Création de votre premier complément Outlook
Dans cet article, vous allez parcourir le processus de création d’un complément du volet Office Outlook à l’aide de Yo Office qui affiche au moins une propriété d’un message sélectionné.
Configuration requise
Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation.
La dernière version deYeoman et du Générateur Yeoman Générateur de compléments Office. Pour installer ces outils globalement, exécutez la commande suivante via l’invite de commande.
npm install -g yo generator-officeRemarque
Même si vous avez précédemment installé le générateur Yeoman, nous vous recommandons de mettre à jour votre package vers la dernière version de npm.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Remarque
Si vous n’avez pas encore Office, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
- Outlook sur le web, nouveau outlook sur Windows, Outlook 2016 ou version ultérieure sur Windows (connecté à un compte Microsoft 365) ou Outlook sur Mac.
Création du projet de complément
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman. Un dossier qui contient le projet est ajouté au répertoire actif.
yo officeRemarque
Lorsque vous exécutez la commande
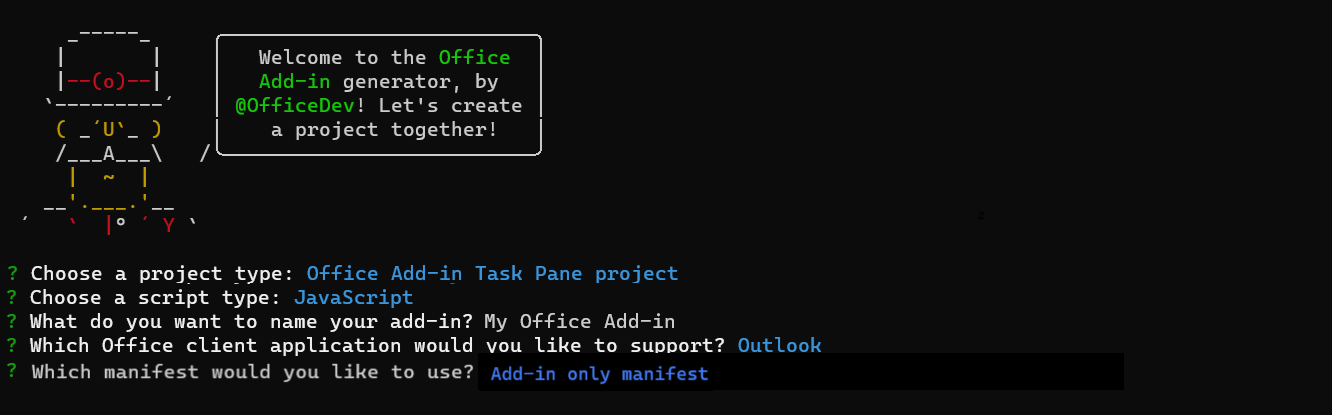
yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément.
