Déboguer les fuites de mémoire DOM à l’aide de l’outil Éléments détachés
L’outil Éléments détachés est un moyen de rechercher et d’afficher tous les éléments détachés sur une page web. Pour d’autres façons d’évaluer les fuites de mémoire, consultez Outils d’examen des éléments détachés dans Résoudre les problèmes de mémoire.
Importante
L’outil Éléments détachés est déconseillé. À compter de Microsoft Edge 130, l’outil Éléments détachés contient un message indiquant que l’outil est déconseillé. à la place, dans l’outil Mémoire , dans l’écran initial Sélectionner le type de profilage , sélectionnez le bouton d’option Éléments détachés . La fonction EdgeDOMMemory.getDetachedNodesIds CDP (Chrome DevTools Protocol) edge-only continue de fonctionner, mais l’utiliser DOM.getDetachedDomNodes à la place.
Dans Microsoft Edge 133, l’outil Éléments détachés est supprimé ; à la place, dans l’outil Mémoire , dans l’écran initial Sélectionner le type de profilage , sélectionnez le bouton d’option Éléments détachés . La fonction EdgeDOMMemory.getDetachedNodesIds CDP sera supprimée ; utilisez DOM.getDetachedDomNodes à la place.
Pour améliorer les performances de votre page web, recherchez les éléments qui sont détachés de l’arborescence DOM et dont vous ne vous attendiez pas à être encore référencés par du code JavaScript. Recherchez les éléments détachés que le navigateur ne peut pas collecter de mémoire, car votre code les référence toujours, puis relâchez les références de code JavaScript aux éléments détachés.

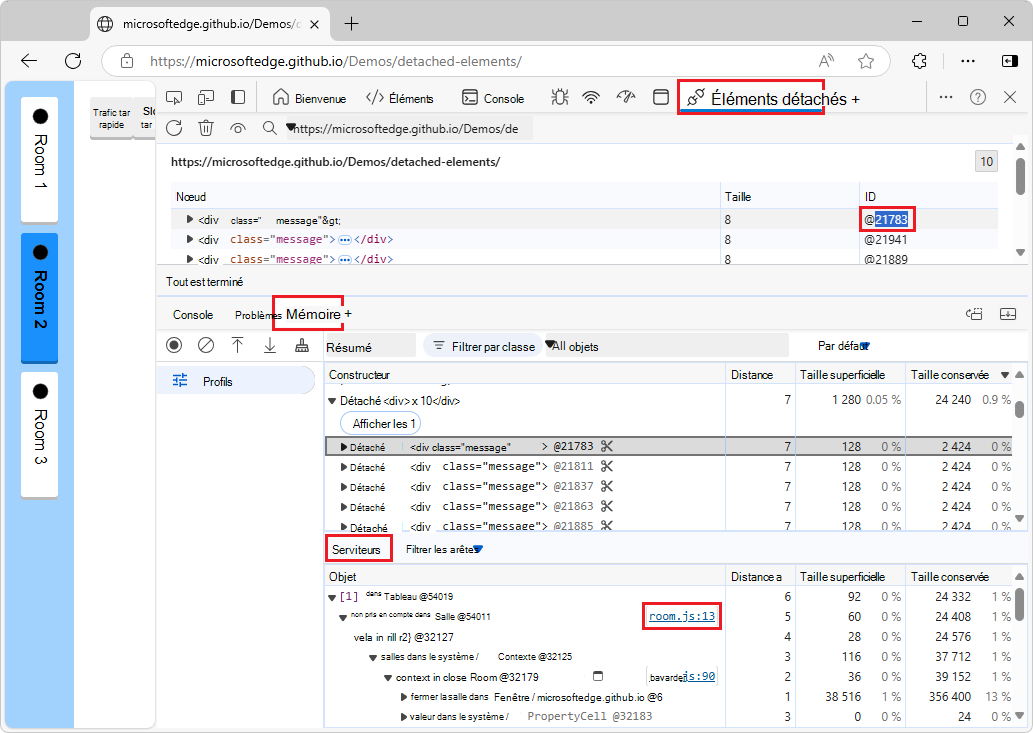
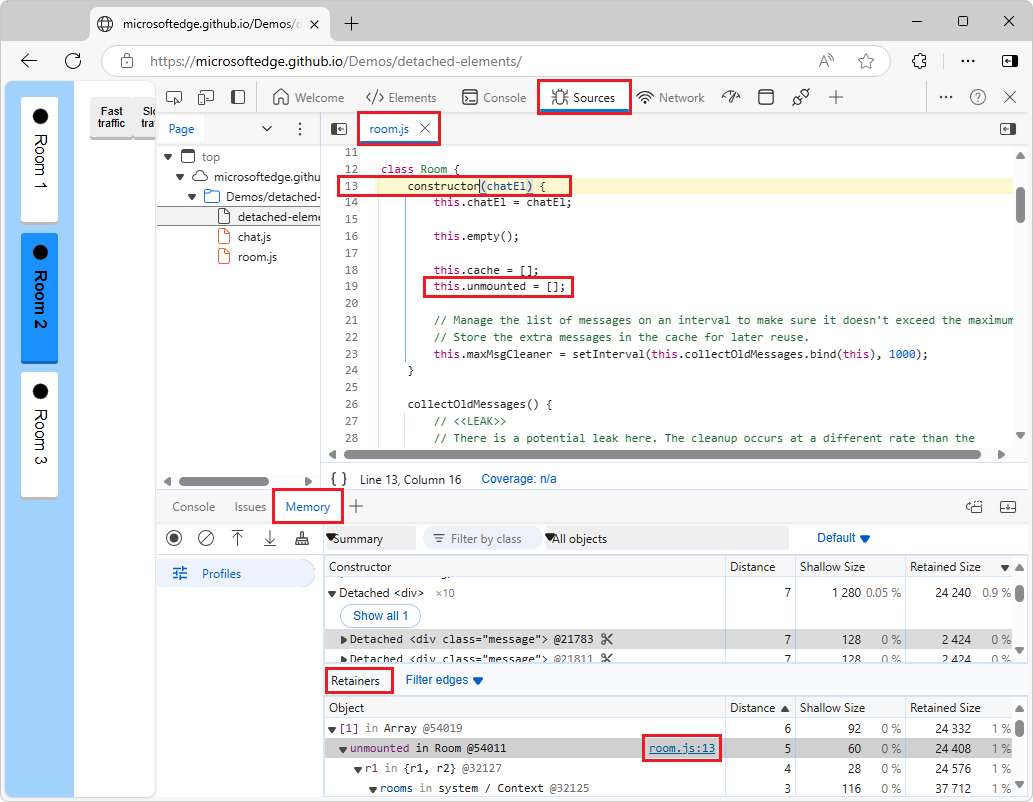
L’outil Éléments détachés , montrant les rétentions dans l’outil Mémoire , avec des liens pour ouvrir le code JavaScript dans l’outil Sources :

Vidéo : Déboguer des fuites de mémoire avec l’outil Microsoft Edge Detached Elements
Stratégie de résolution des fuites de mémoire à l’aide de l’outil Éléments détachés
- Ouvrez une page web à analyser.
