Hébergement d’une extension SPFx à partir de Microsoft 365 CDN (Hello World 4e partie)
Cet article décrit comment déployer votre personnalisateur d’application SharePoint Framework à héberger à partir d’un CDN Microsoft 365 et comment le déployer sur SharePoint pour les utilisateurs finaux.
Vous devez avoir effectué les procédures décrites dans les articles suivants avant de commencer :
- Créer votre première extension SharePoint Framework (Hello World 1re partie)
- Utilisation des espaces réservés de page du personnalisateur d’application (Hello World 2e partie)
- Déployer votre extension dans SharePoint (Hello World 3e partie)
Vous pouvez également suivre ces étapes en regardant la vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Activer le CDN dans votre client Microsoft 365
CDN Microsoft 365 est le moyen le plus simple pour héberger les solutions SharePoint Framework directement à partir de votre client tout en tirant parti du service de réseau de distribution de contenu (CDN) pour les temps de chargement plus rapides de vos composants.
Suivez les étapes décrites dans le document suivant pour vous assurer que le CDN Microsoft 365 est activé dans votre locataire : Activer le CDN Microsoft 365.
Mise à jour de votre projet de solution pour les URL du CDN
Revenez à la solution créée précédemment et ouvrez le fichier ./config/package-solution.json. Notez que l’attribut
includeClientSideAssetsdoit être défini surtruepour l’hébergement automatique de ressources via CDN Microsoft 365. Cela contrôle si les ressources JavaScript et les fichiers associés sont inclus dans le fichier *.sppkg * lorsque la solution est empaquetée pour l’expédition.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "app-extension-client-side-solution", "id": "831b6fac-7668-46b4-96c6-e2ee35559287", "version": "1.0.0.0", "includeClientSideAssets": true, ... } }Ouvrez le fichier ./config/write-manifests.json.
Ce fichier doit être mis à jour uniquement lorsque vous utilisez un CDN externe, tel que Microsoft Azure. Vérifiez que l’attribut
cdnBasePathcorrespond exactement à ce qui apparaît ci-après. S’il comprend d’autres entrées, l’hébergement automatique avec le CDN public Microsoft 365 ne fonctionne pas.{ "cdnBasePath": "<!-- PATH TO CDN -->" }Exécutez les tâches suivantes pour regrouper votre solution. Cette procédure exécute une version Release de votre projet.
gulp bundle --shipExécutez la tâche suivante pour créer un package pour votre solution. Cette commande crée le package ./sharepoint/solution/app-extension.sppkg :
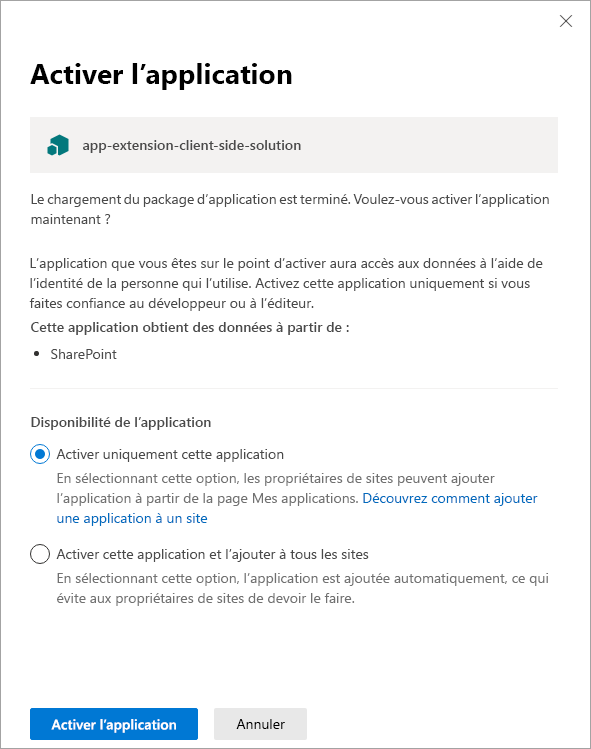
gulp package-solution --shipChargez ou glissez-déplacez le nouveau package de solution côté client dans le catalogue d’applications client. Lorsque vous y êtes invité, sélectionnez la case d’option Activer uniquement cette application, puis le bouton Activer l’application. Notez que la définition de domaine est mise à jour en tant que SharePoint Online, car vos composants seront désormais automatiquement hébergés par le CDN Microsoft 365 :

Installez la nouvelle version de la solution sur votre site et vérifiez qu’elle fonctionne correctement. Notez que si vous n’avez PAS supprimé le package avec l’installation https://localhost avant de le mettre à jour dans le catalogue d’applications, votre site exécute automatiquement la version mise à jour et les espaces réservés sont affichés à partir du CDN.

Félicitations ! Vous avez activé un CDN public dans votre client Microsoft 365 et en avez tiré parti depuis votre solution.