Ajout, déplacement, configuration ou suppression des colonnes sur un formulaire
Les colonnes définissent les éléments de données individuels permettant de stocker des informations dans une table. Créez des colonnes pour capturer des données lorsque les tables standard existantes n’ont aucune colonne répondant à vos besoins. Après avoir créé une colonne, veillez à l’inclure dans les formulaires et vues appropriés pour la table afin qu’elle soit disponible dans votre application. Pour plus d′informations sur les différents types de colonnes, consultez Types de colonne.
Ajoutez, configurez, déplacez ou supprimez des colonnes à l’aide du concepteur de formulaires.
Ajouter des colonnes à un formulaire
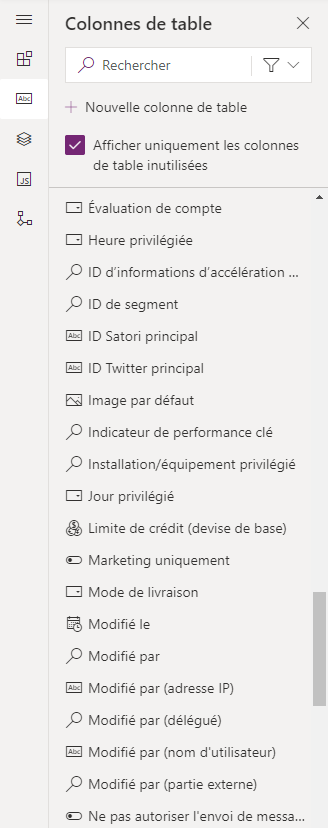
Pour ajouter des colonnes à un formulaire, utilisez le volet Colonnes. Le volet Colonnes vous permet de rechercher et de filtrer pour trouver rapidement des colonnes. Il comprend également la possibilité d’afficher uniquement les colonnes inutilisées.

Ajout de colonnes à un formulaire à l’aide de la fonction glisser-déposer
Notes
Lors de l’ajout ou du déplacement des colonnes avec la fonction glisser-déposer, n’oubliez pas que l’aperçu du formulaire est réactif et peut afficher plusieurs colonnes de section empilées. Pour veiller à ce que la colonne ajoutée ou déplacée soit dans la bonne colonne de section, déposez-le ou collez-le de manière ancrée à une autre colonne figurant déjà dans cette colonne de section.
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
- Sur la barre de commande, sélectionnez Ajouter une colonne ou, dans le volet gauche, sélectionnez Colonnes. Le volet Colonnes est ouvert par défaut lorsque le concepteur de formulaires est ouvert.
- Dans le volet Colonnes, recherchez, filtrez ou faites défilez pour trouver la colonne à ajouter. Si vous ne parvenez pas à trouver une colonne, il peut déjà se trouver sur le formulaire. Désactivez Afficher uniquement les colonnes inutilisées pour afficher toutes les colonnes, y compris ceux déjà ajoutés au formulaire.
- Dans le volet Colonnes, sélectionnez une colonne pour la faire glisser dans l’aperçu du formulaire. Lorsque vous faites glisser la colonne dans l’aperçu du formulaire, des cibles s’affichent là où vous pouvez déposer la colonne.
- Déplacez la colonne vers l’emplacement souhaité. Notez ce qui suit :
- Vous pouvez déposer des colonnes avant ou après tout composant ou colonne existante.
- Les colonnes peuvent être également déposées dans la zone vide d’une section. Dans ce cas, la colonne est ajoutée dans un espace disponible afin de distribuer de manière homogène les colonnes et composants sur plusieurs colonnes de section.
- En survolant le titre d’un onglet avec le pointeur de votre souris lorsque vous déposez une colonne, l’onglet actuellement sélectionné change, vous permettant d’ajouter la colonne à un autre onglet.
- Répétez les étapes 3 à 5 si vous souhaitez ajouter davantage de colonnes.
- Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.

Ajouter des colonnes à un formulaire à l’aide de la sélection
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
- Dans l’aperçu du formulaire, sélectionnez une autre colonne ou une section existante. Notez ce qui suit :
- Lorsque vous sélectionnez une colonne existante, la nouvelle colonne est ajoutée après la colonne existante.
- Lorsque vous sélectionnez une section, la nouvelle colonne est ajoutée dans un espace disponible afin de distribuer de manière homogène les colonnes sur plusieurs colonnes de section.
- Dans la barre de commande, sélectionnez Ajouter une colonne ou, dans le volet gauche, sélectionnez Colonnes. Le volet Colonnes est ouvert par défaut lorsque le concepteur de formulaires est ouvert.
- Dans le volet Colonnes, recherchez, filtrez ou faites défilez pour trouver la colonne à ajouter. Si vous ne parvenez pas à trouver une colonne, il peut déjà se trouver sur le formulaire. Désactivez Afficher uniquement les colonnes inutilisées pour afficher toutes les colonnes, y compris ceux déjà ajoutés au formulaire.
- Dans le volet Colonnes, sélectionnez une colonne pour l’ajouter au formulaire. Sinon, sélectionnez ... en regard de la colonne de votre choix, puis sélectionnez Ajouter à la section sélectionnée.
- Répétez les étapes 2 à 5 si vous souhaitez ajouter davantage de colonnes.
- Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.

