Tester automatiquement une page web pour détecter les problèmes d’accessibilité
L’outil Problèmes comprend une section Accessibilité qui signale automatiquement des problèmes tels que l’absence de texte de remplacement sur les images, l’absence d’étiquettes dans les champs de formulaire et le contraste insuffisant des couleurs du texte. Par défaut, l’outil Problèmes est ouvert dans le panneau Affichage rapide en bas de DevTools. Cet article utilise la page web de démonstration des tests d’accessibilité pour parcourir la section Accessibilité de l’outil Problèmes .
Il existe plusieurs façons d’ouvrir l’outil Problèmes , par exemple :
Cliquez sur le compteur Problèmes (
 ) en haut à droite de DevTools.
) en haut à droite de DevTools.Dans l’outil Éléments , dans l’arborescence DOM, appuyez sur Maj tout en cliquant sur un soulignement ondulé sur un élément.
Dans le menu Commandes, tapez issues, sélectionnez Afficher les problèmes, puis appuyez sur Entrée.
Afficher la section Accessibilité de l’outil Problèmes
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
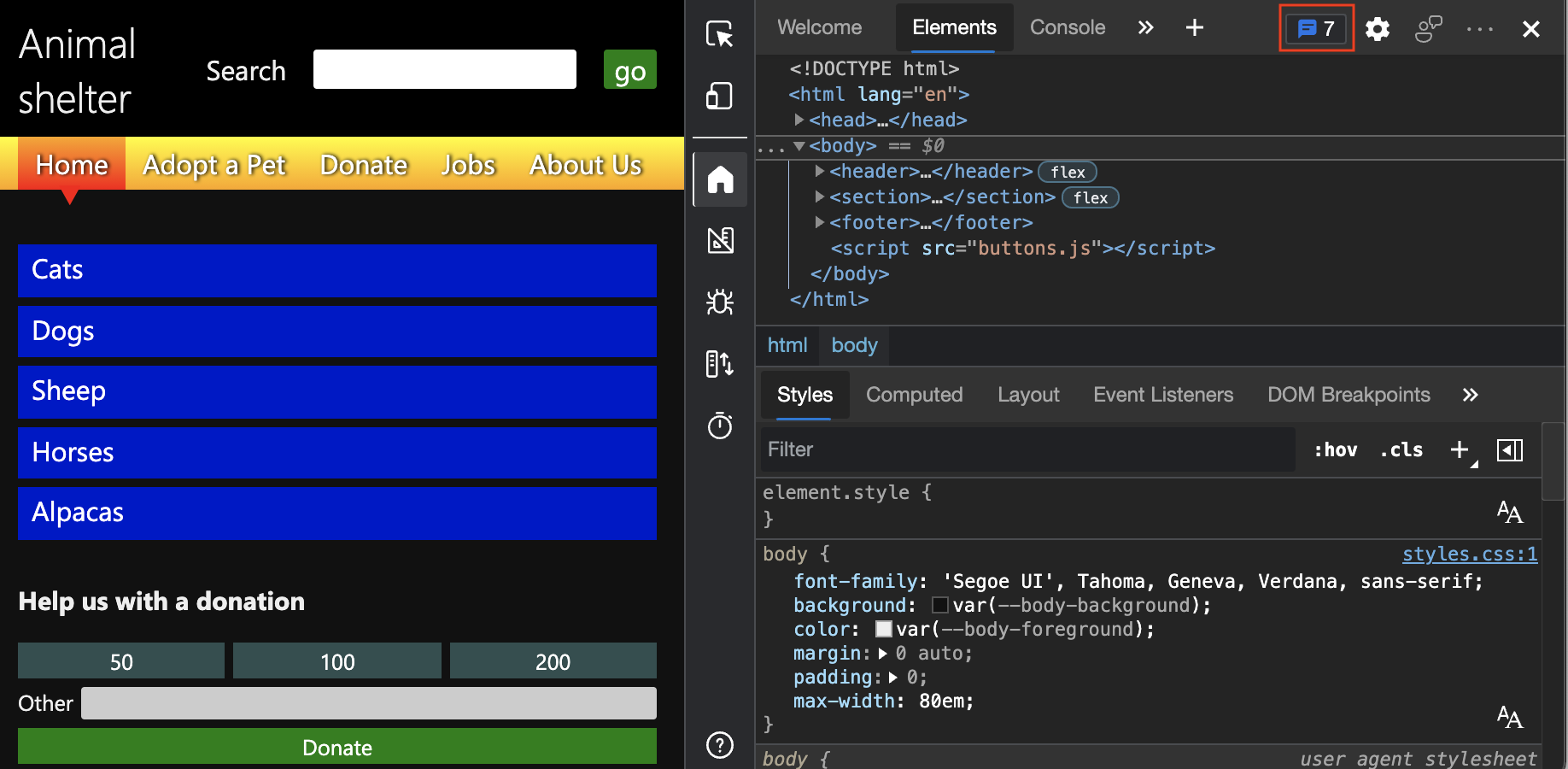
En haut à droite, le compteur Problèmes (
 ) s’affiche. Le compteur Problèmes est une icône de bulle vocale avec le nombre de problèmes détectés automatiquement.
