Créer une disposition pour personnaliser les résultats de la recherche
Vous pouvez concevoir la disposition des résultats pour un secteur vertical personnalisé à l’aide du concepteur de disposition de recherche. Vous pouvez commencer à concevoir la disposition en choisissant les modèles proposés dans le concepteur de disposition et en les utilisant s’ils répondent à vos besoins. Vous pouvez également choisir de modifier ces modèles de différentes façons pour répondre à vos besoins. Par exemple, ajoutez/supprimez des images, ajoutez/supprimez du texte et modifiez du texte. Si aucun des modèles ne répond à vos besoins, vous pouvez choisir de commencer à concevoir votre disposition à l’aide d’un modèle vide.
Une fois la disposition prête, utilisez le langage de modèle cartes adaptatives pour créer un json de disposition de résultat utilisé pour définir un type de résultat. Vous mappez les propriétés du résultat à la disposition à l’aide de l’étape Mappage dans le concepteur de disposition.
Créer une disposition par vous-même
La création d’une disposition par vous-même nécessite une connaissance des cartes adaptatives et de leur schéma. La disposition des résultats de la recherche utilise un sous-ensemble des éléments proposés par les cartes adaptatives, et vous pouvez utiliser le concepteur de disposition pour en savoir plus sur l’ensemble d’éléments pris en charge.
Lors de la création de votre propre disposition, créez la disposition de carte adaptative à l’aide des données de votre connecteur, puis finalisez la disposition. Il existe deux étapes principales pour créer votre propre disposition :
- Concevez la disposition.
- Séparez les données du modèle.
Conception de la mise en page
Dans cet exemple, nous affichons une disposition avec un en-tête, un logo, un lien et un texte descriptif.

Voici le fichier JSON associé à la disposition :
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[Contoso Solutions](https://contoso.com)",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[https://contoso.com](https://contoso.com)",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Séparer les données de la disposition
Vous pouvez séparer les données de la disposition et lier les données.
Voici le code JSON de disposition après la liaison des données :
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[${title}](${titleLink})",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[${titleLink}](${titleLink})",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "${description}",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Exemples de données : spécifiez des exemples de données dans l’Éditeur d’exemples de données pour afficher la carte liée aux données en mode Aperçu.
{
"title": "Contoso Solutions",
"titleLink": "https://contoso.com",
"description": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20.."
}
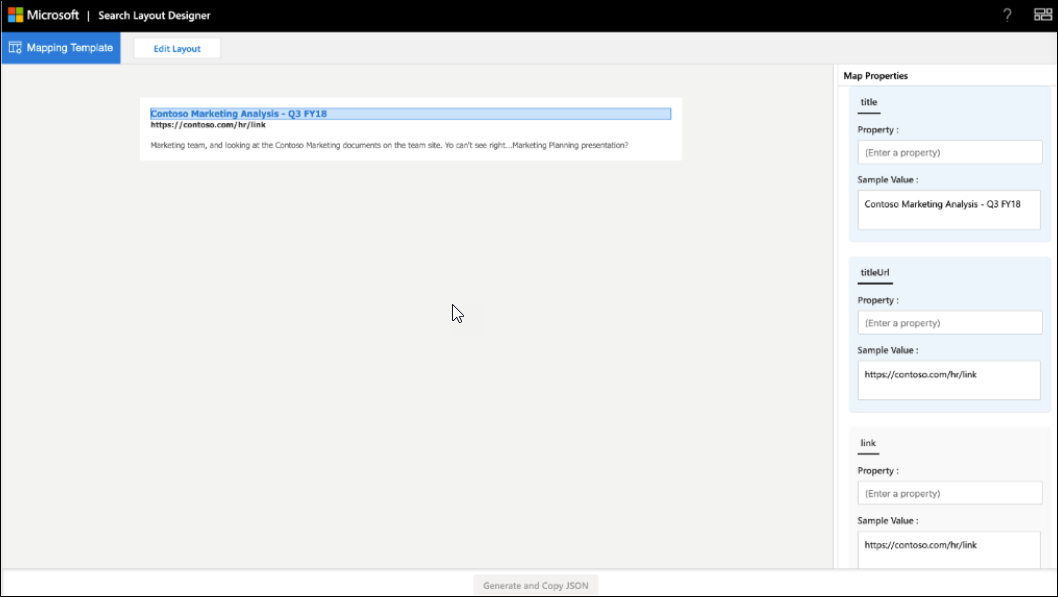
Mapper la disposition aux propriétés du résultat
Vous devez mapper chaque champ de la disposition à une propriété de résultat ou à une propriété de connecteur pour générer le json de disposition des résultats.

