Hello, Android - Démarrage rapide
Dans ce guide en deux parties, vous allez générer votre première application Xamarin.Android avec Visual Studio, et acquérir les fondements du développement d’applications Android avec Xamarin.
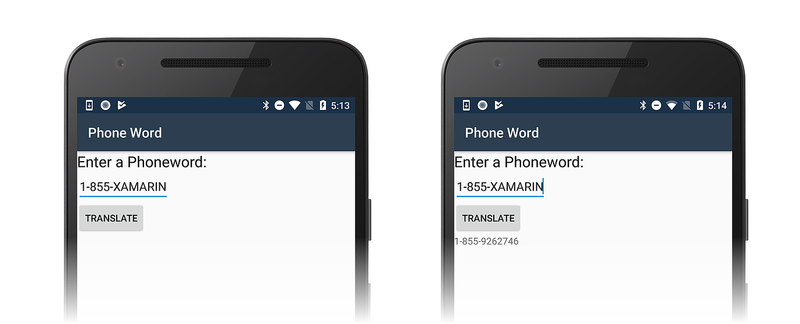
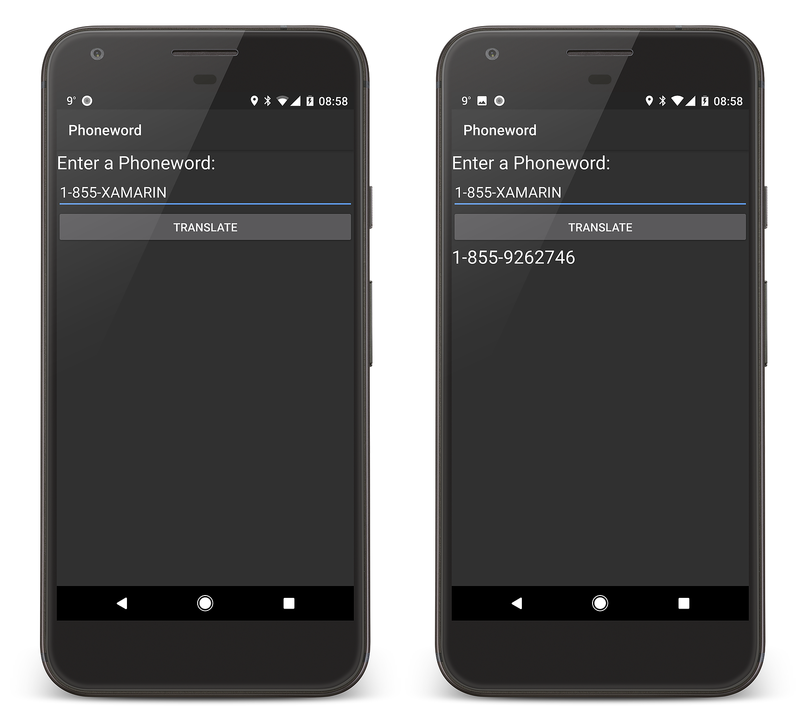
Vous allez créer une application qui permet de convertir un numéro de téléphone alphanumérique (entré par l’utilisateur) en un numéro de téléphone numérique, puis de l’afficher à l’écran de l’utilisateur. L’application finale ressemble à ceci :
Configuration requise pour Windows
Pour effectuer cette procédure pas à pas, vous avez besoin des éléments suivants :
Windows 10.
Visual Studio 2019 ou Visual Studio 2017 (version 15.8 ou ultérieure) : Community, Professional ou Enterprise.
Configuration requise pour macOS
Pour effectuer cette procédure pas à pas, vous avez besoin des éléments suivants :
La dernière version de Visual Studio pour Mac
Un Mac exécutant macOS High Sierra (10.13) ou une version ultérieure
Cette procédure pas à pas part du principe que la dernière version de Xamarin.Android est installée, et qu’elle est actuellement exécutée sur la plateforme que vous avez choisie. Pour obtenir un guide d’installation de Xamarin.Android, reportez-vous aux guides d’Installation de Xamarin.Android.
Configuration des émulateurs
Si vous utilisez l’émulateur Android, nous vous recommandons de le configurer de manière à utiliser l’accélération matérielle. Pour obtenir des instructions concernant la configuration de l’accélération matérielle, consultez Accélération matérielle de l’émulateur Android.
Créer le projet
Démarrez Visual Studio. Cliquez sur Fichier > Nouveau > projet pour créer un projet.
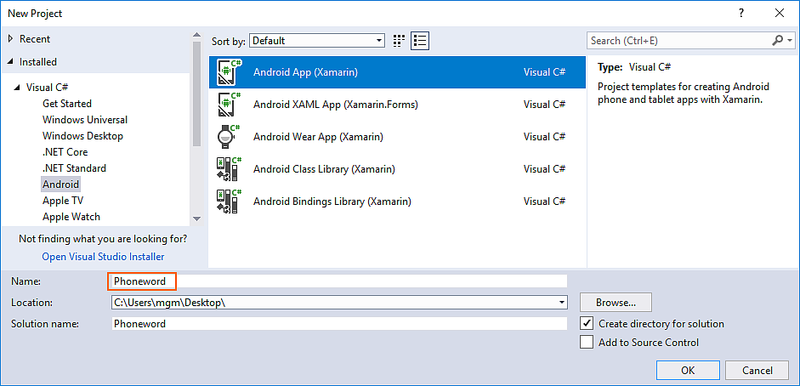
Dans la boîte de dialogue Nouveau projet, cliquez sur le modèle Application Android.
