Comprendre et résoudre les problèmes de partage des ressources cross-origine (CORS) du proxy d’application Microsoft Entra
Le Partage des ressources cross-origin (CORS) peut parfois présenter des défis pour les applications et les API que vous publiez via le proxy d'application Microsoft Entra. Cet article traite des problèmes et des solutions CORS du proxy d’application Microsoft Entra.
Conseil
JavaScript asynchrone et Extensible Markup Language sont connus en tant qu’AJAX. AJAX contient un acronyme dans un acronyme dans le fait que Extensible Markup Language (XML) constitue le dernier X dans AJAX. AJAX signifie JavaScript asynchrone et XML, XML signifiant Extensible Markup Language.
La sécurité du navigateur empêche généralement une page web d’adresser des requêtes AJAX à un autre domaine. Cette restriction est appelée stratégie de même origine et empêche un site malveillant de lire des données sensibles à partir d’un autre site. Toutefois, vous souhaitez parfois laisser d’autres sites appeler votre API web. CORS est une norme W3C qui permet à un serveur d’assouplir la stratégie de même origine et d’autoriser certaines demandes cross-origin tout en en rejetant d’autres.
Comprendre et identifier les problèmes CORS
Deux URL ont la même origine si elles ont des schémas, des hôtes et des ports (RFC (Request For Comments) 6454) identiques, telles que :
http://contoso.com/foo.htmlhttp://contoso.com/bar.html
Ces URL ont des origines différentes des deux précédentes :
http://contoso.net: Domaine différenthttp://contoso.com:9000/foo.html: Port différenthttps://contoso.com/foo.html: Schéma différenthttp://www.contoso.com/foo.html: Sous-domaine différent
La stratégie de même origine empêche des applications d’accéder aux ressources à partir d’autres origines, sauf si elles utilisent les bons en-têtes de contrôle d’accès. Si les en-têtes CORS sont absents ou incorrects, les demandes cross-origin échouent.
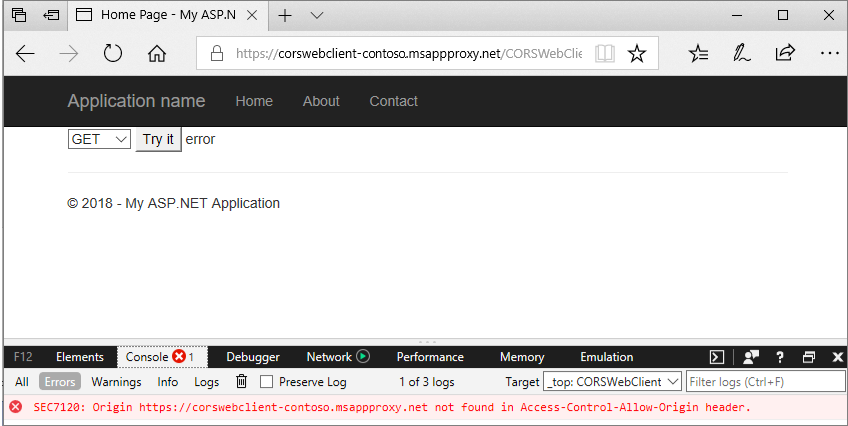
Vous pouvez identifier les problèmes CORS à l’aide des outils de débogage de navigateur :
- Lancez le navigateur et accédez à l’application web.
- Appuyez sur F12 pour afficher la console de débogage.
- Essayez de reproduire la transaction et passez en revue le message de la console. Une violation de CORS génère une erreur de la console relative à l’origine.
Dans la capture d’écran suivante, la sélection du bouton Essayer a entraîné l’affichage d’un message d’erreur CORS indiquant que https://corswebclient-contoso.msappproxy.net est introuvable dans l’en-tête Access-Control-Allow-Origin.

