Créer un sélecteur personnalisé
Même si Power Automate permet aux utilisateurs de créer automatiquement des sélecteurs, certains scénarios particuliers nécessitent des sélecteurs créés manuellement. Un scénario courant est l’automatisation des applications qui affichent du contenu dynamique.
Lorsqu’un sélecteur personnalisé est nécessaire, vous pouvez modifier un sélecteur existant ou en créer un à partir de zéro.
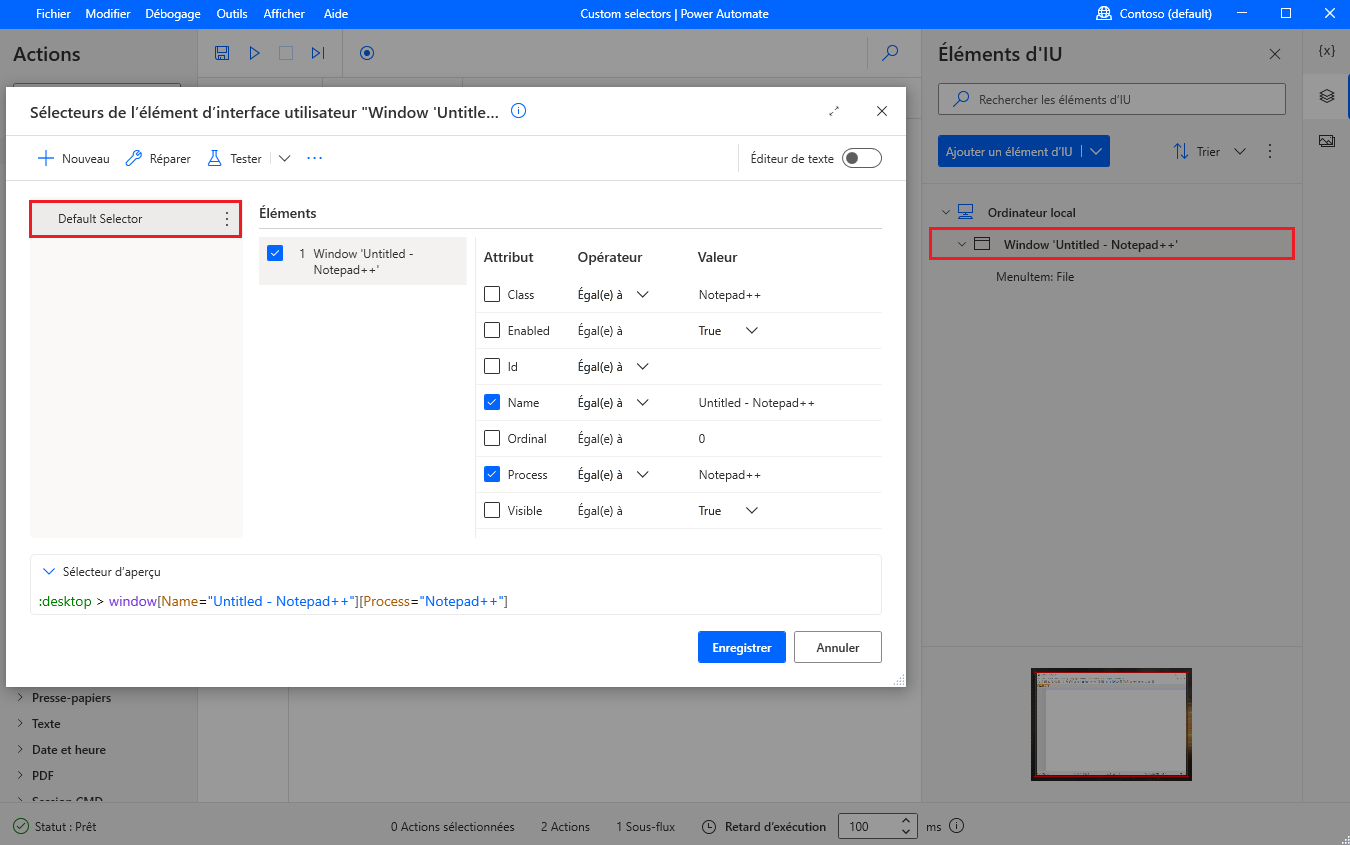
Pour modifier un sélecteur existant, sélectionnez l’élément d’interface utilisateur approprié et choisissez le sélecteur que vous souhaitez modifier.

