Storyboards dans Xamarin.iOS
Dans ce guide, nous allons expliquer ce qu’est un Storyboard et examiner certains des composants clés, tels que Segues. Nous allons examiner la façon dont les storyboards peuvent être créés et utilisés, ainsi que les avantages dont ils disposent pour un développeur.
Avant que le format de fichier Storyboard ait été introduit par Apple comme représentation visuelle de l’interface utilisateur d’une application iOS, les développeurs ont créé des fichiers XIB pour chaque contrôleur d’affichage et programmé la navigation entre chaque vue manuellement. L’utilisation d’un Storyboard permet au développeur de définir à la fois les contrôleurs d’affichage et la navigation entre eux sur une surface de conception et offre une modification WYSIWYG de l’interface utilisateur de l’application.
Un storyboard peut être créé et ouvert avec Visual Studio pour Mac. Ce guide explique également comment utiliser le Générateur d’interface Xcode pour créer vos storyboards lors de l’utilisation de C# pour programmer la navigation.
Spécifications
Les storyboards peuvent être utilisés avec Xcode et lancés à partir d’un projet Xamarin.iOS sur Visual Studio pour Mac.
Qu’est-ce qu’un Storyboard ?
Un storyboard est la représentation visuelle de tous les écrans d’une application. Il contient une séquence de scènes, chaque scène représentant un contrôleur d’affichage et ses vues. Ces vues peuvent contenir des objets et des contrôles qui permettent à votre utilisateur d’interagir avec votre application. Cette collection de vues et de contrôles (ou sous-vues) est appelée hiérarchie d’affichage de contenu. Les scènes sont connectées par des objets segue, qui représentent une transition entre les contrôleurs d’affichage. Cela est normalement obtenu en créant un segue entre un objet sur la vue initiale et la vue de connexion. Les relations sur l’aire de conception sont illustrées dans l’image suivante :
Comme illustré, le storyboard expose chacune de vos scènes avec du contenu déjà rendu et illustre les connexions entre elles. Lorsque nous parlons de scènes sur un iPhone, il est sûr de supposer qu’une scène sur le storyboard est égale à un écran de contenu sur l’appareil. Toutefois, avec un iPad, il est possible d’afficher plusieurs scènes en même temps, par exemple à l’aide d’un contrôleur de vue Popover.
Il existe de nombreux avantages à utiliser des storyboards pour créer l’interface utilisateur de votre application, en particulier lors de l’utilisation de Xamarin. Tout d’abord, il s’agit d’une représentation visuelle de l’interface utilisateur, car tous les objets( y compris les contrôles personnalisés) sont rendus au moment du design. Cela signifie qu’avant de créer ou de déployer votre application, vous pouvez visualiser son apparence et son flux. Prenez l’image précédente, par exemple. Nous pouvons voir rapidement l’aire de conception du nombre de scènes, la disposition de chaque vue et la façon dont tout est lié. C’est ce qui rend les Storyboards si puissants.
Vous pouvez également gérer des événements avec des storyboards. La plupart des contrôles d’interface utilisateur ont une liste d’événements possibles dans le panneau Propriétés. Le gestionnaire d’événements peut être ajouté ici et terminé dans une méthode partielle dans la classe View Controllers.
Le contenu d’un storyboard est stocké sous forme de fichier XML. Au moment de la génération, tous les .storyboard fichiers sont compilés en fichiers binaires appelés nibs. Au moment de l’exécution, ces cartes sont initialisées et instanciées pour créer de nouvelles vues.
Segues
Un segue, ou segue Object, est utilisé dans le développement iOS pour représenter une transition entre les scènes. Pour créer un segue, maintenez la touche Ctrl enfoncée, puis cliquez sur glisser d’une scène vers une autre. Lorsque vous faites glisser la souris, un connecteur bleu apparaît qui indique où la segue mène. Ceci est illustré dans l’image suivante :
Sur la souris, un menu s’affiche qui vous permet de choisir l’action du segue. Il peut ressembler aux images suivantes :
Classes de pré-iOS 8 et de taille :
Lors de l’utilisation de classes de taille et de segues adaptatifs :
Important
Si vous utilisez VMWare pour votre machine virtuelle Windows, le clic ctrl est mappé comme bouton droit de la souris par défaut. Pour créer un segue, modifiez vos préférences de clavier par le biais >des raccourcis clavier et souris>de préférences et remappagez votre bouton Secondaire, comme illustré ci-dessous :
Vous devez maintenant être en mesure d’ajouter un segue entre vos contrôleurs d’affichage comme normale.
