Accélérer le runtime JavaScript (type de profilage « Échantillonnage d’allocation »)
Pour identifier les fonctions coûteuses, utilisez l’outil Mémoire :

Enregistrez exactement quelles fonctions ont été appelées et la quantité de mémoire requise par chacune avec l’échantillonnage d’allocation dans l’outil Mémoire .
Visualisez vos profils sous la forme d’un graphique de flammes.
Utiliser le type de profilage « Échantillonnage d’allocation » pour afficher l’allocation de mémoire par fonction JavaScript
Si vous remarquez jank (interruptions de rendu) dans votre JavaScript, collectez un profil d’échantillonnage d’allocation de mémoire à l’aide du type de profilage d’échantillonnage d’allocation . Un profil d’échantillonnage montre quelles fonctions ont alloué le plus de mémoire.
Pour utiliser le type de profilage d’échantillonnage d’allocation pour afficher l’allocation de mémoire par fonction JavaScript :
Ouvrez une page web, telle que la page web de démonstration Éléments détachés, dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter.
Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
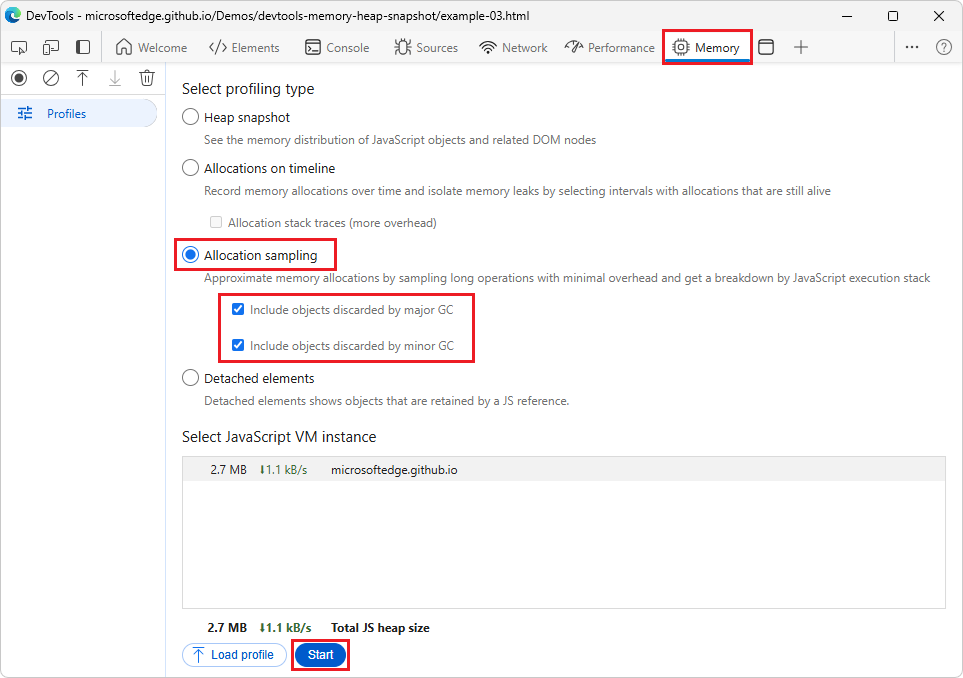
Dans DevTools, dans la barre d’activité, sélectionnez l’outil Mémoire (
 ) :
) :
Si l’outil Mémoire n’est pas visible, cliquez sur le bouton Plus d’outils (
 ), puis sélectionnez Mémoire.
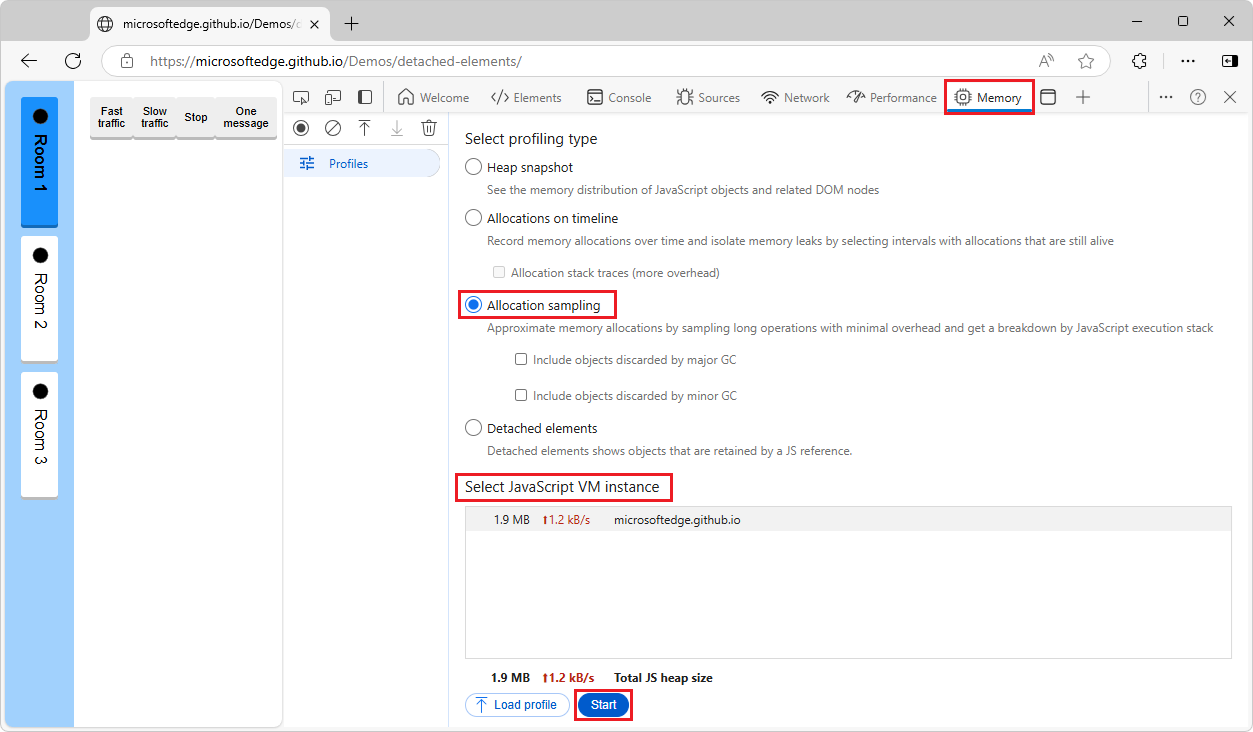
), puis sélectionnez Mémoire.Sélectionnez le bouton d’option d’échantillonnage d’allocation .
