Hello, iOS – Exploration approfondie
La procédure de démarrage rapide a montré comment créer et exécuter une application Xamarin.iOS de base. Maintenant, vous allez approfondir votre connaissance du fonctionnement des applications iOS, en vue de créer des programmes plus complexes. Ce guide passe en revue les étapes décrites dans la procédure pas à pas Hello, iOS pour vous permettre de mieux comprendre les concepts fondamentaux du développement d’applications iOS.
Ce guide a pour but de vous aider à développer les compétences et les connaissances nécessaires à la génération d’une application iOS à écran unique. À la fin de ce guide, vous connaîtrez les différents composants d’une application Xamarin.iOS et comprendrez la logique de leur organisation.
Introduction à Visual Studio pour Mac
Visual Studio pour Mac est un IDE open source gratuit qui combine des fonctionnalités de Visual Studio et Xcode. Il comprend un concepteur visuel entièrement intégré, un éditeur de texte avec outils de refactorisation, un explorateur d’assembly, l’intégration du code source, et bien plus encore. Ce guide présente certaines fonctionnalités essentielles de Visual Studio pour Mac, mais si vous ne connaissez pas cet outil, consultez la documentation de Visual Studio pour Mac.
Tout comme Visual Studio, Visual Studio pour Mac organise le code en solutions et en projets. Une solution est un conteneur qui peut comprendre un ou plusieurs projets. Un projet peut être une application (par exemple, iOS ou Android), une bibliothèque de prise en charge, une application de test, etc. Dans l’application Phoneword, un nouveau projet iPhone a été ajouté à l’aide du modèle Application avec vue unique. La solution initiale se présentait ainsi :

Introduction à Visual Studio
