Exercice - Bien démarrer avec Azure Spatial Anchors
Dans cette unité, vous allez explorer les étapes nécessaires pour :
- Démarrer et arrêter une session Azure Spatial Anchors.
- Créer, charger et télécharger des ancres spatiales sur un seul appareil.
Une fois satisfaits les prérequis de ce module d’apprentissage, vous devez disposer d’un projet Unity configuré pour OpenXR et MRTK3. Ouvrez ce projet, puis vérifiez que les fonctionnalités appropriées sont sélectionnées :
- Accédez à Edit (Modifier) > Project Settings (Paramètres du projet) > Player (Lecteur) > Publishing Settings (Paramètres de publication).
- Faites défiler jusqu’à la section Capabilities (Fonctionnalités) et sélectionnez les éléments suivants s’ils ne sont pas déjà sélectionnés :
- SpatialPerception
- InternetClient
- PrivateNetworkClientServer
Quand vous avez terminé, fermez la fenêtre Paramètres du projet et passez aux étapes suivantes.
Installer les packages Unity intégrés et importer les ressources du tutoriel
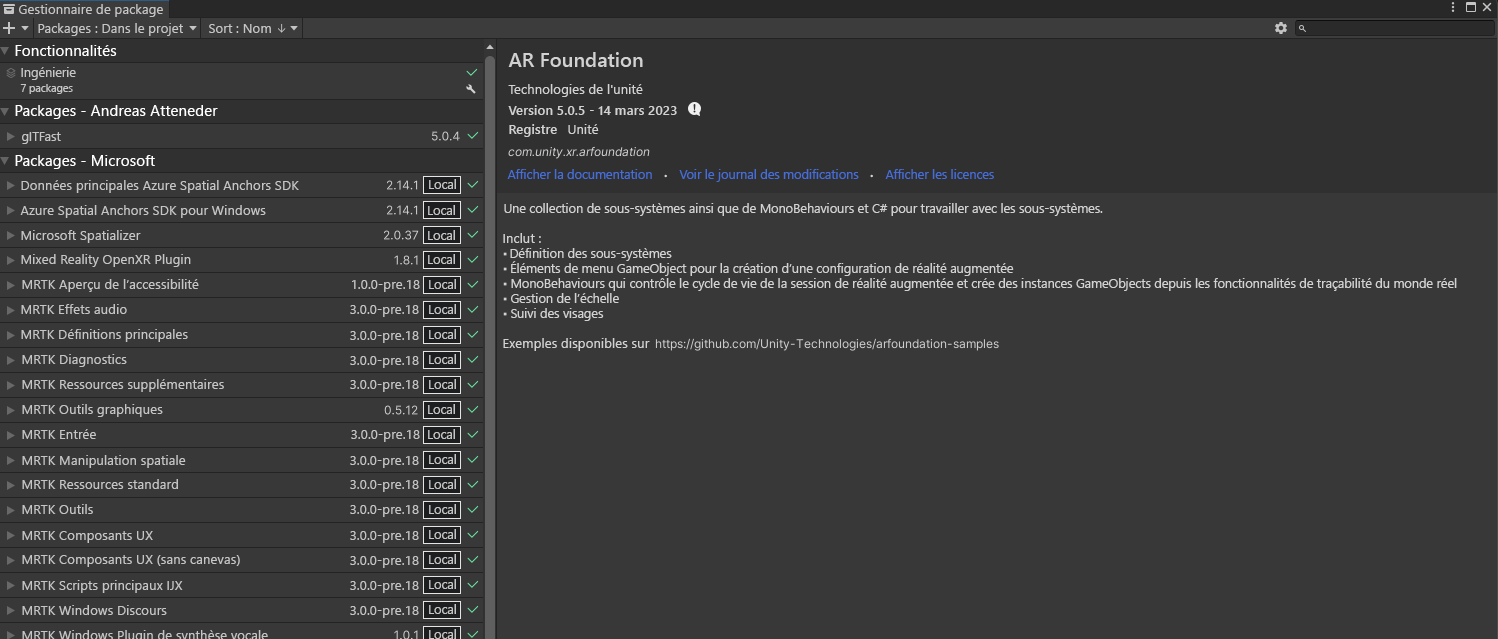
Dans la barre de menus, sélectionnez Window (Fenêtre)>Package Manager (Gestionnaire de package).
