Guide pratique pour définir et référencer une ressource WPF (WPF .NET)
Cet exemple montre comment définir une ressource et la référencer. Une ressource peut être référencée via XAML ou via du code.
Exemple XAML
L’exemple suivant définit deux types de ressources : une SolidColorBrush ressource et plusieurs Style ressources.
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
Ressources
La SolidColorBrush ressource MyBrush est utilisée pour fournir la valeur de plusieurs propriétés qui prennent chacune une Brush valeur de type. Cette ressource est référencée par le biais de la x:Key valeur.
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
Dans l’exemple précédent, la MyBrush ressource est accessible avec l’extension StaticResource Markup. La ressource est affectée à une propriété qui peut accepter le type de ressource défini. Dans ce cas, Foregroundles propriétés et Fill les Backgroundpropriétés.
Toutes les ressources d’une diction de ressources doivent fournir une clé. Quand les styles sont définis, ils peuvent omettre la clé, comme expliqué dans la section suivante.
Les ressources sont également demandées par l’ordre trouvé dans le dictionnaire si vous utilisez l’extension staticResource Markup pour les référencer à partir d’une autre ressource. Assurez-vous que toute ressource que vous référencez est définie dans la collection antérieure à l’emplacement où cette ressource est demandée. Pour plus d’informations, consultez Ressources statiques.
Si nécessaire, vous pouvez contourner l’ordre de création strict des références de ressources à l’aide d’une extension de balisage DynamicResource pour référencer la ressource au moment de l’exécution, mais vous devez savoir que cette DynamicResource technique a des conséquences sur les performances. Pour plus d’informations, consultez Ressources dynamiques.
Ressources de style
L’exemple suivant référence implicitement et explicitement les styles :
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
Dans l’exemple de code précédent, les Style ressources TitleText et Label, chaque cible un type de contrôle particulier. Dans ce cas, ils ciblent tous les deux un TextBlock. Les styles définissent une variété de propriétés différentes sur les contrôles ciblés lorsque cette ressource de style est référencée par sa clé de ressource pour la Style propriété.
Le style bien que qui cible un Border contrôle ne définit pas de clé. Lorsqu’une clé est omise, le type d’objet ciblé par la TargetType propriété est implicitement utilisé comme clé pour le style. Lorsqu’un style est clé sur un type, il devient le style par défaut pour tous les contrôles de ce type, tant que ces contrôles se trouvent dans l’étendue du style. Pour plus d’informations, consultez Styles, DataTemplates et clés implicites.
Exemples de code
Les extraits de code suivants illustrent la création et la définition de ressources par le biais du code
Créer une ressource de style
La création d’une ressource et son affectation à un dictionnaire de ressources peuvent se produire à tout moment. Toutefois, seuls les éléments XAML qui utilisent la syntaxe DynamicResource sont automatiquement mis à jour avec la ressource après sa création.
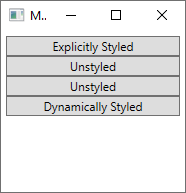
Prenons l’exemple de la fenêtre suivante. Il a quatre boutons. Le bouton suivant utilise une DynamicResource pour le style lui-même. Toutefois, cette ressource n’existe pas encore, donc elle ressemble simplement à un bouton normal :
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>

Le code suivant est appelé lorsque le premier bouton est cliqué et effectue les tâches suivantes :
- Crée des couleurs pour faciliter la référence.
- Crée un style.
- Affecte des setters au style.
- Ajoute le style en tant que ressource nommée
buttonStyle1au dictionnaire de ressources de la fenêtre. - Affecte le style directement au bouton qui déclenche l’événement
Click.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
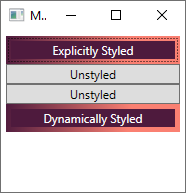
Une fois le code exécuté, la fenêtre est mise à jour :

Notez que le style du bouton vers le haut a été mis à jour. Le style a été appliqué automatiquement, car le bouton a utilisé l’extension dynamicResource Markup pour référencer un style qui n’existe pas encore. Une fois le style créé et ajouté aux ressources de la fenêtre, il a été appliqué au bouton. Pour plus d’informations, consultez Ressources dynamiques.
Rechercher une ressource
Le code suivant traverse l’arborescence logique de l’objet XAML dans lequel est exécuté, pour rechercher la ressource spécifiée. La ressource peut être définie sur l’objet lui-même, elle est parente, jusqu’à la racine, l’application elle-même. Le code suivant recherche une ressource, en commençant par le bouton lui-même :
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
Référencer explicitement une ressource
Lorsque vous avez une référence à une ressource, soit en la recherchant, soit en la créant, elle peut être affectée directement à une propriété :
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
Voir aussi
.NET Desktop feedback
