Prise en charge d'UI Automation pour le type de contrôle DataItem
Notes
Cette documentation s’adresse aux développeurs .NET Framework qui souhaitent utiliser les classes UI Automation managées définies dans l’espace de noms System.Windows.Automation. Pour obtenir les dernières informations sur UI Automation, consultez API Windows Automation : UI Automation.
Cette rubrique fournit des informations sur la prise en charge de Microsoft UI Automation pour le type de contrôle DataItem. Dans UI Automation, un type de contrôle est un ensemble de conditions qu’un contrôle doit respecter pour pouvoir utiliser la propriété ControlTypeProperty. Les conditions incluent des instructions spécifiques pour l’arborescence UI Automation, les valeurs de propriété UI Automation et les modèles de contrôle.
Une entrée dans une liste de contacts est un exemple de contrôle d’élément de données. Un contrôle d’élément de données contient des informations intéressantes pour l’utilisateur final. Il est plus complexe que l’élément de liste simple, car il contient des informations plus détaillées.
Les sections suivantes définissent l’arborescence, les propriétés, les modèles de contrôle et les événements UI Automation nécessaires pour le type de contrôle DataItem. Les exigences UI Automation s’appliquent à tous les contrôles d’élément de données, que ce soit Windows Presentation Foundation (WPF), Win32 ou Windows Forms.
Arborescence UI Automation obligatoire
Le tableau suivant représente l’affichage de contrôle et l’affichage du contenu de l’arborescence UI Automation relative aux contrôles d’élément de données. En outre, il décrit ce que peut contenir chaque affichage. Pour plus d’informations sur l’arborescence UI Automation, consultez Vue d’ensemble de l’arborescence UI Automation.
| Arborescence UI Automation - Vue Contrôle | Arborescence UI Automation - Vue Contenu |
|---|---|
| DataItem - Selon le cas (0 ou plus. Peut être structuré dans une hiérarchie) |
DataItem - Selon le cas (0 ou plus. Peut être structuré dans une hiérarchie) |
Un élément de données dans une grille de données peut héberger divers objets, notamment une autre couche d’éléments de données ou des éléments de grille spécifiques tels que du texte, des images ou des contrôles d’édition. Si l’élément de données a un rôle d’objet spécifique, il doit être exposé en tant que type de contrôle spécifique, par exemple un type de contrôle ListItem pour un élément de données sélectionnable dans la grille.
Propriétés UI Automation obligatoires
Le tableau suivant répertorie les propriétés dont la valeur ou la définition est particulièrement pertinente pour les contrôles d’élément de données. Pour plus d’informations sur les propriétés UI Automation, consultez Propriétés UI Automation pour les clients.
| Propriété | Valeur | Notes |
|---|---|---|
| AutomationIdProperty | Consultez les remarques. | La valeur de cette propriété doit être unique dans tous les contrôles d’une application. |
| BoundingRectangleProperty | Consultez les remarques. | Rectangle externe qui contient l’ensemble du contrôle. |
| ClickablePointProperty | Consultez les remarques. | Pris en charge s’il existe un rectangle englobant. Si les points du rectangle englobant ne sont pas tous interactifs et que vous effectuez un test de positionnement spécialisé, vous devez remplacer et fournir un point interactif. |
| ControlTypeProperty | DataItem | Cette valeur est identique pour toutes les infrastructures d’interface utilisateur. |
| IsContentElementProperty | True | Le contrôle d’élément de données doit toujours être du contenu. |
| IsControlElementProperty | True | Le contrôle d’élément de données doit toujours être un contrôle. |
| IsKeyboardFocusableProperty | Consultez les remarques. | Si le contrôle peut recevoir le focus clavier, il doit prendre en charge cette propriété. |
| ItemStatusProperty | Consultez les remarques. | Si le contrôle contient l’état mis à jour dynamiquement, cette propriété doit être prise en charge pour qu’une technologie d’assistance puisse recevoir des mises à jour quand l’état de l’élément change. |
| ItemTypeProperty | Consultez les remarques. | Il s’agit de la valeur de chaîne qui transmet à l’utilisateur final l’objet sous-jacent représenté par l’élément. « Fichier multimédia » ou « Contact » en sont des exemples. |
| LabeledByProperty | Null |
Les contrôles d’élément de données n’ont pas d’étiquette de texte statique. |
| LocalizedControlTypeProperty | "élément de données" | Chaîne localisée correspondant au type de contrôle DataItem. |
| NameProperty | Consultez les remarques. | Le contrôle d’élément de données contient toujours un élément de texte principal qui se rapporte à ce que l’utilisateur peut associer comme identificateur le plus sémantique pour l’élément. |
Modèles de contrôle UI Automation obligatoires
Le tableau suivant répertorie les modèles de contrôle Microsoft UI Automation qui doivent être pris en charge par tous les contrôles d’élément de données. Pour plus d’informations sur les modèles de contrôle, consultez UI Automation Control Patterns Overview.
