Afficher les icônes personnalisées avec des valeurs dans les vues de listes
Les administrateurs et les personnalisateurs de l’environnement Power Apps peuvent ajouter des graphiques à une vue et établir la logique utilisée pour sélectionner un graphique basé sur la valeurs de la colonne à l’aide de Javascript. La fonctionnalité vous permet de personnaliser les vues de listes comportant les icônes avec du texte ou des valeurs numériques.
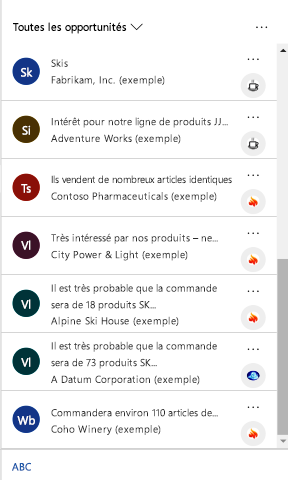
Cet exemple affiche des icônes personnalisées dans une vue de la table d’opportunités, disponible avec certaines applications, telles que Dynamics 365 Sales. Vous pouvez afficher des icônes personnalisées dans des vues avec d’autres tables standard, telles que la table des comptes ou des contacts, ainsi que des tables personnalisées.
![]()
Les icônes personnalisées dans les vues de liste peuvent s’afficher dans Unified Interface, le client web hérité, l’application mobile et App for Outlook.
Notes
Les icônes personnalisées ne sont pas disponibles lorsque l’application est en mode mobile hors connexion.
Ajouter des graphiques personnalisés et JavaScript en tant que ressources Web
Créer les nouveaux fichiers graphiques requis pour votre personnalisation. Nous vous recommandons une taille d’icône de 16 x 16 pixels (les images plus grandes seront réduites).
Entrez une ou plusieurs fonctions JavaScript qui établissent les icônes à afficher selon les valeurs (généralement vous aurez besoin d’une fonction pour chaque colonne que vous souhaitez personnaliser.) Chaque fonction doit accepter un objet de données de ligne et un code de langue (LCID) comme entré et renvoyer un tableau contenant un nom d’image et du texte d’info-bulle. Pour obtenir un exemple la fonction, voir Exemple de fonction JavaScript, plus loin dans cet article.
Connectez-vous à votre environnement en tant qu’administrateur et ouvrez l’explorateur de solutions.
La fenêtre contextuelle Solution par défaut s’ouvre. Accédez à Composants > Ressources Web ici.
Ensuite, vous téléchargerez vos graphiques personnalisés, un par un, en tant que ressources Web. Sélectionnez le bouton Nouveau de la barre d’outils pour créer une ressource Web. Une autre fenêtre contextuelle s’ouvre pour vous aider à créer la ressource. Procédez comme suit :
Donnez à la nouvelle ressource un Nom explicite. Il s’agit du nom que vous souhaitez utiliser pour faire référence à chaque graphique de votre code JavaScript.
Définissez le Type sur le format graphique dans lequel vous avez enregistré votre fichier graphique (PNG, JPEG ou GIF).
Sélectionnez Choisir le fichier pour ouvrir une fenêtre de l’explorateur de fichiers. Utilisez-le pour rechercher et sélectionner le fichier graphique.
Ajoutez Nom complet et/ou Description si vous souhaitez.
Sélectionnez Enregistrer et fermez ensuite la fenêtre Ressource Web.
Répétez l’étape précédente pour chaque fichier graphique dont vous disposez.
Ensuite, vous ajouterez votre JavaScript en tant que ressource Web finale. Sélectionnez Nouveau sur la barre d’outils pour créer une ressource Web. Une autre fenêtre contextuelle s’ouvre pour vous aider à créer la ressource. Procédez comme suit :
Donnez à la nouvelle ressource un Nom explicite.
Définissez le Type sur Script (JScript).
Sélectionnez Éditeur de texte (en regard du paramètre Type ) pour ouvrir une fenêtre d’éditeur de texte. Collez votre code JavaScript ici et sélectionnez OK pour l’enregistrer.
Ajoutez Nom complet et/ou Description si vous souhaitez.
