Définir automatiquement l’objet d’un nouveau message ou d’un nouveau rendez-vous
Vous avez besoin d’ajouter une clause d’exclusion de responsabilité requise à tous vos messages ? Avec un complément basé sur les événements, le contenu est automatiquement ajouté aux nouveaux messages ou rendez-vous. Vos utilisateurs peuvent se concentrer sur l’écriture plutôt que sur la conformité.
Les sections suivantes vous expliquent comment développer un complément qui gère les OnNewMessageCompose événements et OnNewAppointmentOrganizer . À la fin de cette procédure pas à pas, vous disposez d’un complément qui définit automatiquement l’objet des nouveaux messages et rendez-vous en cours de création.
Remarque
Les OnNewMessageCompose événements et OnNewAppointmentOrganizer ont été introduits dans l’ensemble de conditions requises 1.10. Pour vérifier que votre client Outlook prend en charge ces événements, consultez Ensembles de conditions requises pris en charge par les serveurs Exchange et les clients Outlook.
Configuration de votre environnement
Suivez le guide de démarrage rapide Outlook qui crée un projet de complément avec le générateur Yeoman pour les compléments Office.
Configurer le manifeste
Pour configurer le manifeste, sélectionnez l’onglet correspondant au type de manifeste que vous utilisez.
Ouvrez le fichier manifest.json .
Accédez au tableau « authorization.permissions.resourceSpecific ». Dans l’objet tableau, remplacez la valeur de la propriété « name » par « MailboxItem.ReadWrite.User ». Le complément en a besoin pour pouvoir définir l’objet de l’élément de courrier.
... "authorization": { "permissions": { "resourceSpecific": [ { "name": "MailboxItem.ReadWrite.User", "type": "Delegated" } ] } }, ...Ajoutez l’objet suivant au tableau « extensions.runtimes ». Notez les points suivants concernant ce balisage :
Le « minVersion » de l’ensemble de conditions requises de boîte aux lettres est configuré sur « 1.10 », car il s’agit de la version la plus basse de l’ensemble de conditions requises qui prend en charge les
OnNewMessageComposeévénements etOnNewAppointmentOrganizer.Le « id » du runtime est défini sur le nom descriptif « autorun_runtime ».
La propriété « code » a une propriété « page » enfant qui est définie sur un fichier HTML et une propriété « script » enfant qui est définie sur un fichier JavaScript. Vous allez créer ou modifier ces fichiers dans les étapes ultérieures. Office utilise l’une de ces valeurs en fonction de la plateforme.
- Office sur Windows exécute les gestionnaires d’événements dans un runtime JavaScript uniquement, qui charge directement un fichier JavaScript.
- Office sur Mac et sur le web, et le nouvel Outlook sur Windows exécutent les gestionnaires dans un runtime de navigateur, qui charge un fichier HTML. Ce fichier, à son tour, contient une
<script>balise qui charge le fichier JavaScript.
Pour plus d’informations, voir Runtimes dans les compléments Office.
La propriété « lifetime » est définie sur « short », ce qui signifie que le runtime démarre quand l’un des événements est déclenché et s’arrête lorsque le gestionnaire se termine. (Dans certains cas rares, le runtime s’arrête avant la fin du gestionnaire. Voir Runtimes dans les compléments Office.)
Il existe deux types d'« actions » qui peuvent s’exécuter dans le runtime. Vous allez créer des fonctions pour correspondre à ces actions dans une étape ultérieure.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onNewMessageComposeHandler", "type": "executeFunction", "displayName": "onNewMessageComposeHandler" }, { "id": "onNewAppointmentComposeHandler", "type": "executeFunction", "displayName": "onNewAppointmentComposeHandler" } ] }Ajoutez le tableau « autoRunEvents » suivant en tant que propriété de l’objet dans le tableau « extensions ».