Nommez le nouveau projet Phoneword, puis cliquez sur OK :
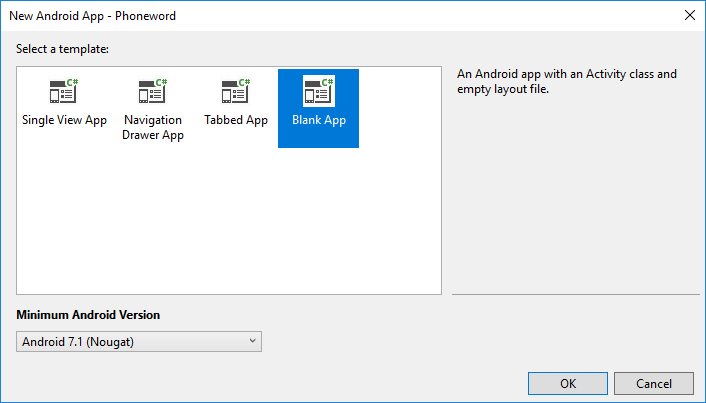
Dans la boîte de dialogue Application Android, cliquez sur Application vide et sur OK pour créer le projet :
Créer une disposition
Conseil
Les nouvelles versions de Visual Studio prennent en charge l’ouverture de fichiers .xml dans Android Designer.
Les fichiers .axml et .xml sont pris en charge dans Android Designer.
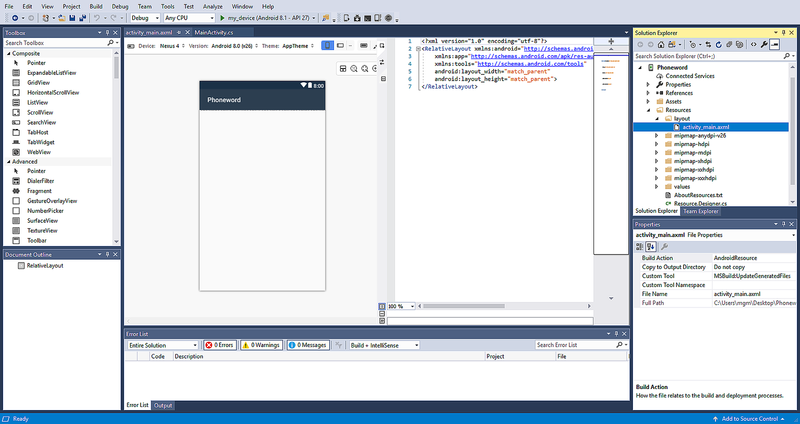
Une fois le projet créé, développez le dossier Ressources, puis le dossier Disposition dans l’Explorateur de solutions. Double-cliquez sur activity_main.axml pour l’ouvrir dans Android Designer. Voici le fichier de disposition pour l’écran de l’application :
Conseil
Les versions plus récentes de Visual Studio contiennent un modèle d’application légèrement différent.
- La disposition se trouve dans content_main.axm, et non dans activity_main.axml.
- La disposition par défaut est
RelativeLayout. Pour que le reste des étapes de cette page fonctionne, vous devez remplacer l’étiquette<RelativeLayout>par<LinearLayout>et ajouter un autre attributandroid:orientation="vertical"à l’étiquette d’ouvertureLinearLayout.
