Prise en main de WebView2 dans les applications WinUI 2 (UWP)
Dans ce tutoriel, vous allez :
- Configurez vos outils de développement pour créer des applications UWP qui utilisent WebView2 pour afficher du contenu web.
- Créez une application WinUI 2 (UWP) initiale.
- Installez le package Microsoft.UI.Xaml (WinUI 2) pour le projet.
- Ajoutez un contrôle WebView2 qui affiche le contenu de la page web.
- Découvrez les concepts de WebView2 en cours de route.
Vous utilisez le modèle de projet Application vide C# (Windows universel), puis installez le package Microsoft.UI.Xaml (WinUI 2) pour ce projet. L’installation de ce package installe le package Microsoft.Web.WebView2 (le Kit de développement logiciel (SDK) WebView2) en tant que dépendance.
Le package Microsoft.UI.Xaml (WinUI 2) fait partie de la bibliothèque d’interface utilisateur Windows. Ce package fournit des fonctionnalités de l’interface utilisateur Windows, notamment :
- Contrôles XAML UWP.
- Styles de contrôle denses.
- Styles et matériaux Fluent.
Plateformes
Cet article s’applique à Windows et Xbox.
WinUI 2 prend uniquement en charge UWP. Ces contrôles sont rétrocompatibles.
Voir aussi :
Projet terminé
Une version terminée de ce projet Prise en main (solution) se trouve dans le référentiel WebView2Samples. Vous pouvez utiliser la solution terminée (à partir du référentiel ou en effectuant les étapes ci-dessous) comme base de référence pour ajouter du code WebView2 et d’autres fonctionnalités.
Une version terminée de ce projet de didacticiel est disponible dans le référentiel WebView2Samples :
- Exemple de nom : WinUI2_Sample
- Répertoire du référentiel : WinUI2_GettingStarted
- Fichier de solution : MyUWPGetStartApp.sln
Suivez les sections principales de l’étape dans l’ordre ci-dessous.
À propos de WinUI et WebView2
Dans les applications WinUI 2 (UWP), WebView2 est exposé en tant que contrôle XAML. Après avoir incorporé le contrôle XAML dans votre application en tant que contrôle nommé, vous pouvez faire référence à ce contrôle XAML dans des fichiers C#.
Seul un sous-ensemble d’interfaces/fonctions WebView2 est exposé dans WinUI :
L’objet
WebView2XAML expose l’interfaceCoreWebView2, ainsi que les fonctionnalités les plus importantes.Les interfaces telles que
CoreWebView2Controllersont masquées, car WinUI s’occupe de la création de l’environnement et de la fenêtre en arrière-plan.
Voir aussi limitation XAML ci-dessous.
Étape 1 : Installer Visual Studio
Cet article présente les étapes et les captures d’écran de Visual Studio 2022 Community Edition. Microsoft Visual Studio 2019 version 16.9 ou ultérieure est requis. Visual Studio 2017 n’est pas pris en charge.
Si une version appropriée de Microsoft Visual Studio n’est pas déjà installée, dans une nouvelle fenêtre ou un nouvel onglet, consultez Installer Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes de cette page pour effectuer une installation de base par défaut de Visual Studio, telle que Visual Studio 2022 Community Edition.
Revenez ensuite à cette page et continuez ci-dessous.
Si Visual Studio n’affiche pas les numéros de ligne dans l’éditeur de code, vous pouvez activer les numéros de ligne. Pour ce faire, sélectionnez Outils>Options> Éditeur >de texteToutes les langues>Numéros de ligne. Cliquez ensuite sur OK.
Étape 2 : Installer des charges de travail pour les outils de développement .NET Desktop, C++ et UWP
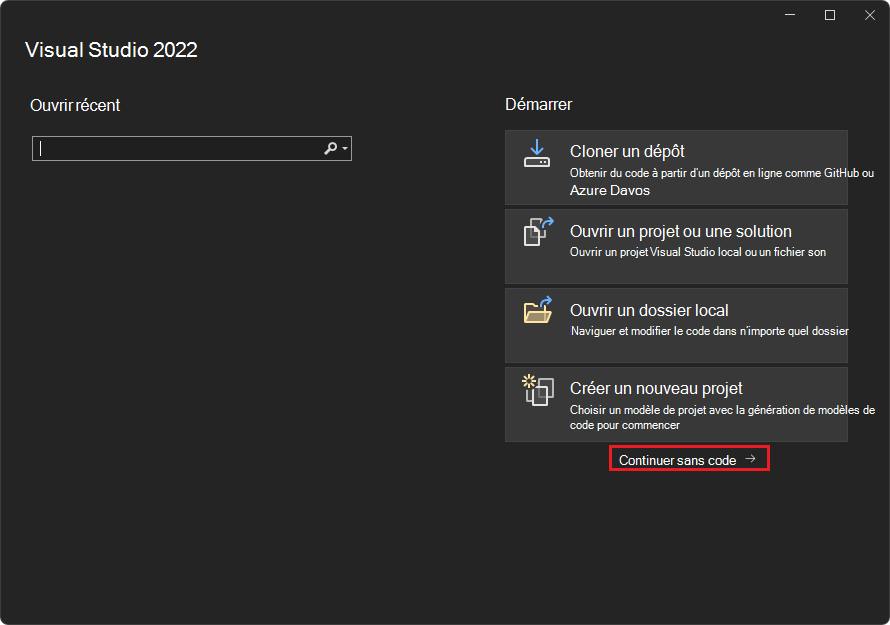
Ouvrez Microsoft Visual Studio. La fenêtre d’option d’ouverture s’affiche :

