Conception de votre application Microsoft Teams avec des composants d’interface utilisateur Fluent de base
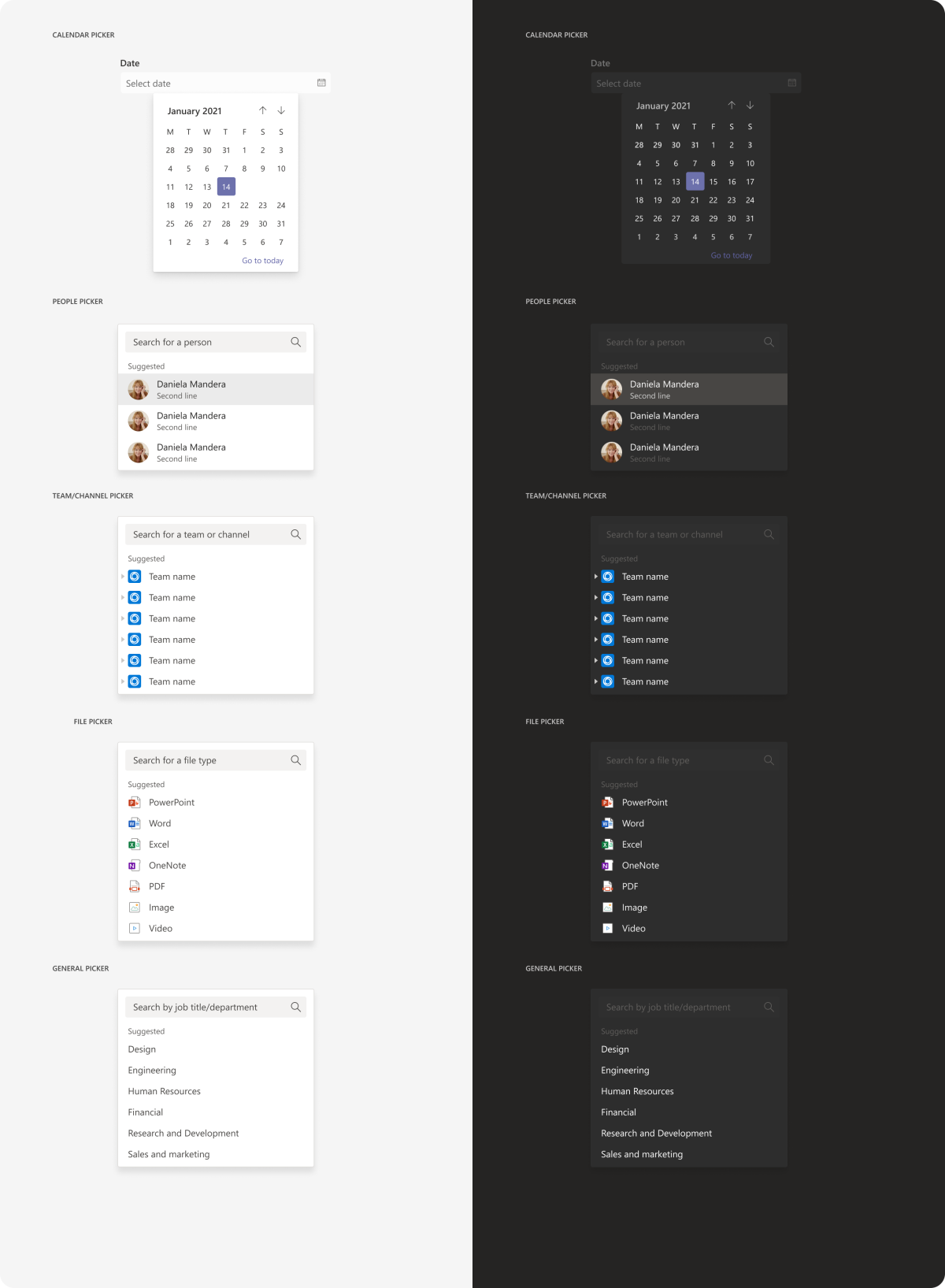
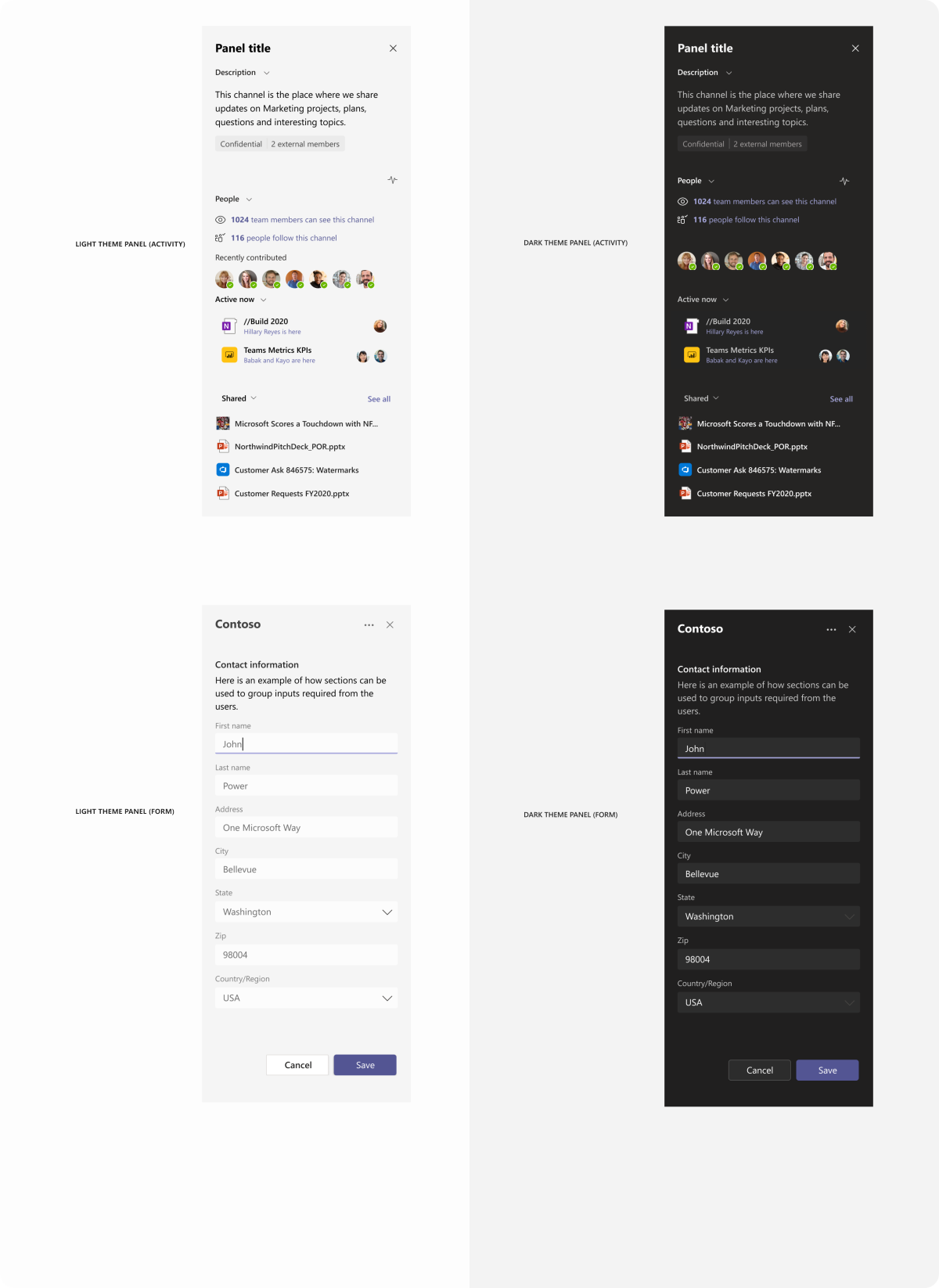
Vous pouvez concevoir et créer votre application Teams à partir de zéro avec les composants d’interface utilisateur Fluent de base suivants. Conçus aussi plats que possible, ces composants peuvent fonctionner sur différents cas d’usage, thèmes et tailles d’écran.