Il existe différents types de transitions, chacun donnant un contrôle sur la façon dont un nouveau contrôleur d’affichage est présenté à l’utilisateur et comment il interagit avec d’autres contrôleurs de vue dans le Storyboard. Ces options sont expliquées ci-dessous. Il est également possible de sous-classer un objet segue pour implémenter une transition personnalisée :
Afficher /Envoyer (push) : un segue push ajoute le contrôleur de vue à la pile de navigation. Il part du principe que le contrôleur de vue à l’origine de l’envoi (push) fait partie du même contrôleur de navigation que le contrôleur de vue ajouté à la pile. Cela fait la même chose que
pushViewController, et est généralement utilisé lorsqu’il existe une relation entre les données sur les écrans. L’utilisation du segue push vous offre le luxe d’avoir une barre de navigation avec un bouton Précédent et un titre ajoutés à chaque vue sur la pile, ce qui permet de parcourir la hiérarchie d’affichage.Modal : une ségue modale crée une relation entre deux contrôleurs d’affichage dans votre projet, avec la possibilité d’afficher une transition animée. Le contrôleur de vue enfant masque complètement le contrôleur de vue parent lorsqu’il est mis en vue. Contrairement à un segue push, qui ajoute un bouton Précédent pour nous, vous devez utiliser un
DismissViewControllermoment où utiliser une segue modale pour revenir au contrôleur de vue précédent.Personnalisé : n’importe quel segue personnalisé peut être créé en tant que sous-classe de
UIStoryboardSegue.Déroulement : un segue de déroulement peut être utilisé pour naviguer dans une séquence push ou modale, par exemple, en faisant disparaître le contrôleur de vue modalement présenté. En plus de cela, vous pouvez décompresser non seulement un, mais une série de saisies push et modales et revenir en arrière plusieurs étapes dans votre hiérarchie de navigation avec une seule action de déroulement. Pour comprendre comment utiliser un segue de déroulement dans l’iOS, lisez la recette de création de segues .
Sourceless : une ségue sans source indique la scène contenant le contrôleur d’affichage initial et, par conséquent, quelle vue l’utilisateur verra en premier. Il est représenté par le segue illustré ici :
Types segue adaptatifs
iOS 8 a introduit des classes de taille pour permettre à un fichier storyboard iOS de fonctionner avec toutes les tailles d’écran disponibles, ce qui permet aux développeurs de créer une interface utilisateur pour tous les appareils iOS. Par défaut, toutes les nouvelles applications Xamarin.iOS utilisent des classes de taille. Pour utiliser des classes de taille à partir d’un projet plus ancien, reportez-vous au guide Présentation des storyboards unifiés .
