Ajouter le contrôle Éditeur de texte enrichi à une application pilotée par modèle
Le contrôle de l’éditeur de texte enrichi est un éditeur HTML léger basé sur le CKEditor populaire. Il vous permet de créer, coller et modifier du texte mis en forme dans vos applications pilotées par modèle. Pour mettre en forme du texte dans l’éditeur, vous pouvez utiliser la barre d’outils de l’éditeur, insérer des balises HTML ou coller du texte mis en forme à partir d’autres applications, comme un navigateur Web ou Word.
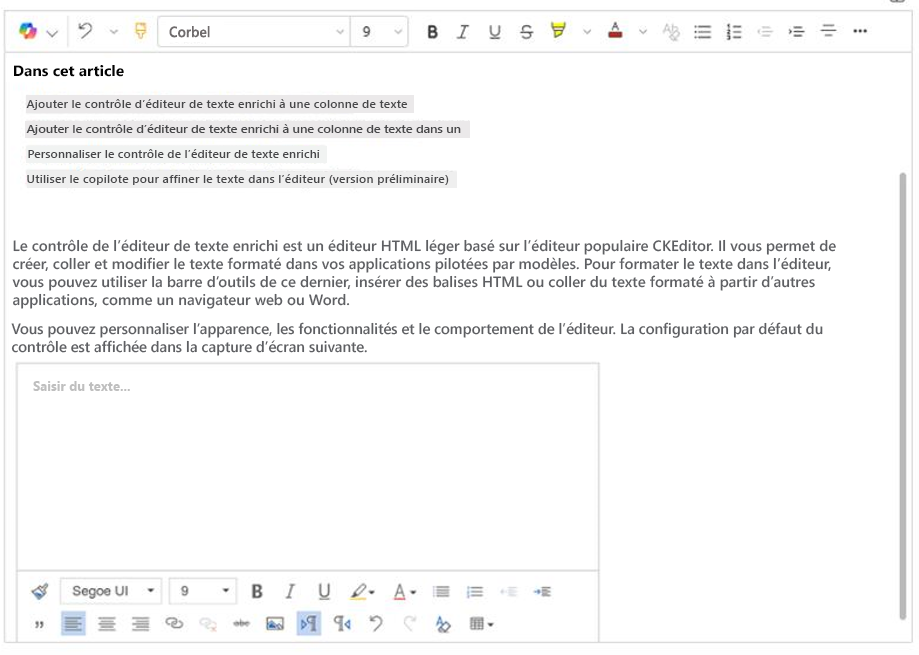
Vous pouvez personnaliser l’apparence, les fonctionnalités et le comportement de l’éditeur. L’expérience de texte moderne du contrôle est illustrée dans la capture d’écran suivante.

Actuellement, l’éditeur de texte enrichi est disponible dans deux expériences différentes :
- Éditeur de texte moderne : nouvelle expérience que vous pouvez activer
- Éditeur de texte classique : expérience par défaut
Améliorations de l’éditeur de texte moderne
L’éditeur de texte moderne est conçu pour s’aligner sur les interfaces familières et intuitives des applications Microsoft telles qu’Outlook, Word et OneNote. Cette mise à jour introduit une conception moderne, un mode sombre, des thèmes à contraste élevé et une nouvelle fonctionnalité de copilote pour améliorer vos capacités de modification de texte.
Notes
Certaines fonctionnalités disponibles dans l’expérience de l’éditeur de texte enrichi classique ne sont pas encore disponibles dans l’expérience moderne. Ces fonctionnalités incluent :
- Options de configuration, telles que décrites dans cet article pour l’expérience classique
- Mentions
Activer l’expérience de l’éditeur de texte enrichi moderne
L’expérience de l’éditeur de texte enrichi classique est activée par défaut. Effectuez les étapes suivantes pour passer à l’expérience de l’éditeur de texte enrichi moderne.
- Dans Dynamics 365, cliquez avec le bouton droit sur l’application pour laquelle vous souhaitez activer l’expérience de l’éditeur de texte enrichi moderne, puis sélectionnez OUVRIR DANS LE CONCEPTEUR D’APPLICATIONS. Power Apps ouvre le concepteur d’applications.
- Sur la barre de commandes, sélectionnez Paramètres. La page des paramètres s’affiche.
- Dans le volet de gauche, dans Paramètres, sélectionnez Fonctionnalités. La page des fonctionnalités s’affiche.
- Définissez le bouton bascule sur Oui pour une ou plusieurs des options suivantes, en fonction de vos besoins :
- Activer une expérience de contrôle RichTextEditor moderne et des descriptions d’e-mails : active l’expérience du contrôle de l’éditeur de texte enrichi moderne pour les descriptions d’e-mails. Ce paramètre remplace toutes les personnalisations que vous avez précédemment apportées à l’expérience de messagerie classique (par défaut) de l’éditeur de texte enrichi.
- Activer une expérience de contrôle RichTextEditor moderne pour les contrôles par défaut : active l’expérience de l’éditeur de texte enrichi moderne pour les instances par défaut non configurées.
- Activer une expérience de contrôle RichTextEditor moderne pour la création de notes : active l’expérience de l’éditeur de texte enrichi moderne pour les notes. Ce paramètre remplace toutes les personnalisations que vous avez précédemment apportées à l’expérience de création de notes classique (par défaut) de l’éditeur de texte enrichi.
- Cliquez sur Enregistrer.
- Dans le concepteur d’applications, sélectionnez Publier.
Passer de l’expérience de l’éditeur de texte enrichi moderne à l’expérience classique
Si vous devez rétablir l’expérience de l’éditeur de texte enrichi classique, suivez les mêmes étapes que dans Activer l’expérience de l’éditeur de texte enrichi moderne, mais désélectionnez les options que vous avez sélectionnées à l’étape 4.
Ajouter le contrôle de l’éditeur de texte enrichi à une colonne de texte
La configuration suivante est disponible dans l’expérience de l’éditeur de texte enrichi classique.
