Modifier les commandes de menu pour un visuel de rapport
Les visuels dans Power BI ont des menus qui permettent aux utilisateurs de votre application de modifier la façon dont ils voient leurs données. Par exemple, à l’aide du menu Contexte, les points de données peuvent être inclus ou exclus d’un visuel. Le menu options peut être utilisé pour exporter les données contenues dans un visuel vers une feuille de calcul.
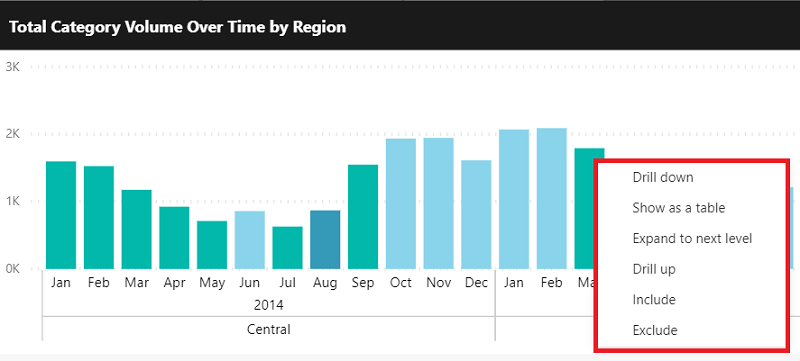
Ouvrez le menu contextuel en cliquant avec le bouton droit sur un visuel ou un point de données spécifique dans un visuel.

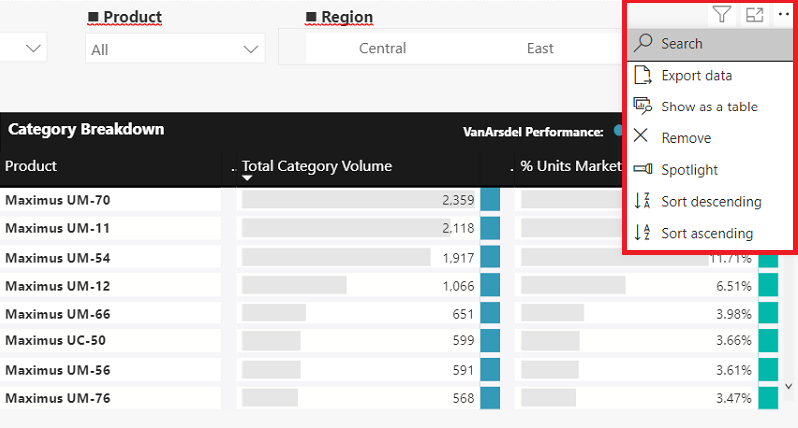
Ouvrez le menu options en sélectionnant les points de suspension dans le coin supérieur droit du visuel.
Note
Si l’en-tête visuel d’un visuel est masqué, les points de suspension ne s’affichent pas.

Cette API permet d’étendre ces menus afin d’ajouter des commandes à vos utilisateurs et d’améliorer l’expérience de l’application. Vous pouvez personnaliser davantage les menus en masquant ou en désactivant des actions. Par exemple, vous pouvez masquer la commande Spotlight intégrée pour le menu options.
Comment modifier les commandes de menu
Modifiez les menus à l’aide de extensions pour ajouter des commandes et commands pour modifier l’affichage des commandes intégrées.
Vous pouvez configurer l’API pour fonctionner sur le chargement du rapport (configuration incorporée) ou appeler la méthode de updateSettings rapport pour mettre à jour les éléments ajoutés après le chargement d’un rapport. Consultez Configurer les paramètres de rapport et Masquer ou afficher les en-têtes visuels pour en savoir plus.
Les nouveaux paramètres de menu sont appliqués à tous les visuels du rapport. Pour appliquer un paramètre à un visuel spécifique, utilisez Sélecteurs.
Étendre les commandes de menu
Utilisez les paramètres suivants pour générer une définition de commande :
- nom - Nom de la commande.