Sélectionnez un champ dans la disposition pour mettre en surbrillance les variables qui doivent être mappées. Vous pouvez utiliser plusieurs variables pour un seul champ, et tous les champs doivent être mappés aux propriétés de résultat.
Afficher l’extrait de code sur les résultats de recherche
Les extraits de code dynamiques générés sur la propriété de contenu du résultat du connecteur peuvent être affichés dans le résultat de la recherche. ResultSnippet est la propriété système qui agit comme une propriété d’espace réservé pour les extraits de code générés pour chaque résultat du connecteur. Pour afficher les extraits de code sur la disposition des résultats, la propriété système ResultSnippet doit être mappée à un champ approprié, par exemple Description, dans la disposition des résultats de recherche. Les extraits de code générés sur chaque résultat mettent également en évidence les correspondances dans l’extrait de code avec le terme de requête entré par l’utilisateur.
Informations importantes
Avant de commencer, il y a quelques choses que vous devez faire et certaines choses que vous devez éviter pour vous assurer que vos dispositions seront réussies.
À faire
- Lors de la conception des dispositions, considérez la structure de disposition comme ligne et colonne et créez-les en ajoutant des éléments d’ensemble de colonnes
- Fournissez un logo/une icône pour chaque disposition de résultat, car cela maintient la cohérence et facilite l’analyse avec d’autres résultats. Modifiez un modèle pour fournir le lien de logo dans la disposition si vous utilisez des liens statiques pour les logos et non les propriétés de résultat.
- Il est recommandé d’utiliser un logo carré pour garantir un alignement correct des résultats. Pour éviter la pixelisation, utilisez un logo avec une taille minimale de 32 px par 32 px.
- Pensez aux exigences de thème lors de la conception d’une disposition de résultat. Votre icône de résultat doit également être visible dans le thème sombre.
- Validez la disposition des résultats pour les scénarios où aucune donnée n’est retournée pour une propriété de résultat utilisée dans le json du résultat. Utilisez la
$whencondition pour masquer un élément si la propriété ne contient pas de données. - Assurez-vous que les types de données de la
$whencondition et de la propriété de résultat correspondent. Par exemple, ne comparezNumberpas avecTextdans la$whencondition . - Assurez-vous que l’élément
Textblockpeut gérer le contenu dynamique. Vous pouvez utiliser les propriétés de l’élémentwrapet àmaxLinescet effet. - Formatez correctement la date lors de l’utilisation
{DATE()}dans Markdown. - Vérifiez que les propriétés de type StringCollection sont encapsulées dans une méthode de jointure comme suit :
json ${propertyName} -> ${join(propertyName, ‘,’)}. Si vous souhaitez afficher une valeur unique (par exemple, l’élément ith) à partir d’un StringCollection, vous pouvez la spécifier comme suit : (Remarque :json ${propertyName} -> ${propertyName[i]}l’indexation dans les types StringCollection commence à partir de 0 )
À ne pas faire
- Ne définissez pas de types de données non valides lors de la liaison de valeurs. Pour plus d’informations sur les types de données, consultez Gérer le schéma de recherche.
- Évitez de rogner le résultat sur la page de résultats en suivant la hauteur maximale du json de la disposition du résultat. Si vous dépassez la hauteur maximale de la disposition du résultat, le résultat est rogné sur la page de résultats.
- N’utilisez pas de
pxvaleurs dans les propriétés de l’élément. - N’utilisez pas Markdown avec la propriété ResultSnippet dans la disposition des résultats pour mettre en surbrillance la correspondance de requête dans le résultat de recherche.
Ressources
Personnaliser la page des résultats de la recherche