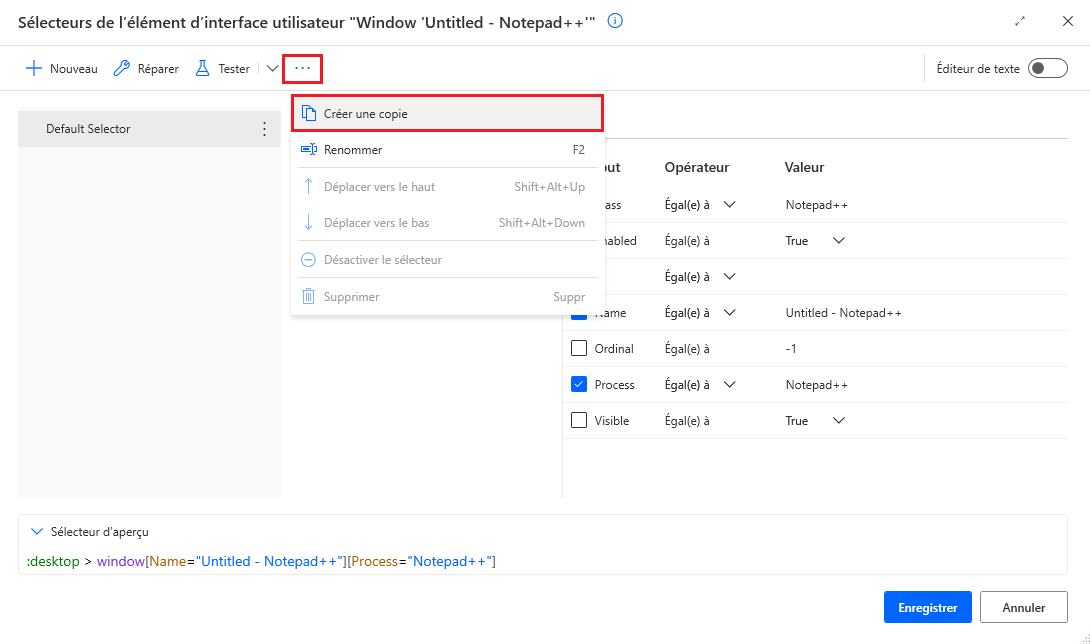
Vous pouvez créer plusieurs sélecteurs pour un élément d’interface utilisateur. Chaque fois qu’un sélecteur échoue, Power Automate utilise le sélecteur suivant dans l’ordre défini. Pour ajouter d’autres sélecteurs pour un élément de l’interface utilisateur, capturez un nouveau sélecteur à l’aide du bouton Sélecteur avec la nouvelle capture ou créez une copie d’un sélecteur existant. Pour créer une copie, faites un clic droit sur le sélecteur existant et sélectionnez Créer une copie.

Dans les sélecteurs, utilisez la notation > pour indiquer la structure hiérarchique des éléments sélectionnés. Chaque élément du sélecteur est contenu dans l’élément à sa gauche et affiché sous la forme suivante :
element[Attribute1=”Attribute1Name”][Attribute2=”Attribute2Name”]...[Attributen=”AttributenName”]
Les attributs d’un élément le décrivent de manière unique et le distinguent des autres éléments de la même application. L’activation ou la désactivation des attributs peut modifier le composant d’application cible du sélecteur.
Note
Les sélecteurs Web et de bureau ont la même structure et les mêmes fonctionnalités. Les principales différences entre eux sont les attributs disponibles. Les sélecteurs Web utilisent des attributs HTML, tandis que les sélecteurs de bureau utilisent différents types d’attributs en fonction de la conception de l’application.
Pour spécifier précisément un composant d’application, Power Automate utilise plusieurs niveaux de sélecteurs.
Les sélecteurs utilisent une structure arborescente qui décrit l’emplacement exact d’un composant dans l’application ou la page Web. Chaque niveau est l’enfant du niveau supérieur et le parent du sélecteur de niveau inférieur. Le sélecteur du niveau inférieur décrit le composant que vous souhaitez gérer.
Cette fonctionnalité permet à Power Automate de distinguer un composant des composants avec des attributs similaires dans la même application. La désactivation ou l’activation des niveaux de sélecteurs vous permet de modifier l’emplacement dans lequel Power Automate recherche le composant.