Si le bouton d’option d’échantillonnage d’allocation n’est pas affiché, car un profil est déjà affiché, dans le coin supérieur gauche, cliquez sur Profils (
 ).
).Dans la section Sélectionner une machine virtuelle JavaScript instance, s’il existe un worker sur la page, vous pouvez le sélectionner comme cible de profilage.
En bas de l’outil Mémoire , cliquez sur le bouton Démarrer .
Interagir avec la page web. Par exemple, cliquez sur le bouton Trafic rapide , puis sur le bouton Arrêter dans la page web de démonstration.
Selon ce que vous essayez d’analyser, vous pouvez actualiser la page, interagir avec la page ou simplement laisser la page s’exécuter.
Dans l’angle supérieur gauche de l’outil Mémoire , cliquez sur le bouton Arrêter le profilage du tas (
 .
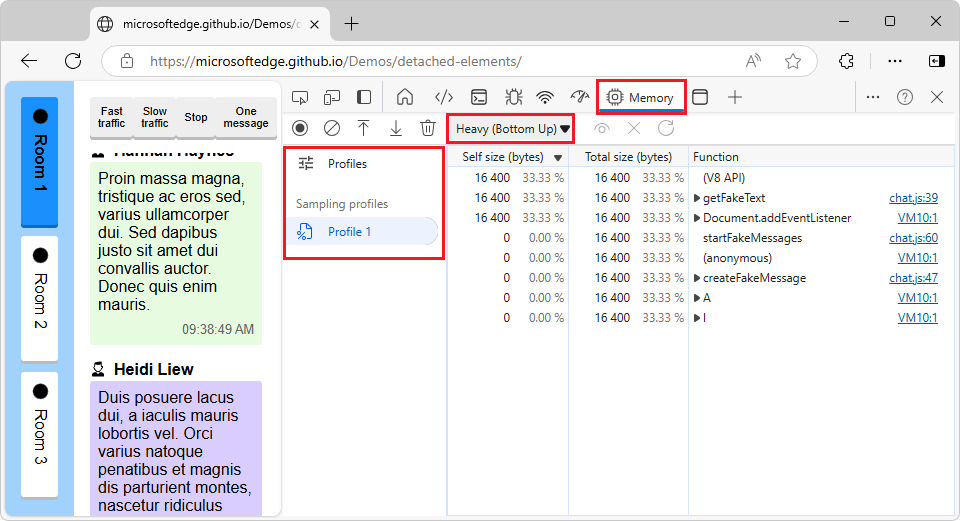
.Ou, en bas de l’outil Mémoire , cliquez sur le bouton Arrêter . Un nouveau profil est ajouté dans la section Profils d’échantillonnage de la barre latérale Profils :

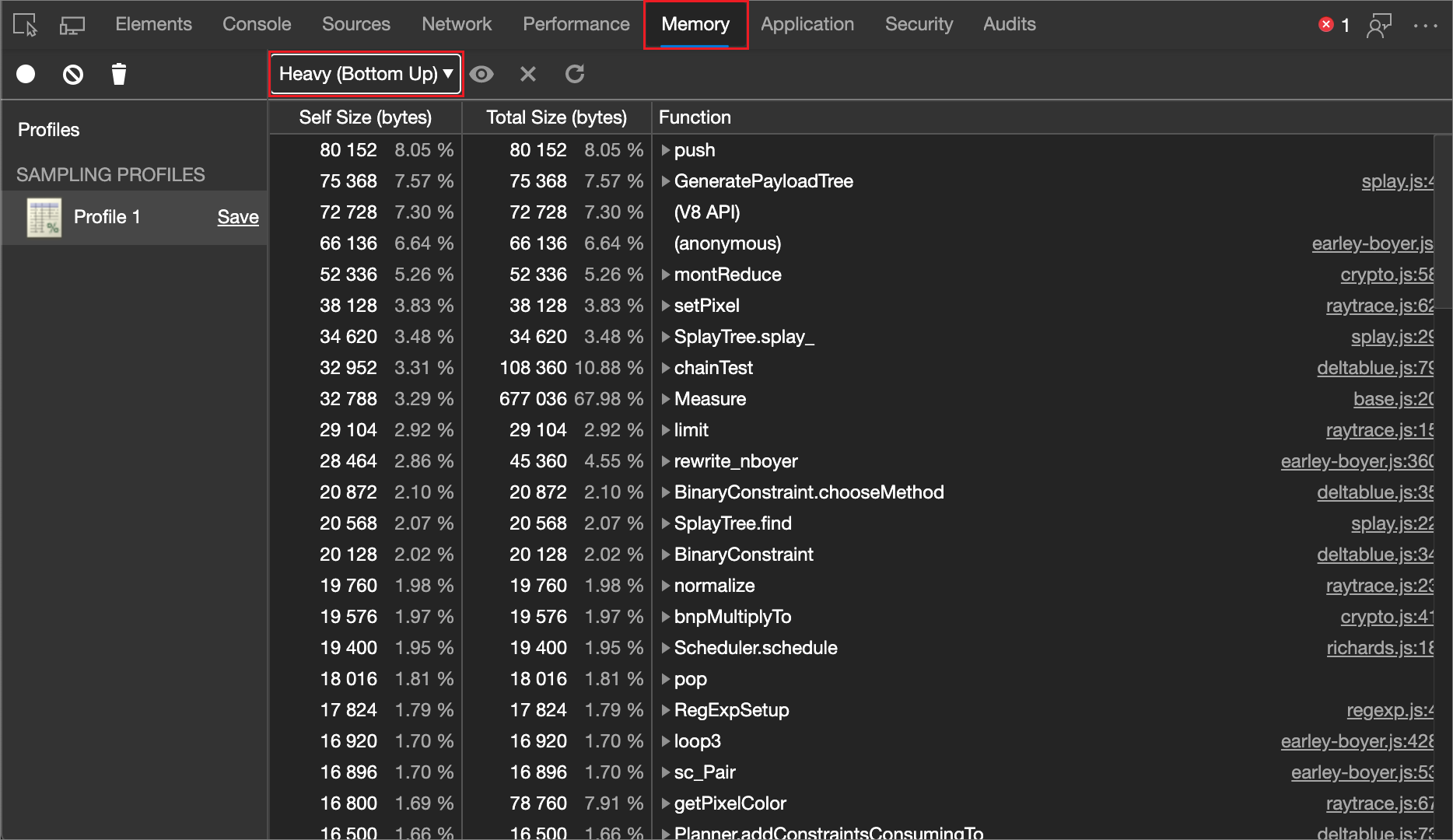
Le profil d’échantillonnage montre une répartition de l’allocation de mémoire par fonction. L’affichage par défaut est Heavy (Bottom Up)). Vous pouvez basculer vers l’affichage Graphique ou Arborescence (haut vers le bas), conformément à la section ci-dessous.