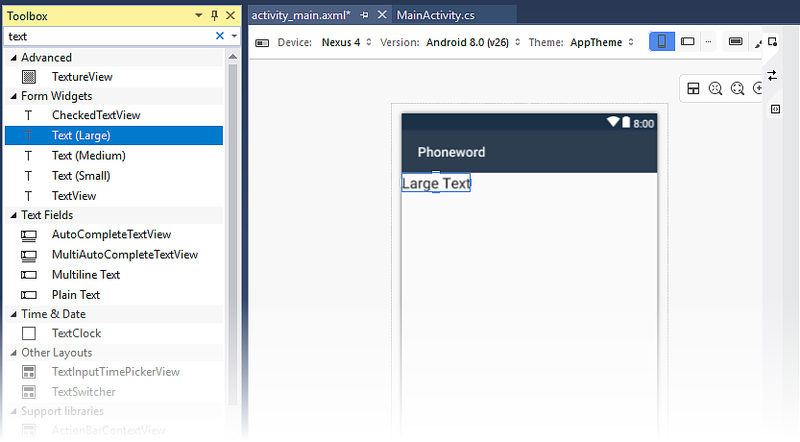
Dans la boîte à outils (la zone située à gauche), entrez text dans le champ de recherche, puis faites glisser un widget Text (Large) dans l’aire de conception (la zone située au centre) :
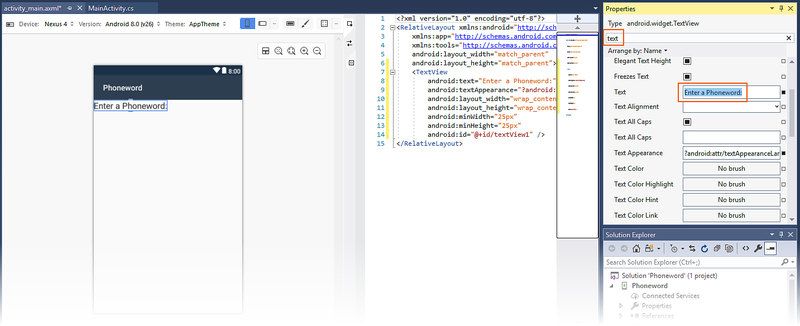
Après avoir sélectionné le contrôle Text (Large) dans l’aire de conception, accédez au volet Propriétés pour remplacer la propriété Text du widget Text (Large) par la propriété Enter a Phoneword: :
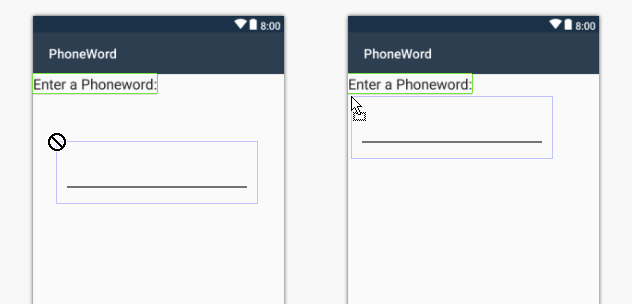
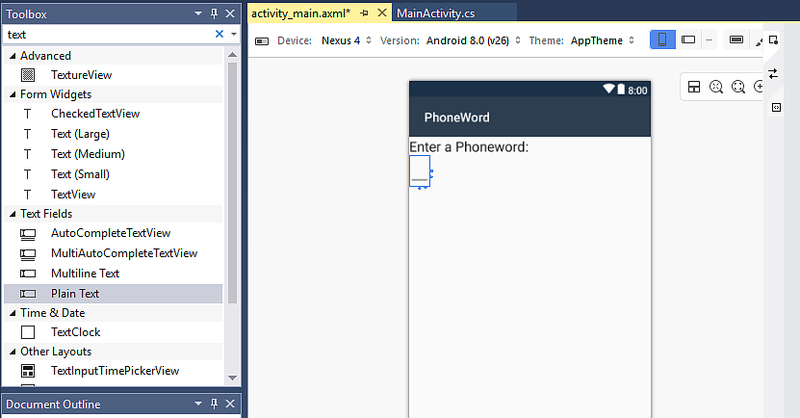
Faites glisser un widget Plain Text de la boîte à outils vers l’aire de conception, puis placez-le sous le widget Text (Large). Vous ne pouvez pas placer le widget tant que vous n’avez pas déplacé le pointeur de souris vers un emplacement pouvant accepter le widget. Dans les captures d’écran ci-dessous, vous ne pouvez pas placer le widget (comme illustré à gauche) tant que vous n’avez pas déplacé le pointeur de souris juste en dessous du TextView précédent (comme illustré à droite) :
Quand le widget Plain Text (un widget EditText) est correctement placé, il s’affiche comme illustré dans la capture d’écran suivante :
