Styles implicites dans Xamarin.Forms
Un style implicite est celui utilisé par tous les contrôles du même TargetType, sans exiger que chaque contrôle référence le style.
Créer un style implicite en XAML
Pour déclarer une Style déclaration au niveau de la page, une ResourceDictionary doit être ajoutée à la page, puis une ou plusieurs Style déclarations peuvent être incluses dans le ResourceDictionary. Un Style est rendu implicite en ne spécifiant pas d’attribut x:Key. Le style sera ensuite appliqué aux éléments visuels qui correspondent TargetType exactement, mais pas aux éléments dérivés de la TargetType valeur.
L’exemple de code suivant montre un style implicite déclaré en XAML dans les instances d’une ResourceDictionarypage et appliqué aux instances de Entry la page :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BackgroundColor" Value="Yellow" />
<Setter Property="FontAttributes" Value="Italic" />
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Entry Text="These entries" />
<Entry Text="are demonstrating" />
<Entry Text="implicit styles," />
<Entry Text="and an implicit style override" BackgroundColor="Lime" TextColor="Red" />
<local:CustomEntry Text="Subclassed Entry is not receiving the style" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
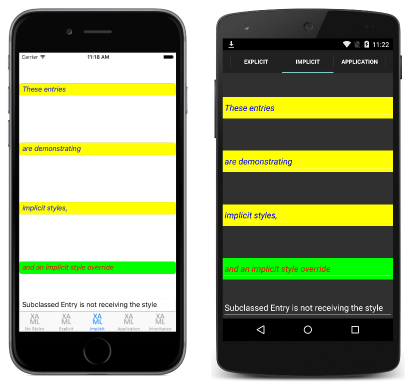
Définit ResourceDictionary un style implicite unique appliqué aux instances de la Entry page. Le Style est utilisé pour afficher du texte bleu sur un arrière-plan jaune, tout en définissant d’autres options d’apparence. Le Style est ajouté au ResourceDictionary de la page sans spécifier d’attribut x:Key. Par conséquent, l’instance Style est appliquée implicitement à toutes les Entry instances, car elles correspondent à la TargetType propriété exacte.Style Toutefois, la Style valeur n’est pas appliquée à l’instance CustomEntry , qui est une sous-classe Entry. Cela donne l’affichage illustré dans les captures d’écran suivantes :
En outre, le quatrième Entry remplace les propriétés et TextColor les BackgroundColor propriétés du style implicite à différentes Color valeurs.
Créer un style implicite au niveau du contrôle
En plus de créer des styles implicites au niveau de la page, ils peuvent également être créés au niveau du contrôle, comme illustré dans l’exemple de code suivant :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
...
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Entry Text="These entries" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
Dans cet exemple, l’implicite Style est affecté à la Resources collection du StackLayout contrôle. Le style implicite peut ensuite être appliqué au contrôle et à ses enfants.
Pour plus d’informations sur la création de styles dans les ResourceDictionarystyles d’une application, consultez Styles globaux.
Créer un style implicite en C#
Style Les instances peuvent être ajoutées à la collection d’une Resources page en C# en créant un nouveau ResourceDictionary, puis en ajoutant les Style instances au ResourceDictionaryfichier , comme illustré dans l’exemple de code suivant :
public class ImplicitStylesPageCS : ContentPage
{
public ImplicitStylesPageCS ()
{
var entryStyle = new Style (typeof(Entry)) {
Setters = {
...
new Setter { Property = Entry.TextColorProperty, Value = Color.Blue }
}
};
...
Resources = new ResourceDictionary ();
Resources.Add (entryStyle);
Content = new StackLayout {
Children = {
new Entry { Text = "These entries" },
new Entry { Text = "are demonstrating" },
new Entry { Text = "implicit styles," },
new Entry { Text = "and an implicit style override", BackgroundColor = Color.Lime, TextColor = Color.Red },
new CustomEntry { Text = "Subclassed Entry is not receiving the style" }
}
};
}
}
Le constructeur définit un style implicite unique appliqué aux instances de la Entry page. Le Style est utilisé pour afficher du texte bleu sur un arrière-plan jaune, tout en définissant d’autres options d’apparence. Il Style est ajouté aux pages ResourceDictionary sans spécifier de key chaîne. Par conséquent, l’instance Style est appliquée implicitement à toutes les Entry instances, car elles correspondent à la TargetType propriété exacte.Style Toutefois, la Style valeur n’est pas appliquée à l’instance CustomEntry , qui est une sous-classe Entry.
Appliquer un style aux types dérivés
La propriété Style.ApplyToDerivedTypes permet d’appliquer un style aux contrôles dérivés du type de base référencé par la propriété TargetType. Par conséquent, la définition de cette propriété sur true permet à un style unique de cibler plusieurs types, à condition que les types dérivent du type de base spécifié dans la propriété TargetType.
L’exemple suivant montre un style implicite qui définit la couleur d’arrière-plan des instances de Button sur rouge :
<Style TargetType="Button"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Red" />
</Style>
Le placement de ce style au niveau ResourceDictionary de la page entraîne son application à toutes les Button instances de la page, ainsi qu’aux contrôles qui dérivent de Button. Toutefois, si la ApplyToDerivedTypes propriété n’est pas définie, le style ne sera appliqué qu’aux Button instances.
Le code C# équivalent est :
var buttonStyle = new Style(typeof(Button))
{
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.Red
}
}
};
Resources = new ResourceDictionary { buttonStyle };