Lorsque vous mettez en forme une colonne de texte en tant que texte enrichi, le contrôle de l’éditeur de texte enrichi par défaut est ajouté automatiquement.
Connectez-vous à Power Apps.
Dans le volet de navigation de gauche, sélectionnez Solutions.
Ouvrez une solution et une table dans la solution.
Dans la zone Colonnes et données, sélectionnez une colonne de texte.
Si la table ne contient pas de colonne de texte, sélectionnez + (Nouvelle colonne) et saisissez un nom pour la colonne.
Dans Type de données, sélectionnez > à droite de Texte, puis sélectionnez l’option Texte enrichi appropriée selon que la colonne contient une seule ligne de texte ou plusieurs lignes.
Enregistrez la colonne, puis ajoutez-la à un formulaire.
Ajouter le contrôle de l’éditeur de texte enrichi à une colonne de texte dans un formulaire
La configuration suivante est disponible dans l’expérience de l’éditeur de texte enrichi classique.
Connectez-vous à Power Apps.
Dans le volet de navigation de gauche, sélectionnez Solutions.
Ouvrez une solution et une table dans la solution.
Dans la zone Expériences de données, sélectionnez Formulaires, puis recherchez le formulaire contenant la colonne de texte à laquelle vous souhaitez ajouter l’éditeur de texte enrichi.
Sélectionnez ⋮ > Modifier > Modifier dans un nouvel onglet.
Dans le canevas du concepteur de formulaires, sélectionnez, ajoutez ou créez une colonne de texte.
Dans le volet des propriétés de la colonne, développez la liste Composants, sélectionnez + Composant, puis sélectionnez Contrôle de l’éditeur de texte enrichi.
Dans le volet Ajouter le contrôle de l’éditeur de texte enrichi, sélectionnez Web, Téléphone et Tablette pour permettre aux applications qui s’exécutent sur un appareil d’utiliser l’éditeur.
Si vous souhaitez personnaliser l’éditeur, entrez l’URL relative de son fichier de configuration, une ressource Web JavaScript contenant les propriétés que vous souhaitez modifier, dans la zone Valeur statique. Si vous laissez ce champ vide, l’éditeur utilise sa configuration par défaut.
Cliquez sur Terminé.
Sélectionnez Enregistrer et publier pour appliquer vos modifications au formulaire.
Personnaliser le contrôle de l’éditeur de texte enrichi
Les personnalisations suivantes sont disponibles dans l’expérience de l’éditeur de texte enrichi classique.
Power Apps vous permet de modifier les propriétés du contrôle de l’éditeur de texte enrichi pour personnaliser son apparence, ses fonctionnalités et son comportement. Pour personnaliser une instance spécifique du contrôle, spécifiez les propriétés et leurs valeurs dans un fichier de configuration individuel au format JSON. Pour personnaliser la configuration globale du contrôle, modifiez les propriétés dans le fichier de configuration par défaut.
Niveaux de personnalisation
Jusqu’à trois niveaux, ou couches, de configuration peuvent être appliqués pour personnaliser l’éditeur de texte enrichi :
- Au niveau le plus fondamental, chaque instance du contrôle extrait sa configuration du fichier
RTEGlobalConfiguration_Readonly.json. Le fichier est en lecture seule, vous ne pouvez donc pas modifier directement ces propriétés. - Au niveau suivant, chaque instance du contrôle extrait sa configuration des propriétés du fichier
RTEGlobalConfiguration.json, si elles sont présentes. Cette configuration est superposée à la précédente ; par conséquent, les propriétés de ce fichier remplacent les mêmes propriétés nommées dans le fichier en lecture seule. - Enfin, au niveau le plus élevé, une instance spécifique du contrôle extrait sa configuration d’un fichier de configuration spécifique, s’il en existe un. Cette configuration est superposée à la précédente ; par conséquent, les propriétés de ce fichier remplacent les mêmes propriétés nommées dans les deux fichiers de niveau inférieur.
Nous devons ajouter ici une légère nuance. Toutes les propriétés ne sont pas remplacées par celles dans une configuration de niveau supérieur. Les propriétés extraPlugins sont fusionnées pour permettre l’utilisation d’un large éventail de plug-ins externes et prêts à l’emploi dans la configuration par défaut. Cela vous permet d’activer et de désactiver les plug-ins selon les besoins dans le fichier de configuration pour des instances spécifiques du contrôle.
Personnaliser une instance spécifique de l’éditeur de texte enrichi
Dans Visual Studio Code ou un autre éditeur de texte, créez un fichier et donnez-lui un nom significatif.
Le fichier
RTEGlobalConfiguration.jsoncontient la configuration par défaut ou globale de l’éditeur de texte enrichi. Si vous personnalisez le contrôle dans, par exemple, un formulaire de contact, vous pouvez nommer le fichier comme suitRTEContactFormConfiguration.json.Copiez et collez l’extrait de code suivant dans le fichier :
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }La dernière paire propertyName:value ne se termine pas par une virgule.
Remplacez propertyName et value par les propriétés du contrôle de l’éditeur de texte enrichi que vous souhaitez modifier. Les valeurs de chaîne doivent être placées entre guillemets.
Nous vous avons fourni quelques exemples de configuration, mais vous pouvez en définir d’autres en fonction de vos besoins.
Dans Power Apps, créez une ressource Web de type Javascript (JS) à l’aide du fichier JSON créé à l’étape 1.
Ajoutez le contrôle de l’éditeur de texte enrichi à une colonne de texte dans un formulaire et, dans le volet Ajouter le contrôle de l’éditeur de texte enrichi > Valeur statique, saisissez l’URL relative de la ressource Web JavaScript.
Bien que vous puissiez saisir l’URL absolue de la ressource Web, nous vous recommandons de saisir l’URL relative. De cette façon, la ressource Web fonctionne toujours si vous l’importez en tant que solution dans un environnement différent, à condition que le chemin relatif soit le même.
