Commencez en cliquant sur le bouton Lancer le projet
Utilisez ce tutoriel pour découvrir comment ouvrir et fermer DevTools en cliquant sur le bouton Lancer le projet , pour exécuter la démonstration à faire sur un serveur web localhost et stocker l’URL de la page web dans launch.json.
Nous allons utiliser l’application de démonstration pour illustrer le bouton Lancer le projet après avoir pointé ce bouton vers une URL localhost, telle que http://localhost:8080. Le bouton Lancer le projet démarre DevTools en mode débogage. Il s’agit de la méthode principale pour ouvrir DevTools lorsque votre page web doit s’exécuter sur un serveur web. En guise d’étape préliminaire, nous allons créer un launch.json fichier et modifier l’URL qu’il contient pour qu’il pointe vers localhost qui sert l’exemple d’application de démonstration à faire .
Vous n’avez pas toujours besoin d’utiliser cette approche, car dans de nombreux cas, cliquer avec le bouton droit sur un fichier HTML fonctionne. Toutefois, de nombreuses pages web utilisent des API qui nécessitent que la page web s’exécute sur un serveur web. Voici donc les étapes spécifiques que vous pouvez suivre.
Étape 1 : Installer DevTools et les prérequis
- Si ce n’est déjà fait, suivez les étapes décrites dans Installation de l’extension DevTools pour Visual Studio Code, puis continuez ci-dessous.
Étape 2 : Démarrer le serveur web
Cette section permet de cliquer sur le bouton Lancer le projet .
Ces étapes expliquent comment démarrer http-server à l’aide de l’interpréteur de commandes git bash multiplateforme, qui fait partie de git. Bien que vous puissiez utiliser leTerminald’affichage> Visual Studio Code > pour démarrer le serveur, il est préférable de démarrer le serveur à partir d’une invite de commandes en dehors de Visual Studio Code, afin que le serveur reste en cours d’exécution même si vous fermez et rouvrez Visual Studio Code ou le dossier.
Si vous ne l’avez pas déjà fait, configurez et démarrez un serveur web pour la première fois, en servant l’application de démonstration à partir du dépôt Demos. Pour ce faire, consultez Étape 6 : Configurer un serveur localhost dans Installation de l’extension DevTools pour Visual Studio Code.
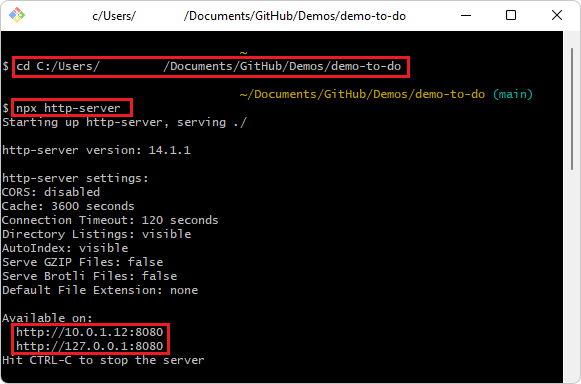
Ouvrez git bash. Par exemple, sur Windows, appuyez sur Démarrer , puis entrez git bash.
cddans le dossier spécifique que vous souhaitez traiter via http,Demos\demo-to-do\:Dans git bash, utilisez des barres obliques pour les chemins d’accès aux fichiers. Par exemple :
cd C:/Users/username/Documents/GitHub/Demos/demo-to-doEntrez la commande
npx http-server. Un serveur web local démarre sur le port 8080.npx http-server
Des informations sur le serveur et l’URL localhost sont affichées, telles que :
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the serverLes URL affichées sont généralement équivalentes à l’URL standard commune,
http://localhost:8080.
Étape 3 : Configurer launch.json
Cette section permet de cliquer sur le bouton Lancer le projet .