-
titre - Titre de la commande. Cela est utilisé comme valeur par défaut, s’il n’y a pas de remplacement à l’intérieur
visualContextMenuetvisualOptionsMenu. - icône(facultatif) : image à afficher sous forme d’icône. Les icônes sont uniquement prises en charge dans le menu options.
- étendre : définissez le menu étendu par la commande. Vous pouvez ajouter la commande au menu contextuel visuel, le menu options visuelles , ou les deux. Il est également possible de personnaliser les propriétés de chaque menu, telles que le titre du menu ou l’emplacement de l’icône.
Ajoutez la définition de commande au tableau de commandes dans l’objet extensions, qui est transmis aux paramètres de rapport. Les commandes sont un tableau de ICommandExtension à l’intérieur des extensions, qui est de type IExtensions.
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
Vous devez également gérer l’événement commandTriggered pour la nouvelle commande. Cet événement est déclenché spécifiquement pour le commandName.
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
Pour plus d’informations sur la gestion des événements, consultez Comment gérer les événements.
Les icônes sont facultatives. Si vous choisissez d’en utiliser un, il doit être converti en base 64. Consultez le code suivant pour obtenir un exemple d’icône base 64 valide.
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
Le code suivant est un exemple de code complet pour ajouter une extension de commande de menu.
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
Définir l’emplacement de l’élément de menu
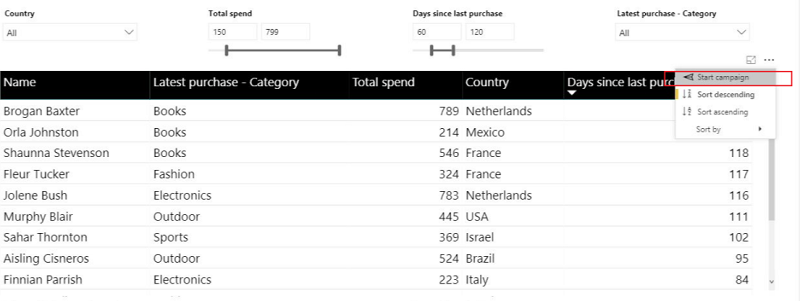
Les commandes sont ajoutées au bas du menu par défaut. Pour les commandes non groupées, vous pouvez utiliser la propriété menuLocation pour déterminer si une commande est placée en haut ou en bas du menu.
Note
Lors de l’ajout de plusieurs extensions en haut du menu, la dernière extension ajoutée est en haut.

Par exemple, le code suivant vous permet de définir l’extension de commande de menu options en haut du menu et la commande de menu contextuel en bas du menu.
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
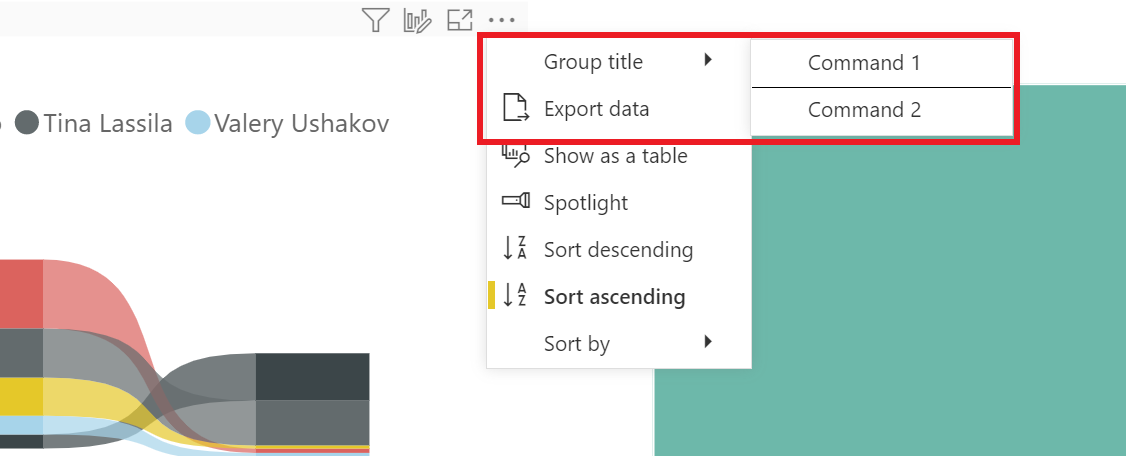
Commandes de groupe dans un sous-menu
Vous pouvez créer un sous-menu pour regrouper des commandes avec les paramètres suivants :
- nom - Nom du groupe. Il s’agit de l’identificateur unique de groupe.
