Informations de référence sur les fonctionnalités réseau
Cet article est un inventaire piloté par les fonctionnalités de l’outil Réseau . Utilisez l’outil Réseau pour inspecter l’activité réseau d’une page web. Pour obtenir une procédure pas à pas et une présentation de l’outil Réseau , consultez Inspecter l’activité réseau.
Contenu détaillé :
- Enregistrer les demandes réseau
- Modifier le comportement de chargement
- Définir les indicateurs du client de l’agent utilisateur
- Filtrer les demandes
- Demandes de tri
-
Analyser les demandes
- Afficher un journal des demandes
- Afficher la relation de minutage des requêtes
- Afficher un aperçu du corps d’une réponse
- Afficher un corps de réponse
- Afficher les en-têtes HTTP
- Afficher les paramètres de chaîne de requête
- Afficher les cookies
- Afficher la répartition temporelle d’une requête
- Afficher les initiateurs et les dépendances
- Afficher les événements de chargement
- Afficher le nombre total de demandes
- Afficher la taille totale du téléchargement
- Afficher la trace de pile à l’origine d’une requête
- Afficher la taille non compressée d’une ressource
- Exporter les données des demandes
- Modifier la disposition du panneau Réseau
- Voir aussi
Enregistrer les demandes réseau
Par défaut, DevTools enregistre toutes les demandes réseau dans l’outil Réseau , tant que DevTools est ouvert.

Arrêter l’enregistrement des demandes réseau
Pour arrêter l’enregistrement des demandes :
Dans l’outil Réseau , cliquez sur Arrêter l’enregistrement du journal réseau (
 ). Il devient gris pour indiquer que DevTools n’enregistre plus les demandes.
). Il devient gris pour indiquer que DevTools n’enregistre plus les demandes.Appuyez sur Ctrl+E (Windows, Linux) ou Cmd+E (macOS) pendant que l’outil Réseau est actif.
Effacer les demandes
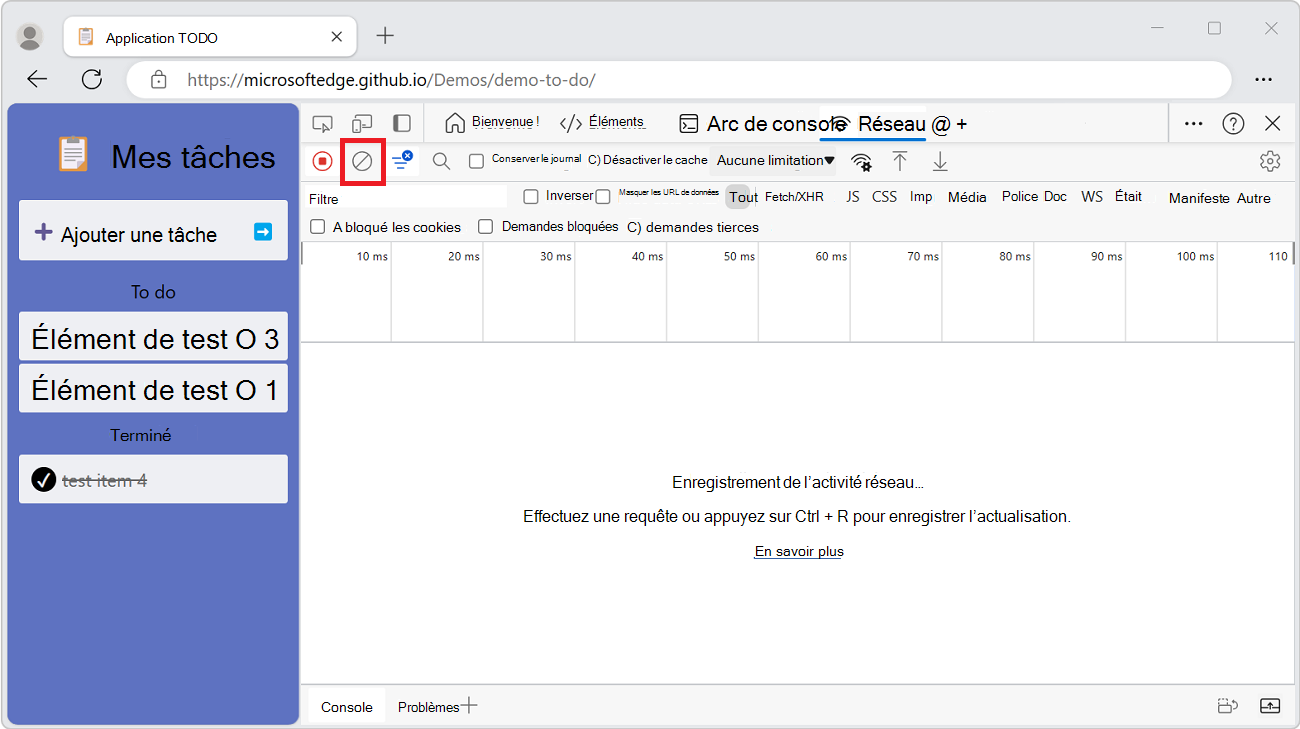
Pour effacer toutes les demandes de la table Demandes, dans l’outil Réseau , cliquez sur le bouton Effacer le journal réseau (![]() ) :
) :

Vous pouvez également appuyer sur Ctrl+L (Windows, Linux, macOS) ou Cmd+K (macOS) pendant que l’outil Réseau a le focus.
Enregistrer les demandes sur les chargements de page
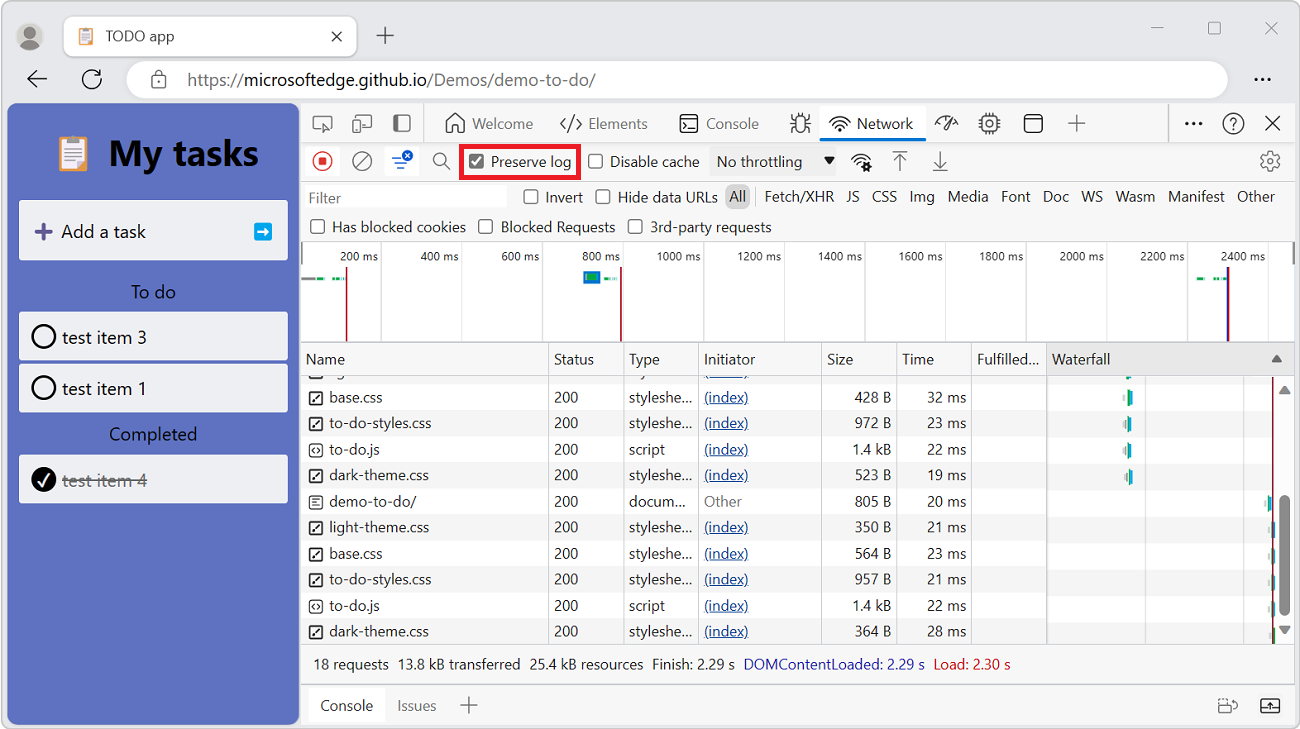
Pour enregistrer les demandes sur les chargements de page, dans l’outil Réseau , cochez la case Conserver le journal :

DevTools enregistre toutes les demandes jusqu’à ce que vous désactiviez Conserver le journal.
Capture d’écran pendant le chargement de la page
Vous pouvez capturer des captures d’écran pour analyser ce qui est affiché pour les utilisateurs en attendant le chargement de votre page.
Pour activer les captures d’écran :
Dans DevTools, ouvrez l’outil Réseau .
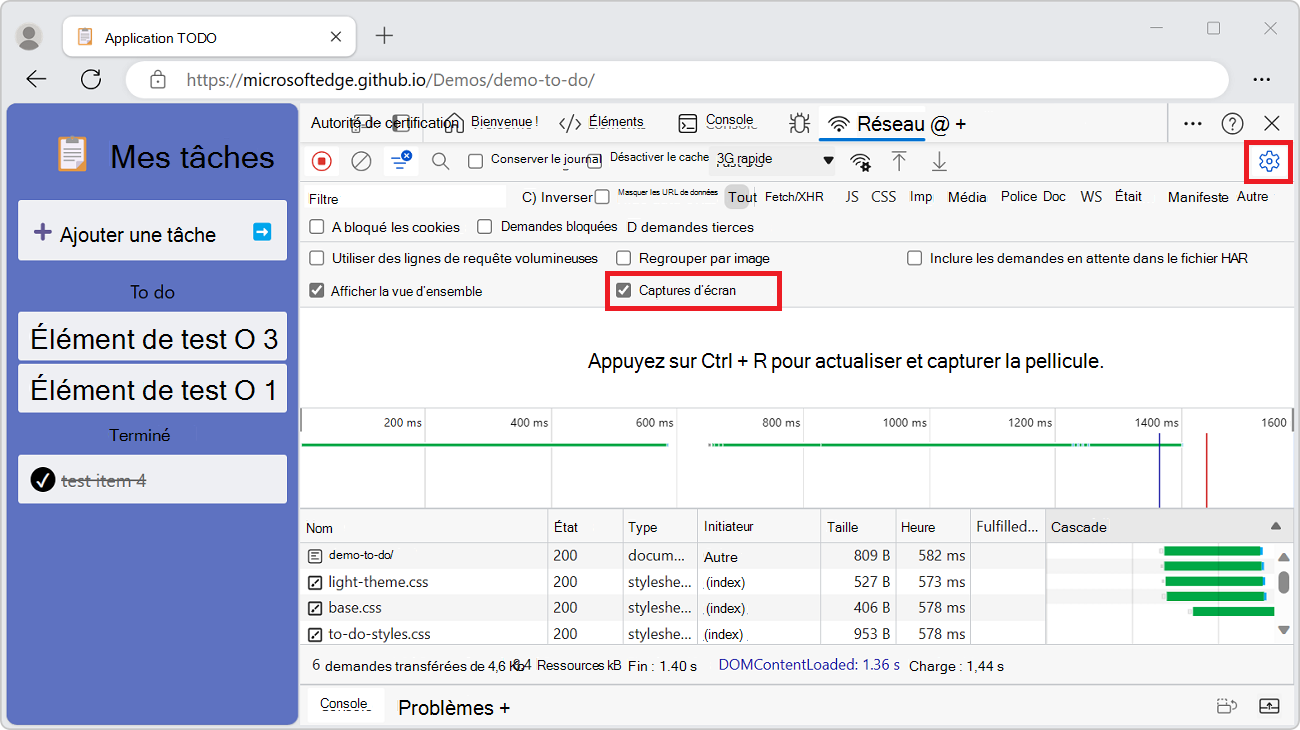
En haut à droite de l’outil Réseau , cliquez sur l’icône Paramètres réseau (engrenage). Une ligne de cases à cocher s’affiche.
Cochez la case Capturer les captures d’écran :

Pour capturer une capture d’écran :
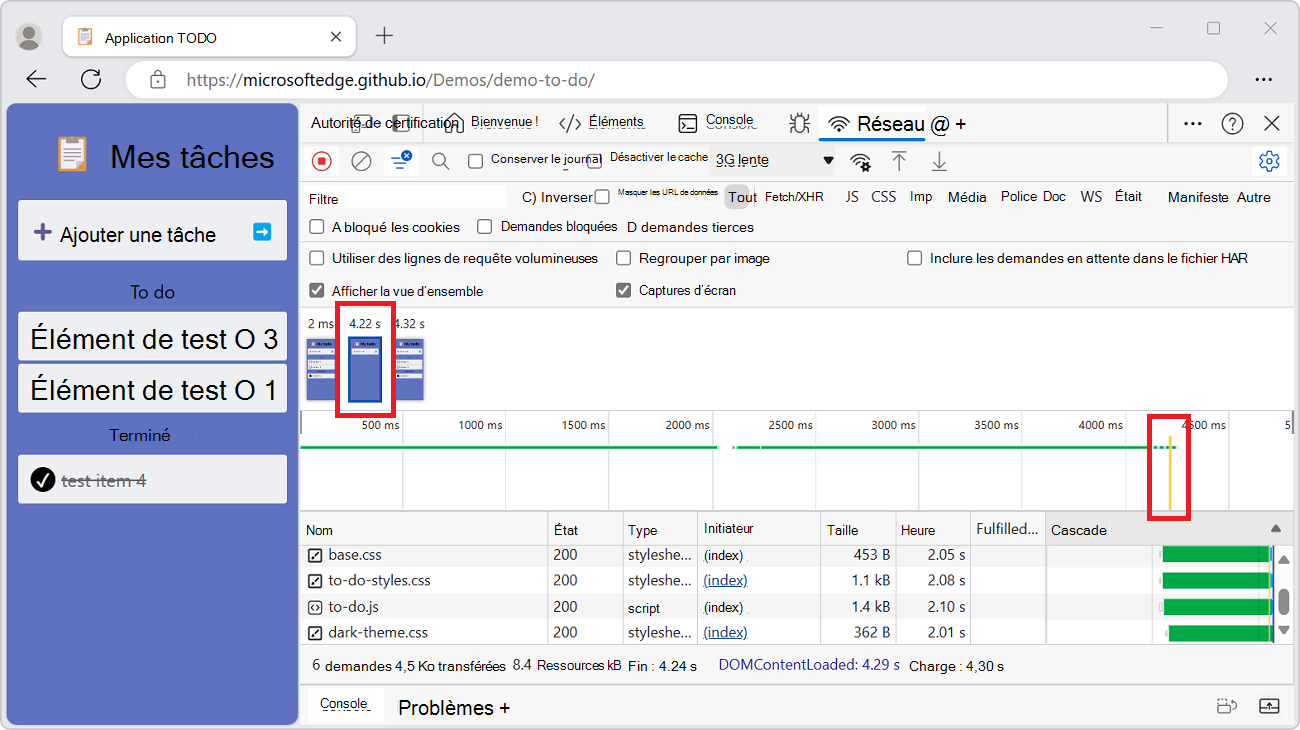
Lorsque l’outil Réseau est activé, appuyez sur Ctrl+F5 pour actualiser la page. Les captures d’écran sont capturées pendant le chargement de la page et les miniatures sont affichées sous la ligne de cases à cocher.
Vous pouvez interagir avec les captures d’écran comme suit.
Pointez sur une capture d’écran pour afficher le point auquel cette capture d’écran a été capturée. Une ligne verticale jaune s’affiche dans le volet graphique Vue d’ensemble .