) s’affiche. Le compteur Problèmes est une icône de bulle vocale avec le nombre de problèmes détectés automatiquement.
Actualisez la page, car certains problèmes sont signalés en fonction des demandes réseau. Notez le nombre mis à jour dans le compteur Problèmes.
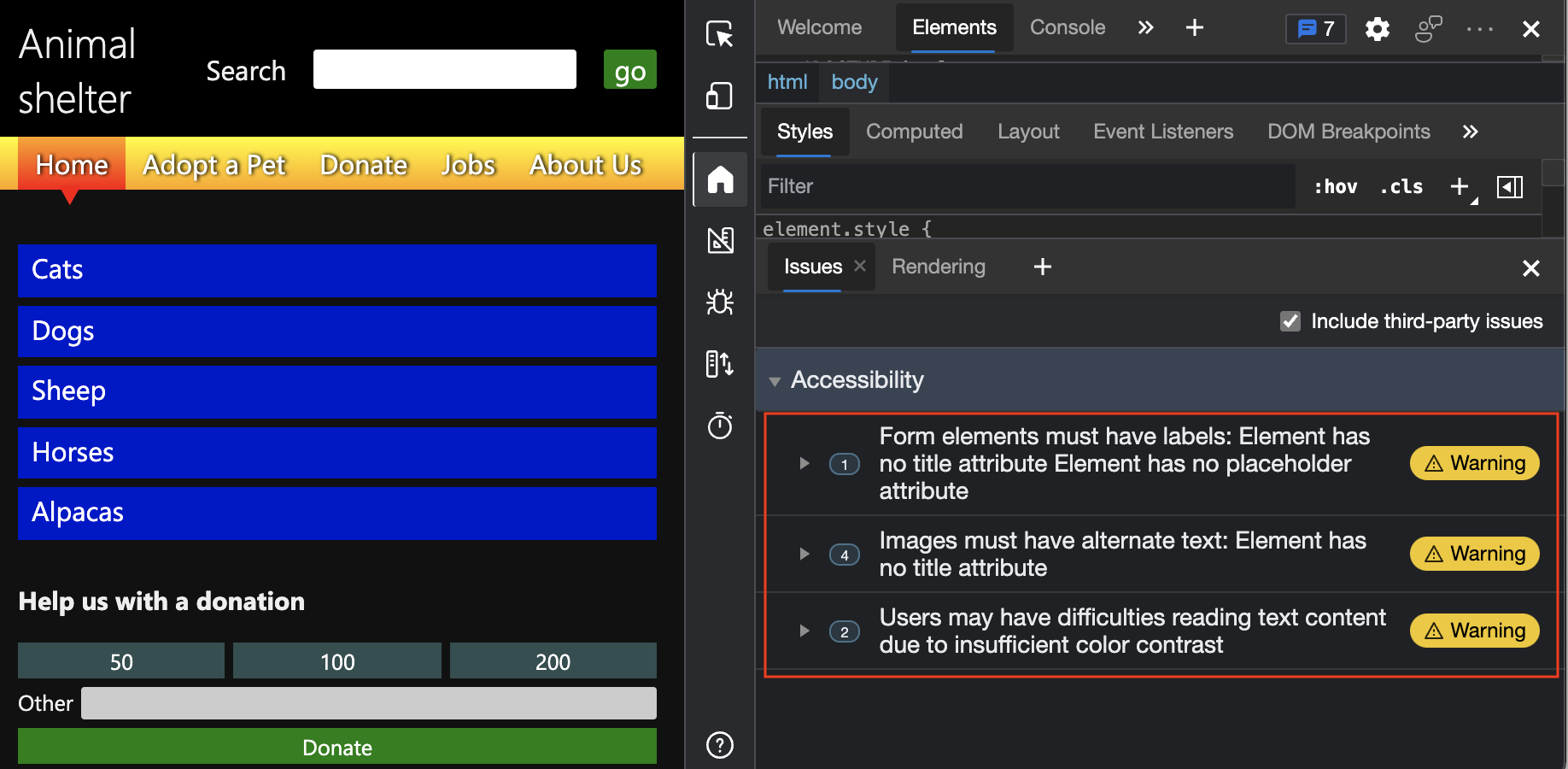
Cliquez sur le compteur Problèmes. L’outil Problèmes s’ouvre dans le panneau Affichage rapide en bas de DevTools :

Sous l’onglet Problèmes , développez la section Accessibilité .