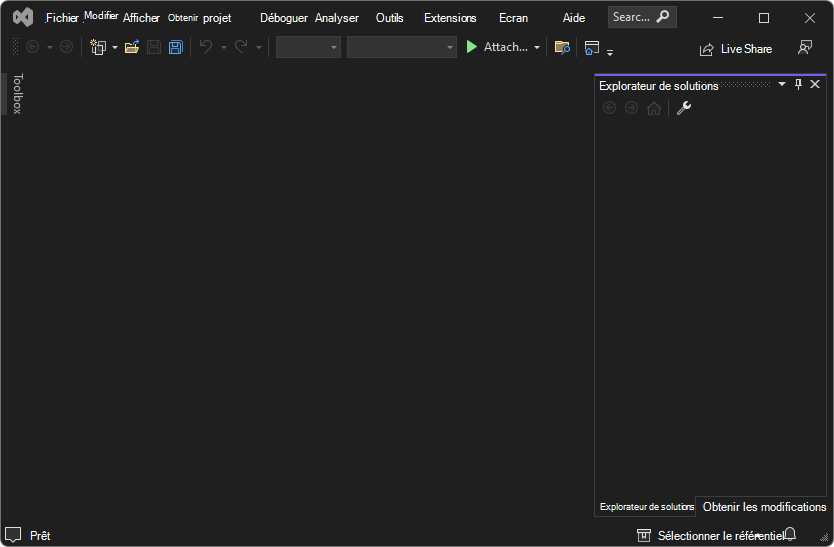
En bas à droite, cliquez sur Continuer sans code. Visual Studio s’ouvre, vide :

Sélectionnez Outils>Obtenir des outils et des fonctionnalités. La fenêtre Visual Studio Installer s’ouvre, puis la fenêtre Modification - Visual Studio s’ouvre dessus :

Si la fenêtre Modification de Visual Studio n’est pas ouverte, dans la fenêtre Visual Studio Installer, cliquez sur le bouton Modifier.
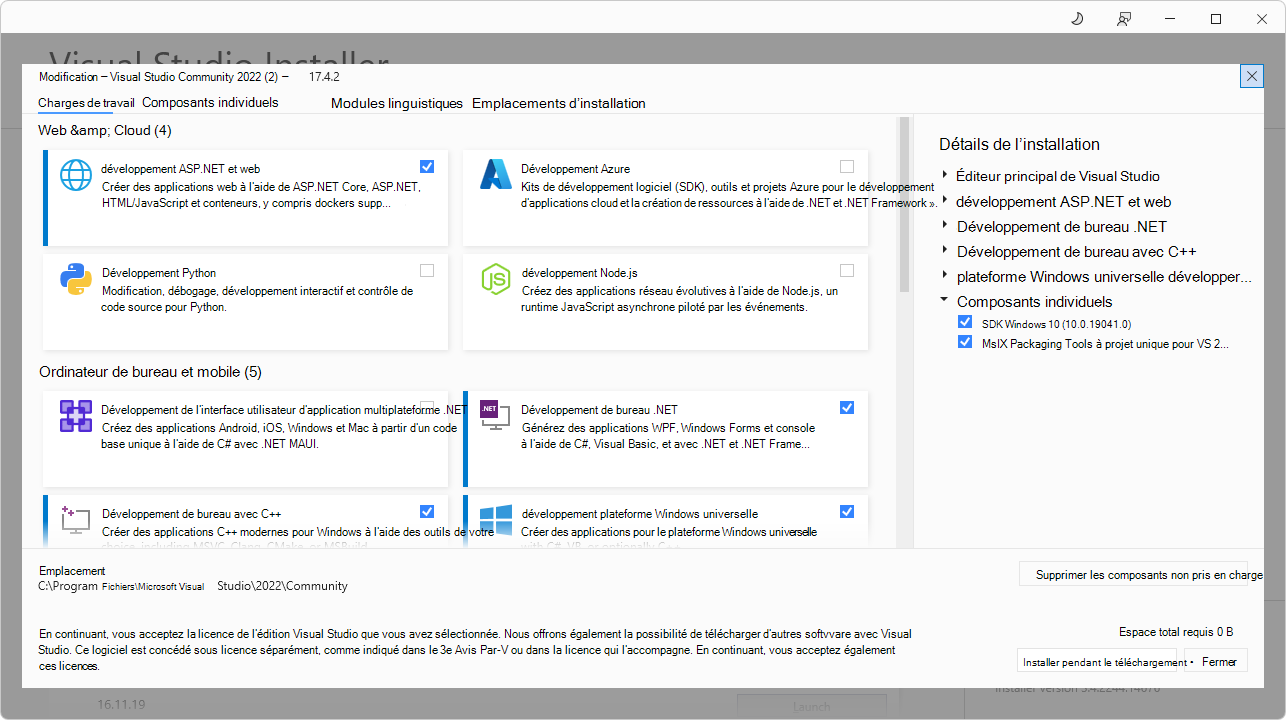
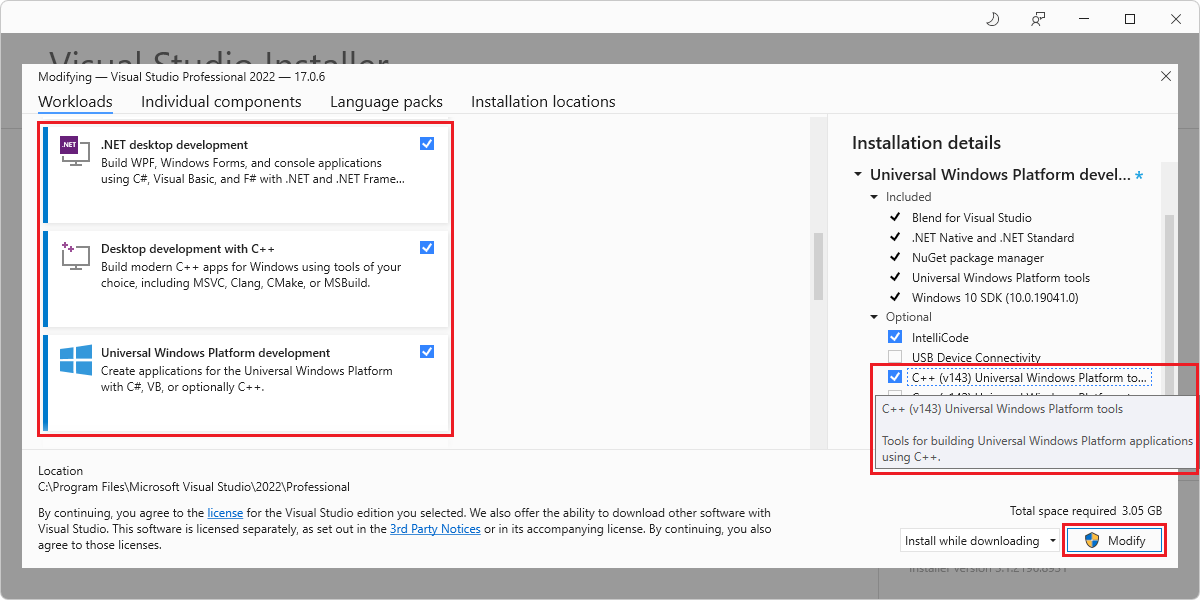
Sous l’onglet Charges de travail , faites défiler jusqu’à et cliquez sur les cartes suivantes pour les sélectionner . Vérifiez qu’une coche figure sur chacune de ces cartes :
- Développement de bureau .NET
- Développement de bureau avec C++
- développement plateforme Windows universelle
À droite, dans la section Détails de l’installation, développez plateforme Windows universelle développement, puis sélectionnez Outils de plateforme Windows universelle C++ (v143) :

