16.8. Toutefois, selon votre version de .NET, vous devrez peut-être utiliser une version plus récente de Visual Studio.
Même si .NET est une technologie multiplateforme, WPF s’exécute uniquement sur Windows.
Version .NET Framework 4 :
Implémentation du .NET Framework de WPF prise en charge par Visual Studio 2019 et Visual Studio 2017.
.NET Framework 4 est une version Windows uniquement de .NET et est considéré comme un composant du système d’exploitation Windows. Cette version de WPF est distribuée avec .NET Framework. Pour plus d’informations sur la version .NET Framework de WPF, consultez Présentation de WPF pour .NET Framework.
Cette vue d’ensemble est destinée aux utilisateurs inexpérimentés ; elle couvre les fonctions et les concepts clés de WPF. Pour savoir comment créer une application WPF, consultez Didacticiel : Créer une application WPF.
Pourquoi mettre à niveau à partir de .NET Framework
Lorsque vous mettez à niveau votre application de .NET Framework vers .NET, vous bénéficiez des avantages suivants :
- Meilleures performances
- Nouvelles API .NET
- Dernières améliorations du langage
- Amélioration de l’accessibilité et de la fiabilité
- Outils mis à jour et bien plus encore
Pour savoir comment mettre à niveau votre application, consultez Comment mettre à niveau une application de bureau WPF vers .NET 7.
Programmer avec WPF
WPF existe en tant que sous-ensemble de types .NET qui sont (pour la plupart d’entre eux) dans l’espace de noms System.Windows. Si vous avez déjà créé des applications avec .NET avec des frameworks tels que ASP.NET et Windows Forms, l’expérience de programmation WPF fondamentale doit être familière, vous pouvez :
- Instancier des classes
- Définir des propriétés
- Appeler des méthodes
- Gérez les événements
WPF inclut des constructions de programmation supplémentaires qui améliorent les propriétés et événements : les propriétés de dépendance et événements routés.
Balisage et code-behind
WPF vous permet de développer une application en utilisant à la fois le balisage et le code-behind, une expérience avec laquelle les développeurs ASP.NET sont censés être familiarisés. Vous utilisez généralement le balisage XAML pour implémenter l’apparence d’une application et les langages de programmation managés (code-behind) pour implémenter son comportement. Cette séparation de l’apparence et du comportement présente les avantages suivants :
Les coûts de développement et de maintenance sont réduits, car le balisage spécifique à l’apparence n’est pas fortement couplé avec le code spécifique au comportement.
Le développement est plus efficace, car les concepteurs peuvent implémenter l’apparence d’une application en même temps que les développeurs qui implémentent le comportement de l’application.
Laglobalisation et la localisation des applications WPF sont simplifiées.
balisage
XAML est un langage de balisage fondé sur XML qui implémente l’apparence d’une application de façon déclarative. Vous l’utilisez généralement pour définir des fenêtres, des boîtes de dialogue, des pages et des contrôles utilisateur, et pour les remplir avec des contrôles, des formes et des graphismes.
L’exemple suivant utilise XAML pour implémenter l’apparence d’une fenêtre qui contient un seul bouton :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
Plus précisément, ce code XAML définit une fenêtre et un bouton à l’aide des éléments Window et Button. Chaque élément est configuré avec des attributs, tels que l’attribut Window de l’élément Title pour spécifier le texte de la barre de titre de la fenêtre. Pendant l’exécution, WPF convertit les éléments et les attributs définis dans le balisage en instances des classes WPF. Par exemple, l’élément Window est converti en une instance de la classe Window dont la propriété Title est la valeur de l’attribut Title .
L’illustration suivante montre l’interface utilisateur définie par XAML dans l’exemple précédent :

Étant donné que XAML est basé sur XML, l’interface utilisateur avec laquelle vous composez est assemblée dans une hiérarchie d’éléments imbriqués appelé arborescence d’éléments. L’arborescence des éléments offre un moyen logique et intuitif de créer et gérer des interfaces utilisateur.