Défis CORS avec le proxy d’application
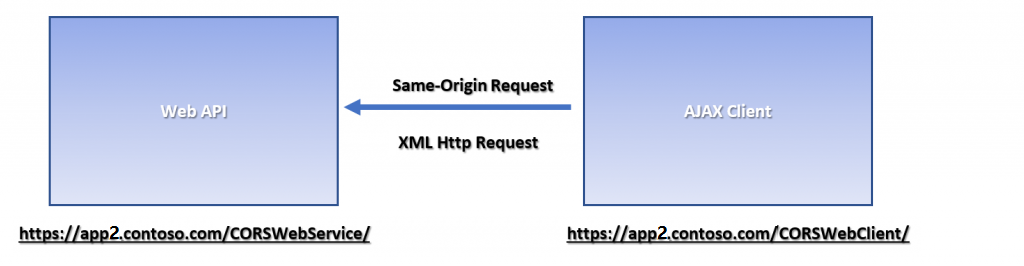
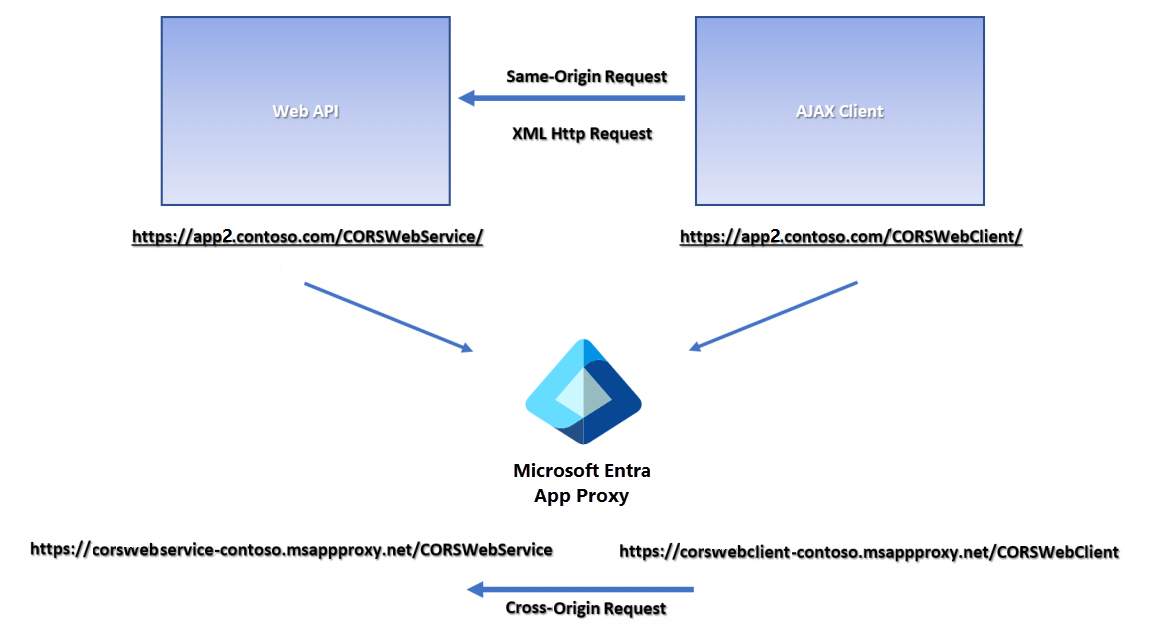
L’exemple suivant montre un scénario CORS de proxy d’application Microsoft Entra typique. Le serveur interne héberge un contrôleur d’API web CORSWebService et un CORSWebClient qui appelle CORSWebService. Il existe une requête XML (AJAX) et JavaScript asynchrone de CORSWebClient à CORSWebService.

L’application CORSWebClient fonctionne lorsque vous l’hébergez localement, mais son chargement échoue ou des erreurs apparaissent lors de sa publication via un proxy d’application Microsoft Entra. Si vous avez publié les applications CORSWebClient et CORSWebService séparément en tant qu’applications différentes via un proxy d’application, ces deux applications sont hébergées dans des domaines différents. Une requête AJAX de CORSWebClient à CORSWebService est une requête cross-origin qui échoue.

Solutions aux problèmes CORS de proxy d’application
Vous pouvez résoudre le problème CORS précédent de plusieurs façons différentes.
Option 1 : Configurer un domaine personnalisé
Utilisez un domaine personnalisé de proxy d'application Microsoft Entra pour publier à partir de la même origine, sans avoir à apporter de modifications aux origines, au code ou aux en-têtes de l'application.
Option n°2 : Publier le répertoire parent
Publiez le répertoire parent des deux applications. Cette solution fonctionne particulièrement bien si vous avez seulement deux applications sur le serveur web. Au lieu de publier chaque application séparément, vous pouvez publier le répertoire parent commun, ce qui se traduit par la même origine.
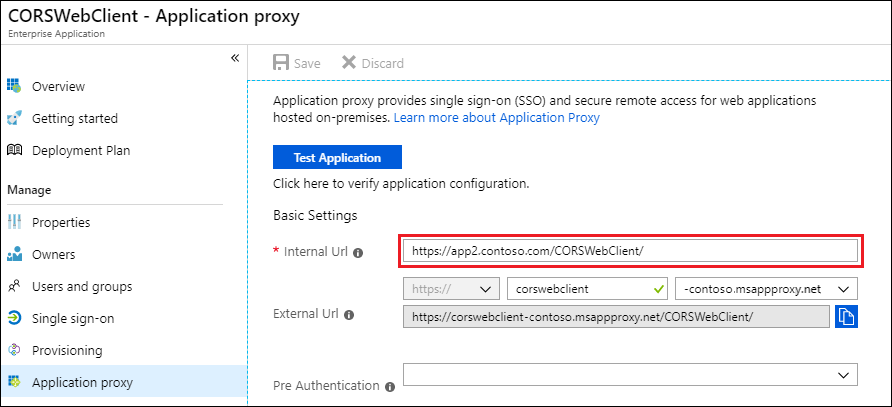
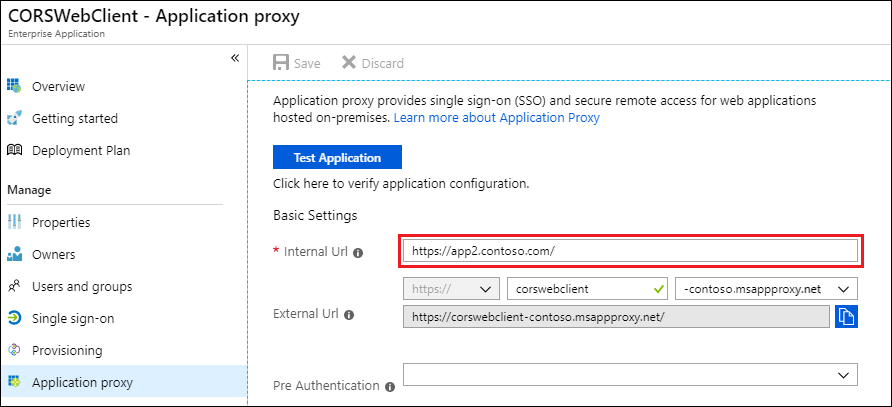
Les exemples montrent les pages de proxy d’application Microsoft Entra pour l’application CORSWebClient. Lorsque l’URL interne a la valeur contoso.com/CORSWebClient, l’application ne peut pas effectuer de requêtes correctes au répertoire contoso.com/CORSWebService, car elles sont cross-origin.

