Créez des mises en page réactives dans les applications canevas
Avant de créer une application canevas dans Power Apps, spécifiez si vous souhaitez personnaliser l’application pour un téléphone ou une tablette. Ce choix détermine la taille et la forme du canevas sur lequel vous allez créer votre application.
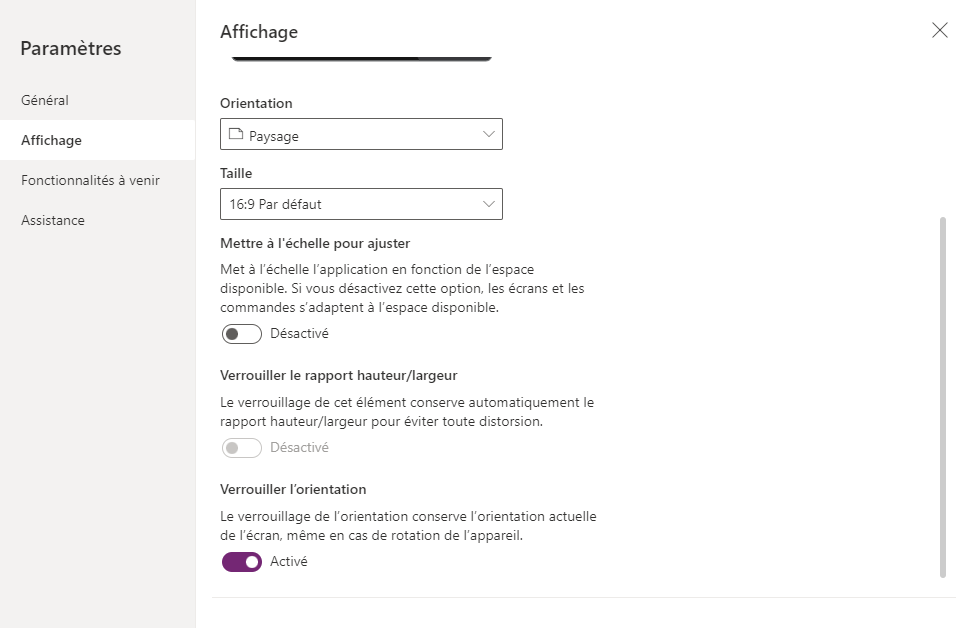
Après avoir fait ce choix, vous pouvez faire quelques choix supplémentaires si vous sélectionnez Paramètres > Affichage. Vous pouvez choisir l’orientation portrait ou paysage et la taille de l’écran (tablette uniquement). Vous pouvez également verrouiller ou déverrouiller le format d’image et prendre en charge la rotation de l’appareil (ou non).
Ces choix sous-tendent tous les autres choix que vous faites lorsque vous concevez des dispositions d’écran. Si votre application s’exécute sur un appareil de taille différente ou sur le web, l’ensemble de votre mise en page s’adapte à l’écran sur lequel l’application s’exécute. Si une application conçue pour un téléphone s’exécute dans une grande fenêtre de navigateur, par exemple, l’application évolue pour compenser et semble surdimensionnée pour son espace. L’application ne peut pas tirer parti des pixels supplémentaires en affichant plus de contrôles ou plus de contenu.
Si vous créez une mise en page réactive, les commandes peuvent répondre à différents appareils ou tailles de fenêtre, rendant les différentes expériences plus naturelles. Pour obtenir une mise en page réactive, vous ajustez certains paramètres et écrivez des expressions dans votre application.
Désactiver l’option Mettre à l’échelle
Vous pouvez configurer chaque écran afin que sa disposition s’adapte à l’espace réel dans lequel l’application s’exécute.
Vous activez la réactivité en désactivant le paramètre Mettre à l’échelle de l’application, qui est activé par défaut. Lorsque vous désactivez ce paramètre, vous désactivez également Proportionnelle, car vous ne concevez plus selon une forme d’écran spécifique. (Vous pouvez toujours spécifier si votre application prend en charge la rotation des appareils.)

Pour rendre votre application réactive, vous devez prendre des mesures supplémentaires, mais ce changement est la première étape vers une réactivité possible.
