Style d’une application multiplateforme Xamarin.Forms
Dans ce guide de démarrage rapide, vous allez apprendre à :
- Style d’une Xamarin.Forms application Shell à l’aide de styles XAML.
- Utilisez des Rechargement à chaud XAML pour voir les modifications apportées à l’interface utilisateur sans regénérer votre application.
Le guide de démarrage rapide explique comment mettre en forme une application multiplateforme Xamarin.Forms avec des styles XAML. En outre, le guide de démarrage rapide utilise des Rechargement à chaud XAML pour mettre à jour l’interface utilisateur de votre application en cours d’exécution, sans avoir à reconstruire l’application. Pour plus d’informations sur le Rechargement à chaud XAML, consultez Rechargement à chaud XAML pour Xamarin.Forms.
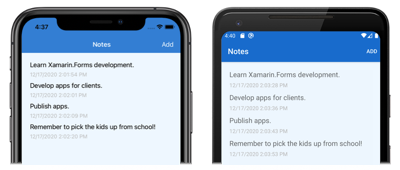
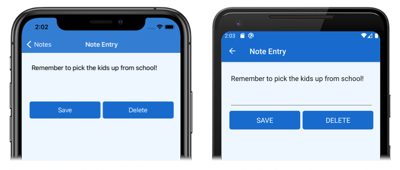
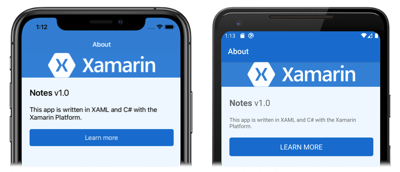
L’application finale est indiquée ci-dessous :
Prérequis
Vous devez suivre correctement le précédent guide de démarrage rapide avant de tenter de suivre ce guide de démarrage rapide.
Mettre à jour l’application avec Visual Studio
Lancez Visual Studio, puis ouvrez la solution Notes.
Générez et exécutez le projet sur votre plateforme choisie. Pour plus d’informations, consultez Génération du guide de démarrage rapide.
Laissez l’application en cours d’exécution et revenez à Visual Studio.
Dans Explorateur de solutions, dans le projet Notes, ouvrez App.xaml. Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Ce code définit une valeur, une
Thicknesssérie de valeurs et desColorstyles implicites pour les types etButtonlesContentPagetypes. Notez que ces styles, qui se trouvent dansResourceDictionaryau niveau de l’application, peuvent être consommés dans l’ensemble de l’application. Pour plus d’informations sur le style XAML, consultez Style dans leXamarin.Forms guide de démarrage rapide .Après avoir apporté les modifications à App.xaml, les Rechargement à chaud XAML mettent à jour l’interface utilisateur de l’application en cours d’exécution, sans avoir besoin de reconstruire l’application. Plus précisément, la couleur d’arrière-plan de chaque page change. Par défaut, Rechargement à chaud applique les modifications immédiatement après l’arrêt de la saisie. Toutefois, il existe un paramètre de préférence qui peut être modifié, si vous préférez, pour attendre que l’enregistrement de fichier applique les modifications.
Dans Explorateur de solutions, dans le projet Notes, ouvrez AppShell.xaml. Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Ce code ajoute deux styles au
Shelldictionnaire de ressources, qui définissent une série deColorvaleurs utilisées par l’application.Après avoir apporté les modifications AppShell.xaml, les Rechargement à chaud XAML mettent à jour l’interface utilisateur de l’application en cours d’exécution, sans regénérer l’application. Plus précisément, la couleur d’arrière-plan du chrome Shell change.
Dans Explorateur de solutions, dans le projet Notes, ouvrez NotesPage.xaml dans le dossier Views. Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Ce code ajoute un style implicite pour celui
StackLayoutqui définit l’apparence de chaque élément sélectionné dans le , au niveauResourceDictionaryde laCollectionViewpage , et définit les valeurs etLabel.TextColorlaCollectionView.Marginpropriété sur les valeurs définies au niveauResourceDictionaryde l’application. Notez que le style implicite deStackLayouta été ajouté àResourceDictionaryau niveau de la page, car il est uniquement consommé parNotesPage.Une fois les modifications apportées à NotesPage.xaml, les Rechargement à chaud XAML mettent à jour l’interface utilisateur de l’application en cours d’exécution, sans regénérer l’application. Plus précisément, la couleur des éléments sélectionnés dans le
CollectionViewfichier change.Dans Explorateur de solutions, dans le projet Notes, ouvrez NoteEntryPage.xaml dans le dossier Views. Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ce code ajoute un style implicite pour
EditoràResourceDictionaryau niveau de la page, puis affecte à la propriétéStackLayout.Marginune valeur définie dansResourceDictionaryau niveau de l’application. Notez que lesEditorstyles implicites ont été ajoutés au niveauResourceDictionaryde la page, car il n’est consommé que par leNoteEntryPage.Dans l’application en cours d’exécution, accédez au
NoteEntryPage.XAML Rechargement à chaud mis à jour l’interface utilisateur de l’application, sans la reconstruire. Plus précisément, la couleur d’arrière-plan de l’application
Editoren cours d’exécution, ainsi que l’apparence desButtonobjets.Dans Explorateur de solutions, dans le projet Notes, ouvrez AboutPage.xaml dans le dossier Views. Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Ce code définit les
Image.BackgroundColorvaleurs définies au niveauResourceDictionaryde l’application etStackLayout.Margindes propriétés.Dans l’application en cours d’exécution, accédez au
AboutPage.XAML Rechargement à chaud mis à jour l’interface utilisateur de l’application, sans la reconstruire. Plus précisément, la couleur d’arrière-plan de la
Imagemodification dans l’application en cours d’exécution.