Par exemple, si l’URL de la ressource Web est
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, l’URL relative est /WebResources/rtecontactform.Cliquez sur Terminé.
Sélectionnez Enregistrer et publier pour appliquer vos modifications au formulaire.
Personnaliser l’éditeur de texte enrichi globalement
Le fichier de configuration globale modifiable RTEGlobalConfiguration.json est le deuxième niveau de personnalisation que vous pouvez appliquer. Par défaut, le fichier est vide. Cela signifie que toutes les instances de l’éditeur de texte enrichi utilisent les propriétés du fichier en lecture seule RTEGlobalConfiguration_Readonly.json, à moins que vous créiez un fichier de configuration pour une instance spécifique du contrôle.
Si les besoins de votre entreprise nécessitent de personnaliser le contrôle partout, spécifiez les valeurs nécessaires dans le fichier RTEGlobalConfiguration.json. Utilisez le fichier en lecture seule comme exemple pour vous assurer de saisir les paires propriété-valeur au format correct.
Utiliser Copilot pour affiner le texte dans l’éditeur
Important
- Il s’agit d’une fonctionnalité en avant-première. Vous pouvez choisir de l’utiliser pour les tests et l’adoption dans vos environnements.
- Cette fonctionnalité est en accès anticipé uniquement pour les nouvelles organisations. Les organisations existantes qui utilisent déjà la fonctionnalité peuvent continuer à l’utiliser, même si elles n’ont pas opté pour l’accès anticipé.
- Cette fonctionnalité est disponible pour Dynamics 365 Sales, y compris les applications de vente personnalisées qui ont des entités de prospect et d’opportunité ajoutées au plan du site.
Copilot utilise des algorithmes de traitement du langage naturel pour aider à améliorer le contenu écrit. Vous pouvez ajouter Copilot à l’éditeur de texte enrichi, puis obtenir des suggestions pour améliorer la grammaire, la clarté ou la qualité globale de votre texte. Découvrez comment utiliser Copilot dans l’éditeur de texte enrichi.
Propriétés de l’éditeur de texte enrichi
Le fichier JSON qui détermine l’apparence d’une instance de l’éditeur de texte enrichi contient deux ensembles de propriétés :
- La section
defaultSupportedPropscontient les propriétés des plug-ins qui déterminent ce que le contrôle peut faire. Vous n’êtes pas limité aux propriétés de CKEditor et de ses plug-ins. Vous pouvez également définir des valeurs pour les propriétés des plug-ins que vous ajoutez ou créez. - La section des propriétés individuelles contient des propriétés qui déterminent l’apparence du contrôle.
Exemple de fichier de configuration
Le code suivant est un exemple de fichier JSON qui contient à la fois les defaultSupportedProps et les propriétés de configuration individuelles. Si une propriété a une valeur par défaut, la valeur par défaut est affichée. Si une propriété n’a pas de valeur par défaut, un exemple de valeur est affiché pour illustrer la syntaxe. Les propriétés sont décrites dans les deux tableaux qui suivent.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Le tableau suivant décrit les propriétés les plus couramment utilisées, mais vous pouvez configurer toutes les propriétés prises en charge par CKEditor. Le contrôle de l’éditeur de texte enrichi utilise CKEditor 4.
| Propriété | Description | Valeur par défaut |
|---|---|---|
| height | Définit la hauteur initiale de la zone de contenu, en pixels. | « 185 » |
| stickyStyle | Définit la police et la taille de l’éditeur. | Voir defaultSupportedProps |
| stickyStyles_defaultTag | Crée un wrapper autour du texte dans la zone de contenu de l’éditeur. Elle est initialement définie sur « div », mais vous pouvez la remplacer par « p » ou toute autre balise. | « div » |
| font_defaultLabel | Définit l’étiquette de police affichée dans la barre d’outils. L’étiquette n’est fournie que pour l’apparence et n’est pas fonctionnelle. La propriété stickyStyle détermine la police et la taille de l’éditeur. |
"Segoe UI" |
| fontSize_defaultLabel | Définit l’étiquette de la taille de police affichée dans la barre d’outils. L’étiquette n’est fournie que pour l’apparence et n’est pas fonctionnelle. La propriété stickyStyle détermine la police et la taille de l’éditeur. |
« 9 » |
| toolbarLocation | Définit l’emplacement de la barre d’outils dans la zone de contenu de l’éditeur. Les valeurs prises en charge sont « top » et « bottom ». | « bottom » |
| toolbar | Répertorie les boutons de la barre d’outils à afficher. | Voir defaultSupportedProps |
| plugins | Répertorie les plug-ins prédéfinis que l’éditeur peut utiliser. Les plug-ins dans cette liste peuvent être différents des plug-ins chargés, si extraPlugins et removePlugins reçoivent une valeur. Si vous définissez cette propriété sur une chaîne vide, l’éditeur se charge sans la barre d’outils. |
Voir defaultSupportedProps |
| extraPlugins | Ajoute des plug-ins à la liste plugins pour charger plus de plug-ins.De nombreux plug-ins nécessitent d’autres plug-ins pour fonctionner. L’éditeur de texte enrichi les ajoute automatiquement et vous ne pouvez pas utiliser cette propriété pour les remplacer. Utilisez plutôt removePlugins. |
Voir defaultSupportedProps |
| removePlugins | Répertorie les plug-ins qui ne doivent pas être chargés. Utilisez-la pour modifier les plug-ins chargés sans modifier les listes plugins et extraPlugins . |
Voir defaultSupportedProps |
| superimageImageMaxSize | Définit la taille maximale en mégaoctets (Mo) autorisée pour les images incorporées lors de l’utilisation du plug-in superimage. | « 5 » |
| disallowedContent | Vous permet d’empêcher les utilisateurs d’insérer des éléments que vous ne souhaitez pas avoir dans votre contenu. Vous pouvez interdire des éléments entiers ou par attributs, classes et styles. | Voir defaultSupportedProps |
| linkTargets | Vous permet de configurer les options de cible de lien disponibles pour les utilisateurs lorsqu’ils créent des liens : - « notSet » : aucune cible définie - « frame » : ouvre le document dans le cadre spécifié - popupWindow : ouvre le document dans une fenêtre contextuelle - « _blank » : ouvre le document dans une nouvelle fenêtre ou un nouvel onglet - « _top » : ouvre le document dans tout le corps de la fenêtre - « _self : ouvre le document dans la même fenêtre ou le même onglet où le lien est activé - « _parent » : ouvre le document dans le cadre parent |
« notSet », « _blank » |
Propriétés individuelles
Le tableau suivant décrit d’autres de propriétés que vous pouvez utiliser pour personnaliser le contrôle de l’éditeur de texte enrichi.