Toute application utilisant des classes de taille utilise également le nouveau segues adaptatif. Lorsque vous utilisez des classes de taille, n’oubliez pas que vous ne spécifiez pas directement si vous utilisez un iPhone ou un iPad. En d’autres termes, vous créez une interface utilisateur qui se présente toujours de la même façon, quelle que soit la quantité d’immobilier avec laquelle elle doit fonctionner. Les segues adaptatifs fonctionnent en jugeant l’environnement et en déterminant comment présenter le contenu le mieux. Les segues adaptatifs sont indiqués ci-dessous :
| Segue | Description |
|---|---|
| Afficher | Ceci est très similaire à un segue Push, mais il prend en compte le contenu de l’écran. |
| Afficher les détails | Si l’application affiche une vue maître et détaillée (par exemple, dans un contrôleur d’affichage fractionné sur un iPad), le contenu remplace l’affichage détaillé. Si l’application affiche uniquement le maître ou le détail, le contenu remplace le haut de la pile du contrôleur d’affichage. |
| Présentation | Ceci est similaire à la segue modale et permet de sélectionner des styles de présentation et de transition. |
| Présentation contextuelle | Cela présente le contenu sous la forme d’une fenêtre contextuelle. |
Transfert de données avec Segues
Les avantages d’un segue ne se terminent pas par des transitions. Ils peuvent également être utilisés pour gérer le transfert de données entre les contrôleurs de vue. Pour ce faire, substituez la PrepareForSegue méthode sur le contrôleur d’affichage initial et gérez les données vous-même. Lorsque le segue est déclenché , par exemple, avec une pression sur bouton, l’application appelle cette méthode, ce qui permet de préparer le nouveau contrôleur d’affichage avant toute navigation. Le code suivant illustre cela :
public override void PrepareForSegue (UIStoryboardSegue segue,
NSObject sender)
{
base.PrepareForSegue (segue, sender);
var callHistoryController = segue.DestinationViewController
as CallHistoryController;
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
}
Dans cet exemple, la PrepareForSegue méthode est appelée lorsque la segue est déclenchée par l’utilisateur. Vous devez d’abord créer une instance du contrôleur de vue « réception » et définir cette instance comme contrôleur de vue de destination de segue. Cette opération est effectuée par la ligne de code ci-dessous :
var callHistoryController = segue.DestinationViewController as CallHistoryController;
La méthode a désormais la possibilité de définir des propriétés sur le DestinationViewController. Cet exemple tire parti de cette capacité en passant une liste appelée PhoneNumbers au nom et en l’affectant à CallHistoryController un objet du même nom :
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
Une fois la transition terminée, l’utilisateur voit la CallHistoryController liste remplie.
Ajout d’un storyboard à un projet non storyboard
À l’occasion, vous devrez peut-être ajouter un storyboard à un fichier précédemment non storyboard. Vous pouvez simplifier le processus dans Visual Studio pour Mac en procédant comme suit :
Créez un fichier Storyboard en accédant à File > New File New File > iOS > Storyboard.
Ajoutez votre nom storyboard à la section Interface principale de l’Info.plist.
Cela équivaut à instancier le contrôleur d’affichage initial dans la
FinishedLaunchingméthode dans le délégué d’application. Avec cette option définie, l’application instancie une fenêtre (voir l’étape suivante), charge le storyboard principal et affecte une instance du contrôleur d’affichage initial du storyboard (celle située en regard du segue sans source) commeRootViewControllerpropriété de la fenêtre. Elle rend ensuite la fenêtre visible à l’écran.Dans le
AppDelegate, remplacez la méthode par défaut parWindowle code suivant pour implémenter la propriété de fenêtre :public override UIWindow Window { get; set; }
Création d’un storyboard avec Xcode
Un Storyboard peut être créé et modifié à l’aide de Xcode pour une utilisation dans vos applications iOS développées avec Visual Studio pour Mac.
Les storyboards remplacent totalement les fichiers XIB individuels dans votre projet, mais les contrôleurs d’affichage individuels d’un storyboard peuvent toujours être instanciés à l’aide Storyboard.InstantiateViewControllerde .
Parfois, les applications ont des exigences spéciales qui ne peuvent pas être gérées avec les transitions de storyboard intégrées fournies par le Concepteur. Par exemple, si vous deviez créer une application qui lance des écrans différents à partir du même bouton, en fonction de l’état actuel d’une application, vous pouvez instancier manuellement les contrôleurs d’affichage et programmer la transition vous-même.
La capture d’écran suivante montre deux contrôleurs de vue sur l’aire de conception sans segue entre eux. La section suivante explique comment configurer cette transition dans le code.
Ajoutez un storyboard iPhone vide à un projet existant :
Double-cliquez sur le fichier Storyboard ou cliquez avec le bouton droit, puis sélectionnez Ouvrir avec > Xcode Interface Builder pour l’ouvrir dans le Générateur d’interface de Xcode.