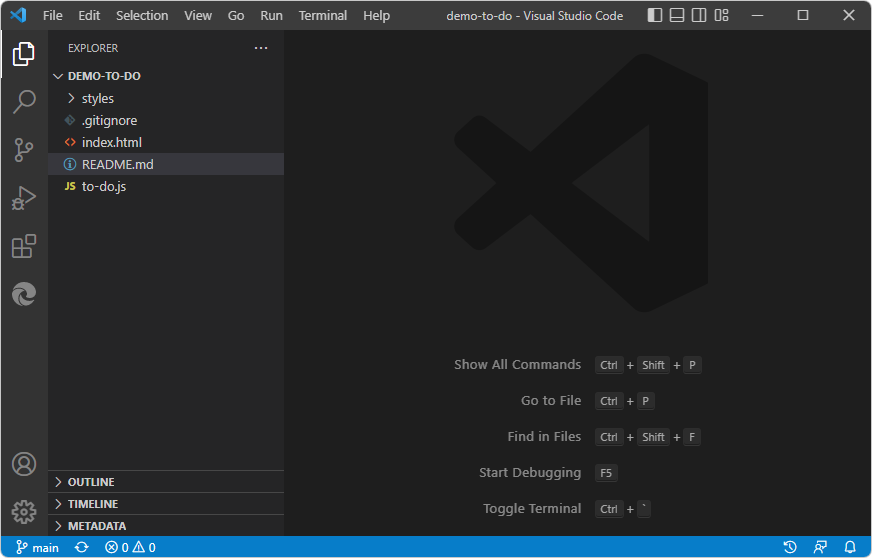
Dans Visual Studio Code, sélectionnez Fichier>Ouvrir le dossier. Sélectionnez le répertoire de votre projet qui contient
index.htmlpour l’exemple de démonstration cloné dans le dépôt Demos, par exempleC:\Users\username\Documents\GitHub\Demos\demo-to-do\.
Tout comme dans le dossier demo-to-do du dépôt, il n’y a initialement aucun
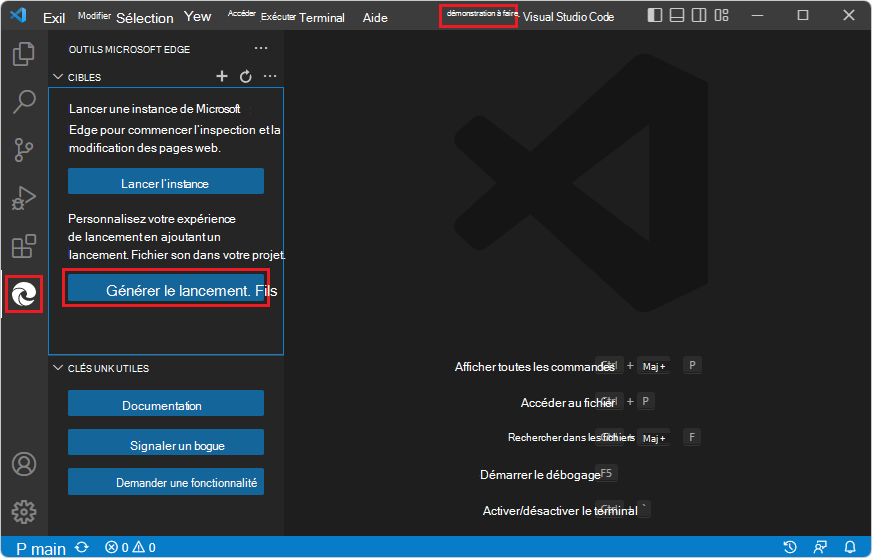
.vscodedossier et aucunlaunch.jsonfichier dans ce dossier.Dans la barre d’activité, cliquez sur Outils Microsoft Edge (
 ). Le volet Outils Microsoft Edge s’ouvre.
). Le volet Outils Microsoft Edge s’ouvre.Cliquez sur le bouton Générer launch.json :

Le nouveau
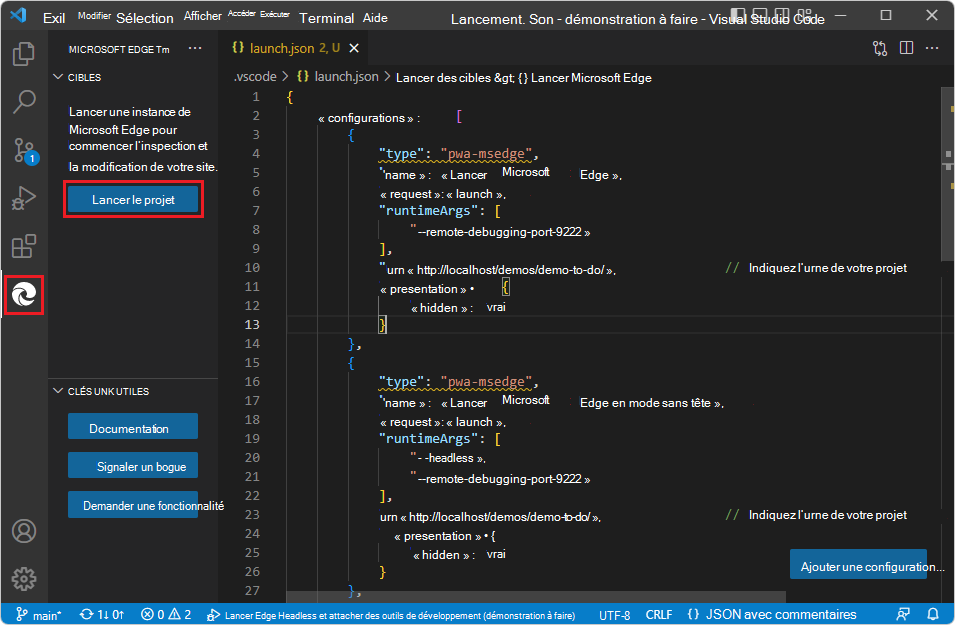
launch.jsonfichier s’ouvre.À plusieurs endroits du
launch.jsonfichier, sur chacune des"url"lignes, faites défiler vers la droite et notez le commentaire « Indiquez l’URL de votre projet » :"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuringDans un navigateur web, accédez à l’URL
http://localhost/où se trouve le fichier de démonstration.htmlsur le serveur, telle que l’URL standard commune,http://localhost:8080.Copiez l’URL à partir de la barre d’adresses.
