Conseils et bonnes pratiques pour améliorer les performances des applications canevas
Dans les articles précédents, vous avez découvert les phases d’exécution et flux d’appels de données, les sources courantes de performances lentes et les problèmes/résolutions de performances courants dans les applications canevas. Vous pouvez également bénéficier en suivant les conseils et les meilleures pratiques de cet article pour améliorer les performances des applications que vous créez.
Limiter les connexions de données
N’ajoutez pas plus de 30 connexions dans une seule application. Les applications invitent les nouveaux utilisateurs à se connecter à chaque connecteur. Ainsi, chaque connecteur supplémentaire augmente le temps nécessaire au démarrage de l’application. Durant l’exécution d’une application, chaque connecteur nécessite des ressources d’UC, de la mémoire et de la bande passante réseau quand l’application demande des données à cette source.
Vous pouvez rapidement mesurer les performances de votre application en activant les Outils de développement dans Microsoft Edge ou Google Chrome durant l’exécution de l’application. Il est plus probable que votre application prenne plus de 15 secondes pour renvoyer des données si elle demande fréquemment des données à plus de 30 connexions. Chaque connexion ajoutée est comptée individuellement dans cette limite, quel que soit le type source de données connecté—tel que Microsoft Dataverse ou des tables SQL Server, ou des listes créées avec Microsoft Listes.
Limiter le nombre de contrôles
N’ajoutez pas plus de 500 contrôles dans une seule application. Power Apps génère un modèle d’objet de document HTML pour afficher chaque contrôle. Plus vous ajoutez de contrôles, plus le temps de génération nécessaire à Power Apps est long.
Dans certains cas, vous pouvez obtenir le même résultat et faire en sorte que l’application démarre plus rapidement si vous utilisez une galerie à la place de contrôles individuels. De plus, si vous le souhaitez, vous pouvez réduire le nombre de types de contrôle sur le même écran. Certains contrôles (par exemple Visionneuse PDF, Table de données et Zone de liste déroulante) extraient de grands scripts d’exécution et prennent plus de temps à s’afficher.
Optimiser la propriété OnStart
Utilisez la fonction ClearCollect pour mettre en cache les données localement, si elles ne changent pas pendant la session utilisateur. Utilisez également la fonction Concurrent pour charger les sources de données simultanément ; cela peut réduire de moitié le temps dont une application a besoin pour charger les données. Pour plus d’informations : Fonction Concurrent dans Power Apps
Sans la fonction Concurrent, la formule suivante charge quatre tables, l’une après l’autre :
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
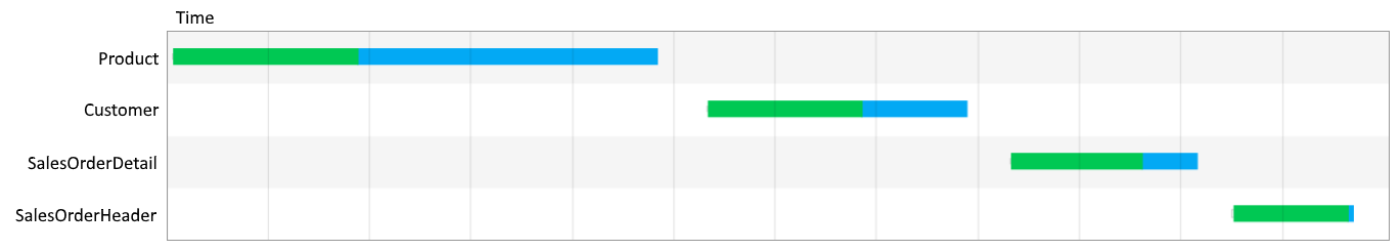
Vous pouvez confirmer ce comportement dans les outils de développement de votre navigateur, comme illustré dans l’image suivante.

Vous pouvez inclure la même formule dans la fonction Concurrent pour réduire le temps total nécessaire à l’opération :
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
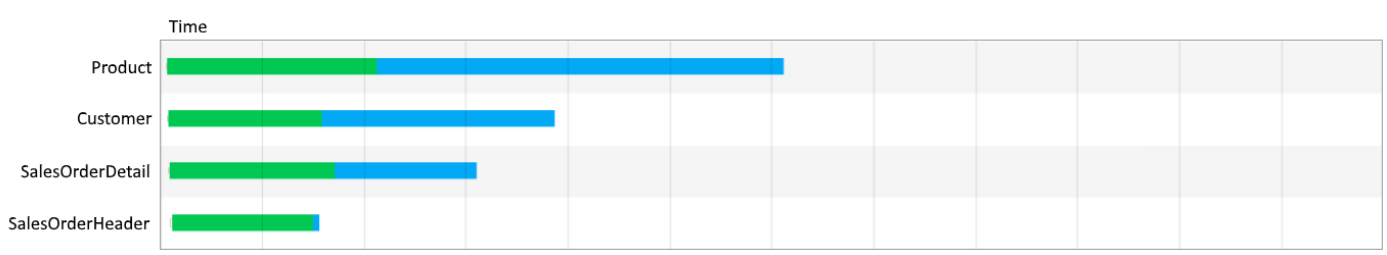
Avec cette modification, l’application récupère les tables en parallèle, comme illustré dans l’image suivante.

