Prise en main des webhooks SharePoint
Cet article explique comment créer une application qui ajoute et gère les demandes de webhook SharePoint. Vous allez apprendre à utiliser le client Postman pour créer et exécuter des demandes de webhook SharePoint rapidement en utilisant une simple API web ASP.NET en tant que récepteur webhook.
Vous allez utiliser des demandes HTTP simples, qui sont utiles pour vous aider à comprendre comment fonctionnent les webhooks.
Pour effectuer les procédures décrites dans cet article, téléchargez et installez les outils suivants :
- Le navigateur Google Chrome
- Postman
- Visual Studio Community Edition
- ngrok (pour installer ngrok, consultez la rubrique Téléchargement et installation)
- Un abonnement à Office 365 pour les développeurs avec SharePoint Online. Si vous débutez avec Office 365, vous pouvez également vous inscrire pour bénéficier d’un abonnement Office 365 pour les développeurs par le biais du programme pour les développeurs Office 365. Consultez la documentation relative au programme pour les développeurs Office 365 pour obtenir des instructions détaillées sur la façon de rejoindre le programme, de vous inscrire et de configurer votre abonnement.
Étape 1 : Enregistrer une application Azure AD pour le client Postman
Pour que le client Postman puisse communiquer avec SharePoint, vous devez inscrire une application Azure Active Directory (Azure AD) dans le client Azure AD associé à votre client Office 365.
Vérifiez que vous avez inscrit l’application comme application web.
Pour accéder à SharePoint Online, il est important d’octroyer les autorisations de l’application Azure AD à l’application Office 365 SharePoint Online et de sélectionner l’autorisation lire et écrire des éléments et des listes dans toutes les collections de sites.
Remarque
Pour en savoir plus sur l’ajout d’une application Azure Active Directory et l’octroi d’autorisations aux applications, voir Ajout d’une application.
Entrez le point de terminaison suivant en tant qu’URL de réponse (redirection) pour l’application. Il s’agit du point de terminaison auquel Azure AD enverra la réponse d’authentification, y compris le jeton d’accès, si l’authentification a réussi.
https://www.getpostman.com/oauth2/callbackGénérez une clé, qui sera la clé secrète client.
Les propriétés suivantes sont nécessaires dans les étapes suivantes, veuillez donc les copier à un endroit sûr :
- ID client
- Clé secrète client
Étape 2 : Créer un récepteur webhook
Pour ce projet, utilisez le projet API Web Visual Studio pour créer le récepteur webhook.
Créer un projet d’API Web ASP.NET
- Ouvrez Visual Studio.
- Sélectionnez Fichier>Nouveau>Projet.
- Dans le volet Modèles, sélectionnez Modèles installés et développez le nœud Visual C#.
- Sous Visual C#, sélectionnez Web.
- Dans la liste des modèles de projet, sélectionnez Application Web ASP.NET.
- Nommez le projet SPWebhooksReceiver et sélectionnez OK.
- Dans la boîte de dialogue Nouveau projet ASP.NET, sélectionnez le modèle API Web dans le groupe ASP.NET 4.5.
- Définissez l’authentification sur Aucune authentification à l’aide du bouton Modifier l’authentification.
- Sélectionnez OK pour créer le projet d’API Web.
Remarque
Vous pouvez décocher la case Hôte dans le cloud, car ce projet ne sera pas déployé dans le cloud.
Visual Studio crée votre projet.
Génération du récepteur webhook
Installation de packages NuGet
Pour entrer les requêtes issues de SharePoint, utilisez le suivi d’API Web ASP.NET. La procédure suivante permet d’installer le package de suivi :
- Accédez à l’explorateur de solutions dans Visual Studio.
- Ouvrez le menu contextuel (clic droit) du projet et sélectionnez Gérer les packages NuGet..
- Dans la zone de recherche, entrez Microsoft.AspNet.WebApi.Tracing.