Code-behind
Le comportement principal d’une application consiste à implémenter les fonctionnalités qui répondent aux interactions utilisateur. Par exemple, en cliquant sur un menu ou un bouton, et en appelant la logique d’accès aux données et la logique d’accès aux données en réponse. Dans WPF, ce comportement est implémenté dans le code associé au balisage. Ce type de code est appelé code-behind. L’exemple suivant montre le code-behind et le balisage mis à jour par rapport à l’exemple précédent :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
Le balisage mis à jour définit l’espace de noms xmlns:x et le mappe au schéma qui ajoute la prise en charge des types code-behind. L’attribut x:Class est utilisé pour associer une classe code-behind à ce balisage XAML spécifique. Étant donné que cet attribut est déclaré sur l’élément <Window>, la classe code-behind doit hériter de la classe Window.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
InitializeComponent est appelé depuis le constructeur de la classe code-behind pour fusionner l’interface utilisateur définie dans le balisage avec la classe code-behind. (InitializeComponent est généré pour vous lorsque votre application est générée, c’est pourquoi vous n’avez pas besoin de l’implémenter manuellement.) La combinaison de x:Class et InitializeComponent garantie que votre implémentation est correctement initialisée chaque fois qu’elle est créée.
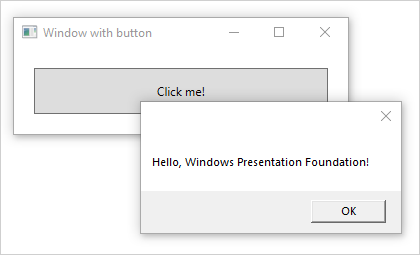
Notez que dans le balisage, l’élément <Button> a défini une valeur de button_Click pour l’attribut Click. Avec le balisage et le code-behind initialisés et fonctionnant ensemble, l’événement Click pour le bouton est automatiquement mappé à la méthode button_Click. Quand vous cliquez sur le bouton, le gestionnaire d’événements est appelé et un message est affiché en appelant la méthode System.Windows.MessageBox.Show.
L’illustration suivante affiche le résultat obtenu quand vous cliquez sur le bouton :

Entrée et commandes
Les contrôles détectent le plus souvent l’entrée utilisateur et y répondent. Le système d’entrée WPF utilise des événements directs et routés pour prendre en charge la saisie de texte, la gestion du focus et la position de la souris.
Les applications ont souvent des spécifications d’entrée complexes. WPF fournit un système de commande qui sépare les actions d’entrée utilisateur du code qui répond à ces actions. Le système de commandes permet à plusieurs sources d’appeler la même logique de commande. Par exemple, prenez les opérations d’édition courantes utilisées par différentes applications : Copier, Couper et Coller. Ces opérations peuvent être appelées à l’aide de différentes actions utilisateur si elles sont implémentées à l’aide de commandes.
Contrôles
Les expériences utilisateur fournies par le modèle d’application sont des contrôles construits Dans WPF, le contrôle est un terme générique qui s’applique à une catégorie de classes WPF qui ont les caractéristiques suivantes :
- Hébergé dans une fenêtre ou une page.
- Dispose d’une interface utilisateur.
- Implémenter un comportement.
Pour plus d’informations, consultez Contrôles.
Contrôles WPF par fonction
Les contrôles WPF intégrés sont répertoriés ici :
Boutons: Button et RepeatButton.
Affichage et sélection de date: Calendar et DatePicker.
Boîtes de dialogue: OpenFileDialog, PrintDialoget SaveFileDialog.
Encre numérique: InkCanvas et InkPresenter.
Documents: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollVieweret StickyNoteControl.
Entrée: TextBox, RichTextBoxet PasswordBox.
Disposition: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Windowet WrapPanel.
Médias: Image, MediaElementet SoundPlayerAction.
Menus: ContextMenu, Menuet ToolBar.