"autoRunEvents": [ ]Ajoutez l’objet suivant au tableau « autoRunEvents ». La propriété « events » mappe les gestionnaires aux événements, comme décrit dans le tableau ci-dessus dans cet article. Les noms de gestionnaires doivent correspondre à ceux utilisés dans les propriétés « id » des objets du tableau « actions » dans une étape précédente.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ], "scopes": [ "mail" ] }, "events": [ { "type": "newMessageComposeCreated", "actionId": "onNewMessageComposeHandler" }, { "type": "newAppointmentOrganizerCreated", "actionId": "onNewAppointmentComposeHandler" } ] }
Conseil
- Pour en savoir plus sur les runtimes dans les compléments, voir Runtimes dans les compléments Office.
- Pour en savoir plus sur les manifestes pour les compléments Outlook, voir Manifestes de complément Office.
Implémenter la gestion des événements
À partir du même projet de démarrage rapide, créez un dossier nommé launchevent sous le répertoire ./src .
Dans le dossier ./src/launchevent , créez un fichier nommé launchevent.js.
Ouvrez le fichier ./src/launchevent/launchevent.js dans votre éditeur de code et ajoutez le code JavaScript suivant.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onNewMessageComposeHandler(event) { setSubject(event); } function onNewAppointmentComposeHandler(event) { setSubject(event); } function setSubject(event) { Office.context.mailbox.item.subject.setAsync( "Set by an event-based add-in!", { "asyncContext": event }, function (asyncResult) { // Handle success or error. if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) { console.error("Failed to set subject: " + JSON.stringify(asyncResult.error)); } // Call event.completed() to signal to the Outlook client that the add-in has completed processing the event. asyncResult.asyncContext.completed(); }); } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onNewMessageComposeHandler", onNewMessageComposeHandler); Office.actions.associate("onNewAppointmentComposeHandler", onNewAppointmentComposeHandler);Enregistrez vos modifications.
Remarque
Il existe certaines limitations que vous devez connaître lors du développement d’un complément basé sur des événements pour Outlook classique sur Windows. Pour plus d’informations, consultez Comportement et limitations de l’activation basée sur les événements.
Mettre à jour le fichier HTML des commandes
Dans le dossier ./src/commands , ouvrez commands.html.
Juste avant la balise head fermante (
</head>), ajoutez une entrée de script pour inclure le code JavaScript de gestion des événements.<script type="text/javascript" src="../launchevent/launchevent.js"></script>Enregistrez vos modifications.
Mettre à jour les paramètres de configuration webapck
Ouvrez le fichier webpack.config.js qui se trouve dans le répertoire racine du projet et effectuez les étapes suivantes.
Recherchez le
pluginstableau dans l’objetconfiget ajoutez ce nouvel objet au début du tableau.new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),Enregistrez vos modifications.
Essayez
Exécutez les commandes suivantes dans le répertoire racine de votre projet. Lorsque vous exécutez
npm start, le serveur web local démarre (s’il n’est pas déjà en cours d’exécution) et votre complément est chargé de manière indépendante.npm run buildnpm startRemarque
Si votre complément n’a pas été automatiquement chargé de manière indépendante, suivez les instructions fournies dans Charger une version test des compléments Outlook pour charger manuellement une version test du complément dans Outlook.
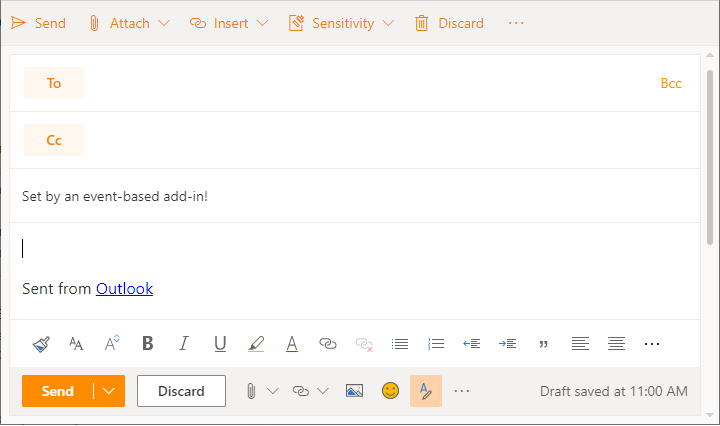
Dans Outlook sur le web ou dans outlook sur Windows, créez un message.