Comprendre les dimensions de l’application et de l’écran
Pour que les dispositions de votre application répondent aux modifications des dimensions de l’écran, vous écrirez des formules qui utilisent les propriétés Width et Height de l’écran. Pour afficher ces propriétés, ouvrez une application dans Power Apps Studio, puis sélectionnez un écran. Les formules par défaut de ces propriétés apparaissent sur l’onglet Avancé du volet droit.
Largeur = Max(App.Width, App.DesignWidth)
Hauteur = Max(App.Height, App.DesignHeight)
Ces formules se réfèrent aux propriétés Width, Height, DesignWidth et DesignHeight de l’application. Les propriétés Width et Height de l’application correspondent aux dimensions de l’appareil ou de la fenêtre du navigateur où votre application est exécutée. Si l’utilisateur redimensionne la fenêtre du navigateur (ou fait pivoter l’appareil si vous avez désactivé Verrouiller l’orientation), les valeurs de ces propriétés changent dynamiquement. Les formules des propriétés Width et Height sont réévaluées lorsque ces valeurs changent.
Les propriétés DesignWidth et DesignHeight proviennent des dimensions que vous spécifiez dans le volet Affichage des Paramètres. Par exemple, si vous sélectionnez la disposition du téléphone en orientation portrait, DesignWidth est 640 et DesignHeight est 1136.
Comme elles sont utilisées dans les formules pour les propriétés Width et Height de l’écran, vous pouvez penser à DesignWidth et DesignHeight comme dimensions minimales pour lesquelles vous allez concevoir l’application. Si la surface réelle disponible pour votre application est encore plus petite que ces dimensions minimales, les formules des propriétés Width et Height de l’écran garantissent que leurs valeurs ne deviendront pas inférieures aux valeurs minimales. Dans ce cas, l’utilisateur doit faire défiler pour voir tout le contenu de l’écran.
Après avoir établi les propriétés DesignWidth et DesignHeight de l’application, vous n’aurez pas (dans la plupart des cas) à modifier les formules par défaut pour les propriétés Width et Height de chaque écran. Plus tard, ce sujet décrit les cas dans lesquels vous souhaiterez peut-être personnaliser ces formules.
Utiliser des formules pour une disposition dynamique
Pour créer une conception réactive, vous localisez et dimensionnez chaque contrôle à l’aide de formules au lieu de valeurs de coordonnées absolues (constantes). Ces formules expriment la position et la taille de chaque contrôle en termes de taille d’écran globale ou par rapport aux autres contrôles de l’écran.
Important
Après avoir écrit des formules pour les propriétés X, Y, Width et Height d’un contrôle, vos formules seront écrasées par des valeurs constantes si vous faites ensuite glisser le contrôle dans l’éditeur de canevas. Lorsque vous commencez à utiliser des formules pour obtenir une disposition dynamique, vous devez éviter de faire glisser les contrôles.
Dans le cas le plus simple, un contrôle remplit un écran entier. Pour créer cet effet, définissez les propriétés du contrôle sur ces valeurs :
| Propriété | Value |
|---|---|
| X | 0 |
| Y | 0 |
| Largeur | Parent.Width |
| Hauteur | Parent.Height |
Ces formules utilisent l’opérateur Parent. Pour un champ placé directement sur un écran, Parent fait référence à l’écran. Avec ces valeurs de propriété, le contrôle apparaît dans le coin supérieur gauche de l’écran (0, 0) et a les mêmes propriétés Widthet Height comme écran.
Plus tard dans cette rubrique, vous appliquerez ces principes (et l’opérateur Parent) pour positionner les commandes à l’intérieur d’autres conteneurs, tels que les galeries, les contrôles de groupe et les composants.
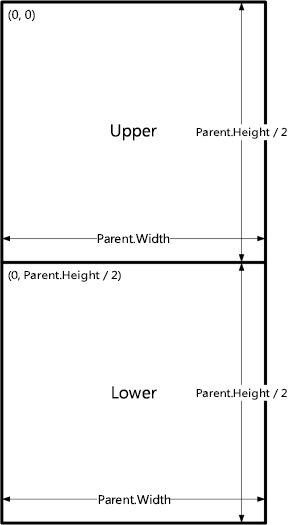
Comme alternative, le contrôle ne peut remplir que la moitié supérieure de l’écran. Pour créer cet effet, définissez la propriété Height sur Parent.Height / 2 et laissez les autres formules inchangées.
