Contrôle Table de données dans Power Apps
Affiche un jeu de données dans un format tabulaire.
Description
Le contrôle Table de données affiche un jeu de données dans un format incluant des en-têtes de colonne pour tous les champs affichés. En tant que créateur de l’application, vous disposez d’un contrôle total sur les champs qui apparaissent et leur ordre d’affichage. Comme le contrôle Galerie, le contrôle Table de données intègre une propriété Selected qui pointe vers la ligne sélectionnée. Par conséquent, vous pouvez lier le contrôle Table de données à d’autres contrôles.
Limitations
Le contrôle Table de données a les limitations suivantes :
- Si vous copiez et collez un contrôle Data Table pour lequel la propriété Items est définie sur une formule qui contient une fonction Filter, la formule de la propriété Items du nouveau contrôle Data Table se termine par les noms de champs qui contiennent un suffixe _1. Cela rend les noms de champs non valides et aucune donnée ne s’affiche dans la table de données. Pour contourner ce problème, avant de copier le contrôle, vérifiez que la fonction Filter ne fait référence à aucun champ de la source de données ayant le même nom qu’une colonne du contrôle Data Table. Si c’est le cas, renommez la colonne dans le contrôle Data Table. Vous pouvez également supprimer le suffixe _1 des noms de champs non valides afin qu’ils correspondent aux noms de la table.
Capacités
Power Apps a introduit le contrôle Table de données le 5 mai 2017. Cette section fournit des informations sur les fonctionnalités prises en charge et non prises en charge.
Maintenant disponible
- Les données d’un contrôle Table de données sont en lecture seule.
- Une seule ligne est toujours sélectionnée dans un contrôle Table de données.
- Liez un contrôle Table de données à une source de données connectée ou locale.
- Ajustez les largeurs de colonne dans un contrôle Table de données pendant que vous exécutez l’application, même si vos modifications ne sont pas enregistrées.
- Un ensemble de champs par défaut apparaît dans un contrôle Table de données lorsque vous liez celui-ci à un connecteur ayant implémenté cette fonctionnalité, tel que Microsoft Dataverse. Vous pouvez ensuite afficher ou masquer ces champs et d’autres si nécessaire.
- Personnalisez la largeur de colonne et le texte du titre.
- Affichez les liens hypertexte dans un contrôle Table de données.
- Copiez et collez un contrôle Table de données.
Non disponible pour l’instant
- Personnalisez le style de colonnes individuelles.
- Ajoutez un contrôle Table de données dans un contrôle Form.
- Modifiez la hauteur de toutes les lignes.
- Affichez les images dans un contrôle Table de données.
- Affichez les champs de tables associées.
- Utilisez les fonctionnalités intégrées pour filtrer et trier des données par en-tête de colonne.
- Ajoutez un contrôle Table de données dans un contrôle Galerie contrôle.
- Modifier des données dans le contrôle Table de données.
- Sélectionner plusieurs lignes.
Problèmes connus
- Aucune donnée n’apparaît si vous utilisez la fonction FirstN dans la propriété Items.
Propriétés clés
- Items : source de données qui s’affiche dans le contrôle Table de données.
- Selected : ligne sélectionnée dans le contrôle Table de données.
Autres propriétés
- AutoWidth : la propriété d’une colonne à l’intérieur d’une table de données pour définir si la largeur de la colonne doit être automatique ou manuelle.
- BorderColor : couleur de bordure du contrôle Table de données.
- BorderStyle : style de bordure du contrôle Table de données. Les options sont Solid, Dash, Dotted et None.
- BorderThickness : épaisseur de bordure du contrôle Table de données.
- Color : couleur du texte par défaut pour toutes les lignes de données.
- FieldDisplayName : la propriété d’une colonne dans une table de données qui définit nom complet pour la colonne sélectionnée.
- Fill : couleur d’arrière-plan par défaut pour toutes les lignes de données.
- Font : police par défaut pour toutes les lignes de données.
- FontWeight : épaisseur de la police par défaut pour toutes les lignes de données.
- HeadingColor : couleur du texte des en-têtes de colonne.
- HeadingFill : couleur d’arrière-plan des en-têtes de colonne.