Si tous ces composants ont déjà été installés, cliquez sur le bouton Fermer, fermez la fenêtre Visual Studio Installer et passez à la section principale suivante des étapes ci-dessous.
Cliquez sur le bouton Modifier .
Une fenêtre Contrôle de compte d’utilisateur s’affiche et vous demande « Voulez-vous autoriser cette application à apporter des modifications à votre appareil ? » Visual Studio Installer. Éditeur vérifié : Microsoft Corporation. Origine du fichier : disque dur sur cet ordinateur. Afficher plus de détails (bouton) ».
Cliquez sur le bouton Oui .
Une boîte de dialogue s’affiche, « Avant de commencer, fermez Visual Studio » :

Cliquez sur le bouton Continuer .
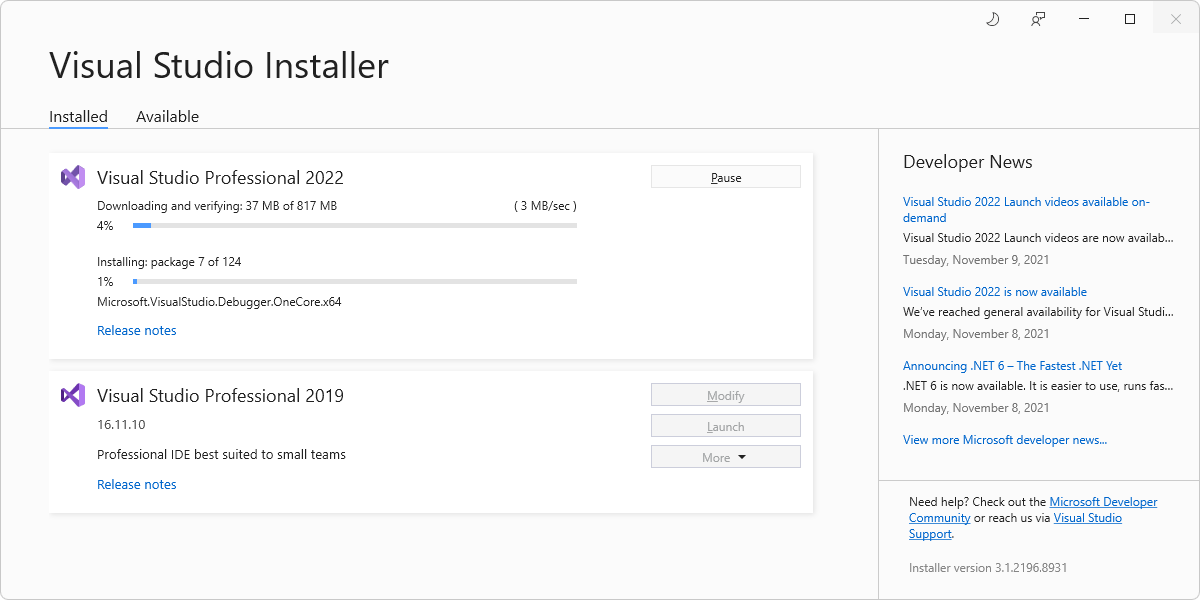
Visual Studio télécharge, vérifie et installe les packages sélectionnés :

Cette capture d’écran montre Visual Studio Professional 2022, bien que cet article ait été mis à jour à l’aide de Visual Studio Community 2022.
L’installation peut prendre plusieurs minutes. Visual Studio s’affiche, avec un Explorateur de solutions vide.
Appuyez sur Alt+Tab pour basculer vers la fenêtre Visual Studio Installer, puis fermez la fenêtre Visual Studio Installer.
Étape 3 : Créer une application UWP
Si Visual Studio est ouvert, sélectionnez Fichier>Nouveau>projet. La boîte de dialogue Créer un projet s’ouvre.
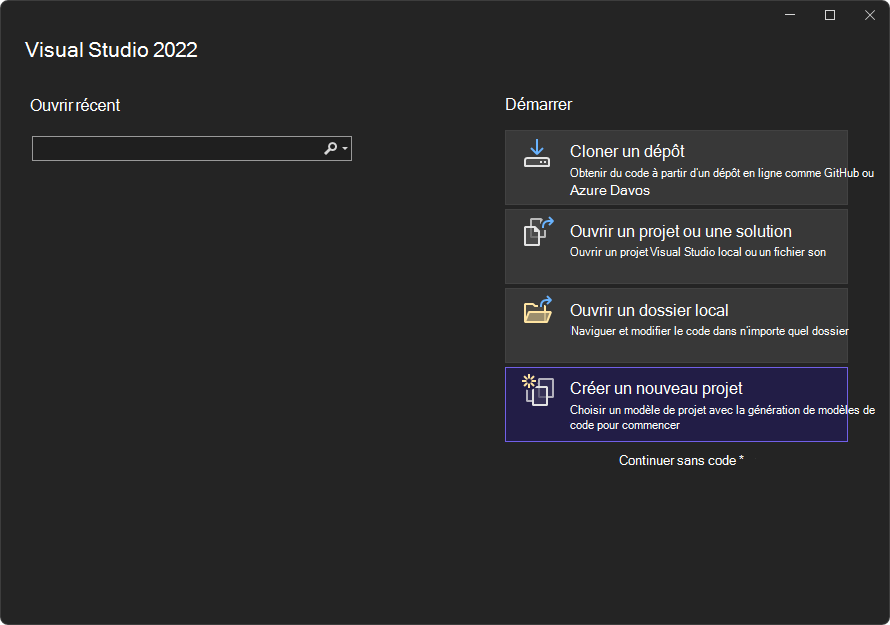
Ou, si Visual Studio est fermé, ouvrez-le, puis dans l’écran de démarrage de Visual Studio, cliquez sur l’carte Créer un projet :