- Dans les résultats de recherche, sélectionnez le package Microsoft.AspNet.WebApi.Tracing, puis sélectionnez Installer pour installer le package.
Générer le modèle SPWebhookNotification
Chaque notification générée par le service est sérialisée dans une instance webhookNotification. Vous devez créer un modèle simple qui représente cette instance de notification.
Accédez à l’explorateur de solutions dans Visual Studio.
Ouvrez le menu contextuel (clic droit) du dossier Modèles et choisissez Ajouter>Classe.
Nommez la classe SPWebhookNotification et sélectionnez Ajouter pour l’ajouter à votre projet.
Ajoutez le code suivant dans le corps de la classe SPWebhookNotification :
public string SubscriptionId { get; set; } public string ClientState { get; set; } public string ExpirationDateTime { get; set; } public string Resource { get; set; } public string TenantId { get; set; } public string SiteUrl { get; set; } public string WebId { get; set; }
Générer un modèle SPWebhookContent
Étant donné que plusieurs notifications peuvent être envoyées à votre récepteur webhook au sein d’une même demande, elles sont combinées dans un objet avec une seule valeur collective. Créez un modèle simple qui représente l’ensemble.
Accédez à l’explorateur de solutions dans Visual Studio.
Ouvrez le menu contextuel (clic droit) du dossier Modèles et choisissez Ajouter>Classe.
Nommez la classe SPWebhookContent et sélectionnez Ajouter pour l’ajouter à votre projet.
Ajoutez le code suivant dans le corps de la classe SPWebhookContent :
public List<SPWebhookNotification> Value { get; set; }
Ajouter l’état du client de webhook SharePoint
Les webhooks permettent d’utiliser une valeur de chaîne facultative qui est renvoyée dans le message de notification associé à votre abonnement. Cela permet de confirmer que la demande provient bien de la source que vous jugez fiable, ici, SharePoint.
Ajoutez une valeur d’état de client avec laquelle l’application peut vérifier les demandes entrantes.
Accédez à l’explorateur de solutions dans Visual Studio.
Ouvrez la classe web.config et ajoutez la clé suivante en tant qu’état du client à la section
<appSettings>:<add key="webhookclientstate" value="A0A354EC-97D4-4D83-9DDB-144077ADB449"/>
Activation du suivi
Dans le fichier web.config, activez le suivi en ajoutant la clé suivante dans l’élément <system.web> de la section <configuration> :
<trace enabled="true"/>
Un programme d’écriture de suivi est nécessaire, et vous devez donc en ajouter un à la configuration du contrôleur (dans ce cas, utilisez celui de System.Diagnostics).
Accédez à l’explorateur de solutions dans Visual Studio.
Ouvrez WebApiConfig.cs dans le dossier App_Start.
Ajoutez la ligne suivante dans la méthode Register :
config.EnableSystemDiagnosticsTracing();
Générer un contrôleur de webhook SharePoint
Créez maintenant le contrôleur de récepteur webhook qui gère les demandes entrantes issues de SharePoint et réagit en conséquence.
Accédez à l’explorateur de solutions dans Visual Studio.
Ouvrez le menu contextuel (clic droit) du dossier Contrôleurs et sélectionnez Ajouter>Contrôleur.
Dans la boîte de dialogue Ajouter une structure, sélectionnez Contrôleur Web API 2 – Vide.
Cliquez sur Ajouter.
Nommez le contrôleur SPWebhookController et sélectionnez Ajouter pour ajouter le contrôleur d’API à votre projet.