Visual Studio est un environnement IDE puissant, développé par Microsoft. Il comprend un concepteur visuel entièrement intégré, un éditeur de texte avec outils de refactorisation, un explorateur d’assembly, l’intégration du code source, et bien plus encore. Ce guide présente certaines fonctionnalités de base de Visual Studio avec Xamarin Tools pour Visual Studio.
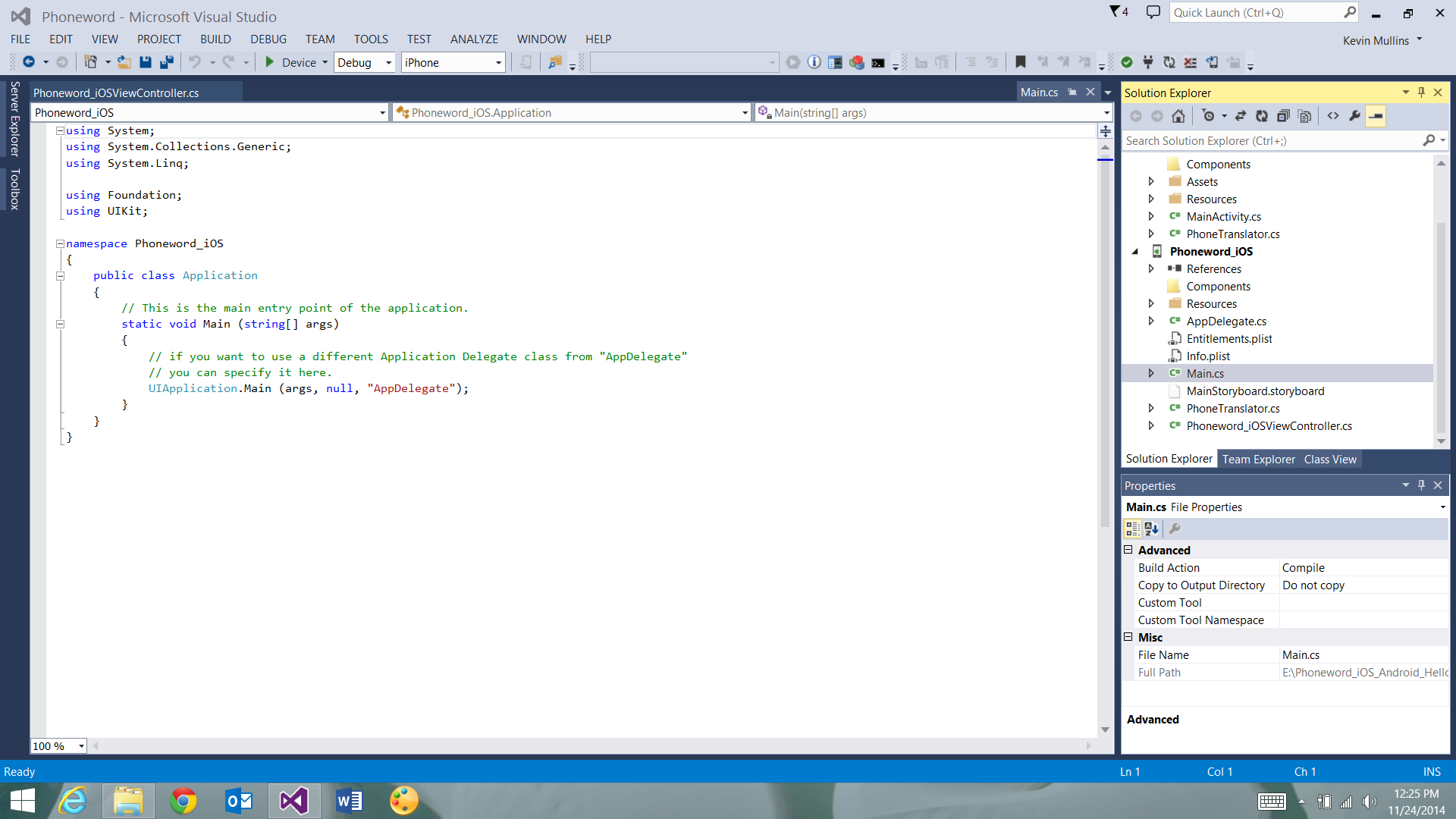
Visual Studio organise le code en solutions et en projets. Une solution est un conteneur qui peut comprendre un ou plusieurs projets. Un projet peut être une application (par exemple, iOS ou Android), une bibliothèque de prise en charge, une application de test, etc. Dans l’application Phoneword, un nouveau projet iPhone a été ajouté à l’aide du modèle Application avec vue unique. La solution initiale se présentait ainsi :

Anatomie d’une application Xamarin.iOS
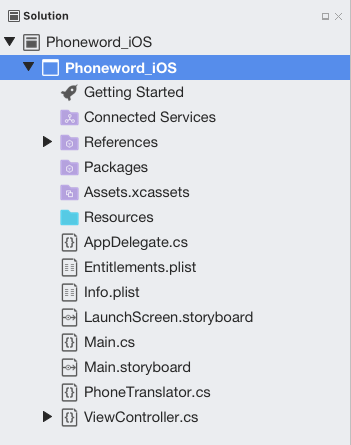
Dans la partie gauche se trouve le Panneau Solutions, qui contient la structure de répertoires et tous les fichiers associés à la solution :

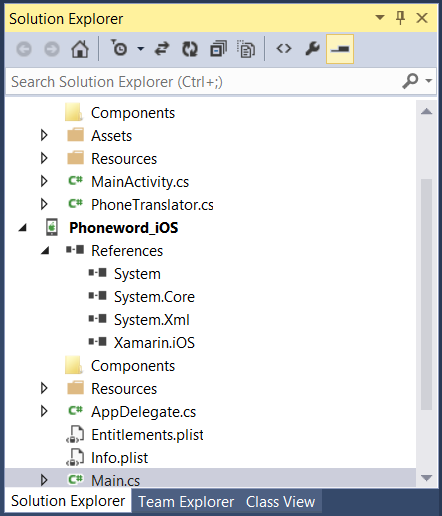
Dans la partie droite se trouve le volet Solution, qui contient la structure de répertoires et tous les fichiers associés à la solution :

Pendant la procédure pas à pas Hello, iOS, vous avez créé une solution appelée Phoneword, dans laquelle vous avez placé un projet iOS, Phoneword_iOS. Les éléments inclus dans le projet sont les suivants :
- Références : Contient les assemblys nécessaires pour générer et exécuter l’application. Développez le répertoire pour voir les références aux assemblys .NET tels que System, System.Core et System.Xml, ainsi qu’une référence à l’assembly Xamarin.iOS.
- Paquets : le répertoire de paquets contient des paquets NuGet prêts à l’emploi.
- Ressources : le dossier de ressources stocke les autres médias.