Cliquez sur la miniature d’une capture d’écran pour filtrer toutes les demandes qui se sont produites après la capture d’écran.
Double-cliquez sur une miniature de capture d’écran pour effectuer un zoom avant et afficher la capture d’écran.
Appuyez sur Échap pour fermer la visionneuse de capture d’écran.
Modifier le comportement de chargement
Émuler un premier visiteur en désactivant le cache du navigateur
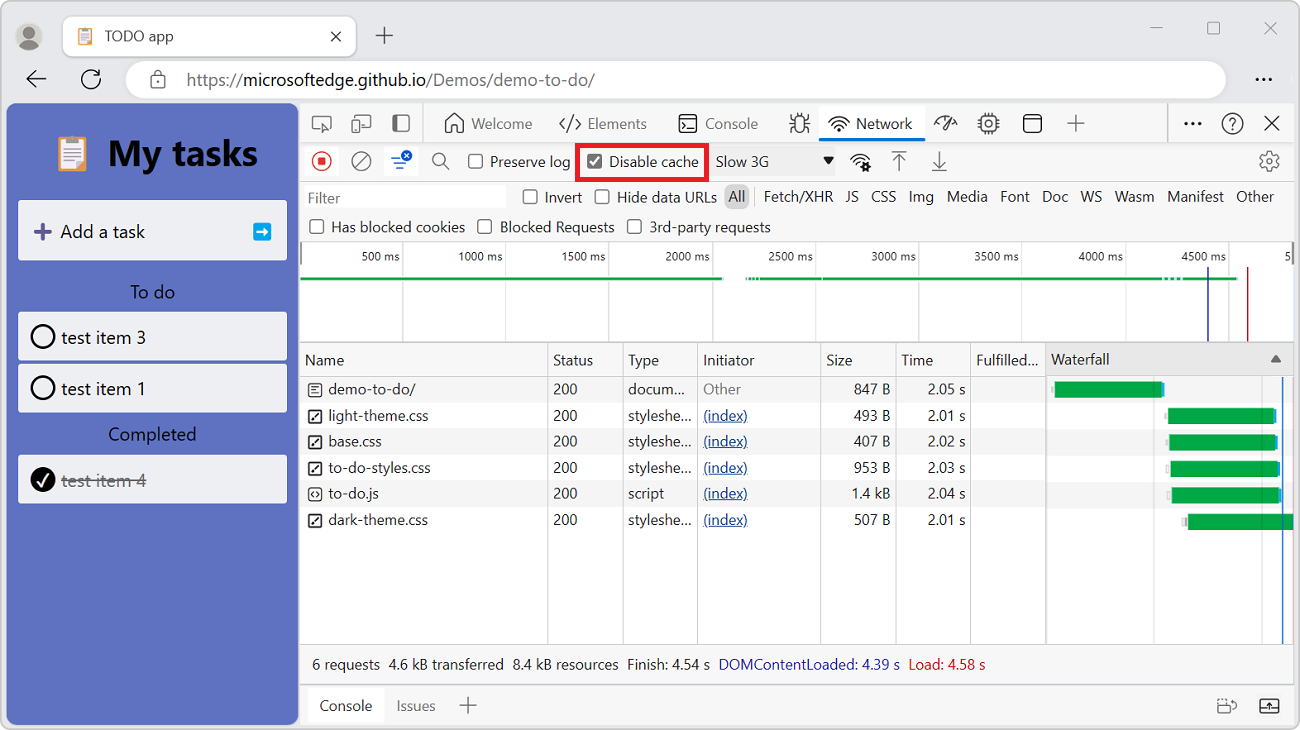
Pour émuler la façon dont un utilisateur vit votre site pour la première fois, activez la case à cocher Désactiver le cache . DevTools désactive le cache du navigateur. Cette fonctionnalité émule plus précisément l’expérience d’un utilisateur pour la première fois, car les demandes sont traitées à partir du cache du navigateur lors de visites répétées.
Case à cocher Désactiver le cache :

Désactiver le cache du navigateur à partir de l’outil Conditions réseau
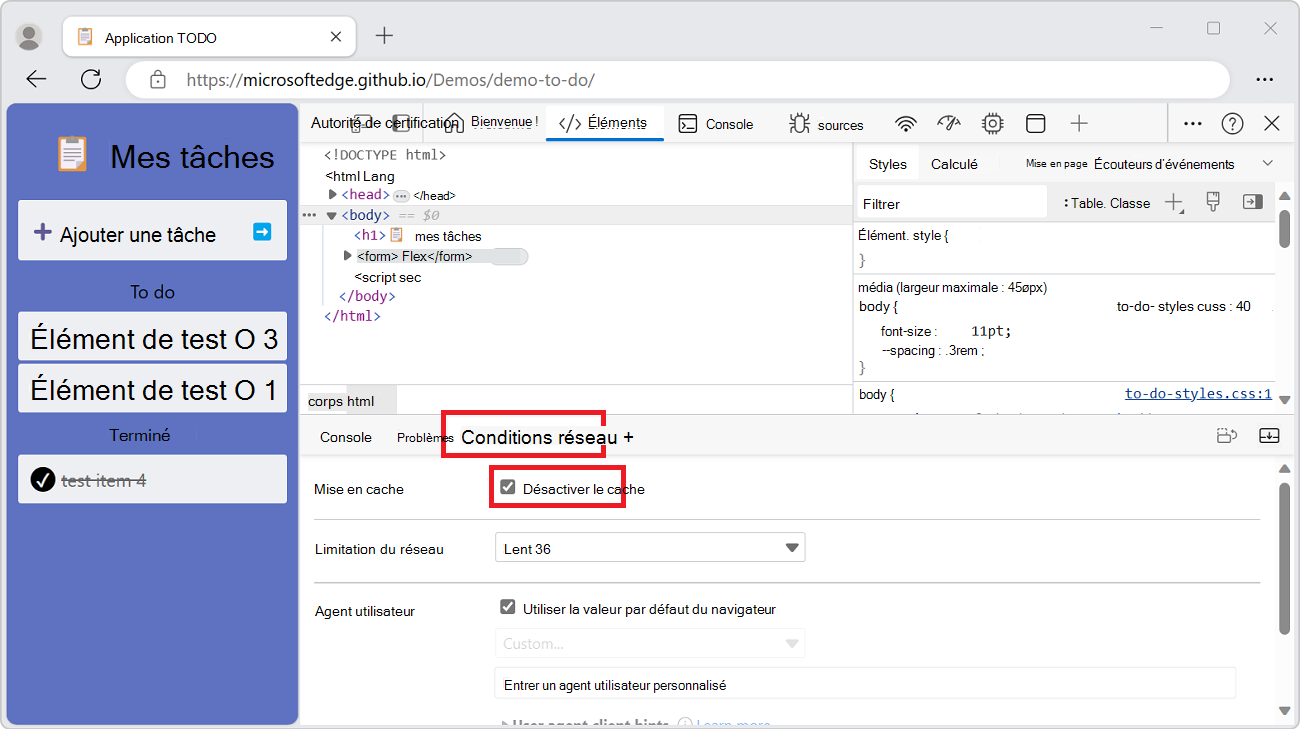
À partir de l’outil Réseau , vous pouvez ouvrir l’outil Conditions réseau dans le panneau Affichage rapide , puis désactiver le cache du navigateur à partir de là :
Dans l’outil Réseau, cliquez sur le bouton Plus de conditions réseau (
 L’outil Conditions réseau s’ouvre dans le panneau Affichage rapide.
L’outil Conditions réseau s’ouvre dans le panneau Affichage rapide.Dans l’outil Conditions réseau , cochez la case Désactiver le cache :

Voir aussi :
Effacer manuellement le cache du navigateur
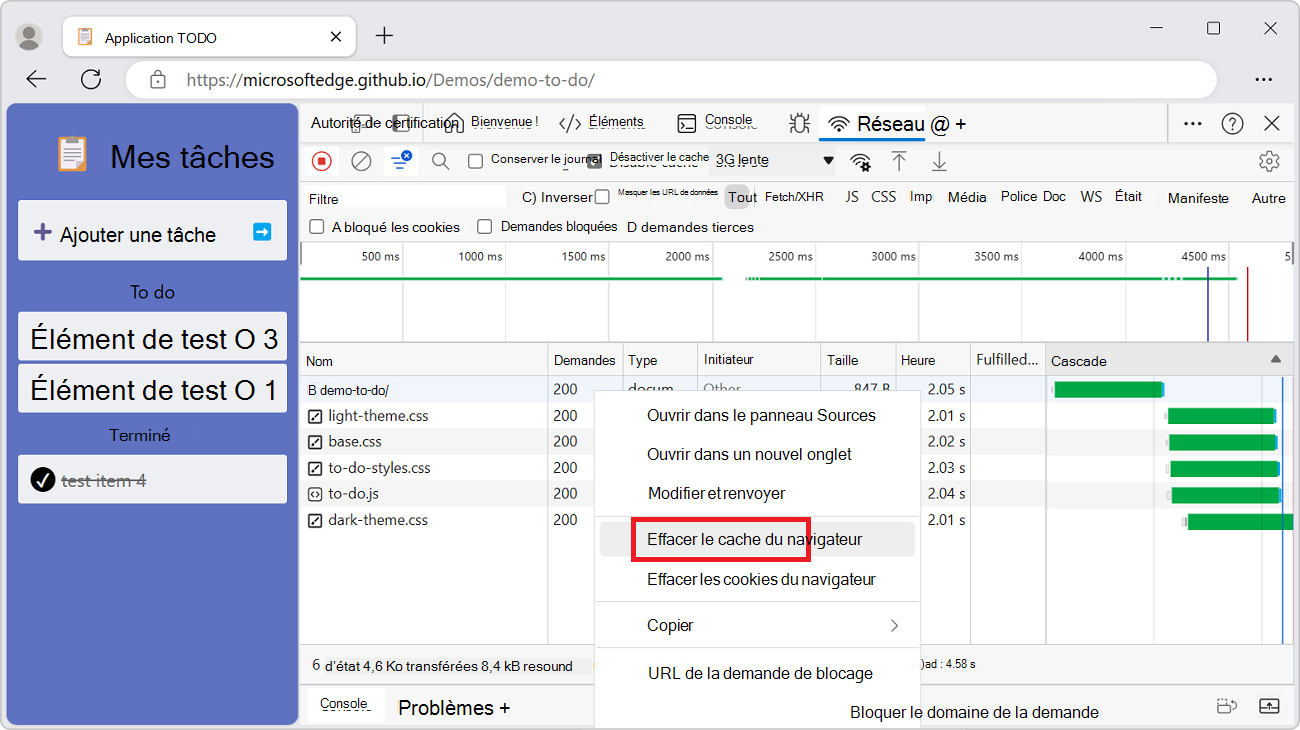
Pour effacer manuellement le cache du navigateur à tout moment, cliquez avec le bouton droit n’importe où dans la table Demandes , puis sélectionnez Effacer le cache du navigateur :

Émuler hors connexion
Une classe d’applications web, nommée Progressive Web Apps (PWA), peut fonctionner hors connexion avec l’aide des workers du service. Vous pouvez trouver utile de simuler rapidement un appareil qui n’a pas de connexion de données, lorsque vous créez ce type d’application.
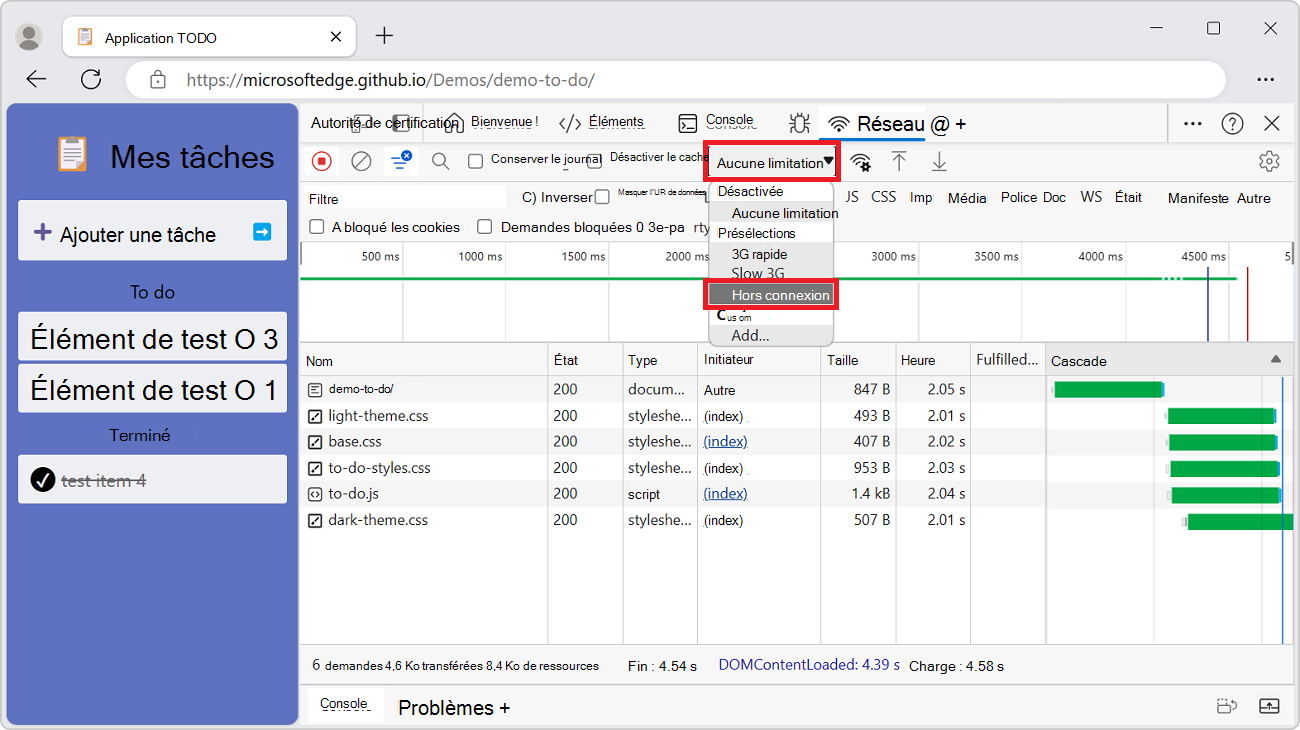
Pour simuler une expérience réseau hors connexion, sélectionnez le menu > déroulant Aucune limitationPrésélections>hors connexion.
Le menu déroulant Hors connexion :

Émuler des connexions réseau lentes
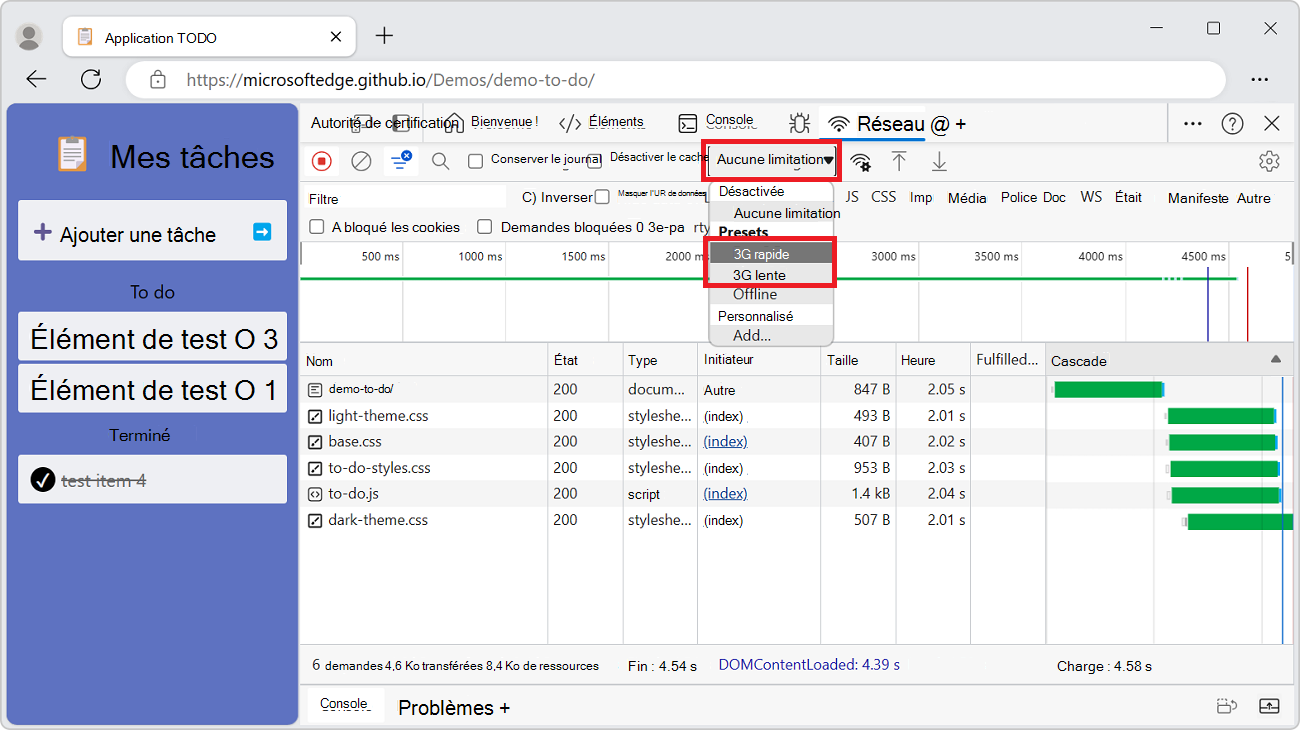
Émulez 3G lente, 3G rapide et d’autres vitesses de connexion à partir du menu déroulant Aucune limitation .
Menu déroulant Limitation :

Vous pouvez choisir parmi différentes présélections, telles que :
- 4G rapide
- 4G lente
- 3G
- Offline
Pour ajouter vos propres présélections personnalisées, cliquez sur le menu Limitation, puis sélectionnez Ajouter personnalisé>.
Une icône d’avertissement s’affiche sous l’onglet de l’outil Réseau pour vous rappeler que la limitation est activée :
![]()
Voir aussi Simuler une connexion réseau plus lente dans Inspecter l’activité réseau.
Émuler des connexions réseau lentes à partir de l’outil Conditions réseau
À partir de l’outil Réseau , vous pouvez ouvrir l’outil Conditions réseau dans le panneau Affichage rapide , puis limiter la connexion réseau à partir de là :
Dans l’outil Réseau, cliquez sur le bouton Autres conditions réseau (
 L’outil Conditions réseau s’ouvre dans le panneau Affichage rapide.
L’outil Conditions réseau s’ouvre dans le panneau Affichage rapide.Dans l’outil Conditions réseau , dans le menu Limitation du réseau , sélectionnez une vitesse de connexion.
Voir aussi :
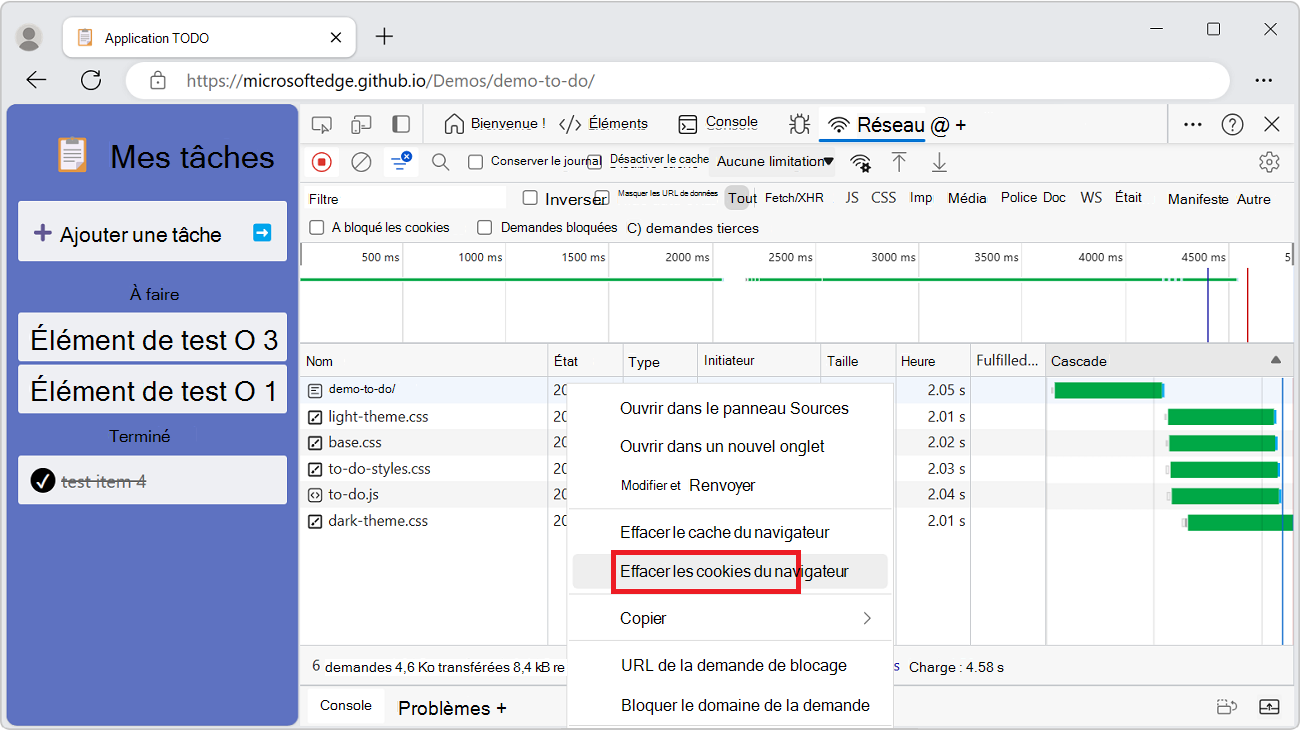
Effacer manuellement les cookies du navigateur
Pour effacer manuellement les cookies du navigateur à tout moment, cliquez avec le bouton droit n’importe où dans la table Demandes, puis sélectionnez Effacer les cookies du navigateur.