Si vous souhaitez qu’un deuxième contrôle remplisse la moitié inférieure du même écran, vous pouvez adopter au moins deux autres approches pour construire ses formules. Pour plus de simplicité, vous pouvez adopter cette approche :
| Contrôle | Propriété | Formule |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Largeur | Parent.Width |
| Upper | Hauteur | Parent.Height / 2 |
| inférieur | X | 0 |
| inférieur | Y | Parent.Height / 2 |
| inférieur | Largeur | Parent.Width |
| inférieur | Hauteur | Parent.Height / 2 |

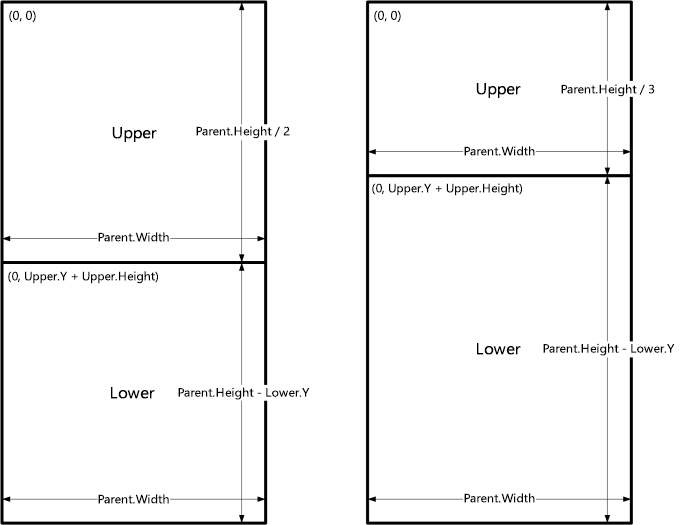
Cette configuration donnerait l’effet que vous souhaitez, mais vous devrez modifier chaque formule si vous changez d’avis sur les tailles relatives des contrôles. Par exemple, vous pouvez décider que le contrôle supérieur ne doit occuper que le tiers supérieur de l’écran, le contrôle inférieur remplissant les deux tiers inférieurs.
Pour créer cet effet, vous devez mettre à jour la propriété Height du contrôle Upper et les propriétés Y et Height du contrôle Lower. Au lieu de cela, envisagez d’écrire les formules pour le contrôle Lower en termes de contrôle Upper (et lui-même), comme dans cet exemple :
| Contrôle | Propriété | Formule |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Largeur | Parent.Width |
| Upper | Hauteur | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Largeur | Parent.Width |
| inférieur | Hauteur | Parent.Height - Lower.Y |

Une fois ces formules en place, il vous suffit de modifier la propriété Height du contrôle Upper pour exprimer une fraction différente de la hauteur de l’écran. Le contrôle Lower se déplace et se redimensionne automatiquement pour tenir compte du changement.
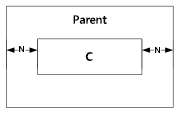
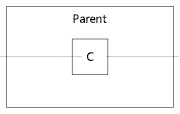
Vous pouvez utiliser ces modèles de formule pour exprimer les relations de disposition communes entre un contrôle, intitulé C, et son parent ou un contrôle frère, intitulé D.