- Main.cs : Ce fichier contient le principal point d’entrée de l’application. Pour démarrer l’application, le nom de la classe d’application principale,
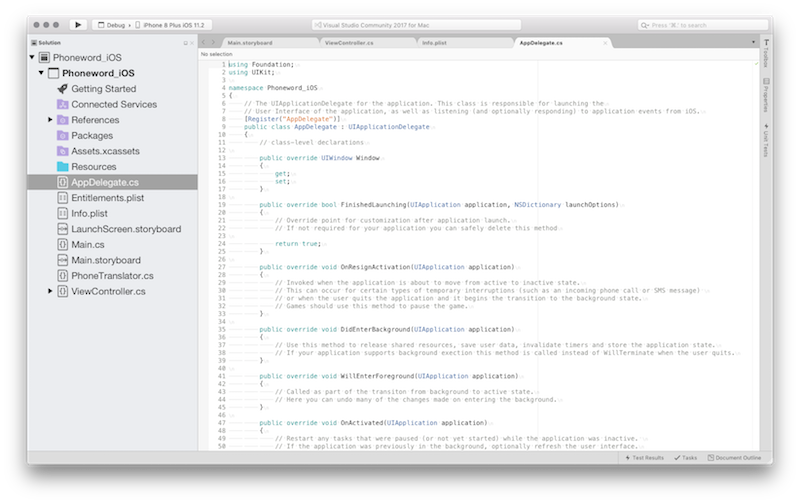
AppDelegate, est passé. - AppDelegate.cs : Ce fichier contient la classe d’application principale et sert à créer la fenêtre, générer l’interface utilisateur et écouter les événements du système d’exploitation.
- Main.Storyboard : le Storyboard contient la conception visuelle de l’interface utilisateur de l’application. Les fichiers de Storyboard s’ouvrent dans un éditeur graphique appelé concepteur iOS.
- ViewController.cs : le contrôleur de vue alimente l’écran (vue) qu’un utilisateur voit et touche. Il est responsable de la gestion des interactions entre l’utilisateur et la vue.
- ViewController.designer.cs : le fichier
designer.csest un fichier généré automatiquement qui fait le lien entre les contrôles dans la vue et leurs représentations sous forme de code dans le contrôleur de vue. Comme il s’agit d’un fichier interne, l’IDE écrase toutes les modifications manuelles et la plupart du temps, ce fichier peut être ignoré. - Info.plist : le fichier Info.plist définit les propriétés d’application comme le nom de l’application, ses icônes, ses images de lancement, etc. Ce fichier est très important. Il est présenté de façon détaillée dans le guide d’utilisation des listes de propriétés.
- Entitlements.plist : la liste des propriétés des droits permet de spécifier les fonctionnalités de l’application (également appelées App Store Technologies) comme iCloud, PassKit, etc. Pour plus d’informations sur Entitlements.plist, consultez le guide d’utilisation des listes de propriétés. Pour obtenir une présentation générale des droits, reportez-vous au guide de provisionnement des appareils.
Concepts fondamentaux de l’architecture et des applications
Pour qu’une application iOS puisse charger une interface utilisateur, deux éléments doivent préalablement être en place. Tout d’abord, l’application doit définir un point d’entrée : le premier code qui s’exécute lorsque le processus de l’application est chargé en mémoire. Ensuite, elle doit définir une classe pour gérer les événements à l’échelle de l’application et interagir avec le système d’exploitation.
Cette section étudie les relations illustrées dans le diagramme suivant :
Méthode principale
Le point d’entrée principal d’une application iOS est la classe Application. La classe Application est définie dans le fichier Main.cs et contient une méthode Main statique. Il crée une instance d’application Xamarin.iOS et passe le nom de la classe de délégué d’application qui gère les événements du système d’exploitation. Le code du modèle pour la méthode Main statique apparaît ci-dessous :
using System;
using UIKit;
namespace Phoneword_iOS
{
public class Application
{
static void Main (string[] args)
{
UIApplication.Main (args, null, "AppDelegate");
}
}
}
Délégué d’application
Dans iOS, la classe de délégué d’application gère les événements système. Elle se trouve dans AppDelegate.cs. La classe AppDelegate gère la fenêtre d’application. La fenêtre est une instance unique de la classe UIWindow qui sert de conteneur pour l’interface utilisateur. Par défaut, une application n’obtient qu’une seule fenêtre dans laquelle charger son contenu. Celle-ci est attachée à un écran (instance UIScreen unique) qui fournit le rectangle englobant correspondant aux dimensions de l’écran physique de l’appareil.
