Utiliser la Boîte à outils Microsoft Graph avec React
La Boîte à outils Microsoft Graph est une série de composants web qui simplifie la connexion à Microsoft Graph et vous permet de vous concentrer sur votre application à la place. La Boîte à outils Microsoft Graph est disponible en tant que série de composants Microsoft Graph distribués via le package npm @microsoft/mgt-components.
Si vous créez des applications avec React, vous pouvez utiliser le package @microsoft/mgt-react, qui encapsule les composants web de la Boîte à outils Microsoft Graph dans React et simplifie pour transférer des données complexes.
Si vous créez des applications avec React, vous pouvez utiliser le package @microsoft/mgt-react, qui encapsule les composants web de la Boîte à outils Microsoft Graph dans React et simplifie pour transférer des données complexes. Pour utiliser les mgt-chat composants et mgt-new-chat , installez le package distinct @microsoft/mgt-chat .
Cet article présente la procédure détaillée d’utilisation de la Boîte à outils Microsoft Graph pour créer une application React et la connecter à Microsoft 365. Après achèvement de la procédure, vous aurez une application React affichant les rendez-vous à venir de l’utilisateur actuellement connecté dans Microsoft 365.
Conseil
Vous pouvez également suivre ce didacticiel en tant que visite guidée interactive du code. Pour plus d’informations, consultez le référentiel GitHub avec le projet de démarrage.
Conseil
Vous pouvez également télécharger un modèle de démarrage pour lancer votre parcours. Ce modèle garantit le bon ensemble de dépendances, etc. Pour continuer, téléchargez le projet de démarrage GitHub pour mgt-react. Suivez les instructions lisez-moi, puis poursuivez avec Charger des données à partir de Microsoft 365
Conseil
Vous pouvez également télécharger un modèle de démarrage pour lancer votre parcours. Ce modèle garantit le bon ensemble de dépendances, etc. Pour continuer, téléchargez le projet de démarrage GitHub pour mgt-react et mgt-chat. Suivez les instructions lisez-moi, puis poursuivez avec Charger des données à partir de Microsoft 365
Configuration requise
Pour suivre les étapes décrites dans cet article, vous avez besoin d’un environnement de développement Microsoft 365 et de quelques outils. Pour plus d'informations, reportez-vous à la rubrique Prise en main.
Créer une application React
Créez une application React en exécutant la commande suivante. Cette commande crée une application React à l’aide de TypeScript, ce qui permet d’écrire du code plus robuste et d’éviter les erreurs d’exécution. Si vous êtes invité à installer le create-react-app package, sélectionnez y pour confirmer.
npx create-react-app my-m365-app --template typescript --use-npm
Changez le répertoire de travail par l’application nouvellement créée.
cd my-m365-app
Ensuite, installez les mgt-reactpackages , mgt-element et mgt-msal2-provider npm, qui contiennent les composants React du Kit de ressources Microsoft Graph, les fonctionnalités principales du Kit de ressources et le fournisseur d’authentification MSAL2.
npm i @microsoft/mgt-react @microsoft/mgt-element @microsoft/mgt-msal2-provider
Ensuite, installez les mgt-reactpackages , mgt-chatmgt-element et mgt-msal2-provider npm, qui contiennent les composants React du Kit de ressources Microsoft Graph, les fonctionnalités principales du Kit de ressources et le fournisseur d’authentification MSAL2.
npm i @microsoft/mgt-react@next.mgt-chat @microsoft/mgt-chat@next.mgt-chat @microsoft/mgt-element@next.mgt-chat @microsoft/mgt-msal2-provider@next.mgt-chat
Confirmez que vous pouvez exécuter l’application.
npm start
Vous devez pouvoir ouvrir votre application dans le navigateur via http://localhost:3000.
Créer une application Microsoft Entra
Microsoft Graph, l’API que vous utilisez pour vous connecter à Microsoft 365, est sécurisée avec OAuth 2.0. Pour connecter votre application à Microsoft 365, vous devez créer une application dans l’ID Microsoft Entra et accorder à cette application l’autorisation d’accéder à des ressources spécifiques pour le compte de la personne qui utilise votre application.
Suivez les étapes décrites dans l’article Créer une application Microsoft Entra pour créer une application Microsoft Entra.
Connecter l’application React à Microsoft 365
Maintenant que votre application est inscrite avec l’ID Microsoft Entra, vous pouvez connecter l’application React à Microsoft 365. Autorisez d’abord les utilisateurs à se connecter à l’application à l’aide de leur compte Microsoft.