Vous pouvez également utiliser l’API Utilitaires de console pour enregistrer et regrouper des profils à partir de la ligne de commande.
Modifier l’affichage d’un profil d’échantillonnage
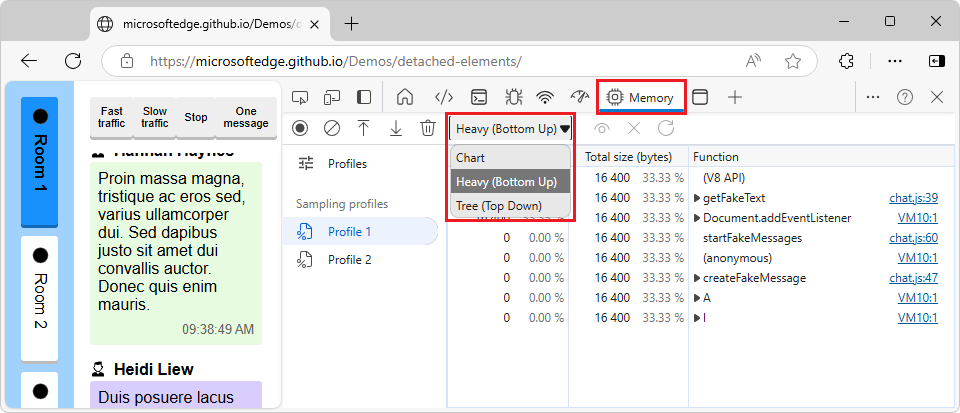
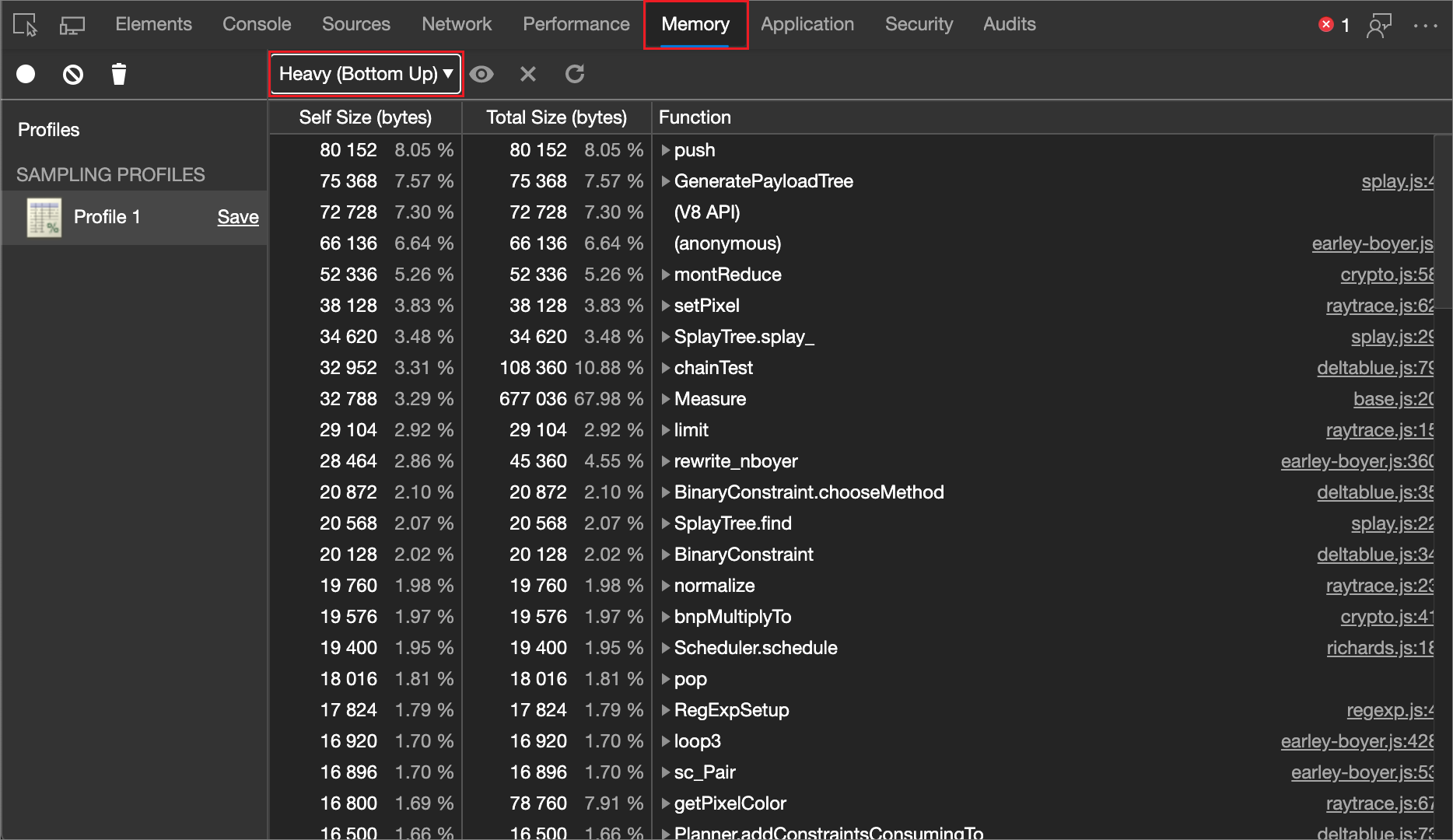
Pour modifier l’ordre de tri dans un profil d’échantillonnage d’allocation de mémoire, utilisez la liste déroulante Mode d’affichage du profil , qui indique initialement Heavy (Bottom Up) :

Éléments de menu :
- Graphique : graphique chronologique de l’enregistrement.
- Heavy (Bottom Up) : Listes les fonctions appelées de l’application dans l’ordre d’allocation de mémoire et affiche le chemin d’appel pour chaque fonction. Affichage par défaut.