AppDelegate est également responsable de l’abonnement aux mises à jour du système liées aux événements importants de l’application comme la fin de son lancement ou l’insuffisance de la mémoire.
Le code du modèle pour AppDelegate est présenté ci-dessous :
using System;
using Foundation;
using UIKit;
namespace Phoneword_iOS
{
[Register ("AppDelegate")]
public partial class AppDelegate : UIApplicationDelegate
{
public override UIWindow Window {
get;
set;
}
...
}
}
Une fois que l’application a défini sa fenêtre, elle peut commencer à charger l’interface utilisateur. La section qui suit décrit la création de l’interface utilisateur.
Interface utilisateur
L’interface utilisateur d’une application iOS est comme une vitrine : l’application obtient généralement une seule fenêtre, mais elle peut y placer autant d’objets que nécessaire, et ces objets et mises en scène peuvent changer selon ce que l’application veut montrer. Les objets dans ce scénario, les éléments que l’utilisateur voit, sont appelés des affichages. Pour générer un seul écran dans une application, les vues sont empilées les unes sur les autres dans une hiérarchie de vues de contenu. Cette hiérarchie est gérée par un seul contrôleur de vue. Les applications à plusieurs écrans ont plusieurs hiérarchies de vues de contenu, chacune avec son propre contrôleur de vue. L’application place les vues dans la fenêtre pour créer une hiérarchie de vues de contenu différente selon l’écran sur lequel se trouve l’utilisateur.
Pour plus d’informations sur la création d’une interface utilisateur à l’aide de Storyboards, consultez la section Conception avec storyboards de Xcode Overview in Apple’s iOS Developer Library.
Le diagramme ci-dessous illustre les relations entre la fenêtre, les vues, les sous-vues et le contrôleur de vue qui font apparaître l’interface utilisateur sur l’écran de l’appareil :
La prochaine section explique comment utiliser des vues dans le code et programmer les interactions de l’utilisateur à l’aide de contrôleurs de vues et du cycle de vie de la vue.
Contrôleurs d’affichage et cycle de vie de l’affichage