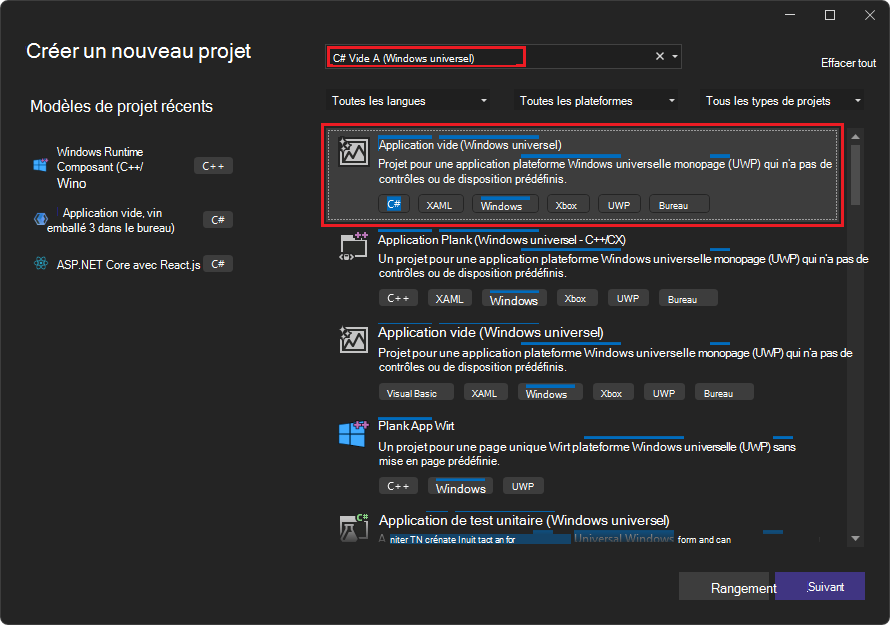
Dans la zone de texte Rechercher des modèles en haut, entrez Application vide C# (Windows universelle), puis sélectionnez l’application vide C# (Windows universelle) carte :

Cliquez sur le bouton Suivant .
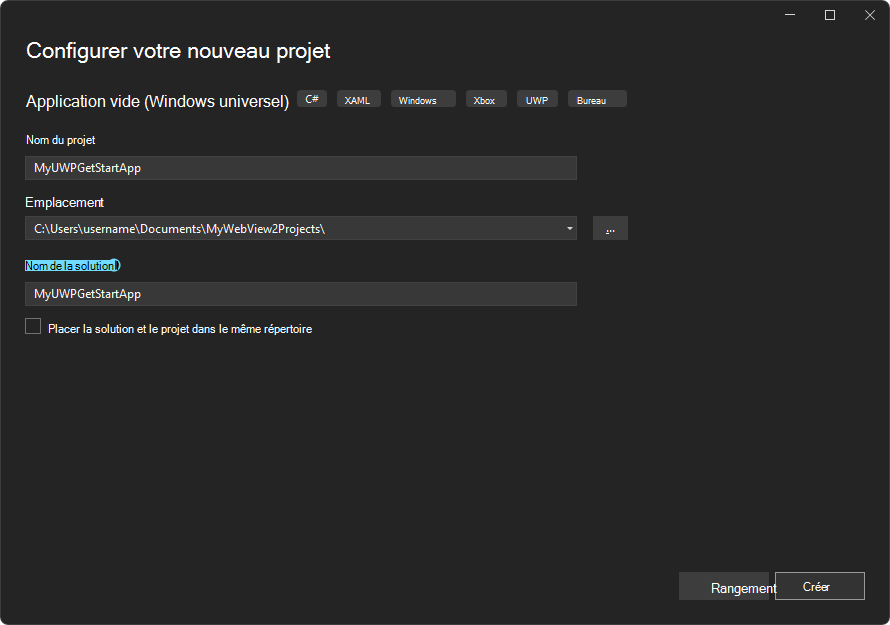
La boîte de dialogue Configurer votre nouveau projet s’affiche, pour une application vide (Windows universel) :

Dans la zone de texte Nom du projet, entrez un nom de projet, tel que
MyUWPGetStartApp.Dans la zone de texte Emplacement , entrez un chemin d’accès, tel que
C:\Users\myusername\Documents\MyWebView2Projects.Cliquez sur le bouton Créer.
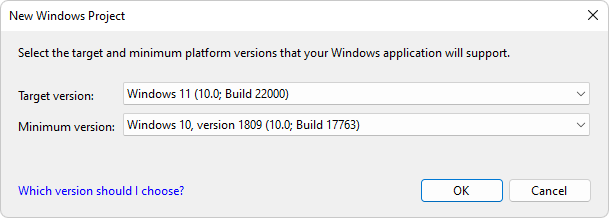
La boîte de dialogue Nouveau projet Windows s’affiche :