Mettre à jour l’application avec Visual Studio pour Mac
Lancez Visual Studio pour Mac, puis ouvrez le projet Notes.
Générez et exécutez le projet sur votre plateforme choisie. Pour plus d’informations, consultez Génération du guide de démarrage rapide.
Laissez l’application en cours d’exécution et revenez à Visual Studio pour Mac.
Dans le panneau Solution, dans le projet Notes , ouvrez App.xaml. Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Ce code définit une valeur, une
Thicknesssérie de valeurs et desColorstyles implicites pour les types etButtonlesContentPagetypes. Notez que ces styles, qui se trouvent dansResourceDictionaryau niveau de l’application, peuvent être consommés dans l’ensemble de l’application. Pour plus d’informations sur le style XAML, consultez Style dans leXamarin.Forms guide de démarrage rapide .Après avoir apporté les modifications à App.xaml, les Rechargement à chaud XAML mettent à jour l’interface utilisateur de l’application en cours d’exécution, sans avoir besoin de reconstruire l’application. Plus précisément, la couleur d’arrière-plan de chaque page change. Par défaut, Rechargement à chaud applique les modifications immédiatement après l’arrêt de la saisie. Toutefois, il existe un paramètre de préférence qui peut être modifié, si vous préférez, pour attendre que l’enregistrement de fichier applique les modifications.
Dans le panneau Solution, dans le projet Notes , ouvrez AppShell.xaml. Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Ce code ajoute deux styles au
Shelldictionnaire de ressources, qui définissent une série deColorvaleurs utilisées par l’application.Après avoir apporté les modifications AppShell.xaml, les Rechargement à chaud XAML mettent à jour l’interface utilisateur de l’application en cours d’exécution, sans regénérer l’application. Plus précisément, la couleur d’arrière-plan du chrome Shell change.
Dans le panneau Solution, dans le projet Notes , ouvrez NotesPage.xaml dans le dossier Views . Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Ce code ajoute un style implicite pour celui
StackLayoutqui définit l’apparence de chaque élément sélectionné dans le , au niveauResourceDictionaryde laCollectionViewpage , et définit les valeurs etLabel.TextColorlaCollectionView.Marginpropriété sur les valeurs définies au niveauResourceDictionaryde l’application. Notez que le style implicite deStackLayouta été ajouté àResourceDictionaryau niveau de la page, car il est uniquement consommé parNotesPage.Une fois les modifications apportées à NotesPage.xaml, les Rechargement à chaud XAML mettent à jour l’interface utilisateur de l’application en cours d’exécution, sans regénérer l’application. Plus précisément, la couleur des éléments sélectionnés dans le
CollectionViewfichier change.Dans le panneau Solution, dans le projet Notes , ouvrez NoteEntryPage.xaml dans le dossier Views . Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ce code ajoute des styles implicites au
EditorniveauResourceDictionaryde la page et définit laStackLayout.Marginpropriété sur une valeur définie au niveauResourceDictionaryde l’application. Notez que leEditorstyle implicite a été ajouté au niveauResourceDictionaryde la page, car il n’est consommé que par leNoteEntryPage.Dans l’application en cours d’exécution, accédez au
NoteEntryPage.XAML Rechargement à chaud mis à jour l’interface utilisateur de l’application, sans la reconstruire. Plus précisément, la couleur d’arrière-plan de l’application
Editoren cours d’exécution, ainsi que l’apparence desButtonobjets.Dans le panneau Solution, dans le projet Notes , ouvrez AboutPage.xaml dans le dossier Views . Remplacez ensuite le code existant par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Ce code définit les
Image.BackgroundColorvaleurs définies au niveauResourceDictionaryde l’application etStackLayout.Margindes propriétés.Dans l’application en cours d’exécution, accédez au
AboutPage.XAML Rechargement à chaud mis à jour l’interface utilisateur de l’application, sans la reconstruire. Plus précisément, la couleur d’arrière-plan de la
Imagemodification dans l’application en cours d’exécution.
Étapes suivantes
Dans ce démarrage rapide, vous avez appris comment :
- Style d’une Xamarin.Forms application Shell à l’aide de styles XAML.
- Utilisez des Rechargement à chaud XAML pour voir les modifications apportées à l’interface utilisateur sans regénérer votre application.
Pour en savoir plus sur les principes fondamentaux du développement d’applications à l’aide Xamarin.Forms de Shell, passez au guide de démarrage rapide.