Chaque hiérarchie de vues de contenu a un contrôleur de vue correspondant pour permettre à l’utilisateur d’interagir. Le rôle du contrôleur de vue est de gérer les vues dans la hiérarchie de vues de contenu. Le contrôleur de vue ne fait pas partie de la hiérarchie de vues de contenu et n’est pas un élément de l’interface. Il fournit le code qui alimente les interactions de l’utilisateur avec les objets sur l’écran.
Contrôleurs d’affichage et Storyboards
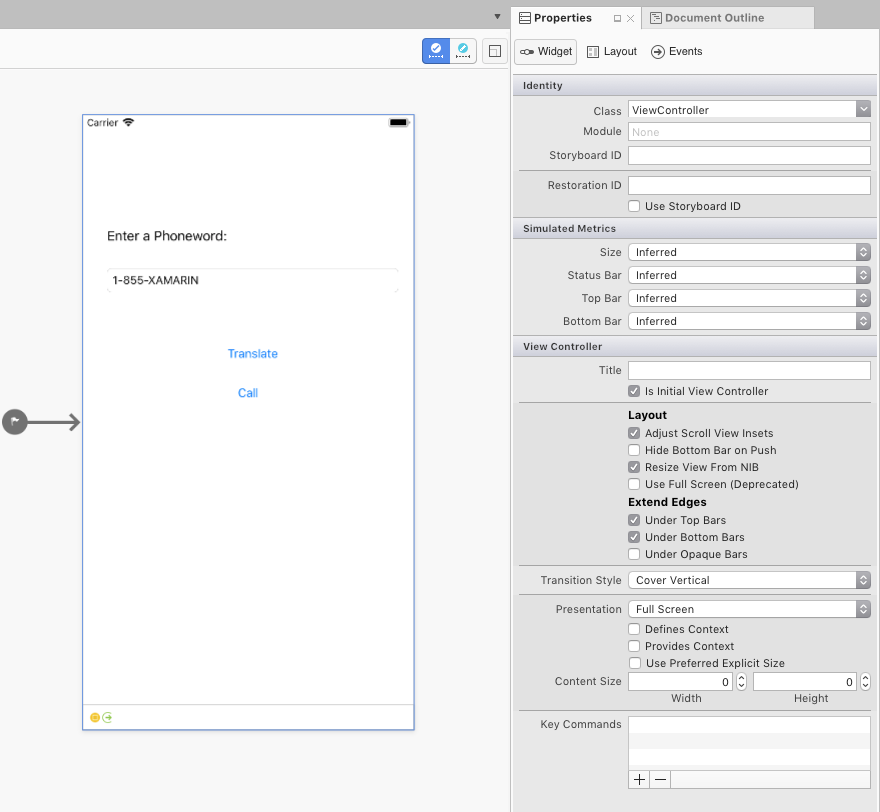
Dans un Storyboard, le contrôleur de vue est représenté sous la forme d’une barre en bas de la scène. La sélection du contrôleur de vue fait apparaître ses propriétés dans le Panneau Propriétés :

Pour définir une classe de contrôleur de vue personnalisée pour la hiérarchie de vues de contenu représentée par cette scène, vous pouvez modifier la propriété Classe dans la section Identité du Panneau Propriétés. Par exemple, notre application Phoneword définit ViewController en tant que contrôleur de vue de notre premier écran, comme l’illustre la capture d’écran ci-dessous :

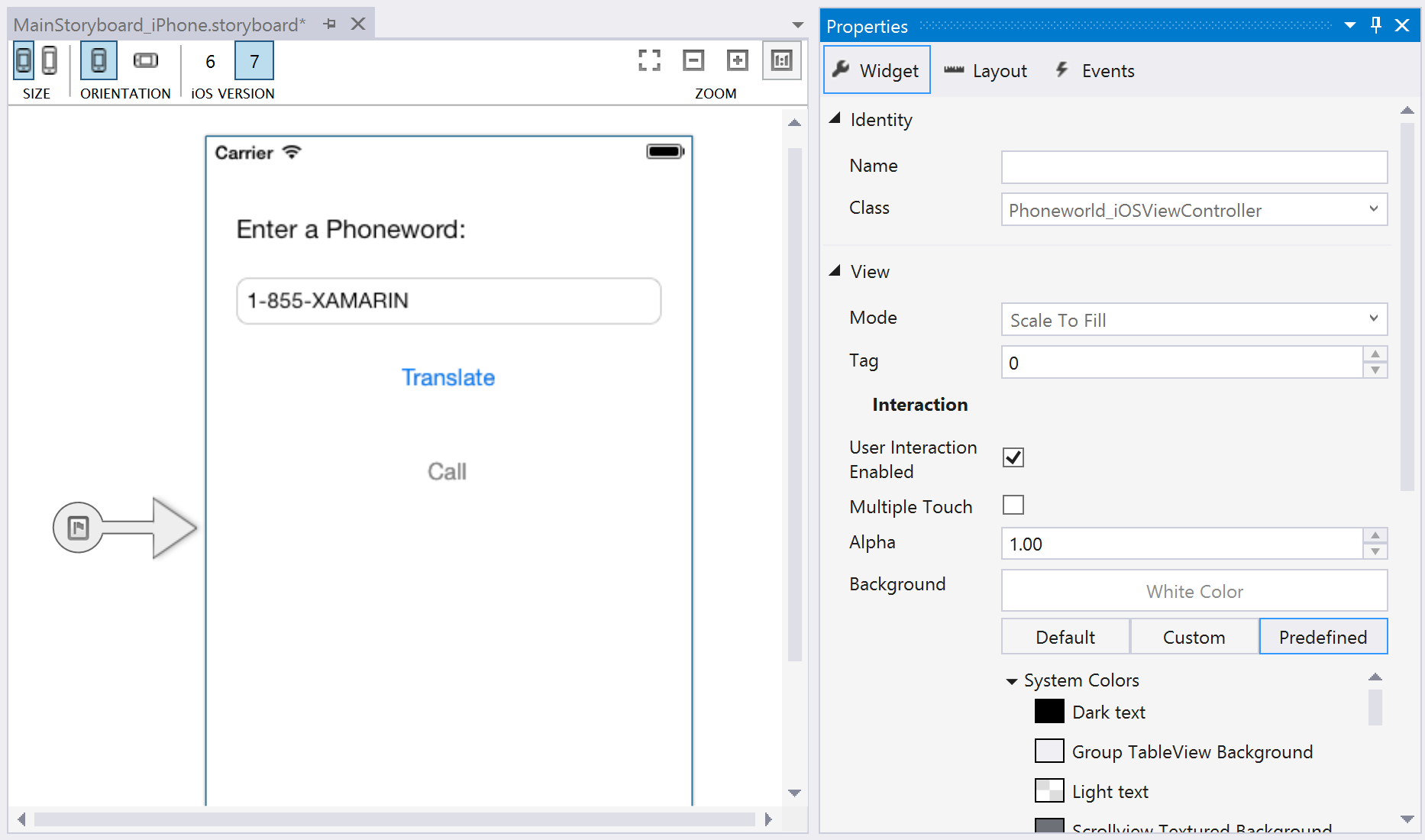
Dans un Storyboard, le contrôleur de vue est représenté sous la forme d’une barre en bas de la scène. La sélection du contrôleur de vue fait apparaître ses propriétés dans le volet Propriétés :

Pour définir une classe de contrôleur de vue personnalisée pour la hiérarchie de vues de contenu représentée par cette scène, vous pouvez modifier la propriété Classe dans la section Identité du volet Propriétés. Par exemple, notre application Phoneword définit ViewController en tant que contrôleur de vue de notre premier écran, comme l’illustre la capture d’écran ci-dessous :

Cette opération lie la représentation sous forme de Storyboard du contrôleur de vue à la classe C# ViewController. Ouvrez le fichier ViewController.cs. Vous pouvez noter que le contrôleur de vue est une sous-classe de UIViewController, comme l’illustre le code ci-dessous :
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
}
ViewController pilote à présent les interactions de la hiérarchie de vues de contenu associée à ce contrôleur de vue dans le Storyboard. Vous allez ensuite apprendre le rôle du contrôleur de vue dans la gestion des vues en découvrant un processus appelé cycle de vie de la vue.
Remarque