Vérifiez que la version 5.0.3 ou la dernière version d’AR Foundation est installée.

Importer les ressources du tutoriel
Ajoutez le SDK Azure Spatial Anchors V2.12, ou la dernière version, à votre projet en suivant ce tutoriel.
Téléchargez et importez les packages Unity personnalisés suivants dans cet ordre :
- MRTK.HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK.HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Remarque
Il est possible que l’importation de MRTK3 et d’ASA entraîne des erreurs lorsque la version du package ARFoundation ne correspond pas à la version d’ARSubsystems importée. Jusqu’à ce que ce problème soit résolu, vous pouvez ajouter manuellement com.unity.xr.arsubsystems version 5.0.2 au Gestionnaire de package du projet comme solution de contournement.
Vous recevrez un avertissement indiquant qu’ARSubsystems a été déconseillé, mais vous pouvez l’ignorer. Si vous voyez des avertissements CS0618 indiquant que « WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr) » est obsolète, vous pouvez les ignorer.
Préparer la scène
Dans cette section, vous allez préparer la scène en ajoutant une partie des préfabriqués du tutoriel.
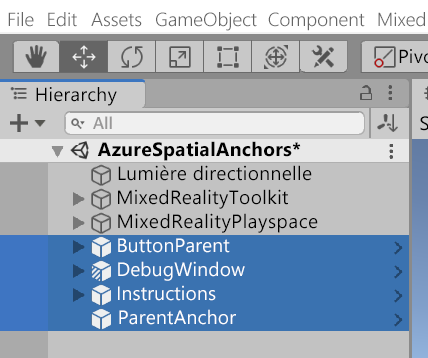
Sur le volet Project (Projet), accédez au dossier Assets (Ressources)>MRTK.Tutorials.AzureSpatialAnchors>Prefabs (Préfabriqués), puis faites glisser les préfabriqués suivants vers le volet Hierarchy pour les ajouter à votre scène :
- Préfabriqués ButtonParent
- Préfabriqués Instructions
- Préfabriqués ParentAnchor
- Remplacez les valeurs Tranform/Position de ButtonParent par les valeurs suivantes : X = 0.0, Y = 1.6, Z = 0.6
