Utilitaires FormattingModel
Les utilitaires de modèle de mise en forme contiennent les classes, les interfaces et les méthodes nécessaires pour créer un modèle de paramètres de mise en forme afin de remplir les volets de propriétés (volets de mise en forme et d’analytique) de votre visuel personnalisé Power BI.
Service des paramètres de mise en forme
Le service des paramètres de mise en forme reçoit un modèle de paramètres de mise en forme et le transforme en modèle de mise en forme qui remplit le volet de mise en forme. Le service de modèle de mise en forme prend également en charge les localisations de chaînes.
Initialisation du service des paramètres de mise en forme :
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
L’interface de service des paramètres de mise en forme IFormattingSettingsService présente deux méthodes principales :
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Modèle de paramètres de mise en forme
Le modèle de paramètres contient et réunit toutes les cartes de mise en forme pour le volet de mise en forme et le volet analytique.
export class Model {
cards: Array<Cards>;
}
Cet exemple déclare un nouveau modèle de paramètres de mise en forme :
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Carte de paramètres de mise en forme
Une carte de paramètres de mise en forme spécifie une carte de mise en forme dans le volet de mise en forme ou d’analyse. Une carte de paramètres de mise en forme peut contenir plusieurs tranches, conteneurs, groupes et propriétés de mise en forme.
L’ajout de tranches à une carte de paramètres de mise en forme réunit toutes ces tranches dans une seule carte de mise en forme.
Les cartes, tranches et groupes peuvent être masqués dynamiquement en définissant le paramètre visible sur false (true par défaut).
Le carte peut remplir le volet de mise en forme ou le volet d’analytique en définissant le paramètre analyticsPane sur true ou false.
Exemple de déclaration d’une carte de paramètres de mise en forme, comprenant un groupe et une tranche de paramètres de mise en forme :
- Le nom de la carte doit correspondre au nom de l’objet dans capabilities.json
- Le nom de la tranche doit correspondre au nom de la propriété dans capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
La déclaration de propriété capabilities.json doit être :
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Groupe de paramètres de mise en forme
Certaines cartes de paramètres de mise en forme peuvent contenir des groupes. Les groupes se composent de tranches et peuvent être développés/réduits.
Exemple de déclaration d’un groupe de paramètres de mise en forme contenant une tranche :
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Tranche de paramètres de mise en forme
Le type de tranche des paramètres de mise en forme se compose de deux types de tranches : simple et composite.
Chaque tranche contient des propriétés de mise en forme. Il y a une longue liste des types de propriétés de mise en forme disponibles.
Exemple de déclaration d’une tranche de paramètres de mise en forme de type NumUpDown ayant des limites :
Le nom de la tranche doit correspondre au nom de la propriété dans capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Générer un modèle de volet de mise en forme à l’aide des utilitaires FormattingModel
- Ouvrez votre fichier
settings.ts. - Créez votre propre modèle de paramètres de mise en forme avec tous ses composants (cartes, groupes, tranches, propriétés, etc.) et nommez-le
VisualFormattingSettings. Remplacez votre code de paramètres existant par ceci :
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Dans votre fichier de fonctionnalités, ajoutez vos objets et propriétés de mise en forme
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Dans votre classe visuelle, importez les éléments suivants :
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Déclarer les paramètres de mise en forme et le service des paramètres de mise en forme
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Initialiser le service de paramètres de mise en forme dans le constructeur
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Générer des paramètres de mise en forme dans l’API de mise à jour à l’aide du service de paramètres de mise en forme
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Générer un modèle de mise en forme et le retourner dans l’API
getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Sélecteur de propriété de mise en forme
Le sélecteur facultatif dans le descripteur de propriétés de mise en forme détermine où chaque propriété est liée dans le dataView. Il existe quatre options distinctes.
Vous pouvez ajouter un sélecteur à la propriété de mise en forme dans son objet de descripteur. Cet exemple est tiré de SampleBarChart pour les points de données visuels personnalisés de couleur à l’aide de sélecteurs de propriétés :
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Rétablir les valeurs par défaut des paramètres
La mise en forme des utilitaires de modèle vous permet de réinitialiser les paramètres par défaut en ajoutant automatiquement tous les descripteurs de propriétés de mise en forme à la liste des fonctionnalités de la carte de mise en forme à enregistrer dans les descripteurs par défaut revertToDefaultDescriptors.
Vous pouvez activer la réinitialisation des paramètres de mise en forme à partir de :
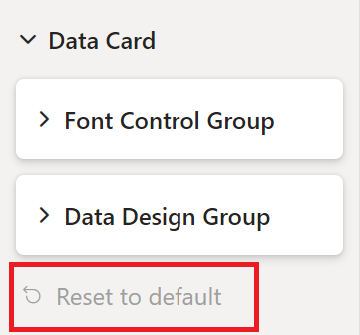
Bouton de carte de mise en forme rétablir les valeurs par défaut

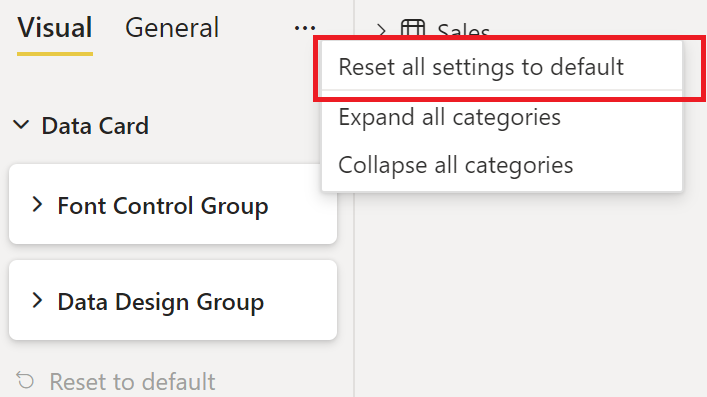
Bouton Rétablir tous les paramètres par défaut de la barre supérieure du volet de mise en forme

Localisation
Pour plus d’informations sur la fonctionnalité de localisation et pour configurer l’environnement de localisation, consultez Ajouter la langue locale à votre visuel Power BI.
Service des paramètres de mise en forme init avec le gestionnaire de localisation au cas où la localisation est requise dans votre visuel personnalisé :
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Ajoutez displayNameKey ou descriptionKey au lieu de displayName et description dans le composant de mise en forme approprié chaque fois que vous souhaitez qu’une chaîne soit localisée.
Exemple de création d’une tranche de mise en forme avec un nom d’affichage localisé et une description
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
Les valeurs displayNameKey et descriptionKey doivent être ajoutées aux fichiers resources.json.