Remplacer l’agent utilisateur
Pour remplacer manuellement l’agent utilisateur :
Dans l’outil Réseau, cliquez sur le bouton Autres conditions réseau (
 L’outil Conditions réseau s’ouvre dans le panneau Affichage rapide.
L’outil Conditions réseau s’ouvre dans le panneau Affichage rapide.Dans l’outil Conditions réseau , décochez la case Utiliser le navigateur par défaut . Les autres contrôles deviennent disponibles.
Sélectionnez une option d’agent utilisateur dans le menu ou entrez un agent utilisateur personnalisé dans la zone de texte.
Définir les indicateurs du client de l’agent utilisateur
Si votre site utilise des indicateurs client de l’agent utilisateur et que vous souhaitez les tester, vous pouvez les définir dans l’outil Conditions réseau ou dans Émuler des appareils mobiles (émulation d’appareil).
Pour définir des indicateurs de client de l’agent utilisateur dans l’outil Conditions réseau :
Dans l’outil Réseau, cliquez sur le bouton Autres conditions réseau (
 L’outil Conditions réseau s’ouvre dans le panneau Affichage rapide.
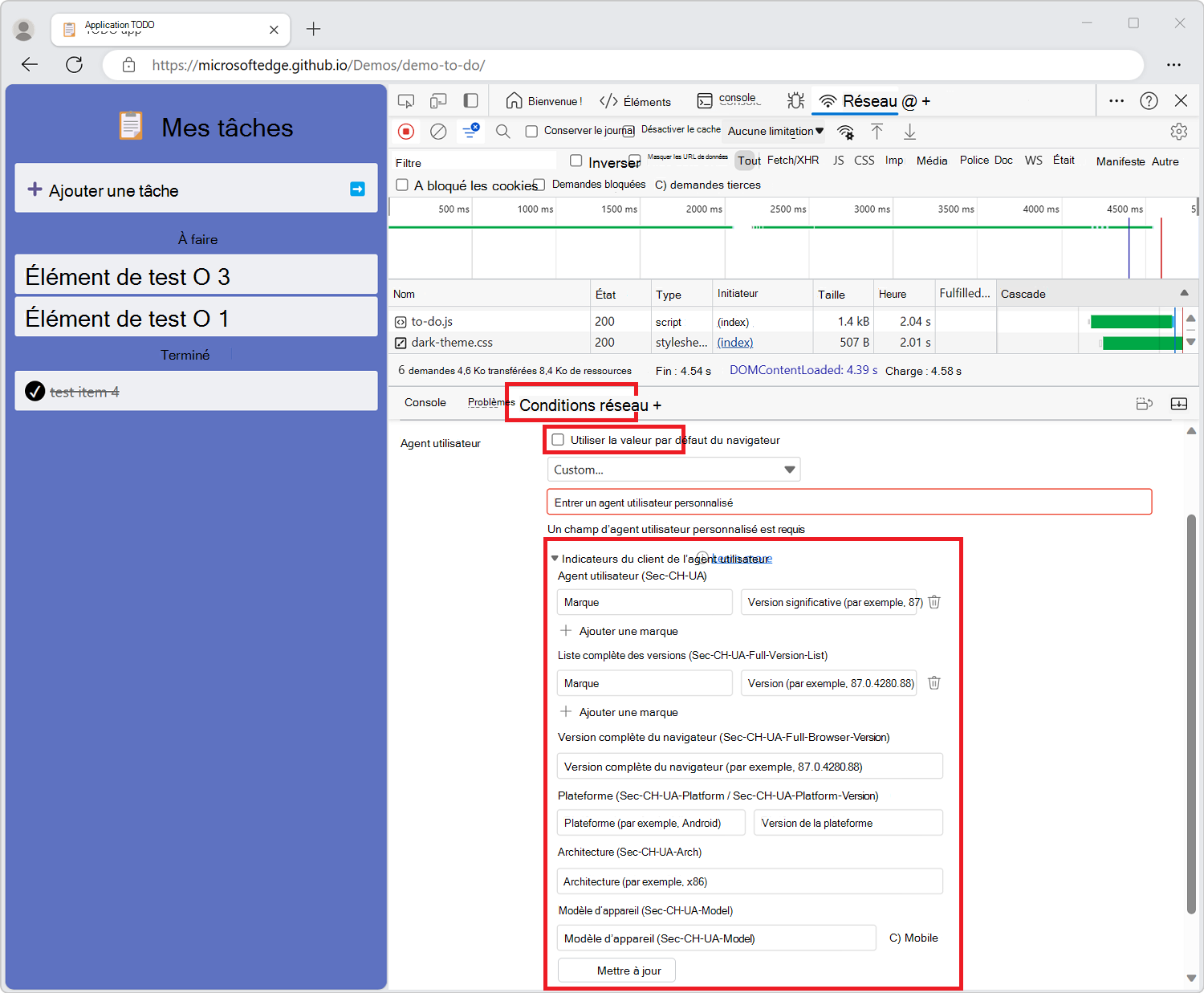
L’outil Conditions réseau s’ouvre dans le panneau Affichage rapide.Dans la section Agent utilisateur , décochez la case Utiliser le navigateur par défaut , puis développez Indicateurs client de l’agent utilisateur :

Dans la liste déroulante Agent utilisateur , sélectionnez un navigateur et un appareil prédéfinis. Vous pouvez également accepter la valeur par défaut Custom... et entrer des informations dans la zone de texte Entrer un agent utilisateur personnalisé .
Pour un choix (prédéfini ou personnalisé), spécifiez les indicateurs de client de l’agent utilisateur comme suit :
- Marque et version telles que Edge et 92. Pour ajouter plusieurs paires marque/version, cliquez sur + Ajouter une marque.
- Version complète du navigateur , telle que 92.0.1111.0.
- Plateforme et version telles que Windows et 10.0.
- Architecture telle que x86.
- Modèle d’appareil tel que Galaxy Nexus.
Vous pouvez définir ou modifier l’un des indicateurs du client de l’agent utilisateur ; il n’y a aucune valeur obligatoire.
Sélectionnez Mettre à jour.
Pour vérifier les modifications, cliquez sur Console et tapez
navigator.userAgentData. Développez les résultats en fonction des besoins pour afficher les modifications apportées aux données de l’agent utilisateur.
Voir aussi :
- Indicateurs du client de l’agent utilisateur dans Détection de Microsoft Edge à partir de votre site web.
Filtrer les demandes
Vous pouvez filtrer les demandes par propriétés, par type ou par heure, et vous pouvez masquer les URL de données.
Filtrer les demandes par propriétés
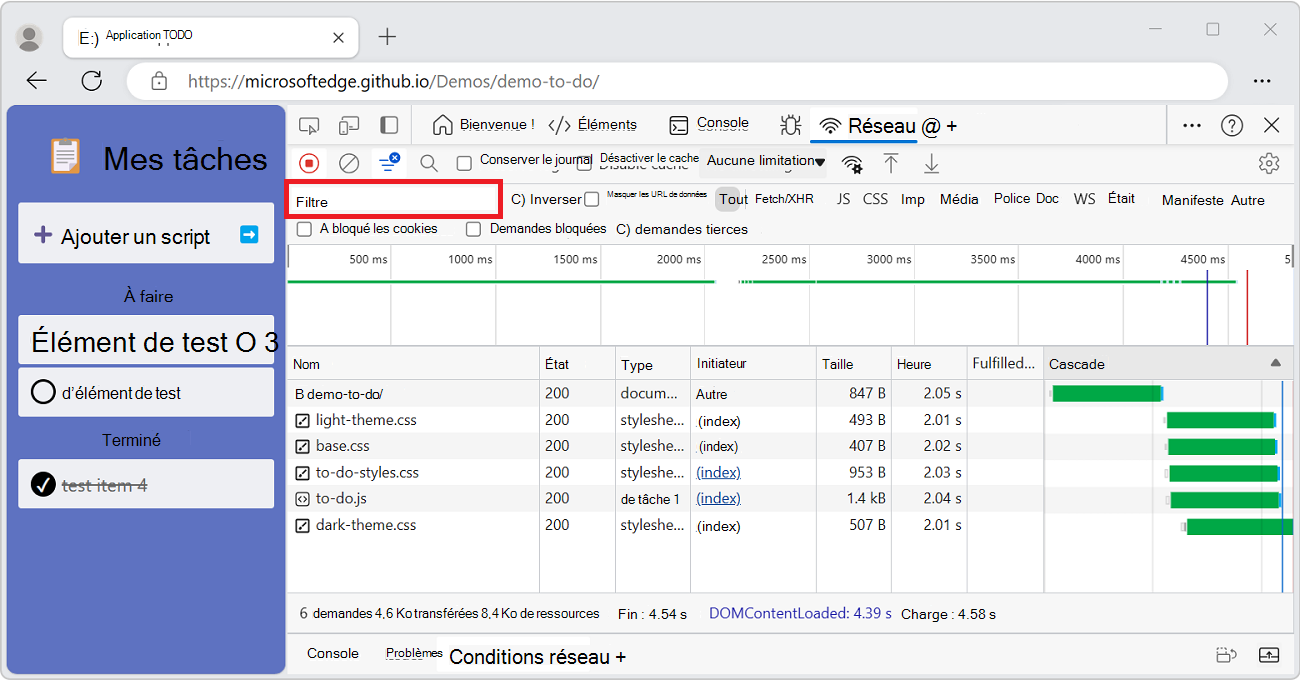
Utilisez la zone de texte Filtrer pour filtrer les demandes par propriétés, telles que le domaine ou la taille de la requête.
Si la zone de texte n’est pas affichée, le volet Filtres est probablement masqué. Pour plus d’informations, consultez Masquer le volet Filtres.
La zone de texte Filtrer :

Vous pouvez utiliser plusieurs propriétés simultanément en séparant chaque propriété par un espace. Par exemple, mime-type:image/png larger-than:1K affiche tous les png dont la taille est supérieure à 1 kilo-octet. Les filtres à propriétés multiples sont équivalents aux AND opérations.
OR les opérations ne sont actuellement pas prises en charge.
Liste complète des propriétés prises en charge :
| Propriété | Détails |
|---|---|
domain |
Afficher uniquement les ressources du domaine spécifié. Vous pouvez utiliser un caractère générique (*) pour inclure plusieurs domaines. Par exemple, *.com affiche les ressources de tous les noms de domaine se terminant par .com. DevTools remplit le menu déroulant de saisie semi-automatique avec tous les domaines trouvés. |
has-response-header |
Affiche les ressources qui contiennent l’en-tête de réponse HTTP spécifié. DevTools remplit le menu déroulant de saisie semi-automatique avec tous les en-têtes de réponse trouvés. |
is |
Utilisez is:running pour rechercher WebSocket des ressources. |
larger-than |
Affiche les ressources supérieures à la taille spécifiée, en octets. Définir une valeur de 1000 équivaut à définir une valeur de 1k. |
method |
Affiche les ressources qui ont été récupérées sur un type de méthode HTTP spécifié. DevTools remplit le menu déroulant avec toutes les méthodes HTTP trouvées. |
mime-type |
Affiche les ressources d’un type MIME spécifié. DevTools remplit le menu déroulant avec tous les types MIME trouvés. |
mixed-content |
Afficher toutes les ressources de contenu mixte (mixed-content:all) ou uniquement celles qui sont actuellement affichées (mixed-content:displayed). |
scheme |
Affiche les ressources récupérées sur http non protégé (scheme:http) ou HTTPS protégé (scheme:https). |
set-cookie-domain |
Affiche les ressources qui ont un Set-Cookie en-tête avec un Domain attribut qui correspond à la valeur spécifiée. DevTools remplit la saisie semi-automatique avec tous les domaines de cookie trouvés. |
set-cookie-name |
Affiche les ressources qui ont un Set-Cookie en-tête dont le nom correspond à la valeur spécifiée. DevTools remplit l’autocomplétion avec tous les noms de cookies trouvés. |
set-cookie-value |
Affiche les ressources qui ont un Set-Cookie en-tête avec une valeur qui correspond à la valeur spécifiée. DevTools remplit l’autocomplétion avec toutes les valeurs de cookie trouvées. |
status-code |
Affiche les ressources qui correspondent au code status HTTP spécifique. DevTools remplit le menu déroulant de saisie semi-automatique avec tous les codes status trouvés. |
Filtrer les demandes par type
Pour filtrer les demandes par type de demande, cliquez sur les boutons du panneau Réseau :
- XHR
- JS
- CSS
- Img
- Media
- Font
- Doc
- WS - WebSocket.
- Manifeste
- Autre : tout autre type non répertorié ici.
Si les boutons n’apparaissent pas, le volet Filtres peut être masqué. Consultez Masquer le volet Filtres.
Pour activer plusieurs filtres de type simultanément, appuyez longuement sur Ctrl (Windows, Linux) ou Commande (macOS), puis cliquez sur les filtres.
Utilisez les filtres Type pour afficher les ressources JS, CSS et Document :

Filtrer les demandes par heure
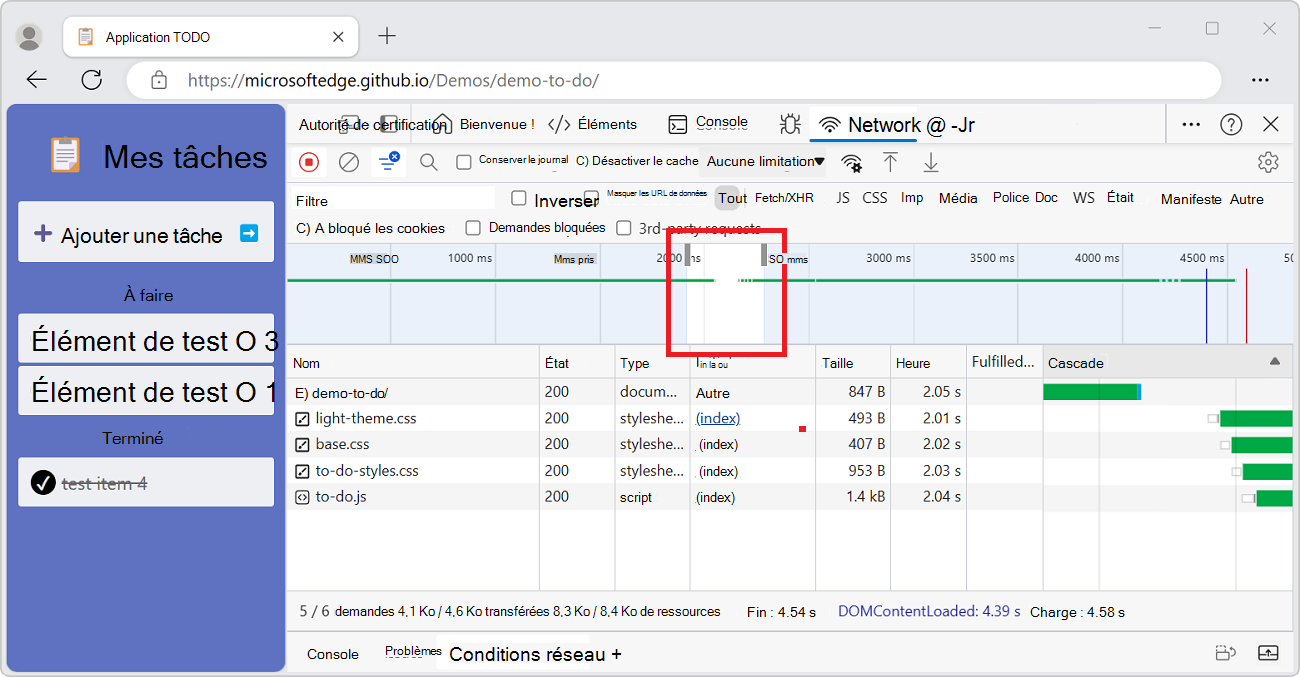
Cliquez et faites glisser vers la gauche ou la droite dans le volet Vue d’ensemble pour afficher uniquement les demandes qui étaient actives pendant cette période. Le filtre est inclusif. Toute requête qui était active pendant l’heure en surbrillance s’affiche.
Filtrage des requêtes inactives d’environ 300 ms :