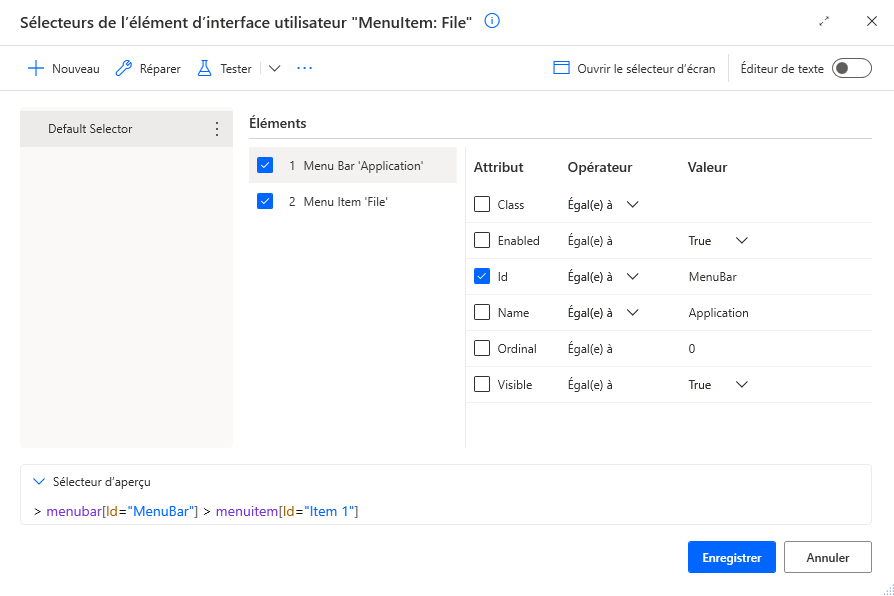
Par exemple, le sélecteur suivant identifie l’option de menu Fichier dans une fenêtre Bloc-notes. Les deux premiers niveaux du sélecteur décrivent le volet et la barre de menu de la fenêtre, tandis que le troisième niveau décrit l’option Fichier.
Note
La fenêtre du bloc-notes et le volet sont des éléments d’interface utilisateur différents, mais ils ont une relation parent-enfant.

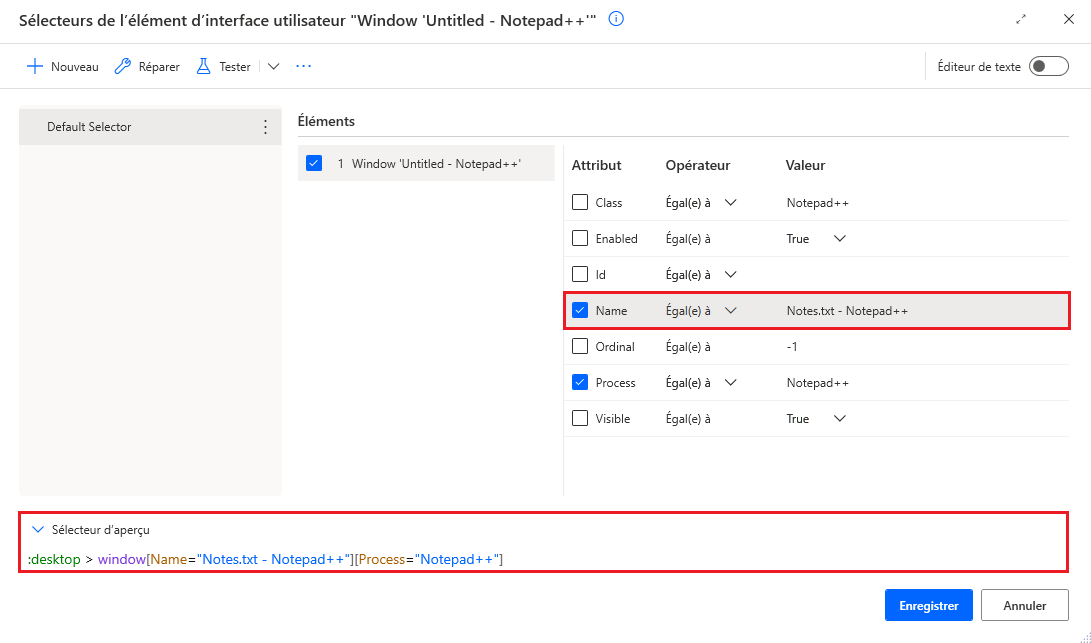
Supposons que vous souhaitiez modifier le sélecteur pour qu’il fonctionne avec une fenêtre du Bloc-notes nommée Notes.txt. Pour obtenir cette fonctionnalité, modifiez l’attribut Nom du sélecteur en Notes.txt - Notepad. Le nouveau sélecteur doit être : :desktop > window[Name="Notes.txt - Notepad"][Process="Notepad"].

Utiliser des opérateurs dans un sélecteur personnalisé
Dans l’exemple précédent, le sélecteur a localisé une fenêtre du Bloc-notes avec un titre spécifique. Pour rendre le sélecteur plus dynamique, remplacez l’opérateur Égal à par d’autres opérateurs ou expressions régulières.