Dans
launch.json, dans chaque chaîne d’URL, collez l’URL de votre copie cloné de l’application de démonstration à faire , par exemple :http://localhost:8080. Collez le chemin à l’intérieur de la chaîne de chemin entre guillemets dans l’une"url"des chaînes. Par exemple :"url": "http://localhost:8080", // Provide your project's url to finish configuringCopiez et collez la ligne d’URL modifiée aux autres emplacements du
launch.jsonfichier.Conseil : Pour modifier toutes les instances en même temps, vous pouvez copier une chaîne d’URL mise à jour, sélectionner une instance de la chaîne d’URL initiale, appuyer sur Ctrl+Maj+L pour sélectionner toutes les instances, puis coller la chaîne mise à jour.
Enregistrez le
launch.jsonfichier.
Étape 4 : cliquez sur le bouton Lancer le projet
Dans Visual Studio Code, dans la barre d’activité, cliquez sur le bouton Outils Microsoft Edge (
 ). Le volet Outils Microsoft Edge s’ouvre, contenant maintenant un bouton Lancer le projet , mais pas un bouton Générer launch.json fichier :
). Le volet Outils Microsoft Edge s’ouvre, contenant maintenant un bouton Lancer le projet , mais pas un bouton Générer launch.json fichier :
Cliquez sur le bouton Lancer le projet .
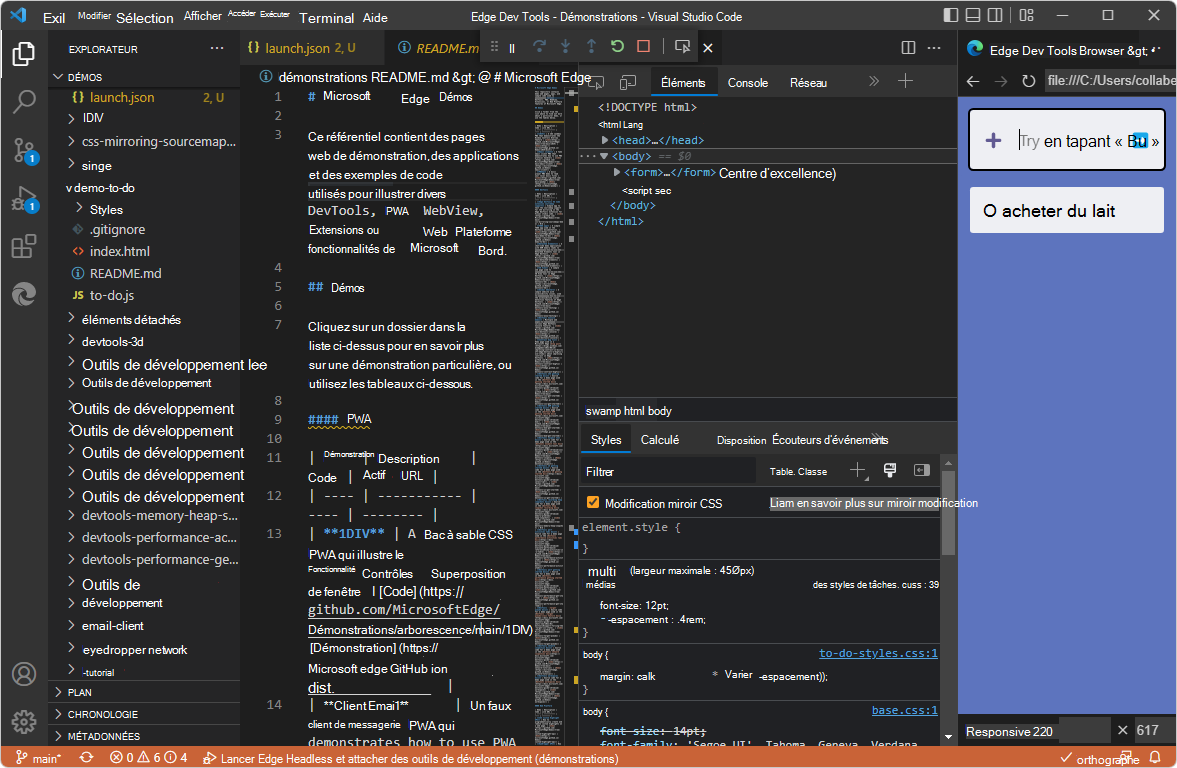
L’onglet Edge DevTools et l’onglet Edge DevTools : Browser s’ouvrent dans des volets distincts, montrant l’application web de démonstration :