Remplacez les instructions
usingpar le code suivant.using Newtonsoft.Json; using SPWebhooksReceiver.Models; using System.Collections.Generic; using System.Configuration; using System.Linq; using System.Net; using System.Net.Http; using System.Threading.Tasks; using System.Web; using System.Web.Http; using System.Web.Http.Tracing;Remplacez le code de la classe SPWebhookController par le suivant :
[HttpPost] public HttpResponseMessage HandleRequest() { HttpResponseMessage httpResponse = new HttpResponseMessage(HttpStatusCode.BadRequest); var traceWriter = Configuration.Services.GetTraceWriter(); string validationToken = string.Empty; IEnumerable<string> clientStateHeader = new List<string>(); string webhookClientState = ConfigurationManager.AppSettings["webhookclientstate"].ToString(); if (Request.Headers.TryGetValues("ClientState", out clientStateHeader)) { string clientStateHeaderValue = clientStateHeader.FirstOrDefault() ?? string.Empty; if (!string.IsNullOrEmpty(clientStateHeaderValue) && clientStateHeaderValue.Equals(webhookClientState)) { traceWriter.Trace(Request, "SPWebhooks", TraceLevel.Info, string.Format("Received client state: {0}", clientStateHeaderValue)); var queryStringParams = HttpUtility.ParseQueryString(Request.RequestUri.Query); if (queryStringParams.AllKeys.Contains("validationtoken")) { httpResponse = new HttpResponseMessage(HttpStatusCode.OK); validationToken = queryStringParams.GetValues("validationtoken")[0].ToString(); httpResponse.Content = new StringContent(validationToken); traceWriter.Trace(Request, "SPWebhooks", TraceLevel.Info, string.Format("Received validation token: {0}", validationToken)); return httpResponse; } else { var requestContent = Request.Content.ReadAsStringAsync().Result; if (!string.IsNullOrEmpty(requestContent)) { SPWebhookNotification notification = null; try { var objNotification = JsonConvert.DeserializeObject<SPWebhookContent>(requestContent); notification = objNotification.Value[0]; } catch (JsonException ex) { traceWriter.Trace(Request, "SPWebhooks", TraceLevel.Error, string.Format("JSON deserialization error: {0}", ex.InnerException)); return httpResponse; } if (notification != null) { Task.Factory.StartNew(() => { //handle the notification here //you can send this to an Azure queue to be processed later //for this sample, we just log to the trace traceWriter.Trace(Request, "SPWebhook Notification", TraceLevel.Info, string.Format("Resource: {0}", notification.Resource)); traceWriter.Trace(Request, "SPWebhook Notification", TraceLevel.Info, string.Format("SubscriptionId: {0}", notification.SubscriptionId)); traceWriter.Trace(Request, "SPWebhook Notification", TraceLevel.Info, string.Format("TenantId: {0}", notification.TenantId)); traceWriter.Trace(Request, "SPWebhook Notification", TraceLevel.Info, string.Format("SiteUrl: {0}", notification.SiteUrl)); traceWriter.Trace(Request, "SPWebhook Notification", TraceLevel.Info, string.Format("WebId: {0}", notification.WebId)); traceWriter.Trace(Request, "SPWebhook Notification", TraceLevel.Info, string.Format("ExpirationDateTime: {0}", notification.ExpirationDateTime)); }); httpResponse = new HttpResponseMessage(HttpStatusCode.OK); } } } } else { httpResponse = new HttpResponseMessage(HttpStatusCode.Forbidden); } } return httpResponse; }Enregistrez le fichier.
Étape 3 : Déboguer le récepteur webhook
- Sélectionnez F5 pour déboguer le récepteur webhook.
- Lorsque le navigateur est ouvert, copiez le numéro de port à partir de la barre d’adresses. Par exemple :
http://localhost:<_port-number_>
Étape 4 : Exécuter le proxy ngrok
Ouvrez un terminal de console.
Accédez au dossier ngrok extrait.
Entrez les informations suivantes avec l’URL de numéro de port obtenue à l’étape précédente pour démarrer ngrok :
./ngrok http port-number --host-header=localhost:port-numberngrok doit normalement s’exécuter.
Copiez l’adresse HTTPS de transfert. Vous utiliserez cette adresse comme proxy de service pour que SharePoint envoie des demandes.