Navigation: Frame, Hyperlink, Page, NavigationWindowet TabControl.
Sélection: CheckBox, ComboBox, ListBox, RadioButtonet Slider.
Informations utilisateur: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlocket ToolTip.
Disposition
Quand vous créez une interface utilisateur, réorganisez vos contrôles par emplacement et par taille pour former une disposition. L’une des spécifications clés de toute disposition est de s’adapter aux modifications de la taille de la fenêtre et des paramètres d’affichage. Plutôt que de vous forcer à écrire le code pour vous adapter à une disposition, WPF vous fournit un système de disposition extensible de première classe.
Le positionnement relatif est l’élément essentiel du système de disposition. Il augmente la capacité d’adaptation aux modifications des conditions d’affichage et de disposition des fenêtres. Le système de disposition gère également la négociation entre les contrôles pour déterminer la disposition. La négociation est un processus qui s’effectue en deux étapes : premièrement, un contrôle informe son parent de l’emplacement et de la taille dont il a besoin. Deuxièmement, le parent informe le contrôle de l’espace dont il peut disposer.
Le système de disposition est exposé aux contrôles enfants par des classes WPF de base. Pour des dispositions courantes telles que les grilles, l’empilement et l’ancrage, WPF comprend plusieurs contrôles de disposition :
Canvas: les contrôles enfants fournissent leur propre disposition.
DockPanel: les contrôles enfants sont alignés aux bords du panneau.
Grid: les contrôles enfants sont positionnés en lignes et en colonnes.
StackPanel: les contrôles enfants sont empilés verticalement ou horizontalement.
VirtualizingStackPanel: les contrôles enfants sont virtualisés et réorganisés sur une seule ligne, verticale ou horizontale.
WrapPanel: les contrôles enfants sont positionnés dans l’ordre de gauche à droite et encapsulés à la ligne suivante lorsqu’il n’y a pas suffisamment d’espace sur la ligne actuelle.
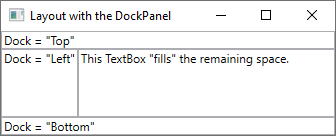
L’exemple suivant utilise un DockPanel pour disposer plusieurs contrôles TextBox :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
Le DockPanel autorise les contrôles TextBox enfants à lui dire comment les réorganiser. Pour cela, le DockPanel implémente une propriété jointe Dock exposée aux contrôles enfants pour permettre à chacun d’eux de spécifier un style d’ancrage.
Remarque
Une propriété implémentée par un contrôle parent pour une utilisation par des contrôles enfants est une construction WPF appelée propriété attachée.
L’illustration suivante affiche le résultat du balisage XAML dans l’exemple précédent :

Liaison de données
La plupart des applications sont créées pour permettre aux utilisateurs d’afficher et de modifier des données. Pour les applications WPF, le travail de stockage et d’accès aux données est déjà fourni par de nombreuses bibliothèques d’accès aux données .NET différentes telles que SQL et Entity Framework Core. Après avoir accédé aux données et les avoir chargées dans les objets managés d’une application, les difficultés commencent pour les applications WPF. Cela implique essentiellement deux opérations :
La copie des données depuis les objets managés vers des contrôles, où les données pourront être affichées et modifiées.
La garantie que les modifications apportées aux données à l’aide des contrôles sont recopiées vers les objets managés.
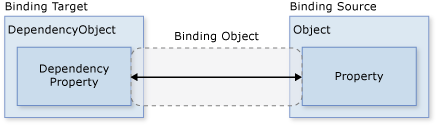
Pour simplifier le développement d’applications, WPF fournit un moteur de liaison de données puissant pour gérer automatiquement ces étapes. La principale unité du moteur de liaison de données est la classe Binding dont le rôle est de lier un contrôle (la cible de liaison) à un objet de données (la source de liaison). Cette relation est illustrée par la figure suivante :

WPF prend en charge la déclaration de liaisons directement dans le balisage XAML. Par exemple, le code XAML suivant lie la propriété Text de la propriété de TextBox à la propriété Name d’un objet à l’aide de la syntaxe XAML « {Binding ... } ». Cela suppose qu’il existe un objet de données défini sur la propriété DataContext de Window avec une propriété Name.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
Le moteur de liaison de données WPF fournit plus que simplement la liaison, il fournit la validation, le tri, le filtrage et le regroupement. En outre, la liaison de données prend en charge l’utilisation de modèles de données pour créer une interface utilisateur personnalisée pour les données liées.
