Use Designer
When developing extensions in the AL development environment, you have a wide range of possibilities. Designer in Dynamics 365 Business Central complements the development experience in Visual Studio Code. It provides an easy and convenient way to make immediate changes to your design by dragging and dropping the components on the page.
Important
Currently, Designer is only available from a Dynamics 365 Business Central sandbox.
Every time you start designing, you're effectively creating a new extension. Your changes are immediately visible to other users in the sandbox environment.
Designer can't be used by multiple users at the same time in sandboxes.
Note
Extensions created by using Designer are removed when the sandbox environment is updated or relocated within our service. Thus, you shouldn't rely on using the sandbox environment as a source control for these Designer extensions. Remember to frequently download and backup the Designer extension source. For more information, see Production and Sandbox Environments.
Designer capabilities
Here's a quick overview of capabilities in Designer:
| Features | Applies to |
|---|---|
| Add components | fields, columns, parts, actions in navigation bar |
| Move components | fields, columns, cues, parts, actions, and action groups |
| Remove components | fields, columns, cues, parts, actions, and action groups |
| Hide and unhide components | parts |
| Change field importance, like showing in collapsed FastTab header or under Show More | fields |
| Exclude field from Quick Entry | fields, columns |
| Set freeze pane and clear freeze pane | columns |
| Adjust column width | columns |
| Edit caption | FastTabs, cards, FactBoxes |
| Save extension/download code | general |
| Preview design | general |
Note
Due to restrictions on design capabilities in the web client, it's currently not possible to customize or personalize the controls within the grid and fixed syntax. It applies to all design modes.
Important points to note
- Every time you start designing, you're effectively creating a new extension. Your changes are immediately visible to other users in the sandbox environment.
- The changes you make in Designer apply to all users.
- You can't remove specific fields that are bound to a page and a field must belong to an underlying table.
- You can only add fields, columns, or tiles to its applicable view from list, tall tiles, and wide tiles views. Some components can't be moved using drag-and-drop and are restricted to the view that they're in.
- You can only add fields/columns, from a predefined list, which is based on the source table. You can't create new ones.
- In the client, users can change many of these settings for their workspace by using personalization. For more information, see Personalizing your workspace.
Start and stop designing
In the Business Central client, you start Designer by choosing ![]() icon and then Design in the top-right corner of any page and start designing using drag-and-drop components. In Visual Studio Code, you can start Designer by using the F6 shortcut key, which launches a browser that opens the Business Central client in Designer.
icon and then Design in the top-right corner of any page and start designing using drag-and-drop components. In Visual Studio Code, you can start Designer by using the F6 shortcut key, which launches a browser that opens the Business Central client in Designer.
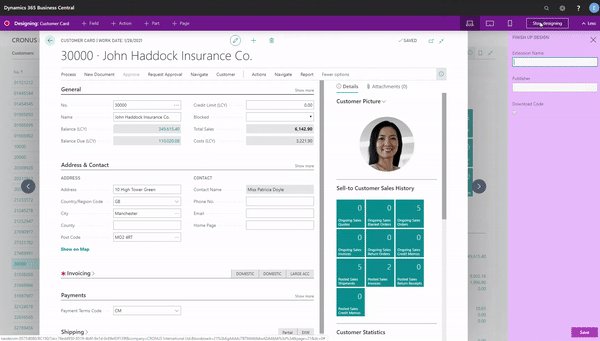
After you're done with the changes, choose Stop Designing. You can name the extension and download code to save it for the tenant. Once you're done, the extension is automatically installed. If you choose to download the code, the project is downloaded as a .zip folder. You extract the files and open the folder from Visual Studio Code, where you can deploy it as you would do with any other extension.
If you choose not to download the code at the end, you can still pull the code using the Alt+F6 shortcut. You can also uninstall the extension from the Extension Management page or even download the source from there. You can find Extension Management page by choosing the search  icon and typing the page name.
icon and typing the page name.

Drag-and-drop components
In Designer, you design and modify the current page by using drag and drop components. You can display existing table fields, move fields around, remove fields from the page, hide and move actions, and much more.
Work with fields
To add a field or column to a page, in the banner, choose Field. A pane to the right appears that lets you add fields. Here, you can see all the fields that are available for the specific page. The fields displayed are based on the underlying table or tables. The field can have a status of Placed, which means that the field already exists on the page. A status of Ready means that the field doesn't exists on the page and can be added. To add a field, drag and drop it to the preferred location.
If you want to remove a field or column, select the arrowhead indicator  or
or  on the component, and then choose Remove.
on the component, and then choose Remove.