- HeadingFont : police des en-têtes de colonne.
- HeadingFontWeight : épaisseur de la police des en-têtes de colonne.
- HeadingSize : taille de police des en-têtes de colonne.
- Height : distance entre les bords haut et bas du contrôle Table de données.
- HoverColor : couleur du texte de la ligne sur laquelle est positionné le pointeur de la souris.
- HoverFill : couleur d’arrière-plan de la ligne sur laquelle est positionné le pointeur de la souris.
- IsHyperlink : la propriété d’une colonne à l’intérieur d’une table de données qui définit si la colonne sélectionnée doit être au format hyperlien ou non.
- NoDataText : message envoyé à l’utilisateur quand il n’y a aucun enregistrement à afficher dans le contrôle Table de données.
- Order : La propriété d’une colonne à l’intérieur d’une table de données qui détermine l’ordre de la colonne par rapport aux autres colonnes. L’ordre commence de gauche à droite avec la valeur d’ordre de la première colonne de 1.
- SelectedColor : couleur du texte dans la ligne sélectionnée.
- SelectedFill : couleur d’arrière-plan de la ligne sélectionnée.
- Size : taille de police par défaut pour toutes les lignes de données.
- Texte : la propriété d’une colonne à l’intérieur d’une table de données qui définit la valeur textuelle des données à afficher dans la colonne sélectionnée.
- Visible : valeur qui détermine si le contrôle Table de données s’affiche ou est masqué.
- Width : distance entre les bords droit et gauche du contrôle Table de données.