Au lieu de cela, définissez l’URL interne pour publier le répertoire parent qui inclut les deux répertoires CORSWebClient et CORSWebService :

Les URL d’application obtenues résolvent efficacement le problème CORS :
https://corswebclient-contoso.msappproxy.net/CORSWebServicehttps://corswebclient-contoso.msappproxy.net/CORSWebClient
Option 3 : Mettre à jour les en-têtes HTTP
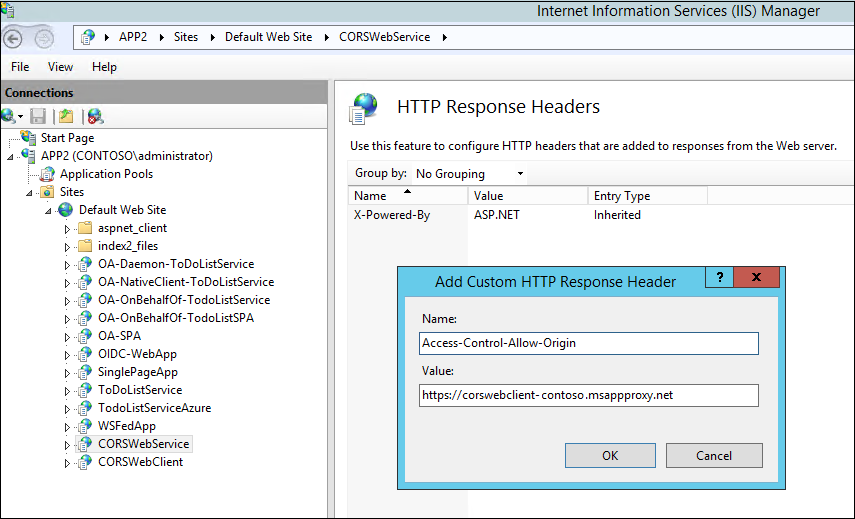
Pour faire correspondre la requête d’origine, ajoutez un en-tête de réponse HTTP personnalisé sur le service web. Pour les sites web s’exécutant dans Internet Information Services (IIS), utilisez le Gestionnaire IIS pour modifier l’en-tête.

La modification ne nécessite aucune modification de code. Vous pouvez la vérifier dans une trace Fiddler.
**Post the Header Addition**\
HTTP/1.1 200 OK\
Cache-Control: no-cache\
Pragma: no-cache\
Content-Type: text/plain; charset=utf-8\
Expires: -1\
Vary: Accept-Encoding\
Server: Microsoft-IIS/8.5 Microsoft-HTTPAPI/2.0\
**Access-Control-Allow-Origin: https://corswebclient-contoso.msappproxy.net**\
X-AspNet-Version: 4.0.30319\
X-Powered-By: ASP.NET\
Content-Length: 17
Option 4 : modifier l’application
Vous pouvez modifier votre application pour prendre en charge CORS en ajoutant l’en-tête Access-Control-Allow-Origin avec les valeurs appropriées. La façon d’ajouter l’en-tête est fonction du langage de code de l’application. La modification du code exige le plus d’effort.
Option 5 : Étendre la durée de vie du jeton d’accès
Certains problèmes CORS ne peuvent pas être résolus. Par exemple, votre application redirige vers login.microsoftonline.com pour l’authentification et le jeton d’accès expire. L’appel CORS échoue alors. Une solution de contournement pour ce scénario consiste à étendre la durée de vie du jeton d’accès, pour éviter qu’il arrive à expiration lors d’une session utilisateur. Pour obtenir plus d’informations, consultez Durée de vie des jetons configurables dans Microsoft Entra ID.