-
Sélectionnez un type de projet -
Office Add-in Task Pane project -
Sélectionnez un type de script -
JavaScript - Comment souhaitez-vous nommer votre complément ? -
My Office Add-in - Quelle application client Office voulez-vous prendre en charge ? -
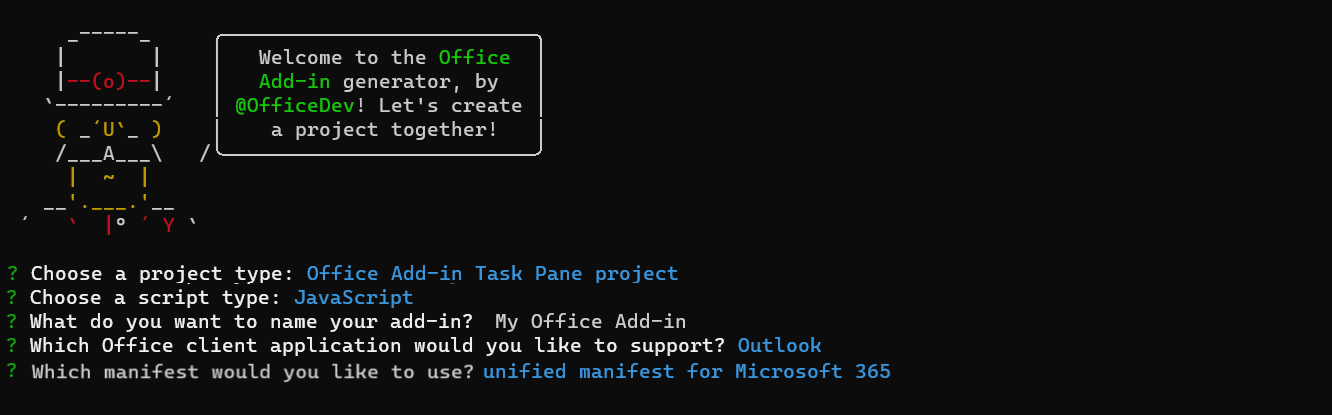
Outlook - Quel manifeste souhaitez-vous utiliser ? - Choisissez ou
Unified manifest for Microsoft 365Add-in only manifest
Remarque
Le manifeste unifié pour Microsoft 365 vous permet de combiner un complément Outlook avec une application Teams en tant qu’unité unique de développement et de déploiement. Nous travaillons à étendre la prise en charge du manifeste unifié à Excel, PowerPoint, Word, développement Copilot personnalisé et autres extensions de Microsoft 365. Pour plus d’informations à ce sujet, voir Compléments Office avec le manifeste unifié. Pour obtenir un exemple d’application Teams combinée et de complément Outlook, consultez Offres de remise.
Nous aimons obtenir vos commentaires sur le manifeste unifié. Si vous avez des suggestions, créez un problème dans le référentiel pour la bibliothèque JavaScript Office.
Selon votre choix de manifeste, les invites et les réponses doivent ressembler à l’une des suivantes :


Après avoir exécuté l’assistant, le générateur crée le projet et installe les composants Node de prise en charge.
-
Sélectionnez un type de projet -
Accédez au dossier racine du projet de l’application web.
cd "My Office Add-in"
Explorer le projet
Le générateur Yeoman crée un projet dans un dossier avec le nom de projet que vous avez choisi. Le projet contient un exemple de code pour un complément de volet Office très simple. Voici les fichiers les plus importants.
- Le fichier ./manifest.json ou ./manifest.xml dans le répertoire racine du projet définit les paramètres et les fonctionnalités du complément.
- Le fichier ./src/taskpane/taskpane.html contient les balises HTML du volet Office.
- Le fichier ./src/taskpane/taskpane.css contient le style CSS appliqué au contenu du volet Office.
- Le fichier ./src/taskpane/taskpane.js contient le code d’API JavaScript pour Office qui facilite l’interaction entre le volet Office et Outlook.
Essayez
Remarque
Les compléments Office doivent utiliser HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté l’une des commandes suivantes, acceptez l’invite pour installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
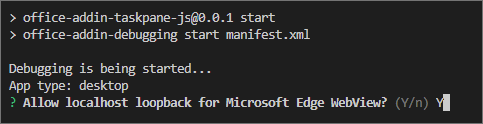
Si c’est la première fois que vous développez un complément Office sur votre ordinateur, vous pouvez être invité dans la ligne de commande à accorder à Microsoft Edge WebView une exemption de bouclage (« Autoriser le bouclage localhost pour Microsoft Edge WebView ? »). Lorsque vous y êtes invité, entrez
Ypour autoriser l’exemption. Notez que vous aurez besoin de privilèges d’administrateur pour autoriser l’exemption. Une fois autorisé, vous ne devez pas être invité à bénéficier d’une exemption lorsque vous chargez une version test des compléments Office à l’avenir (sauf si vous supprimez l’exemption de votre ordinateur). Pour plus d’informations, consultez « Nous ne pouvons pas ouvrir ce complément à partir de localhost » lors du chargement d’un complément Office ou de l’utilisation de Fiddler.
Exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre et votre complément est chargé de manière indépendante.
npm startRemarque
Si votre complément n’a pas été automatiquement chargé de manière indépendante, suivez les instructions fournies dans Charger une version test des compléments Outlook pour charger manuellement une version test du complément dans Outlook.
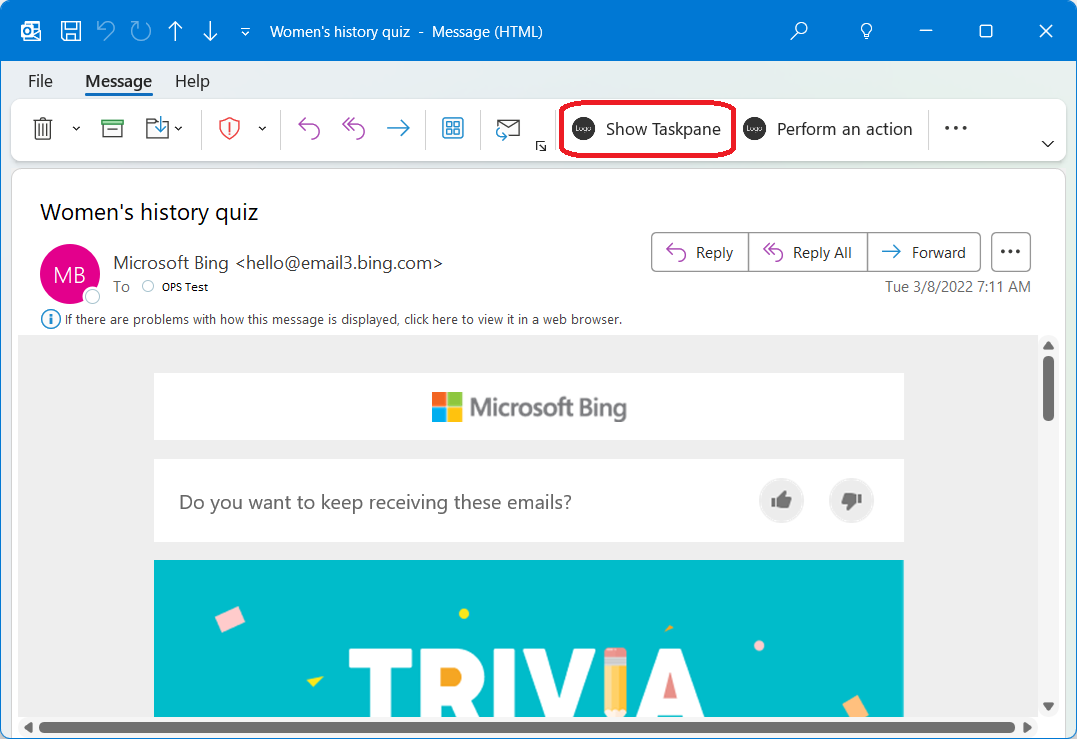
Sur Outlook, affichez un message dans le volet de lectureou ouvrez le message dans sa propre fenêtre.
Sélectionnez le bouton Afficher le volet Office pour ouvrir le volet Office du complément. L’emplacement du bouton de complément varie en fonction du client Outlook que vous utilisez.
- Outlook sur le web et nouveau Outlook sur Windows : dans la barre d’action du message, sélectionnez Applications. Ensuite, sélectionnez Mon complément> OfficeAfficher le volet des tâches.
- Outlook classique sur Windows : sélectionnez l’onglet Accueil (ou l’onglet Message si vous avez ouvert le message dans une nouvelle fenêtre). Ensuite, sélectionnez Afficher le volet des tâches dans le ruban.
-
Outlook sur Mac : sélectionnez Mon complément Office dans le ruban, puis sélectionnez Afficher le volet Des tâches. Vous devrez peut-être sélectionner le bouton de sélection (
...) dans le ruban pour afficher vos compléments.