- Ouvrez l’outil Éléments détachés .
- Exécutez le garbage collection, en supprimant tous les nœuds qui ne sont plus référencés par un objet JavaScript.
- Obtenez tous les éléments détachés, qui n’ont pas pu être récupérés par la mémoire.
- Analysez un élément détaché particulier et son Code JavaScript pour identifier le nœud coupable dans une arborescence détachée qui provoque la conservation de l’arborescence entière.
Obtenir des éléments détachés et analyser le Code JavaScript d’un élément détaché
Pour analyser un élément détaché à l’aide de la page web de démonstration Éléments détachés :
Ouvrez la page web de démonstration Éléments détachés dans une nouvelle fenêtre ou un nouvel onglet.
Le bouton Salle 1 est initialement sélectionné. Dans le code JavaScript de la page web de démonstration, un instance de la
Roomclasse est utilisé pour gérer les messages dans la salle 1.Cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS).
DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Éléments détachés (
 ). Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
). Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils ( ) ou élargissez DevTools.
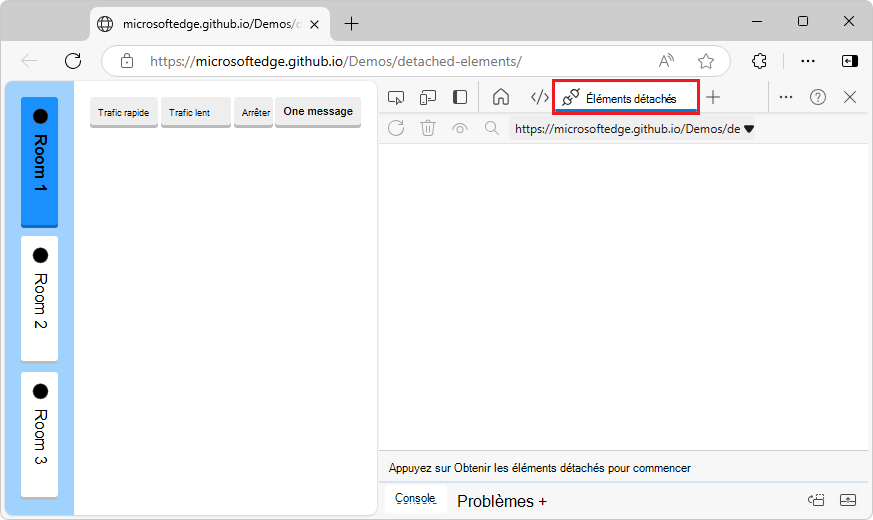
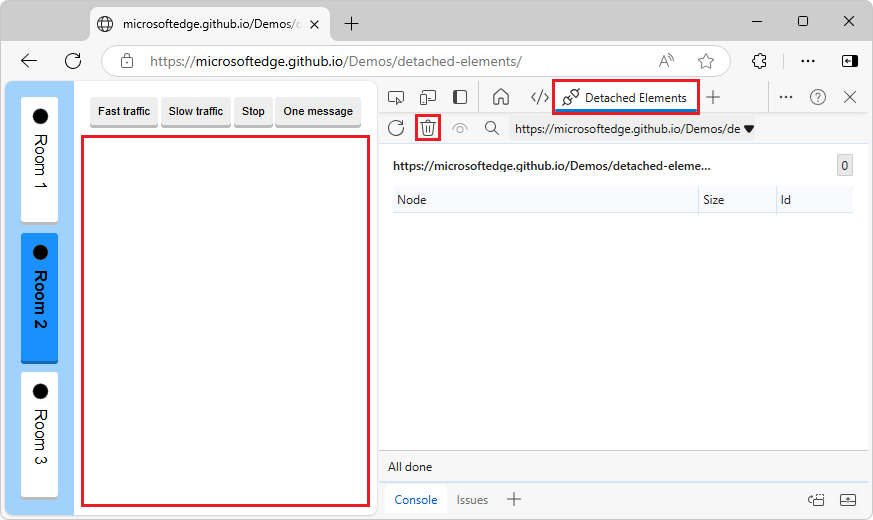
L’outil Éléments détachés s’ouvre :
) ou élargissez DevTools.