Vérifier que les champs d’entrée ont des étiquettes
Pour vérifier si des étiquettes sont connectées aux champs d’entrée, utilisez l’outil Problèmes , qui vérifie automatiquement l’intégralité de la page web et signale ce problème dans la section Accessibilité .
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Dans le coin supérieur droit, cliquez sur le compteur Problèmes (
 ).
L’outil Problèmes s’ouvre dans le panneau Affichage rapide en bas de DevTools.
).
L’outil Problèmes s’ouvre dans le panneau Affichage rapide en bas de DevTools.Sous l’onglet Problèmes , développez la section Accessibilité .
Développez l’avertissement
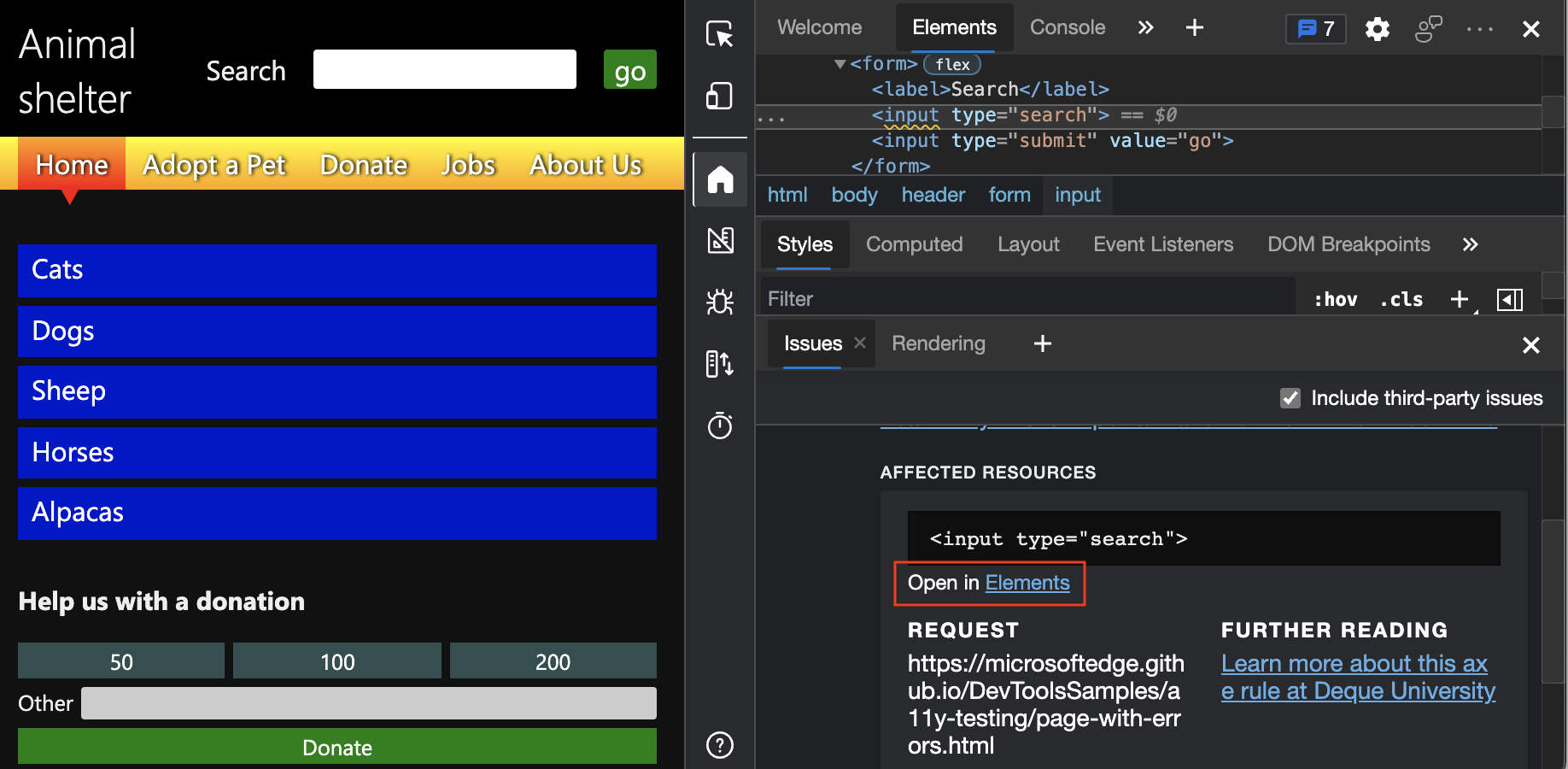
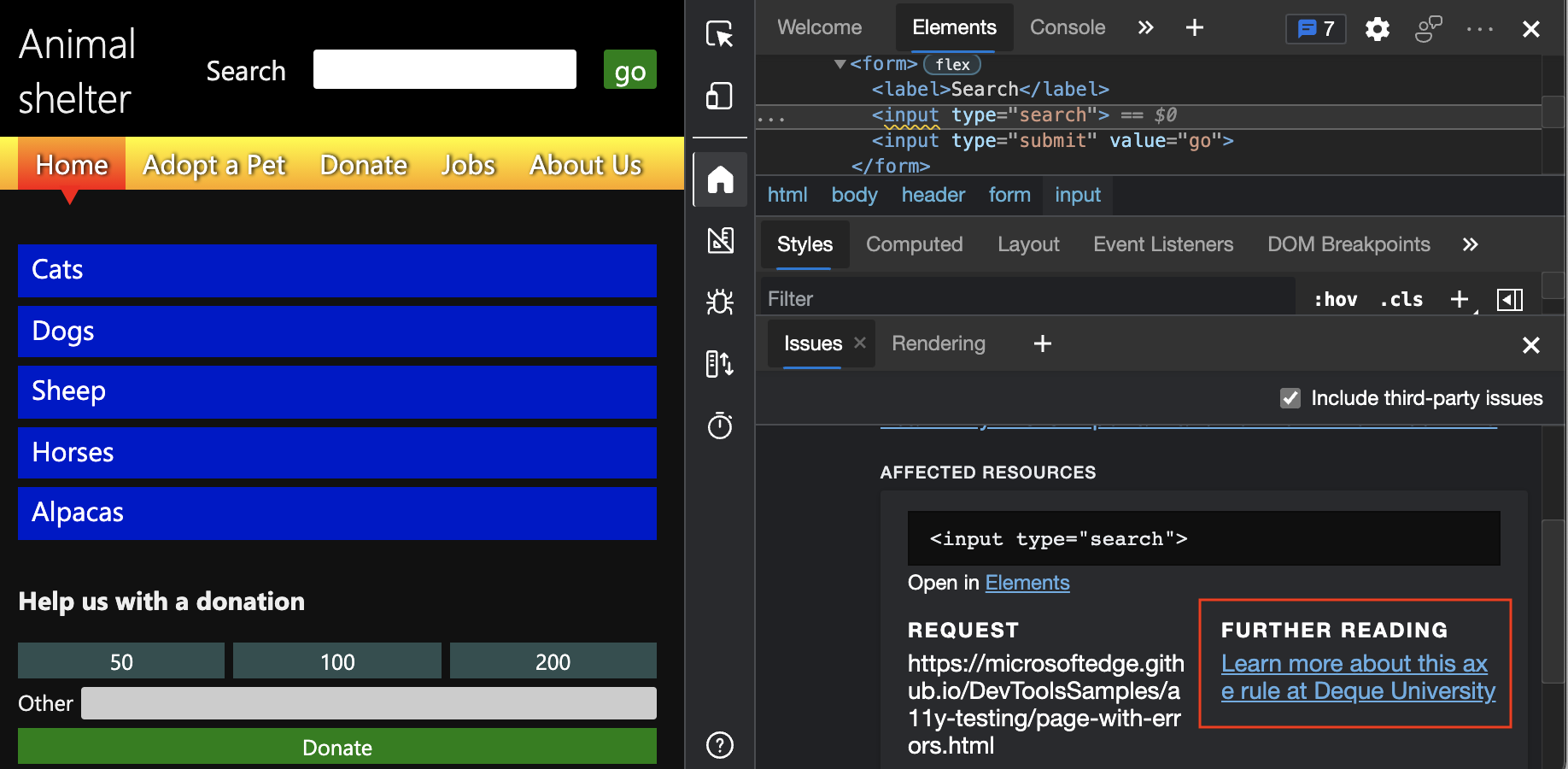
Form elements must have labels: Element has no title attribute Element has no placeholder attribute.Cliquez sur le lien Ouvrir dans les éléments .

L’outil Éléments s’ouvre, avec l’élément mis en surbrillance dans l’arborescence DOM. Le volet Styles affiche les règles CSS appliquées pour l’élément.
Le code suivant s’affiche désormais :
<label>Search</label> <input type="search"> <input type="submit" value="go">Dans le code ci-dessus, l’élément
labelest utilisé de manière incorrecte, car il n’existe aucune connexion entre l’élémentlabelet un élément particulierinput. Pour connecter l’élémentlabelà un élément spécifiqueinput, utilisez l’une des options suivantes :Imbriquez l’élément
inputdans l’élémentlabel.Dans l’élément
label, ajoutez unforattribut qui correspond à unidattribut de l’élémentinput.