Copier l’ID d’inscription de l’application Microsoft Entra
- Dans le Centre d’administration Microsoft Entra, accédez à l’inscription de votre application.
- Vérifiez que vous êtes sur la page Vue d’ensemble.
- À partir de la section Éléments principaux, copiez la valeur de la propriété ID du client d’application
Configurer le fournisseur d’authentification de la Boîte à outils Microsoft Graph
Configurez ensuite l’authentification du fournisseur que la Boîte à outils Microsoft Graph doit utiliser. Dans ce cas, nous utilisons MSAL2, qui est une bonne valeur par défaut pour la création d’applications autonomes. Si vous utilisez l’un des points d’extensibilité dans Microsoft 365, comme Teams ou SharePoint, utilisez d’autres fournisseurs.
Dans l’éditeur de code, ouvrez le fichier src/index.tsx et, dans la liste des importations, ajoutez :
import { Providers } from "@microsoft/mgt-element"; import { Msal2Provider } from "@microsoft/mgt-msal2-provider";Après la dernière instruction
import, initialisez la Boîte à outils Microsoft Graph avec le fournisseur MSAL.Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID' });
Remplacez la valeur de la clientId propriété par la valeur de la Application (client) ID propriété que vous avez copiée précédemment dans la vue d’ensemble de l’inscription de l’application du Centre d’administration Microsoft Entra.
Avec ces modifications, le fichier src/index.tsx se présente comme suit.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Providers } from "@microsoft/mgt-element";
import { Msal2Provider } from "@microsoft/mgt-msal2-provider";
Providers.globalProvider = new Msal2Provider({
clientId: "REPLACE_WITH_CLIENTID",
});
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
Ajouter le bouton de connexion
Ajoutez le composant Login Microsoft Graph Toolkit React pour permettre aux utilisateurs de se connecter avec leur compte Microsoft à votre application.
Dans l’éditeur de code, ouvrez le fichier src/App.ts. Ajoutez les éléments suivants à la liste des importations :
import { Login } from '@microsoft/mgt-react';Dans la
Appfonction , remplacez le contenu de lareturnclause par la structure de base, y compris le composant du Kit de ressources<Login />Microsoft Graph :<div className="app"> <header> <Login /> </header> </div>
Avec ces modifications, le fichier src/App.tsx se présente comme suit.
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { Login } from '@microsoft/mgt-react';
function App() {
return (
<div className="app">
<header>
<Login />
</header>
</div>
);
}
export default App;
Test de connexion à votre application
Vous devez désormais être en mesure de vous connecter à votre application avec votre compte Microsoft.
- Retournez au navigateur sur lequel l’application React s’exécute. Vous devez maintenant voir un bouton Se connecter .
- Lorsque vous sélectionnez le bouton Se connecter , vous êtes invité à vous connecter avec votre compte Microsoft (vous pouvez utiliser le même compte que celui avec lequel vous avez accédé au portail Azure).
- La première fois que vous utilisez cette application Microsoft Entra, vous devez consentir à son utilisation dans votre organisation.
- Une fois connecté, vous êtes redirigé vers votre application React. Notez que le bouton Se connecter a changé pour afficher le nom de

Charger les données de Microsoft 365
Non seulement la Boîte à outils Microsoft Graph simplifie l’authentification à Microsoft 365, mais également le chargement de ses données. Dans cet exemple, le calendrier de la personne connectée s’affiche.
Spécifier les autorisations nécessaires pour votre application
Avant de pouvoir charger des données à partir de Microsoft 365, vous devez indiquer la liste des étendues d’autorisation que votre application doit se voir octroyer pour accéder aux données de l’utilisateur. Ces étendues diffèrent en fonction du type d’informations que vous voulez afficher. Dans ce cas, vous devez accéder au calendrier des personnes et un accès de base aux informations sur les personnes qui sont également affichées dans le calendrier. Vous pouvez trouver les étendues requises par chaque API dans la Documentation sur les API Microsoft Graph.
Dans l’éditeur de code, ouvrez le fichier src/index.tsx, puis mettez à jour le code d’initialisation du fournisseur.
Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all'] });
Afficher les données de calendrier de l’utilisateur après la connexion
Développez ensuite l’application pour afficher les données dans le calendrier de l’utilisateur. Vous pouvez accéder à ces informations uniquement une fois que l’utilisateur est connecté. Vous devez suivre l’état de connexion de l’utilisateur et afficher les données du calendrier une fois que l’utilisateur est connecté avec son compte Microsoft.
Suivre l’état de connexion de l’utilisateur
Vous devez suivre l’état de connexion de l’utilisateur afin d’utiliser le useIsSignedIn hook fourni par mgt-react.