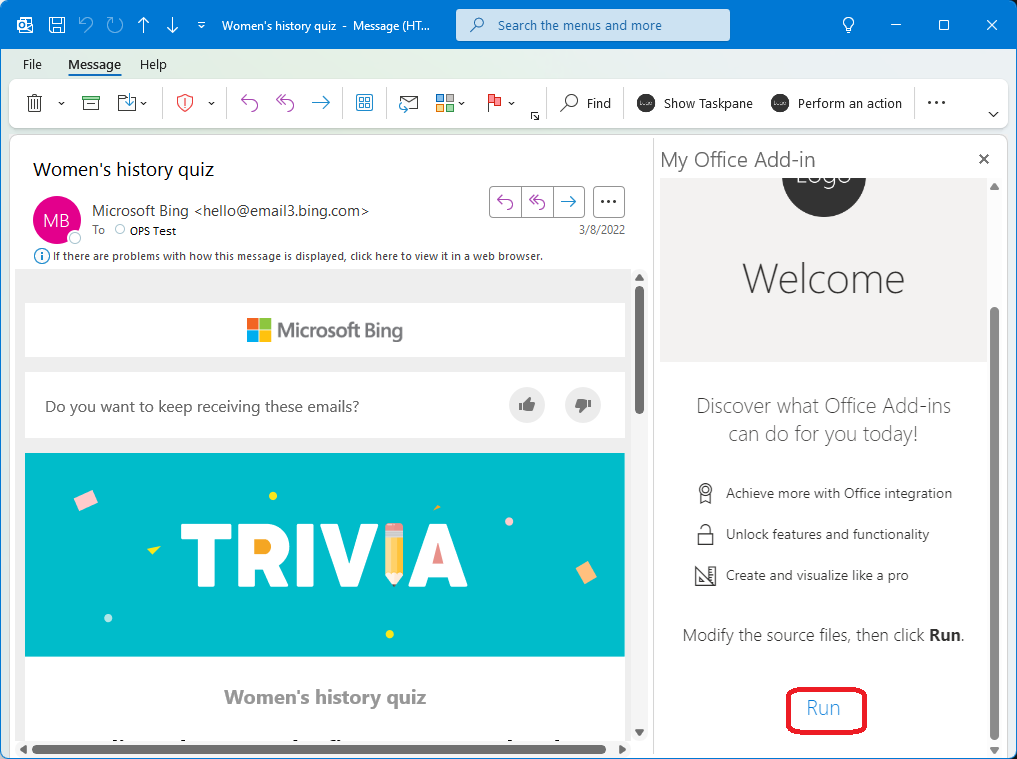
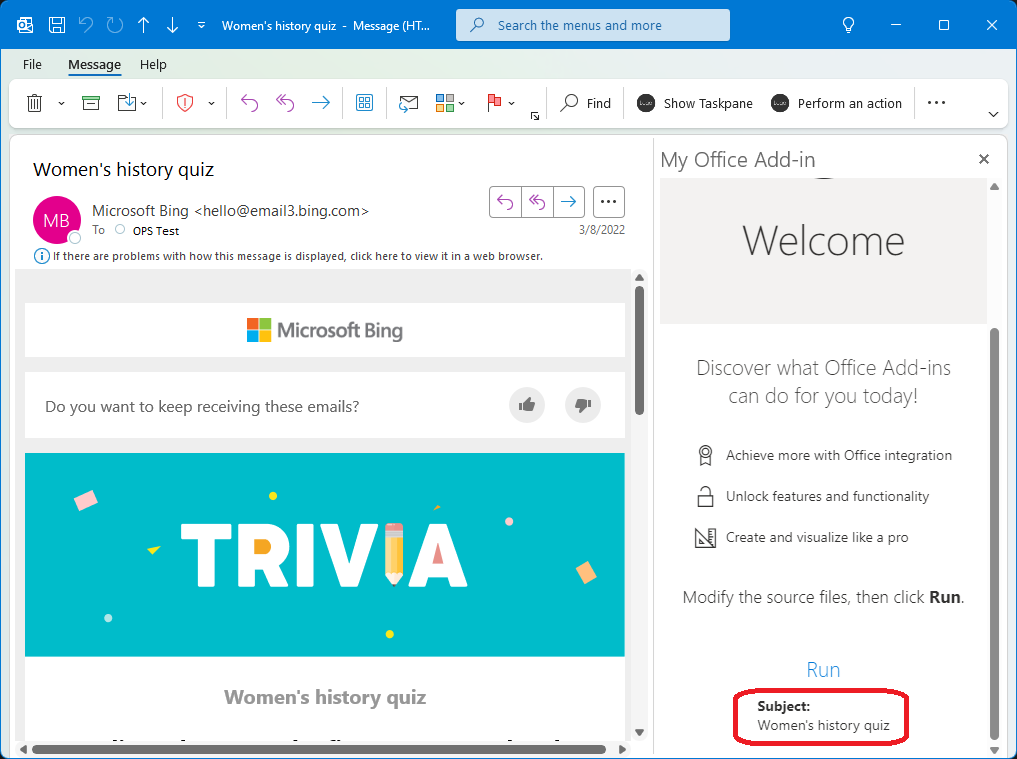
Les captures d’écran suivantes montrent comment le complément apparaît dans Outlook classique sur Windows.

Lorsque la boîte de dialogue WebView Stop On Load apparaît, sélectionnez OK.
Remarque
Si vous sélectionnez Annuler, la boîte de dialogue ne s’affiche plus lors de l’exécution de cette instance du complément. Toutefois, si vous redémarrez votre complément, la boîte de dialogue s’affichera à nouveau.
Faites défiler vers le bas du volet Office et sélectionnez le lien Exécuter pour écrire l’objet du message dans le volet Office.


Lorsque vous souhaitez arrêter le serveur web local et désinstaller le complément, suivez les instructions applicables :
Pour arrêter le serveur, exécutez la commande suivante. Si vous avez utilisé
npm start, la commande suivante doit également désinstaller le complément.npm stopSi vous avez chargé manuellement le complément, consultez Supprimer un complément chargé de manière indépendante.
Étapes suivantes
Félicitations, vous avez créé votre premier complément de volet de tâches Outlook ! Ensuite, découvrez les fonctionnalités d’un complément Outlook et créez-en un plus complexe en suivant le didacticiel pour complément Outlook.
Résolution des problèmes