- X : distance entre le bord gauche du contrôle Table de données et le bord gauche de son conteneur parent (ou le bord gauche de l’écran s’il n’existe pas de conteneur parent).
- Y: distance entre le bord gauche du contrôle Table de données et le bord supérieur de son conteneur parent (ou le bord supérieur de l’écran s’il n’existe pas de conteneur parent).
Fonctions connexes
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Colonne)(DataSource, SearchString, Colonne)
Exemples
Utilisation de base
Créez une application vide sur tablette.
Sous l’onglet Insérer, cliquez ou appuyez sur Table de données.

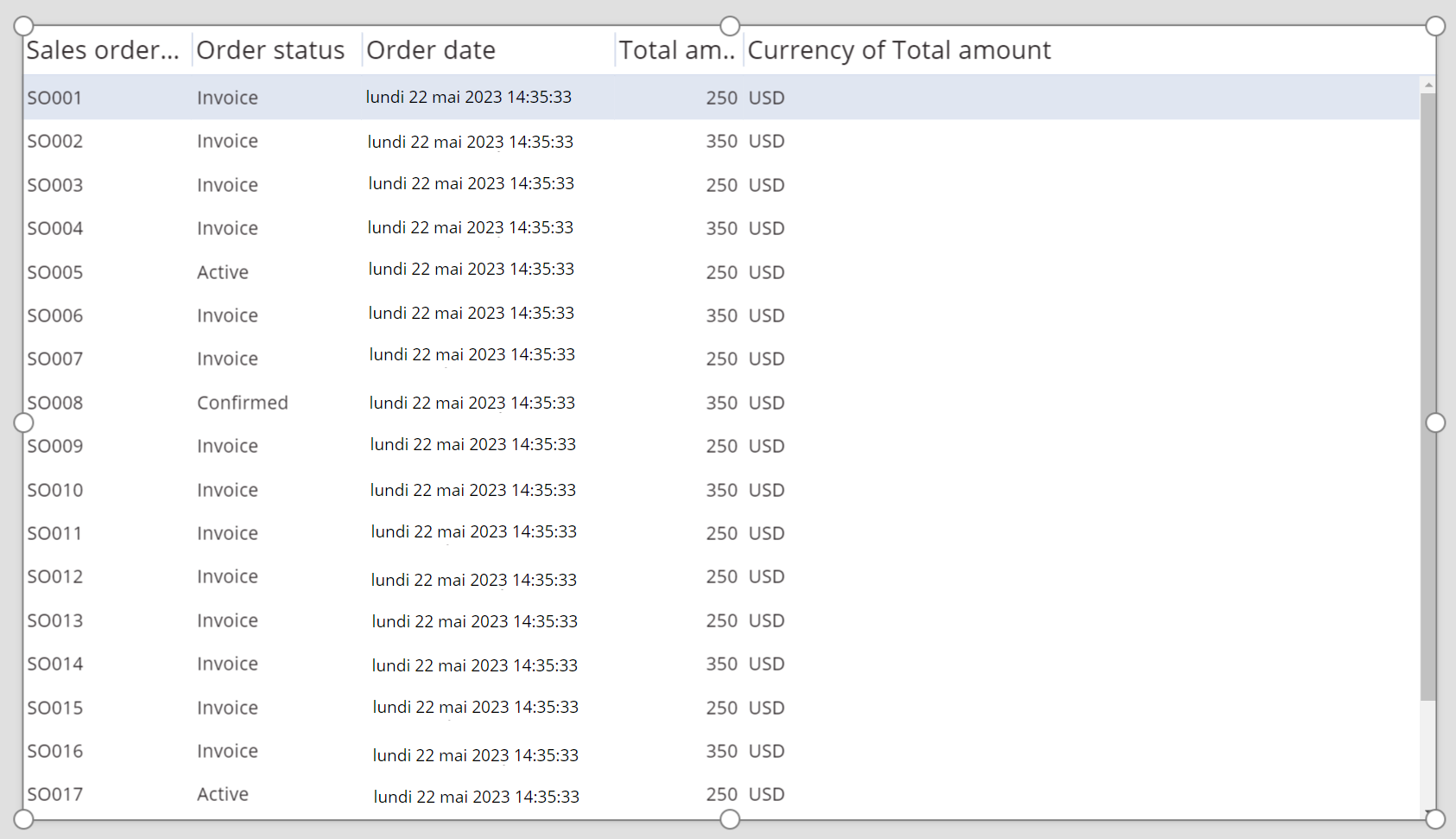
Un contrôle Table de données est ajouté à l’écran.
Renommez le contrôle Table de données en SalesOrderTable, puis redimensionnez-le afin qu’il occupe tout l’écran.
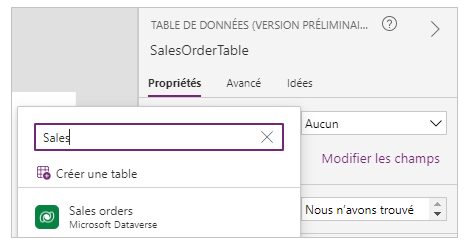
Dans le volet de droite, sélectionnez Sources de données, et sélectionnez Commandes client. Si la table n’est pas répertoriée, recherchez la table et connectez-vous à Microsoft Dataverse.

Le contrôle Table de données est désormais associé à la source de données Sales Order. Plusieurs champs initiaux s’affichent dans le contrôle Table de données parce que nous utilisons un connecteur qui prend en charge cette fonctionnalité.

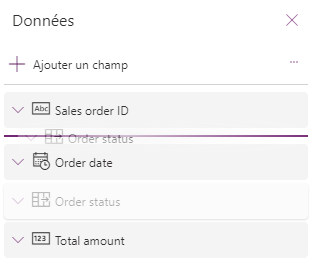
Dans le volet de droite, activez une ou plusieurs cases à cocher pour afficher ou masquer des champs.
Par exemple, activez la case à cocher en regard de CustomerPurchaseOrderReference pour masquer ce champ.
Dans le volet de droite, réorganisez les champs en les faisant glisser vers le haut ou vers le bas.