Importez le
useIsSignedInhook à partir demgt-react, en l’ajoutant auxmgt-reactimportations.import { Login, useIsSignedIn } from '@microsoft/mgt-react';Utilisez le hook
useIsSignedInpour activer le suivi de l’état de connexion de l’utilisateur dans votre application en l’ajoutant à la fonction Application :const [ isSignedIn ] = useIsSignedIn();
Ce code définit une constante booléenne isSignedIn , que vous pouvez utiliser pour déterminer si l’utilisateur est actuellement connecté à votre application.
Charger le calendrier de l’utilisateur si l’utilisateur est connecté
Maintenant que vous suivez l’état de connexion de l’utilisateur dans votre application, vous pouvez afficher son calendrier une fois connecté.
Dans l’éditeur de code, ouvrez le fichier src/App.tsx et étendez l’instruction du composant
importavec le<Agenda />composant.import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';Étendez le contenu de la
returnclause avec un composant supplémentairedivet microsoft Graph Toolkit<Agenda />qui s’affiche uniquement si l’utilisateur est connecté.<div className="row"> <div className="column"> {isSignedIn && <Agenda />} </div> </div>Dans l’éditeur de code, ouvrez le fichier src/App.css et modifiez l’intégralité du contenu du fichier avec le code suivant.
.row { display: flex; flex-flow: wrap; } .column { flex: 0 0 50%; }
Avec ces modifications, le fichier src/app.tsx doit ressembler au fichier suivant.
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import React, { useState, useEffect } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
return (
<div className="app">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
</div>
</div>
);
}
export default App;
Afficher la conversation d’un utilisateur
Ensuite, étendez l’application pour afficher une conversation à partir des conversations 1:1 et de groupe de l’utilisateur. Vous pouvez accéder à ces informations uniquement une fois que l’utilisateur est connecté.
Mettre à jour les autorisations requises pour votre application
En ajoutant les composants de conversation à votre application, vous devez mettre à jour la liste des étendues demandées pour inclure les autorisations requises pour accéder aux données de conversation. Vous pouvez trouver les étendues requises par chaque API dans la Documentation sur les API Microsoft Graph.
Dans l’éditeur de code, ouvrez le fichier src/index.tsx, puis mettez à jour le code d’initialisation du fournisseur.
import { allChatScopes } from '@microsoft/mgt-chat'; Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all', ...allChatScopes] });
Charger la conversation d’un utilisateur si l’utilisateur est connecté
Dans l’éditeur de code, ouvrez le fichier src/App.tsx et étendez l’instruction component
importavec le composant Chat et les types.import { Chat, NewChat } from '@microsoft/mgt-chat'; import { Chat as GraphChat } from '@microsoft/microsoft-graph-types'; import React, { useState, useEffect, useCallback } from 'react';Ensuite, dans la fonction App , ajoutez le code nécessaire pour gérer les interactions de l’utilisateur avec les composants de conversation.
const [chatId, setChatId] = useState<string>(); const [showNewChat, setShowNewChat] = useState<boolean>(false); const onChatCreated = useCallback((chat: GraphChat) => { setChatId(chat.id); setShowNewChat(false); }, []);Ensuite, étendez le contenu de la
returnclause avec un supplémentdivet le Kit de ressources<Chat />Microsoft Graph et<NewChat />les composants.<div className="column"> {isSignedIn && ( <> <button onClick={() => setShowNewChat(true)}>New Chat</button> {showNewChat && ( <NewChat onChatCreated={onChatCreated} onCancelClicked={() => setShowNewChat(false)} mode="auto" /> )} {chatId && <Chat chatId={chatId} />} </> )} </div>
Avec ces modifications, le fichier src/app.tsx doit ressembler au fichier suivant.
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import { Chat, NewChat } from '@microsoft/mgt-chat';
import { Chat as GraphChat } from '@microsoft/microsoft-graph-types';
import React, { useState, useEffect, useCallback } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
const [chatId, setChatId] = useState<string>();
const [showNewChat, setShowNewChat] = useState<boolean>(false);
const onChatCreated = useCallback((chat: GraphChat) => {
setChatId(chat.id);
setShowNewChat(false);
}, []);
return (
<div className="App">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
<div className="column">
{isSignedIn && (
<>
<button onClick={() => setShowNewChat(true)}>New Chat</button>
{showNewChat && (
<NewChat
onChatCreated={onChatCreated}
onCancelClicked={() => setShowNewChat(false)}
mode="auto"
/>
)}
{chatId && <Chat chatId={chatId} />}
</>
)}
</div>
</div>
</div>
);
}
export default App;
Test montrant le calendrier et les conversations d’un utilisateur après s’être connecté
Avec ces modifications, vous devez voir votre calendrier après votre connexion à votre application avec votre compte Microsoft.
