addGlobalNotification (référence de l’API client)
Affiche une notification d’erreur, d’information, d’avertissement ou de réussite pour une application, et vous permet de spécifier des actions à exécuter en fonction de la notification.
Syntaxe
Xrm.App.addGlobalNotification(notification).then(successCallback, errorCallback);
Paramètres
| Nom | Type | Requise | Description |
|---|---|---|---|
notification |
Object | Oui | Notification à ajouter. Voir paramètre de notification |
successCallback |
Function | Non | Fonction à appeler lorsque la notification est affichée. Une valeur GUID est transmise pour identifier de manière unique la notification. Vous pouvez utiliser la valeur GUID pour fermer ou ignorer la notification à l’aide de la méthode clearGlobalNotification. |
errorCallback |
Function | Non | Fonction à appeler lorsque l’opération échoue. |
propriété de notification
L’objet contient les propriétés suivantes :
| Property | Type | Requise | Description |
|---|---|---|---|
action |
Object | Non | Objet avec les propriétés suivantes : - actionLabel : (facultatif) chaîne. L’étiquette de l’action dans le message.- eventHandler : (Facultatif) référence de fonction. La fonction à exécuter lorsque l’étiquette d’action est actionnée. |
level |
Chiffre | Oui | Définit le niveau de notification. Les valeurs valides sont : 1 : Succès 2 : Erreur 3 : Avertissement 4 : Informations |
message |
String | Oui | Message à afficher dans la notification. |
showCloseButton |
Bool | Non | Indique si l’utilisateur peut ou non fermer ou ignorer la notification. Si vous ne spécifiez pas ce paramètre, les utilisateurs ne peuvent pas fermer ou ignorer la notification par défaut. |
type |
Chiffre | Oui | Définit le type de notification. Actuellement, seule une valeur de 2 est prise en charge, ce qui affiche une barre de message en haut de l’application. |
Valeur renvoyée
En cas de réussite, renvoie un objet promise contenant une valeur GUID identifiant de manière unique la notification, comme précédemment décrit dans la description du paramètre successCallback.
Exemples
Afficher une notification d’erreur qui ne peut pas être fermée ou ignorer par l’utilisateur
// define notification object
var notification =
{
type: 2,
level: 2, //error
message: "Test error notification"
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
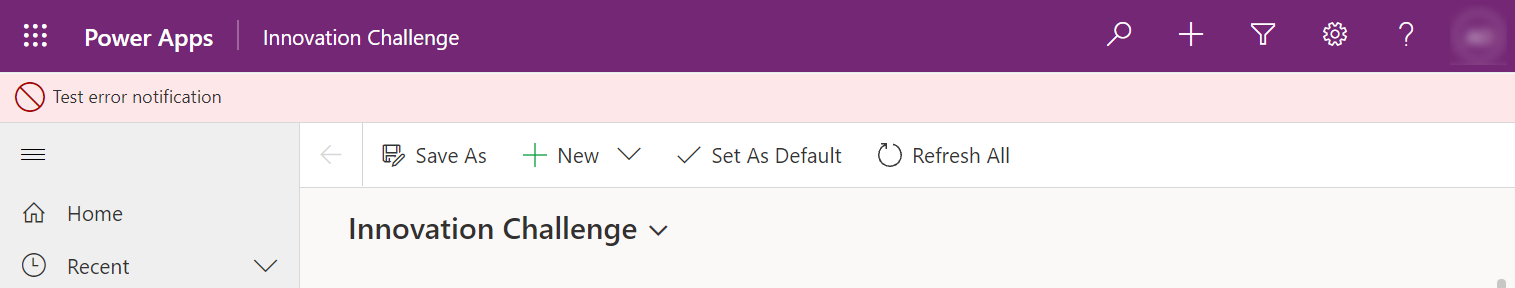
Voici comment la notification d’erreur s’affiche dans l’application :

