Démarrage rapide : Connecter des utilisateurs et appeler l’API Microsoft Graph à partir d’une application web ASP.NET Core
Dans ce guide de démarrage rapide, vous utilisez un exemple d’application web ASP.NET Core pour connecter des utilisateurs à l’aide du flux de code d’autorisation et appeler l’API Microsoft Graph. L’exemple utilise bibliothèque d’authentification Microsoft pour .NET et Microsoft Identity Web pour gérer l’authentification.
Conditions préalables
- Un compte Azure avec un abonnement actif. Si vous n’en avez pas encore, Créer un compte gratuitement.
- Configuration minimale requise pour SDK .NET 8.0
- Visual Studio Code
Enregistrer l'application et consigner les identificateurs
Pour terminer l’inscription, indiquez le nom de l’application et spécifiez les types de comptes pris en charge. Une fois enregistré, le volet Vue d’ensemble de l'application affiche les identificateurs nécessaires dans le code source de l’application.
Si vous avez accès à plusieurs locataires, utilisez l’icône Paramètres
 dans le menu supérieur pour basculer vers le locataire dans lequel vous souhaitez inscrire l’application à partir du menu Répertoires + abonnements.
dans le menu supérieur pour basculer vers le locataire dans lequel vous souhaitez inscrire l’application à partir du menu Répertoires + abonnements.Accédez à Identité>Applications>Inscriptions d’applications, puis sélectionnez Nouvelle inscription.
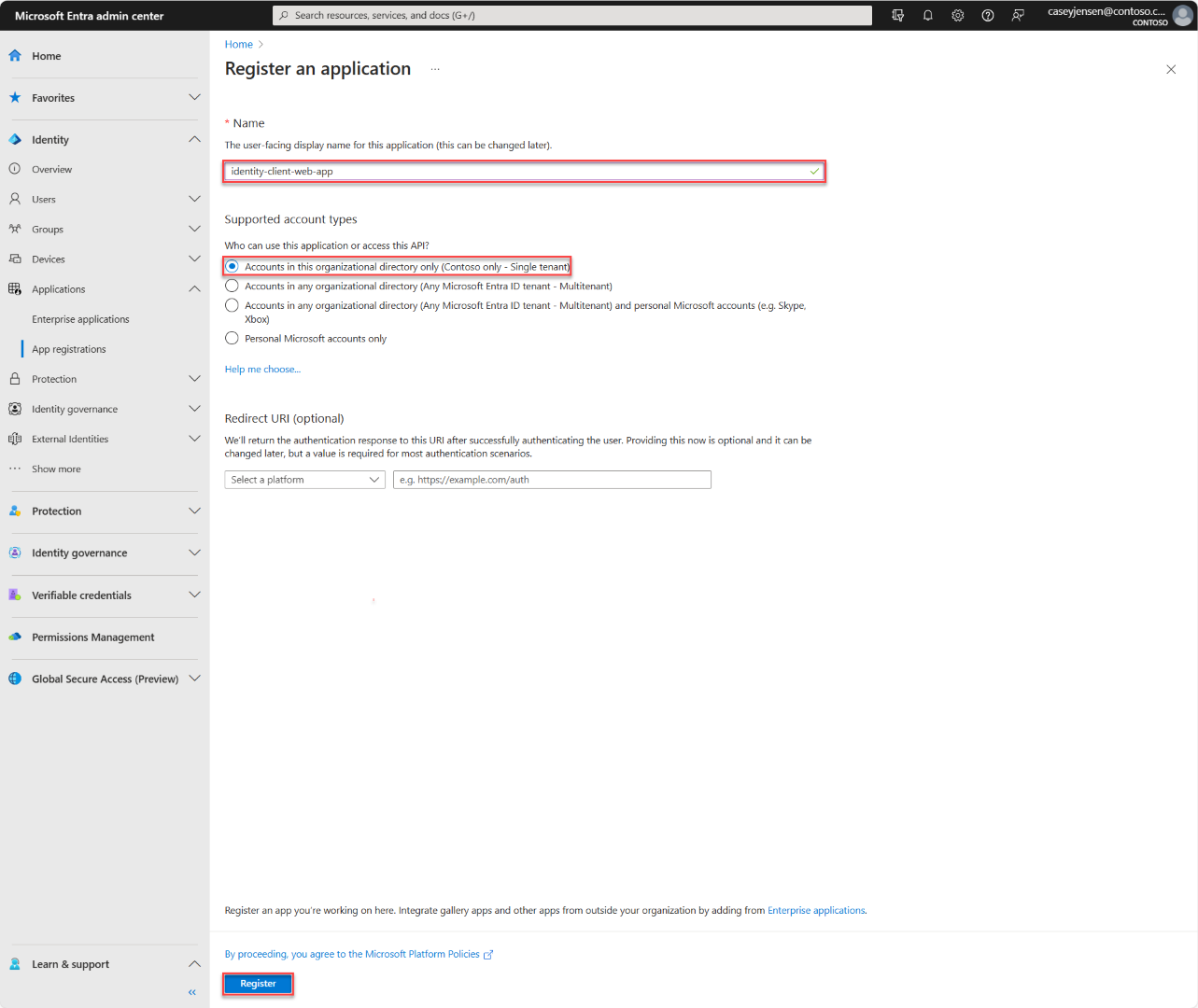
Entrez un nom pour l’application, par exemple identity-client-web-app.
