Modifier votre application avec Copilot dans Power Apps Studio (version préliminaire)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Modifiez vos applications sans écrire de code ni concevoir d’écrans. Avec Copilot dans Power Apps, vous pouvez utiliser le langage naturel pour décrire les modifications que vous souhaitez apporter, et l’IA fait le reste.
Copilot est une fonctionnalité dans Power Apps qui vous aide à modifier vos applications avec l’assistance de l’IA. Vous pouvez accéder à Copilot depuis Power Apps Studio lorsque vous modifiez une application canevas. Indiquez à Copilot le type de modifications que vous souhaitez apporter dans le volet de conversation Copilot, comme l’ajout d’un écran, la configuration de la navigation, le style d’un contrôle ou la modification de plusieurs contrôles à la fois.

Important
- Cette fonctionnalité est en version préliminaire.
- Les fonctionnalités en version préliminaire ne sont pas destinées à une utilisation en production et peuvent être restreintes. Ces fonctionnalités sont soumises à des conditions d’utilisation supplémentaires, et sont disponibles avant une version officielle de telle sorte que les clients puissent tirer parti d’un accès anticipé et fournir leurs commentaires.
Note
Cette fonctionnalité :
- Est optimisée par Azure OpenAI Service
- Peut être soumise à des limites d’utilisation ou à une limitation de la capacité
Conditions préalables
Pour vous assurer de respecter les conditions préalables et la disponibilité régionale, consultez Vue d’ensemble de Copilot dans Power Apps (version préliminaire).
Langues prises en charge
Le tableau suivant répertorie les langues comprises par Copilot.
Vous pouvez suivre la disponibilité future des langues dans le rapport sur le produit Copilot.
| Name | Code de langue |
|---|---|
| Français | en-US |
| Chinois (simplifié) | zh-Hans |
| Tchèque | cs-CZ |
| Danois | da-DK |
| Néerlandais | nl-NL |
| Finnois | fi-FI |
| Français | fr-FR |
| Allemand | de-DE |
| Grec | el-GR |
| Italien | it-IT |
| Japonais | ja-JP |
| Coréen | ko-KR |
| Norvégien (Bokmål) | nb-NO |
| Polonais | pl-PL |
| Portugais | pt-BR |
| Russe | ru-RU |
| Espagnol (Traditionnel) | es-ES |
| Suédois | sv-SE |
| Thaï | th-TH |
| Turc | tr-TR |
Utiliser Copilot pour modifier votre application
- Connectez-vous à Power Apps et ouvrez une application canevas pour modification.
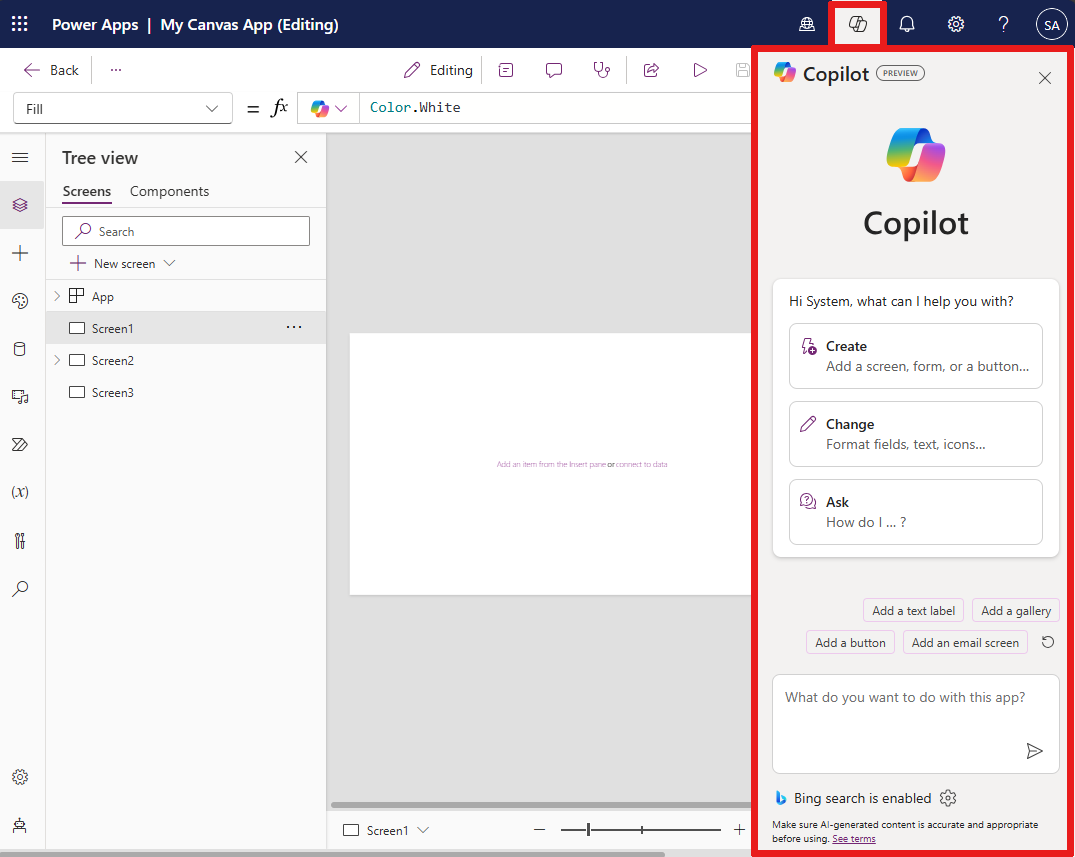
- Dans Power Apps Studio, dans le coin supérieur droit de la page, sélectionnez Copilot.