Créer une colonne de choix
- Dans le concepteur de formulaires de la barre de commandes, sélectionnez Champ de formulaire.
- Sélectionnez Nouvelle colonne de table.
- Dans le volet Nouvelle colonne, saisissez ou sélectionnez les valeurs suivantes pour compléter les propriétés de la colonne de choix. Pour plus d'informations : Configurer les propriétés pour un choix local
Configurer les propriétés des colonnes sur un formulaire
Les propriétés et les événements peuvent être configurés pour une colonne à la création ou à la modification d’un formulaire à l’aide du concepteur de formulaires.
Propriétés de colonne
L’onglet Propriétés affiche les propriétés suivantes.
| Aires | Nom | Description |
|---|---|---|
| Options d’affichage | Colonne de table | Nom de la colonne. Il provient des propriétés de colonnes dans la table et est en lecture seule. |
| Options d’affichage | Étiquette | Par défaut, l’étiquette correspond au Nom d’affichage de la colonne. Vous pouvez remplacer ce nom pour le formulaire en entrant une autre étiquette ici. Cette propriété est obligatoire. |
| Options d’affichage | Masquer l’étiquette | Quand cette option est sélectionnée, l’étiquette de la colonne est masquée. |
| Options d’affichage | Masquer sur téléphone | Pour une version condensée de cette colonne sur les écrans de téléphone, le champ peut être masqué. |
| Options d’affichage | Masquer | Lorsque cette option est sélectionnée, la colonne est masquée par défaut et peut être affiché à l’aide de code. |
| Options d’affichage | Verrouiller | Verrouillez cette colonne afin qu’elle ne puisse pas être supprimée du formulaire. |
| Options d’affichage | Lecture seule | Lorsque cette option est sélectionnée, la valeur de la colonne n’est pas modifiable sur le formulaire. |
| Mise en forme | Largeur du champ de formulaire | Lorsque la section contenant la colonne a plusieurs colonnes, vous pouvez définir la colonne pour qu’elle occupe jusqu’au nombre de colonnes de la section. |
| Mise en forme | Hauteur du champ de formulaire | Certaines colonnes, telles que la colonne de texte multiligne, vous permettent de contrôler la hauteur de la colonne en spécifiant le nombre de lignes occupées par la colonne. |
| Mise en forme | Utiliser tout l’espace vertical disponible | Au lieu de définir la hauteur par un certain nombre de lignes, certaines colonnes, telles que la colonne de texte multiligne, vous permettent de définir la hauteur de la colonne pour qu’elle s’étende à tout l’espace disponible sur le formulaire. |
| Composants | + Composant | Ajoute un contrôle à la colonne, tel que le contrôle d’application canevas ou le contrôle de carte de visite IA. |
Avertissement
Les propriétés Masquer et Lecture seule ne doivent jamais être utilisées comme un moyen sécurisé d’empêcher les utilisateurs de visualiser ou de modifier les valeurs de colonne. Ces propriétés s’appliquent uniquement à un formulaire et n’ont aucun effet sur les privilèges de données d’un utilisateur. Lorsqu’une colonne est masquée sur un formulaire, les utilisateurs peuvent toujours accéder aux données d’une autre manière, par exemple en affichant d’autres formulaires ou en effectuant des appels d’API Web. Pour sécuriser les colonnes, utilisez la sécurité au niveau des colonnes pour contrôler l’accès.
Notes
Dans Unified Interface, le paramètre de taille d’étiquette est ignoré, car le formulaire ajuste la largeur de toutes les colonnes pour assurer un rendu correct pour les écrans de très petite à très grande taille.

Modifier une colonne et afficher les noms des colonnes
Pour afficher les noms de colonne, tels que le nom du schéma, ou pour modifier des propriétés de colonne supplémentaires, telles que obligatoire, consultable, description et taille, sélectionnez la colonne, puis dans le volet droit des propriétés de la colonne, sélectionnez l’icône d’informations ![]() à côté du nom de la colonne.
à côté du nom de la colonne.

