Créer une application canevas à partir de zéro en utilisant Microsoft Dataverse
Créez une application canevas pour gérer les données stockées dans Dataverse à l’aide de tables standard (intégrées), de tables personnalisées (créées par votre organisation) ou les deux.
Quand vous générez une application à partir de Dataverse, vous n’avez pas besoin de créer une connexion à partir de Power Apps, comme vous le feriez avec des sources de données comme SharePoint, Dynamics 365 ou Salesforce. Vous devez uniquement spécifier les tables à présenter ou gérer dans l’application.
Conditions préalables
- Avant de créer une application à partir de zéro, familiarisez-vous avec les notions de base Power Apps en générant une application, puis en personnalisant la galerie, les formulaires et les cartes de cette application.
- Basculez vers un environnement dans lequel une base de données a été créée avec des exemples de données. Si vous avez une licence appropriée, vous pouvez créer un environnement pour répondre à ce besoin.
- Pour créer une application, le rôle de sécurité Créateur d’environnement doit vous être attribué.
Ouvrir une application vide
Pour créer une application à partir de zéro qui utilise les données de Dataverse, la première étape consiste à créer une application vierge. Pour cet exercice, lorsque vous créez l’application vide, assurez-vous de choisir le format Téléphone.
Spécifier une table
Au centre de l’écran, sélectionnez Se connecter aux données.
Dans le menu de création d’applications, sélectionnez Données. S’il s’agit de votre première fois, vous êtes invité à créer une connexion à Dataverse. Sélectionnez Créer cette connexion.
Sélectionnez Ajouter des données et, dans la zone de recherche, saisissez Comptes > Connecter.
Fermez le volet Données en sélectionnant l’icône de fermeture dans l’angle supérieur droit.
Ajouter un écran Liste
Dans la barre de commandes, sélectionnez Nouvel écran > Modèles > Liste.
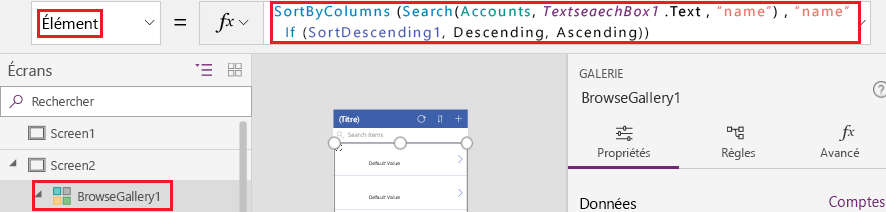
Dans la barre de navigation gauche, sélectionnez BrowseGallery1, puis affectez cette formule à la valeur de la propriété Items :
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Cette formule indique que :
La galerie doit afficher des données de la table Accounts.
Il est préférable de trier les données dans l’ordre croissant tant qu’un utilisateur n’a pas sélectionné le bouton de tri pour activer/désactiver l’ordre de tri.
Si un utilisateur tape ou colle un ou plusieurs caractères dans la barre de recherche (TextSearchBox1), la liste présente uniquement les comptes pour lesquels le champ du name contient les caractères que l’utilisateur a spécifiés.
Vous pouvez utiliser ces fonctions et de nombreuses autres fonctions pour préciser l’aspect et le comportement de votre application.

Définissez la disposition de la galerie pour afficher uniquement le nom de chaque compte et configurez la barre de titre pour afficher le mot Navigation, comme décrit dans Personnaliser une galerie.

Dans le volet de création de l’application à gauche, pointez sur Screen1, sélectionnez l’icône des points de suspension (...), puis sélectionnez Supprimer.
Dans le volet de création de l’application à gauche, pointez sur Screen2, sélectionnez l’icône des points de suspension (...), puis sélectionnez Renommer.
Tapez ou collez BrowseScreen, puis remplacez le nom de la galerie dans cet écran par BrowseGallery.

Ajouter un écran de formulaire
Répétez la première étape de la procédure précédente, mais en ajoutant un écran Formulaire au lieu d’un écran Liste.
Affectez à la propriété DataSource du formulaire la valeur Comptes et à sa propriété Item la valeur BrowseGallery.Selected, comme l’illustre l’onglet Avancé du volet droit.
Sous l’onglet Propriétés du volet droit, sélectionnez Modifier les champs pour ouvrir le volet Champs.
Sélectionnez Ajouter un champ, puis cochez les cases de ces champs :
- Nom de compte
- Adresse 1 : Rue 1
- Adresse 1 : Ville
- Adresse 1 : Code postal
- Nombre d’employés
- Chiffre d’affaires annuel
Notes
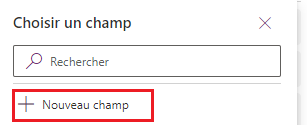
En dehors de ce scénario, vous pouvez créer un champ personnalisé en sélectionnant Nouveau champ, en fournissant les informations requises, puis en sélectionnant Terminé. Pour plus d’informations : Créer une colonne.

Cliquez sur Ajouter.
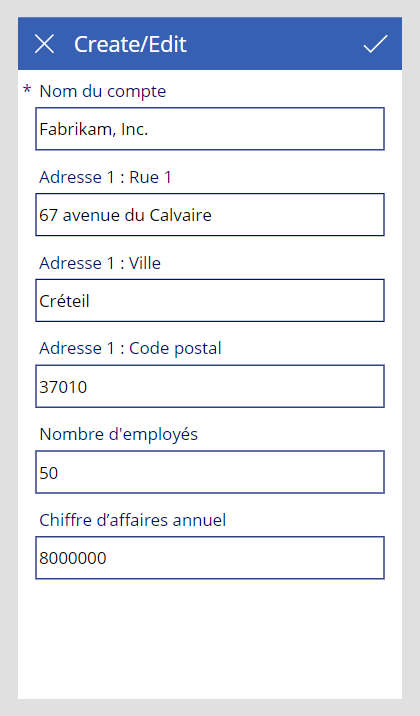
Définissez la propriété Text de la barre de titre pour afficher Create/Edit.
L’écran reflète vos modifications.

Renommez cet écran FormScreen.
Configurer les icônes
Dans BrowseScreen, affectez cette formule à la propriété OnSelect de l’icône circulaire située dans la partie supérieure de l’écran :
Refresh(Accounts)
Affectez cette formule à la propriété OnSelect de l’icône plus :
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Affectez cette formule à la propriété OnSelect de la première flèche pointant vers la droite :
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Dans FormScreen, affectez cette formule à la propriété OnSelect de l’icône d’annulation :
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Affectez cette formule à la propriété OnSelect de l’icône de coche :
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Dans l’onglet Insertion, sélectionnez Icônes, puis sélectionnez l’icône Corbeille.
Affectez à la propriété Color de l’icône Corbeille la valeur Blanc et la formule suivante à sa propriété OnSelect :
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Tester l’application
Dans le menu d’actions, sélectionnez le
 Affichez l’aperçu de l’application. Pour plus d’informations : Affichez l’aperçu d’une application
Affichez l’aperçu de l’application. Pour plus d’informations : Affichez l’aperçu d’une applicationBasculez la liste entre l’ordre de tri croissant et décroissant et filtrez-la selon un ou plusieurs caractères inclus dans le nom du compte.
Ajoutez un compte, modifiez le compte que vous avez ajouté, commencez à mettre à jour le compte, mais annulez vos modifications, puis supprimez le compte.
Étapes suivantes
- Liez cette application à une solution afin que vous puissiez, par exemple, la déployer sur un autre environnement ou la publier sur AppSource.
- Ouvrir un ou plusieurs exemples d’applications et explorer différents types d’applications que vous pouvez créer.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).