| Propriété | Description | Valeur par défaut |
|---|---|---|
| attachmentEntity | Pour renforcer la sécurité sur les fichiers chargés en utilisant une table autre que celle par défaut, définissez cette propriété et spécifiez une autre table. Syntaxe : « name » : « tableName », « fileAttributeName » : « attributeNameofBlobReference » |
Voir defaultSupportedProps |
| disableContentSanitization | L’assainissement du contenu supprime certains attributs ou balises personnalisés du contenu de texte enrichi. Il est désactivé pour permettre la copie et le collage du contenu de texte enrichi à partir de sources externes. Cette propriété ne s’applique qu’au mode d’édition. Lorsque le contrôle de l’éditeur est en lecture seule ou désactivé, le contenu est toujours assaini. | true |
| disableDefaultImageProcessing | Par défaut, les images insérées dans l’éditeur sont chargées dans la propriété attachmentEntity définie dans la configuration. Les utilisateurs externes peuvent ne pas disposer des privilèges nécessaires pour afficher le contenu dans la table. À la place, définissez cette propriété sur true pour stocker les images sous forme de chaînes base64 directement dans la colonne configurée pour utiliser le contrôle de l’éditeur de texte enrichi. |
faux |
| disableImages | Détermine si des images peuvent être insérées dans l’éditeur. Cette propriété a la plus haute priorité. Lorsque cette propriété est définie sur true, les images sont désactivées, quelle que soit la valeur de la propriété imageEntity. |
false |
| externalPlugins | Répertorie les plug-ins externes ou les plug-ins que vous créez et qui peuvent être utilisés dans le contrôle de l’éditeur de texte enrichi. Syntaxe : « name » : « pluginName », « path » : « pathToPlugin » (la valeur du chemin d’accès peut être une URL absolue ou relative) |
Aucune ; voir defaultSupportedProps pour obtenir un exemple |
| imageEntity | Pour renforcer la sécurité sur les images en utilisant une table autre que celle par défaut, définissez cette propriété et spécifiez une autre table. Syntaxe : « imageEntityName » : « tableName », « imageFileAttributeName » : « attributeNameofBlobReference » |
Voir defaultSupportedProps |
| readOnlySettings | Ces propriétés déterminent le comportement de la colonne lorsqu’elle est affichée en lecture seule ou désactivée. Vous pouvez spécifier n’importe quelle propriété prise en charge. | Aucune ; voir defaultSupportedProps pour obtenir un exemple |
| sanitizerAllowlist | Répertorie les autres types de contenu qui peuvent être affichés dans l’éditeur. | Voir defaultSupportedProps |
| showAsTabControl | Vous permet d’afficher d’autres commandes au-dessus de la zone de contenu. Doit être définie sur true pour utiliser les propriétés suivantes : showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
faux |
| showFullScreenExpander | Détermine si l’éditeur peut être utilisé en mode plein écran. La propriété showAsTabControl doit être définie sur true. |
false |
| showHtml | Permet aux utilisateurs d’afficher et de modifier directement le contenu HTML. La propriété showAsTabControl doit être définie sur true. |
faux |
| showPreview | Permet aux utilisateurs de prévisualiser le contenu de l’éditeur affiché au format HTML. La propriété showAsTabControl doit être définie sur true. |
false |
| showPreviewHeaderWarning | Vous permet d’afficher ou de masquer le message d’avertissement affiché lors de la prévisualisation du contenu. Les propriétés showAsTabControl et showPreview doivent être définies sur true. |
false |
| allowSameOriginSandbox | Permet au contenu de l’éditeur de texte enrichi d’être traité comme provenant de la même origine que l’application qui l’affiche. Utilisez cette propriété avec prudence. Utilisez uniquement du contenu externe fiable. Lorsque cette propriété est définie sur true, tout contenu externe peut avoir accès aux ressources internes. |
false |
Exemples de configurations
Les exemples suivants de configurations créent des personnalisations spécifiques de l’éditeur de texte enrichi dans l’expérience classique. Vous pouvez les utiliser tels quels ou comme point de départ pour personnaliser une instance spécifique de l’éditeur de texte enrichi ou globalement.
Définir la police par défaut sur Calibri 11 points
Définissez ces propriétés defaultSupportedProps dans votre fichier de configuration. Chaque valeur, sauf la dernière, doit être suivie d’une virgule (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Faire en sorte que la touche Entrée insère une nouvelle ligne au lieu d’un bloc de paragraphe
Par défaut, lorsque vous appuyez sur la touche Entrée, un bloc de paragraphe avec la balise HTML <p> est créé. HTML utilise des blocs de paragraphe pour regrouper les informations, comme les paragraphes dans un document Word. Les navigateurs peuvent formater la balise <p> de manière légèrement différente. Par conséquent, pour des raisons de cohérence visuelle, vous souhaiterez peut-être utiliser la nouvelle balise de ligne ou de saut de ligne <br\> à la place.
Définissez cette propriété defaultSupportedProps dans votre fichier de configuration. Suivez cette valeur d’une virgule (,) sauf s’il s’agit de la dernière propriété du fichier.