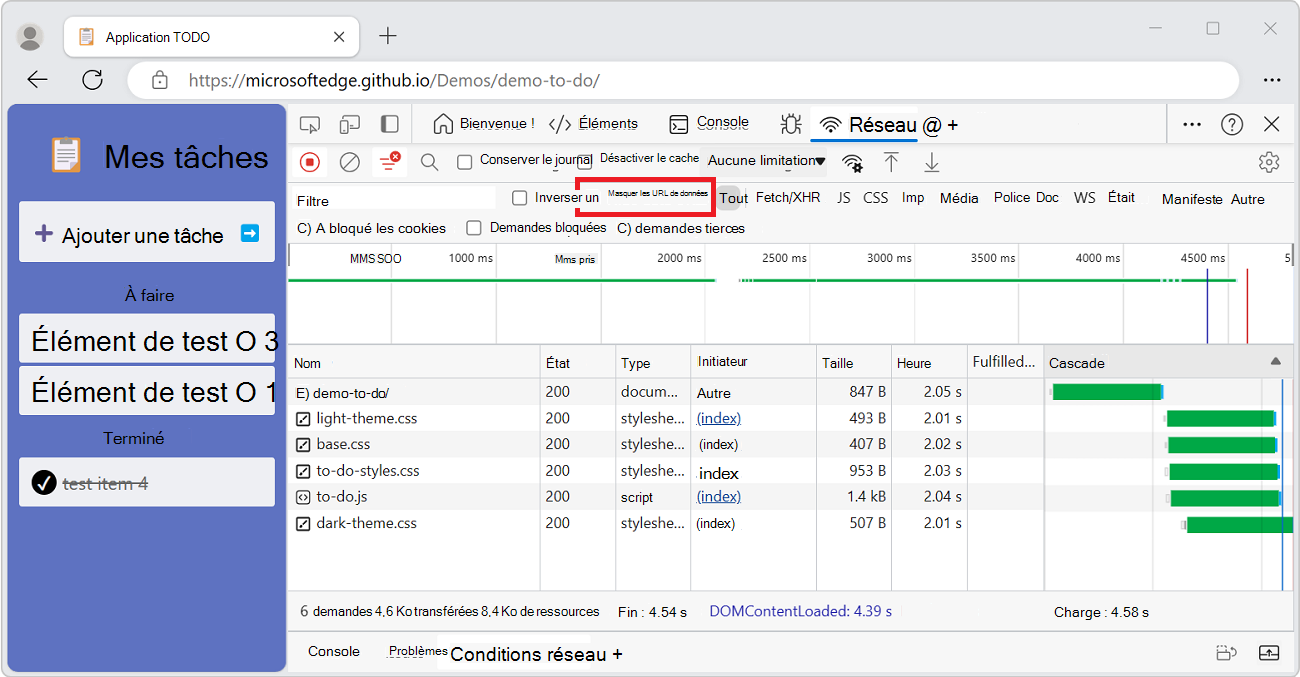
Masquer les URL de données
Les URL de données sont de petits fichiers incorporés dans d’autres documents. Toute requête qui s’affiche dans la table Requests qui commence par data: est une URL de données.
Pour masquer les demandes, désactivez la case à cocher Masquer les URL de données :

Demandes de tri
Par défaut, les demandes de la table Requests sont triées par heure d’initiation, mais vous pouvez trier la table à l’aide d’autres critères.
Trier par colonne
Cliquez sur l’en-tête d’une colonne dans demandes de tri des demandes en fonction de cette colonne.
Trier par phase d’activité
Pour modifier la façon dont la cascade trie les requêtes :
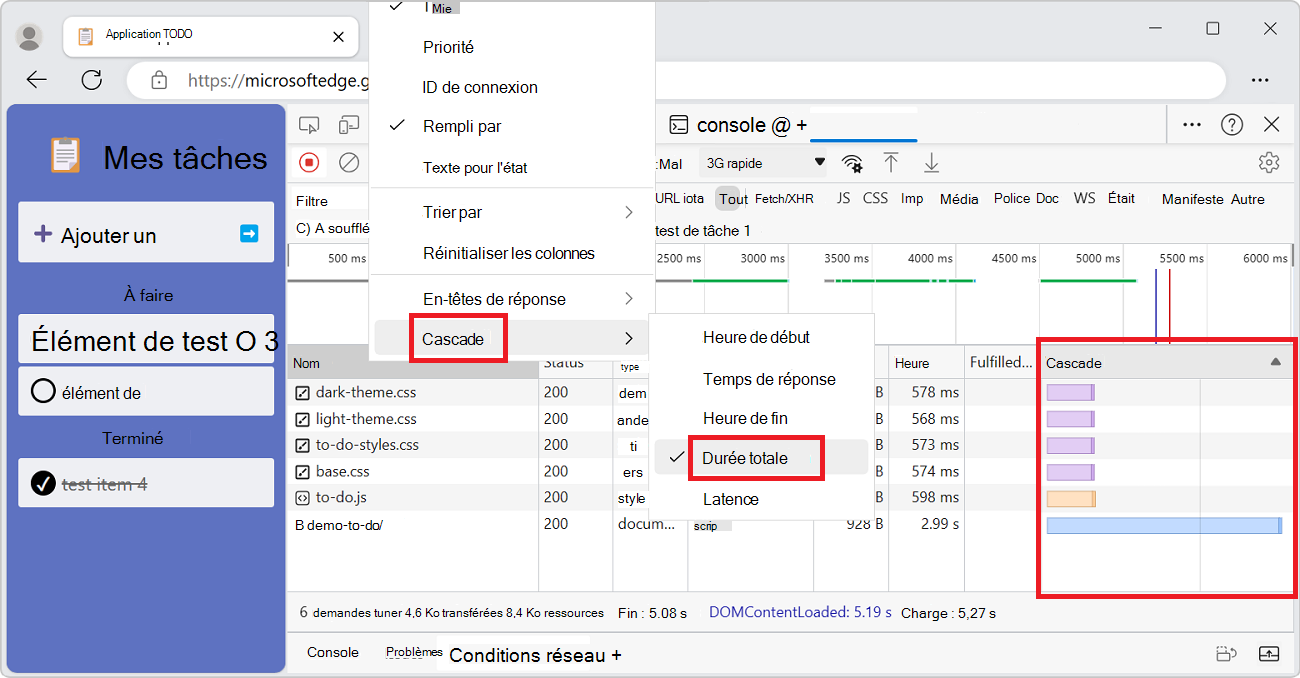
Cliquez avec le bouton droit sur l’en-tête de la table Demandes, cliquez sur Cascade, puis sélectionnez l’une des options suivantes :
Heure de début : la première requête lancée est placée en haut.
Temps de réponse : la première demande qui a démarré le téléchargement est placée en haut.
Heure de fin : la première requête qui s’est terminée est placée en haut.
Durée totale : la requête avec les paramètres de connexion les plus courts et la demande ou la réponse est placée en haut.
Latence : la requête qui a attendu le plus court délai pour obtenir une réponse est placée en haut.
Ces descriptions supposent que chaque option respective est classée de la plus courte à la plus longue. Cliquez sur l’en-tête de la colonne Cascade pour inverser l’ordre.
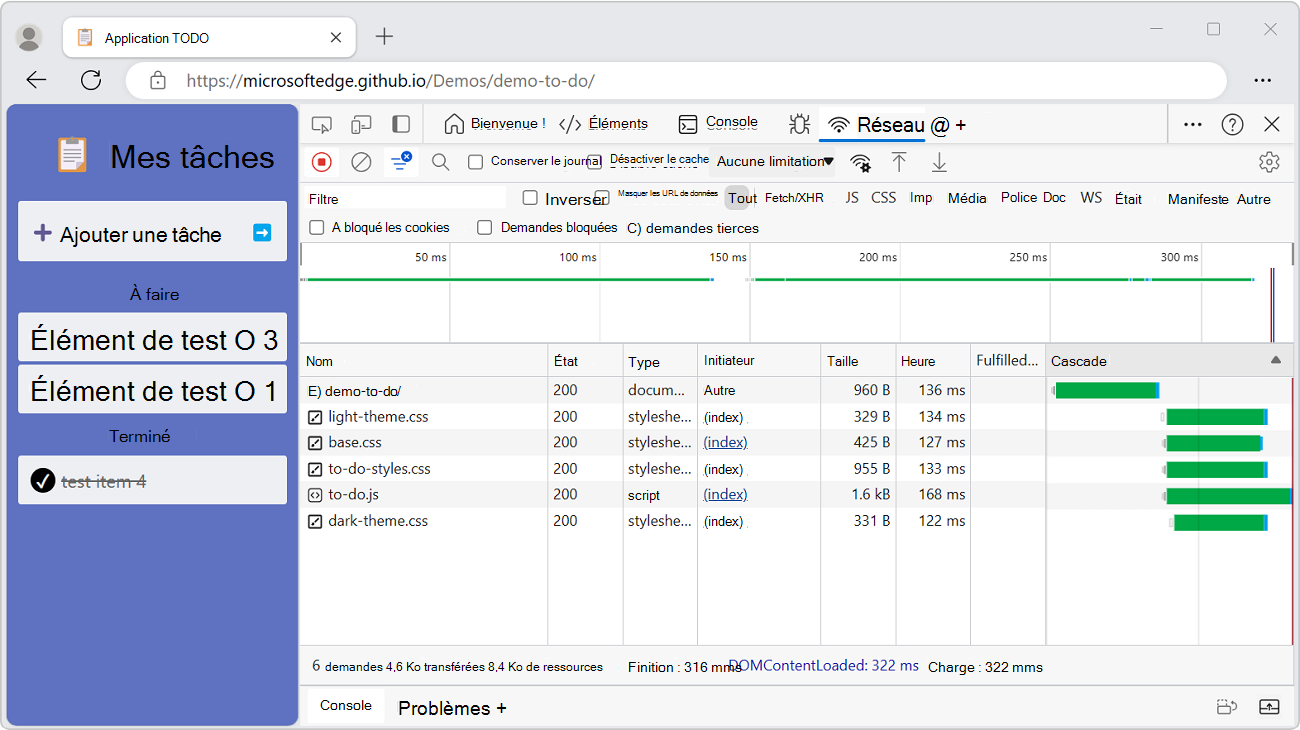
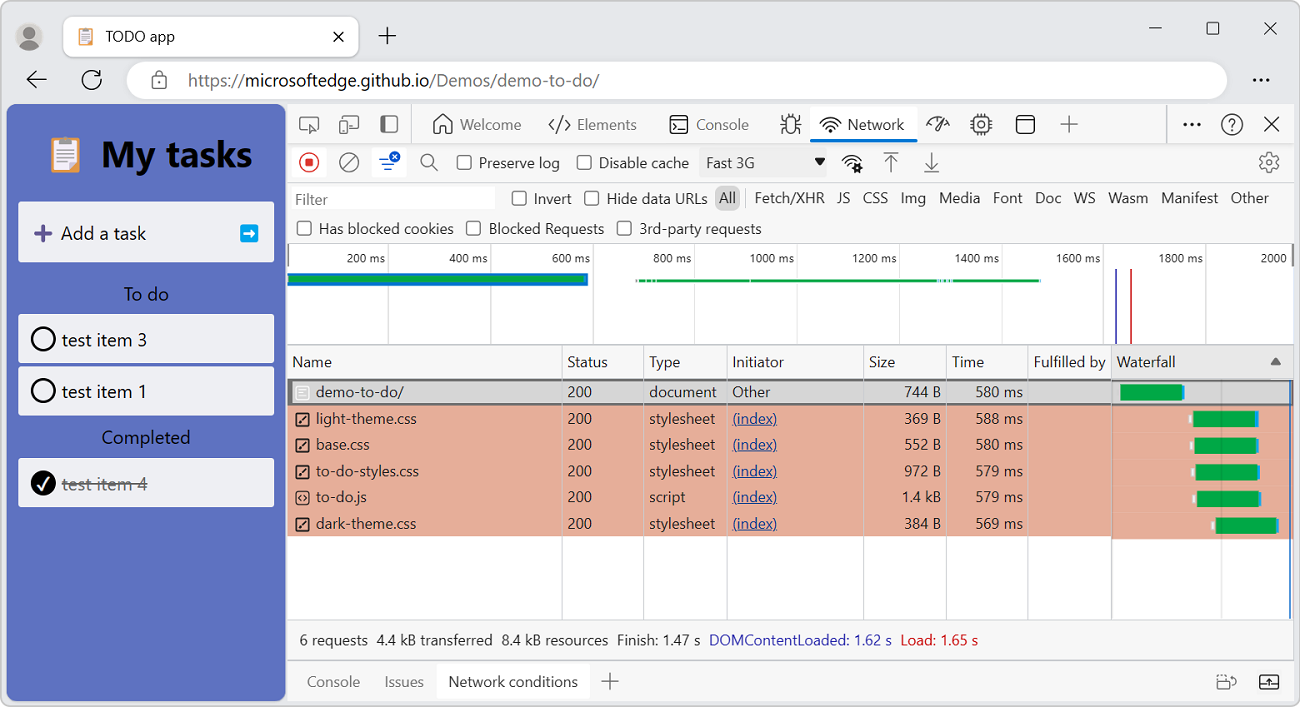
L’exemple suivant montre le tri de la cascade par durée totale. La partie la plus claire de chaque barre est le temps passé à attendre et la partie la plus sombre est le temps passé à télécharger les octets :

Analyser les demandes
Tant que DevTools est ouvert, il journalise toutes les demandes dans l’outil Réseau . Utilisez l’outil Réseau pour analyser les demandes.
Afficher un journal des demandes
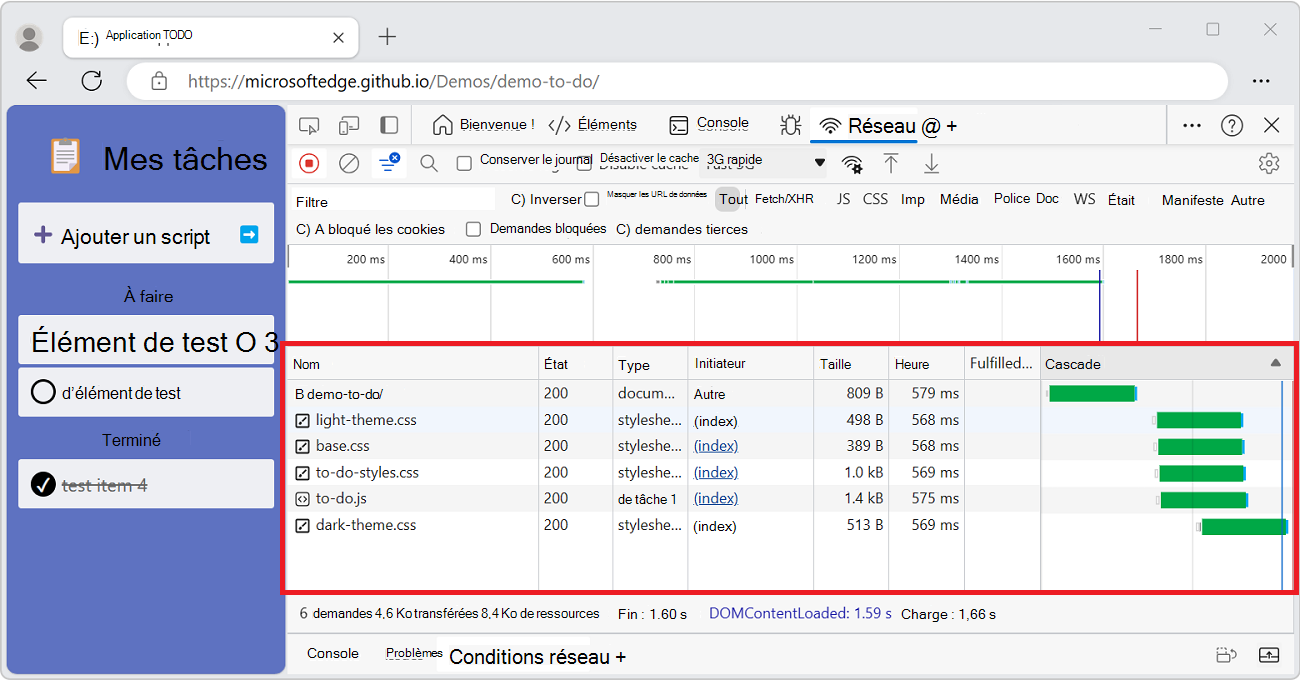
Utilisez la table Requests pour afficher un journal de toutes les demandes effectuées pendant que DevTools a été ouvert. Pour afficher plus d’informations sur chaque élément, cliquez ou pointez sur les demandes.

La table Requests affiche les colonnes suivantes par défaut :
- Nom. Nom de fichier de la ressource ou identificateur de la ressource.
- État. Le code d’état HTTP.
- Tapez. Type MIME de la ressource demandée.
-
Initiateur. Les objets ou processus suivants peuvent lancer des requêtes :
- Analyseur. Analyseur HTML.
- Rediriger. Redirection HTTP.
- Script. Fonction JavaScript.
- Autre. Un autre processus ou action, comme accéder à une page via un lien ou entrer une URL dans la barre d’adresse.
- Taille. Taille combinée des en-têtes de réponse et du corps de la réponse, tel que remis par le serveur.
- Le temps. Durée totale, du début de la demande à la réception de l’octet final dans la réponse.
- Rempli par. Indique si la requête a été satisfaite par le cache HTTP ou le worker de service de l’application.
- Cascade. Répartition visuelle de l’activité de chaque requête.
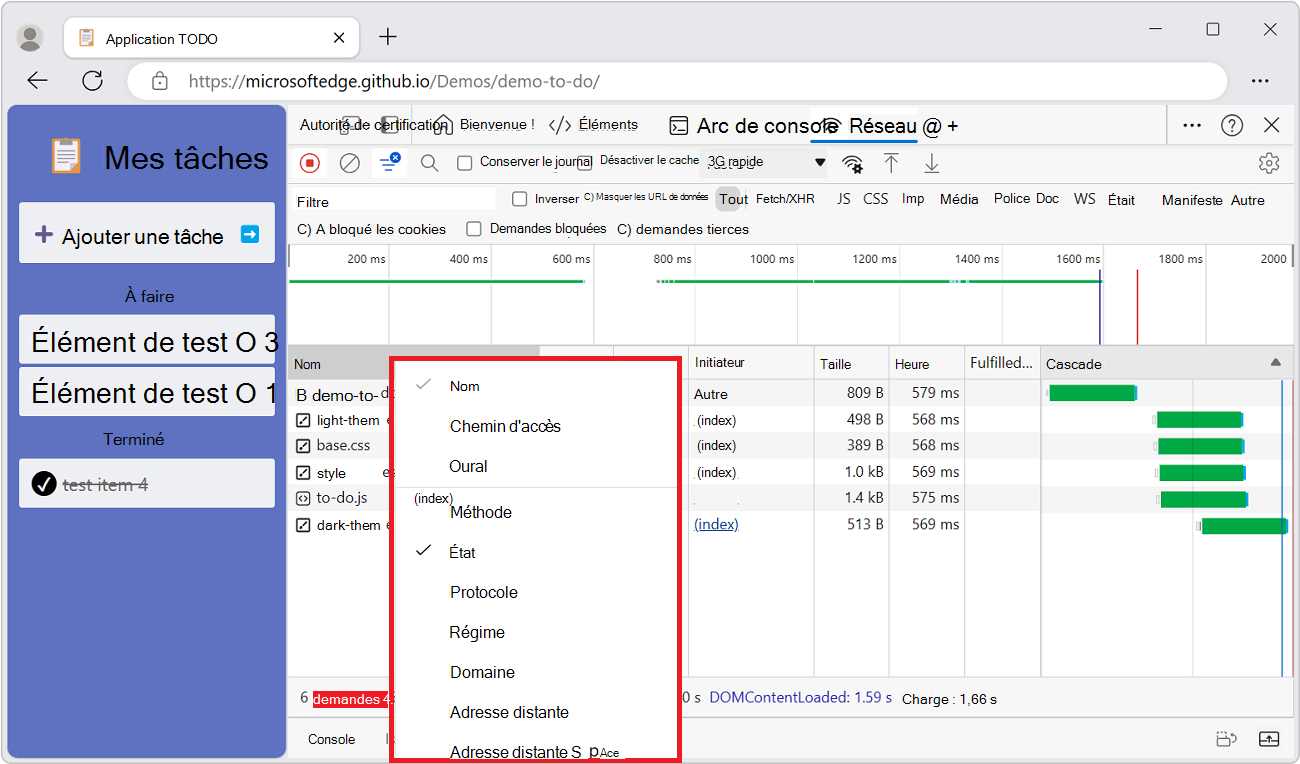
Ajouter ou supprimer des colonnes
Cliquez avec le bouton droit sur l’en-tête de la table Demandes et sélectionnez un nom de colonne pour le masquer ou l’afficher. Les colonnes actuellement affichées ont des coches à côté d’elles.