Acceptez les valeurs par défaut, puis cliquez sur le bouton OK .
Si la section Mode développeur s’affiche, dans cette section, cliquez sur Activé. Si vous n’avez pas encore défini votre machine sur Mode développeur, la boîte de dialogue Utiliser les fonctionnalités de développement s’ouvre pour confirmer l’activation du mode développeur.
- Cliquez sur Oui pour activer le mode développeur pour votre ordinateur, puis fermez la fenêtre Paramètres .
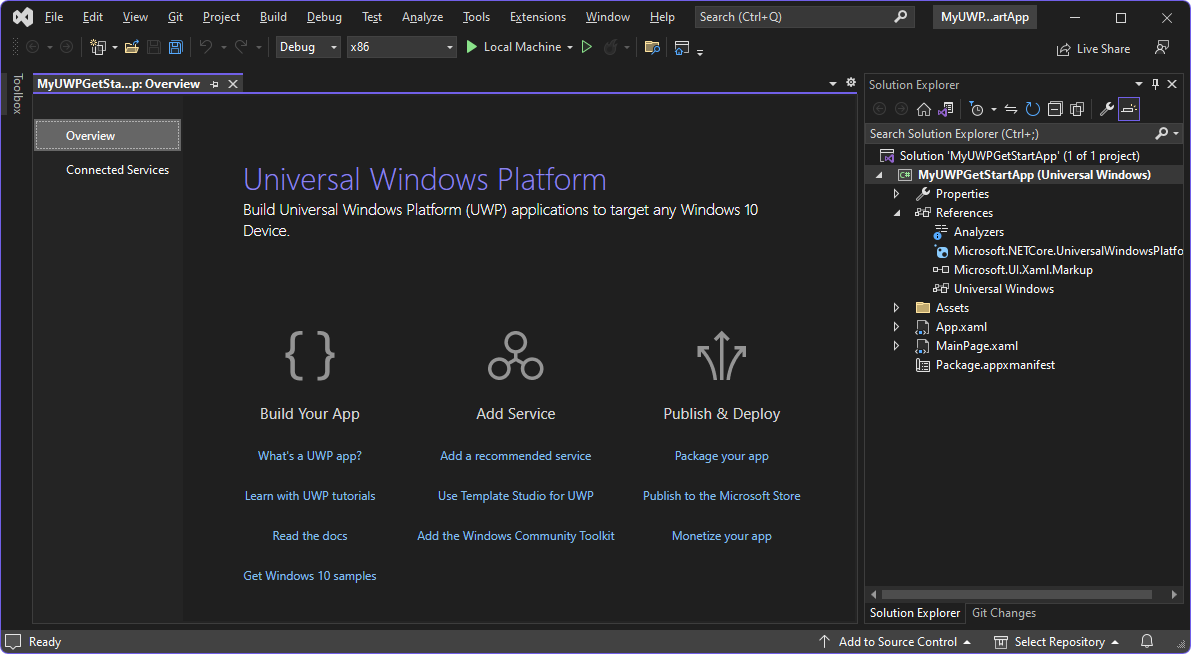
Visual Studio affiche la solution et le projet nouvellement créés :

Étape 4 : Générer et exécuter le projet vide
Avant d’ajouter du code WebView2, vérifiez que le projet fonctionne et voyez à quoi ressemble l’application vide, comme suit :
Générez et exécutez le projet vide. Pour ce faire, sélectionnez Déboguer>Démarrer le débogage (F5). La fenêtre de l’application s’ouvre, affiche temporairement une grille, puis affiche le contenu de l’application :

Il s’agit d’une application WinUI 2 (UWP) de base, sans WebView2 pour le moment.
Fermez l’application.
Ensuite, vous configurez ce nouveau projet WinUI 2 (UWP) pour héberger le contrôle WebView2 et utiliser l’API WebView2.
Étape 5 : Installer le Kit de développement logiciel (SDK) WinUI 2 (Microsoft.UI.Xaml)
Ensuite, vous installez le package Microsoft.UI.Xaml pour ce projet. Microsoft.UI.Xaml est WinUI 2.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet (et non sur le nœud de solution au-dessus), puis sélectionnez Gérer les packages NuGet.
Le panneau Gestionnaire de package NuGet s’ouvre dans Visual Studio.
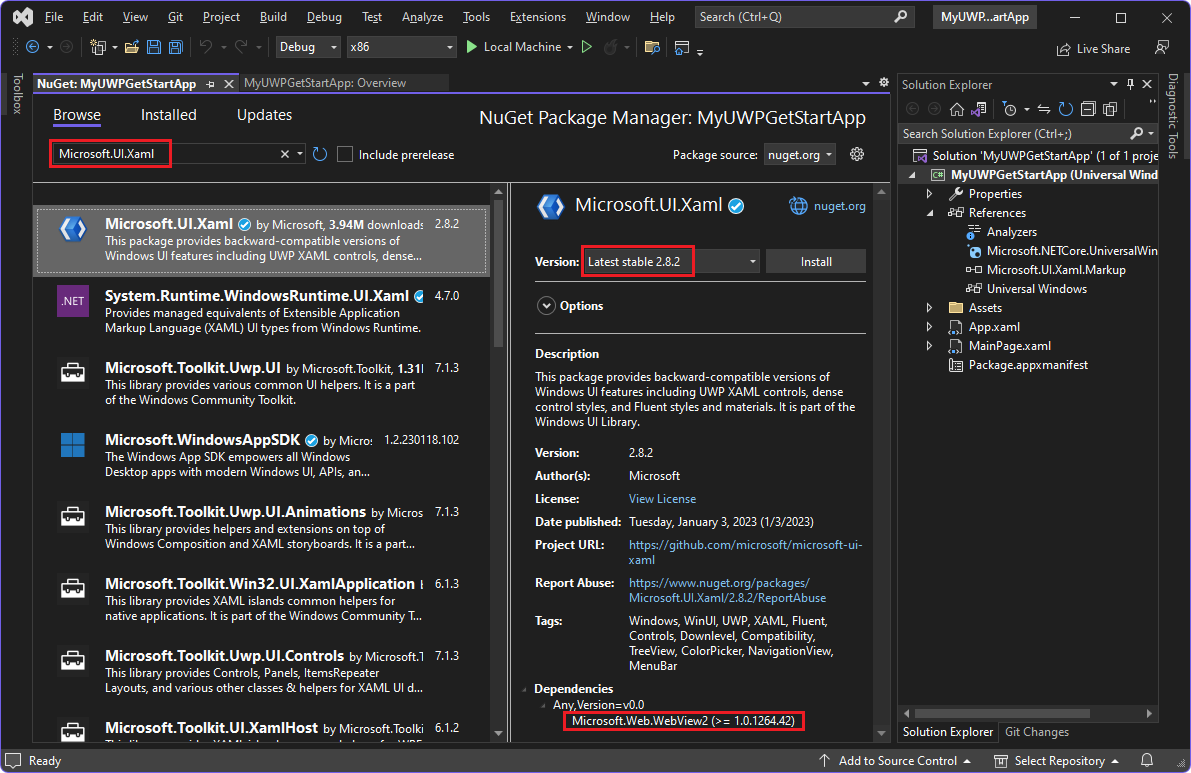
Dans le Gestionnaire de package NuGet, cliquez sur l’onglet Parcourir .
Désactivez la case à cocher Inclure la case activée de préversion.
Dans la zone Rechercher, entrez Microsoft.UI.Xaml, puis sélectionnez le carte Microsoft.UI.Xaml sous la zone de recherche :