Notes
Pour plus d’informations sur les problèmes de performances et les résolutions liés à OnStart, lisez L’événement OnStart doit être activé.
Conseil
Nous vous recommandons d’utiliser la propriété App.StartScreen car elle simplifie le lancement de l’application et améliore les performances de l’application.
Mettre en cache les données de recherche
Utilisez la fonction Set pour mettre en cache localement les données des tables de choix afin d’éviter de récupérer plusieurs fois les données à partir de la source. Cette technique optimise les performances si les données ne sont pas susceptibles de changer au cours d’une session. Comme dans cet exemple, les données sont récupérées une seule fois à partir de la source, puis référencées localement, jusqu’à ce que l’utilisateur ferme l’application.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Cette méthode est plus utile pour les données telles que les informations de contact, les valeurs par défaut ou les informations utilisateur qui ne changent pas fréquemment. Vous pouvez également donc utiliser cette technique en règle générale avec les fonctions Defaults et User.
Éviter la dépendance des contrôles entre les écrans
Pour améliorer les performances, les écrans d’une application sont chargés en mémoire uniquement lorsqu’ils sont nécessaires. Cette optimisation peut être entravée si, par exemple, l’écran 1 est chargé et qu’une de ses formules utilise la propriété d’un champ de l’écran 2. L’écran 2 doit maintenant être chargé pour remplir la dépendance avant que l’écran 1 puisse être affiché. Imaginez que l’écran 2 a une dépendance sur l’écran 3, qui a une autre dépendance sur l’écran 4, et ainsi de suite. Cette chaîne de dépendances peut entraîner le chargement de nombreux écrans.
Pour cette raison, évitez les dépendances de formule entre les écrans. Dans certains cas, vous pouvez utiliser une variable globale ou une collection pour partager des informations entre les écrans.
Il y a une exception : Dans l’exemple précédent, imaginez que la seule façon d’afficher l’écran 1 est de naviguer à partir de l’écran 2. Ensuite, l’écran 2 aura déjà été chargé en mémoire lorsque l’écran 1 doit être chargé. Aucun travail supplémentaire n’est nécessaire pour satisfaire la dépendance de l’écran 2 et il n’y a donc aucun impact sur les performances.
Utiliser la délégation
Dans la mesure du possible, utilisez des fonctions qui délèguent le traitement des données à la source de données au lieu de récupérer les données sur l’appareil local pour traitement. Si une application doit traiter les données localement, l’opération nécessite beaucoup plus de puissance de traitement, de mémoire et de bande passante réseau, en particulier si le jeu de données est volumineux.
Conseil
Pour en savoir plus sur les fonctions délégables prises en charge par des connecteurs spécifiques, accédez à la Documentation du connecteur.
Pour un exemple de fonctions délégables, considérons une colonne d’ID définie comme le type de données Nombre dans une liste créée à l’aide de Listes Microsoft. Les formules de l’exemple suivant renverront les résultats comme prévu. Cependant, la première formule peut être déléguée tandis que la seconde ne peut pas être déléguée.
| Formule | Délégable ? |
|---|---|
Filter ('List data source', ID = 123 ) |
Oui |
Filter(`List data source', ID ="123") |
Non |
Comme nous supposons que la colonne ID dans SharePoint est définie avec le type de données Nombre, la valeur de droite doit être une variable numérique au lieu d’une variable chaîne. Sinon, une telle incompatibilité pourrait déclencher la non délégabilité de la formule.
L’utilisation de fonctions non délégables et les limites de ligne de données inappropriées pour les requêtes non délégables peuvent avoir un effet négatif sur les performances de l’application. Pour plus d’informations : Présentation de la délégation dans une application canevas
Utiliser le chargement différé
Activez la fonctionnalité d’évaluation relative au chargement différé si votre application comporte plus de 10 écrans, aucune règle, ainsi que de nombreux contrôles se trouvant sur plusieurs écrans et directement liés à la source de données. Si vous générez ce type d’application sans activer cette fonctionnalité, les performances de l’application risquent de se dégrader, car les commandes de tous les écrans doivent être renseignées, même sur les écrans non ouverts. De plus, tous les écrans de l’application doivent être mis à jour chaque fois que la source de données change, par exemple quand l’utilisateur ajoute un enregistrement.
Utilisation de grands jeux de données
Utilisez des sources de données et des formules qui peuvent être déléguées pour assurer le bon fonctionnement de vos applications tout en permettant aux utilisateurs d’accéder à toutes les informations nécessaires, et éviter de dépasser la limite de 2 000 lignes de données pour les requêtes qui ne peuvent pas être déléguées. Pour les colonnes d’enregistrement de données sur lesquelles les utilisateurs peuvent rechercher, filtrer ou trier des données, utilisez des index sur les colonnes comme décrit par les sources de données telles que serveur SQL ou SharePoint.
Notes
Pour plus d’informations sur la manière dont les ensembles de données volumineux peuvent entraîner des problèmes de performances courants sur différentes plateformes, consultez Le chargement de grands ensembles de données est plus ou moins lent selon les plateformes.