- Remplacez les valeurs Tranform/Position des instructions par les valeurs suivantes : X = -0.8, Y = 2.0, Z = 2.0
- Remplacez les valeurs Tranform/Position de ParentAnchor par les valeurs suivantes : X = -0.3, Y = 1.5, Z = 0.6

Conseil
Si vous trouvez gênantes les grandes icônes de votre scène (par exemple, les grandes icônes « T » encadrées), vous pouvez les masquer en ouvrant la liste déroulante Gizmos et en désactivant l’affichage des icônes pour des objets spécifiques.
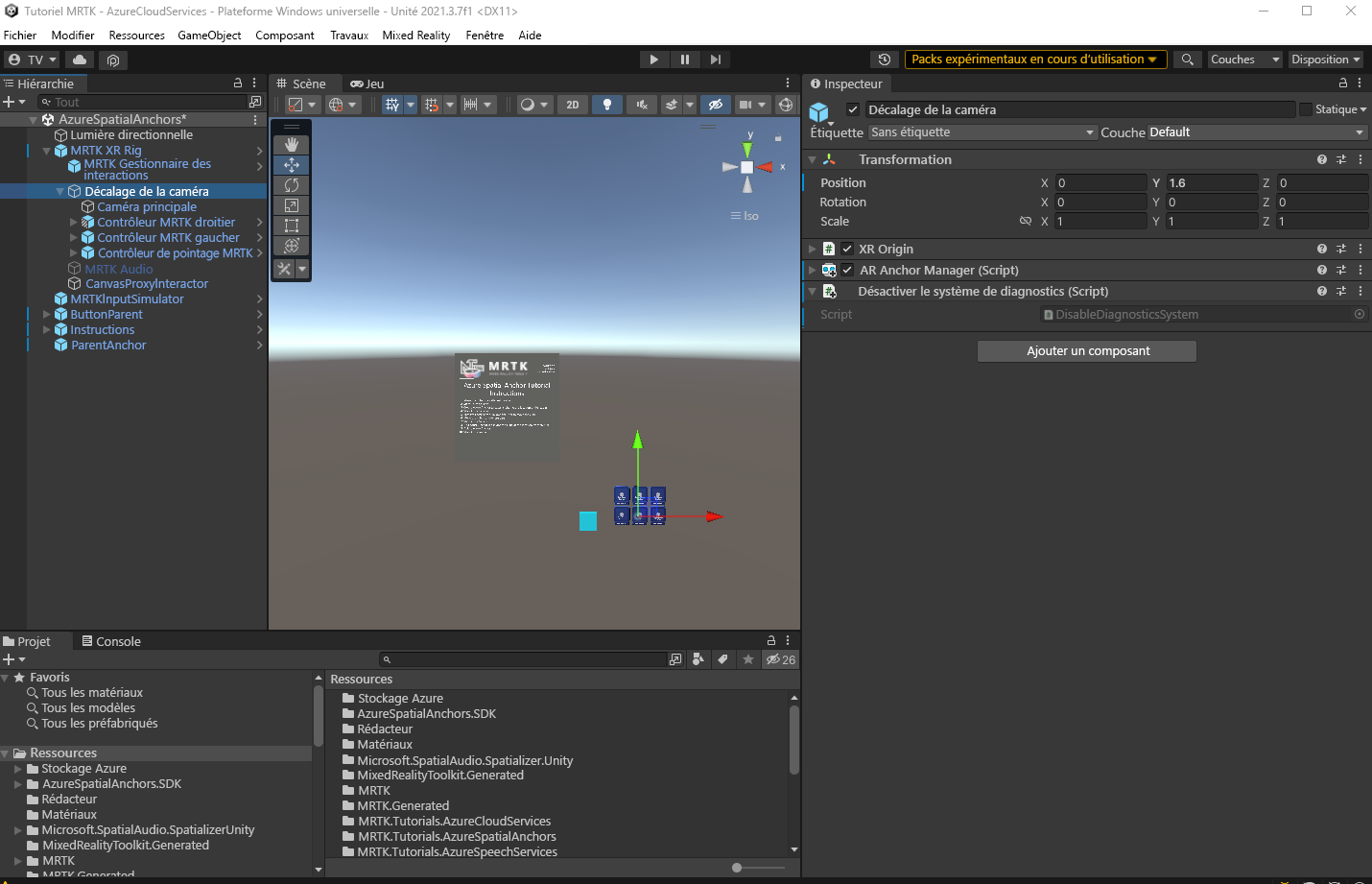
Dans la fenêtre Hierarchy, sélectionnez MRTK XR Rig>Camera Offset (Décalage de la caméra).
Dans le volet Inspector, utilisez le bouton Add Component (Ajouter un composant) pour ajouter les composants suivants :
- AR Anchor Manager (Script)
- DisableDiagnosticsSystem (Script)
Remarque
Lorsque vous ajoutez le composant AR Anchor Manager (Script), le composant XR Origin est automatiquement ajouté, car le composant AR Anchor Manager (Script) le nécessite.

Configurer les boutons pour faire fonctionner la scène
Dans cette section, vous allez ajouter des scripts à la scène pour créer une série d’événements de bouton qui illustrent les bases du comportement des ancres locales et des ancres spatiales dans une application.
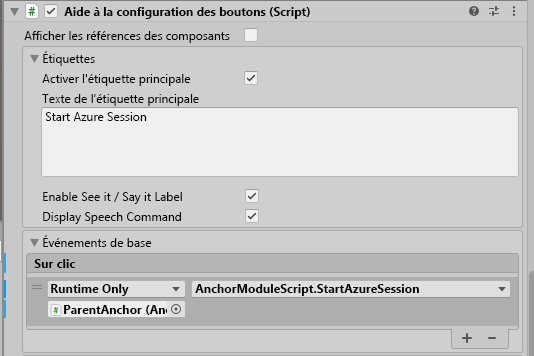
Dans le volet Hierarchy, développez l’objet ButtonParent, puis sélectionnez le premier objet enfant, StartAzureSession.
Dans le volet Inspector, accédez au composant Pressable Button. Il a un événement On Clicked ().
Dans Hierarchy, sélectionnez l’objet ParentAnchor, puis faites-le glisser vers Inspector et déposez-le dans le champ None (Object) (Aucun (objet)) de l’événement On Clicked().