Il existe également une autre façon de tester l’absence de connexions entre les éléments :
Dans l’outil Éléments , sélectionnez l’élément
<label>Search</label>dans l’arborescence DOM.Sur la page web, notez que le focus s’affiche uniquement sur l’étiquette De recherche , et non sur la zone de texte d’entrée. L’implémentation correcte met le focus sur la
searchzone de texte d’entrée et l’étiquette De recherche .À titre d’exemple de connexion correcte, sélectionnez l’étiquette Autre dans le formulaire de don.
Une zone d’indicateur de focus s’affiche correctement dans la zone de texte d’entrée en regard de l’étiquette Autre, car il existe des valeurs d’attribut et
idcorrespondantesfor.Dans l’outil Problèmes, cliquez sur la lecture Supplémentaire pour en savoir plus sur le problème. Pour ouvrir le lien dans un nouvel onglet, appuyez sur Ctrl (Windows, Linux) ou Commande (macOS) tout en cliquant sur le lien :

Vérifier que les images ont un texte de remplacement
Les tests d’accessibilité de base nécessitent de vérifier que le texte de remplacement (également appelé texte de remplacement) est fourni pour les images.
Pour vérifier automatiquement si un texte de remplacement est fourni pour les images, utilisez l’outil Problèmes , qui comporte une section Accessibilité . Par défaut, l’outil Problèmes est ouvert dans le panneau Affichage rapide en bas de DevTools.
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Dans le coin supérieur droit de DevTools, cliquez sur le compteur Problèmes . L’outil Problèmes s’ouvre.
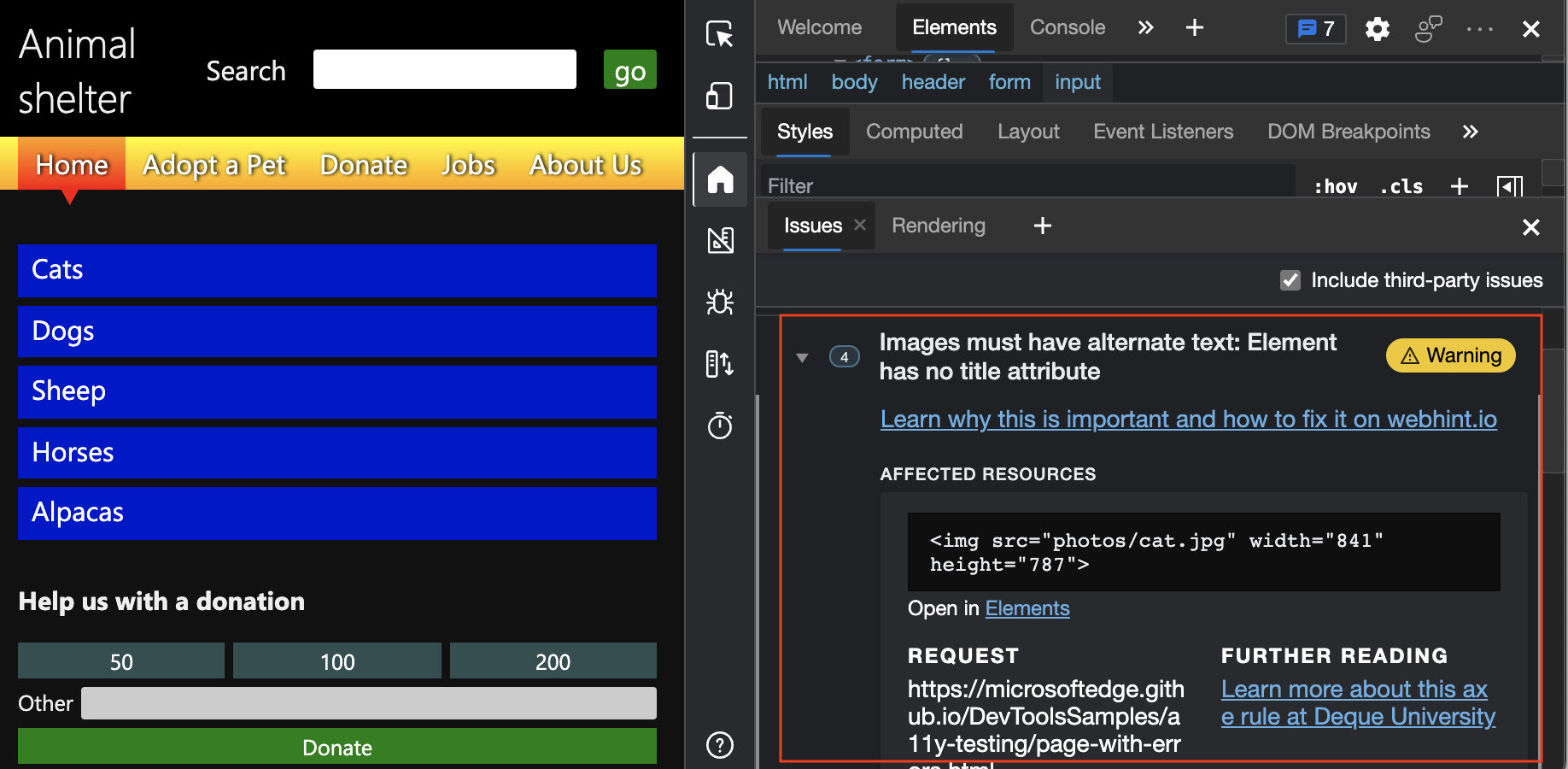
Sous l’onglet Problèmes , développez l’avertissement
Images must have alternate text: Element has no title attribute. Il existe quatre instances d’images qui n’ont pas de texte de remplacement :
Consultez Les images doivent avoir un texte de remplacement.