- Pour afficher les modifications, actualisez votre navigateur à l’adresse
http://localhost:3000. - Sélectionnez le bouton Se connecter, puis connectez-vous à l’aide de votre compte Microsoft.
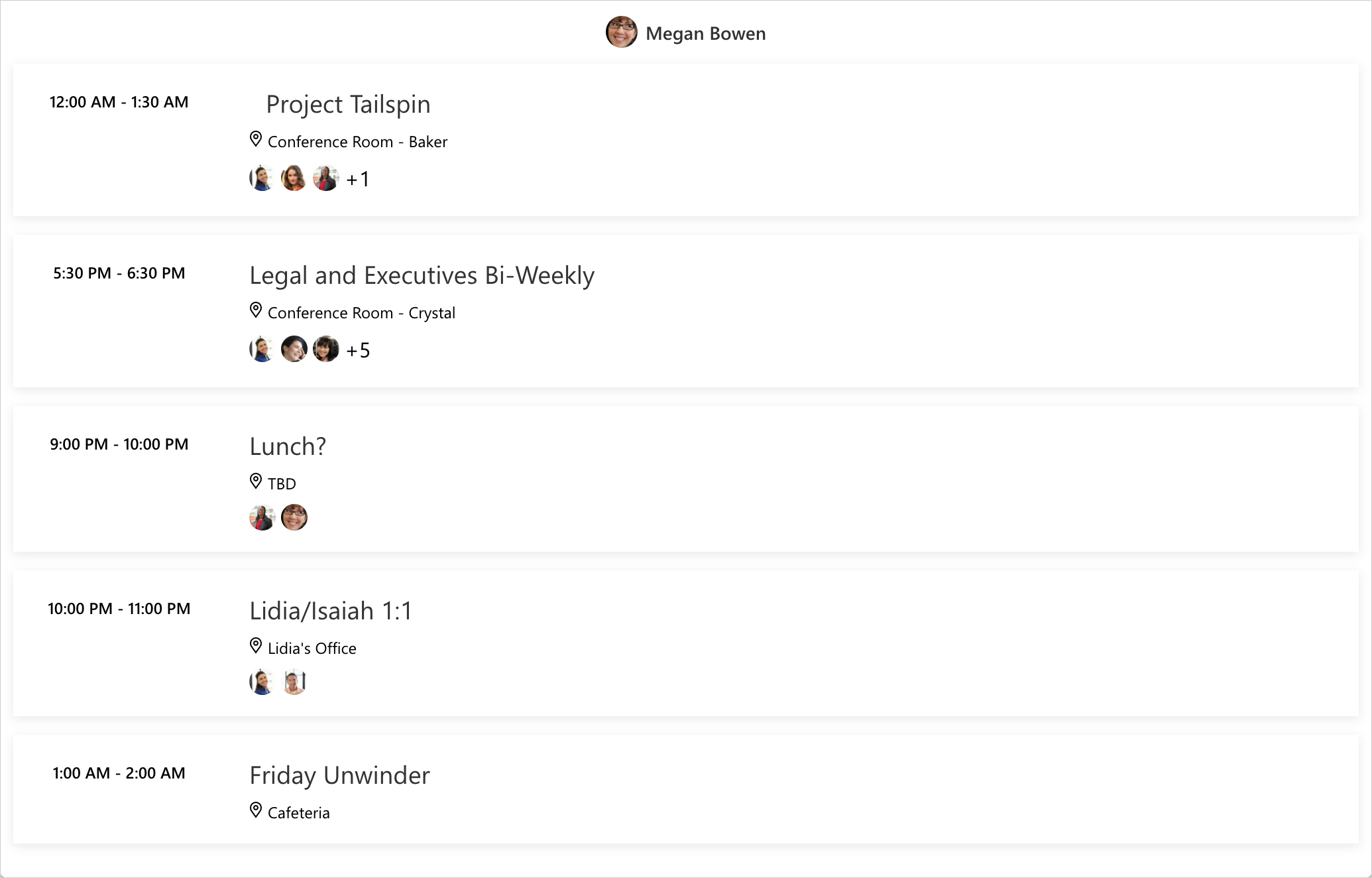
- Après le consentement à l’utilisation de l’application, vous devez voir des informations sur l’utilisateur actuel et son calendrier.