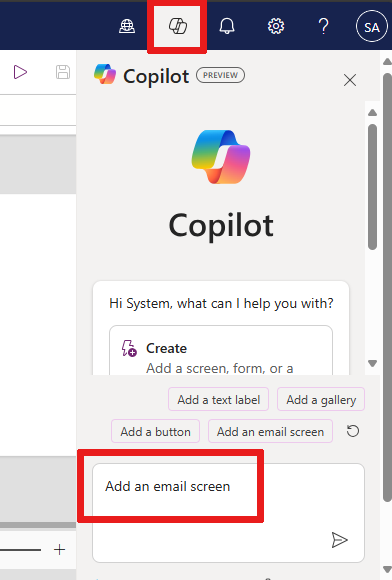
- Dans la zone de texte Copilot, décrivez une modification que vous souhaitez apporter, par exemple Ajouter un écran de courrier électronique.

Ce que vous pouvez faire avec Copilot dans Power Apps
Copilot dans Power Apps vous permet d’effectuer les tâches suivantes :
- Ajouter un nouvel écran à l’aide d’un modèle. Pour en savoir plus, consultez la rubrique Ajouter un écran.
- Modifiez les propriétés de certains contrôles, notamment :
- Écran
- Conteneurs horizontaux et verticaux
- Galerie
- Modifier le formulaire
- Button
- Étiquette de texte
- Saisie de texte
Exemples de commandes que vous pouvez essayer
Lorsque vous ouvrez le volet Copilot, vous pouvez choisir parmi trois invites prédéfinies qui démontrent les fonctionnalités de Copilot : Créer, Modifier et Demander. Vous pouvez également essayer d’entrer les commandes suivantes dans la zone de texte Copilot.
Note
Certaines demandes de Copilot sont intégrées dans les fonctionnalités en version préliminaire, qui ne fonctionnent que lorsque le bouton bascule Essayer la nouvelle expérience de données est activée depuis votre page d’accueil Power Apps. Pour en savoir plus, consultez Créer des applications avec Copilot dans Power Apps (version préliminaire).
Scénario : ajouter un nouvel écran à l’aide d’un modèle
- Ajouter un nouvel écran
- Ajouter un nouvel écran de courrier électronique
- Ajouter un nouvel écran avec un en-tête, un corps et un pied de page
Scénario : ajouter/modifier/appliquer un style à un contrôle
- Ajouter un nouveau bouton
- Changer le bouton sélectionné pour avoir une largeur de 100
- Ajouter une nouvelle icône
- Ajouter une nouvelle Étiquette de texte
- Ajouter un bouton d’envoi et un bouton d’annulation au formulaire
Scénario : modification en bloc
- Changer tous les boutons en gris
- Changer toutes les étiquettes du conteneur sélectionné en rouge
Scénario : utilisation de conteneurs
- Ajouter un bouton au conteneur sélectionné
Scénario : formules basées sur des modèles
- Lorsque l’utilisateur sélectionne
Button1, afficherScreen2
Scénario : thèmes modernes
- Changer mon application en vert forêt profonde
Informations associées
Modification de votre application avec Copilot dans Power Apps (vidéo)