L’outil Éléments détachés s’ouvre :
Générez des messages, qui seront stockés par le instance JavaScript de la classe Room :
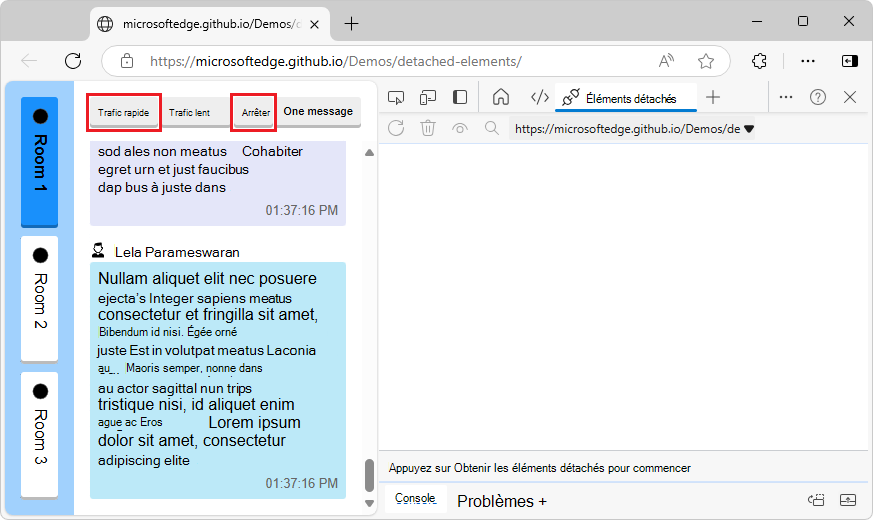
Dans la page web de démonstration, cliquez sur le bouton Trafic rapide .
La page web de démonstration commence à générer des messages et à les afficher dans la page web :

Une fois que certains messages sont affichés, cliquez sur le bouton Arrêter dans la page web de démonstration.
Chaque message est un
<div class="message">élément référencé par le instance Room 1 de laRoomclasse . Il n’y a aucun élément détaché dans l’arborescence DOM de la page web, car tous les éléments de message sont attachés au présent, Salle 1 instance de la classe Room.Remplacez par un autre instance de la classe Room, afin que les éléments soient détachés :
Dans la page web de démonstration, cliquez sur le bouton Salle 2, qui correspond à un autre instance de la
Roomclasse.Dans la page web, les messages disparaissent :

Les messages générés pour la salle 1 instance de la classe Room (
<div class="message">éléments) ne sont plus attachés au DOM, mais ils sont toujours référencés par le instance room 1 de la classe Room. Il s’agit d’éléments détachés, ce qui peut entraîner des fuites de mémoire, sauf s’ils vont être réutilisés par la page web.Obtenez la liste des éléments détachés :
Dans DevTools, dans l’outil Éléments détachés , cliquez sur l’icône Collecter la mémoire (
 .
.Le navigateur exécute le garbage collection, en supprimant tous les nœuds qui ne sont plus référencés par un objet JavaScript.
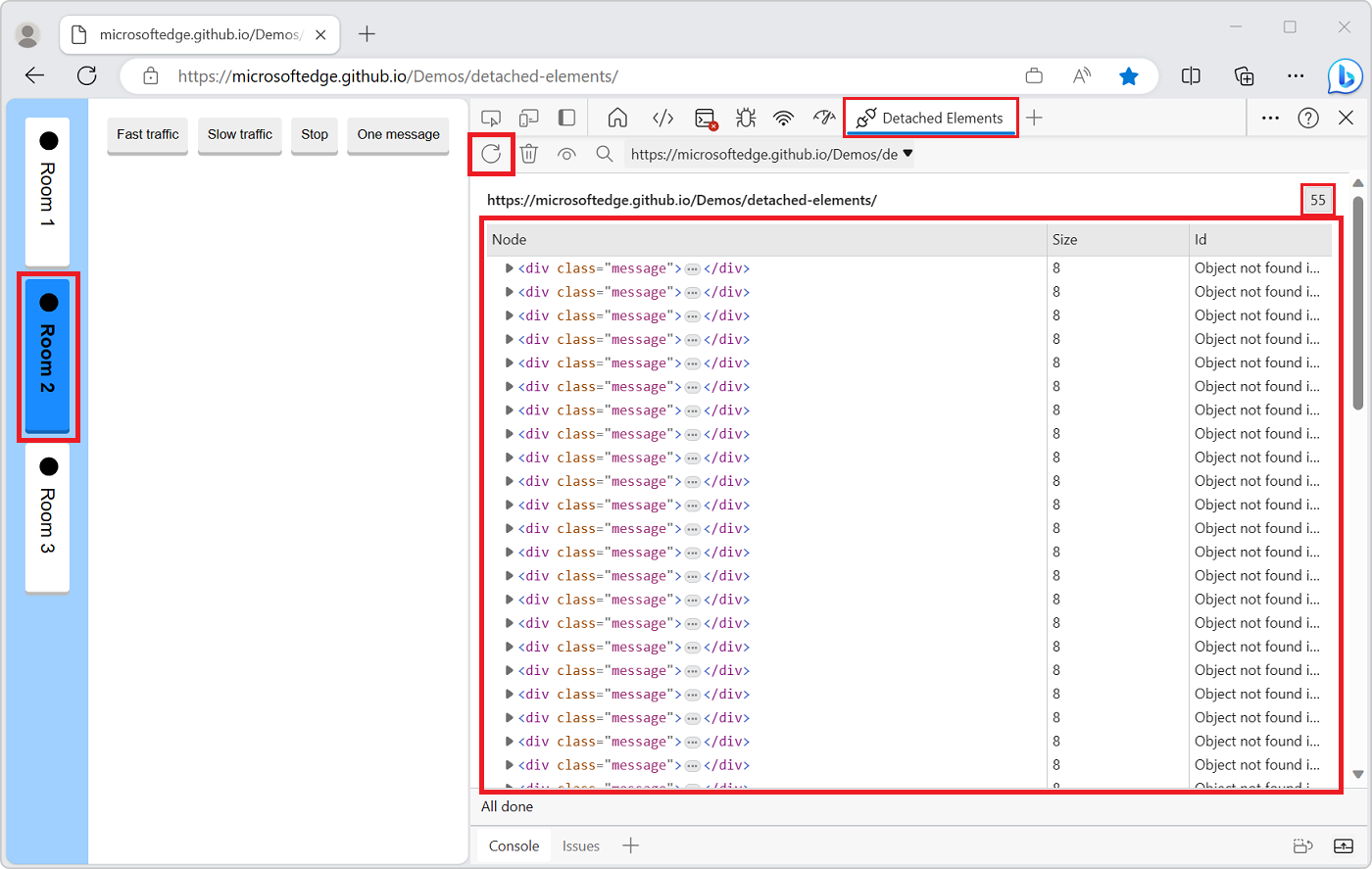
Dans l’outil Éléments détachés , cliquez sur le bouton Obtenir des éléments détachés (
 ).