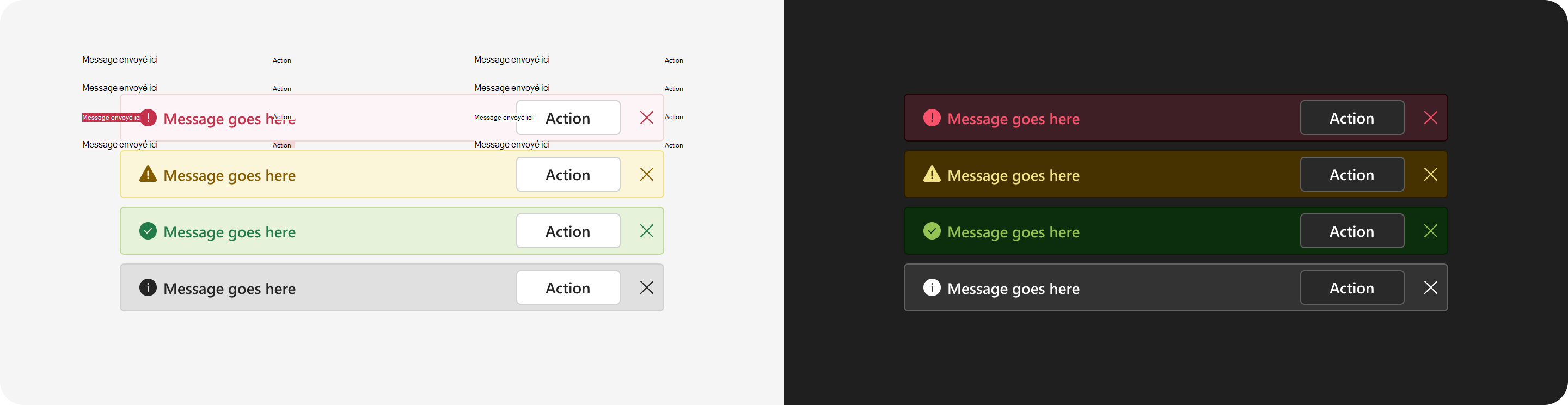
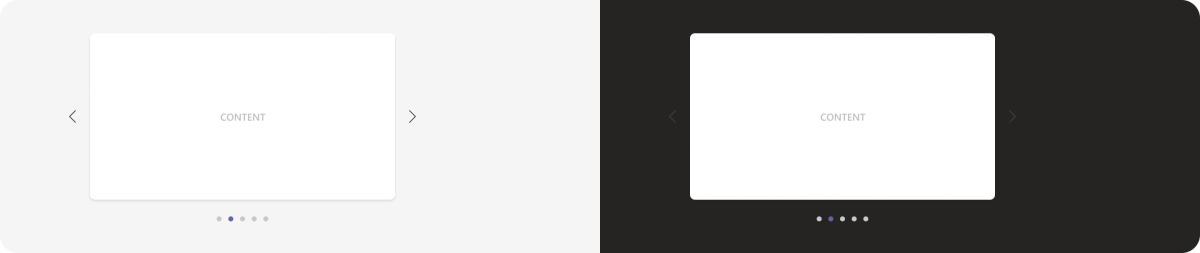
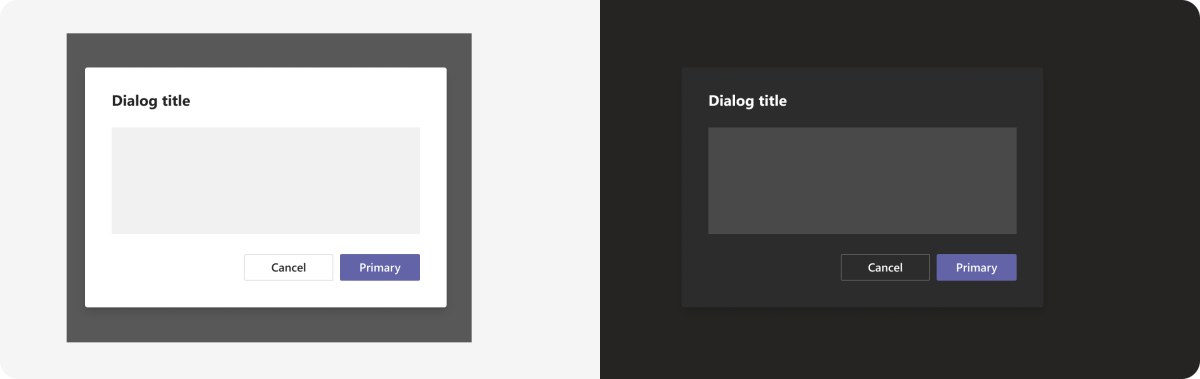
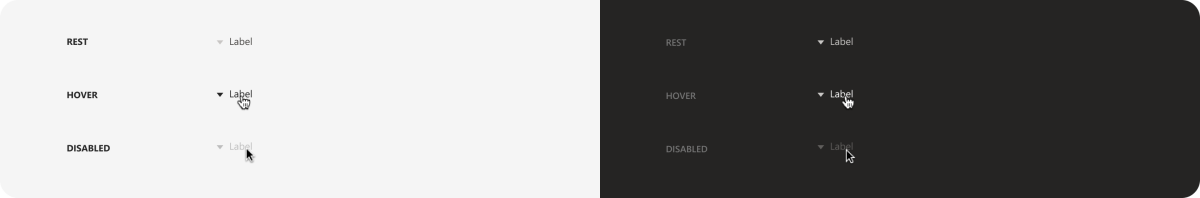
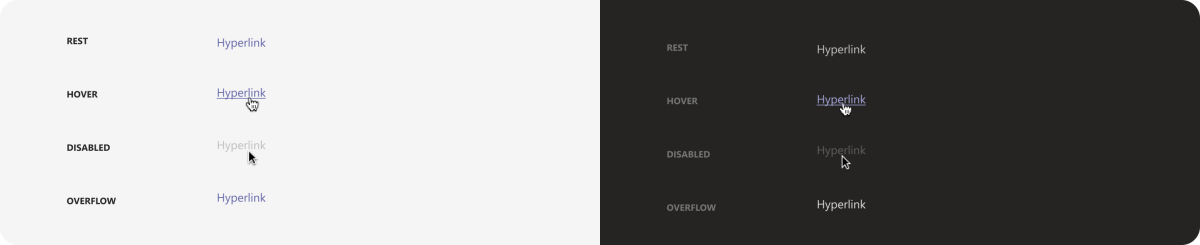
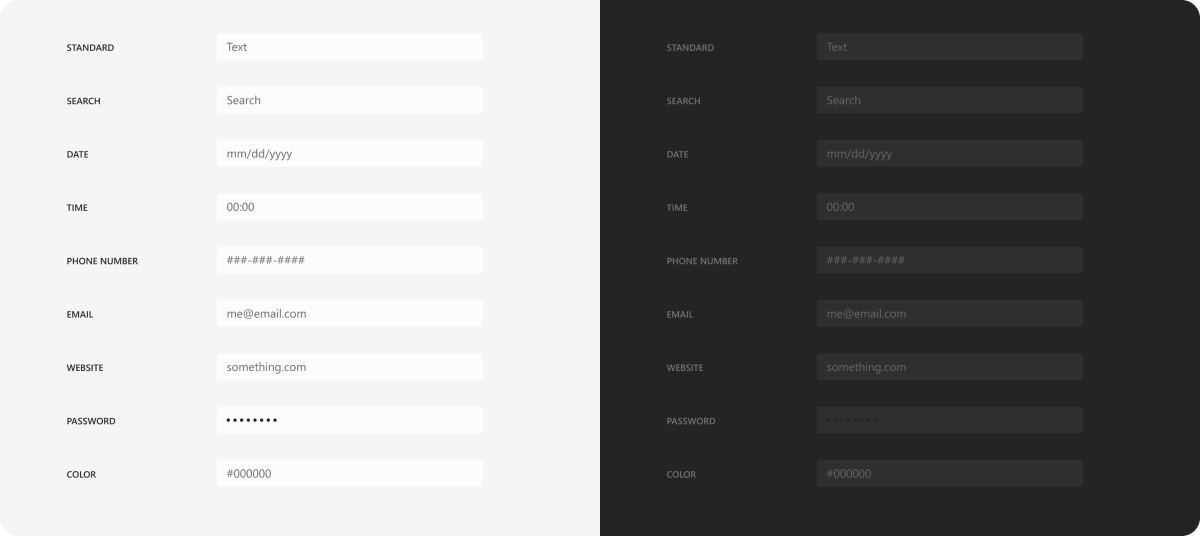
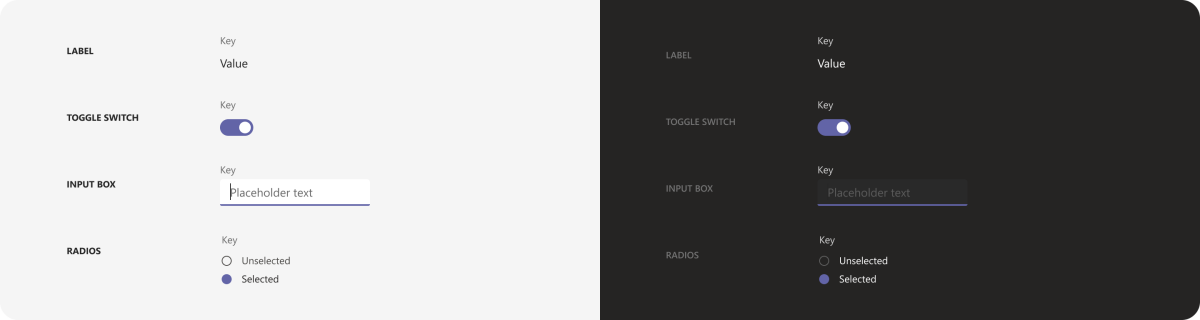
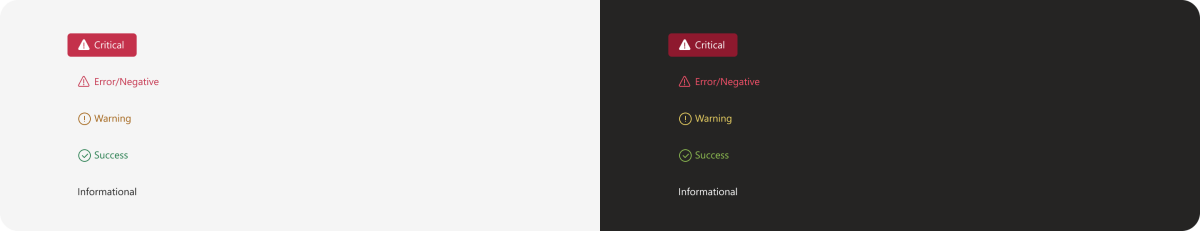
Les illustrations de cette page montrent à quoi ressemblent les composants dans les thèmes par défaut (clair) et sombre de Teams.
Kit d’interface utilisateur de Microsoft Teams
Basé sur les composants React de l’interface utilisateur Fluent, le Kit d’interface utilisateur Microsoft Teams inclut des composants et des modèles conçus spécifiquement pour la création d’applications Teams. Dans le kit d’interface utilisateur, vous pouvez saisir et insérer les composants répertoriés ici directement dans votre conception et voir d’autres exemples d’utilisation de chaque composant.
Alerte
Bouton
Barre de navigation
Carte
Carrousel
Case à cocher
Coachmark
Menu contextuel
Boîte de dialogue
Liste déroulante
Liste des groupes
Lien hypertexte
Input
Paire clé-valeur
Paragraphe
Ramasseur

Pivot
Indicateur de progression
Radio
Barre de défilement
Zone de recherche
Panneau latéral

Étiquette d’état
Annonce
Bouton bascule
Remarque : Dans l’interface utilisateur Fluent, le bouton bascule est un type de case à cocher.
Info-bulle
Autres ressources
Obtenez des exemples de code et des détails d’implémentation pour certains des composants répertoriés ici et dans le Kit d’interface utilisateur Microsoft Teams.