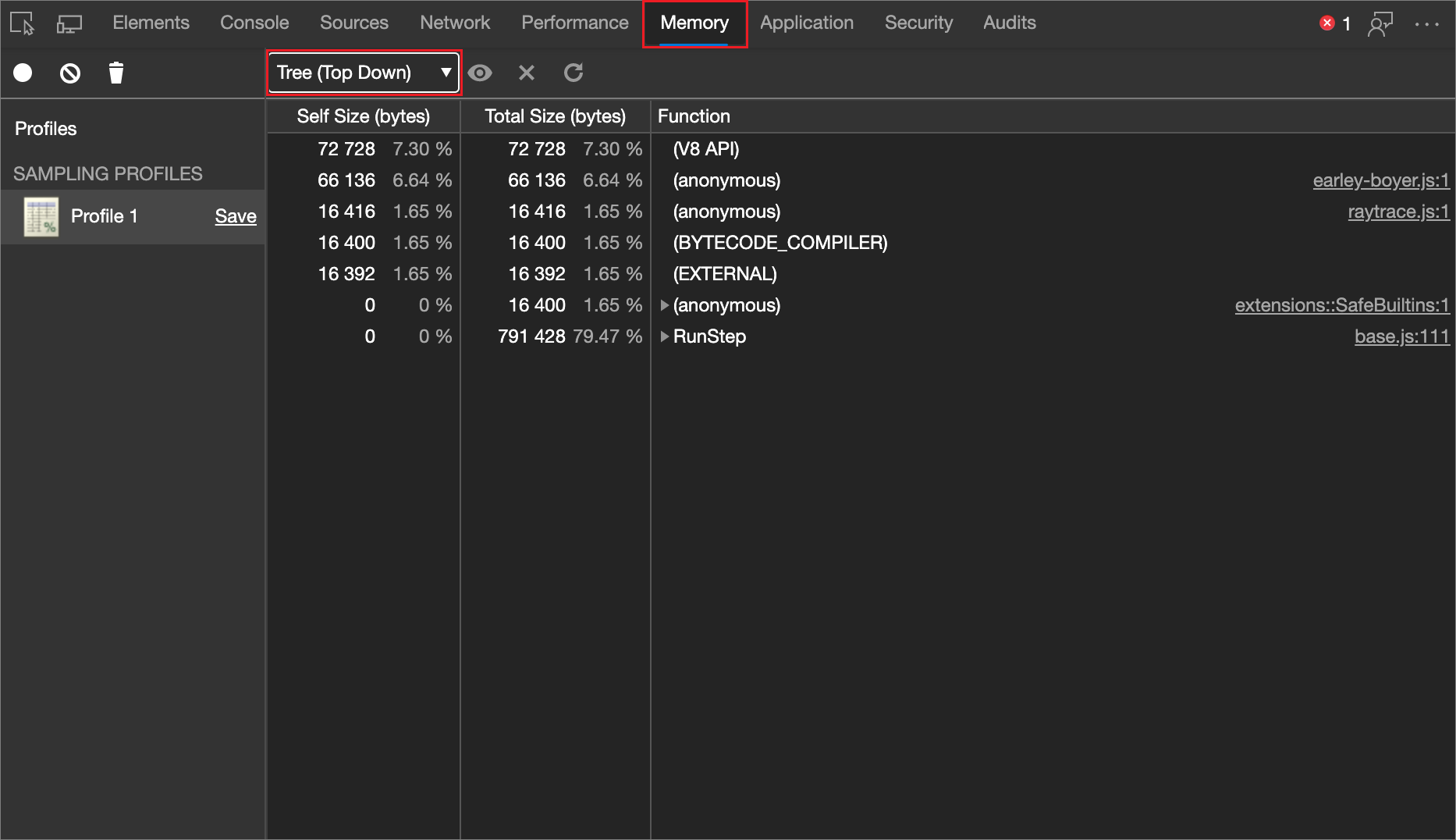
- Arborescence (Top Down) : affiche la structure d’appel, en commençant en haut de la pile des appels.
Graphique
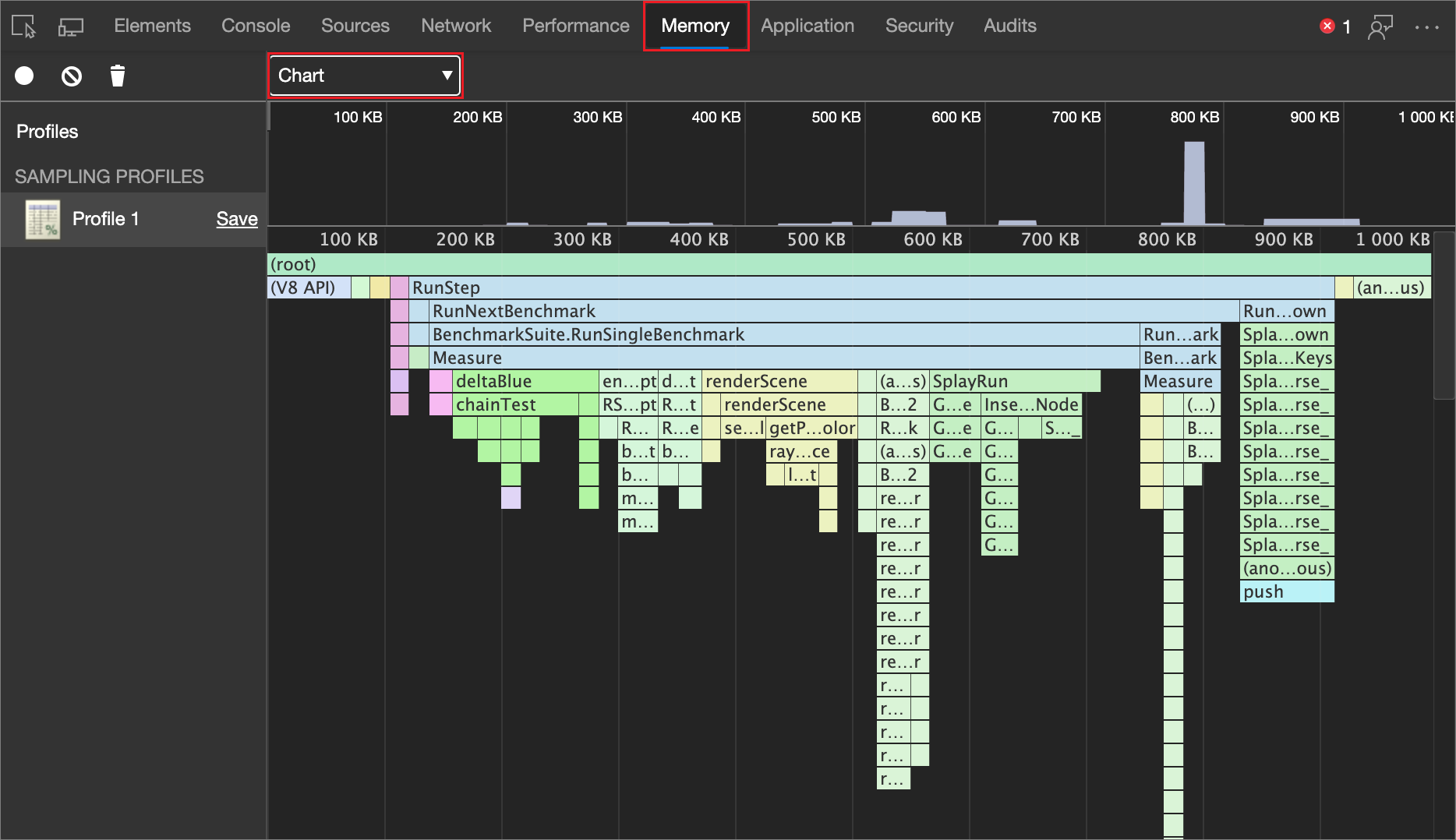
Le mode d’affichage Graphique affiche un graphique chronologique de l’enregistrement :

Heavy (Bottom Up)
Le mode d’affichage Heavy (Bottom Up) répertorie les fonctions en fonction de l’impact sur les performances et vous permet d’examiner les chemins d’accès appelants aux fonctions. Il s’agit de la vue par défaut :

Arborescence (Haut vers le bas)
Le mode d’affichage Arborescence (haut vers le bas) affiche une image globale de la structure appelante, en commençant en haut de la pile des appels :

Exclure des fonctions
Lorsque Heavy (Bottom Up) ou Tree (Top Down) est sélectionné (et non Graphique), plusieurs boutons sont disponibles (non grisés) lorsque vous sélectionnez une ligne :
-
Fonction sélectionnée focus (

-
Exclure la fonction sélectionnée (