"enterMode": 2,
Coller ou créer du contenu HTML 5 uniquement
Bien que le contrôle de l’éditeur de texte enrichi fonctionne mieux avec le contenu HTML 5, vous pouvez utiliser les balises HTML 4. Cependant, dans certains cas, l’association de balises HTML 4 et HTML 5 peut créer des problèmes d’utilisation. Pour vous assurer que tout le contenu est au format HTML 5, fournissez toutes les balises HTML 5 prises en charge dans la propriété allowedContent. Le contrôle de l’éditeur convertit les balises non conformes en leur équivalent HTML 5.
Définissez cette propriété defaultSupportedProps dans votre fichier de configuration. Suivez cette valeur d’une virgule (,) sauf s’il s’agit de la dernière propriété du fichier.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Coller ou créer du texte brut uniquement
Définissez ces propriétés defaultSupportedProps dans votre fichier de configuration. Chaque valeur, sauf la dernière, doit être suivie d’une virgule (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Définissez cette propriété individuelle dans votre fichier de configuration. Suivez cette valeur d’une virgule (,) sauf s’il s’agit de la dernière propriété du fichier.
"disableImages": true,
Autoriser l’éditeur à utiliser le mode plein écran
Définissez ces propriétés individuelles dans votre fichier de configuration. Chaque valeur, sauf la dernière, doit être suivie d’une virgule (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Autoriser l’affichage et la modification du contenu HTML
Pour permettre aux utilisateurs d’afficher et de modifier directement le HTML de leur contenu, affichez la balise HTML.
Définissez ces propriétés individuelles dans votre fichier de configuration. Chaque valeur, sauf la dernière, doit être suivie d’une virgule (,).
"showAsTabControl": true,
"showHtml": true,

Afficher une barre d’outils simplifiée ou la supprimer entièrement
Par défaut, la barre d’outils de l’éditeur contient tous les outils de mise en forme disponibles. Pour fournir une barre d’outils simplifiée, utilisez la propriété toolbar et spécifiez les outils que les utilisateurs peuvent utiliser pour mettre en forme leur contenu.
Définissez cette propriété defaultSupportedProps dans votre fichier de configuration. Suivez cette valeur d’une virgule (,) sauf s’il s’agit de la dernière propriété du fichier.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Pour supprimer entièrement la barre d’outils, définissez la valeur de toolbar sur « [] » (deux crochets).
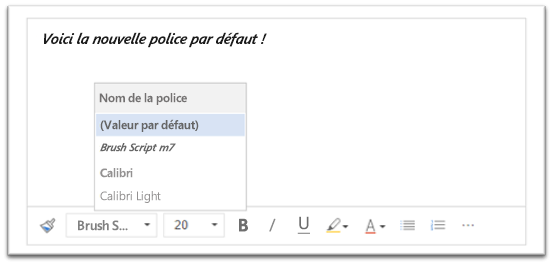
Ajouter une nouvelle liste de polices et définir Brush Script MT 20 pixels comme police par défaut
Définissez ces propriétés defaultSupportedProps dans votre fichier de configuration. Chaque valeur, sauf la dernière, doit être suivie d’une virgule (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Positionner la barre d’outils en haut de l’éditeur de texte enrichi
Définissez cette propriété defaultSupportedProps dans votre fichier de configuration. Suivez cette valeur d’une virgule (,) sauf s’il s’agit de la dernière propriété du fichier.
"toolbarLocation": "top",
Démarrer l’éditeur à une hauteur de 30 pixels et augmenter pour l’adapter au contenu
Définissez ces propriétés defaultSupportedProps dans votre fichier de configuration. Chaque valeur, sauf la dernière, doit être suivie d’une virgule (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

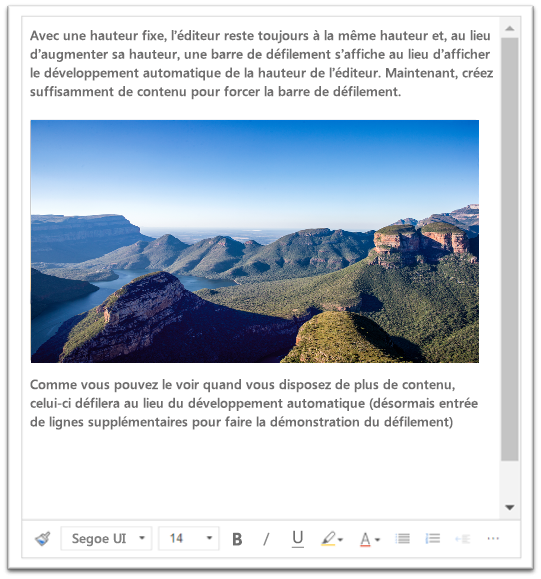
Fixer la hauteur de l’éditeur à 500 pixels
Définissez ces propriétés defaultSupportedProps dans votre fichier de configuration. Chaque valeur, sauf la dernière, doit être suivie d’une virgule (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Faire en sorte que le menu contextuel (clic droit) utilise le menu contextuel par défaut du navigateur
Pour remplacer le menu contextuel du contrôle de l’éditeur par le menu contextuel par défaut du navigateur, supprimez le plug-in contextmenu.
Définissez cette propriété defaultSupportedProps dans votre fichier de configuration. Suivez cette valeur d’une virgule (,) sauf s’il s’agit de la dernière propriété du fichier.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Trouver la configuration d’un contrôle de l’éditeur de texte enrichi
Si vous ne savez pas d’où provient la configuration d’une instance de l’éditeur de texte enrichi, vous pouvez la trouver à l’aide des outils de développeur de votre navigateur.
- Dans Microsoft Edge ou Google Chrome, exécutez votre application pilotée par modèle et ouvrez un formulaire doté du contrôle de l’éditeur de texte enrichi.
- Cliquez avec le bouton droit sur la zone de contenu de l’éditeur de texte enrichi et sélectionnez Inspecter.
- Dans le volet d’inspection, sélectionnez l’onglet Console.
