Utiliser des dialogues avec des bots
Appelez des boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) à partir de bots Microsoft Teams à l’aide de boutons sur les cartes adaptatives et les cartes Bot Framework qui sont des héros, des miniatures et des connecteurs pour Groupes Microsoft 365. Les dialogues sont souvent une meilleure expérience utilisateur que plusieurs étapes de conversation. Effectuez le suivi de l’état du bot et autorisez l’utilisateur à interrompre ou annuler la séquence.
Il existe deux façons d’appeler des dialogues :
- Nouveau message
task/fetchd’appel : l’utilisation de l’actioninvokecarte pour les cartes Bot Framework ou de l’actionAction.Submitcarte pour les cartes adaptatives, avectask/fetch, une boîte de dialogue HTML ou basée sur une carte adaptative est extraite dynamiquement de votre bot. - URL de lien profond : à l’aide de la syntaxe de lien profond pour les dialogues, vous pouvez utiliser l’action
openUrlcarte pour les cartes Bot Framework ou l’actionAction.OpenUrlcarte pour les cartes adaptatives, respectivement. Avec les URL de lien profond, l’URL de boîte de dialogue ou le corps de la carte adaptative est déjà connu pour éviter un aller-retour de serveur par rapport àtask/fetch.
Importante
Chaque url et fallbackUrl doit implémenter le protocole de chiffrement HTTPS.
Appeler une boîte de dialogue à l’aide de task/fetch
Lorsque l’objet value de l’action de carte invoke ou Action.Submit est initialisé et lorsqu’un utilisateur sélectionne le bouton, un message invoke est envoyé au bot. Dans la réponse HTTP au invoke message, il y a un objet TaskInfo incorporé dans un objet wrapper, que Teams utilise pour afficher la boîte de dialogue (appelée module de tâche dans TeamsJS v1.x).
Avertissement
Les services cloud de Microsoft, y compris les versions web des domaines Teams, Outlook et Microsoft 365, migrent vers le *.cloud.microsoft domaine. Effectuez les étapes suivantes dès que possible pour vous assurer que votre application continue à s’afficher sur les hôtes clients web Microsoft 365 pris en charge :
Mettez à jour la bibliothèque TeamsJS vers la version 2.19.0 ou ultérieure. Pour plus d’informations sur la dernière version de TeamsJS, consultez Bibliothèque de client JavaScript Microsoft Teams.
Si vous avez défini des en-têtes de stratégie de sécurité de contenu (CSP) pour votre application, mettez à jour la directive frame-ancestors pour inclure le
*.cloud.microsoftdomaine. Pour garantir la compatibilité descendante pendant la migration, conservez les valeurs existantesframe-ancestorsdans vos en-têtes CSP. Cette approche garantit que votre application continue de fonctionner sur les applications hôtes Microsoft 365 existantes et futures et réduit le besoin de modifications ultérieures.
Mettez à jour le domaine suivant dans la frame-ancestors directive des en-têtes CSP de votre application :
https://*.cloud.microsoft

Les étapes suivantes fournissent des instructions sur la façon d’appeler un dialogue (appelé module de tâche dans TeamsJS v1.x) à l’aide de task/fetch:
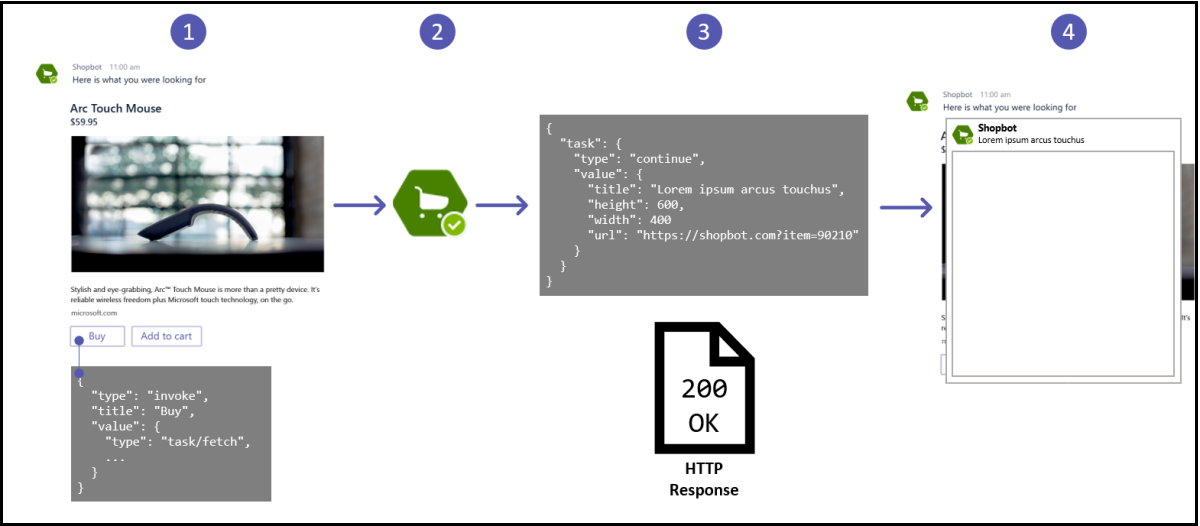
Cette image montre un héros Bot Framework carte avec une action Acheter
invokecarte. La valeur de la propriététypeesttask/fetchet le reste de l’objetvaluepeut être de votre choix.Le bot reçoit le message HTTP POST
