Déboguer les fuites de mémoire DOM (type de profilage « Éléments détachés »)
Utilisez le type de profilage éléments détachés de l’outil Mémoire pour rechercher et afficher tous les éléments détachés sur une page web. Pour obtenir une comparaison des outils permettant d’afficher les éléments détachés, consultez Outils d’examen des éléments détachés dans Résoudre les problèmes de mémoire.
Le type de profilage d’éléments détachés vous permet de corriger les fuites de mémoire dues aux éléments DOM détachés. Le profil obtenu répertorie les objets détachés qui sont conservés par des références dans votre code JavaScript. Ce type de profilage affiche une vue des nœuds détachés pour vous aider à identifier les fuites de mémoire possibles sur votre page web.
Analyser les éléments détachés d’une page web
Pour utiliser le type de profilage d’éléments détachés pour analyser les éléments détachés d’une page web :
Ouvrez une page web, telle que la page web de démonstration Éléments détachés, dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS).
DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, sélectionnez l’outil Mémoire (
 ).
).Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
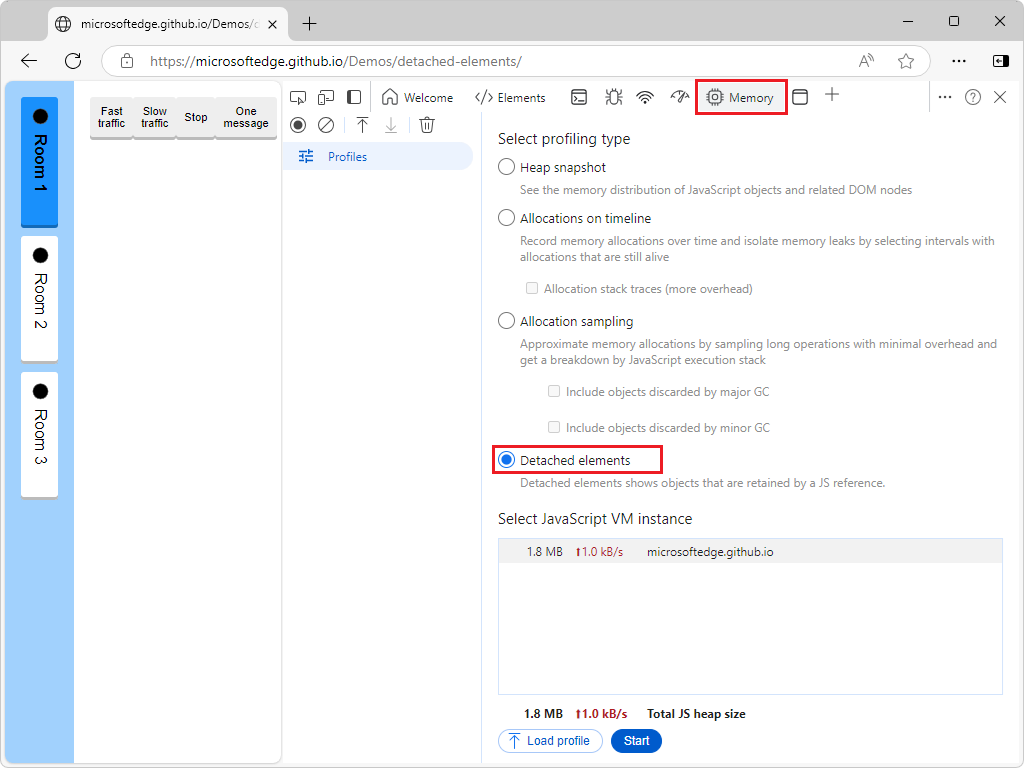
 ), puis sélectionnez Mémoire. L’outil Mémoire s’ouvre :
), puis sélectionnez Mémoire. L’outil Mémoire s’ouvre :
Si le bouton d’option Éléments détachés n’est pas affiché, car un profil est déjà affiché, dans le coin supérieur gauche, cliquez sur Profils (
 ).
).Vous n’avez pas besoin de sélectionner le bouton d’option Éléments détachés à ce stade, car la page web n’a pas encore généré d’éléments détachés.
Générez des messages, qui seront stockés par le instance JavaScript de la classe Room :
Le bouton Salle 1 est initialement sélectionné. Dans le code JavaScript de la page web de démonstration, un instance de la
Roomclasse est utilisé pour gérer les messages dans la salle 1.Dans la page web de démonstration, cliquez sur le bouton Trafic rapide .