L’opérateur Égal à permet au sélecteur de rechercher une valeur spécifique codée en dur. Bien que cette fonctionnalité soit efficace dans les applications statiques, les valeurs codées en dur peuvent constituer un obstacle dans les applications dynamiques.
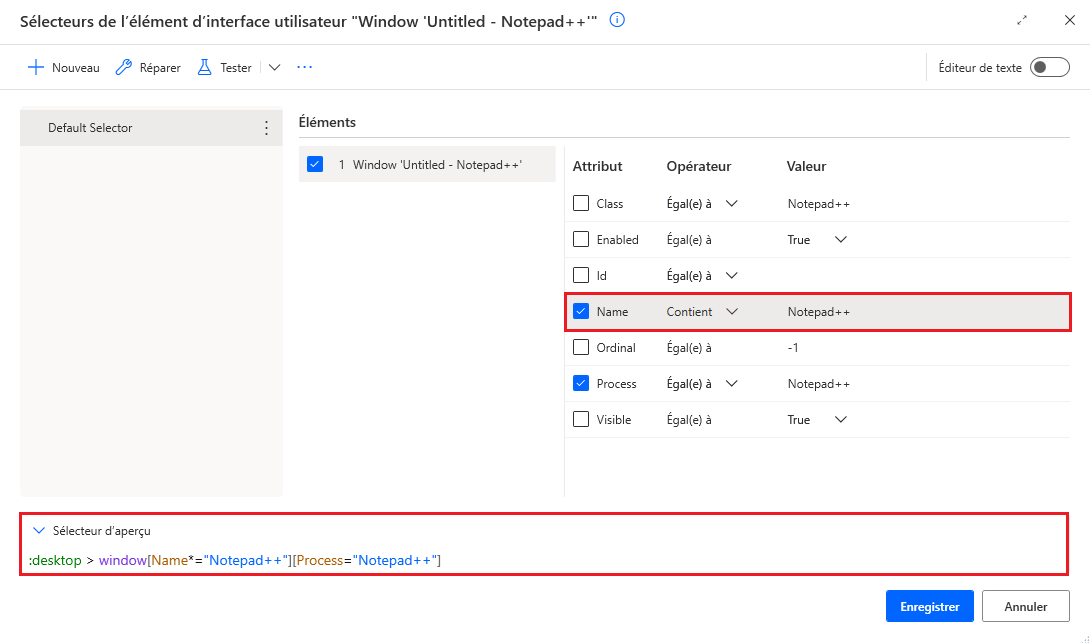
Utilisez l’opérateur Contient pour localiser les éléments qui n’ont pas de valeurs fixes mais contiennent toujours un mot-clé spécifique. Par exemple, appliquez l’opérateur Contient dans le sélecteur du Bloc-notes pour le faire fonctionner avec toutes les fenêtres du Bloc-notes.

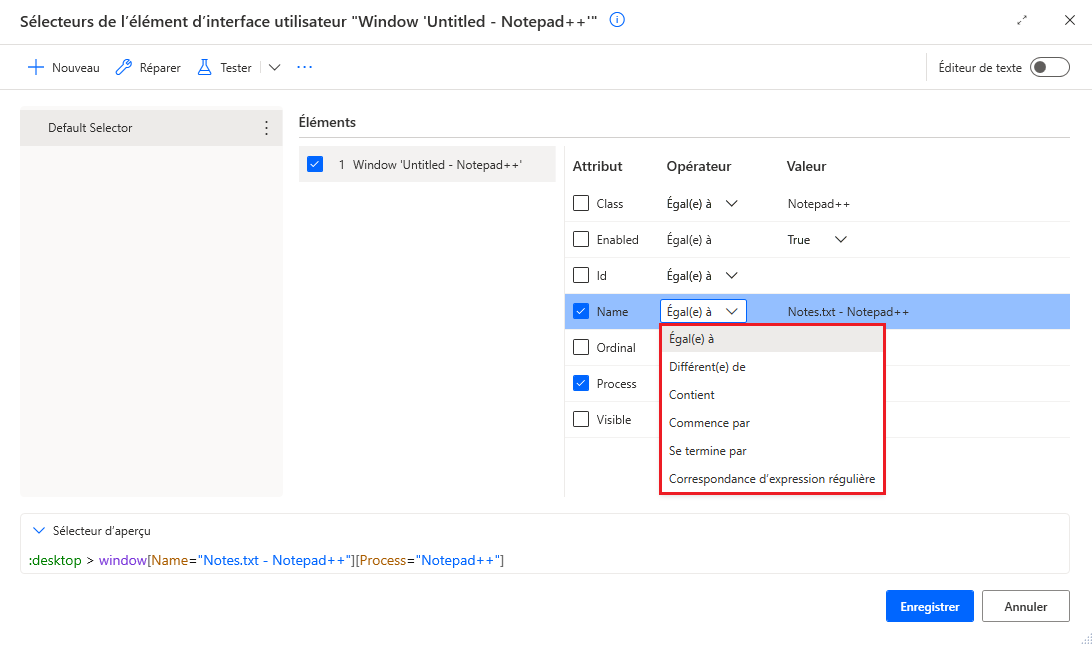
Hormis les opérateurs Égal à et Contient, Power Automate fournit quatre opérateurs supplémentaires :
- Pas égal à : vérifie si un attribut contient une valeur à l’exception d’une valeur spécifique.