Vérifier que les couleurs du texte ont un contraste suffisant
Pour vérifier automatiquement si les couleurs du texte présentent un contraste suffisant, utilisez l’outil Problèmes , qui comporte une section Accessibilité . Par défaut, l’outil Problèmes est ouvert dans le panneau Affichage rapide en bas de DevTools.
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Dans le coin supérieur droit de DevTools, cliquez sur le compteur Problèmes . L’outil Problèmes s’ouvre.
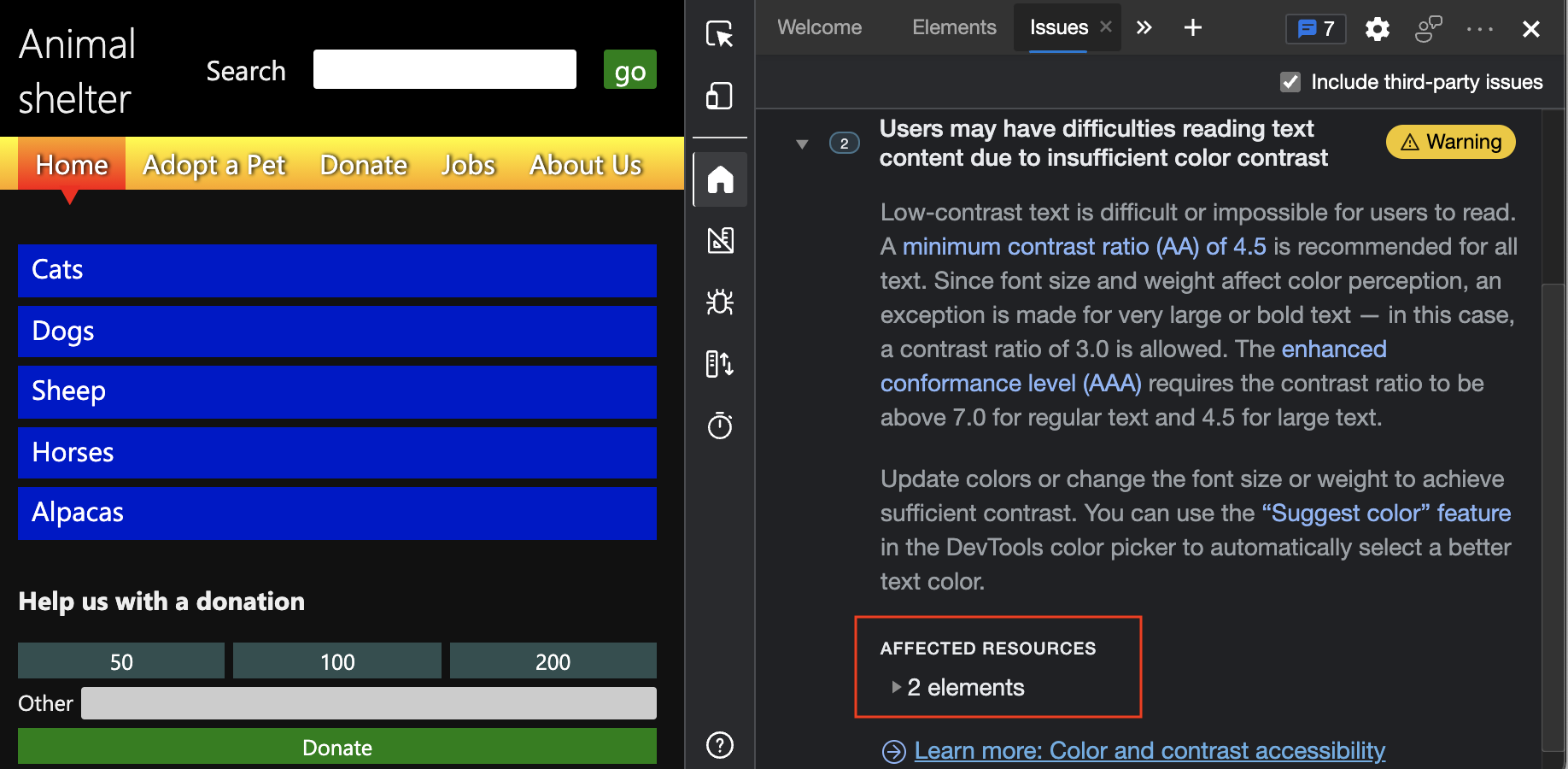
Il peut y avoir des avertissements indiquant que deux éléments sur la page web de démonstration n’ont pas assez de contraste.