Sélectionnez la liste déroulante No Function (Aucune fonction), puis AnchorModuleScript>StartAzureSession (). Cette fonction sera exécutée quand l’événement sera déclenché.

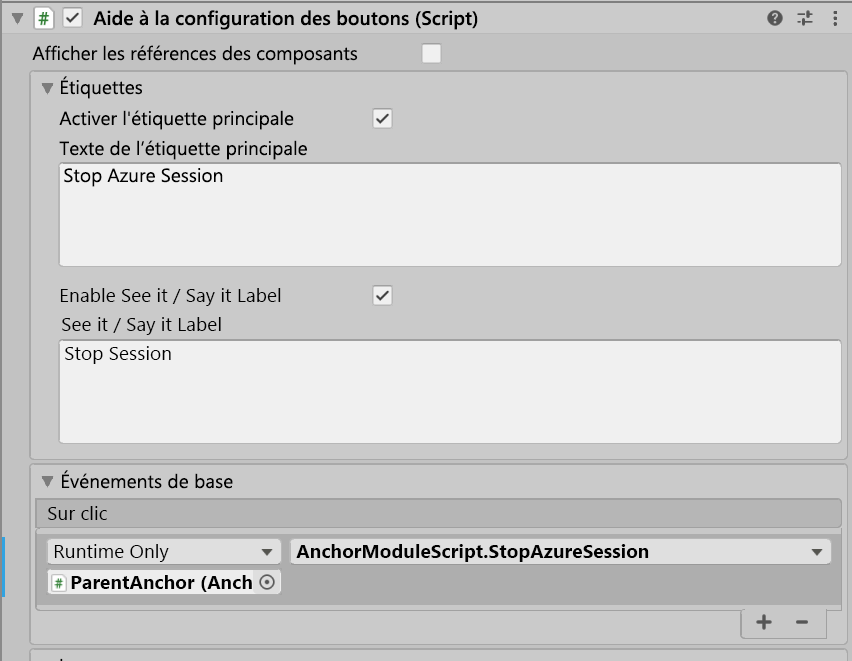
Dans le volet Hierarchy, dans la liste enfant ButtonParent, sélectionnez StopAzureSession.
Dans le volet Inspector, accédez au composant Pressable Button.
Dans Hierarchy, sélectionnez l’objet ParentAnchor, puis faites-le glisser vers Inspector (Inspecteur) et déposez-le dans le champ None (Object) (Aucun (objet)) de l’événement On Clicked() (Sur clic()).
Sélectionnez la liste déroulante No Function, puis AnchorModuleScript>StopAzureSession ().

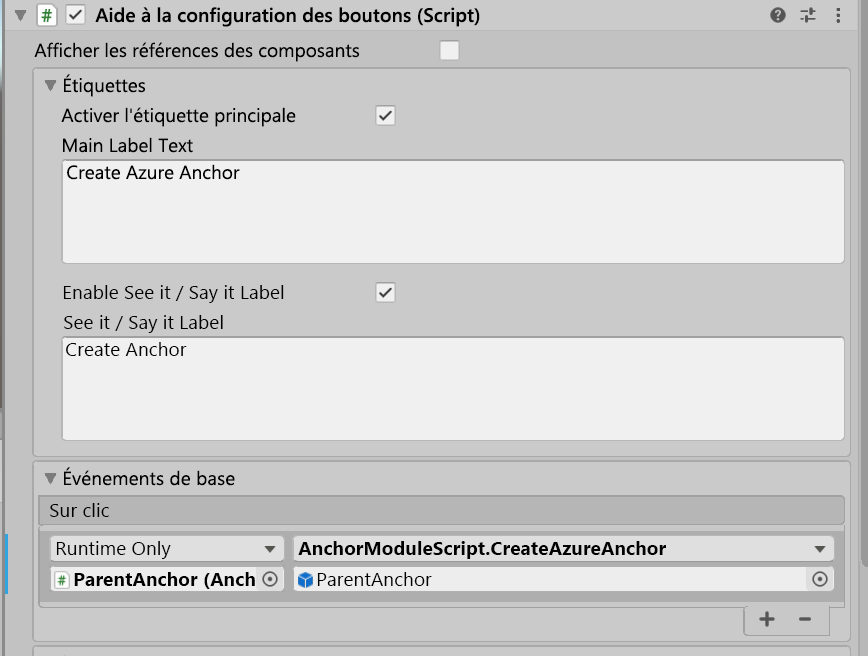
Dans le volet Hierarchy, dans la liste enfant ButtonParent, sélectionnez CreateAzureAnchor.