| Modèle de contrôle | Support | Notes |
|---|---|---|
| IExpandCollapseProvider | Dépend | Si l’élément de données peut être développé ou réduit pour afficher et masquer des informations, le modèle ExpandCollapse doit être pris en charge. |
| IGridItemProvider | Dépend | Les éléments de données prennent en charge le modèle GridItem quand une collection d’éléments de données est disponible dans un conteneur pouvant être parcouru de manière spatiale d’un élément à un autre. |
| IScrollItemProvider | Dépend | Tous les éléments de données prennent en charge la capacité de défilement de l’affichage via le modèle ScrollItem quand leur conteneur de données contient plus d’éléments que l’écran ne peut en afficher. |
| ISelectionItemProvider | Oui | Tous les éléments de données doivent prendre en charge le modèle SelectionItem pour indiquer le moment où l’élément est sélectionné. |
| ITableItemProvider | Dépend | Si l’élément de données est contenu dans un contrôle de type DataGrid, il prend en charge ce modèle. |
| IToggleProvider | Dépend | Si l’élément de données contient un état qui peut être parcouru. |
| IValueProvider | Dépend | Si le texte principal de l’élément de données est modifiable, le modèle Value doit être pris en charge. |
Utilisation d’éléments de données dans les longues listes
Les longues listes sont souvent des données virtualisées dans des infrastructures d’interface utilisateur pour faciliter les performances. Ainsi, un client UI Automation ne peut pas utiliser la fonctionnalité de requête UI Automation pour capturer le contenu de l’arborescence complète de la même façon que dans d’autres conteneurs d’éléments. Un client doit faire défiler l’élément dans l’affichage (ou développer le contrôle pour afficher toutes les options pertinentes) avant d’accéder à l’ensemble des informations de l’élément de données.
Durant l’appel de SetFocus sur l’élément UI Automation pour l’élément de données, la casse de l’Explorateur Microsoft Windows est correctement retournée. En outre, le focus est affecté au contrôle d’édition dans la sous-arborescence de l’élément de données.
Événements UI Automation obligatoires
Le tableau suivant répertorie les événements UI Automation qui doivent être pris en charge par tous les contrôles d’élément de données. Pour plus d’informations sur les événements, consultez UI Automation Events Overview.
| Événement UI Automation | Support | Notes |
|---|---|---|
| AutomationFocusChangedEvent | Obligatoire | None |
| Événement de modification de propriétéBoundingRectangleProperty | Obligatoire | None |
| Événement de modification de propriétéIsEnabledProperty | Obligatoire | None |
| Événement de modification de propriétéIsOffscreenProperty | Obligatoire | None |
| Événement de modification de propriétéNameProperty | Obligatoire | None |
| StructureChangedEvent | Obligatoire | Aucun |
| InvokedEvent | Dépend | None |
| Événement de modification de propriétéExpandCollapseStateProperty | Dépend | None |
| ElementAddedToSelectionEvent | Obligatoire | None |
| ElementRemovedFromSelectionEvent | Obligatoire | None |
| ElementSelectedEvent | Obligatoire | None |
| Événement de modification de propriétéToggleStateProperty | Dépend | None |
| Événement de modification de propriétéValueProperty | Dépend | Aucun |
Exemple de type de contrôle DataItem
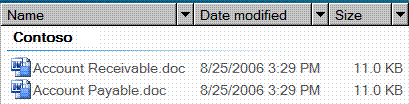
L’image suivante illustre un contrôle de type DataItem dans un contrôle ListView avec prise en charge des informations détaillées pour les colonnes.

L’affichage de contrôle et l’affichage du contenu de l’arborescence UI Automation relative au contrôle d’élément de données sont indiqués ci-dessous. Les modèles de contrôle de chaque élément Automation sont indiqués entre parenthèses. Le groupe « Contoso » fait également partie de la grille du contrôle hôte de grille de données.
| Arborescence UI Automation - Vue Contrôle | Arborescence UI Automation - Vue Contenu |
|---|---|
| - Groupe "Contoso" (Table, Grid) - DataItem "Accounts Receivable.doc" (TableItem, GridItem, SelectionItem, Invoke) - Image "Accounts Receivable.doc" - Edit "Name" (TableItem, GridItem, Value "Accounts Receivable.doc") - Edit "Date modified" (TableItem, GridItem, Value "25/08/2006 15:29") - Edit "Size" (GridItem, TableItem, Value "11.0 Ko") - DataItem "Accounts Payable.doc" (TableItem, GridItem, SelectionItem, Invoke) - ... |
- Groupe "Contoso" (Table, Grid) - DataItem "Accounts Receivable.doc" (TableItem, GridItem, SelectionItem, Invoke) - Image "Accounts Receivable.doc" - Edit "Name" (TableItem, GridItem, Value "Accounts Receivable.doc") - Edit "Date modified" (TableItem, GridItem, Value "25/08/2006 15:29") - Edit "Size" (GridItem, TableItem, Value "11.0 Ko") - DataItem "Accounts Payable.doc" (TableItem, GridItem, SelectionItem, Invoke) - … |
Si une grille représente une liste d’éléments sélectionnables, les éléments d’interface correspondants peuvent être exposés avec le type de contrôle ListItem au lieu du type de contrôle DataItem. Dans l’exemple précédent, vous pouvez améliorer les éléments DataItem ("Accounts Receivable.doc" et "Accounts Payable.doc") sous Group ("Contoso") en les exposant en tant que types de contrôle ListItem, car ce type prend déjà en charge le modèle de contrôle SelectionItem.