Vérifiez que votre environnement est prêt pour le développement Office en suivant les instructions fournies dans Configurer votre environnement de développement.
Certains exemples de code utilisent ES6 JavaScript. Cela n’est pas compatible avec les versions antérieures d’Office qui utilisent le moteur de navigateur Trident (Internet Explorer 11). Pour plus d’informations sur la prise en charge de ces plateformes dans votre complément, consultez Prise en charge des vues web Microsoft plus anciennes et des versions d’Office. Si vous n’avez pas encore d’abonnement Microsoft 365 à utiliser pour le développement, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
- L’étape automatique
npm installeffectuée par Yo Office peut échouer. Si vous voyez des erreurs lors de la tentative d’exécutionnpm start, accédez au dossier de projet nouvellement créé dans une invite de commandes et exécuteznpm installmanuellement . Pour plus d’informations sur Yo Office, voir Créer des projets de complément Office à l’aide du générateur Yeoman.
- Si le message d’erreur « Désolé... nous ne pouvons pas ouvrir ce complément à partir de localhost » s’affiche dans le volet Office, suivez les étapes décrites dans l’article résolution des problèmes.
Exemples de code
- Complément Outlook « Hello monde » : découvrez comment créer un complément Office simple avec uniquement un manifeste, une page web HTML et un logo.