Pour plus d’informations, consultez Vue d’ensemble de la liaison de données.
Graphisme et animation
WPF présente un ensemble de fonctionnalités graphiques étendu et flexible possédant les avantages suivants :
Graphiques indépendants du périphérique et de toute résolution. L’unité de mesure de base du système graphique WPF est le pixel indépendant du périphérique, soit 1/96ème de pouce, et elle sert de base au rendu indépendant du périphérique et de la résolution. Chaque pixel indépendant du périphérique est automatiquement mis à l’échelle pour correspondre au paramètre de points par pouce (ppp) du système de restitution.
Précision améliorée. Le système de coordonnées WPF est mesuré avec des nombres à virgule flottante double précision plutôt que simple précision. Les transformations et valeurs d’opacité sont également exprimées sous la forme de valeurs double précision. WPF prend également en charge une vaste gamme de couleurs (scRGB) et assure la prise en charge intégrée de la gestion des entrées issues de différents espaces de couleurs.
Graphiques avancés et prise en charge de l’animation. WPF simplifie la programmation graphique en gérant les scènes d’animation à votre place ; ainsi, vous n’avez pas besoin de vous préoccuper du traitement des scènes, du rendu des boucles ni de l’interpolation bilinéaire. En outre, WPF fournit une prise en charge du test de recherche et une prise en charge complète de la composition alpha.
Accélération matérielle. Le système graphique WPF profite du matériel vidéo pour réduire l’utilisation du processeur.
Graphisme 2D
WPF fournit une bibliothèque de formes vectorielles 2D courantes, comme les rectangles et les ellipses. Les formes ne servent pas uniquement à l’affichage ; elles implémentent la majorité des fonctionnalités que vous attendez des contrôles, y compris l’entrée au clavier et à la souris.
Les formes 2D fournies par WPF couvrent le jeu standard des formes de base. Toutefois, vous pouvez avoir besoin de créer des formes personnalisées afin d’aider à la conception d’une interface utilisateur personnalisée. WPF fournit des géométries pour créer une forme personnalisée qui peut être dessinée directement, utilisée comme pinceau ou pour découper d’autres formes et contrôles.
Pour plus d’informations, consultez Vue d’ensemble de Geometry.
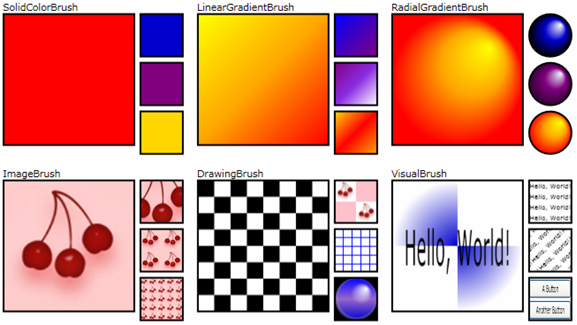
Un sous-ensemble des fonctionnalités 2D de WPF inclut des effets visuels, comme des dégradés, des bitmaps, des dessins, la peinture avec des vidéos, la rotation, la mise à l’échelle et l’inclinaison. Ces effets sont tous obtenus avec des pinceaux. La figure suivante illustre certains exemples :

Pour plus d’informations, consultez Vue d’ensemble des pinceaux WPF.