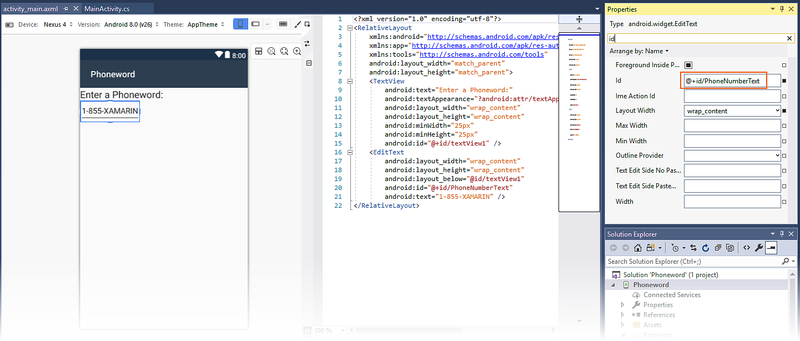
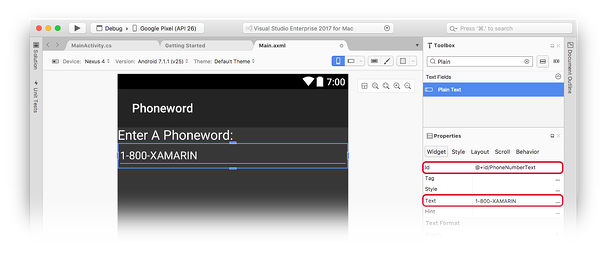
Après avoir sélectionné le widget Plain Text dans l’aire de conception, accédez au volet Propriétés pour remplacer la propriété Id du widget Plain Text par la propriété @+id/PhoneNumberText, et la propriété Text par la propriété 1-855-XAMARIN :
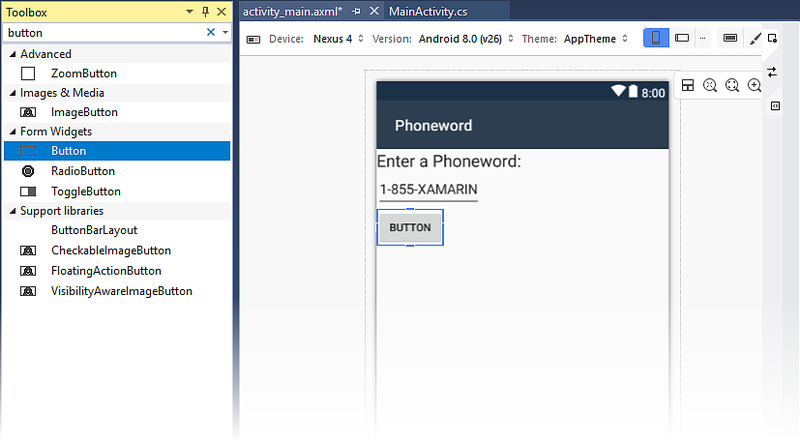
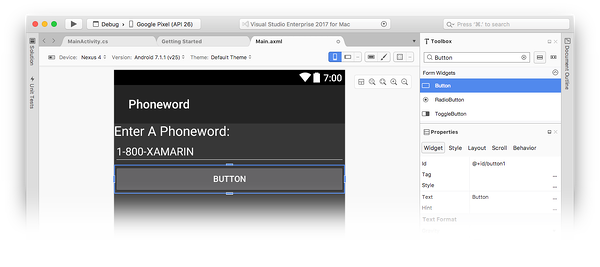
Faites glisser un bouton de la boîte à outils vers l’aire de conception, puis placez-le sous le widget Plain Text :
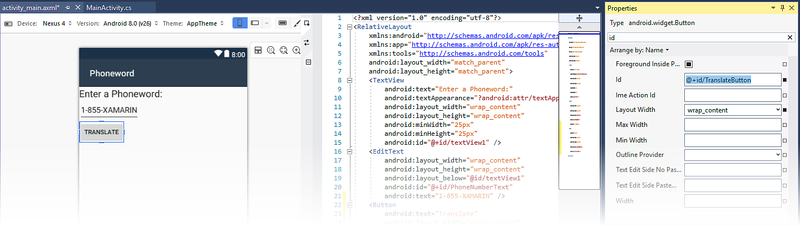
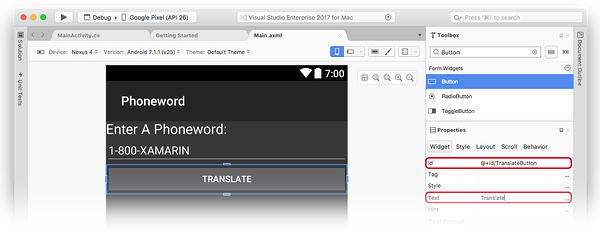
Après avoir sélectionné Button dans l’aire de conception, accédez au volet Propriétés pour remplacer la propriété Text par la propriété Translate, et la propriété Id par la propriété @+id/TranslateButton :
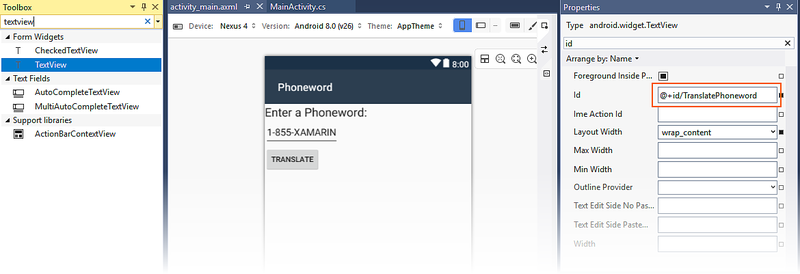
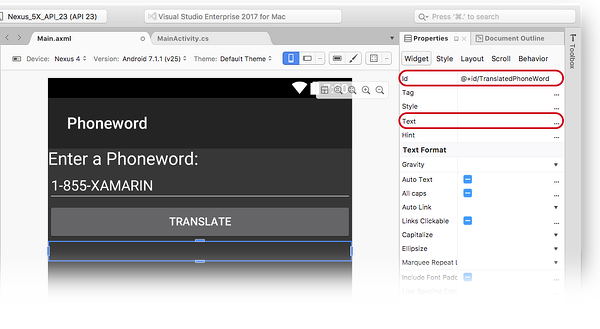
Faites glisser le widget TextView de la boîte à outils vers l’aire de conception, puis placez-le sous le widget Button. Remplacez la propriété Text de TextView par une chaîne vide, puis affectez à sa propriété Id la valeur @+id/TranslatedPhoneword :
Enregistrez votre travail en appuyant sur CTRL + S.