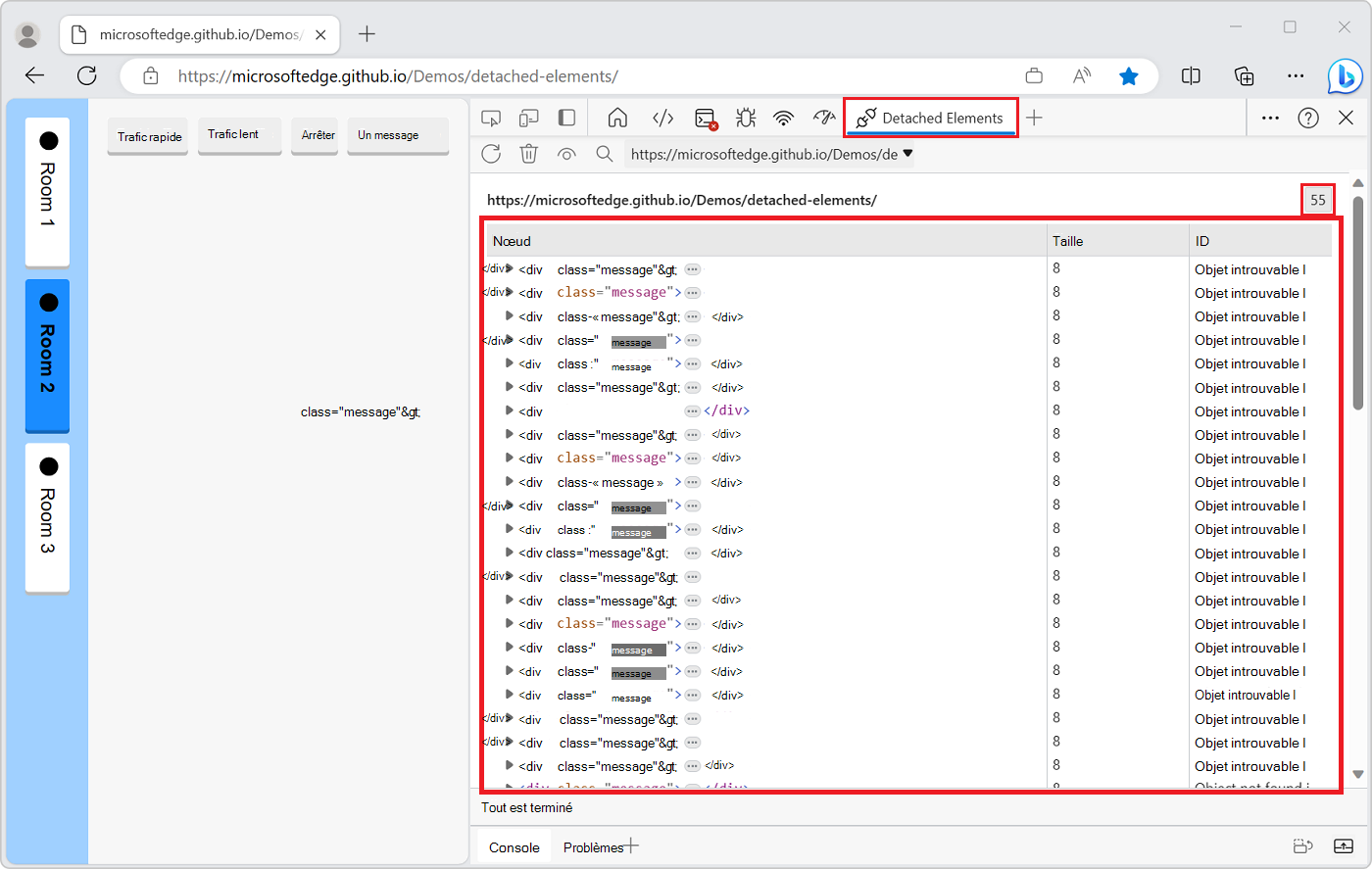
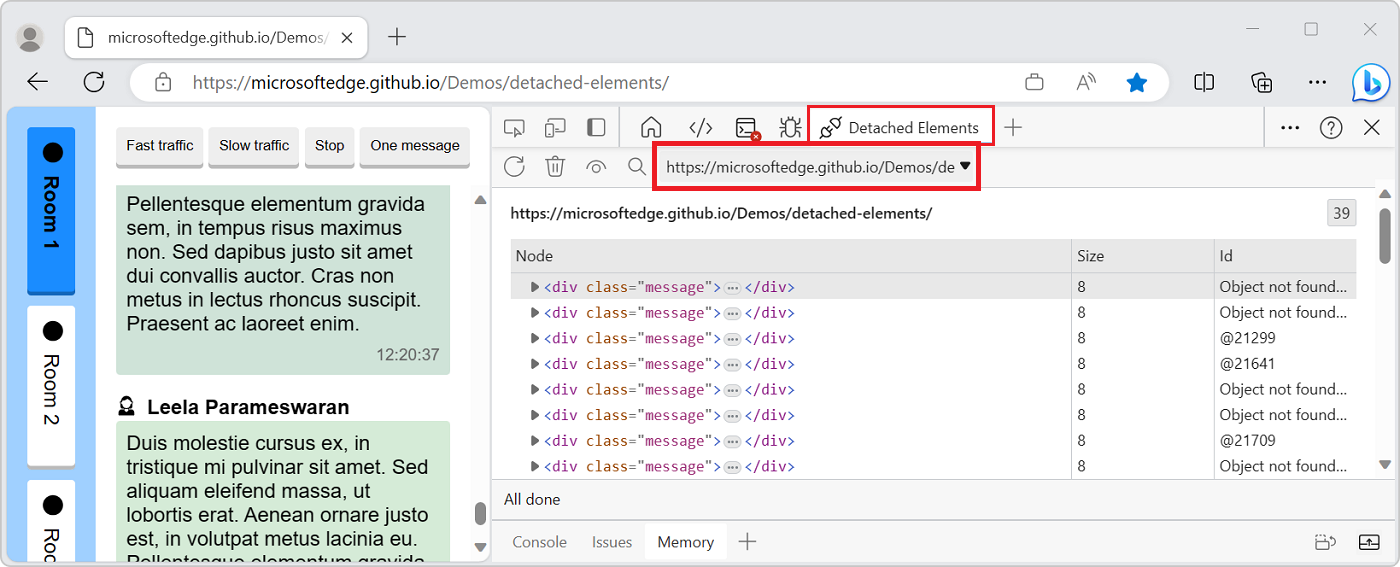
).Les éléments DOM détachés qui ne peuvent pas être récupérés par la mémoire sont affichés :

Ces éléments détachés sont des fuites de mémoire, s’ils ne sont pas réutilisés par l’application.
Identifiez le code JavaScript qui fait référence à un élément détaché particulier :
Dans l’outil Éléments détachés , cliquez sur le bouton Analyser (
 ).