 )
) -
Restaurer toutes les fonctions (
 )
)
Pour exclure une fonction d’un profil d’échantillonnage d’allocation de mémoire, sélectionnez le profil d’échantillonnage, puis cliquez sur le bouton Exclure la fonction sélectionnée (![]() ). La fonction demandeur (parent) de la fonction exclue (enfant) est chargée de la mémoire allouée affectée à la fonction exclue (enfant).
). La fonction demandeur (parent) de la fonction exclue (enfant) est chargée de la mémoire allouée affectée à la fonction exclue (enfant).
Cliquez sur le bouton Restaurer toutes les fonctions (![]() ) pour restaurer toutes les fonctions exclues dans l’enregistrement.
) pour restaurer toutes les fonctions exclues dans l’enregistrement.
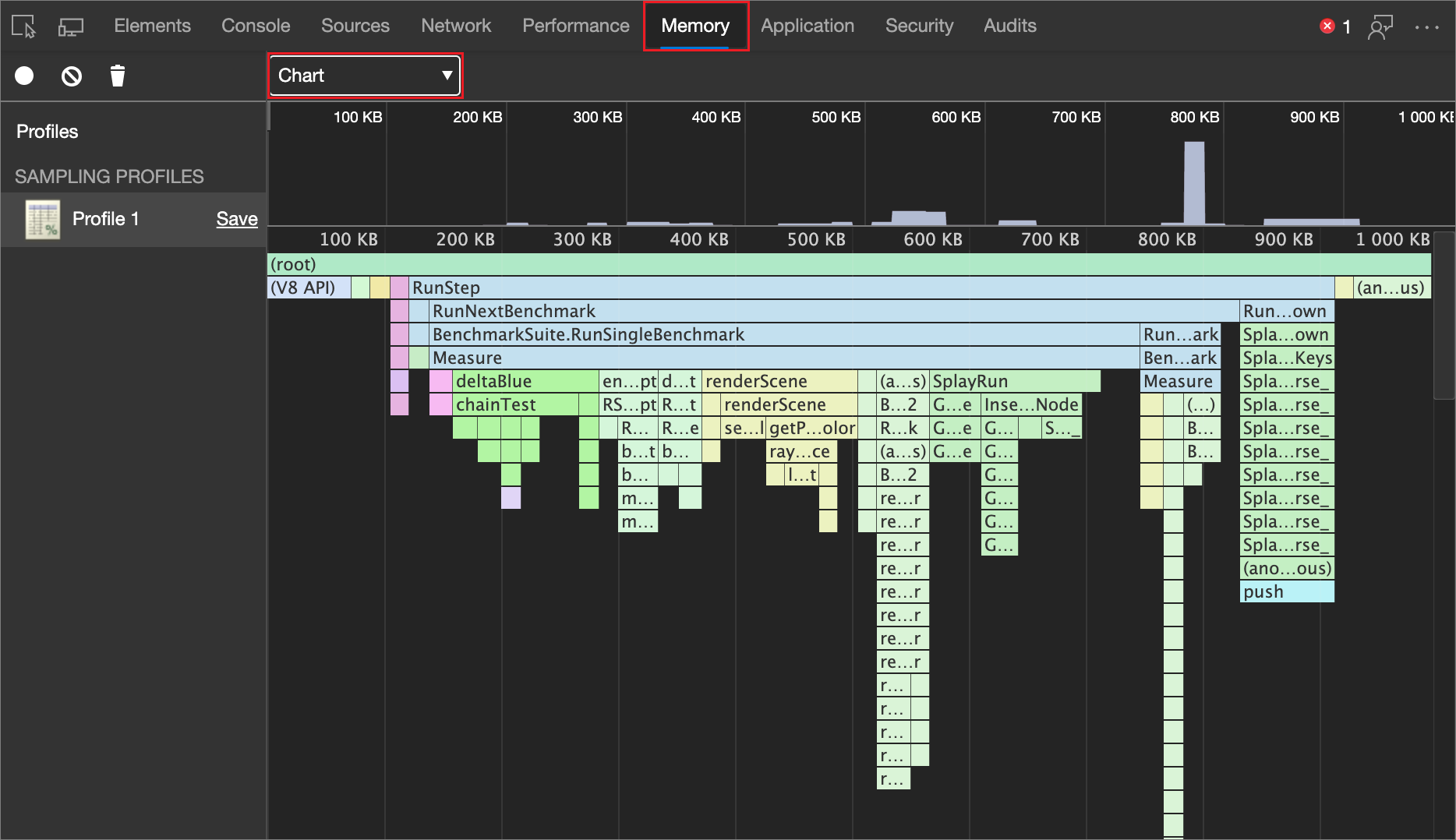
Afficher un profil d’échantillonnage d’allocation de mémoire sous forme de graphique
La vue Graphique fournit une représentation visuelle du profil d’échantillonnage au fil du temps.