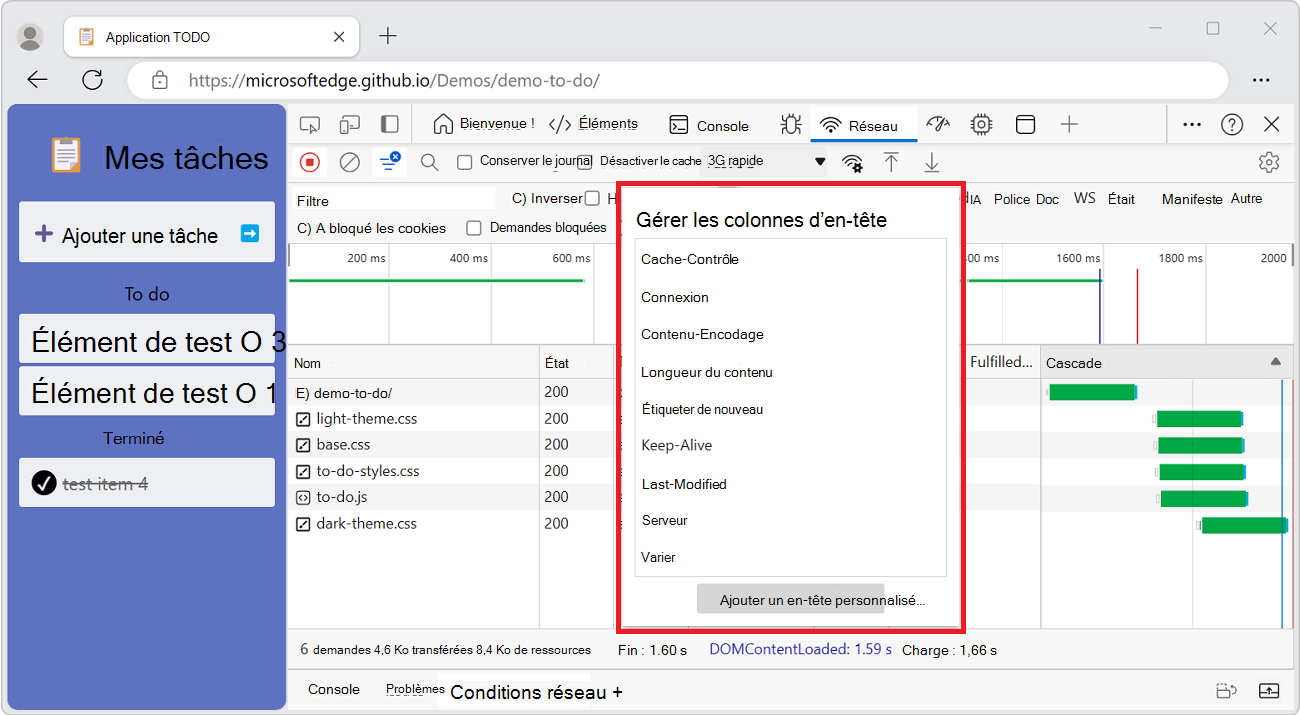
Ajouter des colonnes pour les en-têtes de réponse
Pour ajouter une colonne personnalisée à la table Demandes, cliquez avec le bouton droit sur l’en-tête de la table Demandes, puis sélectionnez En-têtes> de réponseGérer les colonnes d’en-tête. La fenêtre contextuelle Gérer les colonnes d’en-tête s’ouvre. Cliquez sur le bouton Ajouter un en-tête personnalisé , entrez le nom de l’en-tête personnalisé, puis cliquez sur Ajouter.

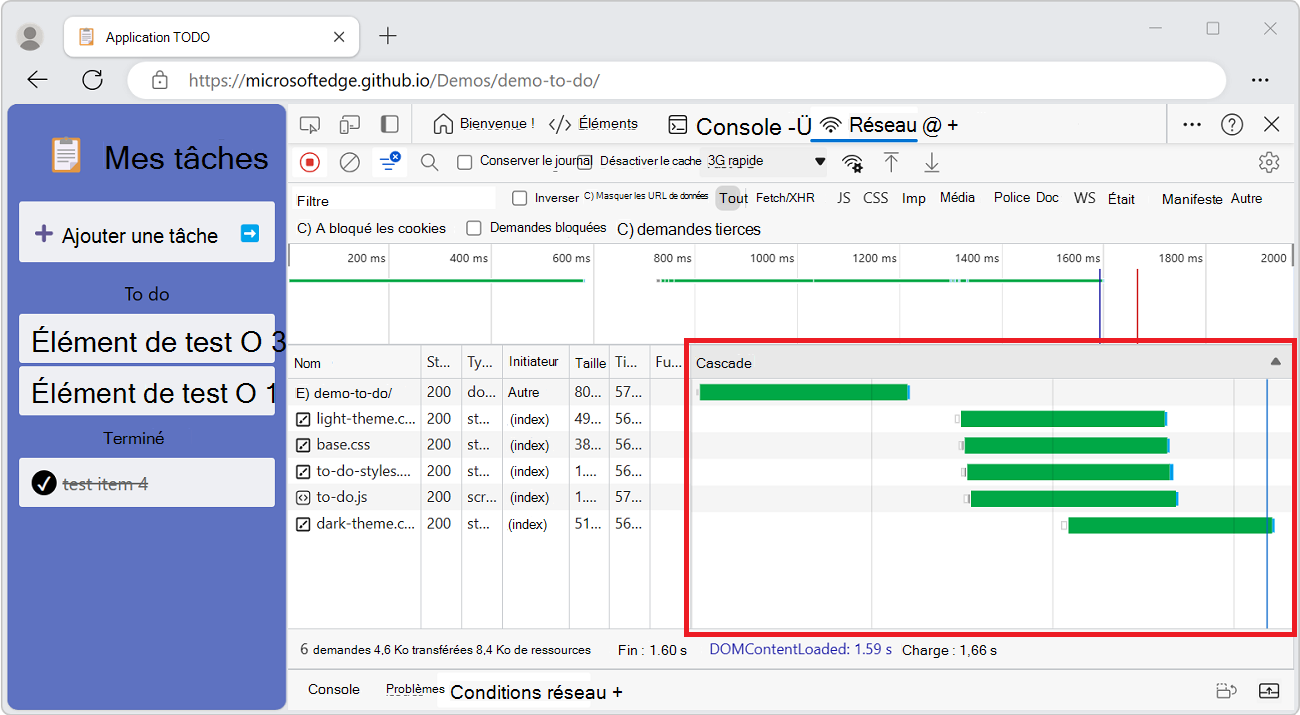
Afficher la relation de minutage des requêtes
Utilisez la cascade pour afficher les relations de minutage des requêtes. La organization par défaut de la cascade utilise l’heure de début des requêtes. Par conséquent, les requêtes qui sont plus à gauche ont démarré plus tôt que les requêtes qui sont plus à droite.
Pour voir les différentes façons dont vous pouvez trier la cascade, accédez à Trier par phase d’activité.
Colonne Cascade du volet Demandes :

Afficher un aperçu du corps d’une réponse
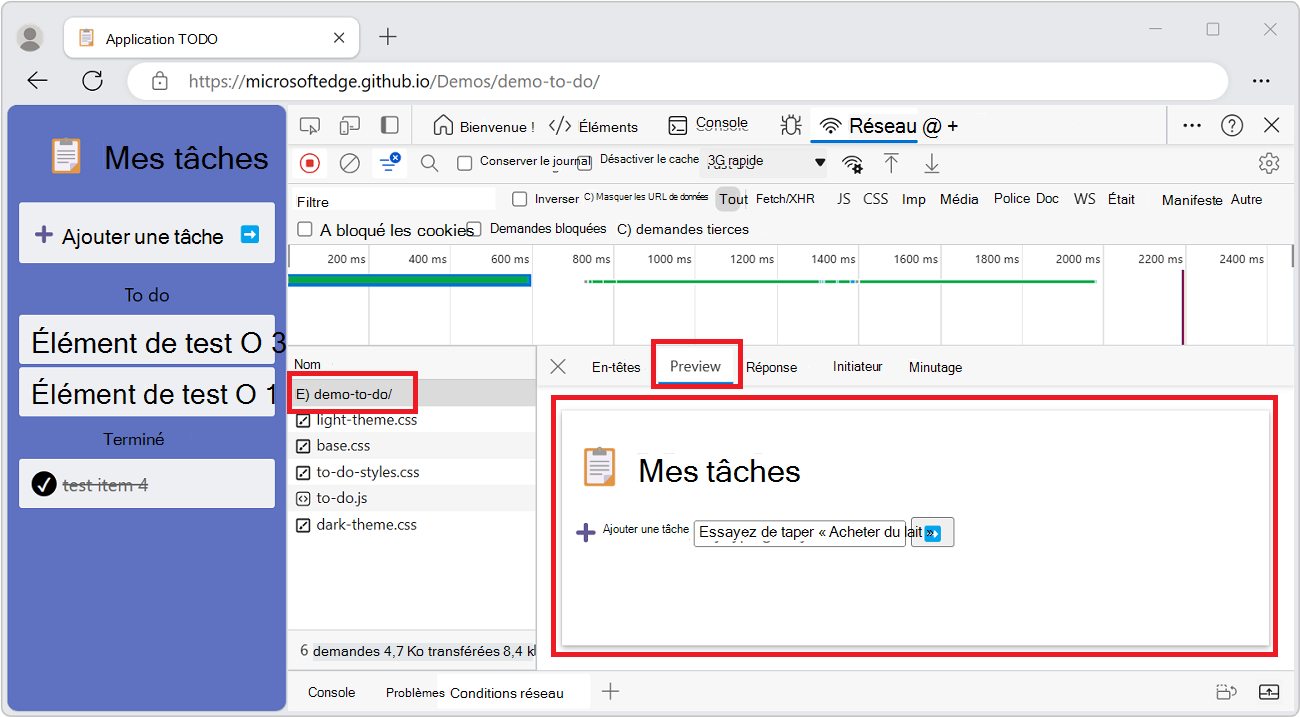
Pour afficher un aperçu du contenu d’un corps de réponse HTTP :
Dans la table Requête, cliquez sur le nom de la demande.
Dans la barre latérale, sélectionnez l’onglet Aperçu :

Afficher un corps de réponse
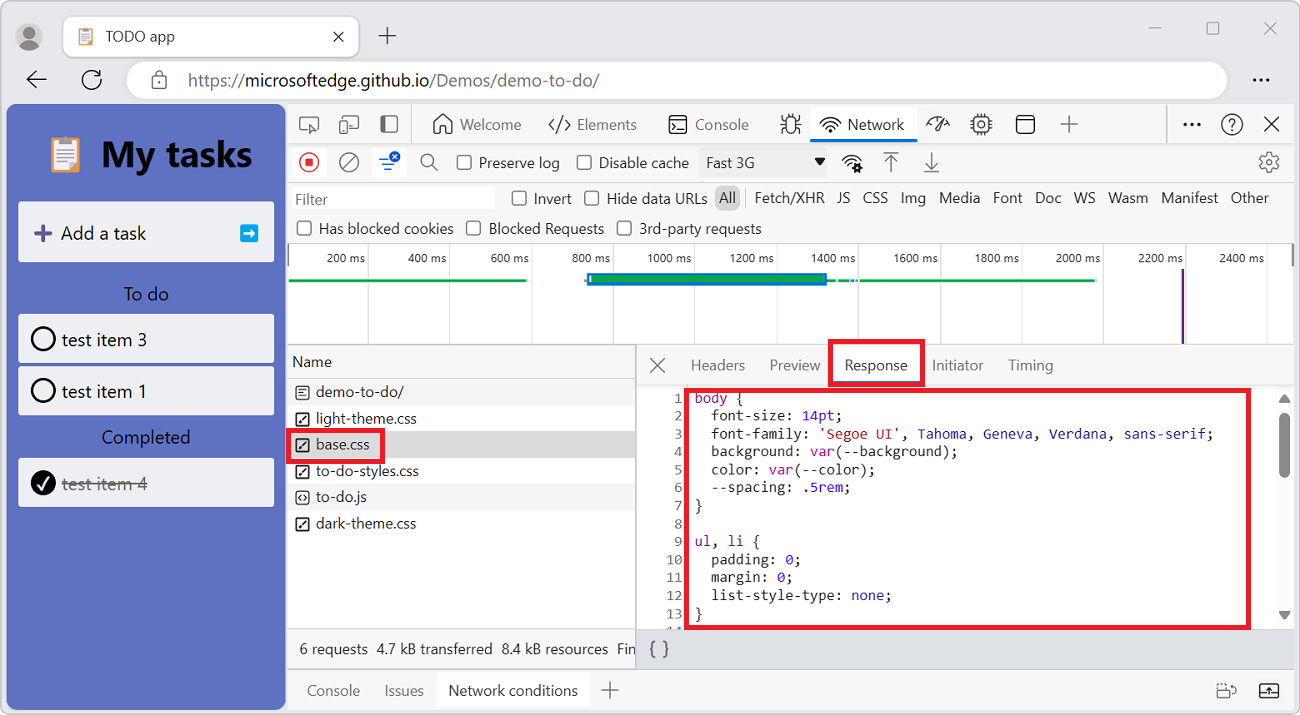
Pour afficher le corps de la réponse à une demande :
Dans la table Requête, cliquez sur le nom de la demande.
Dans la barre latérale, sélectionnez l’onglet Réponse :

Afficher les en-têtes HTTP
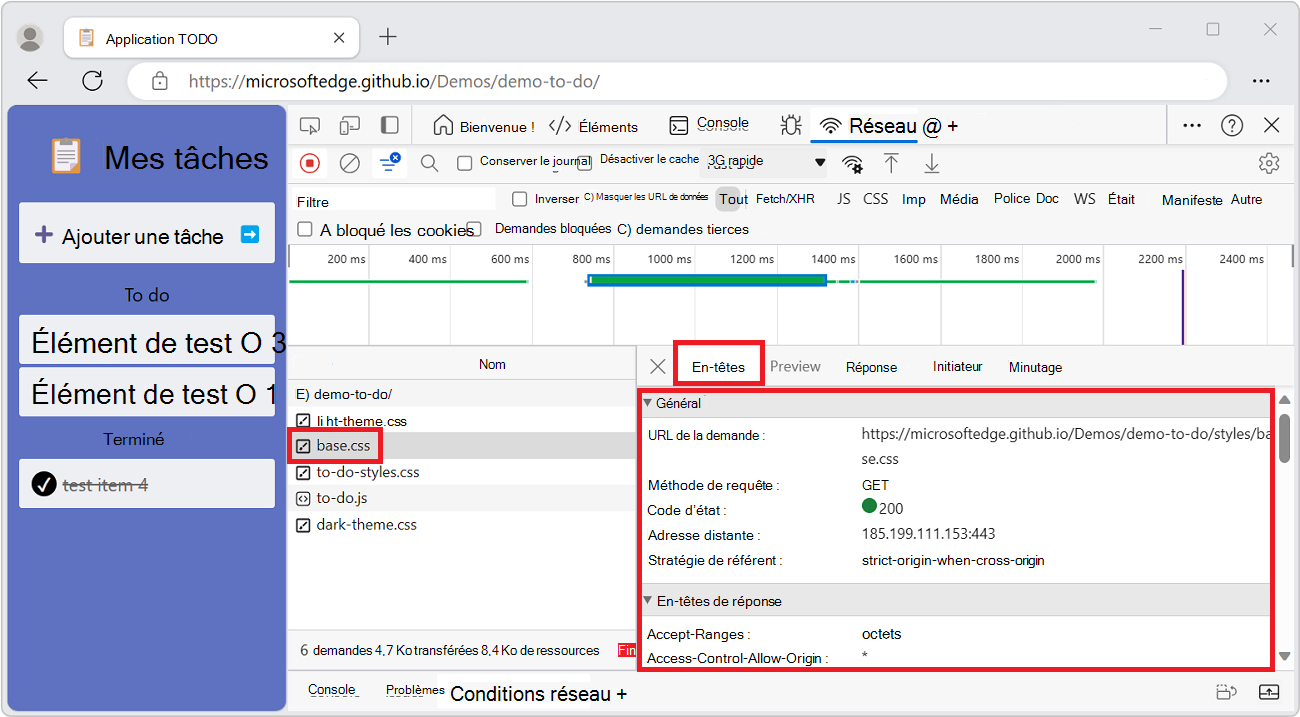
Pour afficher les données d’en-tête HTTP relatives à une requête :
Dans la table Requête, cliquez sur le nom de la demande.
Dans la barre latérale, sélectionnez l’onglet En-têtes :