invokeHTTP POST.Le bot crée un objet de réponse et le retourne dans le corps de la réponse POST avec un code de réponse HTTP 200. Pour plus d’informations sur le schéma des réponses, consultez la discussion sur la tâche/l’envoi. Le code suivant fournit un exemple de corps de la réponse HTTP qui contient un objet TaskInfo incorporé dans un objet wrapper :
{ "task": { "type": "continue", "value": { "title": "Task module title", "height": 500, "width": "medium", "url": "https://contoso.com/msteams/taskmodules/newcustomer", "fallbackUrl": "https://contoso.com/msteams/taskmodules/newcustomer" } } }L’événement
task/fetchet sa réponse pour les bots sont similaires à lamicrosoftTeams.tasks.startTask()fonction dans la bibliothèque de client JavaScript Microsoft Teams (TeamsJS).Microsoft Teams affiche la boîte de dialogue.
La section suivante fournit des détails sur l’envoi du résultat d’un dialogue.
Envoyer le résultat d’une boîte de dialogue
Lorsque l’utilisateur a terminé avec la boîte de dialogue, l’envoi du résultat au bot est similaire à la façon dont il fonctionne avec les onglets. Pour plus d’informations, consultez l’exemple d’envoi du résultat d’un dialogue. Il existe quelques différences comme suit :
- HTML ou JavaScript qui est
TaskInfo.url: une fois que vous avez validé ce que l’utilisateur a entré, vous appelez lamicrosoftTeams.tasks.submitTask()fonction référencée ci-après àsubmitTask()des fins de lisibilité. Vous pouvez appelersubmitTask()sans paramètre si vous souhaitez que Teams ferme la boîte de dialogue (appelée module de tâche dans TeamsJS v1.x), mais vous devez passer un objet ou une chaîne à votresubmitHandler. Transmettez-le comme premier paramètre,result. Teams appellesubmitHandler,errestnulletresultest l’objet ou la chaîne que vous avez passé àsubmitTask(). Si vous appelezsubmitTask()avec un paramètreresult, vous devez passer unappIdou un tableau de chaînesappId. Cette action permet à Teams de vérifier que l’application qui envoie le résultat est la même que celle qui a appelé la boîte de dialogue. Votre bot reçoit un messagetask/submitincluantresult. Pour plus d'informations, voir la rubrique charge utile detask/fetchettask/submitmessages. - Carte adaptative qui est
TaskInfo.card: le corps de la carte adaptative tel que rempli par l’utilisateur est envoyé au bot via un messagetask/submitlorsque l’utilisateur sélectionne un boutonAction.Submit.
La section suivante fournit des détails sur la façon de répondre aux task/submit messages.
Répond aux task/submit messages
Lorsque l’utilisateur termine avec une boîte de dialogue (appelée module de tâche dans TeamsJS v1.x) appelée à partir d’un bot, le bot reçoit toujours un task/submit invoke message. Vous avez plusieurs options pour répondre au message task/submit comme suit :
| Réponse du corps HTTP | Scénario |
|---|---|
Aucun n’ignore le message task/submit |
La réponse la plus simple n’est pas du tout une réponse. Votre bot n’est pas tenu de répondre lorsque l’utilisateur a terminé avec la boîte de dialogue. |
{ |
Teams affiche la valeur de value dans une boîte de message contextuelle. |
{ |
Vous permet de chaîner des séquences de Cartes adaptatives dans un Assistant ou une expérience en plusieurs étapes. |
Remarque
Le chaînage Cartes adaptatives dans une séquence est un scénario avancé. L’exemple d’application Node.js la prend en charge. Pour plus d’informations, consultez boîte de dialogue Microsoft Teams Node.js.