Rendu 3D
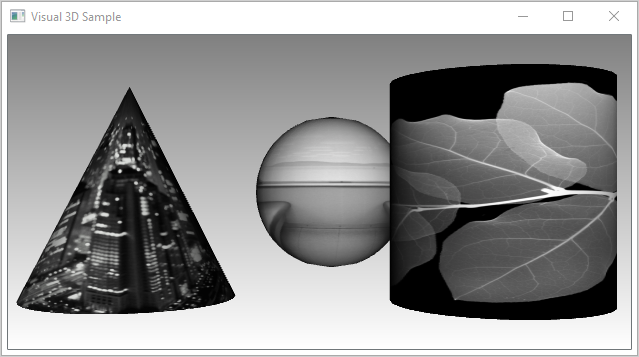
WPF comprend également des fonctionnalités de rendu 3D qui s’intègrent aux graphiques 2D, permettant ainsi la création d’interfaces utilisateur plus intéressantes. Par exemple, la figure suivante montre des images 2D restituées sur des formes 3D :

Pour plus d’informations, consultez Vue d’ensemble des graphismes 3D.
Animation
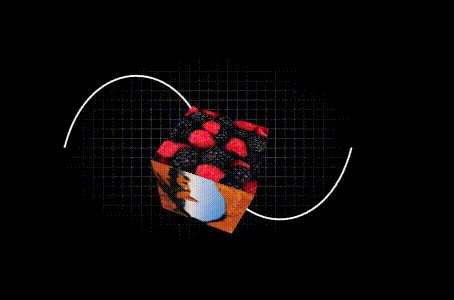
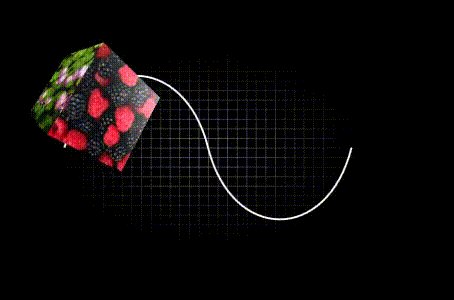
La prise en charge d’animations WPF vous permet d’agrandir, de faire bouger, de faire pivoter et de réaliser des fondus avec les contrôles pour créer des transitions de page intéressantes, et plus encore. Vous pouvez animer la plupart des classes WPF, même les classes personnalisées. L’illustration suivante montre une animation simple en action :

Pour plus d’informations, consultez Vue d’ensemble de l’animation.
Texte et typographie
Pour offrir un rendu de texte de qualité optimale, WPF offre les fonctionnalités suivantes :
- Prise en charge de la police OpenType.
- Améliorations ClearType.
- Performances élevées tirant parti de l’accélération matérielle.
- Intégration de texte avec des médias, des graphiques et des animations.
- Prise en charge de polices internationales et de mécanismes de secours.
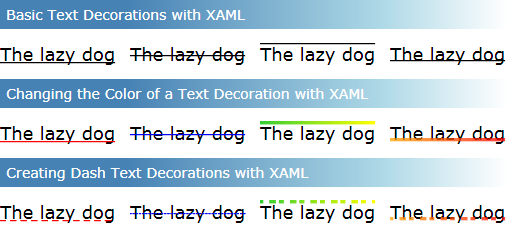
Comme démonstration d’une intégration de texte avec des graphiques, l’illustration suivante montre l’application d’un ornement de texte :

Pour plus d’informations, consultez Typographie dans WPF.
Personnaliser des applications WPF
Jusqu’à présent, vous avez vu les principaux blocs de construction de WPF pour le développement des applications :
- Vous utilisez le modèle d’application pour héberger et transmettre le contenu de l’application, principalement composé de contrôles.
- Pour simplifier la disposition des contrôles dans une interface utilisateur, vous utilisez le système de disposition WPF.
- Vous utilisez la liaison de données pour réduire le travail de l’intégration de votre interface utilisateur avec des données.
- Pour améliorer l’apparence visuelle de votre application, vous utilisez la gamme complète de graphiques, d’animations et de prise en charge des supports fournie par WPF.