Pour les écrans uniquement visuels qui n’exigent pas d’interaction de l’utilisateur, vous pouvez laisser la propriété Classe vide dans le Panneau Propriétés. Ainsi, la classe de support du contrôleur de vue est définie en tant qu’implémentation par défaut d’un UIViewController, ce qui convient parfaitement si vous ne prévoyez pas d’ajouter du code personnalisé.
Cycle de vie de l’affichage
Le contrôleur de vue est responsable du chargement et du déchargement des hiérarchies de vues de contenu à partir de la fenêtre. Quand un événement important se produit pour une vue dans la hiérarchie de vues de contenu, le système d’exploitation notifie le contrôleur de vue via des événements dans le cycle de vie de la vue. En substituant des méthodes dans le cycle de vie de la vue, vous pouvez interagir avec les objets à l’écran et créer une interface utilisateur dynamique et réactive.
Voici les méthodes de cycle de vie de base et leur fonction :
- ViewDidLoad : appelée une seule fois quand le contrôleur de vue charge sa hiérarchie de vues de contenu en mémoire. Il s’agit de l’endroit idéal pour effectuer la configuration initiale, car c’est là que les sous-affichages sont disponibles pour la première fois dans le code.
- ViewWillAppear : appelée chaque fois qu’une vue du contrôleur de vue est sur le point d’être ajoutée à une hiérarchie de vues de contenu et de s’afficher à l’écran.
- ViewWillDisappear : appelée chaque fois qu’une vue du contrôleur de vue est sur le point d’être supprimée d’une hiérarchie de vues de contenu et de disparaître de l’écran. Cet événement du cycle de vie est utilisé pour le nettoyage et l’enregistrement de l’état.
- ViewDidAppear et ViewDidDisappear : appelées quand un affichage est ajouté ou supprimé de la hiérarchie d’affichage de contenu, respectivement.
Quand du code personnalisé est ajouté à une phase du cycle de vie, l’implémentation de base de cette méthode de cycle de vie doit être substituée. Pour cela, accédez à la méthode de cycle de vie existante, à laquelle du code est déjà attaché, puis étendez-la avec du code supplémentaire. L’implémentation de base est appelée à partir de la méthode pour veiller à ce que le code d’origine s’exécute avant le nouveau code. Un exemple de ce type d’appel est présenté dans la section suivante.