Dans Xcode, ouvrez la bibliothèque (via Afficher > la bibliothèque ou Maj + Commande + L) pour afficher une liste d’objets qui peuvent être ajoutés au Storyboard. Ajoutez un
Navigation Controllerélément au Storyboard en faisant glisser l’objet de la liste vers le storyboard. Par défaut, deuxNavigation Controllerécrans sont fournis. L’écran à droite est unTableViewControlleraffichage que vous allez remplacer par une vue plus simple afin qu’elle puisse être supprimée en cliquant sur l’affichage et en appuyant sur la touche Supprimer.Ce contrôleur de vue aura sa propre classe personnalisée et a également besoin de son propre ID storyboard. Lorsque vous cliquez sur la zone située au-dessus de cette vue nouvellement ajoutée, il existe trois icônes, dont la partie la plus à gauche représente le contrôleur de vue pour l’affichage. En sélectionnant cette icône, vous pouvez ensuite définir les valeurs de classe et d’ID sous l’onglet Identité du volet droit. Définissez ces valeurs
MainViewControlleret assurez-vous de vérifierUse Storyboard ID.À l’aide de la bibliothèque, faites glisser un contrôle Contrôleur d’affichage sur l’écran. Cela sera défini en tant que contrôleur d’affichage racine. Maintenez la touche Contrôle , cliquez et faites glisser du contrôleur de navigation à gauche vers le contrôleur de vue qui vient d’être ajouté à droite, puis sélectionnez le contrôleur d’affichage racine dans le menu.
Cette application accède à une autre vue, donc ajoutez une vue supplémentaire au Storyboard, comme avant. Appelez-le
PinkViewControlleret définissez ces valeurs de la même manière que avec leMainViewController.Étant donné que le contrôleur de vue aura un arrière-plan rose, définissez cette propriété dans le panneau attributs à l’aide de la liste déroulante en
Backgroundregard de .Étant donné que nous voulons accéder
MainViewControllerauPinkViewController, l’ancien aura besoin d’un bouton pour interagir avec. Utilisez la bibliothèque pour ajouter un bouton auMainViewController.
Le storyboard est terminé, mais si vous déployez le projet maintenant, vous obtiendrez un écran vide. Cela est dû au fait que vous devez toujours indiquer à l’IDE d’utiliser le storyboard et de configurer un contrôleur de vue racine pour servir de première vue. Normalement, cela peut être effectué via les options de projet, comme indiqué précédemment. Toutefois, dans cet exemple, nous allons ajouter le code suivant à AppDelegate pour obtenir le même résultat :
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
public static UIStoryboard Storyboard = UIStoryboard.FromName ("MainStoryboard", null);
public static UIViewController initialViewController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
initialViewController = Storyboard.InstantiateInitialViewController () as UIViewController;
window.RootViewController = initialViewController;
window.AddSubview(initialViewController.View);
window.MakeKeyAndVisible ();
return true;
}
}
C’est beaucoup de code, mais seules quelques lignes ne sont pas familières. Tout d’abord, vous inscrivez le storyboard auprès d’AppDelegate en passant le nom du storyboard, MainStoryboard. Ensuite, vous indiquez à l’application d’instancier un contrôleur d’affichage initial à partir du storyboard en appelant InstantiateInitialViewController le storyboard, et vous définissez ce contrôleur de vue comme contrôleur de vue racine de l’application. Cette méthode détermine le premier écran que l’utilisateur voit et crée une nouvelle instance de ce contrôleur de vue.
Notez que dans le volet solution, l’IDE a créé une MainViewcontroller.cs classe et son fichier correspondant *.designer.cs lorsque vous avez ajouté le nom de la classe au panneau Propriétés à l’étape 4. Cette classe a créé un constructeur spécial qui inclut une classe de base :
public MainViewController (IntPtr handle) : base (handle)
{
}
Lors de la création d’un storyboard à l’aide de Xcode, l’IDE ajoute automatiquement l’attribut [Register] en haut de la *.designer.cs classe et transmet un identificateur de chaîne, identique à l’ID storyboard spécifié à l’étape précédente. Cela lie le C# à la scène appropriée dans le Storyboard.