Écrire du code
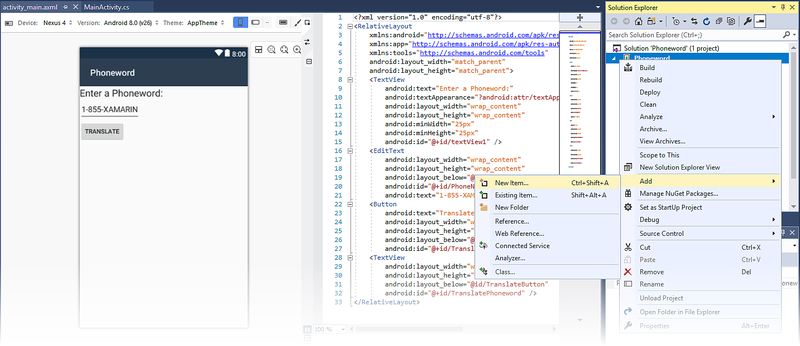
L’étape suivante consiste à ajouter du code pour convertir des numéros de téléphone alphanumériques en numéros de téléphone numériques. Ajoutez un nouveau fichier au projet en cliquant avec le bouton droit sur le projet Phoneword dans le volet Explorateur de solutions et en choisissant Ajouter > un nouvel élément... comme indiqué ci-dessous :
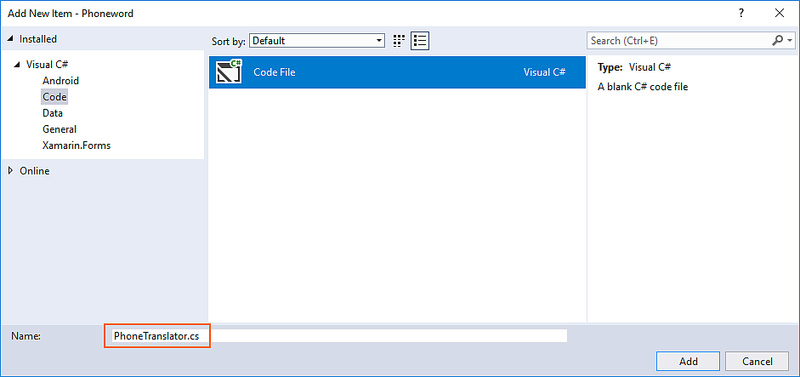
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Fichier de code > visual C# > et nommez le nouveau fichier de code PhoneTranslator.cs :
Cette opération crée une nouvelle classe C# vide. Insérez le code suivant dans ce fichier :
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Enregistrez les modifications apportées au fichier PhoneTranslator.cs en cliquant sur Enregistrer le fichier (ou en appuyant > sur Ctrl+S), puis fermez le fichier.
Structuration de l’interface utilisateur
L’étape suivante consiste à ajouter du code pour structurer l’interface utilisateur en insérant du code de stockage dans la classe MainActivity. Commencez par configurer le bouton Translate. Dans la classe MainActivity, recherchez la méthode OnCreate. L’étape suivante consiste à ajouter le code du bouton à l’intérieur de OnCreate, sous les appels base.OnCreate(savedInstanceState) et SetContentView(Resource.Layout.activity_main). Tout d’abord, modifiez le code du modèle pour que la méthode OnCreate ressemble à ceci :
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Récupérez une référence aux contrôles qui ont été créés dans le fichier de disposition via Android Designer. Ajoutez le code suivant dans la méthode OnCreate, immédiatement après l’appel à SetContentView :
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneword);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Ajoutez le code de réponse à l’actionnement du bouton Translate.
Ajoutez le code suivant à la méthode OnCreate (après les lignes ajoutées à l’étape précédente) :
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Enregistrez votre travail en sélectionnant Fichier > Enregistrer tout (ou en appuyant sur Ctrl-Maj-S) et générez l’application en sélectionnant Build > Rebuild Solution (ou en appuyant sur Ctrl-Maj-B).
En cas d’erreurs, examinez les étapes précédentes et corrigez les erreurs éventuelles jusqu’à ce que l’application soit générée. S’il s’agit d’une erreur de génération, telle que (Ressource) n’existe pas dans le contexte actuel, vérifiez que le nom de l’espace de noms dans MainActivity.cs correspond bien au nom du projet (Phoneword), puis regénérez entièrement la solution. Si des erreurs de build continuent de se produire, vérifiez que vous avez installé les dernières mises à jour de Visual Studio.
Définir le nom de l’application
Vous devez maintenant disposer d’une application opérationnelle : il est temps de définir le nom de l’application. Développez le dossier valeur (dans le dossier Ressources), puis ouvrez le fichier strings.xml. Remplacez la chaîne du nom de l’application par Phone Word, comme indiqué ici :
<resources>
<string name="app_name">Phone Word</string>
<string name="action_settings">Settings</string>
</resources>
Exécuter l’application
Testez l’application en l’exécutant sur un appareil ou un émulateur Android. Appuyez sur le bouton TRANSLATE pour convertir 1-855-XAMARIN en numéro de téléphone :
Pour exécuter l’application sur un appareil Android, consultez les informations relatives à la configuration de votre appareil pour le développement.
Lancez Visual Studio pour Mac à partir du dossier Applications ou à partir de Spotlight.
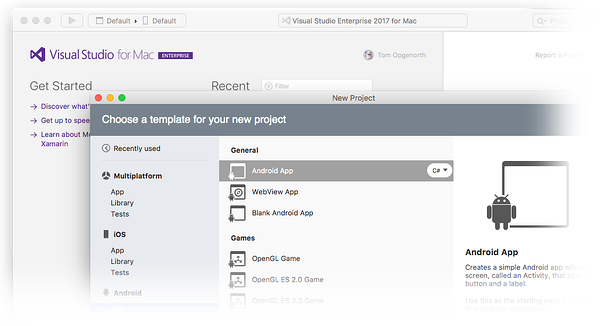
Cliquez sur Nouveau projet pour créer un projet.
Dans la boîte de dialogue Choisir un modèle pour votre nouveau projet, cliquez sur Application Android > et sélectionnez le modèle d’application Android. Sélectionnez Suivant.