Pour plus d’informations sur l’utilisation des contrôleurs de vues, consultez le guide de programmation des contrôleurs de vues pour iOS d’Apple et les informations de référence sur UIViewController.
Réponse aux interactions de l’utilisateur
Le rôle le plus important du contrôleur de vue est de répondre aux interactions de l’utilisateur, par exemple l’activation des boutons, la navigation, etc. Le moyen le plus simple de gérer les interactions de l’utilisateur consiste à associer un contrôle pour écouter les entrées d’utilisateur et à attacher un gestionnaire d’événements pour répondre à ces entrées. Par exemple, un bouton peut être associé à la réponse à un événement tactile, comme illustré dans l’application Phoneword.
Voyons comment cela fonctionne.
Dans le projet Phoneword_iOS, un bouton appelé TranslateButton a été ajouté à la hiérarchie de vues de contenu :
Lorsqu’une sortie de référencement est créée à l’aide du Générateur d’interface Xcode, Xcode Sync l’mappe automatiquement à un contrôle dans l’ViewController.designer.cs, rendant ainsi disponible TranslateButton à l’intérieur de la ViewController classe. Les contrôles deviennent disponibles à la phase ViewDidLoad du cycle de vie de la vue. Cette méthode de cycle de vie est donc utilisée pour répondre à l’interaction tactile de l’utilisateur :
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// wire up TranslateButton here
}
L’application Phoneword utilise un événement tactile appelé TouchUpInside pour écouter l’interaction tactile de l’utilisateur. TouchUpInside écoute un événement tactile ascendant (le doigt balaie l’écran vers le haut) qui suit une interaction tactile (le doigt touche l’écran) à l’intérieur des limites du contrôle. Le contraire de TouchUpInside est l’événement TouchDown, qui se déclenche quand l’utilisateur appuie sur un contrôle. L’événement TouchDown capture une grande quantité de bruit et ne permet pas à l’utilisateur d’annuler l’interaction tactile en faisant glisser son doigt en dehors du contrôle. TouchUpInside est le moyen le plus courant pour répondre à un appui sur un bouton et procure l’expérience à laquelle l’utilisateur s’attend quand il appuie sur un bouton. Pour plus d’informations à ce sujet, consultez les Human Interface Guidelines pour iOS.
L’application a géré l’événement TouchUpInside avec une expression lambda. Toutefois, un délégué ou un gestionnaire d’événements nommé auraient également pu être utilisés. Le code final du bouton ressemblait à ceci :
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
string translatedNumber = "";
TranslateButton.TouchUpInside += (object sender, EventArgs e) => {
translatedNumber = Core.PhonewordTranslator.ToNumber(PhoneNumberText.Text);
PhoneNumberText.ResignFirstResponder ();
if (translatedNumber == "") {
CallButton.SetTitle ("Call", UIControlState.Normal);
CallButton.Enabled = false;
} else {
CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal);
CallButton.Enabled = true;
}
};
}
Autres concepts introduits dans Phoneword
L’application Phoneword a introduit plusieurs concepts qui ne sont pas traités dans ce guide. Ces concepts sont les suivants :
Modifier le texte du bouton : l’application Phoneword a montré comment modifier le texte d’un bouton en appelant
SetTitlesur le bouton et en passant le nouveau texte et l’état du contrôle du bouton. Par exemple, le code suivant remplace le texte de CallButton par « Call » :CallButton.SetTitle ("Call", UIControlState.Normal);Activer et désactiver des boutons : les boutons peuvent être dans un état
EnabledouDisabled. Un bouton désactivé ne répond pas aux entrées d’utilisateur. Par exemple, le code suivant désactiveCallButton:CallButton.Enabled = false;Pour plus d’informations sur les boutons, consultez le guide sur les boutons.
Faire disparaître le clavier : lorsque l’utilisateur appuie sur le champ de texte, iOS affiche le clavier pour lui permettre d’entrer du texte. Malheureusement, il n’existe aucune fonctionnalité intégrée pour faire disparaître le clavier. Le code suivant est ajouté à
TranslateButtonpour masquer le clavier quand l’utilisateur appuie surTranslateButton:PhoneNumberText.ResignFirstResponder ();Pour obtenir un autre exemple de masquage du clavier, consultez la recette Masquer le clavier.