Les concepts de base ne sont pourtant pas tout le temps suffisants pour créer et gérer une expérience utilisateur vraiment particulière et visuellement surprenante. Il est possible que les contrôles WPF standard ne s’intègrent pas à l’apparence souhaitée de votre application. Les données risquent de ne pas s’afficher de la manière la plus efficace. L’expérience utilisateur globale de votre application peut ne pas être adaptée à l’apparence par défaut des thèmes Windows.
Pour cette raison, WPF fournit différents mécanismes pour créer des expériences utilisateur uniques.
Modèle de contenu
L’objectif principal d’une majorité des contrôles WPF est d’afficher du contenu. Dans WPF, le type et le nombre d’éléments qui peuvent constituer le contenu d’un contrôle sont appelés modèle de contenudu contrôle. Certains contrôles peuvent contenir un seul élément et un type de contenu. Par exemple, le contenu d’un TextBox est une valeur de chaîne affectée à la propriété Text.
Toutefois, d’autres contrôles peuvent contenir plusieurs éléments de différents types de contenu ; le contenu d’un Button, spécifié par la propriété Content, peut contenir différents éléments, y compris des contrôles de disposition, du texte, des images et des formes.
Pour plus d’informations sur les types de contenu pris en charge par différents contrôles, consultez Modèle de contenu WPF.
Déclencheurs
Bien que l’objectif principal du balisage XAML soit d’implémenter l’apparence d’une application, vous pouvez également utiliser XAML pour implémenter certains aspects du comportement d’une application. Vous pouvez, par exemple, utiliser des déclencheurs pour modifier l’apparence d’une application à partir des interventions de l’utilisateur. Pour plus d’informations, consultez Styles et modèles.
Modèles
Les interfaces utilisateur par défaut pour les contrôles WPF sont en général construites à partir d’autres formes et contrôles. Par exemple, un Button est composé de contrôles ButtonChrome et ContentPresenter . Le ButtonChrome fournit l’apparence du bouton standard, alors que le ContentPresenter affiche le contenu du bouton, comme spécifié par la propriété Content .
Parfois, l’apparence par défaut d’un contrôle peut être en conflit avec l’apparence globale d’une application. Dans ce cas, vous pouvez utiliser un ControlTemplate pour modifier l’apparence de l’interface utilisateur du contrôle sans modifier ni son contenu, ni son comportement.
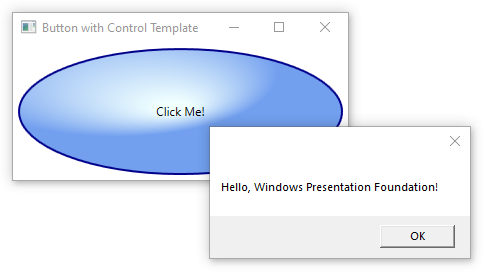
Par exemple, un Button déclenche l’événement Click lorsqu’il est cliqué. En modifiant le modèle d’un bouton pour afficher une forme Ellipse, le visuel de l’aspect du contrôle a changé, mais pas la fonctionnalité. Vous pouvez toujours cliquer sur l’aspect visuel du contrôle et l’événement Click est déclenché comme prévu.

Modèles de données
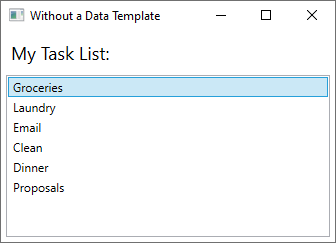
Alors qu’un modèle de contrôle vous permet de spécifier l’apparence d’un contrôle, un modèle de données vous permet de spécifier l’apparence du contenu d’un contrôle. Les modèles de données sont souvent utilisés pour améliorer l’affichage des données liées. L’illustration suivante montre l’apparence par défaut d’une ListBox liée à une collection d’objets Task, où chaque tâche a un nom, une description et une priorité :

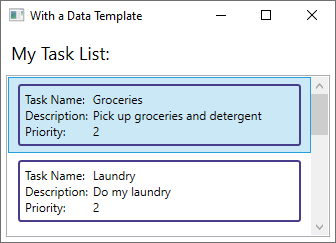
L’apparence par défaut correspond à ce que vous pourriez attendre d’une ListBox. Toutefois, l’apparence par défaut de chaque tâche ne contient que le nom de la tâche. Pour afficher le nom, la description et la priorité de la tâche, l’apparence par défaut des éléments de liste liés du contrôle ListBox doit être modifiée à l’aide d’un DataTemplate. Voici un exemple d’application d’un modèle de données créé pour l’objet Task.