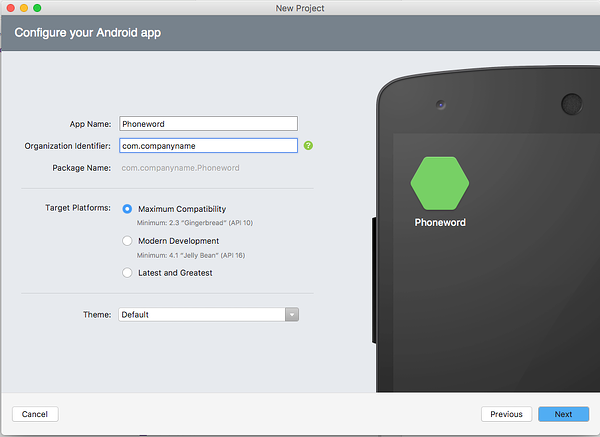
Dans la boîte de dialogue Configurer votre application Android, attribuez à la nouvelle application le nom de Phoneword, puis cliquez sur Suivant.
Dans la boîte de dialogue Configurer votre application Android, conservez le nom de la solution et du projet (Phoneword), puis cliquez sur Créer pour créer le projet.
Créer une disposition
Conseil
Les nouvelles versions de Visual Studio prennent en charge l’ouverture de fichiers .xml dans Android Designer.
Les fichiers .axml et .xml sont pris en charge dans Android Designer.
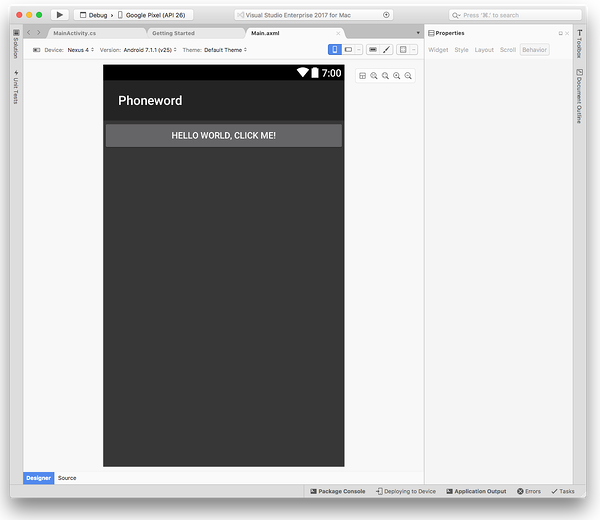
Une fois le projet créé, développez le dossier Ressources, puis le dossier Disposition dans le Panneau Solutions. Double-cliquez sur Main.axml pour l’ouvrir dans Android Designer. Voici le fichier de disposition de l’écran lorsqu’il est affiché dans Android Designer :
Sélectionnez hello World, cliquez sur moi ! Bouton sur l’aire de conception et appuyez sur la touche Supprimer pour la supprimer.
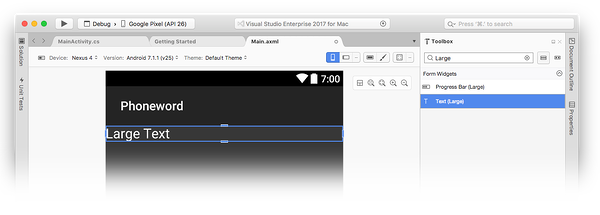
Dans la boîte à outils (la zone située à droite), entrez text dans le champ de recherche, puis faites glisser un widget Text (Large) dans l’aire de conception (la zone située au centre) :
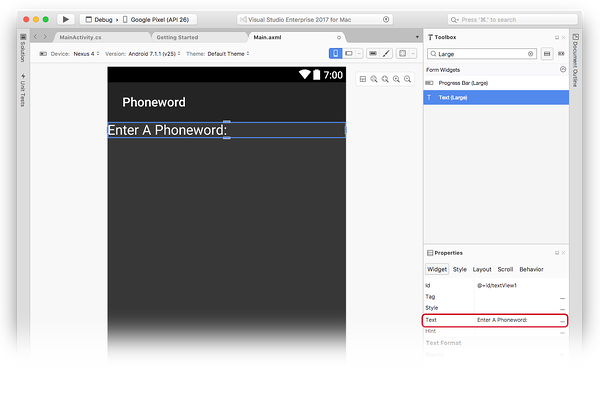
Après avoir sélectionné le widget Text (Large) dans l’aire de conception, accédez au panneau Propriétés pour remplacer la propriété Text du widget Text (Large) par la propriété Enter a Phoneword:, comme indiqué ci-dessous :
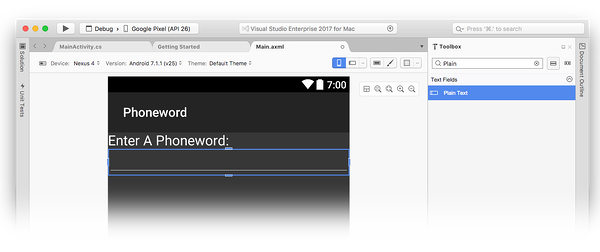
Ensuite, faites glisser un widget Plain Text de la boîte à outils vers l’aire de conception, puis placez-le sous le widget Text (Large). Notez que vous pouvez utiliser le champ de recherche pour localiser les widgets plus facilement à l’aide de leur nom :
Après avoir sélectionné le widget Plain Text dans l’aire de conception, accédez au panneau Propriétés pour remplacer la propriété Id du widget Plain Text par la propriété @+id/PhoneNumberText, et la propriété Text par la propriété 1-855-XAMARIN :
Faites glisser un bouton de la boîte à outils vers l’aire de conception, puis placez-le sous le widget Plain Text :
Après avoir sélectionné le widget Button dans l’aire de conception, accédez au panneau Propriétés pour remplacer la propriété Id du widget Button par la propriété @+id/TranslateButton, et la propriété Text par la propriété Translate :
Faites glisser le widget TextView de la boîte à outils vers l’aire de conception, puis placez-le sous le widget Button. Après avoir sélectionné TextView, définissez la propriété id du widget TextView sur @+id/TranslatedPhoneWord, et remplacez la valeur text par une chaîne vide :
Enregistrez votre travail en appuyant sur ⌘ + S.