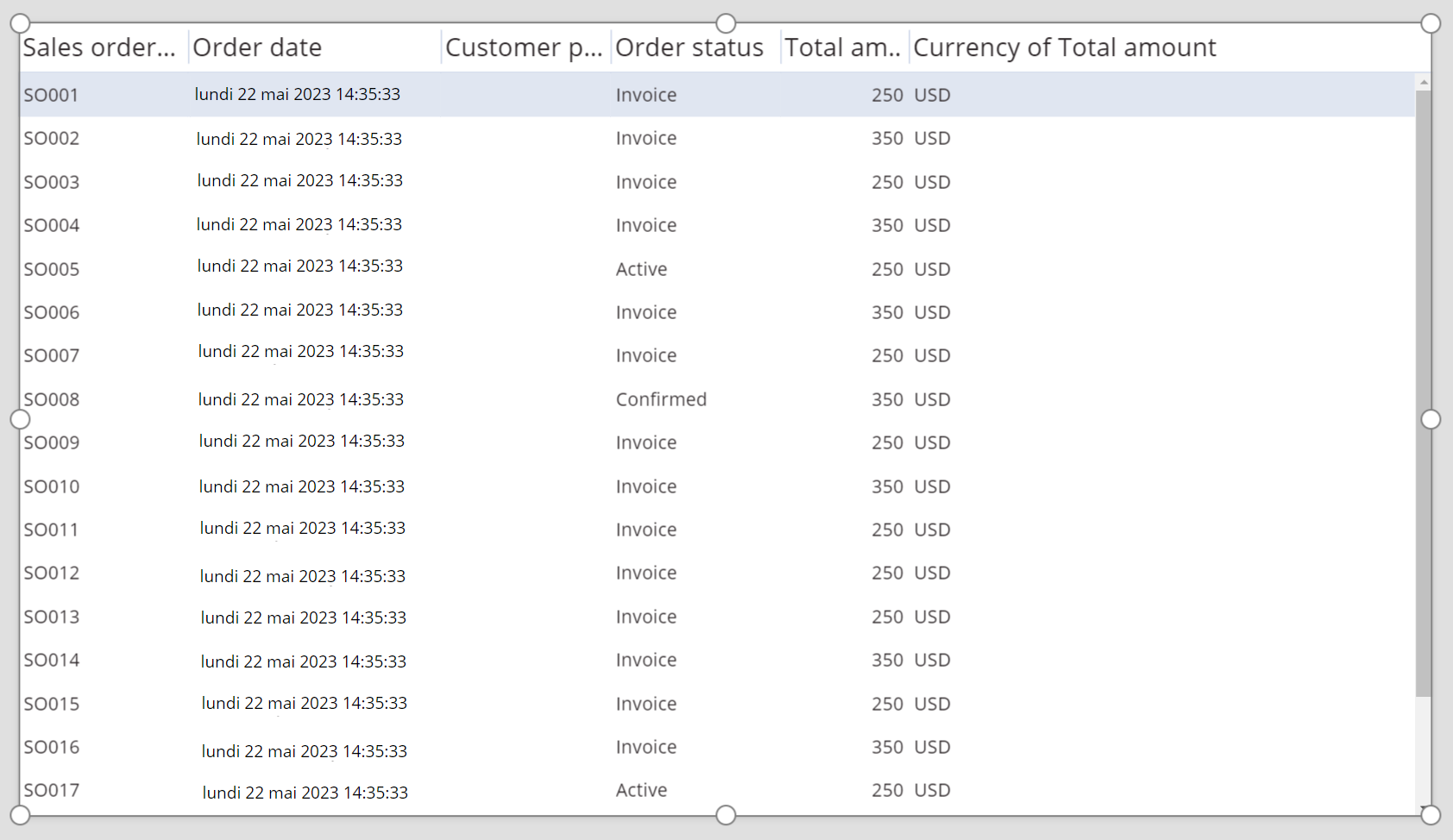
Le contrôle SalesOrderTable affiche les champs dans l’ordre que vous avez spécifié.