Afficher une notification d’avertissement qui ne peut pas être fermée ou ignorer par l’utilisateur
// define notification object
var notification =
{
type: 2,
level: 3, //warning
message: "Test warning notification",
showCloseButton: true
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
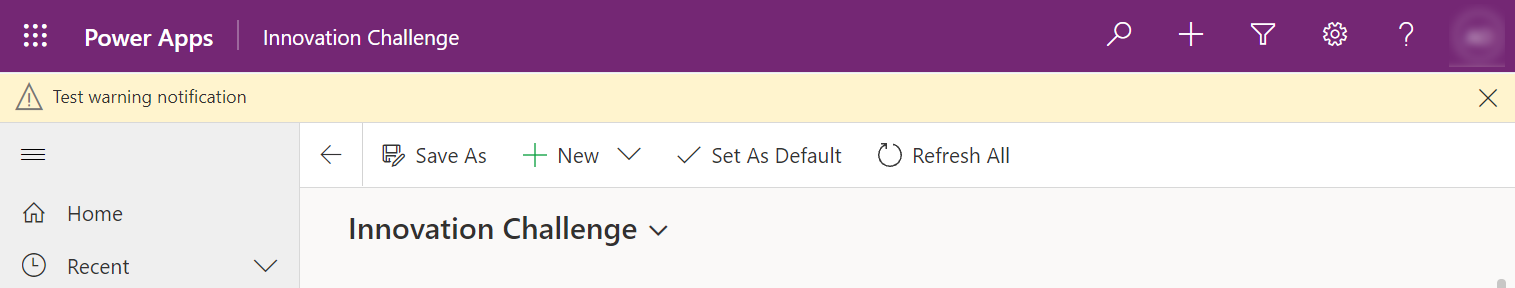
Voici comment la notification d’avertissement s’affiche dans l’application :

Afficher une notification d’informations avec un lien « En savoir plus » sur lequel les utilisateurs peuvent cliquer
// define action object
var myAction =
{
actionLabel: "Learn more",
eventHandler: function () {
Xrm.Navigation.openUrl("https://video2.skills-academy.com/powerapps/");
// perform other operations as required on clicking
}
}
// define notification object
var notification =
{
type: 2,
level: 4, // information
message: "Test information notification",
action: myAction
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
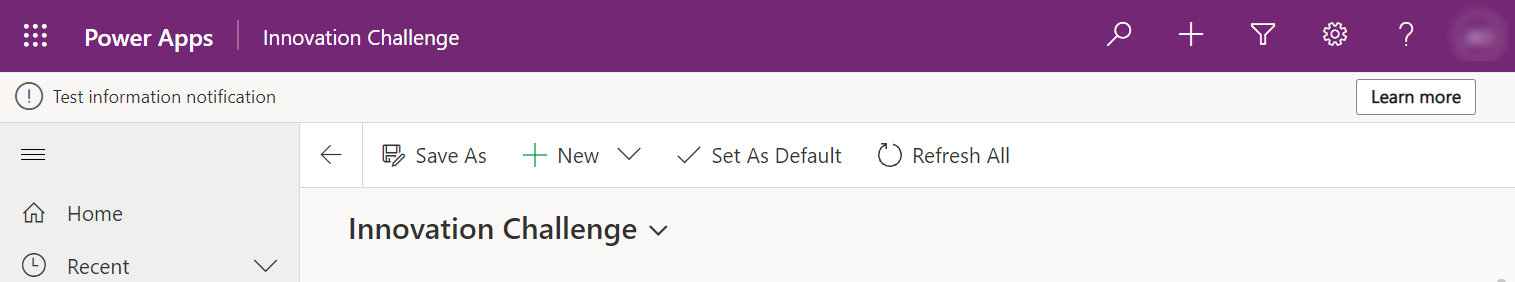
Voici comment la notification d’information s’affiche dans l’application :

Articles associés
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).