Pour la version 2.8.0 ou ultérieure, dans la section Dépendances en bas, Microsoft.Web.WebView2 est répertorié.
Pour HoloLens 2 développement, le package Microsoft.Web.WebView2 doit être version 1.0.1722.45 ou ultérieure, qui peut être supérieure à la valeur par défaut. WebView2 sur HoloLens 2 est en préversion et est susceptible d’être modifié avant la disponibilité générale. WebView2 est pris en charge uniquement sur HoloLens 2 appareils exécutant la mise à jour Windows 11. Pour plus d’informations, consultez Mettre à jour HoloLens 2.
Dans le panneau central, dans la liste déroulante Version , vérifiez que la dernière version stable est sélectionnée, version 2.8.0 ou ultérieure.
Cliquez sur le bouton Installer .
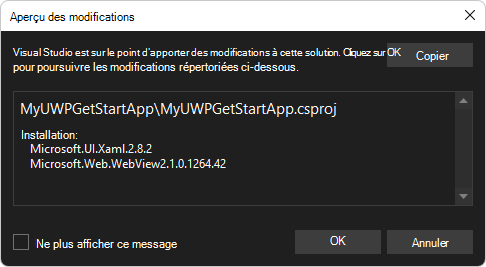
La boîte de dialogue Aperçu des modifications s’affiche :

Cliquez sur le bouton OK .
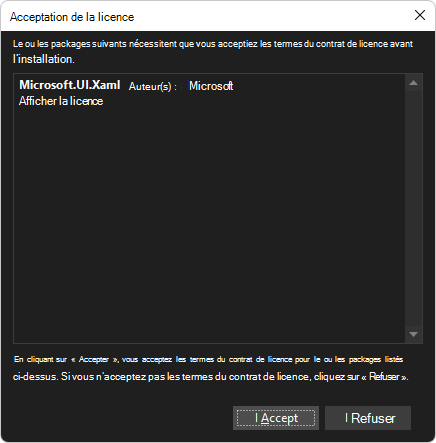
La boîte de dialogue Acceptation de la licence s’affiche :

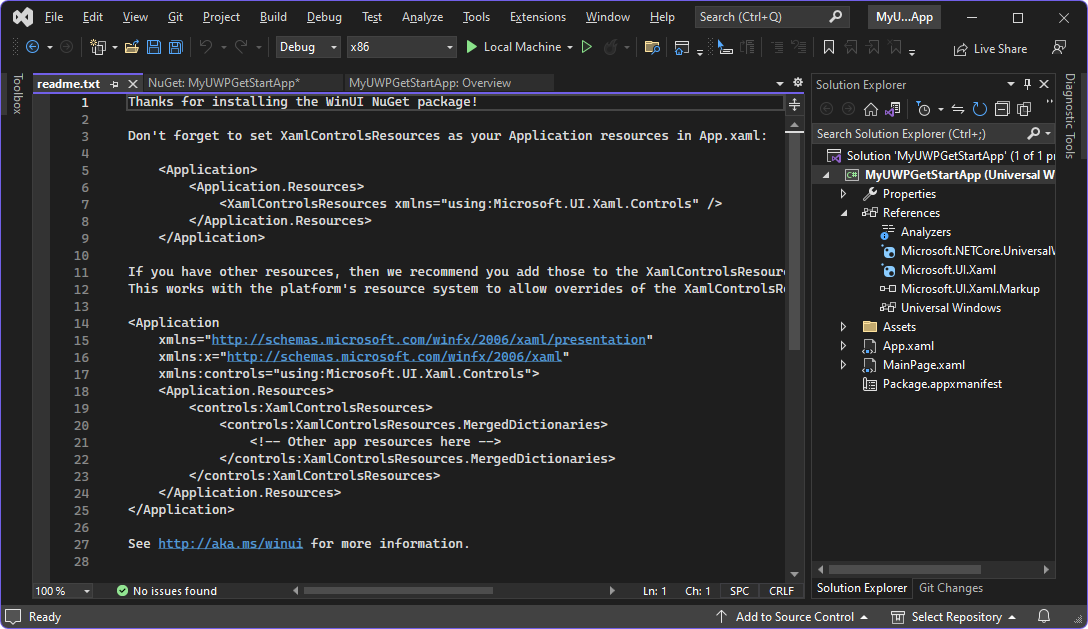
Cliquez sur le bouton J’accepte . Dans Visual Studio, le
readme.txtfichier s’affiche, indiquant que vous avez installé le package WinUI :
Le fichier lisez-moi répertorie certaines lignes de code qui sont similaires à ce que nous allons ajouter.
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Vous avez maintenant installé le package Microsoft.UI.Xaml, qui est WinUI 2, pour votre projet. Le Kit de développement logiciel (SDK) WinUI 2 (Microsoft.UI.Xaml) inclut le Kit de développement logiciel (SDK) WebView2. Vous n’avez donc pas besoin d’installer séparément le package NuGet pour le Kit de développement logiciel (SDK) WebView2.