La ListBox a conservé son comportement et son apparence globale et seule l’apparence du contenu affiché par la zone de liste a été modifiée.
Pour plus d’informations, consultez Vue d’ensemble des modèles de données.
Styles
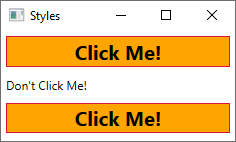
Les styles permettent aux développeurs et aux concepteurs de standardiser leur produit avec une apparence particulière. WPF fournit un modèle de style fort, dont la fondation est l’élément Style . Les styles peuvent appliquer des valeurs de propriété aux types. Ils peuvent être appliqués automatiquement à tous les éléments en fonction du type ou des objets individuels lorsqu’ils sont référencés. L’exemple suivant crée un style qui définit la couleur d’arrière-plan pour tous les éléments Button d’une fenêtre sur Orange :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
Étant donné que ce style cible tous les contrôles Button, il est automatiquement appliqué à tous les boutons de la fenêtre, comme le montre la figure suivante :

Pour plus d’informations, consultez Styles et modèles.
Ressources
Les contrôles d’une application doivent partager la même apparence, ce qui peut tout inclure, depuis les polices et les couleurs d’arrière-plan jusqu’aux modèles de contrôle, modèles de données et styles. Vous pouvez utiliser la prise en charge de WPF pour les ressources d’interface utilisateur afin d’encapsuler ces ressources dans un emplacement unique en vue d’une réutilisation.
L’exemple suivant définit une couleur d’arrière-plan commune partagée par un Button et une Label :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Pour plus d’informations, consultez Guide pratique pour définir et référencer une ressource WPF.
Contrôles personnalisés
Bien que WPF fournisse un hôte de prise en charge de la personnalisation, vous pouvez rencontrer des situations dans lesquelles des contrôles WPF existants ne satisfont pas les besoins de votre application ou de ses utilisateurs. Cela peut se produire lorsque :
- l’interface utilisateur dont vous avez besoin ne peut pas être créée en personnalisant l’apparence des implémentations WPF existantes ;
- le comportement dont vous avez besoin n’est pas pris en charge (ou difficilement) par les implémentations WPF existantes.
Toutefois, à ce stade, vous pouvez tirer parti de l’un des trois modèles WPF pour créer un contrôle. Chaque modèle cible un scénario spécifique et requiert que votre contrôle personnalisé dérive d’une classe de base WPF spécifique. Les trois modèles sont répertoriés ici :
Modèle de contrôle utilisateur
Un contrôle personnalisé dérive d’ UserControl et est composé d’un ou de plusieurs autres contrôles.Modèle de contrôle Un contrôle personnalisé dérive du Control et est utilisé pour générer des implémentations qui séparent leur comportement de leur apparence à l’aide de modèles, comme la majorité des contrôles WPF. Le fait qu’il dérive du Control offre une plus grande liberté pour créer une interface utilisateur personnalisée que des contrôles utilisateur, mais peut nécessiter plus d’effort.
Modèle de l’élément d’infrastructure.
Un contrôle personnalisé dérive de FrameworkElement quand son apparence est définie par une logique de rendu personnalisé (et non des modèles).
Pour plus d’informations sur les contrôles personnalisés, consultez Vue d’ensemble de la création de contrôles.
Voir aussi
.NET Desktop feedback