Selon vos paramètres, l’onglet Problèmes peut contenir un avertissement tel que Les utilisateurs peuvent avoir des difficultés à lire le contenu du texte en raison d’un contraste de couleurs insuffisant. Vous pouvez développer cet avertissement, puis développer Ressources affectées. Une liste d’éléments s’affiche avec une liste d’éléments qui n’ont pas suffisamment de contraste.
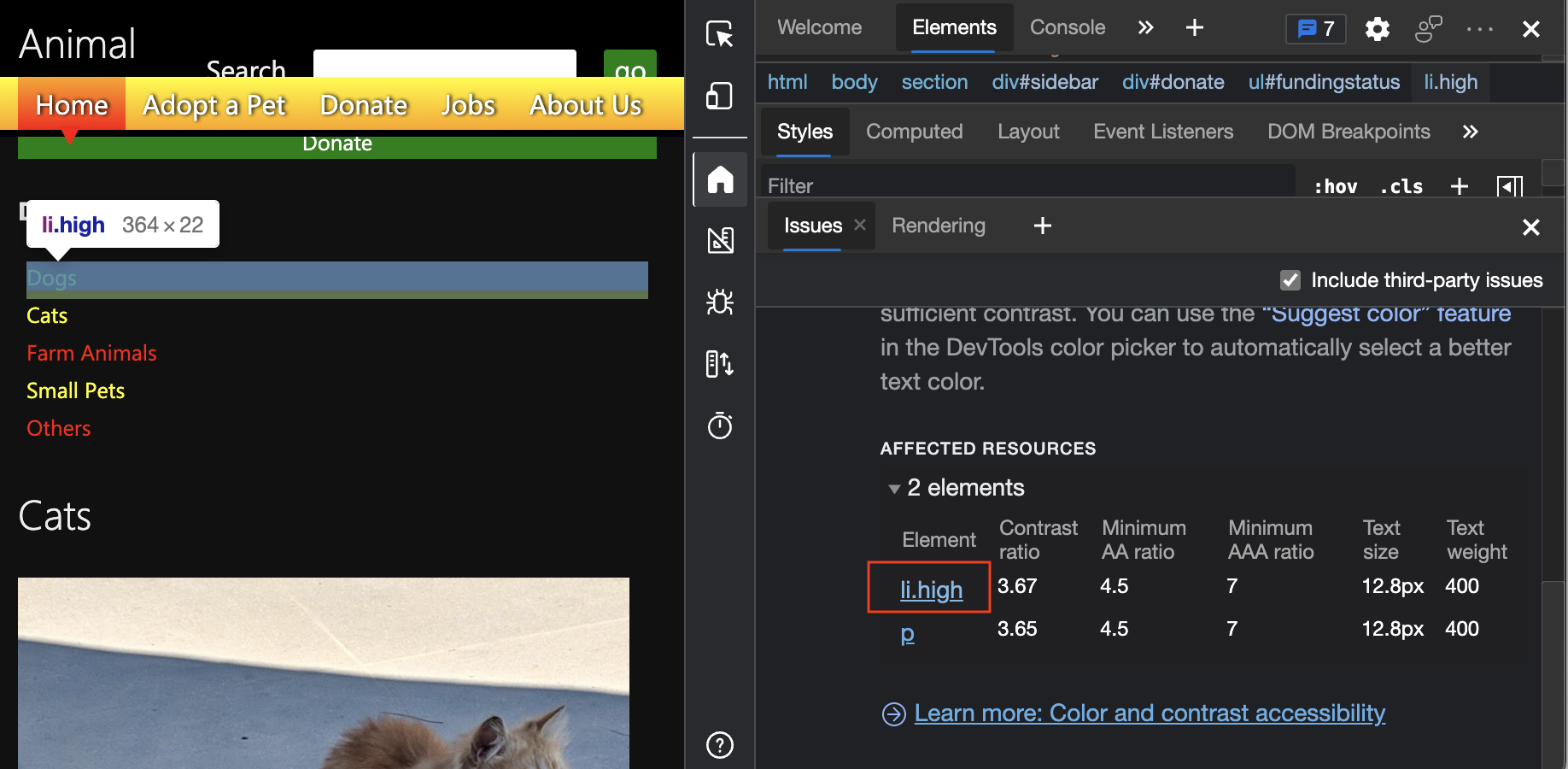
Cliquez sur l’élément
li.high. Dans la page web rendue, le lien Chiens dans la section Don est mis en surbrillance, affichant une petite superposition d’informations. Il s’agit de la même superposition qui s’affiche lorsque vous pointez sur un élément dans l’arborescence DOM de l’outil Éléments .
