Propriétés de la section du formulaire d’application basée sur un modèle (classique)
Une section d’un formulaire occupe l’espace disponible dans une colonne d’onglet. Les sections ont une étiquette pouvant être affichée et une ligne peut être affichée sous l’étiquette.
Les sections peuvent comporter jusqu’à quatre colonnes et inclure des options permettant d’indiquer comment les étiquettes des colonnes de la section sont affichées.
Les en-têtes et pieds de page sont semblables aux sections, mais ne peuvent pas être supprimés. S’ils ne contiennent rien, ils ne sont pas affichés.
Notes
Pour une expérience moderne lorsque vous travaillez avec des sections sur un formulaire, consultez Ajouter, configurer, déplacer ou supprimer des sections sur un formulaire
Propriétés de section dans le concepteur de formulaires classique
Vous pouvez accéder aux Propriétés de la section dans l’explorateur de solutions de Power Apps (make.powerapps.com).
Connectez-vous à Power Apps.
Sélectionnez Tables dans le volet de navigation de gauche, sélectionnez la table souhaitée, puis sélectionnez la zone Formulaires. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Dans la liste des formulaires, ouvrez le formulaire du type Principal.
Sélectionnez Basculer vers l’affichage classique pour modifier le formulaire dans le concepteur classique de formulaire.
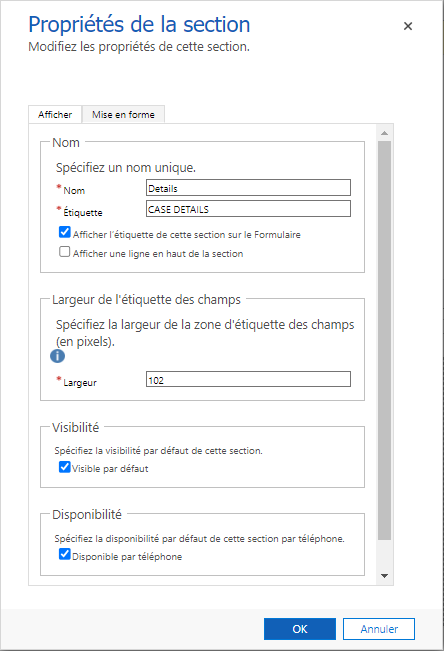
Double-cliquez à l’intérieur de l’une des sections pour afficher les propriétés de la section.

| Tab | Propriété | Description |
|---|---|---|
| Affichage | Nom | Nécessaire : Nom unique de la section utilisée lors du référencement dans des scripts. Ce nom n’accepte que les caractères alphanumériques et les traits de soulignement. |
| Étiquette | Nécessaire : Étiquette localisable pour la section visible par les utilisateurs. | |
| Afficher l’étiquette de cette section sur le formulaire | Les sections sont fréquemment utilisées sans étiquette pour contrôler la mise en forme des colonnes qu’elles contiennent. | |
| Afficher une ligne en haut de la section | Une ligne en haut d’une section permet d’aérer la disposition du formulaire. | |
| Largeur de l’étiquette de la colonne | Nécessaire : Définir une valeur entre 50 et 250 pour spécifier l’espace autorisé pour les étiquettes des colonnes. Les éléments d’en-tête et de pied de page ont également cette propriété. |
|
| Visibilité | L’affichage de la section est facultatif, et peut être contrôlé en utilisant des scripts. Pour plus d’informations : Options de visibilité | |
| Disponibilité | Déterminez si vous souhaitez que l’onglet soit disponibles sur le téléphone. | |
| Verrouiller la section sur le formulaire | Cela empêchera la suppression accidentelle de la section et la suppression de son contenu. Supprimer une section supprime non seulement la section, mais également toutes les colonnes qu’elle contient. Si quelqu’un voulait supprimer cette section, il devrait d’abord modifier ce paramètre. |
|
| Mise en forme Les composants d’en-tête et de pied de page ont également cette propriété. |
Disposition | Spécifiez jusqu’à quatre colonnes pour la section. |
| Alignement de l’étiquette de colonne | Les étiquettes des colonnes de la section peuvent être alignées, à droite ou centrées. | |
| Position de l’étiquette de colonne | Les étiquettes des colonnes de la section peuvent être placées sur le côté ou en haut des colonnes. |
Un nouveau type de section appelé Panneau de référence peut également être ajouté. Un panneau de référence est une section à une colonne. Vous pouvez insérer des sous-grilles, un contrôle d’aperçu ou un contrôle Knowledge Base Search au sein d’une section du panneau de référence. Chaque contrôle que vous avez ajouté dans le panneau de référence apparaît comme un onglet vertical au sein du panneau au moment de l’exécution. Vous pouvez faire glisser-déplacer plusieurs contrôles dans la section du panneau de référence. L’onglet par défaut au moment de l’exécution est le premier contrôle ajouté dans le panneau de référence. Les autres onglets apparaissent dans l’ordre dans lequel ils sont ajoutés dans l’éditeur de formulaires. Pour supprimer un onglet, utilisez la touche Supprimer sur votre clavier.
Lorsque vous insérez un panneau de référence, il est ajouté par défaut en tant que dernière section de l’onglet. Vous pouvez ajouter uniquement un panneau de référence par formulaire.
Important
- Par défaut, la section du panneau de référence est verrouillée dans les formulaires standard : Incidents, Comptes et Contacts. Pour la supprimer ou la modifier, vous devez la déverrouiller.
- Les aperçus sont basés sur une organisation et non sur un paramètre au niveau de l’application. Ainsi, tout aperçu disponible, qui peut être inclus ou non dans une application, est utilisé pour rendre les informations liées dans un panneau de référence.
Étapes suivantes
Utiliser le formulaire principal et ses composants
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).