Pour les Types de comptes pris en charge, sélectionnez Comptes dans cet annuaire organisationnel. Pour plus d’informations sur les différents types de comptes, sélectionnez l’option M’aider à choisir.
Sélectionnez Inscription.
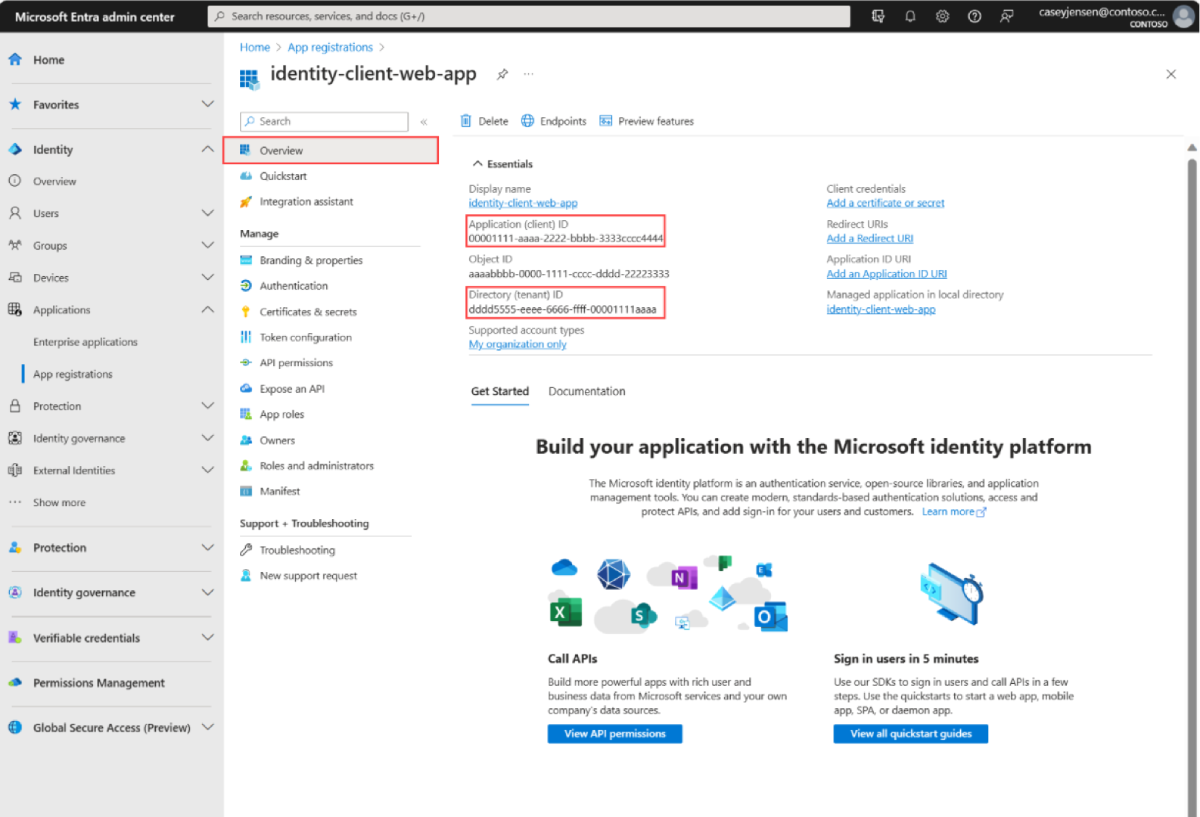
Le volet Vue d’ensemble de l’application s’affiche lorsque l’inscription est terminée. Enregistrez l’ID d’annuaire (locataire) et l’ID d’application (client) à utiliser dans le code source de votre application.