Étape 5 : Ajouter un abonnement de webhook à l’aide de Postman
Obtention d’un nouveau jeton d’accès
Postman permet d’utiliser des API le plus simplement qui soit. La première étape consiste à configurer Postman pour qu’il s’authentifie auprès d’Azure AD, afin que vous puissiez envoyer des demandes d’API à SharePoint. Vous allez utiliser l’application Azure Active Directory que vous avez inscrite à l’étape 1.
Ouvrez Postman. Vous voyez apparaître une barre latérale et un éditeur de requête.
Sélectionnez l’onglet Autorisation dans l’éditeur de requête.
Sélectionnez OAuth 2.0 dans la liste Type.
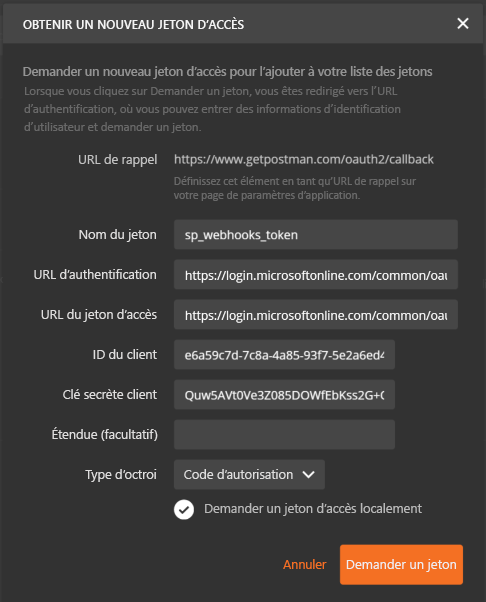
Sélectionnez le bouton Obtenir un nouveau jeton d’accès.
Dans la fenêtre de la boîte de dialogue, entrez les informations suivantes :
- URL d’authentification :
https://login.microsoftonline.com/common/oauth2/authorize?resource=https%3A%2F%2F<_your-sharepoint-tenant-url-without-https_>- Remplacer
your-sharepoint-tenant-url-without-httpspar l’URL de votre client sans le préfixe https.
- URL du jeton d’accès :
https://login.microsoftonline.com/common/oauth2/token - ID Client : ID client de l’application que vous avez inscrite à l’étape 1.
- Clé secrète client : clé secrète client de l’application que vous avez inscrite à l’étape 1.
- Nom du jeton: sp_webhooks_token
- Type d’autorisation: code d’autorisation
- URL d’authentification :
Sélectionnez Demander un jeton pour vous connecter, accepter et obtenir le jeton pour la session.
Une fois le jeton récupéré, access_token variable doit être ajoutée à l’onglet Autorisation .
Sélectionnez l’option Ajouter un jeton à l’en-tête.
Double-cliquez sur la variable access_token pour ajouter le jeton à l’en-tête de la requête.

Obtenir la liste des ID de documents
Vous devez gérer les webhooks pour la bibliothèque de documents par défaut, qui est configurée dans votre collection de sites par défaut sous le nom Documents. Obtenez l’ID de cette liste en envoyant une demande GET :
Entrez l’URL de demande suivante :
https://site-collection/_api/web/lists/getbytitle('Documents')?$select=Title,IdRemplacez site-collection par votre collection de sites.
Postman exécute votre demande et, si l’opération réussit, le résultat doit s’afficher.
Copiez l’ID à partir des résultats. Vous utiliserez ensuite cet ID pour formuler des demandes de webhook.