Passer l’appel téléphonique avec une URL : dans l’application Phoneword, un modèle d’URL Apple est utilisé pour lancer l’application téléphonique du système. Le modèle d’URL personnalisé comprend un préfixe « tel: » suivi du numéro de téléphone converti, comme l’illustre le code ci-dessous :
var url = new NSUrl ("tel:" + translatedNumber); if (!UIApplication.SharedApplication.OpenUrl (url)) { // show alert Controller }Afficher une alerte : quand un utilisateur essaie de passer un appel téléphonique sur un appareil qui ne prend pas en charge les appels (par exemple, le simulateur ou un iPod Touch), une boîte de dialogue d’alerte s’affiche pour l’informer qu’il ne peut pas effectuer l’appel. Le code ci-dessous crée et renseigne un contrôleur d’alerte :
if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); }Pour plus d’informations sur les affichages d’alerte iOS, reportez-vous à la procédure du contrôleur d’alerte.
Test, déploiement et finitions
Visual Studio pour Mac et Visual Studio proposent de nombreuses options pour tester et déployer les applications. Cette section traite des options de débogage, montre comment tester des applications sur un appareil et présente les outils permettant de créer des icônes d’application et des images de lancement personnalisées.
Outils de débogage
Il est parfois difficile de détecter les problèmes dans le code d’une application. Pour mieux diagnostiquer les problèmes complexes qui se trouvent dans votre code, vous pouvez définir un point d’arrêt, exécuter pas à pas votre code ou enregistrer des informations dans la fenêtre Journal.
Déployer l’application sur un appareil
Le simulateur IOS offre un moyen rapide de tester une application. Il propose de nombreuses optimisations utiles pour les tests, notamment un emplacement fictif, une simulation du mouvement, etc. En revanche, les utilisateurs ne consomment pas l’application finale dans un simulateur. Toutes les applications doivent être testées sur des appareils réels le plus tôt et le plus souvent possible.
Un appareil a besoin de temps pour être provisionné et un compte de développeur Apple est nécessaire. Le guide de provisionnement des appareils fournit des instructions précises sur la préparation d’un appareil au développement.
Remarque
En raison d’une exigence d’Apple, vous devez actuellement disposer d’un certificat de développement ou d’une identité de signature afin de générer votre code pour un appareil physique ou le simulateur. Suivez les étapes indiquées dans le guide de provisionnement des appareils pour les obtenir.
Une fois que l’appareil est provisionné, vous pouvez y déployer des applications en le branchant, en remplaçant la cible dans la barre d’outils de génération par l’appareil iOS et en appuyant sur Démarrer (Lecture), comme l’illustre la capture d’écran suivante :


L’application se déploie sur l’appareil iOS :
Générer des icônes et des images de lancement personnalisées
Tout le monde n’a pas de concepteur disponible pour créer les icônes personnalisées et lancer des images dont une application a besoin pour se démarquer. Voici plusieurs approches alternatives pour générer des illustrations d’application personnalisées :
- Pixelmator : Application polyvalente de modification d’image pour systèmes Mac. Coûte environ 30 $.
- Fiverr : Faites votre choix parmi une variété de concepteurs pour créer l’icône qui vous convient. À partir de 5 $. Parfois aléatoire. Cependant, une bonne ressource si vous avez besoin d’icônes conçues à la volée.
- Visual Studio : Vous pouvez l’utiliser pour créer une icône simple pour votre application, directement dans l’IDE.
- Fiverr : Faites votre choix parmi une variété de concepteurs pour créer l’icône qui vous convient. À partir de 5 $. Parfois aléatoire. Cependant, une bonne ressource si vous avez besoin d’icônes conçues à la volée.
Pour plus d’informations sur les tailles et spécifications des icônes et images de lancement, reportez-vous au guide d’utilisation des images.
Résumé
Félicitations ! Vous avez maintenant une connaissance approfondie des composants des applications Xamarin.iOS, ainsi que des outils nécessaires à leur création. Dans le didacticiel suivant de la série de mise en route, vous allez étendre notre application pour gérer plusieurs écrans. Vous allez au fur et à mesure implémenter un contrôleur de navigation, découvrir les enchaînements de Storyboard et faire connaissance avec le modèle MVC (modèle-vue-contrôleur) quand vous étendrez votre application pour gérer plusieurs écrans.