Étape 6 : instancier le contrôle WebView2 dans le code XAML
Vous êtes maintenant prêt à ajouter du code WebView2 au projet. Tout d’abord, ajoutez une référence d’espace de noms pour le contrôle WebView2, comme suit :
Dans Explorateur de solutions, développez votre projet, puis double-cliquez sur MainPage.xaml.
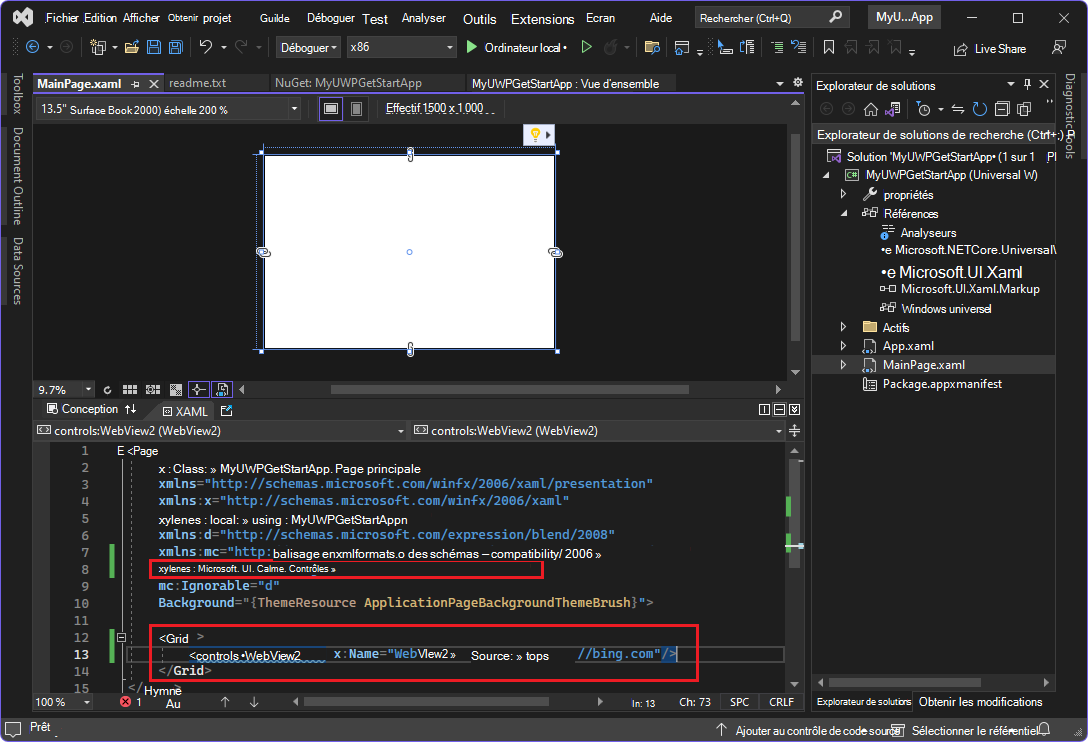
MainPage.xamls’ouvre dans un concepteur avec un éditeur de code en dessous :
Dans l’éditeur de code, à l’intérieur de la
<Page>balise<Pagede début de l’élément , ajoutez l’attribut suivant, sous les autresxmlns:attributs :xmlns:controls="using:Microsoft.UI.Xaml.Controls"Ajoutez un contrôle WebView2 à la grille XAML, comme suit :
Dans le
MainPage.xamlfichier, dans l’élément<Grid>(qui ne contient pas encore d’autres éléments), ajoutez un contrôle WebView2 en ajoutant l’élément suivant :<controls:WebView2 x:Name="WebView2" Source="https://bing.com"/>Appuyez sur Ctrl+S pour enregistrer le fichier.
Au-dessus du
MainPage.xamlfichier dans l’éditeur de code, un aperçu du contenu du contrôle WebView2 peut s’afficher ou rester vide (blanc) jusqu’à ce que vous ayez créé l’application pour la première fois :
Le soulignement ondulé disparaît après la création et l’exécution de l’application, à l’étape suivante.
Étape 7 : Générer et exécuter le projet contenant le contrôle WebView2
Cliquez sur Déboguer>Démarrer le débogage (F5). (Si vous générez pour HoloLens 2, consultez Utilisation de Visual Studio pour déployer et déboguer). La fenêtre de l’application s’ouvre, montrant brièvement la grille WebView2 WebUI :