Ajouter un abonnement de webhook
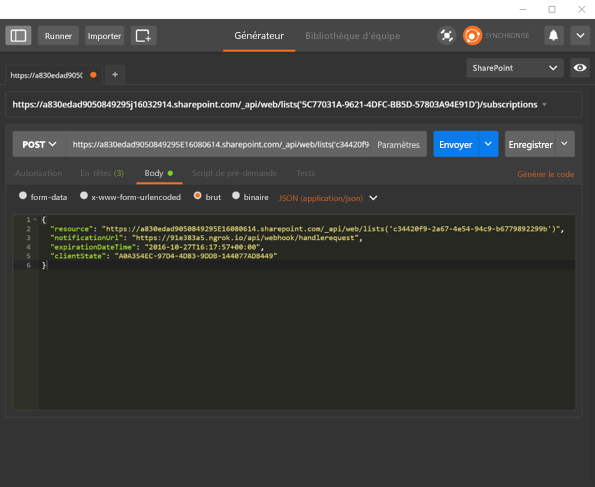
Maintenant que vous avez les informations requises, créez la requête et la demande pour ajouter un abonnement de webhook. Utilisez l’éditeur de requête pour les opérations suivantes :
Définissez la demande sur POST au lieu de GET.
Entrez l’URL de demande suivante :
https://site-collection/_api/web/lists('list-id')/subscriptionsRemplacez site-collection par votre collection de sites.
Accédez à l’onglet Headers (En-têtes).
Vérifiez que vous avez toujours l’en-tête Autorisation. Si ce n’est pas le cas, il vous faut un nouveau jeton d’accès.
Ajoutez les paires clé>valeur d’en-tête suivantes :
- Acceptez :
application/json;odata=nometadata - Content-Type :
application/json
- Acceptez :
Accédez à l’onglet Corps et sélectionnez le format brut.
Collez le JSON suivant en tant que corps :
{ "resource": "https://site-collection/_api/web/lists('list-id')", "notificationUrl": "https://ngrok-forwarding-address/api/spwebhook/handlerequest", "expirationDateTime": "2016-10-27T16:17:57+00:00", "clientState": "A0A354EC-97D4-4D83-9DDB-144077ADB449" }
Vérifiez que la valeur expirationDateTime est distante d’au maximum 6 mois de la date actuelle.
Déboguez le récepteur webhook comme indiqué à l’étape 4.
Sélectionnez Envoyer pour exécuter la demande.
Si la demande est acceptée, vous devriez voir la réponse de SharePoint qui fournit des informations sur l’abonnement. L’exemple suivant montre une réponse pour un abonnement nouvellement créé :
{ "clientState": "A0A354EC-97D4-4D83-9DDB-144077ADB449", "expirationDateTime": "2016-10-27T16:17:57Z", "id": "32b95d9-4d20-4a17-bfa3-2957cb38ead8", "notificationUrl": "https://85557d4b.ngrok.io/api/spwebhook/handlerequest", "resource": "c34420f9-2ad7-4e54-94c9-b67798d2299b" }Copier la valeur id de l’abonnement. Vous en aurez besoin pour l’ensemble de requêtes suivant.
Accédez au projet de récepteur webhook dans Visual Studio et examinez la fenêtre Sortie. Vous devez normalement voir les journaux de suivi, qui ressemblent à la trace suivante, ainsi que d’autres messages :
iisexpress.exe Information: 0 : Message='Received client state: A0A354EC-97D4-4D83-9DDB-144077ADB449' iisexpress.exe Information: 0 : Message='Received validation token: daf2803c-43cf-44c7-8dff-7066eaa40f13'Le suivi indique que le webhook reçu initialement a reçu une demande de validation. Si vous examinez le code, vous pouvez voir qu’il renvoie le jeton de validation immédiatement de sorte que SharePoint puisse valider la demande :
if (queryStringParams.AllKeys.Contains("validationtoken")) { httpResponse = new HttpResponseMessage(HttpStatusCode.OK); validationToken = queryStringParams.GetValues("validationtoken")[0].ToString(); httpResponse.Content = new StringContent(validationToken); traceWriter.Trace(Request, "SPWebhooks", TraceLevel.Info, string.Format("Received validation token: {0}", validationToken)); return httpResponse; }
Étape 6 : Modifier les détails sur les abonnements
Vous allez Maintenant exécuter des requêtes dans Postman pour obtenir les détails sur les abonnements.