La page web de démonstration commence à générer des messages et à les afficher dans la page web :

Une fois que certains messages sont affichés, cliquez sur le bouton Arrêter dans la page web de démonstration.
Chaque message est un
<div class="message">élément référencé par le instance Room 1 de laRoomclasse . Il n’y a aucun élément détaché dans l’arborescence DOM de la page web, car tous les éléments de message sont attachés au présent, Salle 1 instance de la classe Room.Remplacez par un autre instance de la classe Room, afin que les éléments soient détachés :
Dans la page web de démonstration, cliquez sur le bouton Salle 2, qui correspond à un autre instance de la
Roomclasse.Dans la page web, les messages disparaissent :

Les messages générés pour la salle 1 instance de la classe Room (
<div class="message">éléments) ne sont plus attachés au DOM, mais ils sont toujours référencés par le instance room 1 de la classe Room. Il s’agit d’éléments détachés, ce qui peut entraîner des fuites de mémoire, sauf s’ils vont être réutilisés par la page web.Obtenez la liste des éléments détachés :
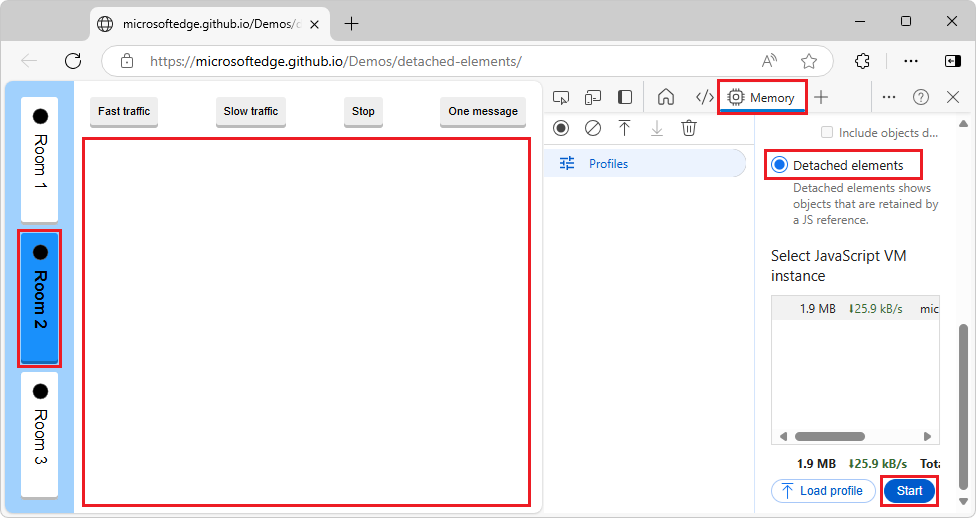
Dans DevTools, dans l’outil Mémoire , sélectionnez le bouton d’option Éléments détachés , puis cliquez sur le bouton Démarrer .
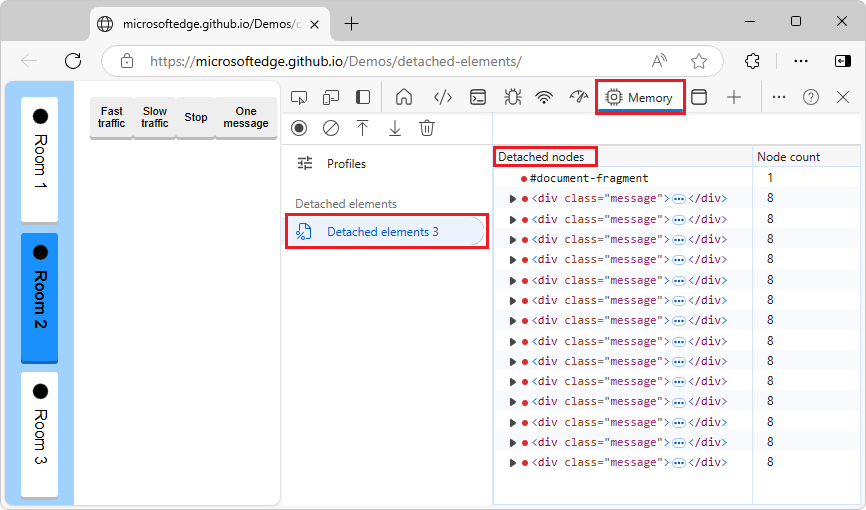
La liste des nœuds détachés s’affiche dans la colonne Nœuds détachés du profil d’éléments détachés généré :

Les éléments détachés sont affichés en tant que nœuds DOM, comme dans l’arborescence DOM de l’outil Éléments . Dans la liste Profils , dans la section Éléments détachés , le profil est répertorié.