Note
Il est possible de modifier les types de comptes pris en charge. Pour cela, consultez l’article Modifier les comptes pris en charge par une application.
Ajouter un URI de redirection de plateforme
Pour spécifier votre type d’application à votre inscription d’application, procédez comme suit :
- Sous Gérer, sélectionnez Authentification.
- Dans la page Configurations de plateforme, sélectionnez Ajouter une plateforme, puis l’option Web.
- Pour les URI de redirection, entrez
https://localhost:5001/signin-oidc. - Sous URL de déconnexion du canal frontal, entrez
https://localhost:5001/signout-callback-oidcpour la déconnexion. - Sélectionnez Configurer pour enregistrer vos modifications.
Cloner ou télécharger l’exemple d’application
Pour obtenir l’exemple d’application, vous pouvez le cloner à partir de GitHub ou le télécharger en tant que fichier .zip.
Pour cloner l’exemple, ouvrez une invite de commandes et accédez à l’emplacement où vous souhaitez créer le projet, puis entrez la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-docs-code-dotnet.gitTéléchargez le fichier zip. Extrayez-le dans un chemin de fichier où la longueur du nom est inférieure à 260 caractères.
Créer et charger un certificat auto-signé
Pour sécuriser votre application, vous ajoutez un certificat à votre application. Cette section vous montre comment créer un certificat auto-signé et le charger dans l’inscription de l’application dans le Centre d’administration Microsoft Entra.
Remarque
Les certificats auto-signés ne doivent être utilisés que dans le développement. En production, vous devez utiliser un certificat d’une autorité de certification approuvée.
À l’aide de votre terminal, utilisez les commandes suivantes pour accéder à la création d’un certificat auto-signé dans le répertoire du projet.
cd ms-identity-docs-code-dotnet\web-app-aspnet\ dotnet dev-certs https -ep ./certificate.crt --trustRevenez au Centre d’administration Microsoft Entra, puis, sous Gestion, sélectionnez Certificats & secrets>Téléverser le certificat.
Sélectionnez l’onglet Certificats (0), puis sélectionnez Charger le certificat.
Un volet Charger le certificat s’affiche. Utilisez l’icône pour accéder au fichier de certificat que vous avez créé à l’étape précédente, puis sélectionnez Ouvrir.
Entrez une description du certificat, par exemple Certificat pour aspnet-web-app, puis sélectionnez Ajouter.
Enregistrez la valeur de Thumbprint à utiliser à l’étape suivante.
Configurer le projet
Dans votre IDE, ouvrez le dossier du projet, ms-identity-docs-code-dotnet\web-app-aspnet, contenant l’exemple.
Ouvrez appsettings.json et remplacez le contenu du fichier par l’extrait de code suivant ;
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ClientCertificates": [ { "SourceType": "StoreWithThumbprint", "CertificateStorePath": "CurrentUser/My", "CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center" } ], "CallbackPath": "/signin-oidc" }, "DownstreamApi": { "BaseUrl": "https://graph.microsoft.com/v1.0/", "RelativePath": "me", "Scopes": [ "user.read" ] }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }TenantId: identificateur du locataire où l’application est inscrite. Remplacez le texte entre guillemets par leDirectory (tenant) IDenregistré précédemment à partir de la page de présentation de l’application enregistrée.ClientId: identificateur de l’application, également appelé client. Remplacez le texte entre guillemets par la valeurApplication (client) IDenregistrée précédemment à partir de la page vue d’ensemble de l’application inscrite.ClientCertificates: un certificat auto-signé est utilisé pour l’authentification dans l’application. Remplacez le texte duCertificateThumbprintpar l’empreinte numérique du certificat précédemment enregistré.
Exécuter l’application et se connecter
Dans votre répertoire de projet, utilisez le terminal pour entrer la commande suivante ;
dotnet runCopiez l’URL
httpsqui s’affiche dans le terminal, par exemple,https://localhost:5001et collez-la dans un navigateur. Nous vous recommandons d’utiliser une session de navigateur privée ou incognito.Suivez les étapes et entrez les détails nécessaires pour vous connecter avec votre compte Microsoft. Vous êtes invité à fournir une adresse e-mail afin qu’un code secret unique puisse être envoyé à vous. Entrez le code lorsque vous y êtes invité.
L’application demande l’autorisation de maintenir l’accès aux données que vous lui avez accordées, et de vous connecter et de lire votre profil. Sélectionnez Accepter.