Dans le volet Inspector, accédez au composant Pressable Button.
Dans Hierarchy, sélectionnez l’objet ParentAnchor, puis faites-le glisser vers Inspector (Inspecteur) et déposez-le dans le champ None (Object) (Aucun (objet)) de l’événement On Clicked() (Sur clic()).
Sélectionnez la liste déroulante No Function (Aucune fonction), puis AnchorModuleScript>CreateAzureAnchor.
Sélectionnez à nouveau l’objet ParentAnchor, puis faites-le glisser vers Inspector et déposez-le dans le paramètre AnchorModuleScript.CreateAzureAnchor.

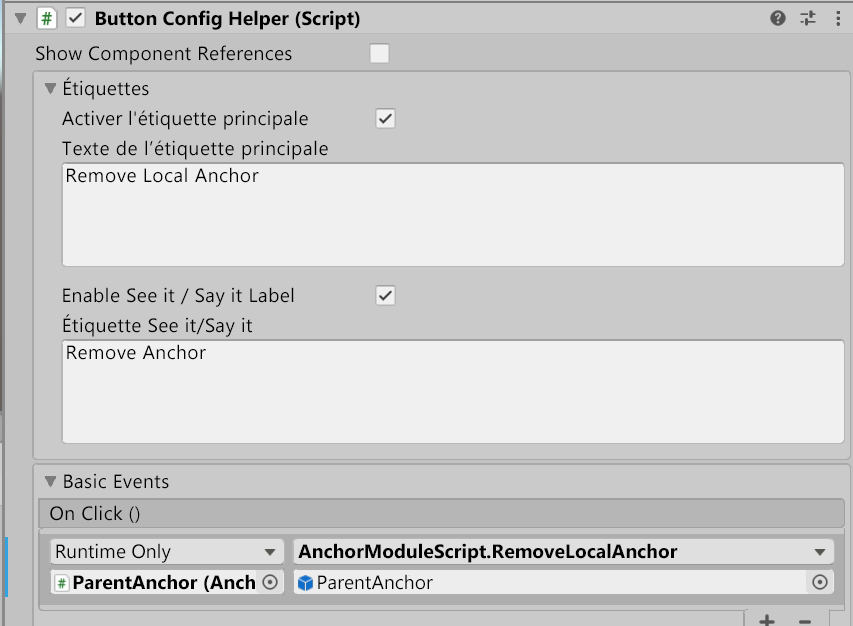
Dans le volet Hierarchy, dans la liste enfant ButtonParent, sélectionnez RemoveLocalAnchor.
Dans le volet Inspector, accédez au composant Pressable Button.
Dans Hierarchy, sélectionnez l’objet ParentAnchor, puis faites-le glisser vers Inspector et déposez-le dans le champ None (Object) (Aucun (objet)) de l’événement On Clicked() (Sur clic()).
Sélectionnez la liste déroulante No Function, puis AnchorModuleScript>RemoveLocalAnchor.
Sélectionnez à nouveau l’objet ParentAnchor, puis faites-le glisser vers Inspector et déposez-le dans le paramètre AnchorModuleScript.RemoveLocalAnchor.