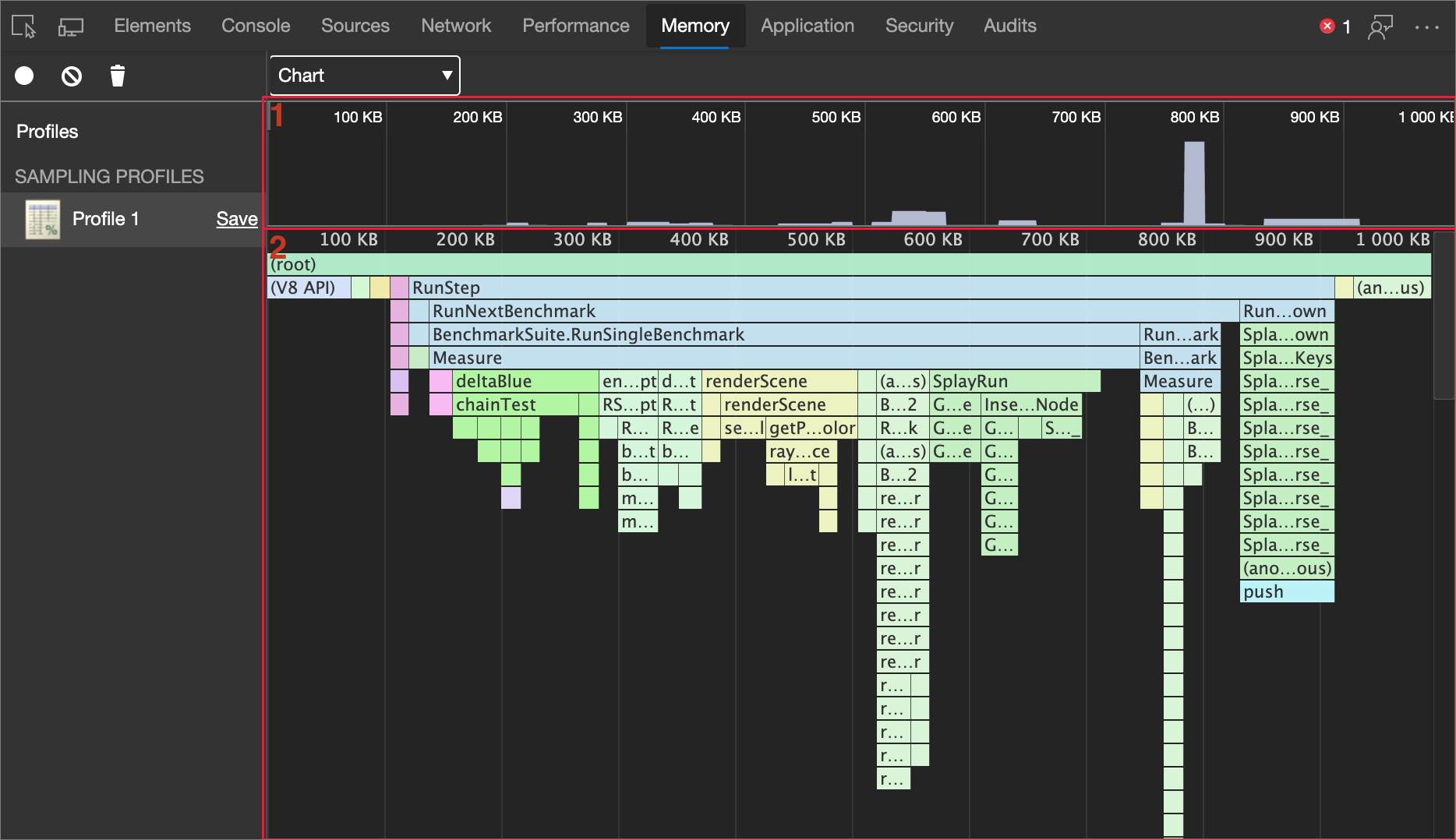
Après avoir enregistré un profil d’échantillonnage d’allocation de mémoire, affichez l’enregistrement sous la forme d’un graphique à flammes. Sélectionnez Graphique dans la liste déroulante Mode d’affichage profil (qui indique à l’origine Heavy (Bottom Up)) :

Le graphique de flammes est divisé en deux parties :
| Index | Élément | Description |
|---|---|---|
| 1 | Vue d’ensemble | Vue d’ensemble de l’enregistrement. La hauteur des barres correspond à la profondeur de la pile des appels. Ainsi, plus la barre est haute, plus la pile des appels est profonde. |
| 2 | Piles d’appels | Il s’agit d’une vue détaillée des fonctions qui ont été appelées pendant l’enregistrement. L’axe horizontal est le temps et l’axe vertical est la pile des appels. Les piles sont organisées de haut en bas. Ainsi, la fonction en haut a appelé celle en dessous, et ainsi de suite. |
Les fonctions sont colorées de manière aléatoire. Il n’existe aucune corrélation avec les couleurs utilisées dans les autres panneaux. Toutefois, les fonctions sont toujours colorées de la même façon entre les appels, ce qui vous permet d’observer les modèles dans chaque runtime.

Une pile d’appels de grande taille n’est pas nécessairement significative ; Cela peut simplement signifier que de nombreuses fonctions ont été appelées. Mais une barre large signifie qu’une fonction a pris beaucoup de temps. Il s’agit donc de candidats à l’optimisation.