| Relation entre C et son parent | Propriété | Formule | Illustration |
|---|---|---|---|
| C remplit la largeur du parent, avec une marge de N | X | N |
 |
| Largeur | Parent.Width - (N * 2) |
||
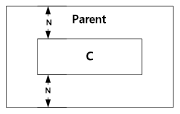
| C remplit la hauteur du parent, avec une marge de N | Y | N |
 |
| Hauteur | Parent.Height - (N * 2) |
||
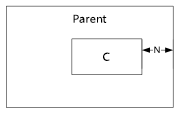
| C aligné avec le bord droit du parent, avec une marge de N | X | Parent.Width - (C.Width + N) |
 |
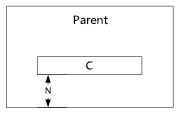
| C aligné avec le bord inférieur du parent, avec une marge de N | Y | Parent.Height - (C.Height + N) |
 |
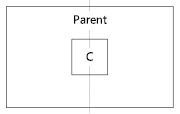
| C centré horizontalement sur le parent | X | (Parent.Width - C.Width) / 2 |
 |
| C centré verticalement sur le parent | Y | (Parent.Height - C.Height) / 2 |
 |
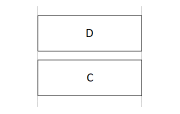
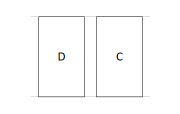
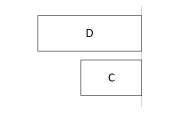
| Relation entre C et D | Propriété | Formule | Illustration |
|---|---|---|---|
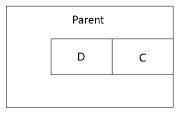
| C aligné horizontalement avec D et la même largeur que D | X | D.X |
 |
| Largeur | D.Width |
||
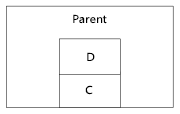
| C aligné verticalement avec D et la même hauteur que D | Y | D.Y |
 |
| Hauteur | D.Height |
||
| Bord droit de C aligné avec le bord droit de D | X | D.X + D.Width - C.Width |
 |
| Bord inférieur de C aligné avec le bord inférieur de D | Y | D.Y + D.Height - C.Height |
 |
| C centré horizontalement par rapport à D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C centré verticalement par rapport à D | Y | D.Y + (D.Height - C.Height) /2 |
 |
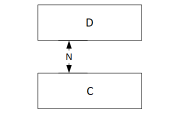
| C positionné à droite de D avec un écart de N | X | D.X + D.Width + N |
 |
| C positionné sous D avec un écart de N | Y | D.Y + D.Height + N |
 |
| C remplit l’espace entre D et bord droit du parent | X | D.X + D.Width |
 |
| Largeur | Parent.Width - C.X |
||
| C remplit l’espace entre D et bord inférieur du parent | Y | D.Y + D.Height |
 |
| Hauteur | Parent.Height - C.Y |
Disposition hiérarchique
Lorsque vous créez des écrans contenant plus de contrôles, il devient plus pratique (voire nécessaire) de positionner les contrôles par rapport à un contrôle parent plutôt que par rapport à l’écran ou à un contrôle frère. En organisant vos contrôles dans une structure hiérarchique, vous pouvez faciliter l’écriture et la maintenance de vos formules.
Galleries
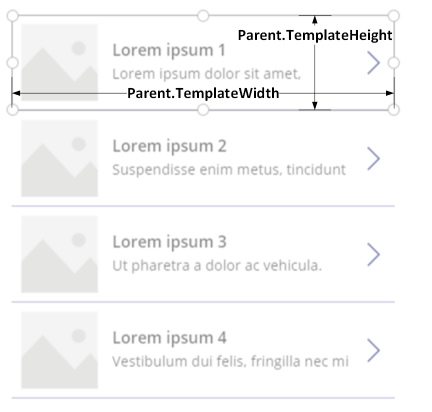
Si vous utilisez une galerie dans votre application, vous devrez disposer de contrôles dans le modèle de la galerie. Vous pouvez positionner ces contrôles en écrivant des formules qui utilisent l’opérateur Parent, qui fera référence au modèle de galerie. Dans les formules sur les contrôles dans un modèle de galerie, utilisez les propriétés Parent.TemplateHeight et Parent.TemplateWidth ; ne pas utiliser Parent.Width et Parent.Height, qui font référence à la taille globale de la galerie.

Contrôle Conteneur
Vous pouvez utiliser le contrôle Conteneur de disposition, en tant que contrôle parent.