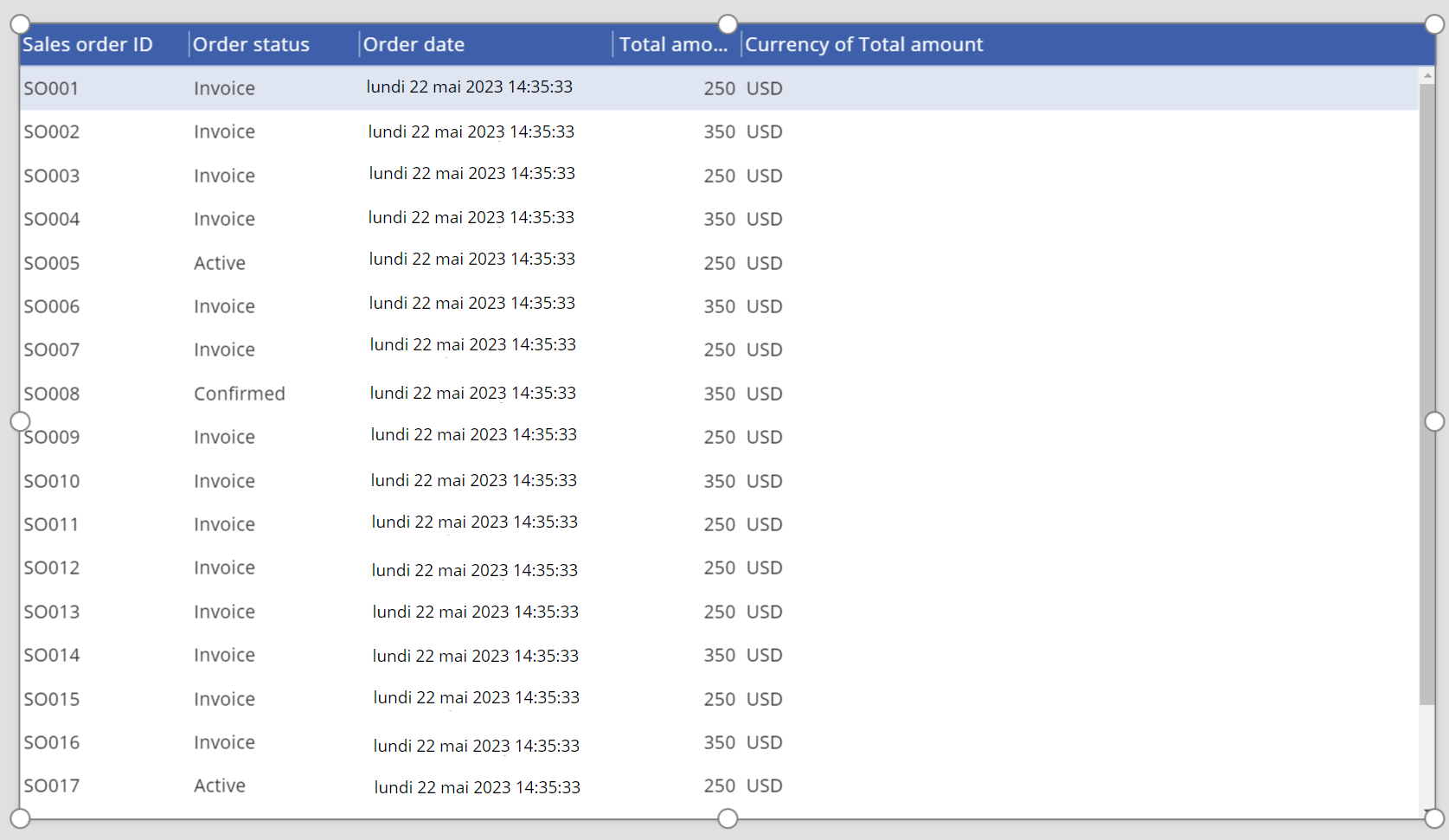
Modifier le style de l’en-tête pour le contrôle Table de données
Le contrôle Table de données étant sélectionné, dans le volet de droite, cliquez ou appuyez sur l’onglet Avancé.
Cliquez ou appuyez sur le champ pour la propriété HeadingFill, puis changez la valeur en RGBA(62,96,170,1).
Cliquez ou appuyez sur le champ pour la propriété HeadingColor, puis changez la valeur en White.
Cliquez ou appuyez sur le champ pour la propriété HeadingSize, puis changez la valeur en 14.