Ouvrez le client Postman.
Définissez la demande sur GET au lieu de POST.
Entrez l’URL de demande suivante :
https://site-collection/_api/web/lists('list-id')/subscriptionsRemplacez site-collection par votre collection de sites.
Sélectionnez Envoyer pour exécuter la demande.
Si l’opération réussit, SharePoint renvoie normalement les abonnements associés à cette ressource de liste. Étant donné que nous venons d’en ajouter une, vous devriez voir au moins un abonnement. L’exemple suivant montre une réponse avec un abonnement :
{ "value": [ { "clientState": "A0A354EC-97D4-4D83-9DDB-144077ADB449", "expirationDateTime": "2016-10-27T16:17:57Z", "id": "32b95add-4d20-4a17-bfa3-2957cb38ead8", "notificationUrl": "https://85557d4b.ngrok.io/api/spwebhook/handlerequest", "resource": "c34420f9-2a67-4e54-94c9-b67798229f9b" } ] }Exécutez la requête suivante pour obtenir les détails de cet abonnement spécifique :
https://site-collection/_api/web/lists('list-id')/subscriptions('subscription-id')Remplacez
subscription-idpar votre ID d’abonnement.
Étape 7 : Tester la notification webhook
À présent, ajoutez un fichier à la bibliothèque de Documents et vérifiez que vous recevez une notification de SharePoint dans le récepteur webhook.
Accédez à Visual Studio.
Dans SPWebhookController, insérez un point d’arrêt sur la ligne de code suivante :
var requestContent = Request.Content.ReadAsStringAsync().Result;Accédez à la bibliothèque Documents. Cette bibliothèque est nommée Documents partagés dans votre collection de sites par défaut.
Ajoutez un nouveau fichier.
Accédez à Visual Studio et attendez que le point d’arrêt soit atteint.
Le délai d’attente peut varier de quelques secondes à cinq minutes. Lorsque le point d’arrêt est atteint, le récepteur webhook vient de recevoir une notification de SharePoint.
Sélectionnez F5 pour continuer.
Pour afficher les données de notification, recherchez les entrées suivantes dans la fenêtre Sortie, étant donné que vous avez ajouté les données de notification au journal de suivi :
iisexpress.exe Information: 0 : Message='Resource: c34420f9-2a67-4e54-94c9-b6770892299b' iisexpress.exe Information: 0 : Message='SubscriptionId: 32b95ad9-4d20-4a17-bfa3-2957cb38ead8' iisexpress.exe Information: 0 : Message='TenantId: 7a17cb7d-6898-423f-8839-45f363076f06' iisexpress.exe Information: 0 : Message='SiteUrl: /' iisexpress.exe Information: 0 : Message='WebId: 62b80e0b-f889-4974-a519-cc138413be40' iisexpress.exe Information: 0 : Message='ExpirationDateTime: 2016-10-27T16:17:57.0000000Z'
Ce projet écrit seulement les informations dans le journal de suivi. Toutefois, dans votre récepteur, vous envoyez ces informations dans une table ou une file d’attente qui peut traiter les données reçues pour obtenir des informations à partir de SharePoint.
Grâce à ces données, vous pouvez créer l’URL et utiliser l’API GetChanges pour obtenir les dernières modifications.
Étapes suivantes
Dans cet article, vous avez utilisé le client Postman et une simple API web pour vous abonner à des notifications webhook et les recevoir à partir de SharePoint.
Consultez à présent la rubrique Implémentation de référence pour exemples de webhooks SharePoint, qui fournit un exemple complet où vous utiliserez des files d’attente de stockage Azure pour traiter les informations, obtenir des modifications à partir de SharePoint et renvoyer ces modifications dans une liste SharePoint.