[Register ("MainViewController")]
public partial class MainViewController : UIViewController
{
public MainViewController (IntPtr handle) : base (handle)
{
}
//...
}
Pour plus d’informations sur l’inscription de classes et de méthodes, consultez Type Registrar.
La dernière étape de cette classe consiste à connecter le bouton et la transition vers le contrôleur de vue rose. Vous allez instancier le PinkViewController storyboard ; ensuite, vous allez programmer un segue push avec PushViewController, comme illustré par l’exemple de code suivant :
public partial class MainViewController : UIViewController
{
UIViewController pinkViewController;
public MainViewController (IntPtr handle) : base (handle)
{
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
this.Initialize ();
}
public void Initialize()
{
//Instantiating View Controller with Storyboard ID 'PinkViewController'
pinkViewController = Storyboard.InstantiateViewController ("PinkViewController") as PinkViewController;
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//When we push the button, we will push the pinkViewController onto our current Navigation Stack
PinkButton.TouchUpInside += (o, e) =>
{
this.NavigationController.PushViewController (pinkViewController, true);
};
}
}
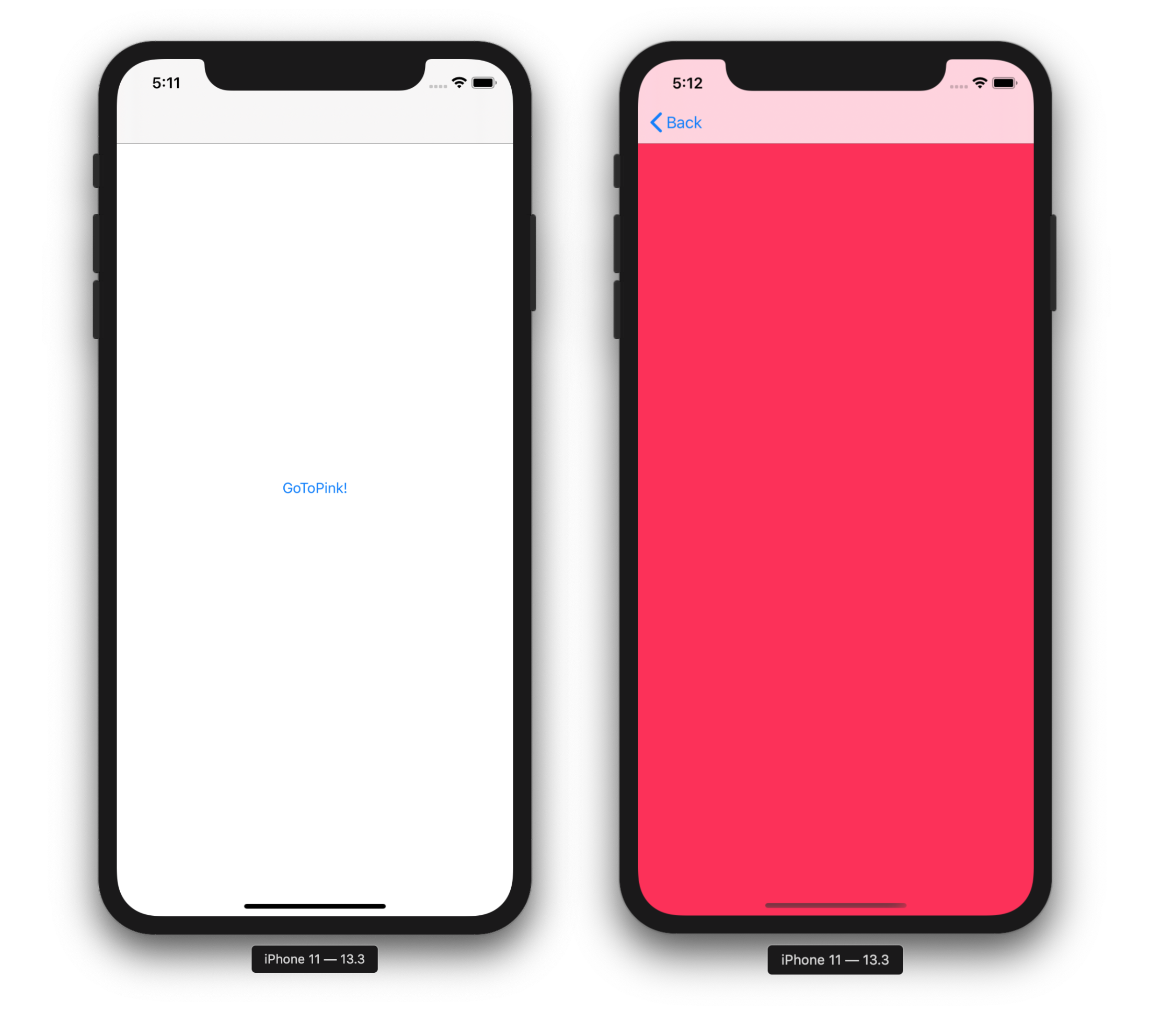
L’exécution de l’application produit une application à 2 écrans :

Segues conditionnels
Souvent, le passage d’un contrôleur de vue à l’autre dépend d’une certaine condition. Par exemple, si nous effectuions un écran de connexion simple, nous voulions uniquement passer à l’écran suivant si le nom d’utilisateur et le mot de passe avaient été vérifiés.
Dans l’exemple suivant, nous allons ajouter un champ de mot de passe à l’exemple précédent. L’utilisateur ne pourra accéder à PinkViewController que s’il entre le mot de passe correct, sinon une erreur s’affiche.
Avant de commencer, suivez les étapes précédentes 1 à 8. Dans ces étapes, nous créons notre storyboard, commençons à créer notre interface utilisateur et indiquez à notre délégué d’application le contrôleur d’affichage à utiliser comme rootViewController.