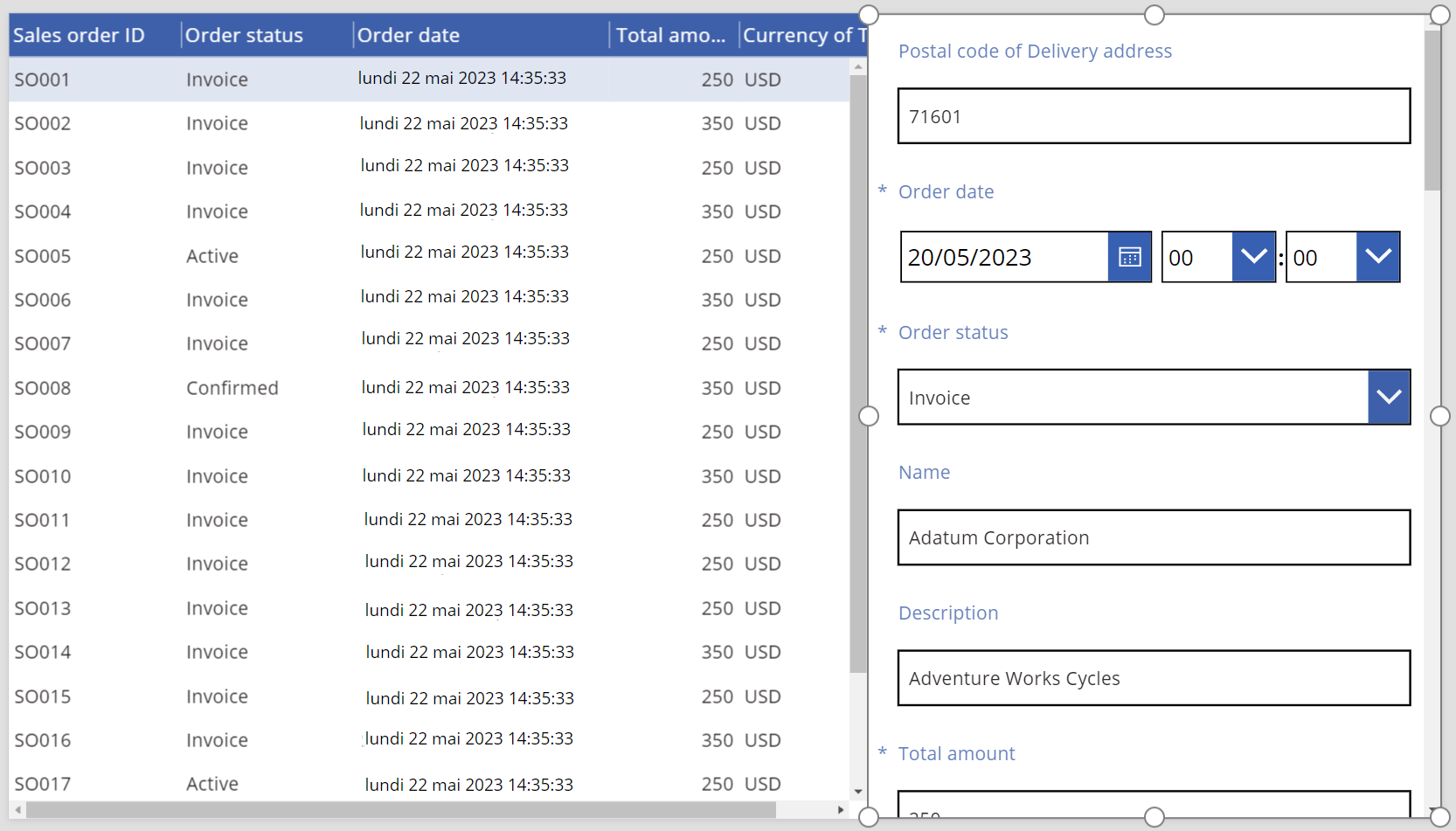
Connecter un contrôle Table de données à un autre contrôle
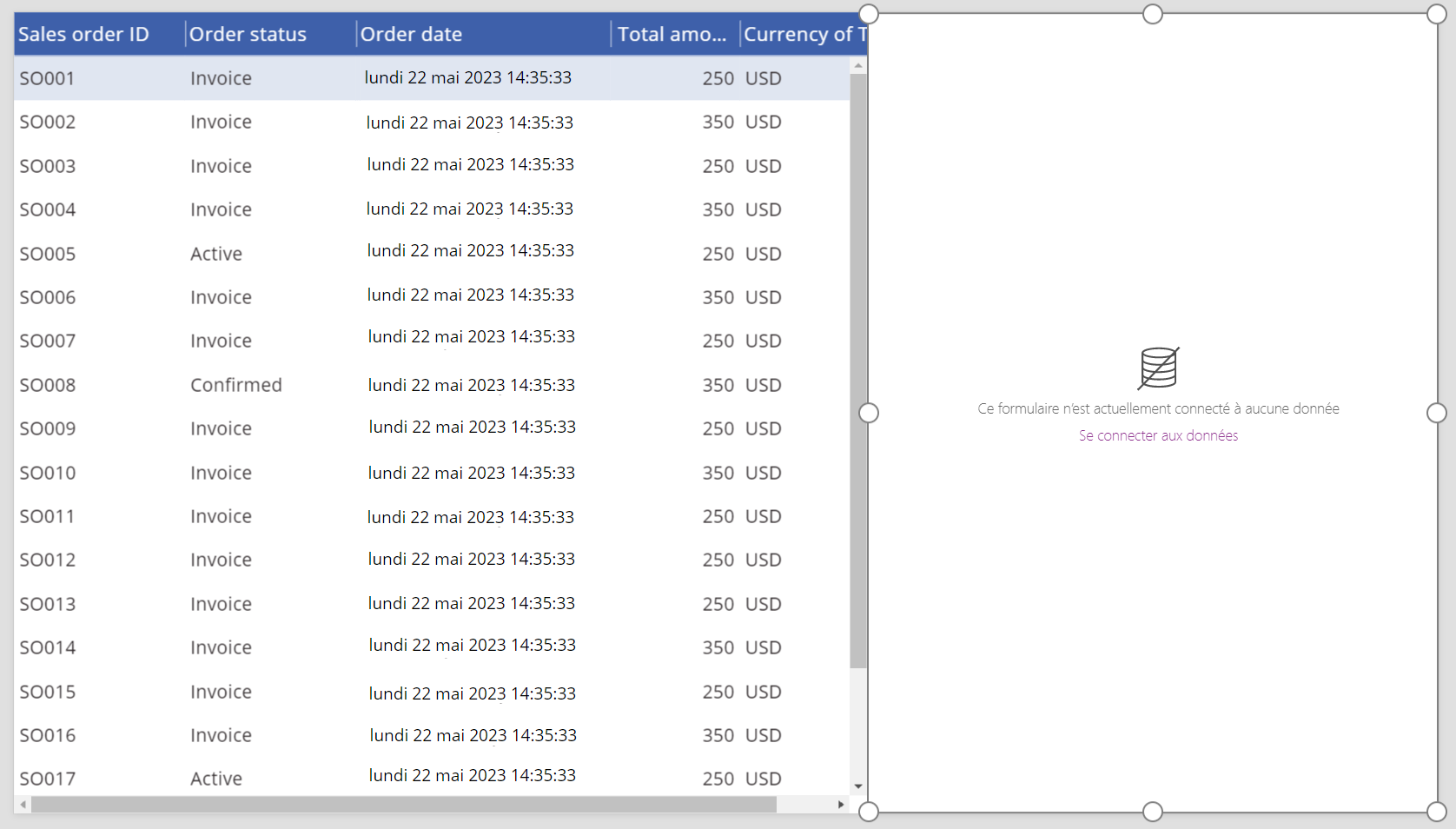
Ajoutez un contrôle Modifier le formulaire à l’écran.
Redimensionnez les contrôles Table de données et Modifier le formulaire, de façon à ce que le contrôle Table de données apparaisse dans la partie gauche de l’écran et le contrôle Modifier le formulaire dans la partie droite.

Form1 étant sélectionné, dans le volet de droite, modifiez le nombre de colonnes en 1.
Connectez Form1 à la source de données Sales Order.
Plusieurs champs initiaux s’affichent dans Form1.

Dans le volet de droite, cliquez ou appuyez sur l’onglet Avancé.