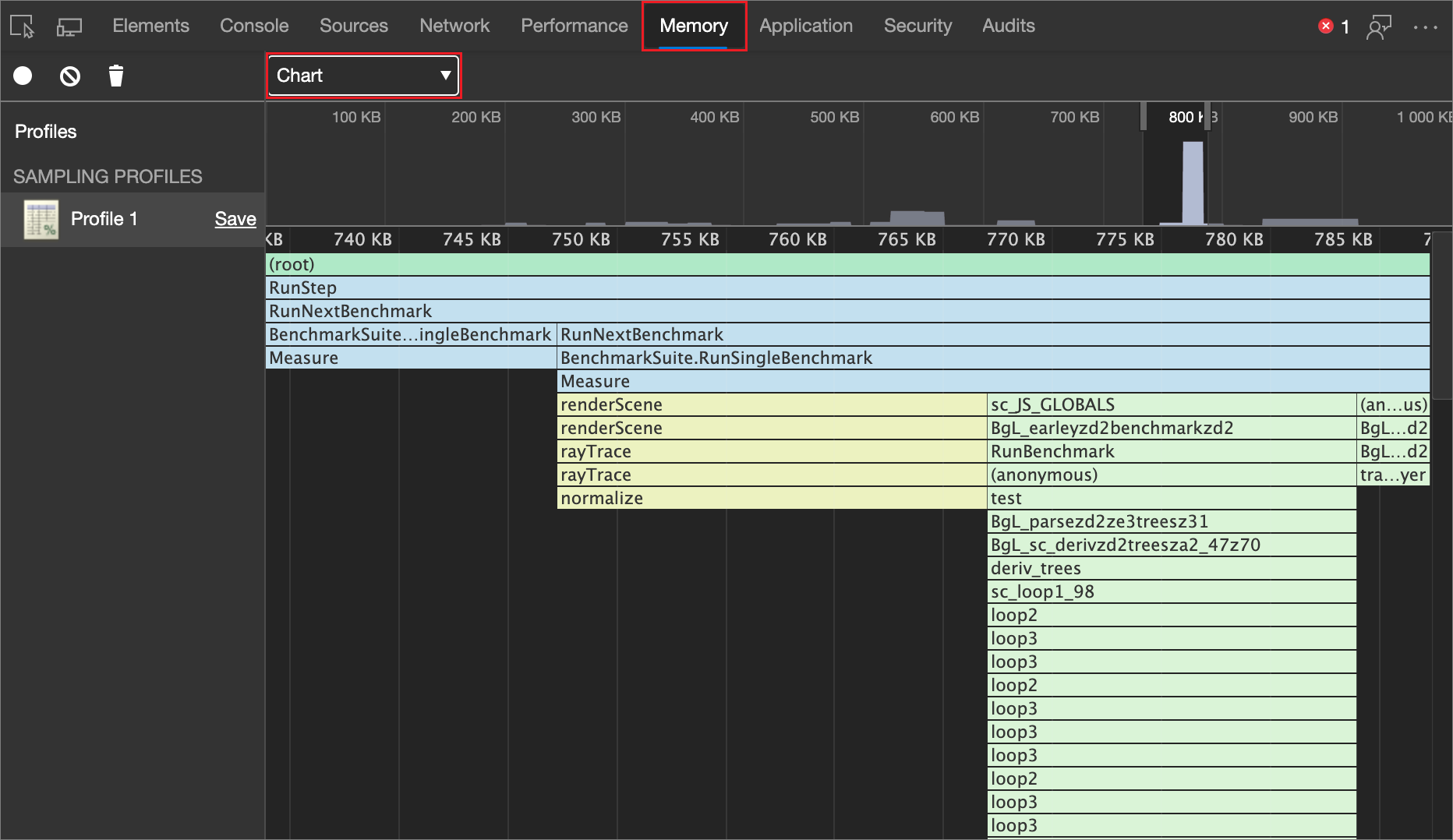
Effectuer un zoom avant sur des parties spécifiques de l’enregistrement
Pour effectuer un zoom avant sur des parties particulières de la pile des appels, cliquez et faites glisser vers la gauche et la droite dans la vue d’ensemble. Après avoir zoomé, la pile des appels affiche automatiquement la partie de l’enregistrement que vous avez sélectionnée.

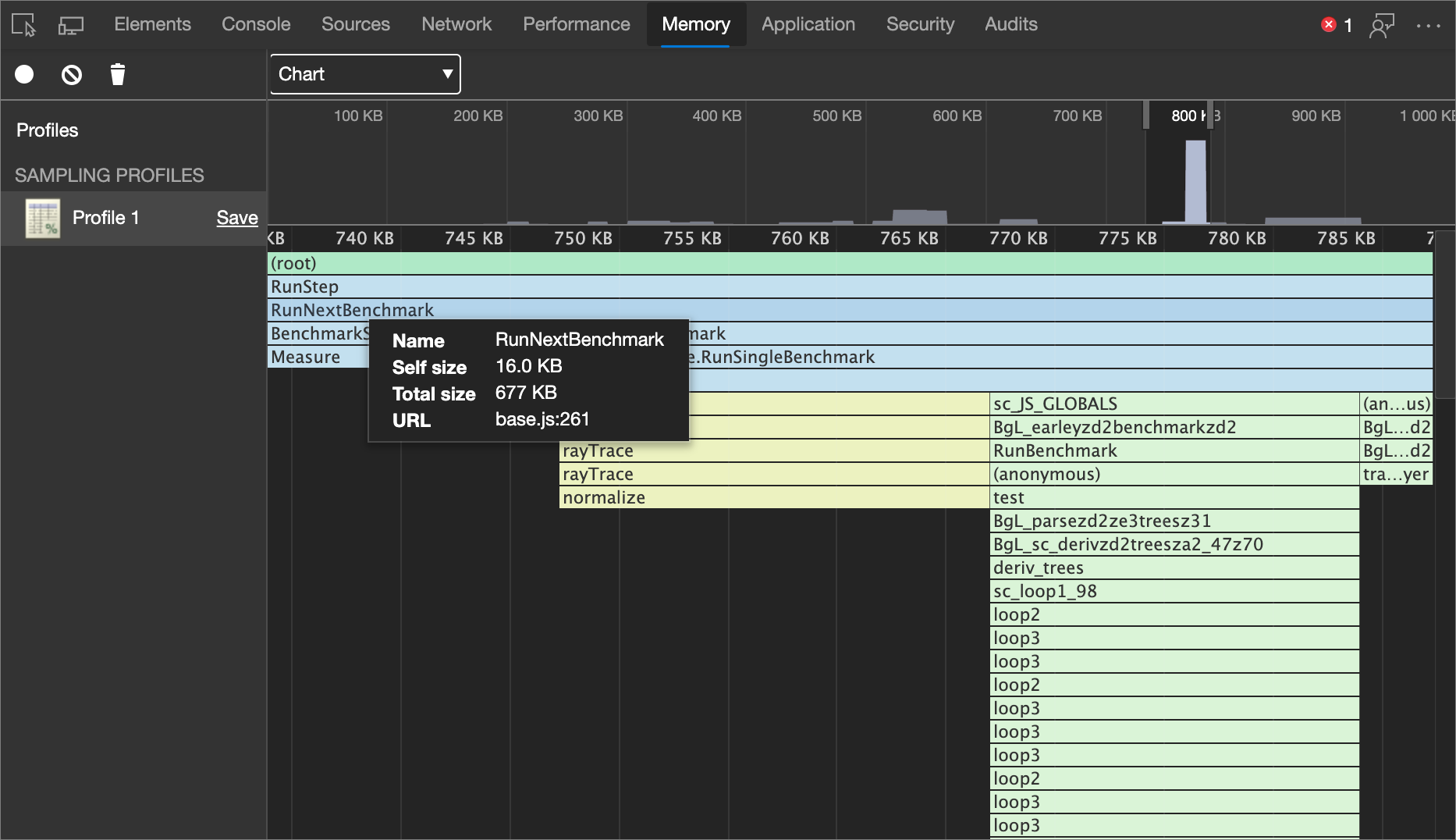
Afficher les détails de la fonction
Cliquez sur une fonction pour l’afficher dans l’outil Sources .