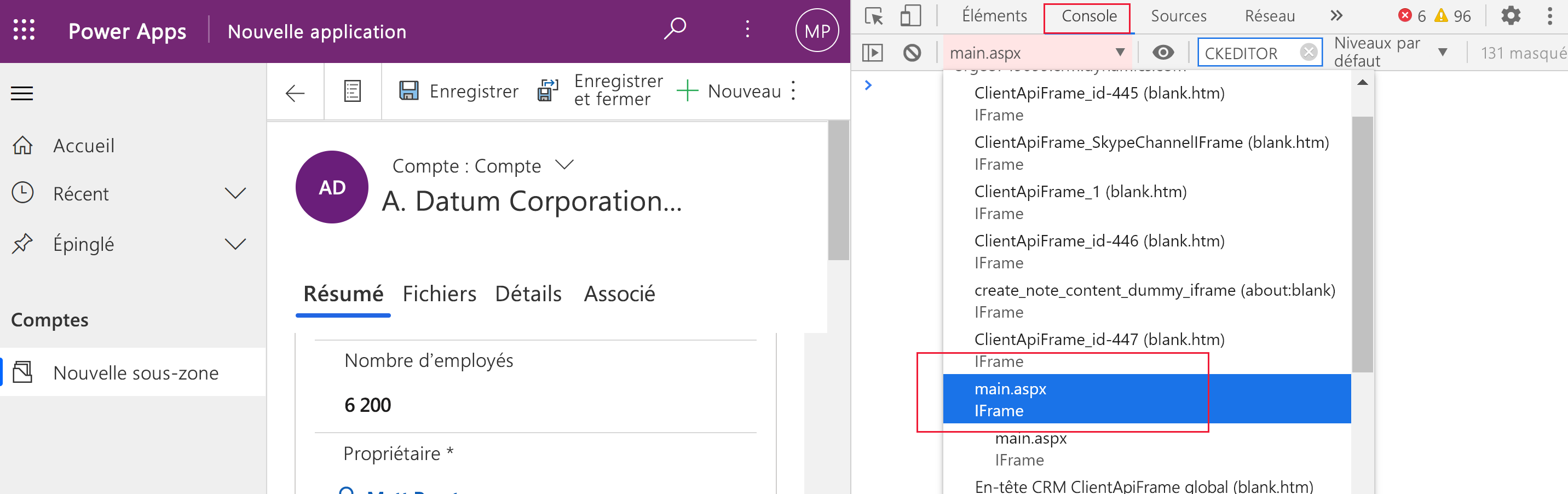
- Sélectionnez la page parente Main.aspx dans la zone de liste de la barre de commandes.

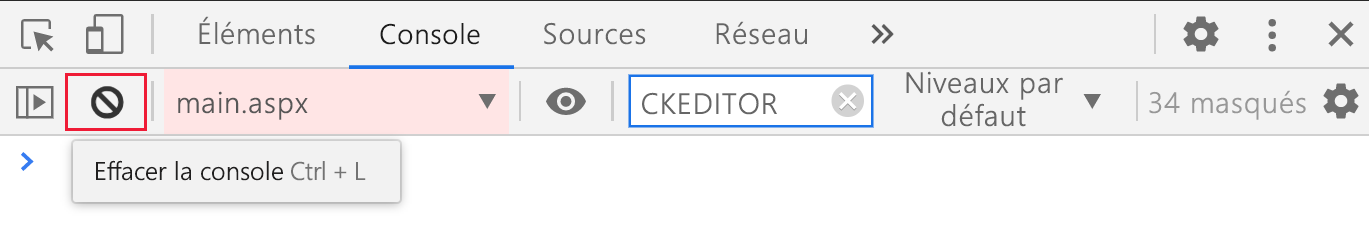
- Sélectionnez l’icône Effacer la console dans la barre de commandes du volet d’inspection, puis saisissez CKEDITOR.config. dans la console.

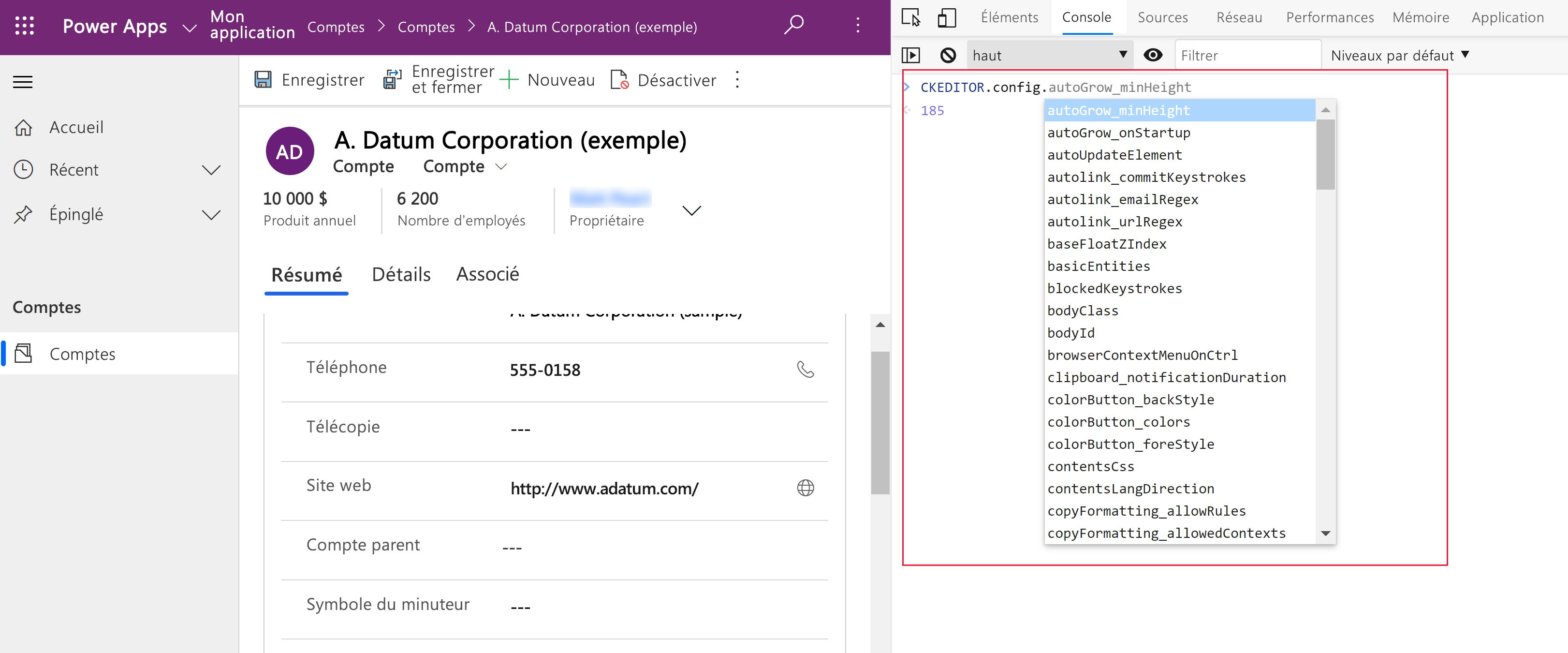
- Dans la console du volet d’inspection, entrez CKEDITOR.config. pour afficher les différentes configurations.