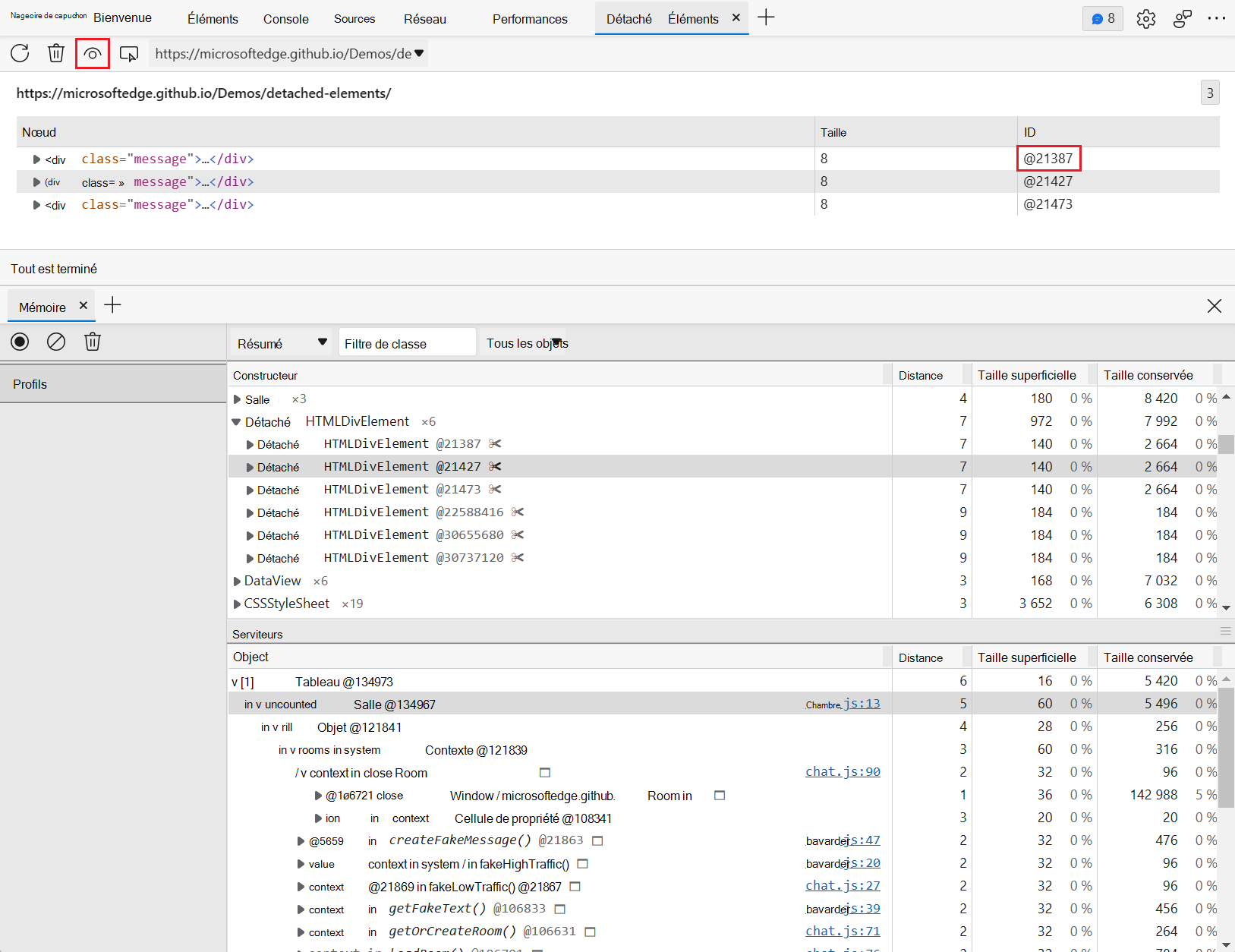
).Un message s’affiche brièvement au bas de l’outil Éléments détachés, Prise d’un tas de mémoire instantané..., puis le message Tout terminé. L’outil Mémoire s’ouvre dans le panneau Affichage rapide en bas de DevTools :

Si les boutons d’option Type de profilage s’affichent dans l’outil Mémoire au lieu d’une interface utilisateur Résumé et Rétention , cliquez de nouveau sur le bouton Analyser (
 ).