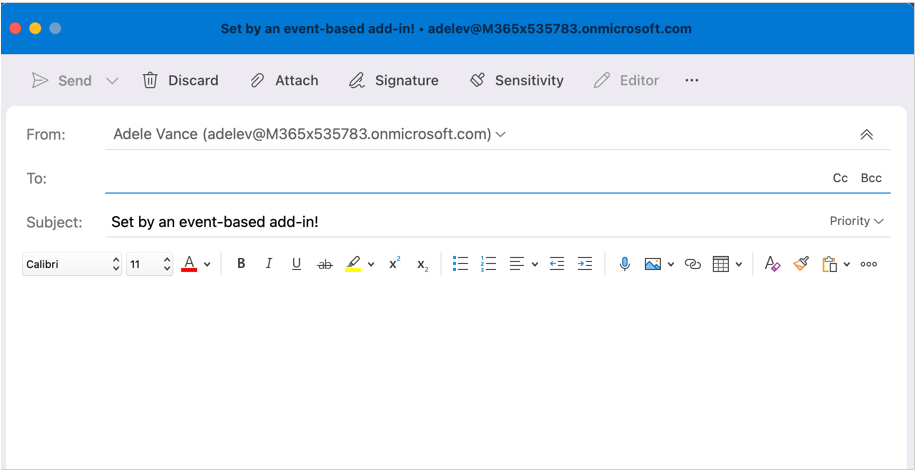
Dans Outlook sur la nouvelle interface utilisateur Mac, créez un message.

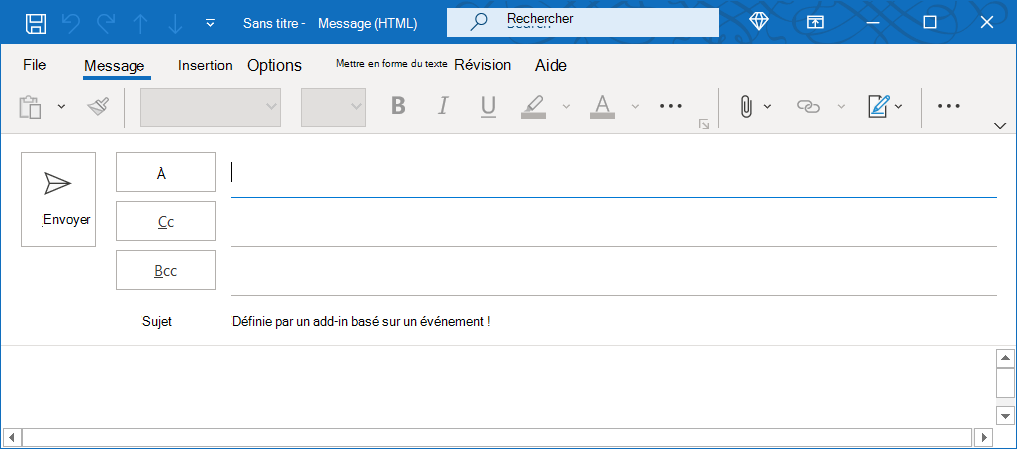
Dans Outlook sur Windows classique, créez un message.

Lorsque vous souhaitez arrêter le serveur web local et désinstaller le complément, suivez les instructions applicables :
Pour arrêter le serveur, exécutez la commande suivante. Si vous avez utilisé
npm start, la commande suivante doit également désinstaller le complément.npm stopSi vous avez chargé manuellement le complément, consultez Supprimer un complément chargé de manière indépendante.
Étapes suivantes
Pour en savoir plus sur l’activation basée sur les événements et d’autres événements que vous pouvez implémenter dans votre complément, voir Configurer votre complément Outlook pour l’activation basée sur les événements.