- Sélectionnez une configuration, telle que autoGrow_minHeight, pour afficher le paramètre actuel.
Barre d’outils de l’éditeur de texte enrichi
Le tableau suivant décrit les outils de mise en forme disponibles par défaut dans l’éditeur de texte enrichi.
| Icône | Nom | Raccourci clavier | Description |
|---|---|---|---|
 |
Copier la mise en forme | Ctrl+Maj+C, Ctrl+Maj+V | Appliquez l'apparence d'une section particulière à une autre section. |
 |
Nom de la police | Ctrl+Maj+F | Sélectionnez une police. L’application considère la police sélectionnée comme police par défaut. Segoe UI est la police par défaut si vous n’en sélectionnez pas une. Lorsque vous sélectionnez un contenu formaté, le nom de la police qui lui est appliquée s’affiche. Si votre sélection contient plusieurs polices, la première appliquée à la sélection s’affiche. |
 |
Taille de la police | Ctrl+Maj+P | Modifiez la taille de votre texte. L’application considère la taille de police sélectionnée comme taille par défaut. 12 est la taille par défaut si vous n’en sélectionnez pas une. Lorsque vous sélectionnez un contenu formaté, la taille de police qui lui est appliquée s’affiche. Si votre sélection contient plusieurs tailles, la première appliquée à la sélection s’affiche. |
 |
Gras | Ctrl+B | Mettez votre texte en gras. |
 |
Italic | Ctrl+I | Mettez votre texte en italique. |
 |
Souligné | Ctrl+U | Souligne votre texte. |
 |
Couleur d’arrière-plan | Faites ressortir votre texte en le surlignant d’une couleur vive. | |
 |
Couleur de texte | Modifiez la couleur de votre texte. | |
 |
Insérer/Supprimer une liste à puces | Crée une liste à puces. | |
 |
Insérer/Supprimer une liste numérotée | Créez une liste numérotée. | |
 |
Réduire le retrait | Rapprochez votre paragraphe de la marge. | |
 |
Augmenter le retrait | Éloignez votre paragraphe de la marge. | |
 |
Citation | Appliquez un format de devis au niveau du bloc à votre contenu. | |
 |
Aligner à gauche | Ctrl+L | Alignez votre contenu avec la marge de gauche. |
 |
Aligner au centre | Ctrl+E | Centrez votre contenu sur la page. |
 |
Aligner à droite | Ctrl+R | Aligne votre contenu avec la marge de droite. |
 |
Lier | Créez un lien dans votre document pour un accès rapide aux pages Web et aux autres ressources cloud. Saisissez ou collez le texte d’ancrage dans la zone Afficher le texte, puis saisissez ou collez l’URL dans la zone URL. Si vous le souhaitez, sélectionnez un Type de lien et un protocole si le lien renvoie vers autre chose qu’une page Web. Pour spécifier où un lien de type URL doit s’ouvrir, sélectionnez l’onglet Cible, puis sélectionnez une Cible. Une URL collée ou saisie est convertie automatiquement en lien. Par exemple, http://myexample.com devient <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Supprimer le lien | Supprimez le lien d’une ancre et convertissez-le en texte brut. | |
 |
Exposant | Tapez des petites lettres juste au-dessus de la ligne de texte. | |
 |
Indice | Tapez des petites lettres juste sous la ligne de texte. | |
 |
Barré | Biffe le texte en traçant une ligne en travers. | |
 |
Image | Pour insérer une image, collez-la de votre presse-papiers dans la zone de contenu ou faites glisser un fichier image d’un dossier vers la zone de contenu. Déplacez un angle de l’image pour la redimensionner. Le contrôle prend en charge les images .png, .jpg. et .gif. Pour avoir plus de contrôle sur la source, l’apparence et le comportement de l’image, sélectionnez le bouton Image. Accédez au fichier image dans un dossier local ou saisissez son URL. Si l’image est stockée sur un serveur externe, saisissez le chemin d’accès absolu. S’il s’agit d’un serveur local, vous pouvez saisir un chemin relatif. Si vous le souhaitez, saisissez une hauteur et une largeur spécifiques pour redimensionner l’image, et sélectionnez un alignement. Vous devez également saisir un texte de remplacement pour décrire l’image pour les personnes qui utilisent des lecteurs d’écran. Si l’image est également un lien vers une page Web ou une autre ressource cloud, saisissez l’URL de la ressource dans la zone URL cible et, si nécessaire, sélectionnez la Cible où le lien doit s’ouvrir. |
|
 |
Sens du texte de gauche à droite | Modifiez le texte de gauche à droite. Il s’agit du paramètre par défaut. | |
 |
Sens du texte de droite à gauche | Modifiez le texte de droite à gauche pour un contenu linguistique bidirectionnel. | |
 |
Annuler | Annulez la dernière modification que vous avez apportée au contenu. | |
 |
Rétablir | Annulez votre dernière annulation ou réappliquez la dernière modification que vous avez apportée au contenu. | |
 |
Supprimer la mise en forme | Supprimez toute la mise en forme du texte sélectionné. | |
 |
Table | Insérez une table avec le nombre de lignes et de colonnes sélectionnées. Pour avoir plus de contrôle sur la taille et l’apparence de la table, sélectionnez le bouton Table > Plus et modifiez ses propriétés. Vous pouvez également cliquer avec le bouton droit sur une table pour afficher et modifier ses propriétés. Pour modifier la largeur d’une colonne, faites glisser sa bordure. Vous pouvez sélectionner une ou plusieurs cellules, lignes ou colonnes et appliquer une mise en forme spécifique, ajouter un lien au texte sélectionné et couper, copier et coller des lignes ou des colonnes entières. |