Maintenant, nous allons créer notre interface utilisateur et ajouter les affichages supplémentaires répertoriés pour qu’il
MainViewControllerressemble à ceci dans la capture d’écran suivante :- UITextField
- Nom : PasswordTextField
- Espace réservé : « Entrer le mot de passe secret »
- UILabel
- Texte : « Erreur : Mot de passe incorrect. Vous ne passerez pas !
- Couleur : Rouge
- Alignement : Centre
- Lignes : 2
- Case à cocher « Masquée » cochée
- UITextField
Créez un segue entre le bouton Go To Pink et le contrôleur de vue en faisant glisser le contrôle de PinkButton vers PinkViewController, puis en sélectionnant Push sur le haut de la souris.
Cliquez sur segue et donnez-lui l’identificateur
SegueToPink:Enfin, ajoutez la méthode suivante
ShouldPerformSegueà laMainViewControllerclasse :public override bool ShouldPerformSegue (string segueIdentifier, NSObject sender) { if(segueIdentifier == "SegueToPink"){ if (PasswordTextField.Text == "password") { PasswordTextField.ResignFirstResponder (); return true; } else{ ErrorLabel.Hidden = false; return false; } } return base.ShouldPerformSegue (segueIdentifier, sender); }
Dans ce code, nous avons mis en correspondance le segueIdentifier à notre SegueToPink segue. Nous pouvons donc tester une condition ; dans ce cas, un mot de passe valide. Si notre condition retourne true, la Segue s’exécute et présente le PinkViewController. Si false, le nouveau contrôleur d’affichage ne sera pas présenté.
Nous pouvons appliquer cette approche à n’importe quel segue sur ce contrôleur de vue en vérifiant l’argument segueIdentifier à la méthode ShouldPerformSegue. Dans ce cas, nous n’avons qu’un seul identificateur Segue : SegueToPink.
Résumé
Cet article présente le concept de Storyboards et explique comment ils peuvent être bénéfiques dans le développement d’applications iOS. Il traite des scènes, des contrôleurs de vue, des vues et des hiérarchies d’affichage, ainsi que la façon dont les scènes sont liées avec différents types de Segues. Il explore également l’instanciation manuelle des contrôleurs de vue à partir d’un storyboard et la création de segues conditionnels.



