).Dans l’outil Éléments détachés , dans la colonne Id , double-cliquez sur un ID, tel que @21299 ou @21783.
Il s’agit de l’identificateur unique de l’un
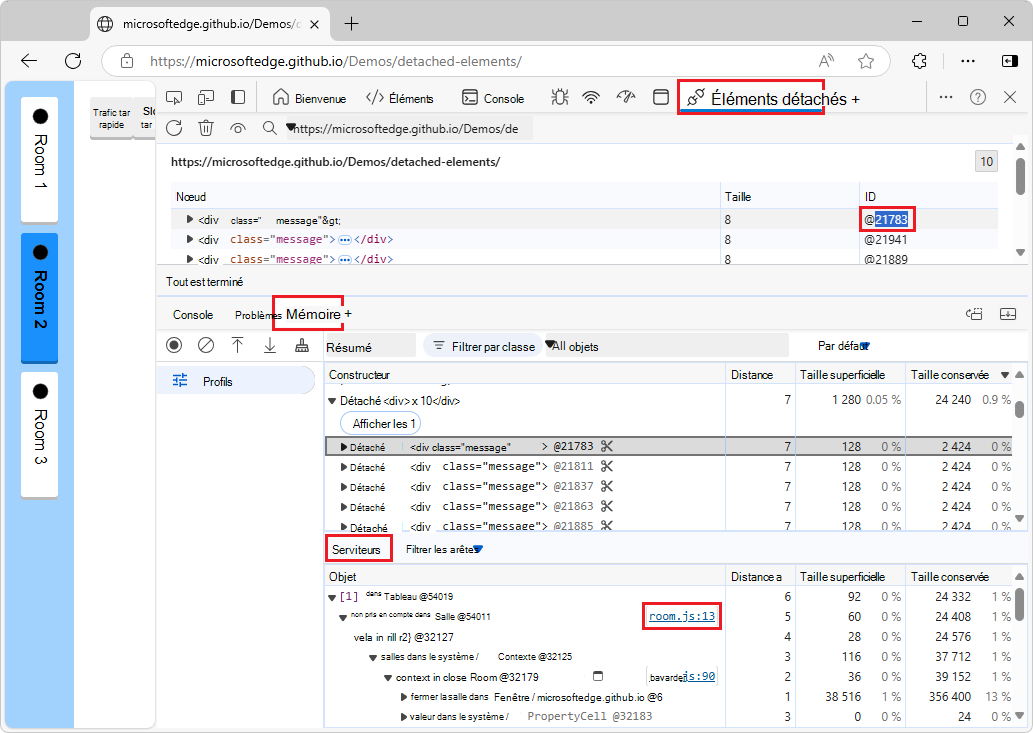
<div class="message">des éléments du tas de mémoire instantané. L’outil Mémoire affiche les rétentions sous l’onglet Rétentions :
L’outil Mémoire sélectionne automatiquement l’objet dans le tas qui fait référence à l’élément détaché. Un tel objet est appelé un élément de rétention.
Dans l’onglet Rétentions , dans une sous-entrée de rétention sur le
unmountedmembre, par exemple unmounted in Room @54011, cliquez sur le lien room.js:13.L’outil Sources s’ouvre dans la barre d’activité et affiche la ligne 13 du fichierroom.js (le
Roomconstructeur) :
unmountedest un membre de tableau de laRoomclasse, défini à la ligne 19 du constructeur :this.unmounted = [];.Faites défiler jusqu’à la ligne 49,
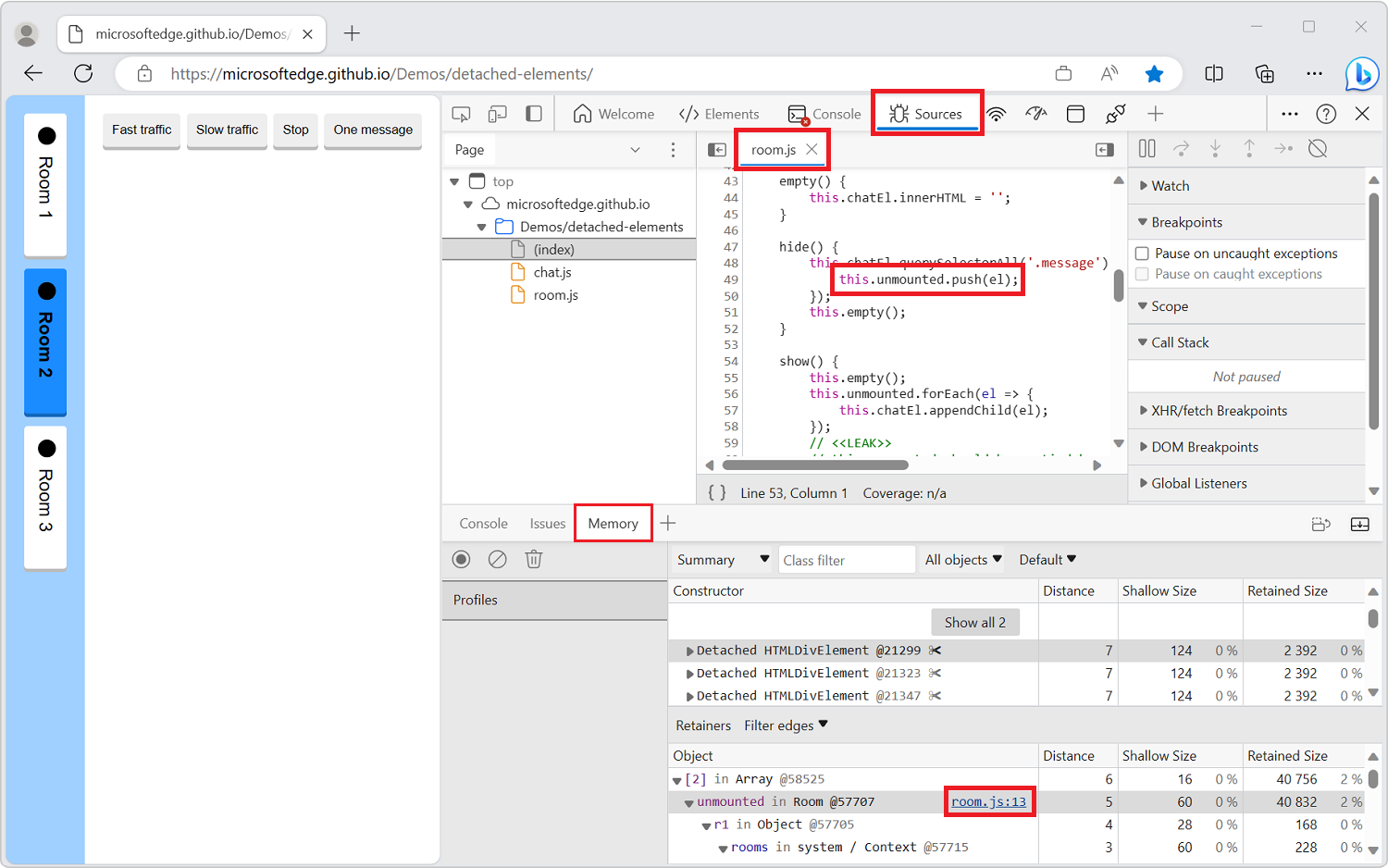
this.unmounted.push(el);dans lahideméthode de laRoomclasse :
Le code ajoute chaque message dans la salle au
unmountedtableau. Leunmountedtableau est l’objet qui fait référence à l’élément détaché.