Pointez sur une fonction pour afficher le nom et les données de minutage :
| Détails | Description |
|---|---|
| Name | Nom de la fonction. |
| Taille automatique | Taille de l’appel actuel de la fonction, y compris uniquement les instructions de la fonction. |
| Taille totale | Taille de l’appel actuel de cette fonction et de toutes les fonctions qu’elle a appelées. |
| URL | L’emplacement de la définition de fonction sous la forme où base.js:261base.js est le nom du fichier dans lequel la fonction est définie et 261 est le numéro de ligne de la définition. |

Examiner l’allocation de mémoire, avec une mémoire réduite (cases à cocher « Inclure des objets »)
Par défaut, le type de profilage d’échantillonnage d’allocation signale uniquement les allocations qui sont encore actives à la fin de la session d’enregistrement. Les objets créés, supprimés, puis récupérés par la mémoire (GC) ne sont pas affichés dans l’outil Mémoire lors du profilage à l’aide de l’échantillonnage d’allocation ou des allocations sur chronologie types de profilage.
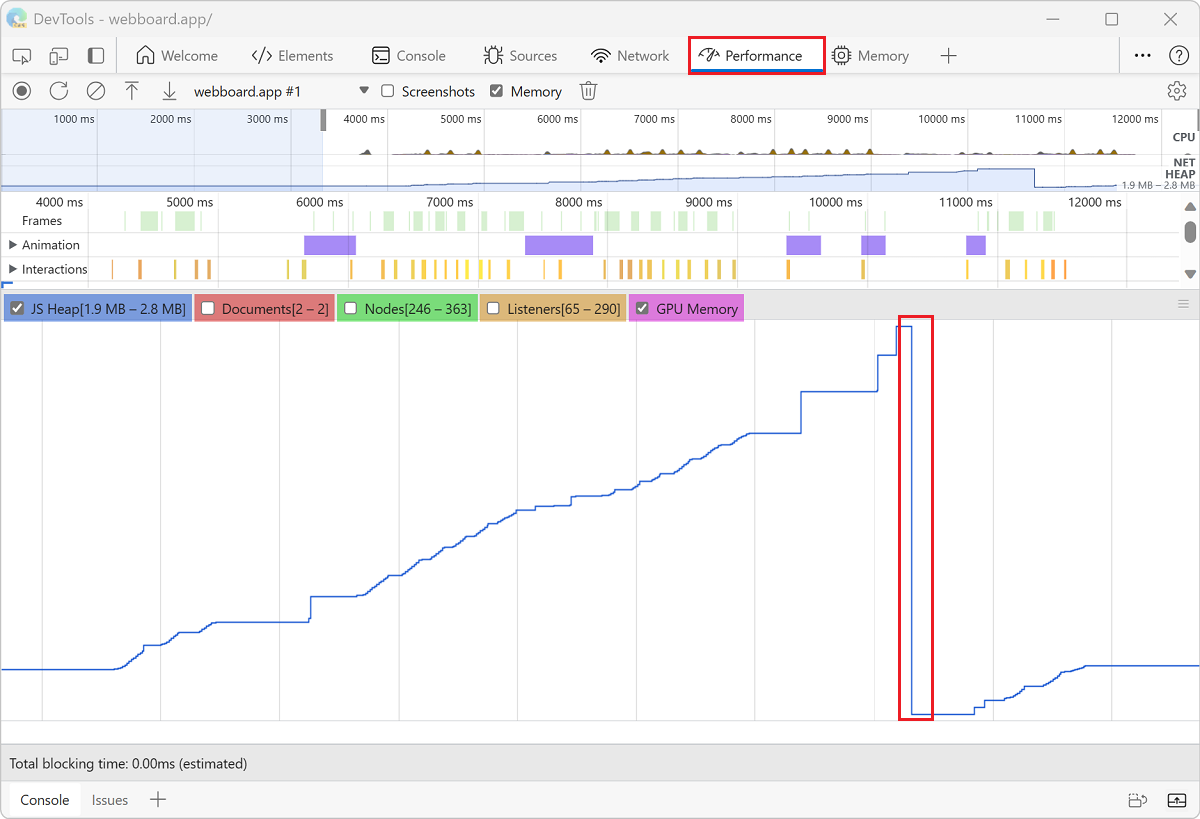
Vous pouvez faire confiance au navigateur pour propre la mémoire de votre code. Toutefois, il est important de tenir compte du fait que gc lui-même est une opération coûteuse et que plusieurs CG peuvent ralentir l’expérience utilisateur de votre site web ou de votre application. Lors de l’enregistrement dans l’outil Performances avec la case Mémoire activée, vous pouvez voir l’opération GC se produire aux falaises abruptes (diminutions soudaines) dans le graphique de tas :

En réduisant la quantité de déchets que votre code crée, vous pouvez réduire le coût de chaque gc individuel et le nombre d’opérations gc.
Suivre les objets qui sont ignorés par GC
Pour suivre les objets ignorés par le garbage collection :
Dans l’outil Mémoire , sélectionnez le bouton d’option Échantillonnage d’allocation .
Cliquez sur les paramètres Inclure les objets ignorés par le gc principal et Inclure les objets ignorés par les paramètres GC mineurs .

Cliquez sur le bouton Démarrer.
Sur la page web, effectuez les actions que vous souhaitez examiner.
Cliquez sur le bouton Arrêter lorsque vous avez terminé toutes vos actions.
DevTools effectue désormais le suivi de tous les objets qui ont été gc’s lors de l’enregistrement. Utilisez ces paramètres pour comprendre la quantité de déchets générés par votre site web ou votre application. Les données signalées par l’échantillonnage d’allocation vous aideront à identifier les fonctions qui génèrent le plus de déchets.
Si vous examinez des objets qui n’ont été gc’s qu’au cours d’opérations gc majeures ou mineures spécifiques, configurez les paramètres de manière appropriée pour suivre l’opération qui vous intéresse. Pour en savoir plus sur les différences entre les gc majeurs et secondaires, consultez Trash talk : the Orinoco garbage collector | Blog du développeur du moteur JavaScript V8.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques et Meggin Kearney.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.