Afficher les paramètres de chaîne de requête
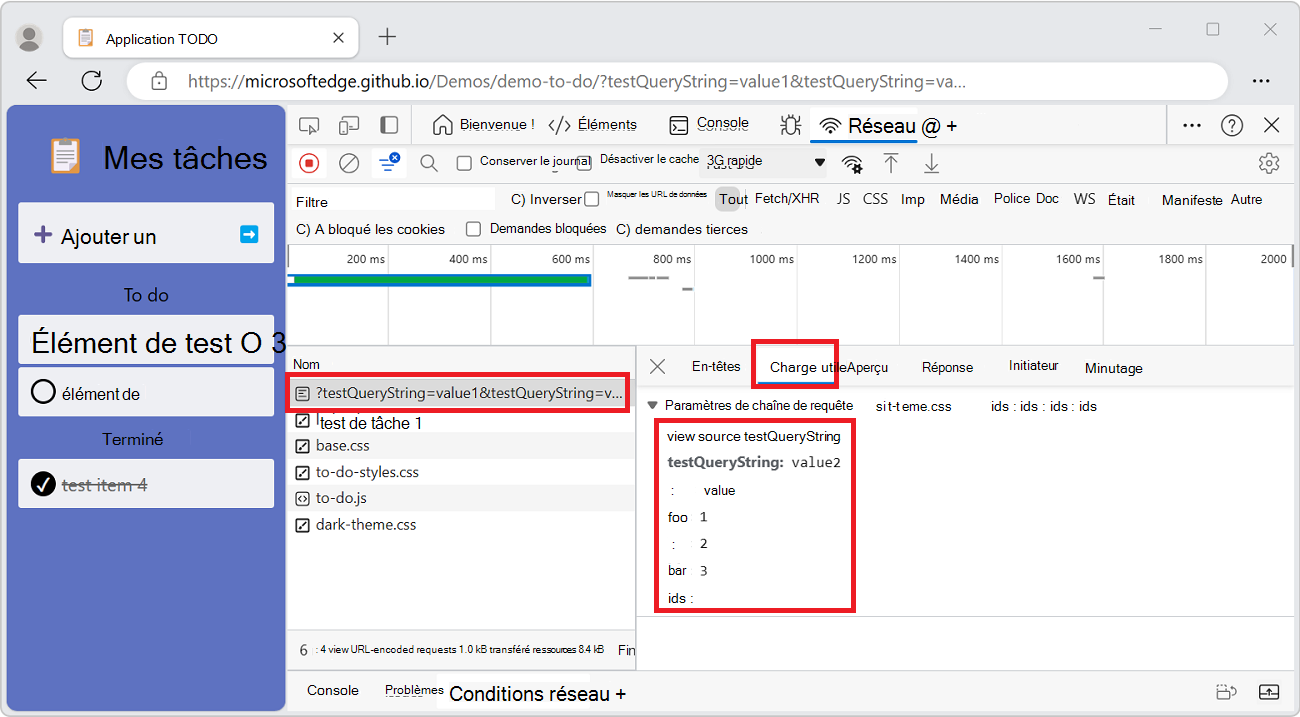
Pour afficher les paramètres de chaîne de requête d’une requête HTTP dans un format lisible par l’utilisateur :
- Dans la table Requête, cliquez sur le nom de la demande.
- Dans la barre latérale, sélectionnez l’onglet Charge utile :

Pour afficher la source des paramètres de chaîne de requête à la place, cliquez sur Afficher la source.
Afficher les paramètres de chaîne de requête encodés dans une URL
Pour afficher les paramètres de chaîne de requête dans un format lisible par l’utilisateur, mais avec des encodages conservés :
- Dans la table Requête, cliquez sur le nom de la demande.
- Dans la barre latérale, sélectionnez l’onglet Charge utile .
- Cliquez sur Afficher l’URL encodée.
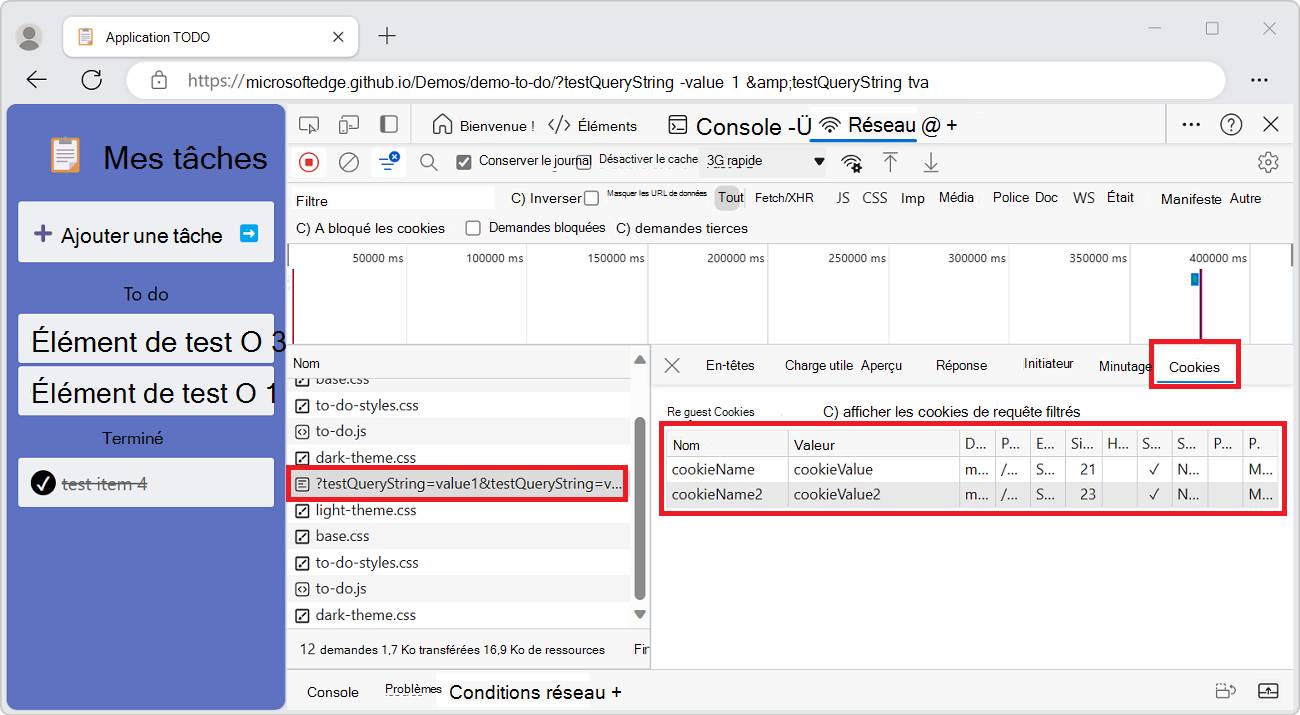
Afficher les cookies
Pour afficher les cookies envoyés dans l’en-tête HTTP d’une requête :
Dans la table Requête, cliquez sur le nom de la demande.
Dans la barre latérale, sélectionnez l’onglet Cookies :

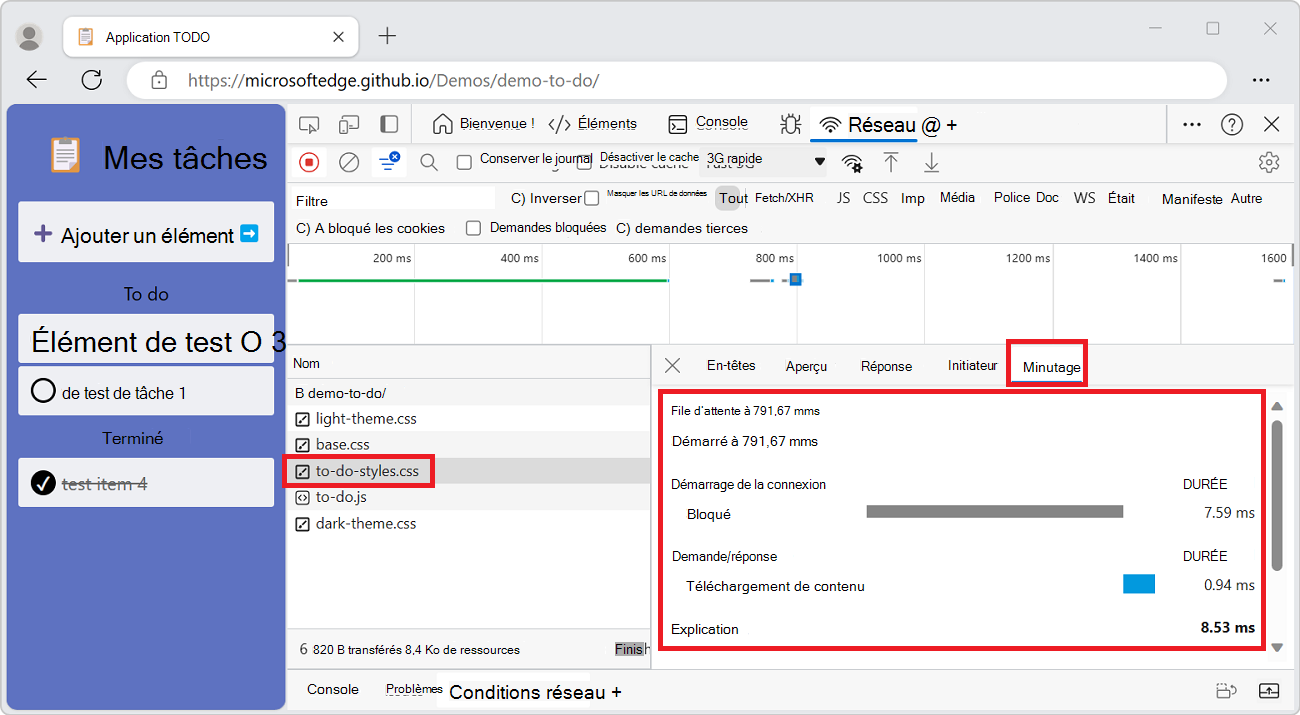
Afficher la répartition temporelle d’une requête
Pour afficher la répartition temporelle d’une requête :
Dans la table Requête, cliquez sur le nom de la demande.
Dans la barre latérale, sélectionnez l’onglet Minutage .

Pour obtenir un moyen plus rapide d’accéder aux données, consultez Aperçu d’une répartition du temps.
Pour plus d’informations sur chacune des phases qui peuvent être affichées dans le panneau Minutage , consultez Explication des phases de répartition du minutage.
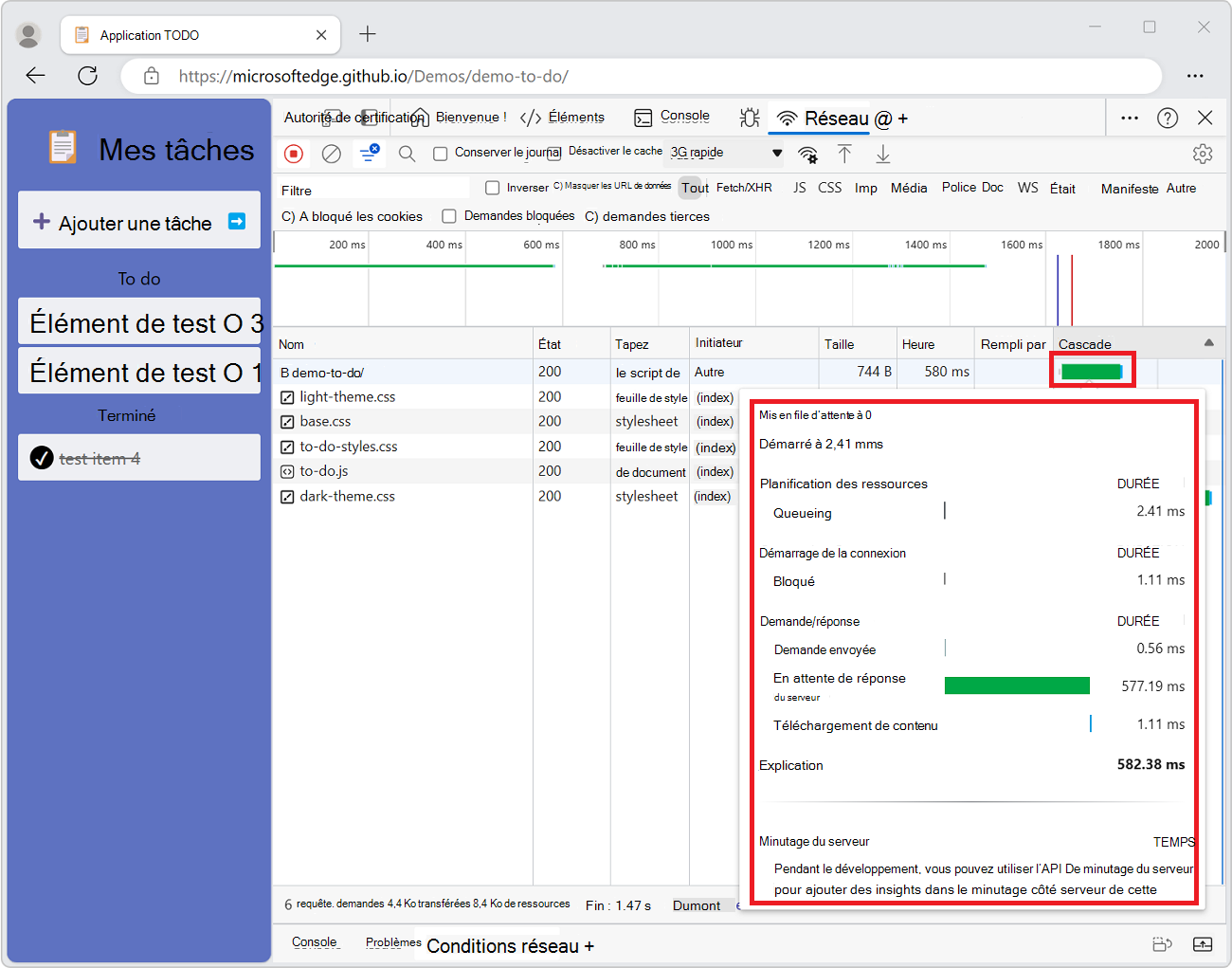
Afficher un aperçu d’une répartition de minutage
Pour afficher un aperçu de la répartition temporelle d’une requête, dans la colonne Cascade de la table Demandes, pointez sur l’entrée de la requête.
Aperçu de la répartition temporelle d’une requête :

Pour afficher les données sans pointer, consultez la partie supérieure de la section présente , Afficher la répartition du minutage d’une requête.
Phases de répartition du temps expliquées
Chacune de ces phases peut apparaître sous l’onglet Minutage :
Mise en file d’attente. Le navigateur met en file d’attente les requêtes lorsque l’une des conditions suivantes est vraie
- Il existe des demandes de priorité plus élevée.
- Six connexions TCP sont déjà ouvertes pour cette origine, ce qui est la limite. S’applique uniquement à HTTP/1.0 et HTTP/1.1.
- Le navigateur alloue brièvement de l’espace dans le cache du disque.
Bloqué. La demande peut être bloquée pour l’une des raisons décrites dans Mise en file d’attente.
Recherche DNS. Le navigateur résout l’adresse IP de la requête.
Connexion initiale. Le navigateur établit une connexion, y compris les liaisons TCP et les nouvelles tentatives et la négociation d’un protocole SSL (Secure Socket Layer).
Négociation de proxy. Le navigateur négocie la demande avec un serveur proxy.
Demande envoyée. La demande est envoyée.
Préparation de ServiceWorker. Le navigateur démarre le service Worker.
Demande à ServiceWorker. La demande est envoyée au worker de service.
En attente (TTFB). Le navigateur attend le premier octet d’une réponse. TTFB signifie Time To First Byte. Ce minutage inclut un aller-retour de latence et le temps que le serveur a pris pour préparer la réponse.
Téléchargement de contenu. Le navigateur reçoit la réponse.
Réception d’un envoi (push). Le navigateur reçoit des données pour cette réponse via l’envoi (push) du serveur HTTP/2.
Lecture push. Le navigateur lit les données locales qui ont été reçues précédemment.
Afficher les initiateurs et les dépendances
Pour afficher les initiateurs et les dépendances d’une requête, maintenez la touche Maj enfoncée et pointez sur la requête dans la table Demandes .
- Les requêtes qui ont lancé la demande pointée sont affichées en vert.
- Les dépendances des requêtes survolées sont affichées en rouge.