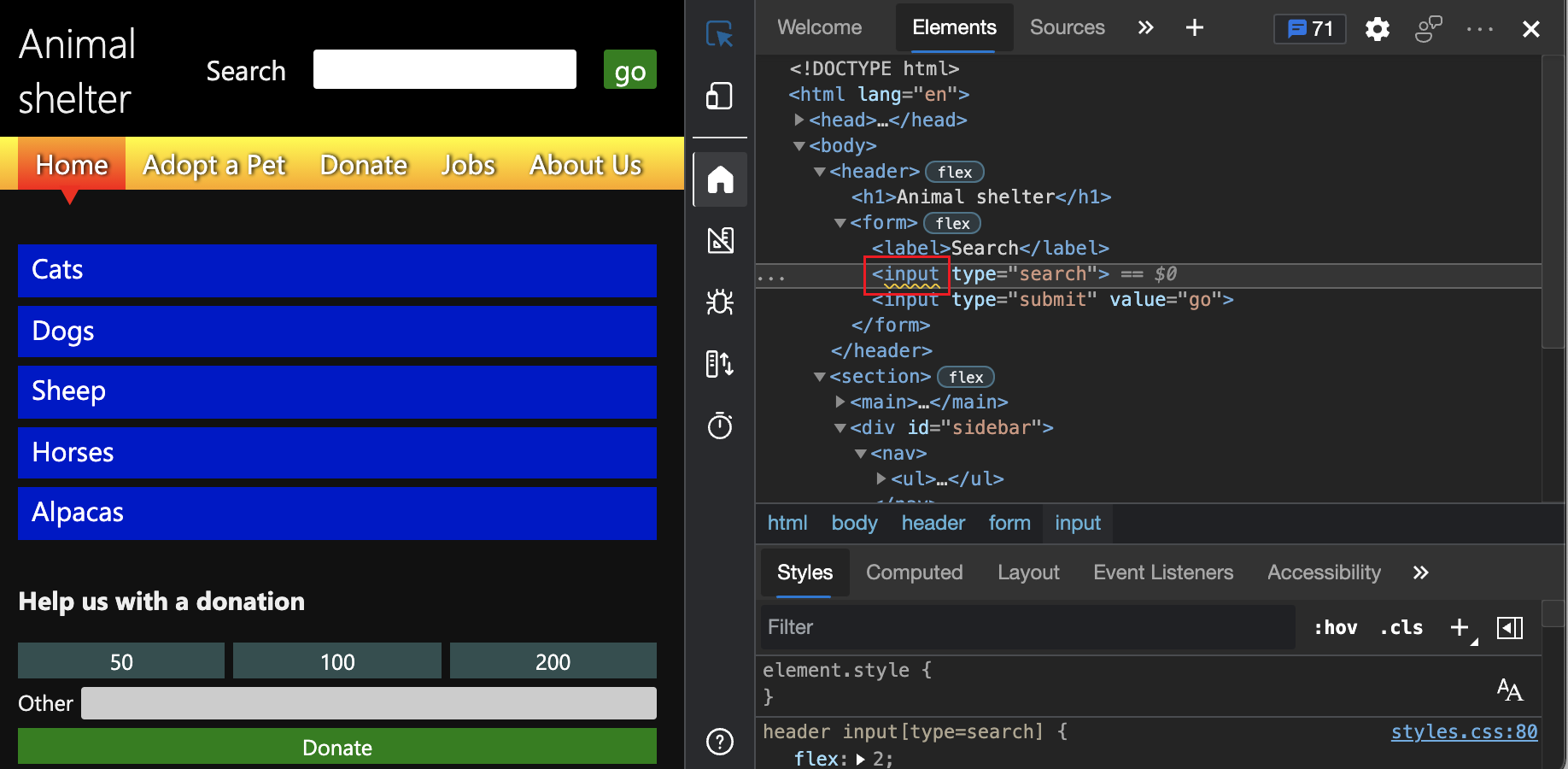
Les soulignements ondulés dans l’arborescence DOM indiquent des problèmes détectés automatiquement
L’arborescence DOM dans l’outil Éléments signale les problèmes directement dans le code HTML avec des soulignements ondulés. Ces problèmes sont signalés par l’outil Problèmes . Lorsque vous appuyez sur Maj tout en cliquant sur un élément avec un soulignement ondulé, l’outil Problèmes s’ouvre.
Dans l’outil Éléments , dans l’arborescence DOM, appuyez sur Maj tout en cliquant sur l’élément
<input type="search">, qui a une ligne ondulée sousinput. L’outil Problèmes s’affiche et affiche le problème pour cet élément.