Écrire du code
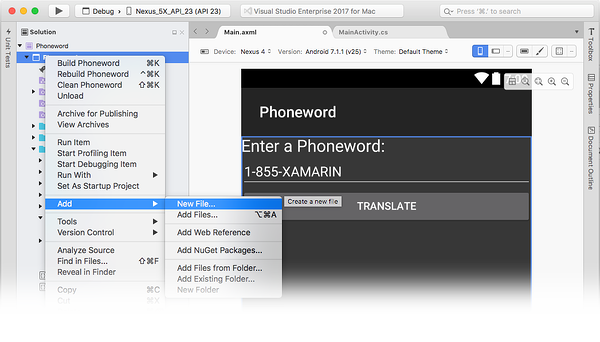
À présent, ajoutez du code pour convertir des numéros de téléphone alphanumériques en numéros de téléphone numériques. Ajoutez un nouveau fichier au projet en cliquant sur l’icône d’engrenage en regard du projet Phoneword dans le panneau Solution et en choisissant Ajouter > un nouveau fichier... :
Dans la boîte de dialogue Nouveau fichier, sélectionnez Classe vide générale>, nommez le nouveau fichier PhoneTranslator, puis cliquez sur Nouveau. Cette opération crée une nouvelle classe C# vide.
Supprimez tout le code de modèle qui se trouve dans la nouvelle classe, puis remplacez-le par le code suivant :
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Enregistrez les modifications apportées au fichier PhoneTranslator.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S), puis fermez le fichier. Vérifiez qu’aucune erreur de compilation ne s’est produite lorsque vous avez regénéré la solution.
Structuration de l’interface utilisateur
L’étape suivante consiste à ajouter du code pour structurer l’interface utilisateur en ajoutant du code de stockage dans la classe MainActivity.
Dans le Panneau Solutions, double-cliquez sur MainActivity.cs pour l’ouvrir.
Commencez par ajouter un gestionnaire d’événements au bouton Translate. Dans la classe MainActivity, recherchez la méthode OnCreate. Ajoutez le code du bouton à l’intérieur de OnCreate, sous les appels base.OnCreate(bundle) et SetContentView (Resource.Layout.Main). Supprimez tous les boutons de gestion de code existants (par exemple, le code qui référence Resource.Id.myButton et crée un gestionnaire de clic pour cela) de sorte que la méthode OnCreate se présente ainsi :
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Our code will go here
}
}
}
Ensuite, vous avez besoin d’une référence aux contrôles qui ont été créés dans le fichier de disposition via Android Designer. Ajoutez le code suivant dans la méthode OnCreate, immédiatement après l’appel à SetContentView :
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Ajoutez le code de réponse à l’actionnement du bouton Translate en insérant le code suivant dans la méthode OnCreate (après les lignes ajoutées à l’étape précédente) :
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Enregistrez votre travail et générez l’application en sélectionnant Générer > tout (ou en appuyant sur ⌘ + B). Si l’application est compilée, vous recevez un message de confirmation en haut de la fenêtre Visual Studio pour Mac :
En cas d’erreurs, examinez les étapes précédentes et corrigez les erreurs éventuelles jusqu’à ce que l’application soit générée. S’il s’agit d’une erreur de génération, telle que (Ressource) n’existe pas dans le contexte actuel, vérifiez que le nom de l’espace de noms dans MainActivity.cs correspond bien au nom du projet (Phoneword), puis regénérez entièrement la solution. Si vous obtenez encore des erreurs de génération, vérifiez que vous avez installé les dernières mises à jour Xamarin.Android et Visual Studio pour Mac.
Définir l’étiquette et l’icône d’application
Votre application doit maintenant être opérationnelle : il est temps de lui ajouter la touche finale ! Commencez par modifier le Label pour MainActivity.