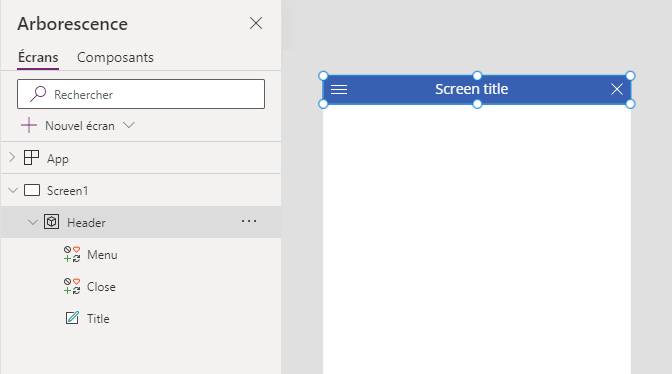
Prenons l’exemple d’un en-tête en haut d’un écran. Il est courant d’avoir un en-tête avec un titre et plusieurs icônes avec lesquelles vos utilisateurs peuvent interagir. Vous pouvez construire un tel en-tête en utilisant le contrôle Conteneur, contenant un contrôle Étiquette et deux contrôles Icône :

Définissez les propriétés de ces contrôles sur ces valeurs :
| Propriété | En-tête | Menu | Fermer | Titre |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Largeur | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Hauteur | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Pour le contrôle Header, Parent fait référence à l’écran. Pour les autres, Parent fait référence au contrôle Header.
Après avoir écrit ces formules, vous pouvez ajuster la taille ou la position du contrôle Header en modifiant les formules de ses propriétés. Les tailles et positions des commandes enfants s’ajusteront automatiquement en conséquence.
Contrôles du conteneur à disposition automatique
Vous pouvez utiliser une fonctionnalité, les contrôles de conteneur Disposition automatique pour disposer automatiquement les composants enfants. Ces conteneurs déterminent la position des composants enfants afin que vous n’ayez jamais à définir X, Y pour un composant à l’intérieur du conteneur. En outre, il peut distribuer l’espace disponible à ses composants enfants en fonction des paramètres et ainsi que déterminer l’alignement horizontal et vertical des composants enfants. Pour plus d’informations : Contrôles de conteneur Disposition automatique
Composants
Si vous utilisez une autre fonctionnalité, nommée Composants, vous pouvez construire des blocs de construction et les réutiliser dans toute votre application. Comme avec le contrôle Conteneur, les contrôles que vous placez dans un composant doivent baser leurs formules de position et de taille sur Parent.Width et Parent.Height, qui fait référence à la taille du composant. Pour plus d’informations, consultez Créer un composant.
Adapter la disposition à la taille et à l’orientation de l’appareil
Jusqu’à présent, vous avez appris à utiliser des formules pour modifier la taille de chaque contrôle en réponse à l’espace disponible, tout en gardant les contrôles alignés les uns par rapport aux autres. Mais vous voudrez peut-être ou devrez apporter des modifications de mise en page plus importantes en réponse à différentes tailles et orientations de périphérique. Lorsqu’un appareil passe de l’orientation portrait à l’orientation paysage, par exemple, vous souhaiterez peut-être passer d’une disposition verticale à une disposition horizontale. Sur un appareil plus grand, vous pouvez présenter plus de contenu ou le réorganiser pour fournir une mise en page plus attrayante. Sur un appareil plus petit, vous devrez peut-être diviser le contenu sur plusieurs écrans.
Orientation de l’appareil
Les formules par défaut pour les propriétés Width et Height, comme décrit sujet précédemment, ne fourniront pas nécessairement une bonne expérience si un utilisateur fait pivoter un appareil. Par exemple, une application conçue pour un téléphone en orientation portrait a une propriété DesignWidth définie sur 640 et une propriété DesignHeight définie sur 1136. La même application sur un téléphone en orientation paysage aura les valeurs de propriété suivantes :
- La propriété Width de l’écran est définie sur
Max(App.Width, App.DesignWidth). La propriété Width (1136) est supérieure à la propriété DesignWidth (640), la formule est donc évaluée à 1136. - La propriété Height de l’écran est définie sur
Max(App.Height, App.DesignHeight). La propriété Height (640) est inférieure à la propriété DesignHeight (1136), la formule est donc évaluée à 1136.