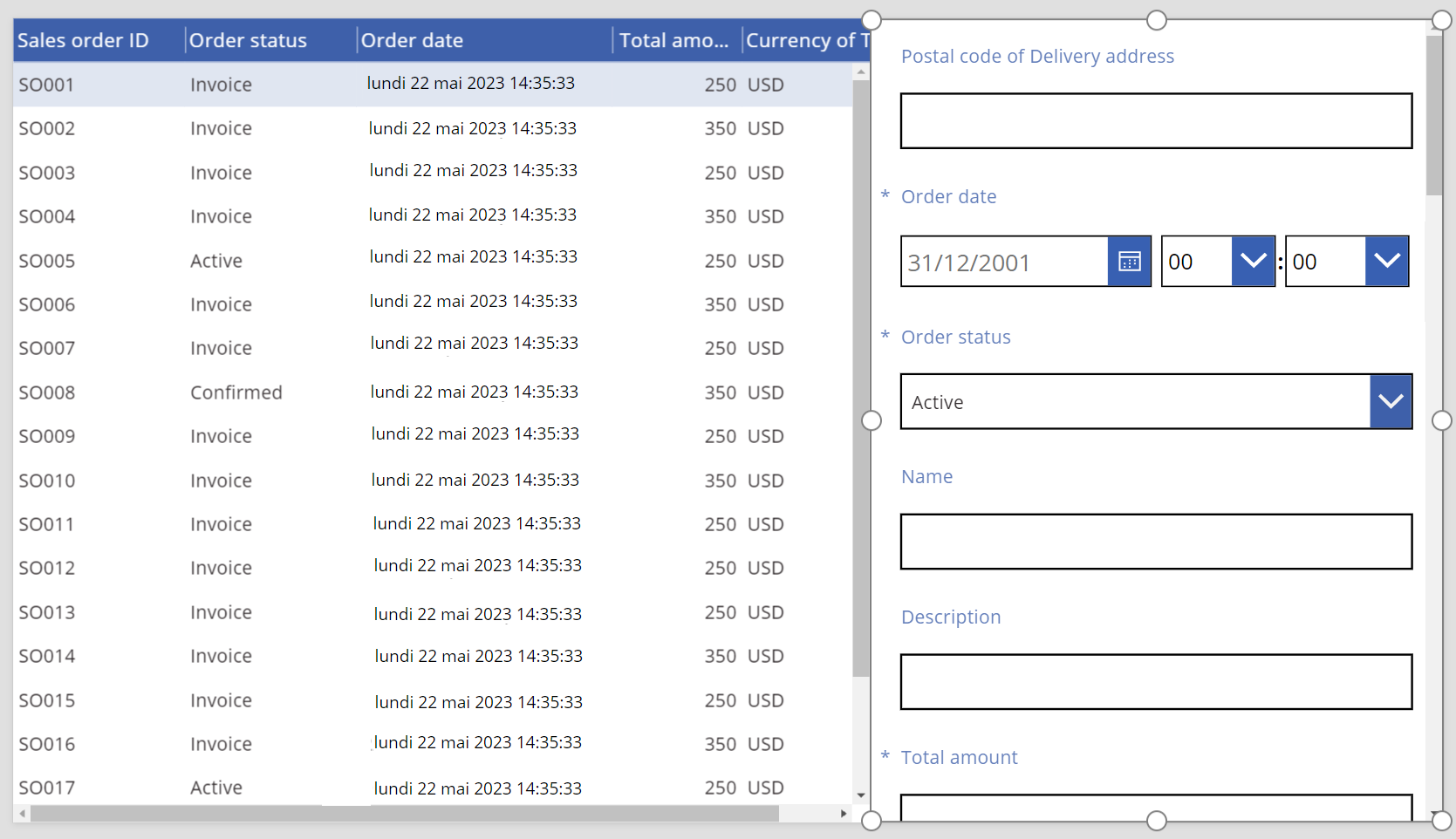
Définissez la propriété Item pour Form1 sur SalesOrderTable.Selected.
Form1 affiche les informations de la ligne sélectionnée dans le contrôle Table de données.

Instructions d’accessibilité
Contraste des couleurs
Il doit exister un contraste des couleurs adéquat entre :
- Color et Fill
- HeadingColor et HeadingFill
- SelectedColor et SelectedFill
- HoverColor et HoverFill
Ceci s’ajoute à la configuration requise du contraste des couleurs.
Prise en charge du lecteur d’écran
- NoDataText doit être présent.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).