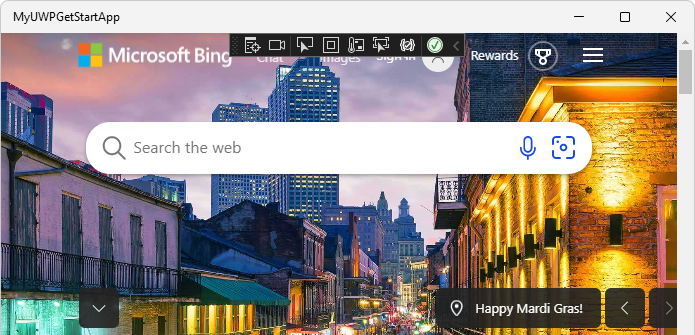
Après un instant, la fenêtre de l’application affiche le site web Bing dans le contrôle WebView2 pour WebUI 2 :

Dans Visual Studio, sélectionnez Déboguer>Arrêter le débogage pour fermer la fenêtre de l’application.
Félicitations, vous avez créé votre première application WebView2 !
Vous pouvez maintenant modifier le contenu du contrôle WebView2 pour ajouter votre propre contenu.
En savoir plus sur les événements de navigation
Ensuite, découvrez les événements de navigation, qui sont essentiels pour les applications WebView2. L’application accède initialement à https://bing.com.
- Dans une nouvelle fenêtre ou un nouvel onglet, lisez Événements de navigation pour les applications WebView2, puis revenez à cette page.
Considérations spéciales pour WebView2 sur WinUI 2 (UWP)
Le contrôle WebView2 WinUI 2 (UWP) est en cours de développement.
Interface utilisateur de remplissage automatique
L’interface utilisateur de remplissage automatique n’est pas encore implémentée pour WebView2 pour les applications UWP.
Voir aussi :
- Remplissage automatique dans Vue d’ensemble des fonctionnalités et API WebView2.
Imprimer au format PDF
L’impression au format PDF nécessite que l’application ait accès à un emplacement accessible en écriture dans UWP, tel qu’un dossier local. Pour obtenir la liste complète des chemins d’accès UWP, consultez Autorisations d’accès aux fichiers.
Voir aussi :
- Impression dans Vue d’ensemble des fonctionnalités et API WebView2.
Impression par défaut
L’impression par défaut est désactivée pour WebView2 pour les applications UWP. Toutefois, vous pouvez capturer et imprimer la fenêtre d’affichage actuelle en appelant CapturePreview.
Voir aussi :
- Capture d’image dans Vue d’ensemble des fonctionnalités et API WebView2.
Smartscreen
WebView2 envoie les URL auxquelles vous accédez dans votre application au service SmartScreen pour garantir la sécurité de vos clients. Si vous souhaitez désactiver cette navigation, vous pouvez le faire via une variable d’environnement :
Environment.SetEnvironmentVariable("WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "--disable-features=msSmartScreenProtection");
Cette variable d’environnement doit être définie avant CoreWebView2 la création, ce qui se produit lorsque la propriété WebView2.Source est initialement définie ou que la méthode WebView2.EnsureCoreWebView2Async est initialement appelée.
Téléchargement de fichiers
Il existe quelques limitations connues pour le comportement actuel des téléchargements pour WebView2 dans UWP.
Enregistrer sous
L’enregistrement de fichiers via Enregistrer sous fonctionne et est activé pour WebView2 pour les applications UWP. Les fichiers seront enregistrés dans le dossier sélectionné par l’utilisateur.
Dossier dans lequel les fichiers sont téléchargés
Si l’hôte ne modifie pas le ResultFilePath du fichier téléchargé, les fichiers téléchargés sont téléchargés dans un sous-dossier avec le nom du package d’application dans le Downloads dossier.
Si l’hôte modifie le ResultFilePath du fichier téléchargé, le fichier est téléchargé uniquement si l’application a accès à ce chemin d’accès par défaut. Si vous souhaitez utiliser un emplacement de fichier auquel l’application n’a pas accès par défaut, vous devez définir la fonctionnalité correspondante. Consultez Déclarations des fonctionnalités d’application dans la documentation UWP.
Hub téléchargements
L’ouverture de fichiers et de dossiers à partir du hub téléchargements est désactivée. Le fait de cliquer sur l’icône de fichier ou de dossier n’ouvre pas le fichier/dossier respectif.
Voir aussi :
- Téléchargements dans Vue d’ensemble des fonctionnalités et API WebView2.
Limitation XAML
La prise en charge de XAML Island nécessite un travail supplémentaire et peut être envisagée pour les versions ultérieures.
Définition de DefaultBackgroundColor
Sur WinUI 2, la DefaultBackgroundColor propriété n’est pas exposée directement. Vous pouvez définir la couleur d’arrière-plan par défaut en définissant une variable d’environnement, comme suit :
Environment.SetEnvironmentVariable("WEBVIEW2_DEFAULT_BACKGROUND_COLOR", "FF000000");
Voir aussi :
- .NET : WebView2.DefaultBackgroundColor, propriété
- Win32 : Propriété ICoreWebView2Controller2 ::D efaultBackgroundColor (get, put)
Définition de la transparence
Sur WinUI 2, la transparence est obtenue en définissant la couleur sur 00FFFFFF.
Curseurs CSS
Sur WinUI 2 (UWP), les curseurs CSS présentent les limitations suivantes.
URL d’image
Le curseur CSS ne peut pas être une URL d’image, telle que cursor: url(https://contoso.com/cursor.png), pointer;. Consultez CSS : le curseur chargé à partir de l’URL ne fonctionne pas.
Curseurs CSS prédéfinis
Sur WinUI 2 (UWP), certains curseurs CSS prédéfinis ne sont pas pris en charge. Vous pouvez utiliser des curseurs CSS pour remplacer le curseur par certains des curseurs prédéfinis, tels que cursor: wait; ou cursor: crosshair;, mais pas par d’autres, tels que cursor: progress ou cursor: none.
| Mot clé | Pris en charge ? |
|---|---|
| Général | |
| auto | ✔️ |
| Valeur par défaut. | ✔️ |
| none | ❌ |
| Liens & status | |
| menu contextuel | ✔️ |
| Aide | ✔️ |
| Pointeur | ✔️ |
| progress | ❌ |
| Attendre | ✔️ |
| Selection | |
| Cellule | ❌ |
| Croix | ✔️ |
| text | ✔️ |
| texte vertical | ❌ |
| Faire glisser & déplacer | |
| alias | ❌ |
| Copie | ❌ |
| move | ✔️ |
| no-drop | ✔️ |
| non autorisé | ✔️ |
| Prendre | ❌ |
| Saisissant | ❌ |
| Redimensionnement & défilement | |
| tous les défilements | ✔️ |
| redimensionnement de col | ❌ |
| redimensionnement de ligne | ❌ |
| n-resize | ✔️ |
| Redimensionnement électronique | ✔️ |
| redimensionnement s | ✔️ |
| w-resize | ✔️ |
| ne-resize | ✔️ |
| nw-resize | ✔️ |
| se-resize | ✔️ |
| sw-resize | ✔️ |
| ew-resize | ✔️ |
| ns-resize | ✔️ |
| nesw-resize | ✔️ |
| nwse-resize | ✔️ |
| Zoom | |
| zoom avant | ❌ |
| zoom arrière | ❌ |
Voir aussi :
- Curseurs CSS : la section Valeurs décrit les valeurs mot clé ci-dessus.
Outils de développement Microsoft Edge
Sur WinUI 2, Microsoft Edge DevTools ne peut pas être lancé dans une application WebView2 WinUI 2 (UWP) signée par le Store. Toutefois, vous pouvez contourner ce problème à l’aide du débogage à distance. Consultez Débogage à distance des applications WebView2 WinUI 2 (UWP).
Limitations de l’API
Les classes suivantes ne sont pas accessibles dans WinUI 2 :
CoreWebView2EnvironmentOptionsCoreWebView2ControllerOptions
Voir aussi
- Informations de référence sur l’API WebView2
- Exemple d’application WinUI 2 (UWP) : étapes pour télécharger, mettre à jour, générer et exécuter l’exemple WinUI 2 WebView2.
- Gérer les dossiers de données utilisateur
-
Exemple de code pour WebView2 : guide du
WebView2Samplesdépôt. - Bonnes pratiques de développement pour les applications WebView2
Github:
- Référentiel WebView2Samples
- Exemple d’application UWP WebView2 : exemple WinUI 2 (UWP) WebView2.
- Problèmes - référentiel microsoft-ui-xaml - pour entrer des demandes de fonctionnalités spécifiques à WinUI ou des bogues.
- Contrairement à certains autres didacticiels, il n’existe pas de version complète de ce didacticiel Prise en main dans le référentiel WebView2Samples.
- Package NuGet Microsoft.UI.Xaml
- Exemples d’applications multimédias pour Xbox