Lorsque la table Requests est triée par ordre chronologique, si vous pointez sur une ligne, la ligne qui la précède affiche une requête verte. La requête verte est l’initiateur de la dépendance. Si une autre requête verte est affichée sur la ligne précédente, cette requête plus élevée est l’initiateur de l’initiateur. Et ainsi de suite.
Afficher les événements de chargement
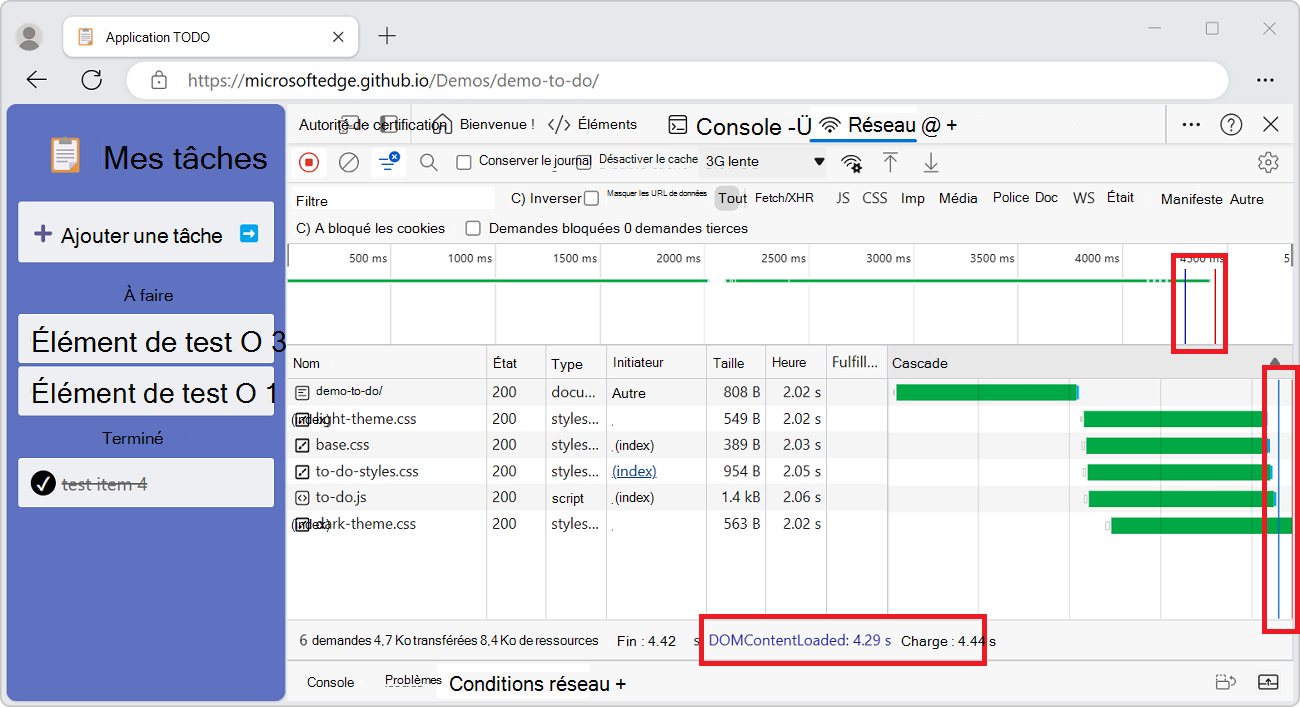
DevTools affiche le minutage des DOMContentLoaded événements et load à plusieurs endroits sur l’outil Réseau :
- Dans le volet Vue d’ensemble avec des lignes verticales.
- Dans la colonne Cascade de la table Requête avec des lignes verticales.
- Dans le volet Résumé , en bas de l’outil Réseau , avec les étiquettes de minutage.
L’événement DOMContentLoaded est de couleur bleue et l’événement load est rouge.

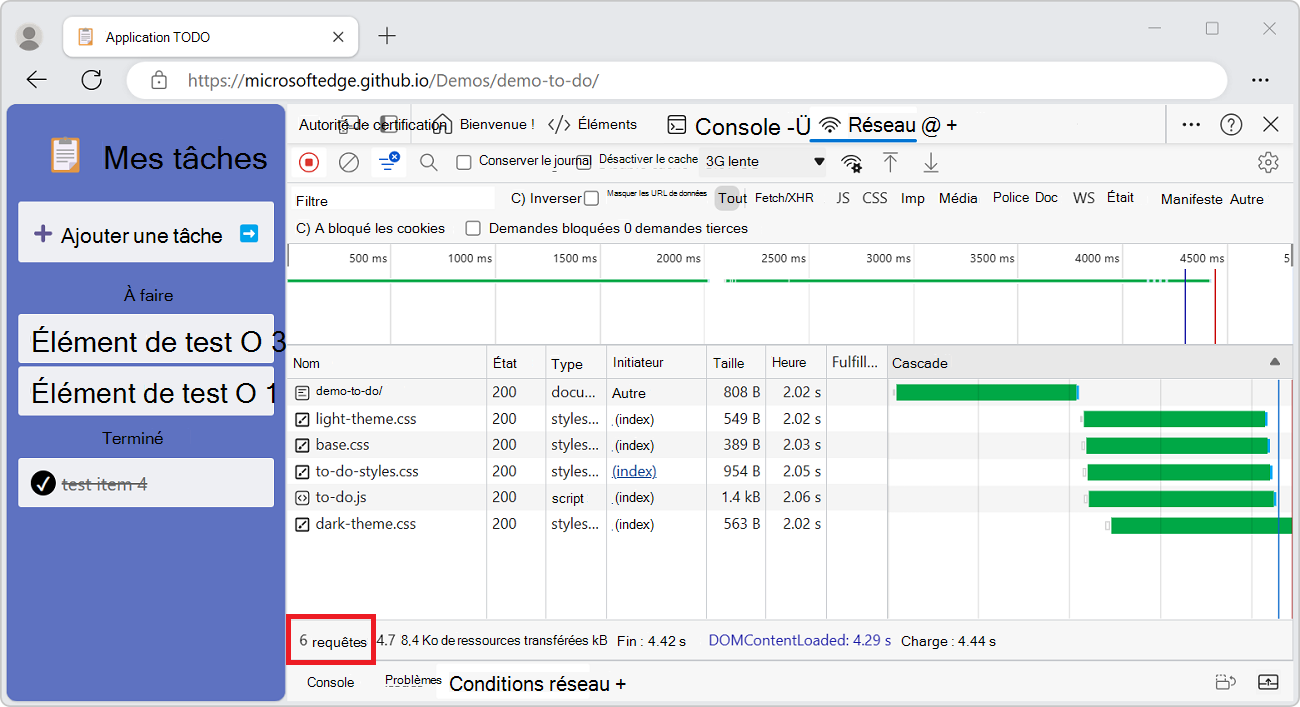
Afficher le nombre total de demandes
Le nombre total de demandes est répertorié dans le volet Résumé , en bas de l’outil Réseau .

Attention
Ce nombre effectue uniquement le suivi des requêtes qui ont été journalisées depuis l’ouverture de DevTools. Si d’autres requêtes se sont produites avant l’ouverture de DevTools, ces requêtes ne sont pas comptabilisées.
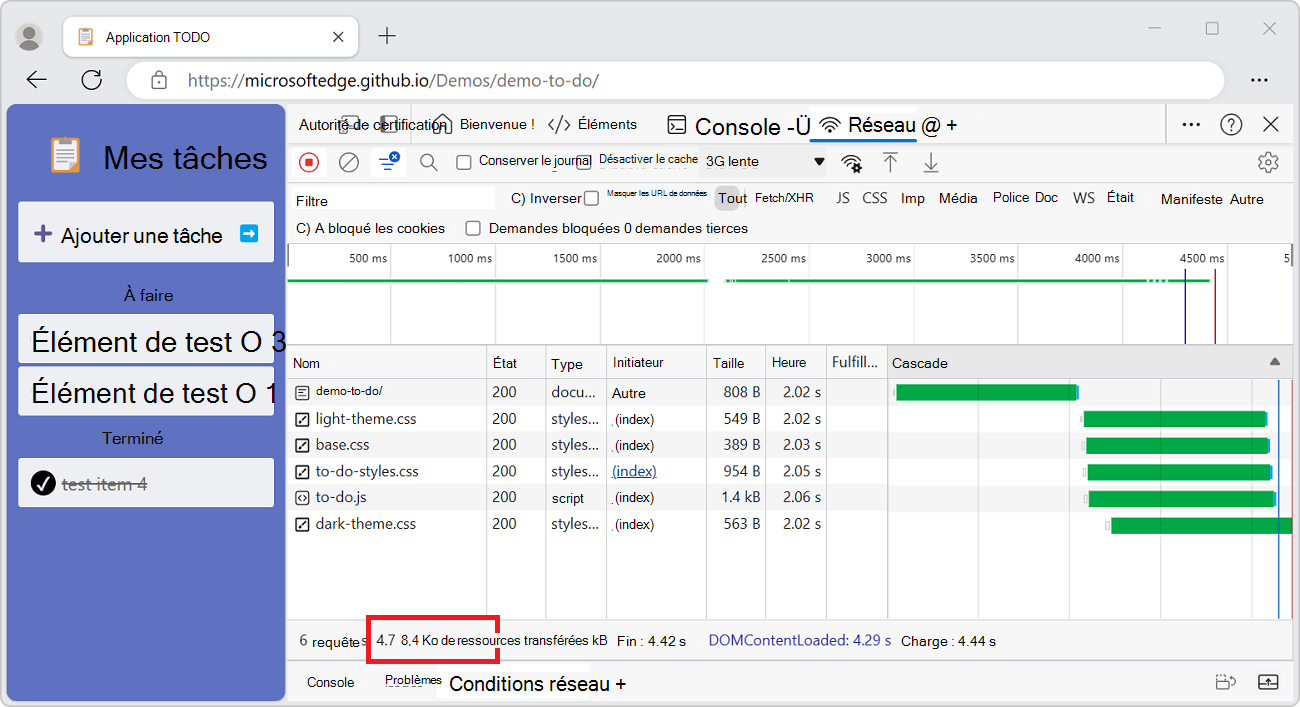
Afficher la taille totale du téléchargement
La taille totale de téléchargement des demandes est indiquée dans le volet Résumé , en bas de l’outil Réseau .

Attention
Ce nombre effectue uniquement le suivi des requêtes qui ont été journalisées depuis l’ouverture de DevTools. Si d’autres requêtes se sont produites avant l’ouverture de DevTools, les requêtes précédentes ne sont pas comptabilisées.
Pour vérifier la taille des ressources volumineuses après que le navigateur n’a pas résolu chaque élément, consultez Afficher la taille non compressée d’une ressource.
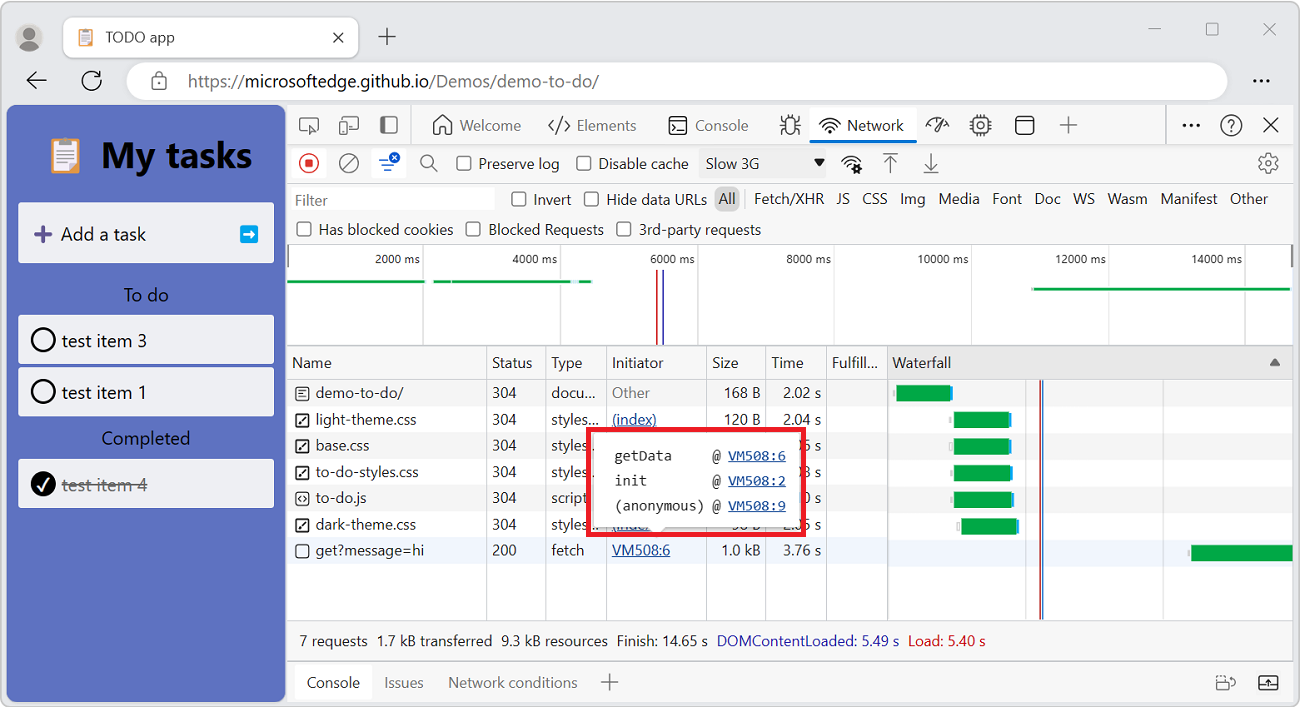
Afficher la trace de pile à l’origine d’une requête
Une fois qu’une instruction JavaScript a demandé une ressource, pointez sur la colonne Initiateur pour afficher la trace de pile menant à la requête.

Afficher la taille non compressée d’une ressource
Pour afficher simultanément la taille transférée et la taille non compressée d’une ressource :
En haut à droite de l’outil Réseau , cliquez sur l’icône Paramètres réseau (engrenage). Une ligne de cases à cocher s’affiche.
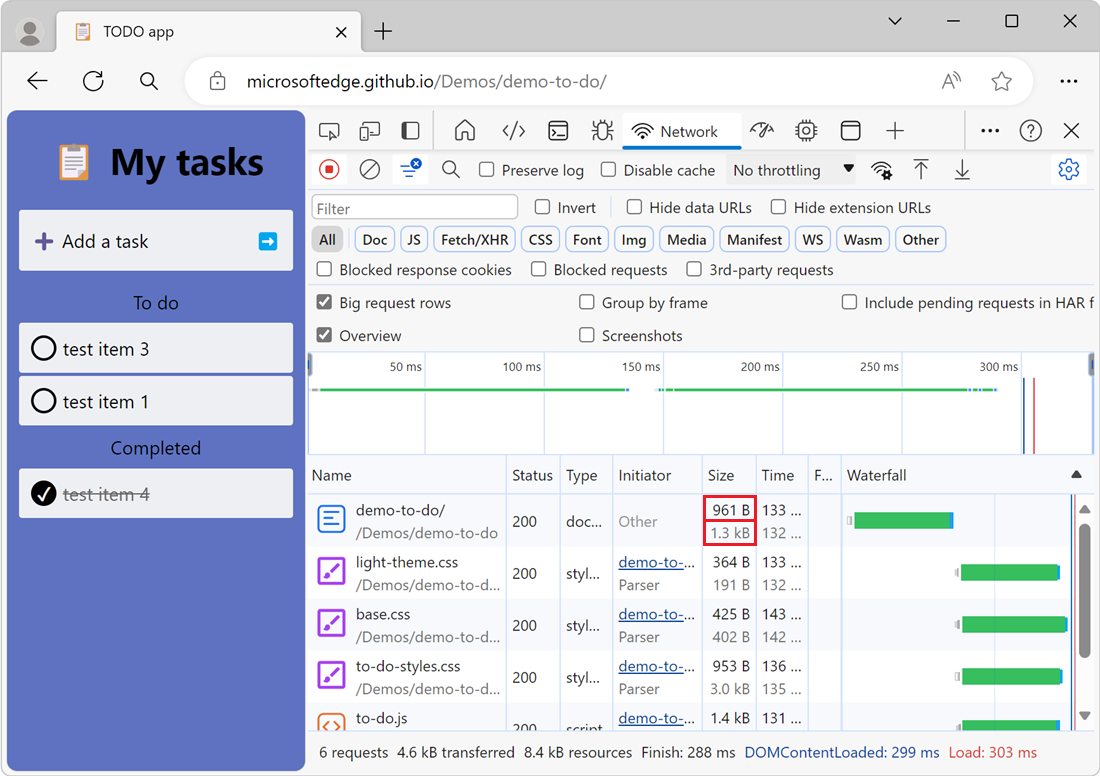
Activez la case à cocher Grandes lignes de requête .
Examinez la colonne Taille dans la table Requête. La valeur supérieure est la taille transférée, et la valeur inférieure correspond à la taille de la ressource une fois que le navigateur l’a annulée :

Exporter les données des demandes
Enregistrer toutes les demandes réseau dans un fichier HAR
Pour enregistrer toutes les demandes réseau dans un fichier HAR :
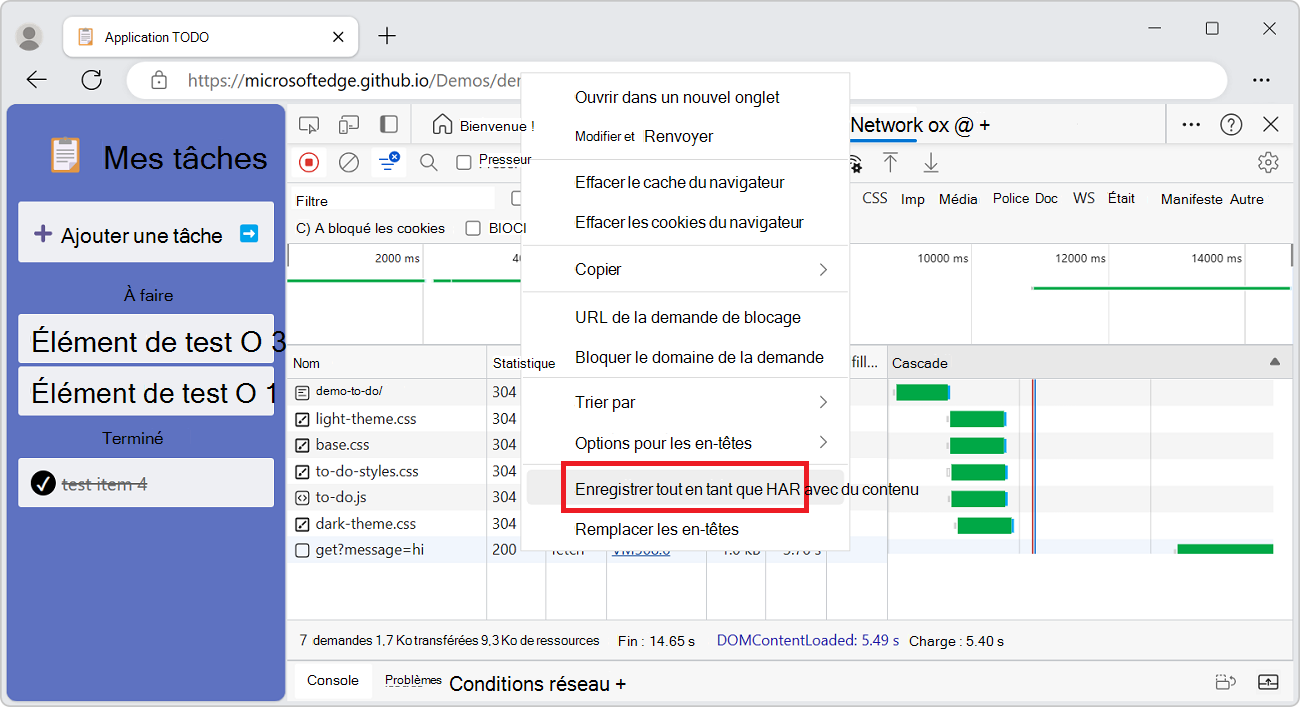
Dans la table Demandes , cliquez avec le bouton droit sur une demande, puis sélectionnez Enregistrer tout en tant que HAR avec le contenu.