Dans le code JavaScript, vous avez maintenant identifié l’objet de rétention (le unmounted tableau) qui empêche l’élément détaché d’être récupéré par le navigateur.
Vous avez trouvé des éléments détachés que le navigateur ne peut pas collecter la mémoire et vous avez localisé l’objet JavaScript qui fait toujours référence à l’élément détaché. Vous pouvez ensuite modifier le code JavaScript pour libérer l’élément, afin de réduire le nombre d’éléments détachés sur la page web, ce qui augmente les performances et la réactivité de la page web.
Identifier le nœud DOM à l’origine de la conservation d’autres nœuds DOM
Étant donné que le DOM est un graphe entièrement connecté, lorsqu’un nœud DOM est conservé en mémoire par JavaScript, il peut entraîner la conservation d’autres nœuds DOM avec celui-ci.
Pour identifier le nœud coupable dans une arborescence détachée qui entraîne la conservation de l’arborescence entière :
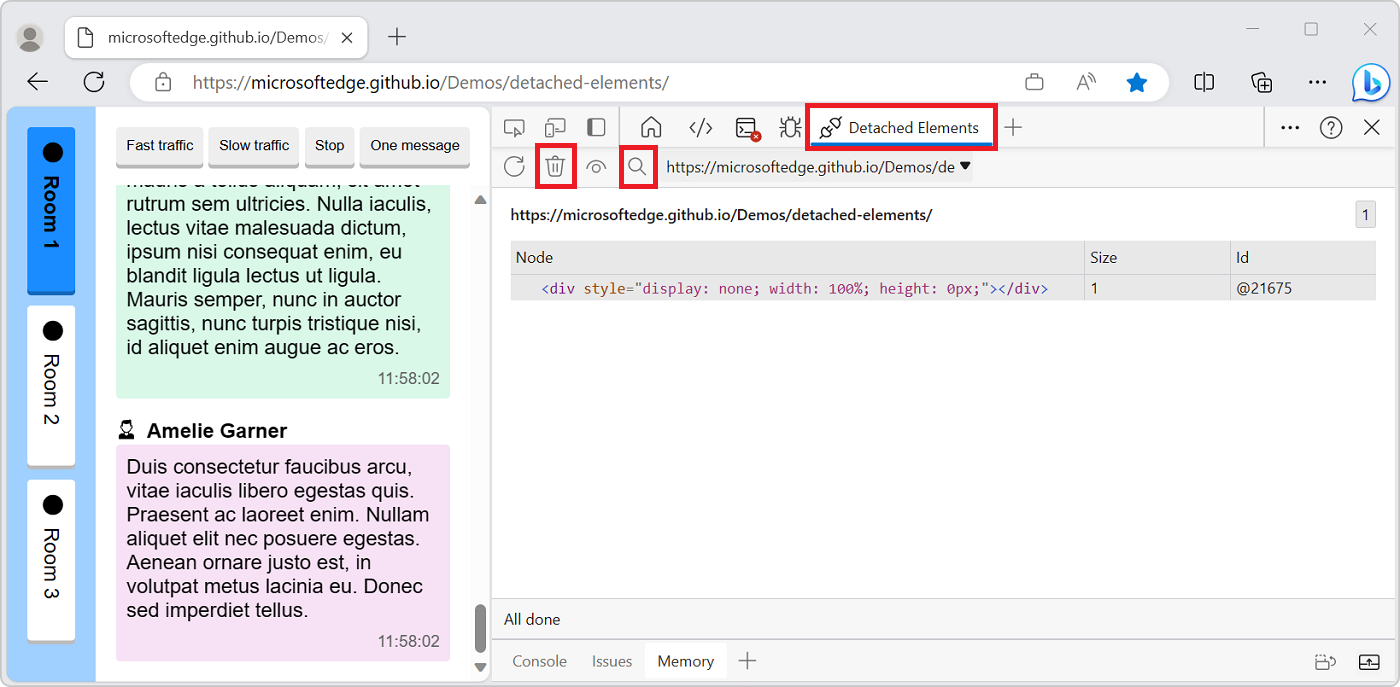
Cliquez sur l’icône Détacher des éléments (
 ) pour détruire les liens parent-enfant à l’intérieur de l’arborescence détachée.