Pour modifier le format du type de données de la colonne, les options obligatoires et avancées, procédez comme suit.
- Dans l’onglet Propriétés de la colonne, sélectionnez Modifier une colonne de la table pour afficher le volet Modifier une colonne de la table où vous pouvez apporter les modifications souhaitées.
- Lorsque vous avez terminé d’apporter des modifications, sélectionnez Terminer.
- Sélectionnez Enregistrer, puis Publier pour rendre vos modifications disponibles aux utilisateurs de l’application.
Événements de la colonne
L’onglet Événements est l’endroit où les gestionnaires d’événements pour les formulaires d’application pilotée par modèle peuvent être configurés pour une colonne. Un gestionnaire d’événements se compose d’une référence à une ressource web JavaScript et d’une fonction définie dans cette ressource web qui s’exécute lorsque l’événement se produit, comme lorsque la valeur de la colonne change. Informations complémentaires : Configurer les gestionnaires d’événements de formulaire des applications pilotées par modèle
Déplacement des colonnes dans un formulaire
Vous pouvez déplacer une colonne sur un formulaire à l’aide des actions glisser-déposer ou couper-coller.
Déplacer des colonnes dans un formulaire à l’aide de la fonction glisser-déposer
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
- Dans l’aperçu du formulaire, sélectionnez la colonne que vous souhaitez déplacer et faites-le glisser-déplacer. Lorsque vous faites glisser la colonne dans l’aperçu du formulaire, des cibles s’affichent là où vous pouvez déplacer la colonne.
Notez ce qui suit :
- Vous pouvez déposer des colonnes avant ou après tout composant ou colonne existante.
- Les colonnes peuvent être également déposées dans la zone vide d’une section. Dans ce cas, la colonne est ajoutée dans un espace disponible afin de distribuer de manière homogène les colonnes et composants sur plusieurs colonnes de section.
- En survolant le titre d’un onglet avec le pointeur de votre souris lorsque vous déposez une colonne, l’onglet actuellement sélectionné change, vous permettant d’ajouter la colonne à un autre onglet.
- Répétez les étapes 2 si vous souhaitez déplacer davantage de colonnes.
- Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.

Déplacement de colonnes dans un formulaire à l’aide de la fonction couper-coller
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
- Sur l’aperçu du formulaire, sélectionnez la colonne à déplacer.
- Dans la barre de commandes, sélectionnez Couper.
- Dans l’aperçu du formulaire, sélectionnez une autre colonne, composant ou une section existante. Vous pouvez également passer dans un onglet différent si nécessaire.
- Dans la barre de commandes, sélectionnez Coller ou sélectionnez le chevron, puis sélectionnez Coller avant. Notez ce qui suit :
- Lorsque vous sélectionnez Coller, la colonne déplacée est collée après le composant ou la colonne existante.
- Lorsque vous sélectionnez Coller avant, la colonne déplacée est collée avant le composant ou la colonne existante.
- Lorsque vous sélectionnez une section, la colonne déplacée est ajoutée dans un espace disponible afin de distribuer de manière homogène les composants et les colonnes sur plusieurs colonnes de section. L’action Coller avant n’est pas applicable et par conséquent non disponible dans ce cas.
- Répétez les étapes 2 et 5 si vous souhaitez déplacer davantage de colonnes.
- Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.

Suppression de colonnes dans un formulaire
Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
Dans l’aperçu du formulaire, sélectionnez la colonne à supprimer du formulaire.
Dans la barre de commandes, sélectionnez Supprimer.
Répétez les étapes 2 à 3 pour supprimer davantage de colonnes.
Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.
Notes
- Si vous supprimez une colonne par erreur, dans la barre de commande, sélectionnez Annuler pour restaurer le formulaire à son état précédent.
- Vous ne pouvez pas supprimer une colonne qui est verrouillée ou qui utilise un champ obligatoire qui ne figure nulle part ailleurs dans le formulaire.
Créer une colonne dans la table lors de la modification d’un formulaire (version préliminaire)
[Cette rubrique fait partie de la documentation en version préliminaire et peut faire l'objet de modifications.]
Créez de nouvelles colonnes à partir du concepteur de formulaires. Lorsqu’une colonne est créée dans une table, elle n’est pas limitée au formulaire actuel et sera mise à disposition d’autres formulaires et vues de la table.
Important
- Cette fonctionnalité est en version préliminaire.
- Vous pouvez utiliser le concepteur de formulaires moderne pour créer n’importe quel type de colonne disponible.
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
- Dans le volet de navigation de gauche, sélectionnez le volet Colonnes de table, puis sélectionnez Nouvelle colonne de table.
- Dans le volet Nouvelle colonne indiquez le Nom d’affichage de la colonne.
- Sélectionnez le Type de données et configurez les autres propriétés requises de la colonne.
- Sélectionnez Enregistrer pour créer une nouvelle colonne sur la table. La colonne apparaît dans le volet Colonnes de la table.
- Pour ajouter la colonne nouvellement créée au formulaire, suivez la procédure décrite dans la section Ajout de colonnes à un formulaire.
Voir aussi
Présentation du concepteur de formulaires pilotés par modèle
Créer, modifier ou configurer des formulaires à l’aide du concepteur de formulaires
Ajouter, configurer, déplacer ou supprimer des composants sur un formulaire
Ajouter, configurer, déplacer ou supprimer des sections dans un formulaire
Ajouter, configurer, déplacer ou supprimer des onglets dans un formulaire
Configurer les propriétés d'en-tête dans le concepteur de formulaires
Ajouter et configurer un composant de sous-grille dans un formulaire
Ajouter et configurer un composant d'aperçu dans un formulaire
Configurer un composant de recherche dans un formulaire
Utilisation de l’arborescence dans le concepteur de formulaires
Créer et modifier des colonnes
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).