À ce stade, vous pouvez utiliser des modifications CSS ou du code pas à pas dans le débogueur. Consultez les sections suivantes du didacticiel Prise en main en cliquant avec le bouton droit sur un fichier HTML :
- Étape 4 : Modifier css dans DevTools, en mettant à jour automatiquement le fichier .css
- Étape 5 : Parcourir pas à pas le code JavaScript dans le débogueur
Étape 5 : Fermer DevTools
Pour mettre fin au débogage et fermer les onglets DevTools Edge :
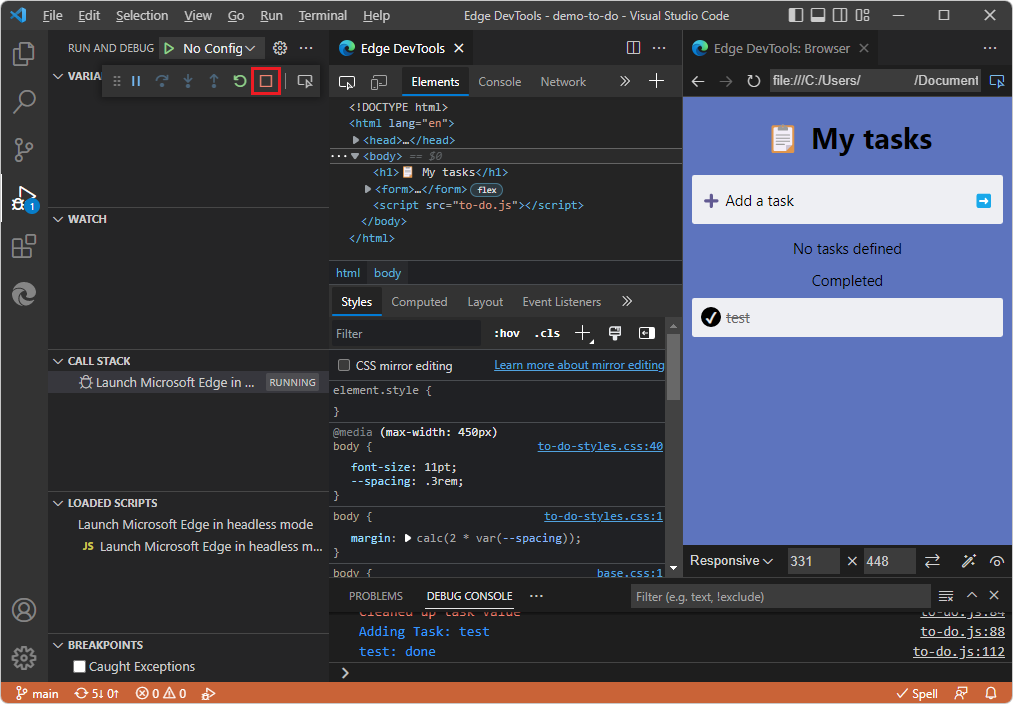
Dans la barre d’outils Déboguer, cliquez sur le bouton Arrêter (Maj+F5) :

Ou, dans le menu Exécuter , sélectionnez Arrêter le débogage. Vous pouvez également fermer les deux onglets DevTools. La barre d’outils Déboguer se ferme.
Voir aussi :
- Fermeture de DevTools dans Ouverture de DevTools et du navigateur DevTools.
Vous avez terminé le tutoriel « Bien démarrer en cliquant sur le bouton Lancer le projet ». Il est recommandé d’effectuer également les autres tutoriels . Consultez Prise en main de l’extension DevTools pour Visual Studio Code.
Voir aussi
- Ouverture de DevTools et du navigateur DevTools
- Extension Microsoft Edge DevTools pour Visual Studio Code
GitHub :
-
demo-to-do : application web de démonstration s’exécutant sur le
github.ioserveur. - Code source pour la démonstration
- Référentiel MicrosoftEdge/Demos