Republier les applications régulièrement
Les créateurs sont encouragés à publier leurs applications régulièrement. Comme la plateforme Power Apps est optimisée et déployée en permanence, votre application est régénérée dans les dernières optimisations de la plateforme lorsque vous la republiez.
Évitez de répéter la même formule à plusieurs endroits
Si plusieurs propriétés exécutent la même formule (surtout si elle est complexe), envisagez de la définir une fois, puis de référencer la sortie de la première propriété dans les suivantes. Par exemple, ne définissez pas la propriété DisplayMode des contrôles A, B, C, D et E à la même formule complexe. Au lieu de cela, définissez la propriété DisplayMode de A sur la formule complexe, définissez la propriété DisplayMode de B sur le résultat de la propriété DisplayMode de A, et ainsi de suite pour C, D et E.
Activer DelayOutput sur tous les contrôles de type Saisie de texte
Si vous avez plusieurs formules ou règles qui font référence à la valeur d’un contrôle Saisie de texte, définissez la propriété DelayedOutput de ce contrôle sur true. La propriété Texte de ce contrôle ne sera mise à jour qu’après l’arrêt des frappes saisies en succession rapide. Les formules ou les règles ne s’exécuteront pas autant de fois et les performances de l’application s’amélioreront.
Évitez d’utiliser Form.Updates dans les règles et les formules
Si vous référencez une valeur saisie par l’utilisateur dans une règle ou une formule à l’aide d’une variable Form.Updates, il y aura itération sur toutes les cartes de données du formulaire et création d’un enregistrement à chaque fois. Pour rendre votre application plus efficace, référencez la valeur directement à partir de la carte de données ou la valeur de contrôle.
Utiliser la toupie de DelayItemLoading et de chargement pour améliorer les performances dans la galerie
Selon la configuration, la Galerie peut prendre plus de temps pour afficher les lignes visibles. Il existe plusieurs façons d’améliorer les performances.
- Simplifier le modèle. Par exemple, envisagez de réduire le nombre de contrôles, de références aux recherches.
- Les galeries avec des modèles complexes peuvent bénéficier du fait que DelayItemLoading soit défini comme true, et que LoadingSpinner soit défini comme LoadingSpinner.Controls. Ce changement améliorera l’expérience perçue lorsque le délai d’affichage est plus long. DelayItemLoading retardera également le rendu des modèles, ce qui permettra au reste de l’écran de s’afficher plus rapidement car l’écran et la galerie ne seront pas en concurrence pour les ressources.
Activer Précharger l’application pour des performances améliorées
Vous pouvez (en option) précharger votre application pour augmenter les performances.
Connectez-vous à Power Apps, et sélectionnez Applications dans le menu.
Sélectionnez Autres actions (...) pour l’application que vous souhaitez partager, puis sélectionnez Paramètres.
Dans le volet Paramètres, basculez Précharger l’application pour des performances améliorées sur Oui. L’application sera alors préchargée.

Pour que les modifications prennent effet pour les applications intégrées dans Teams, supprimez et ajoutez à nouveau votre application dans Teams.
Notes
Les ressources d’application compilées deviennent accessibles via des points de terminaison non authentifiés pour permettre leur chargement avant l’authentification. Toutefois, les utilisateurs ne peuvent utiliser votre application pour accéder aux données via des connecteurs qu’une fois l’authentification et l’autorisation terminées. Ce comportement garantit que les données qu’une application récupère de sources de données ne seront pas disponibles pour les utilisateurs non authentifiés. Les ressources d’application compilées comprennent une collection de fichiers JavaScript contenant du texte créé dans les contrôles de l’application (tels que des contrôles PCF), des éléments multimédias (tels que des images), le nom de l’application et l’URL de l’environnement dans laquelle réside l’application.
En général, les applications doivent récupérer des médias et des informations de sources de données, via des connexions. Si des médias et des informations doivent être ajoutés à l’application, sans provenir d’une connexion, et qu’ils sont considérés comme sensibles, vous pouvez désactiver ce paramètre. Notez que si vous désactivez ce paramètre, les utilisateurs devront attendre un peu plus longtemps pour accéder à une application.
Données d’application stockées sur votre appareil
Pour permettre aux utilisateurs de récupérer plus rapidement les détails de l’application au démarrage de l’application, certaines données sont stockées localement sur votre appareil dans le cache du navigateur. Les informations stockées comprennent les détails de l’application, de l’environnement et de la connexion. Ces données restent stockées dans le navigateur en fonction des limites de stockage de chaque navigateur. Pour effacer les données stockées, consultez les instructions pour chaque navigateur.
Étapes suivantes
Révisez les normes de codage pour maximiser les performances des applications et maintenir les applications plus faciles à maintenir.
Voir aussi
Comprendre les phases d’exécution des applications canevas et le flux d’appel de données
Problèmes de performance courants et solutions pour les applications canvas
Sources communes de performances lentes pour une application canevas
Problèmes courants et solutions pour Power Apps
Résolution des problèmes de démarrage de Power Apps
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).