) pour détruire les liens parent-enfant à l’intérieur de l’arborescence détachée.Cliquez sur l’icône Collecter la mémoire (
 .
.Les liens parent-enfant sont supprimés à l’intérieur de l’arborescence détachée, et l’élément restant est le nœud DOM qui a provoqué la conservation d’autres nœuds DOM :

Remplacer la cible sélectionnée par une autre origine
Pour case activée pour les éléments détachés de différentes origines ou trames à l’aide de la liste déroulante Cible sélectionnée :
Cliquez sur la liste déroulante Cible sélectionnée :

Sélectionnez une autre origine.
La nouvelle origine s’affiche dans l’outil Éléments détachés .
À propos des éléments détachés et des fuites de mémoire
Les éléments détachés ne sont pas toujours une indication d’une fuite de mémoire, et les fuites de mémoire ne sont pas toujours provoquées par des éléments détachés. Les fuites de mémoire dépendent du contexte de votre application.
Une fuite de mémoire peut se produire dans votre application lorsqu’un élément n’est plus attaché à l’arborescence DOM (Document Object Model), mais qu’il est toujours référencé par un code JavaScript exécuté sur la page web. Ces éléments sont appelés éléments détachés. Pour que le navigateur collecte la mémoire (GC) l’élément détaché, l’élément ne doit pas être référencé à partir de l’arborescence DOM ni à partir du code JavaScript.
Les problèmes de mémoire affectent les performances des pages web, notamment les fuites de mémoire, les surcharges de mémoire et les nettoyages de mémoire fréquents. Les symptômes pour vos utilisateurs sont les suivants :
- Les performances d’une page web s’aggravent progressivement au fil du temps.
- Les performances d’une page web sont constamment mauvaises.
- Les performances d’une page web sont retardées ou semblent s’interrompre fréquemment.
Exécutez GC avant d’obtenir des éléments détachés, pour afficher uniquement les éléments qui ne peuvent pas être de type GC
Pour afficher uniquement les éléments qui sont détachés de l’arborescence DOM et qui ne peuvent pas être récupérés par la mémoire, cliquez d’abord sur Collecter la mémoire , puis cliquez sur Obtenir les éléments détachés.
Même si certains éléments peuvent apparaître comme détachés à un moment donné, vous ne savez pas s’ils sont toujours référencés par du code JavaScript dans la page web tant que vous n’exécutez pas GC. Lorsque vous passez d’une salle de conversation à l’autre dans l’application de démonstration, la page web supprime les éléments utilisés pour afficher les messages du DOM. Toutefois, le passage à un autre instance de la Room classe ne supprime pas entièrement ces éléments et les références à ces éléments existent toujours. Par conséquent, ces éléments restent en mémoire.
Rattachement d’éléments
Pour la page web de démonstration Éléments détachés, il est judicieux de conserver la liste des messages de conversation, afin que si un utilisateur revient à la salle 1, le journal des messages soit conservé. De même, un flux dans les réseaux sociaux peut détacher des éléments lorsque les utilisateurs défilent au-dessus d’eux, et les rattacher au DOM lorsque les utilisateurs effectuent un défilement vers le haut.
Lorsque l’outil Éléments détachés signale des éléments détachés, il ne s’agit pas nécessairement d’une fuite de mémoire. C’est à vous de décider ce qui est une fuite de mémoire et ce qui ne l’est pas. Peut-être que votre application attache à nouveau ces éléments ultérieurement (au lieu de les recréer, ce qui peut être plus lent).
Le détachement de nœuds DOM est une approche utile, tant que vous finissez par réutiliser ces éléments détachés (ou de les supprimer). La valeur de l’outil Éléments détachés est, lorsque vous soupçonnez une fuite de mémoire, vous pouvez case activée si un nombre croissant d’éléments DOM détachés inattendus sont signalés par l’outil.
Applications de longue durée et composants de démontage
Veillez à démonter les composants. Pour les applications de longue durée, de petites fuites de mémoire de quelques kilo-octets seulement peuvent dégrader sensiblement les performances au fil du temps. Pour les pages web qui utilisent l’infrastructure React, React gère une copie virtualisée du DOM. Le fait de ne pas démonter correctement les composants peut entraîner la fuite d’une application dans de grandes parties du DOM virtuel.
Signaler des problèmes
Si vous rencontrez des problèmes avec le fonctionnement de la fonctionnalité Éléments détachés , contactez l’équipe Microsoft Edge DevTools pour envoyer des commentaires sur la fonctionnalité Éléments détachés et le débogage des fuites de mémoire.
Voir aussi
- Outils permettant d’examiner les éléments détachés dans Résoudre les problèmes de mémoire : comparaison des outils permettant d’afficher les éléments détachés.
Manif:
- Page web de démonstration d’éléments détachés
- Dossier de dépôt MicrosoftEdge/Demos > detached-elements - code source.