Avec une propriété Height d’écran de 1136 et une hauteur de l’appareil (dans cette orientation) de 640, l’utilisateur doit faire défiler l’écran verticalement pour afficher l’intégralité de son contenu, ce qui pourrait ne pas correspondre à ce que vous souhaitez.
Pour adapter les propriétés Width et Height à l’orientation de l’appareil, vous pouvez utiliser ces formules :
Largeur = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Hauteur = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Ces formules échangent les valeurs DesignWidth et DesignHeight de l’application, selon que la largeur de l’appareil est inférieure à sa hauteur (orientation portrait) ou supérieure à sa hauteur (orientation paysage).
Après avoir réglé les formules Width et Height de l’écran, vous pouvez également réorganiser les contrôles dans votre écran pour mieux utiliser l’espace disponible. Par exemple, si chacun des deux contrôles occupe la moitié de l’écran, vous pourriez les empiler verticalement en mode portrait, mais les organiser côte à côte en mode paysage.
Vous pouvez utiliser la propriété Orientation de l’écran pour déterminer si l’écran est orienté verticalement ou horizontalement.
Notes
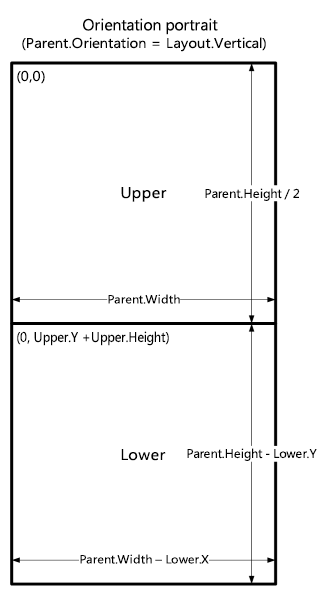
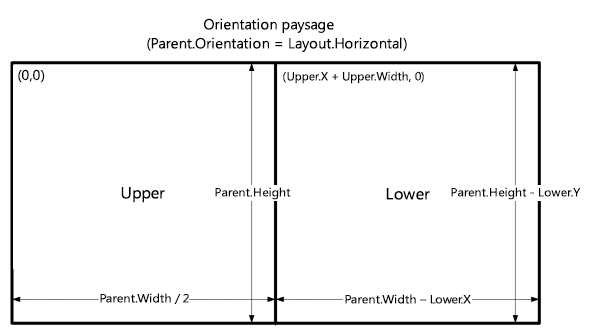
En orientation paysage, les contrôles Upper et Lower apparaissent comme des contrôles Gauche et Droite.
| Contrôle | Propriété | Formule |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Largeur | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Hauteur | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Largeur | Parent.Width - Lower.X |
| inférieur | Hauteur | Parent.Height - Lower.Y |


Tailles d’écran et points d’arrêt
Vous pouvez ajuster votre disposition en fonction de la taille de l’appareil. La propriété Size de l’écran classe la taille actuelle de l’appareil. La taille est un entier positif ; le type ScreenSize fournit des constantes nommées pour favoriser la lisibilité. Ce tableau répertorie les constantes :
| Constante | Value | Type d’appareil traditionnel (en utilisant les paramètres d’application par défaut) |
|---|---|---|
| ScreenSize.Small | 1 | Téléphone |
| ScreenSize.Medium | 2 | Tablette, tenue verticalement |
| ScreenSize.Large | 3 | Tablette, tenue horizontalement |
| ScreenSize.ExtraLarge | 4 | Ordinateur de bureau |
Utilisez ces tailles pour prendre des décisions sur la mise en page de votre application. Par exemple, si vous souhaitez qu’un contrôle soit masqué sur un appareil de la taille d’un téléphone, mais visible autrement, vous pouvez définir la propriété Visible sur cette formule :
Parent.Size >= ScreenSize.Medium
Cette formule est évaluée comme true lorsque la taille est moyenne ou supérieure, et comme false autrement.