You can edit the caption of a FastTab (FastTabs divide key information in separate groups and are arranged in columns) by selecting the caption and start writing. A caption should provide a short and clear description. For more information, see Field Arrangement on FastTabs
Set the freeze pane
Set freeze pane locks one or more columns to the left, even when you scroll horizontally. You can set the freeze pane, by selecting the arrowhead indicator  or
or  of the column that you want as the last column of the freeze pane, and then choose Set Freeze Pane. If you want to set the freeze pane back to its original designed location, select the arrowhead indicator
of the column that you want as the last column of the freeze pane, and then choose Set Freeze Pane. If you want to set the freeze pane back to its original designed location, select the arrowhead indicator  or
or  for the current freeze pane column, and then choose Clear Freeze Pane.
for the current freeze pane column, and then choose Clear Freeze Pane.
Set the Importance on a field
Fields on nonlist type pages, such as card and document type pages, include Designer options for setting the importance. The following table describes the options for setting the importance in Designer and how it corresponds to the Importance property in the page code.
| Option | Description | Importance property value |
|---|---|---|
| Show under "Show more" | Sets the field so that it appears only when the user selects Show more. | Additional |
| Show always | Sets the field to always display on the page. The field is displayed regardless the user selects Show more or Show less. The field doesn't show in the FastTab heading if the FastTab is collapsed. | Standard |
| Show when collapsed | Sets the field to always display on the page. The field is displayed regardless the user selects Show more or Show less. The fields also display in the header of the FastTab if the FastTab is collapsed. | Promoted |
Note
In version 24 (runtime 14) and earlier, the Importance property is ignored on StandardDialog and ConfirmationDialog page types. This behavior means that a field can't be hidden under the Show more action even if the user tries to do so using personalization or designer. However, starting in version 25 (runtime 15), the property is fully respected in the client so it behaves the same as it does on any other page type. As a result, after upgrading to version 25, users might have a slightly different experience on some StandardDialog and ConfirmationDialog page types.
Set the Quick Entry on fields
You can use Designer to set the QuickEntry property on a field. The QuickEntry property determines whether the field is skipped when users select the Enter key to navigate through fields on a page. You use Quick Entry to speed up the data entry by keyboard and to focus only on the frequently used fields.
To set the QuickEntry property from Designer, select the field or column heading, and then choose either Include in Quick Entry (sets the QuickEntry property to true) or Exclude from Quick Entry (sets the QuickEntry property to false).
For more information about QuickEntry property, from a user perspective, see Accelerating Data Entry Using Quick Entry in the Business Central Application Help.
Work with the Navigation menu and Navigation bar
Designer lets you add actions that link to pages and reports in the navigation bar using the bookmark icon ![]() on the target page or report. The bookmark icon is also available in the Tell Me window.
on the target page or report. The bookmark icon is also available in the Tell Me window.
Note
Bookmarking is only available for pages and reports that are discoverable from Tell Me (search icon on top right). For more information on how to make pages and reports searchable, see Add pages and reports to Tell me.
This feature allows the user to efficiently create multiple links and group together the important or commonly used links for a specific profile in the Role Center navigation bar. For more information about bookmarking, see Bookmark a Link to a Page or Report on Your Role Center in the Business Central Application Help.
You can also move actions to reorder them in the navigation bar, or move them into groups or subgroups to design the Navigation Menu.
Hide and show Parts
Designer lets you hide and unhide part controls in a page directly from the client. When you select the Hide option on a part, it's grayed-out and disappear from the page when you quit Designer mode. Similarly, you can select Show on a grayed part control to make it visible again to the user.
The extension generated when the user hides or shows a part overrides the Visible Property in code. For more information on how the Visible Property affects the visibility of a control, see UI Customization and Visibility of Controls.
Work with Actions
Designer lets you make changes to the actions that are defined in the action bar of a page. You can move, remove, hide, and show individual actions or action groups.

Note
You cannot modify actions that are defined on pages that are shown in parts, such as in FactBoxes or embedded lists.
Tip
In Designer, to run an action as normal, select the action and select Ctrl+Click.