- Commence par : vérifie si un attribut contient une valeur qui commence par un caractère ou un mot-clé particulier ou une expression particulière.
- Se termine par : vérifie si un attribut contient une valeur qui se termine par un caractère ou un mot-clé particulier ou une expression particulière
- Correspondance d’expression régulière : vérifie si un attribut contient une valeur qui correspond à une expression régulière personnalisée. Le moteur d’expressions régulières de Power Automate est .NET. Vous trouverez plus d’informations concernant les expressions régulières dans Langage d’expression régulière - Référence rapide.
Utiliser des variables dans un sélecteur personnalisé
Outre divers opérateurs, Power Automate vous permet de créer des sélecteurs dynamiques à l’aide de variables. Si la valeur d’un attribut de sélecteur dépend des calculs et des résultats des actions précédentes, remplacez la valeur codée en dur par une variable.
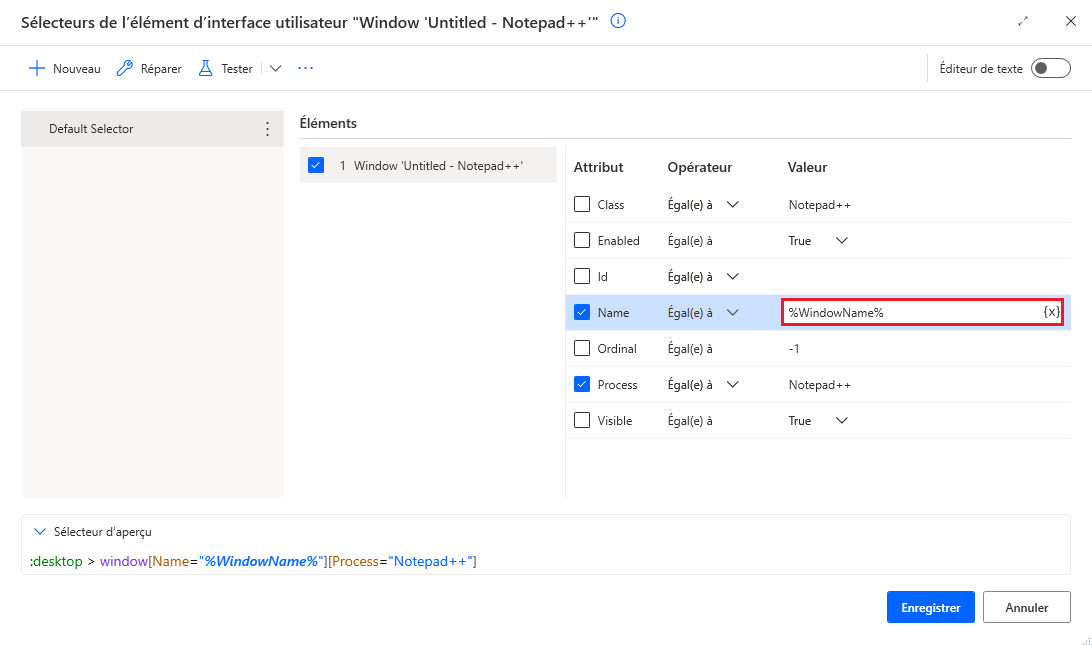
Pour utiliser une variable dans un sélecteur, renseignez son nom manuellement entouré de signes de pourcentage (%) ou utilisez le bouton Variables. Les variables peuvent être utilisées à la fois dans l’éditeur visuel et dans l’éditeur de texte. Vous pouvez trouver plus d’informations sur la notation en pourcentage dans Utiliser des variables et la notation %%.
Si vous utilisez une variable dans l’attribut Nom de l’exemple Bloc-notes, le sélecteur doit être :desktop > window[Name="%WindowName%"][Process="Notepad"].