- Pour afficher les modifications, actualisez votre navigateur à l’adresse
http://localhost:3000. - Sélectionnez le bouton Se connecter, puis connectez-vous à l’aide de votre compte Microsoft.
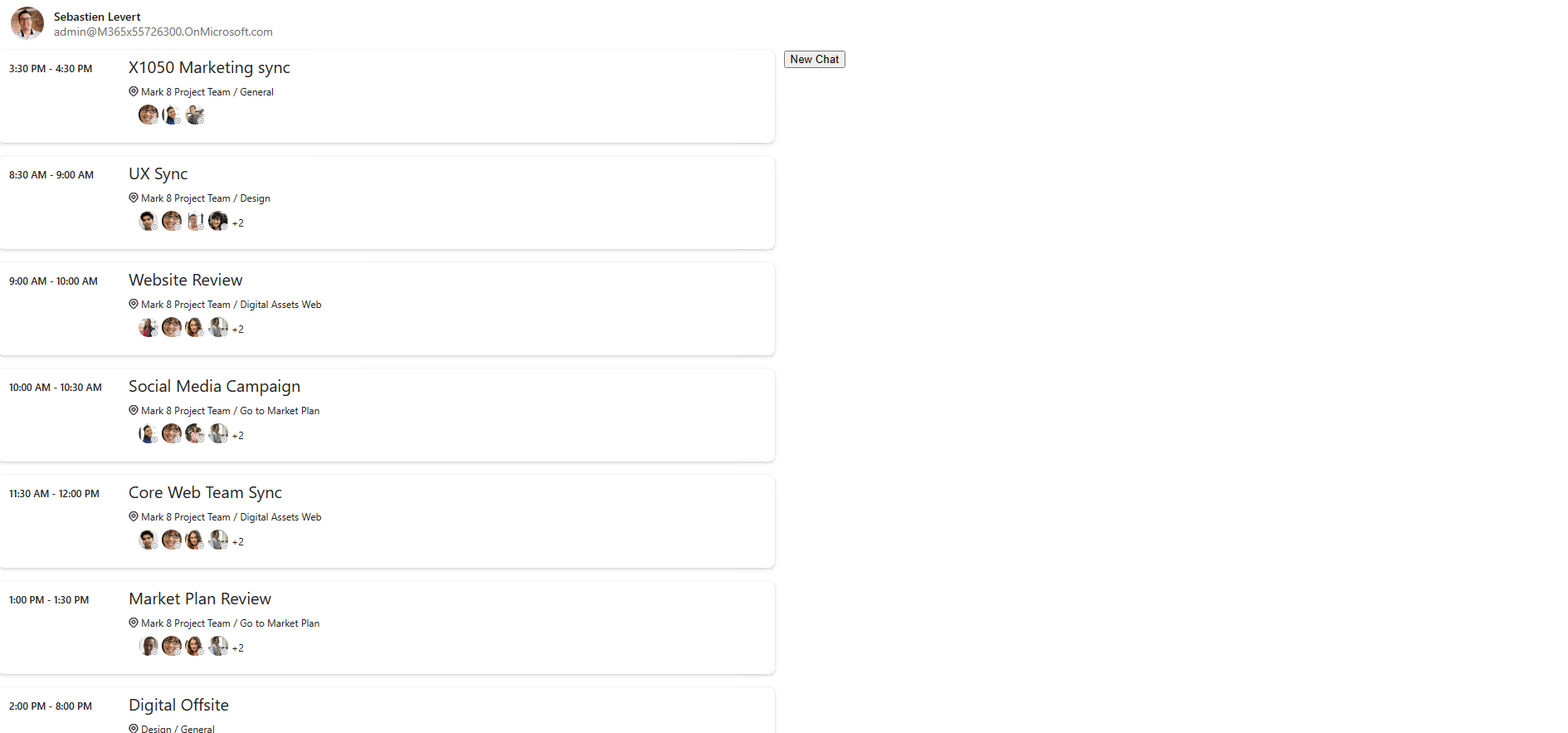
- Une fois que vous avez donné votre consentement à l’utilisation de l’application, vous devez voir des informations sur l’utilisateur actuel. Vous voyez également leur calendrier et la possibilité de créer une conversation et de commencer à interagir avec cet utilisateur.

Étapes suivantes
- Voir Qu’est-ce que la Boîte à outils Microsoft Graph.
- Testez les composants dans le terrain de jeu.
- Posez vos questions sur Stack Overflow.
- Signalez des bogues ou déposez une demande de fonctionnalité sur GitHub.