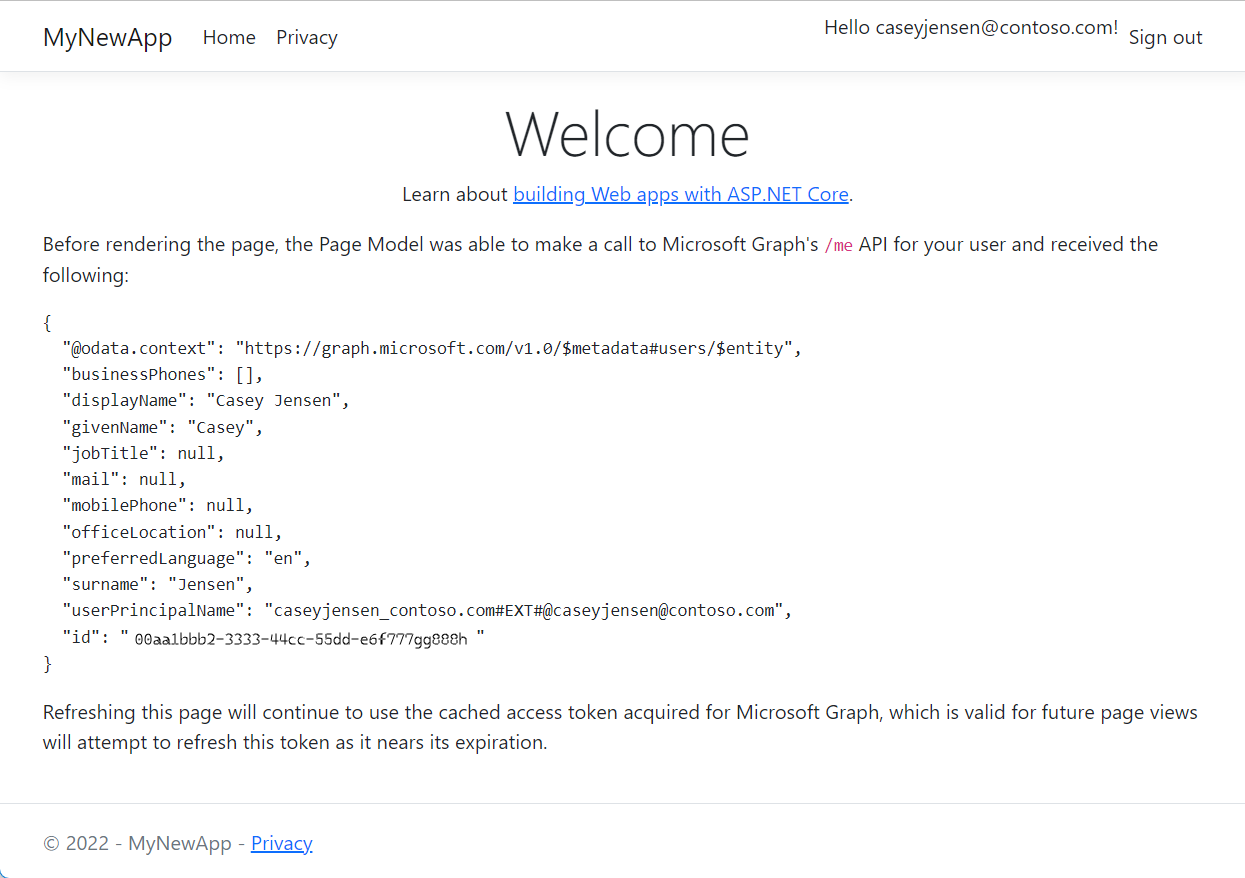
La capture d’écran suivante s’affiche, indiquant que vous êtes connecté à l’application et que vous avez accédé aux détails de votre profil à partir de l’API Microsoft Graph.
Déconnexion de l’application
- Recherchez le lien Se déconnecter en haut à droite de la page et sélectionnez-le.
- Vous êtes invité à choisir un compte à partir duquel vous vous déconnectez. Sélectionnez le compte que vous avez utilisé pour vous connecter.
- Un message s’affiche indiquant que vous vous êtes déconnecté. Vous pouvez maintenant fermer la fenêtre du navigateur.
Contenu connexe
- Apprenez à créer cette application web ASP.NET avec la série Tutoriel : Inscrire une application auprès de la plateforme d'identité Microsoft.
- Démarrage rapide : Protéger une API web ASP.NET Core avec la plateforme d’identités Microsoft.
- démarrage rapide : Déployer une application web ASP.NET sur Azure App Service