- titre - Titre à afficher dans le menu.
- menuLocation(facultatif) : indiquez si le groupe est placé en haut ou en bas du menu.
La définition de groupe doit être ajoutée au tableau de groupes, qui est un tableau de IMenuGroupExtension, à l’intérieur de l’objet extensions.

Si vous choisissez d’utiliser une valeur d’emplacement de menu, Top placez le groupe en haut du menu au moment de l’ajout de la première commande du groupe. Si elle n’est pas utilisée ou si vous utilisez la valeur Bottom, le groupe est ajouté en bas du menu au moment de l’ajout de la première commande du groupe.
Pour ajouter une commande à un groupe défini dans le tableau de groupes, ajoutez la propriété groupName à la commande.
Le code ci-dessous est un exemple de code complet montrant comment ajouter un sous-menu au menu options avec deux commandes à l’intérieur.
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
Personnaliser les commandes de menu
L’affichage des commandes intégrées a trois modes d’affichage.
- activé : la commande s’affiche si elle est disponible pour le visuel.
- Désactivé - La commande s’affiche si elle est disponible pour le visuel, mais est grisée (l’utilisateur ne peut pas sélectionner la commande).
- masquée : la commande n’apparaît pas.
Les commandes intégrées actuellement disponibles sont les suivantes :
- copier - Copier la valeur, la sélection ou le visuel. Disponible uniquement sous le menu contextuel (le visuel est disponible uniquement en mode édition).
- d’extraction : utilisez le mode d’extraction . Disponible uniquement dans le menu contextuel.
- d’extraction : utilisez la fonctionnalité explorer. Disponible uniquement dans le menu contextuel.
- expandCollapse - Développer ou réduire la sélection, le niveau entier ou la hiérarchie entière. Disponible uniquement dans le menu contextuel.
- exportData : exportez les données utilisées pour créer une visualisation. Disponible uniquement dans le menu Options.
- includeExclude - Inclure ou exclure des points de données. Disponible uniquement dans le menu contextuel.
- removeVisual : supprimez le visuel. Disponible uniquement sous le menu Options en mode Édition.
- recherche : activez l’option de recherche d’un segment. Disponible uniquement en mode édition.
- seeData : affichez les données utilisées pour créer une visualisation (également appelée Afficher en tant que table).
- trier - Trier et sélectionner l’ordre de tri des valeurs par un champ de données sélectionné. Disponible uniquement dans le menu Options.
- à la une à la une : un visuel à la une. Disponible uniquement dans le menu Options.
- insightsAnalysis : affichez des insights sur le visuel. Disponible uniquement sous le menu Options.
- addComment - Ajouter un commentaire au visuel. Disponible uniquement sous le menu Options.
- groupVisualContainers - Disponible uniquement sous le menu contextuel en mode édition.
- résumer : affichez un résumé de la visualisation. Disponible uniquement dans le menu contextuel.
- clearSelection - Disponible uniquement sous le menu contextuel.
Pour personnaliser l’affichage des commandes intégrées, définissez et transmettez un objet de commande dans les paramètres de configuration incorporés. Les commandes sont un tableau de ICommandsSettings.
let embedConfig = {
...
settings: {
commands: [...]
}
};
Le code ci-dessous est un exemple de code complet pour l’ajout de commandes intégrées.
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);