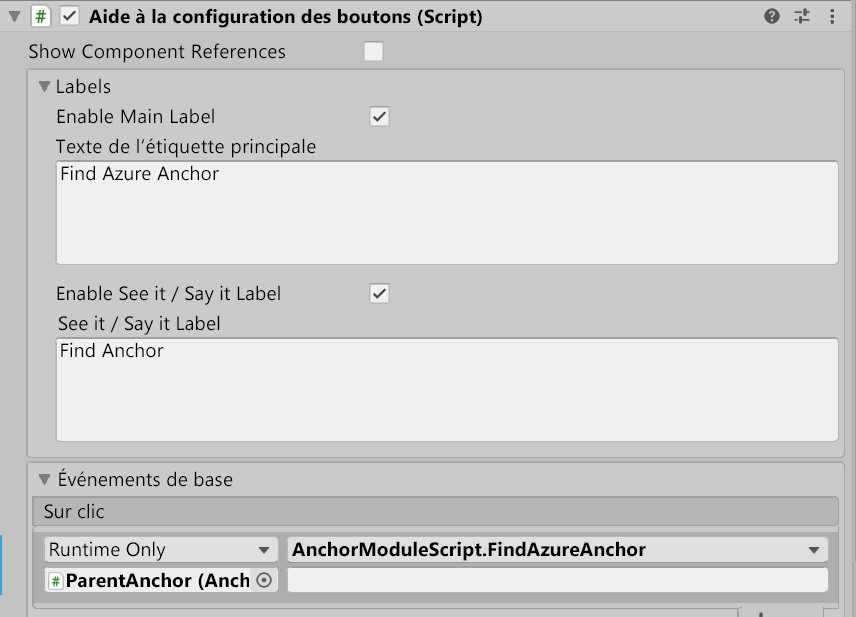
Dans le volet Hierarchy, dans la liste enfant ButtonParent, sélectionnez FindAzureAnchor.
Dans le volet Inspector, accédez au composant Pressable Button.
Dans Hierarchy, sélectionnez l’objet ParentAnchor, puis faites-le glisser vers Inspector et déposez-le dans le champ None (Object) (Aucun (objet)) de l’événement On Clicked() (Sur clic()).
Sélectionnez la liste déroulante No Function, puis AnchorModuleScript>FindAzureAnchor.

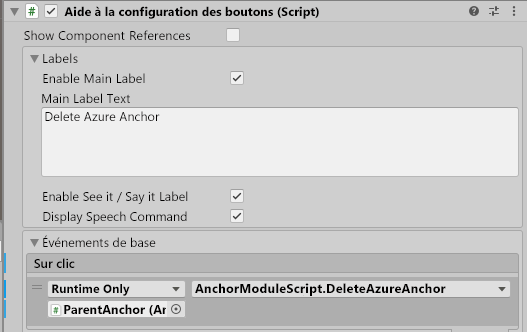
Dans le volet Hierarchy, dans la liste enfant ButtonParent, sélectionnez DeleteAzureAnchor.
Dans le volet Inspector, accédez au composant Pressable Button.
Dans Hierarchy, sélectionnez l’objet ParentAnchor, puis faites-le glisser vers Inspector et déposez-le dans le champ None (Object) (Aucun (objet)) de l’événement On Clicked() (Sur clic()).
Sélectionnez la liste déroulante No Function, puis AnchorModuleScript>DeleteAzureAnchor.

Connecter la scène à la ressource Azure
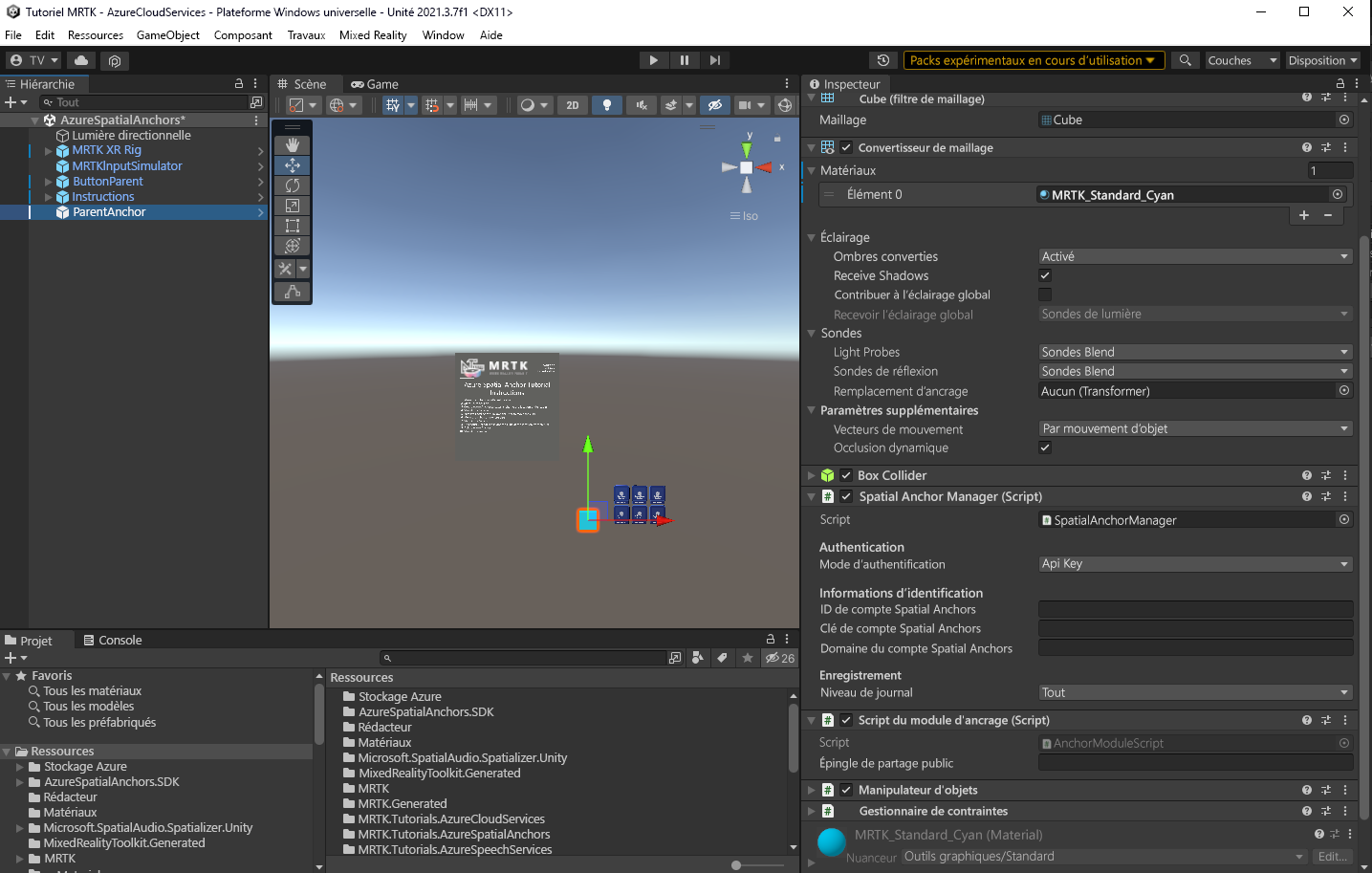
Dans le volet Hierarchy, sélectionnez l’objet ParentAnchor.
Dans le volet Inspector, localisez le composant Spatial Anchor Manager (Script) (Gestionnaire d’ancrage spatial (Script)).
Configurez la section Credentials avec les informations d’identification du compte Azure Spatial Anchors que vous avez créé dans le cadre des prérequis de cette série de tutoriels :
- Dans le champ Spatial Anchors Account ID, collez la valeur Account ID de votre compte Azure Spatial Anchors.