Remove, hide, and show actions and groups
Actions and actions groups that are already hidden appear dimmed. To change the state of an action or action group, select it, and then choose one of the following options:
| Option | What it does |
|---|---|
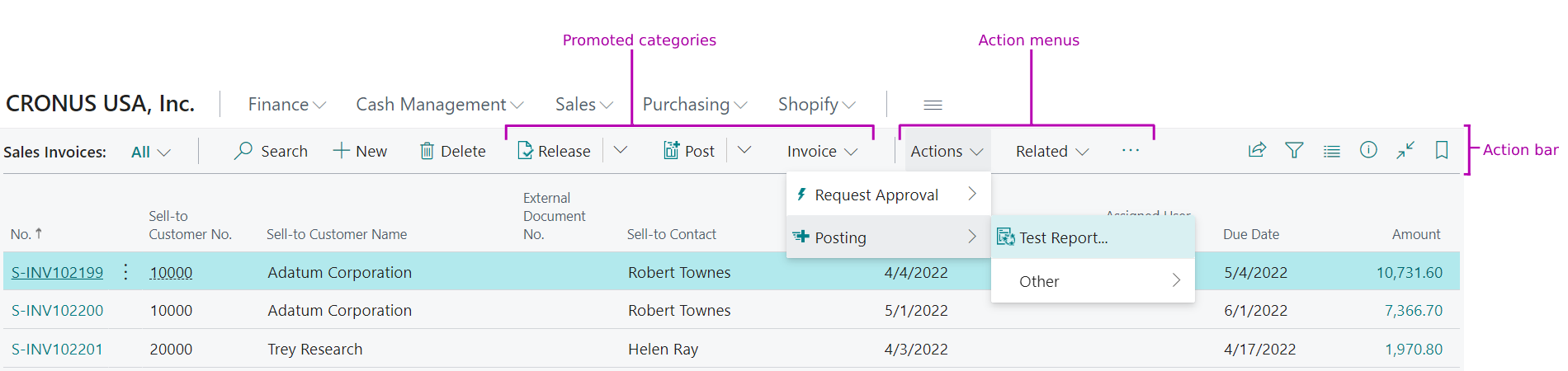
| Remove | This option is available for the actions that are shown only in a promoted category. Or actions that are shown in both, promoted category and another action menu. Choosing Remove deletes the action from the selected location so that it no longer appears. If the action is only shown in the promoted category, it's automatically shown in the action menu where it's originally defined. You can't remove actions on a Role Center page; you can only hide them. |
| Hide | This option is available for actions or action groups that are currently shown only in an action menu (not in a promoted category). Like Remove, choosing Hide makes the action or action group disappear from the action bar in the client. However, in Designer, the action or action group appears dimmed. |
| Show | This option appears if the action or action group has been previously hidden (dimmed). Choosing this option makes the action or action group appear in the action bar. |
Move actions and action groups
Designer lets you move actions within the action bar. For example, you can:
- Move an action from an action menu to a promoted category.
- Move an action from one promoted category to another.
- Move an action within an action group or to a different action group.
To move an action or action group, drag and drop it to the wanted location, just like with fields and columns.
- You can move individual actions into the promoted categories, but you can't change the order of the actions in the category.
- You can't move an action group into a promoted category.
- To move an action or action group into an empty action group, drag the action or action group to the target group and drop it in the Drop an action here box.
- On Role Center pages, you can't move actions among the different areas that are defined by the
area(creation),area(processing), andarea(reporting)controls.
Preview design on different display targets
The display type icons let you preview the changes you made on desktop, tablet, and phone clients. This way you can make sure that your design works on the intended display target(s). You can flip to display tablet and phone designs in portrait and landscape orientation.
Control user access to Designer
Accessing Designer is controlled on a user or user group basis by the EXTEN. MGT. - ADMIN permission set. If a user is assigned this permission set, then Designer is available for the user in the client. To prohibit a user from Use Designer, just remove the user from the EXTEN. MGT. - ADMIN permission set.
Note
It's important that the EXTEN. MGT. - ADMIN permission set does not have a company specified; otherwise the user won't be able to access Designer.
Note
The EXTEN. MGT. - ADMIN permission set was introduced in Business Central 2021 release wave 1 as a replacement for the D365 EXTENSION MGT permission set in earlier versions.
Other things to know
Power Automate item in action bar
- You can't hide or move the Automate item or the Power Automate subitem and its actions Create a flow or Manage Flows.
- You can move flows included under the Automate item, but you can't hide them. Moving the flow makes a copy of the flow to the destination, it won't remove it from the Automate item. Your flow in Power Automate isn't duplicated.
- If the action is moved to the repository area of the action bar (right side of |), a new
actionis created at the drop location. - If the action is moved to the promoted area (left side of |) a new
actionrefis created at the drop location. Thisactionrefpoints to a new base action that's appended to the Actions menu (Processingaction area).
- If the action is moved to the repository area of the action bar (right side of |), a new
Tip
You can hide the Automation item from users, but not Use Designer. Learn more at Set Up Power Automate Integration.
See also
Developing Extensions
Get Started with AL
AL Development Environment