Développez un nœud DOM pour afficher ses éléments enfants (nœuds DOM) :

Ces éléments détachés (nœuds DOM) sont des fuites de mémoire, s’ils ne sont pas réutilisés par l’application.
Si vous souhaitez revenir à la liste des boutons d’option pour les types de profilage, dans le coin supérieur gauche de l’outil Mémoire , cliquez sur Profils (![]() ).
).
Pour obtenir d’autres façons d’évaluer les fuites de mémoire, consultez Outils d’examen des éléments détachés dans Résoudre les problèmes de mémoire.
À propos des éléments détachés et des fuites de mémoire
Les éléments détachés ne sont pas toujours une indication d’une fuite de mémoire, et les fuites de mémoire ne sont pas toujours provoquées par des éléments détachés. Les fuites de mémoire dépendent du contexte de votre application.
Une fuite de mémoire peut se produire dans votre application lorsqu’un élément n’est plus attaché à l’arborescence DOM (Document Object Model), mais qu’il est toujours référencé par un code JavaScript exécuté sur la page web. Ces éléments sont appelés éléments détachés. Pour que le navigateur collecte la mémoire (GC) l’élément détaché, l’élément ne doit pas être référencé à partir de l’arborescence DOM ni à partir du code JavaScript.
Les problèmes de mémoire affectent les performances des pages web, notamment les fuites de mémoire, les surcharges de mémoire et les nettoyages de mémoire fréquents. Les symptômes pour vos utilisateurs sont les suivants :
- Les performances d’une page web s’aggravent progressivement au fil du temps.
- Les performances d’une page web sont constamment mauvaises.
- Les performances d’une page web sont retardées ou semblent s’interrompre fréquemment.
Pour améliorer les performances de votre page web, recherchez les éléments qui sont détachés de l’arborescence DOM et dont vous ne vous attendiez pas à être encore référencés par du code JavaScript. Recherchez les éléments détachés que le navigateur ne peut pas collecter de mémoire, car votre code les référence toujours, puis relâchez les références de code JavaScript aux éléments détachés.
Rattachement d’éléments
Pour la page web de démonstration Éléments détachés, il est judicieux de conserver la liste des messages de conversation, afin que si un utilisateur revient à la salle 1, le journal des messages soit conservé. De même, un flux dans les réseaux sociaux peut détacher des éléments lorsque les utilisateurs défilent au-dessus d’eux, et les rattacher au DOM lorsque les utilisateurs effectuent un défilement vers le haut.
Lorsque l’outil Éléments détachés signale des éléments détachés, il ne s’agit pas nécessairement d’une fuite de mémoire. C’est à vous de décider ce qui est une fuite de mémoire et ce qui ne l’est pas. Peut-être que votre application attache à nouveau ces éléments ultérieurement (au lieu de les recréer, ce qui peut être plus lent).
Le détachement de nœuds DOM est une approche utile, tant que vous finissez par réutiliser ces éléments détachés (ou de les supprimer). La valeur de l’outil Éléments détachés est, lorsque vous soupçonnez une fuite de mémoire, vous pouvez case activée si un nombre croissant d’éléments DOM détachés inattendus sont signalés par l’outil.
Applications de longue durée et composants de démontage
Veillez à démonter les composants. Pour les applications de longue durée, de petites fuites de mémoire de quelques kilo-octets seulement peuvent dégrader sensiblement les performances au fil du temps. Pour les pages web qui utilisent l’infrastructure React, React gère une copie virtualisée du DOM. Le fait de ne pas démonter correctement les composants peut entraîner la fuite d’une application dans de grandes parties du DOM virtuel.
Voir aussi
- Outils permettant d’examiner les éléments détachés dans Résoudre les problèmes de mémoire.
-
Page web de démonstration d’éléments détachés
- Dossier de dépôt MicrosoftEdge/Demos > detached-elements - code source.