DevTools enregistre toutes les requêtes qui se sont produites depuis l’ouverture de DevTools dans le fichier HAR. Vous ne pouvez pas filtrer les demandes et vous ne pouvez pas enregistrer une seule requête.
Une fois que vous avez enregistré un fichier HAR, vous pouvez le réimporter dans DevTools à des fins d’analyse en le faisant glisser-déposer dans la table Requests .
Copier une ou plusieurs demandes dans le Presse-papiers
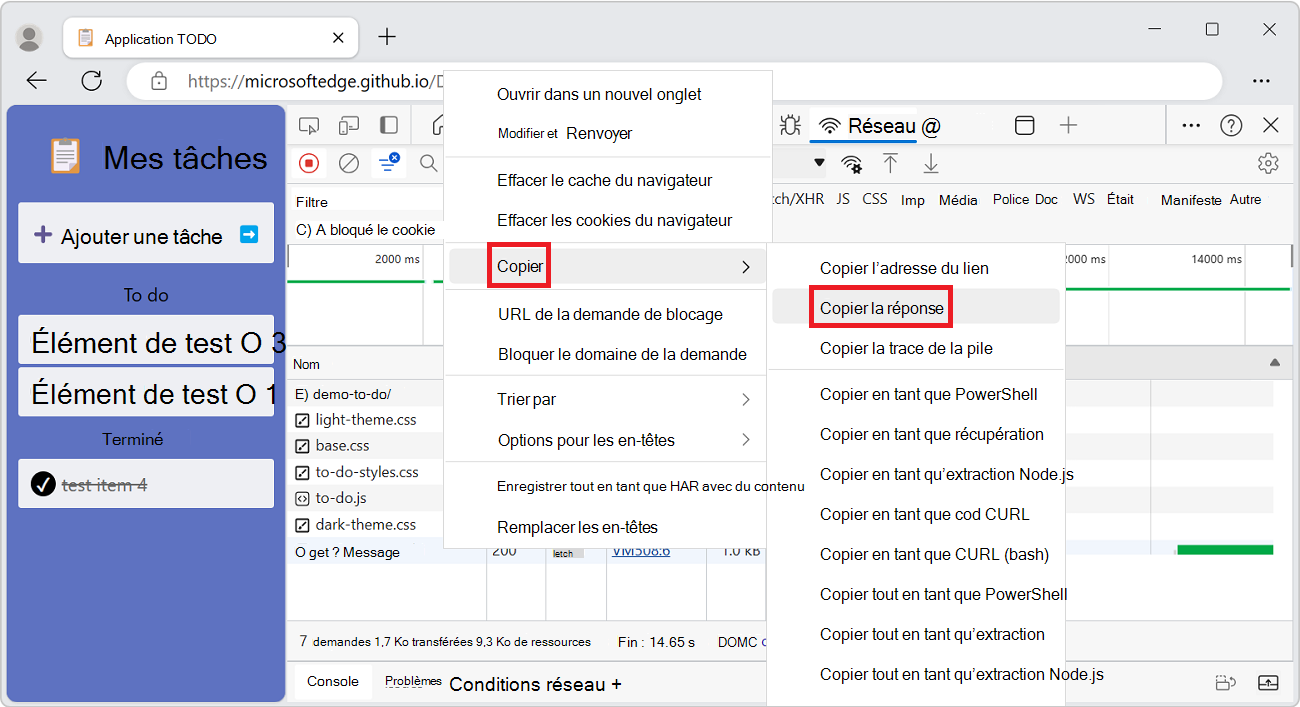
Sous la colonne Nom de la table Demandes, cliquez avec le bouton droit sur une demande, cliquez sur Copier, puis sélectionnez l’une des options suivantes :
| Nom | Détails |
|---|---|
| Copier l’adresse du lien | Copiez l’URL de la demande dans le Presse-papiers. |
| Copier la réponse | Copiez le corps de la réponse dans le Presse-papiers. |
| Copier en tant que récupération | |
| Copier en tant que cURL | Copiez la requête en tant que commande cURL. |
| Copier tout en tant qu’extraction | |
| Copier tout en tant que cURL | Copiez toutes les requêtes sous la forme d’une chaîne de commandes cURL. |
| Copier tout en tant que HAR | Copiez toutes les requêtes en tant que données HAR. |

Copier le json de la réponse mise en forme dans le Presse-papiers
Pour copier les données JSON mises en forme d’une réponse JSON :
Dans la table Requête, cliquez sur le nom de la requête qui a conduit à une réponse JSON.
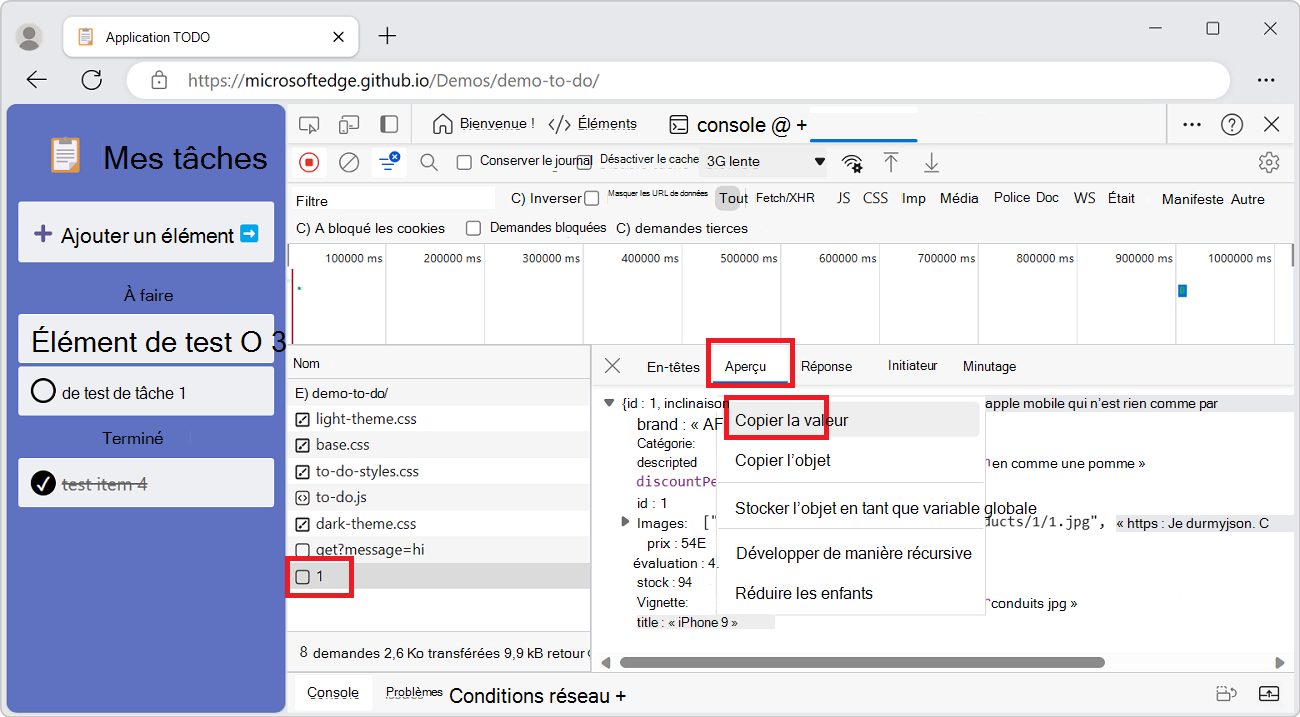
Dans la barre latérale, sélectionnez l’onglet Aperçu .
Cliquez avec le bouton droit sur la première ligne de l’aperçu de la réponse JSON mise en forme, puis sélectionnez Copier la valeur.

Vous pouvez maintenant coller la valeur dans n’importe quel éditeur pour l’examiner.
Copier les valeurs de propriété des demandes réseau dans le Presse-papiers
Pour copier les valeurs de propriété des demandes réseau vers votre Presse-papiers :
- Dans la table Requête, cliquez sur le nom de la demande.
- Dans la barre latérale, sélectionnez l’onglet Charge utile :
- Développez l’une des sections suivantes.
- Charge utile de la requête (JSON)
- Données de formulaire
- Paramètres de la chaîne de requête
- En-têtes de requête
- En-têtes de réponse
- Cliquez avec le bouton droit sur une valeur, puis sélectionnez Copier la valeur. Vous pouvez maintenant coller la valeur dans n’importe quel éditeur pour l’examiner.
Modifier la disposition du panneau Réseau
Vous pouvez développer ou réduire des sections de l’interface utilisateur de l’outil réseau pour concentrer les informations importantes.
Masquer le volet Filtres
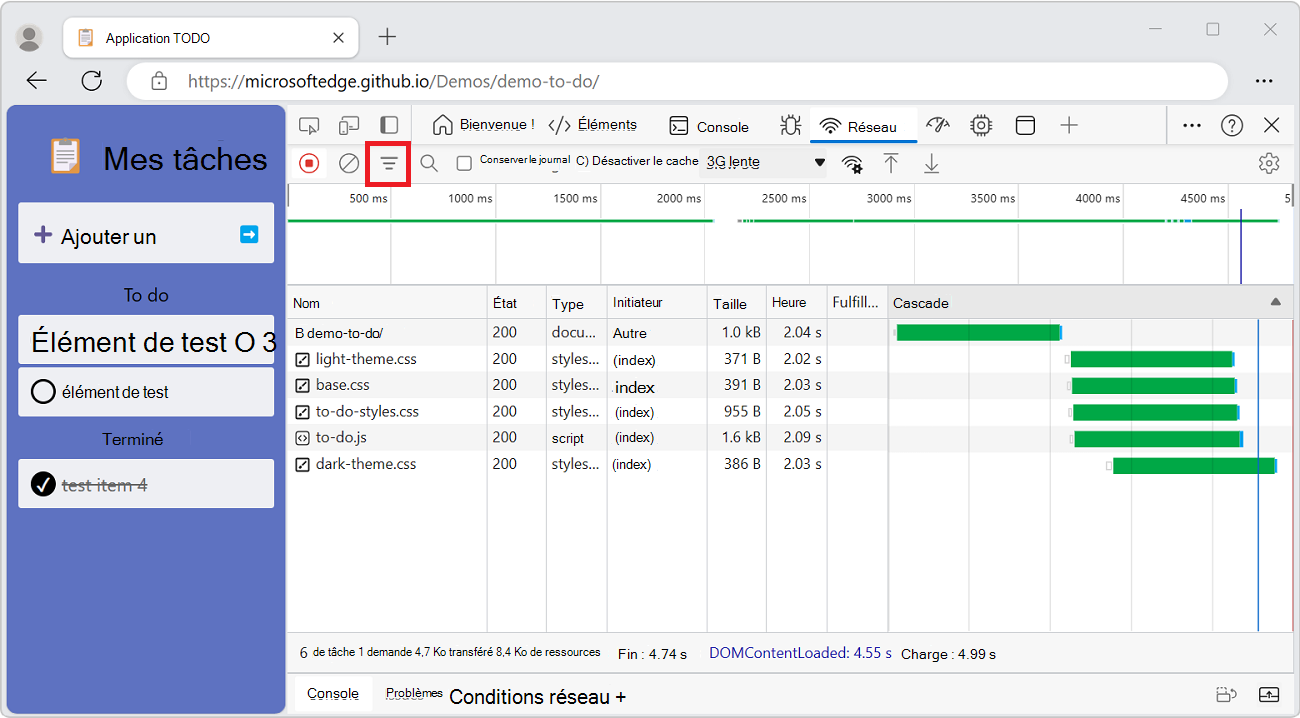
Par défaut, DevTools affiche le volet Filtres . Pour masquer le volet Filtres , sélectionnez Filtrer (![]() ).
).

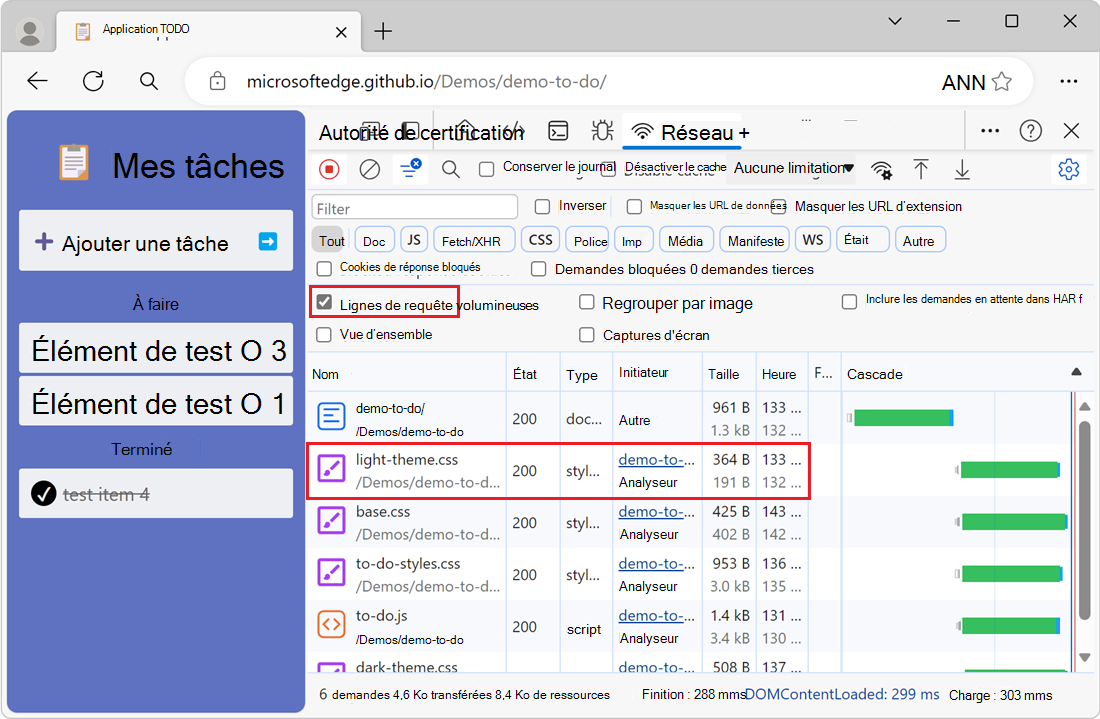
Lignes de requête volumineuses
Utilisez des lignes de requêtes volumineuses lorsque vous souhaitez ajouter des espaces blancs dans votre table de requêtes réseau. Certaines colonnes fournissent également un peu plus d’informations lors de l’utilisation de lignes volumineuses. Par exemple, la valeur inférieure de la colonne Taille est la taille non compressée d’une requête.
Pour activer les lignes volumineuses, cochez la case Lignes de requête volumineuses . Exemple de lignes de requête volumineuses dans le volet Demandes :

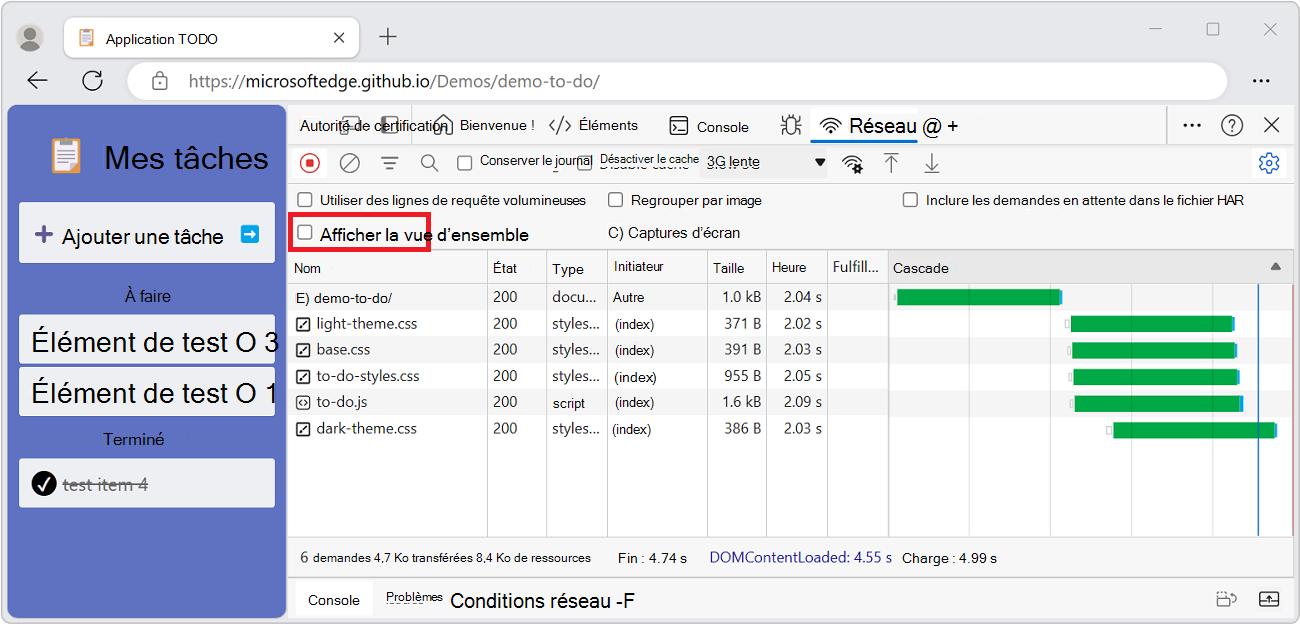
Masquer le volet Vue d’ensemble
Par défaut, DevTools affiche le volet Vue d’ensemble . Pour masquer le volet Vue d’ensemble , décochez la case Afficher la vue d’ensemble .

Voir aussi
- Inspecter l’activité réseau : procédure pas à pas et présentation de l’outil Réseau .
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.