Sélectionnez Enregistrer et fermez ensuite la fenêtre Ressource Web.
Avec la fenêtre contextuelle Solution par défaut toujours ouverte, développez l’arborescence Composants > Tables et recherchez la table que vous souhaitez personnaliser.
Développez votre table et sélectionnez son icône Vues.
Une liste des vues de votre table sélectionnée est à présent affichée. Sélectionnez une vue dans la liste. Puis ouvrez la liste déroulante Autres actions dans la barre d’outils et sélectionnez Modifier.
Une fenêtre contextuelle s’ouvre avec des contrôles pour modifier la vue sélectionnée. Elle présente chaque colonne faisant partie de la vue. Sélectionnez la colonne cible, puis Modifier les propriétés dans la zone Tâches courantes. La boîte de dialogue Modifier les propriétés de la colonne s’ouvre ; définissez les paramètres suivants ici :
Ressource Web : Indiquez le nom de la ressource Web que vous avez créée pour sélectionner vos fonctions JavaScript (sélectionnez Parcourir pour choisir à partir d’une liste).
Nom de fonction : Entrez le nom de la fonction entré pour modifier la colonne et la vue sélectionnées.
Sélectionnez OK pour fermer la boîte de dialogue Modifier propriétés de colonne.
Sélectionnez Enregistrer et fermer pour enregistrer la vue.
Répétez ces étapes pour chaque table, vue et colonne au besoin.
Lorsque vous êtes prêt, sélectionnez Publier toutes les personnalisations pour publier les modifications. Ensuite, fermez la fenêtre Solution par défaut.
Exemple de fonction JavaScript
La fonction JavaScript permettant d’afficher des images personnalisées et des info-bulles prévoit les deux arguments suivants : l’objet de ligne entier spécifié dans layoutxml et l’ID de paramètres régionaux (LCID) de l’utilisateur appelant. Le paramètre de LCID vous permet de spécifier le texte de l’info-bulle dans plusieurs langues. Pour plus d’informations sur les langues prises en charge par l’environnement, voir Activation des langues et Installation ou mise à niveau de modules linguistiques. Pour obtenir la liste des valeurs de l’ID de paramètres régionaux (LCID) que vous pouvez utiliser dans votre code, voir ID de paramètres régionaux assignés par Microsoft .
Si vous ajoutez des icônes personnalisées pour un type d’attribut défini par une option, qui possède un ensemble limité d’options prédéfinies, vérifiez que vous utilisez la valeur d’entier des options plutôt que le libellé afin d’éviter des problèmes de localisation.
Remarque : s’il est nécessaire de récupérer des données pour déterminer l’icône, Unified Interface prend en charge le renvoi d’un objet JavaScript Promise qui se résout en une valeur booléenne (similaire aux règles du ruban). N’utilisez pas de XMLHttpRequest (XHR) synchrone dans votre fonction personnalisée.
L’exemple de code suivant illustre des icônes et des info-bulles basées l’une des trois valeurs (1 : Très intéressé, 2 : Intéressé, 3 : Peu intéressé) dans l’attribut opportunityratingcode (Évaluation) . Cet exemple de code explique également comment afficher le texte d’info-bulle localisé. Pour que cet exemple fonctionne, vous devez créer trois ressources Web d’images avec des images 16 x 16 avec les noms suivants : new_Hot, new_Warm et new_Cold.
Important
Cet exemple nécessite la table Opportunité, qui est disponible avec les applications Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Comportement d’affichage de la vue des icônes personnalisées
Colonnes principales
Dans la vue de liste de grille, les icônes personnalisées appliquées à la colonne principale du tableau remplacent l’icône par défaut générée par le système.
![]()
Autres colonnes
Dans la vue de liste de grille, les icônes personnalisées appliquées à une colonne qui n’est pas la colonne principale du tableau s’affichent en tant qu’icône secondaire en plus de l’icône par défaut générée par le système.

Formulaires Carte
Les icônes personnalisées remplacent l’icône générée par défaut par le système lorsque la vue est configurée pour utiliser un formulaire de carte.
![]()
Voir aussi
Comprendre les vues d’application pilotée par modèle
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).