|
| Paramètres de personnalisation | Définissez votre police et votre taille de police par défaut. | ||
| Aide sur l’accessibilité | Alt + 0 | Ouvrez la liste des raccourcis clavier que vous pouvez utiliser dans l’éditeur de texte enrichi. | |
 |
Étendre la barre d’outils | Lorsque la fenêtre est trop étroite pour afficher la barre d’outils entière, sélectionnez pour étendre la barre d’outils sur une deuxième ligne. | |
Conseil
Pour utiliser le correcteur orthographique intégré de votre navigateur, appuyez sur la touche Ctrl tout en cliquant avec le bouton droit sur le texte que vous souhaitez vérifier. Sinon, le menu contextuel (clic droit) fournit une mise en forme contextuelle pour l’élément que vous sélectionnez.
Une alternative au correcteur orthographique intégré de votre navigateur est l’extension du navigateur Microsoft Editor. Microsoft Editor fonctionne de manière transparente avec le contrôle de l’éditeur de texte enrichi et, lorsqu’il est activé, fournit des fonctionnalités de grammaire et de vérification orthographique en ligne rapides et faciles.
Utiliser l’éditeur de texte enrichi en mode hors connexion
Le contrôle de l’éditeur de texte enrichi est disponible lorsque vous travaillez en mode hors connexion, mais sans certaines des fonctions et fonctionnalités auxquelles vous êtes habitué. Les images que vous chargez à l’aide de la configuration par défaut de l’éditeur ne sont pas disponibles lorsque vous travaillez en mode hors connexion.
Les plug-ins suivants sont disponibles dans l’éditeur de texte enrichi en mode hors connexion :
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Les plug-ins de mise en forme suivants sont disponibles dans l’éditeur de texte enrichi en mode hors connexion :
- Gras, italique, souligné, listes à puces et numérotées, diminuer et augmenter le retrait, bloquer les guillemets, aligner à gauche, aligner au centre, aligner à droite, barré, texte bidirectionnel, annuler et rétablir et supprimer la mise en forme
Meilleures pratiques pour utiliser l’éditeur de texte enrichi
Les champs de texte enrichi stockent les balises HTML pour la mise en forme ainsi que les données saisies par l’utilisateur. Lorsque vous définissez la taille maximale des champs de texte enrichi, assurez-vous d’autoriser à la fois les balises HTML et les données de l’utilisateur.
Pour optimiser les performances, limitez votre contenu HTML à 1 Mo ou moins. À des tailles plus grandes, vous remarquerez peut-être des temps de réponse plus lents pour le chargement et la modification.
Dans la configuration par défaut, les images n’affectent pas négativement les performances car elles sont stockées séparément du contenu HTML. Cependant, les images sont stockées en tant que contenu base64 dans la colonne de texte lorsque l’utilisateur qui les charge ne dispose pas d’autorisations sur la table
msdyn_richtextfiles. Le contenu Base64 est volumineux ; par conséquent, vous ne souhaitez généralement pas stocker les images dans le cadre du contenu de la colonne.Si vous avez un rôle de sécurité Administrateur système ou Utilisateur de base, la fonction de personnalisation de l’utilisateur fonctionne par défaut. Si vous ne disposez pas de ces rôles, vous devez disposer des privilèges nécessaires pour créer, lire et écrire sur la table
msdyn_customcontrolextendedsettingspour que le plug-in de personnalisation utilisateur fonctionne.
Questions fréquentes
Pourquoi les caractères saisis sont-ils lents à s’afficher ?
Si vous avez beaucoup de contenu dans l’éditeur, le temps de réponse peut augmenter. Maintenez le contenu à 1 Mo ou moins pour optimiser les performances. Les vérifications d'orthographe ou de grammaire peuvent également ralentir les performances de frappe.
Pourquoi ne puis-je pas charger une image ? Pourquoi l’aperçu de l’image ne se charge-t-il pas ?
Si le nom du fichier image, y compris le chemin d’accès, est long, le chargement du fichier peut échouer ou l’aperçu peut ne pas s’afficher. Essayez de raccourcir le nom du fichier ou de le déplacer vers un emplacement avec un chemin d’accès plus court, puis chargez-le à nouveau.
Pourquoi est-ce que je vois du contenu HTML dans mon texte ?
Si le contrôle de l’éditeur de texte enrichi est utilisé dans une colonne qui n’est pas mise en forme pour le texte enrichi, le contenu apparaît dans le HTML sous-jacent plutôt que sous forme de texte mis en forme.

Pour résoudre ce problème, assurez-vous que le format de la colonne est défini sur Texte enrichi.
Voir aussi
- Créer et modifier des colonnes pour Microsoft Dataverse à l’aide du portail Power Apps
- Utiliser Copilot dans l’éditeur de texte enrichi pour les courriers électroniques
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).