- Dans le champ Spatial Anchors Account Key, collez la valeur de la Access Key primaire ou secondaire de votre compte Azure Spatial Anchors.
- Dans le champ Spatial Anchors Account Domain, collez la valeur Account Domain de votre compte Azure Spatial Anchors.

Essayer les comportements de base des ancres spatiales Azure
Azure Spatial Anchors ne peut pas s’exécuter dans Unity. Pour tester la fonctionnalité Azure Spatial Anchors, vous devez générer le projet et déployer l’application sur votre appareil.
Conseil
Pour obtenir un rappel sur la façon de générer et de déployer votre projet Unity dans HoloLens 2, consultez l’article Création de votre application pour HoloLens 2 à partir de la section (Facultatif) Générer et déployer l’application.
Quand l’application s’exécute sur votre appareil, suivez les instructions à l’écran affichées dans le panneau des instructions du tutoriel Azure Spatial Anchors :
- Déplacez le cube vers un autre emplacement.
- Démarrez une session Azure.
- Créez une ancre Azure à l’emplacement du cube.
- Arrêtez la session Azure.
- Supprimez l’ancre locale pour permettre à l’utilisateur de déplacer le cube.
- Déplacez le cube ailleurs.
- Démarrez une session Azure.
- Recherchez l’ancre Azure pour positionner le cube à l’emplacement de l’étape 3.
- Supprimez l’ancre Azure.
- Arrêtez la session Azure.
Attention
Azure Spatial Anchors utilise Internet pour enregistrer et charger les données d’ancre. Vérifiez que votre appareil est connecté à Internet.