La section suivante fournit des détails sur la charge utile des messages task/fetch et task/submit.
Charge utile des task/fetch messages et task/submit
Cette section définit le schéma de ce que votre bot reçoit lorsqu’il reçoit un objet task/fetch ou task/submit Bot Framework Activity. Le tableau suivant fournit les propriétés de la charge utile des messages task/fetch et task/submit :
| Propriété | Description |
|---|---|
type |
Est toujours invoke. |
name |
Est task/fetch ou task/submit. |
value |
Charge utile définie par le développeur. La structure de l’objet value est identique à celle envoyée à partir de Teams. Dans ce cas, cependant, c’est différent. Elle nécessite la prise en charge de la récupération dynamique task/fetch des deux Bot Framework, qui est value et Action.Submit actions, qui est data. Un moyen de communiquer teams context au bot est requis en plus de ce qui est inclus dans value ou data.Combinez 'value' et 'data' dans un objet parent : { |
La section suivante fournit un exemple de réception et de réponse à task/fetch et task/submit appeler des messages dans Node.js.
Les onglets suivants fournissent et task/submit appellent task/fetch des messages dans Node.js et C# :
handleTeamsTaskModuleFetch(context, taskModuleRequest) {
// Called when the user selects an options from the displayed HeroCard or
// AdaptiveCard. The result is the action to perform.
const cardTaskFetchValue = taskModuleRequest.data.data;
var taskInfo = {}; // TaskModuleTaskInfo
if (cardTaskFetchValue === TaskModuleIds.YouTube) {
// Display the YouTube.html page
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.YouTube + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.YouTube);
} else if (cardTaskFetchValue === TaskModuleIds.CustomForm) {
// Display the CustomForm.html page, and post the form data back via
// handleTeamsTaskModuleSubmit.
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.CustomForm + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.CustomForm);
} else if (cardTaskFetchValue === TaskModuleIds.AdaptiveCard) {
// Display an AdaptiveCard to prompt user for text, and post it back via
// handleTeamsTaskModuleSubmit.
taskInfo.card = this.createAdaptiveCardAttachment();
this.setTaskInfo(taskInfo, TaskModuleUIConstants.AdaptiveCard);
}
return TaskModuleResponseFactory.toTaskModuleResponse(taskInfo);
}
async handleTeamsTaskModuleSubmit(context, taskModuleRequest) {
// Called when data is being returned from the selected option (see `handleTeamsTaskModuleFetch').
// Echo the users input back. In a production bot, this is where you'd add behavior in
// response to the input.
await context.sendActivity(MessageFactory.text('handleTeamsTaskModuleSubmit: ' + JSON.stringify(taskModuleRequest.data)));
// Return TaskModuleResponse
return {
// TaskModuleMessageResponse
task: {
type: 'message',
value: 'Thanks!'
}
};
}
setTaskInfo(taskInfo, uiSettings) {
taskInfo.height = uiSettings.height;
taskInfo.width = uiSettings.width;
taskInfo.title = uiSettings.title;
}
actions de carte Bot Framework et action de carte adaptative.Envoyer des actions
Le schéma des actions carte Bot Framework est différent des actions de carte Action.Submit adaptative et la façon d’appeler des dialogues est également différente. L’objet data dans Action.Submit contient un msteams objet afin qu’il n’interfère pas avec les autres propriétés du carte. Le tableau suivant montre un exemple de chaque action de carte :
| action de carte Bot Framework | Action de carte adaptative.Envoyer l’action |
|---|---|
{ |
{ |
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Exemple de boîte de dialogue bots-V4 | Cet exemple montre comment créer des boîtes de dialogue à l’aide de Bot Framework v4 et de l’onglet Teams. | View | View | View |
Guide pas à pas
Suivez le guide pas à pas pour créer et extraire un bot de dialogue dans Teams.