Le Label est ce qu’Android affiche en haut de l’écran pour permettre aux utilisateurs de savoir où ils se trouvent dans l’application. En haut de la classe MainActivity, remplacez Label par Phone Word, comme indiqué ici :
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
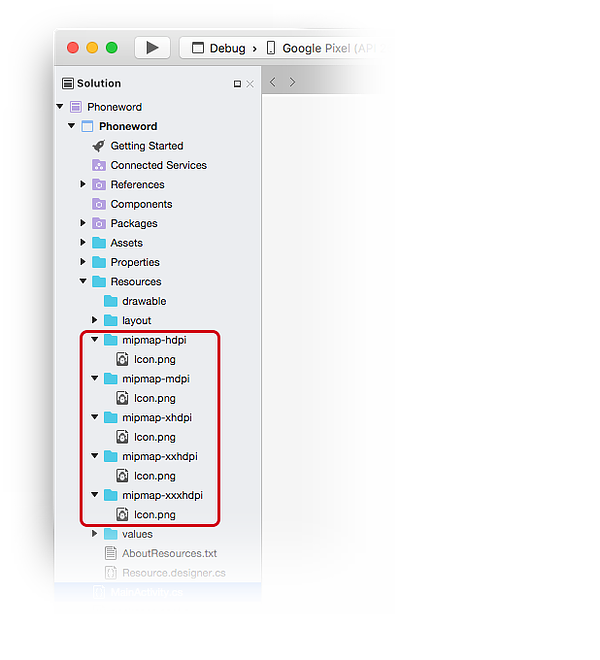
À présent, nous allons définir l’icône de l’application. Par défaut, Visual Studio pour Mac fournit une icône pour le projet. Supprimez ces fichiers de la solution, et remplacez-les par une autre icône. Développez le dossier Ressources dans le Panneau Solutions. Notez qu’il y a cinq dossiers dont le nom est précédé de mipmap-, et que chacun de ces dossiers contient un fichier Icon.png :
Vous devez supprimer tous les fichiers d’icône du projet. Cliquez avec le bouton droit sur chaque fichier Icon.png, puis sélectionnez Supprimer dans le menu contextuel :
Dans la boîte de dialogue, cliquez sur le bouton Supprimer.
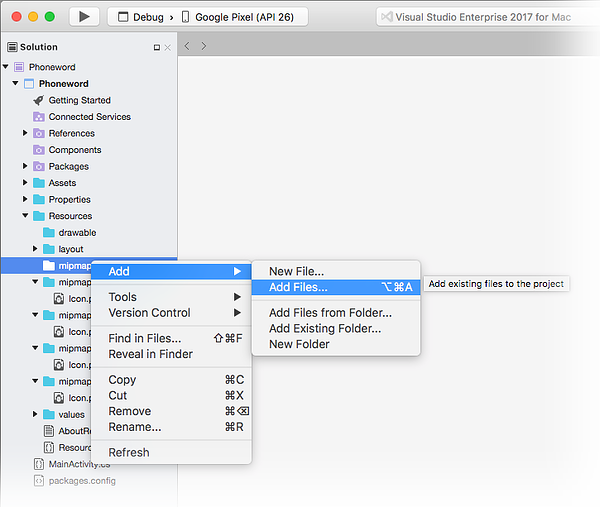
Ensuite, téléchargez et décompressez les icônes de l’application Xamarin. Ce fichier .zip contient les icônes de l’application. Toutes les icônes sont visuellement identiques. Toutefois, chacune a une résolution différente, adaptée à la densité d’écran des différents appareils sur lesquels l’application peut être utilisée. Ces fichiers d’icône doivent être copiés dans le projet Xamarin.Android. Dans Visual Studio pour Mac, dans le panneau Solution, cliquez avec le bouton droit sur le dossier mipmap-hdpi, puis sélectionnez Ajouter > des fichiers :
Dans la boîte de dialogue de sélection, accédez au dossier non décompressé qui contient les icônes d’application Xamarin, puis ouvrez le dossier mipmap-hdpi. Sélectionnez Icon.png, puis cliquez sur Ouvrir.
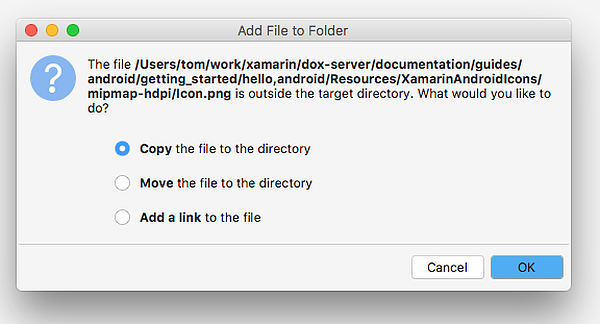
Dans la boîte de dialogue Ajouter un fichier à un dossier, sélectionnez Copier le fichier dans le répertoire, puis cliquez sur OK :
Répétez ces étapes pour chaque dossier mipmap-, jusqu’à ce que le contenu des dossiers d’icônes d’application Xamarin mipmap- soit copié vers les dossiers mipmap- correspondants dans le projet Phoneword.
Une fois que toutes les icônes sont copiées dans le projet Xamarin.Android, ouvrez la boîte de dialogue Options du projet en cliquant avec le bouton droit sur le projet dans le Panneau Solutions. Sélectionnez Générer une > application Android et sélectionnez @mipmap/icon dans la zone de liste déroulante icône d’application :
Exécuter l’application
Enfin, testez l’application en l’exécutant sur un émulateur ou un appareil Android, et en convertissant un numéro de téléphone alphanumérique :
Pour exécuter l’application sur un appareil Android, consultez les informations relatives à la configuration de votre appareil pour le développement.
Félicitations, vous avez terminé votre première application Xamarin.Android ! Nous allons maintenant étudier en détail les outils et les compétences que nous venons d’utiliser. À suivre : Hello, Android - En profondeur.