Si vous souhaitez qu’un contrôle occupe une fraction différente de la largeur de l’écran en fonction de la taille de l’écran, définissez la propriété Width sur cette formule :
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Cette formule définit la largeur du contrôle à la moitié de la largeur de l’écran sur un petit écran, aux trois dixièmes de la largeur de l’écran sur un écran moyen et à un quart de la largeur de l’écran sur tous les autres écrans.
Points d’arrêt personnalisés
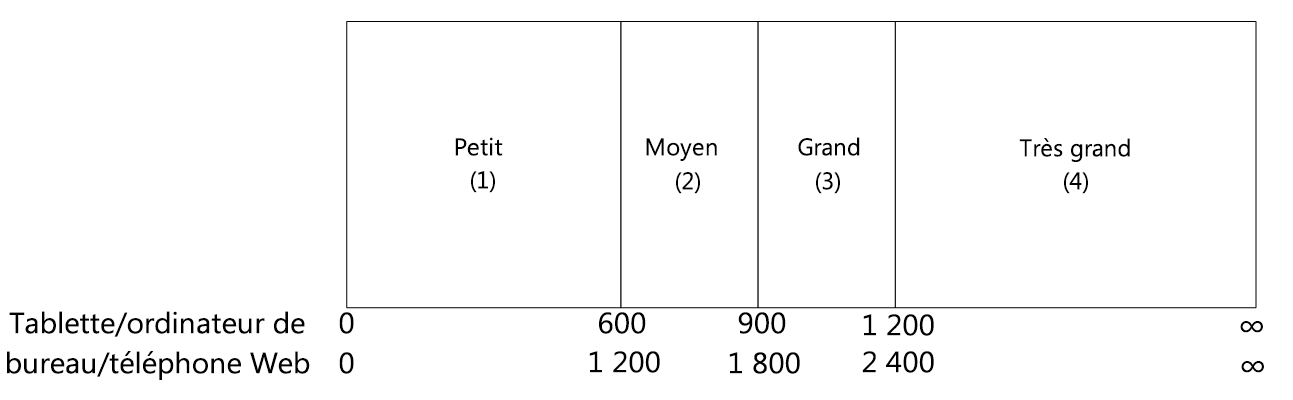
La propriété Size de l’écran est calculée en comparant la propriété Width de l’écran sur les valeurs de la propriété SizeBreakpoints de l’application. Cette propriété est un tableau de nombres à une colonne qui indique les points d’arrêt de largeur qui séparent les tailles d’écran nommées :
Dans une application créée pour tablette ou web, la valeur par défaut dans la propriété SizeBreakpoints de la propriété sont [600, 900, 1200]. Dans une application créée pour les téléphones, la valeur est [1200, 1800, 2400]. (Les valeurs des applications téléphoniques sont doublées, car ces applications utilisent des coordonnées qui sont effectivement le double des coordonnées utilisées dans d’autres applications.)

Vous pouvez personnaliser les points d’arrêt de votre application en modifiant les valeurs dans la propriété SizeBreakpoints. Sélectionnez Application dans l’arborescence, sélectionnez SizeBreakpoints dans la liste des propriétés, puis modifiez les valeurs dans la barre de formule. Vous pouvez créer autant de points d’arrêt que votre application en a besoin, mais seules les tailles 1 à 4 correspondent aux tailles d’écran nommées. Dans les formules, vous pouvez faire référence à des tailles au-delà de ExtraLarge par leurs valeurs numériques (5, 6, etc.).
Vous pouvez également spécifier moins de points d’arrêt. Par exemple, votre application peut n’avoir besoin que de trois tailles (deux points d’arrêt), les tailles d’écran possibles seront donc Small, Medium et Large.
Limitations connues
Le canevas de création ne répond pas aux formules de dimensionnement créées. Pour tester le comportement réactif, enregistrez et publiez votre application, puis ouvrez-la sur des appareils ou dans des fenêtres de navigateur de différentes tailles et orientations.
Si vous écrivez des expressions ou des formules dans les propriétés X, Y, Width et Height d’un contrôle, vous écraserez ces expressions ou formules si vous faites glisser ultérieurement le contrôle vers un autre emplacement ou redimensionnez le contrôle en faisant glisser sa bordure.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).