Exercice : Ajouter un formulaire de création de pizza
Dans cette unité, vous allez terminer la page Pizza List en ajoutant un formulaire pour créer des pizzas. Vous allez également ajouter des gestionnaires de pages pour gérer les envois de formulaire et la suppression de pizzas.
Ajouter un formulaire pour créer des pizzas
Vous allez commencer par ajouter des propriétés à la classe PizzaListModel pour représenter l’entrée de l’utilisateur. Ensuite, vous ajouterez également le gestionnaire de pages approprié.
Ouvrez Pages\PizzaList.cshtml.cs et ajoutez la propriété suivante à la classe
PizzaListModel:[BindProperty] public Pizza NewPizza { get; set; } = default!;Dans le code précédent :
- Une propriété nommée
NewPizzaest ajoutée à la classePizzaListModel.-
NewPizzaest un objetPizza.
-
- L’attribut
BindPropertyest appliqué à la propriétéNewPizza.- L’attribut
BindPropertylie la propriétéNewPizzaà la page Razor. Quand une requête HTTP POST est effectuée, la propriétéNewPizzaest remplie avec l’entrée de l’utilisateur.
- L’attribut
- La propriété
NewPizzaest initialisée àdefault!.- Le mot clé
default!est utilisé pour initialiser la propriétéNewPizzasurnull. Cela évite au compilateur de générer un avertissement à propos de la propriétéNewPizzanon initialisée.
- Le mot clé
- Une propriété nommée
Ajoutez maintenant le gestionnaire de pages pour HTTP POST. Dans le même fichier, ajoutez la méthode suivante à la classe
PizzaListModel:public IActionResult OnPost() { if (!ModelState.IsValid || NewPizza == null) { return Page(); } _service.AddPizza(NewPizza); return RedirectToAction("Get"); }Dans le code précédent :
- La propriété
ModelState.IsValiddétermine si l’entrée de l’utilisateur est valide.- Les règles de validation sont déduites de certains attributs (comme
RequiredetRange) de la classePizzadans Models\Pizza.cs. - Si l’entrée de l’utilisateur n’est pas valide, la méthode
Pageest appelée pour un nouveau rendu de la page.
- Les règles de validation sont déduites de certains attributs (comme
- La propriété
NewPizzaajoute une nouvelle pizza à l’objet_service. - La méthode
RedirectToActionredirige l’utilisateur vers le gestionnaire de pageGet, qui recommence le rendu de la page avec la liste mise à jour des pizzas.
- La propriété
Enregistrez le fichier . Si vous utilisez GitHub Codespaces, le fichier s’enregistre automatiquement.
Revenez dans le terminal où s’exécute
dotnet watchet appuyez sur Ctrl+R pour recharger l’application.
Maintenant qu’il y a un gestionnaire de pages pour gérer les envois de formulaire, vous allez ajouter le formulaire à la page Razor.
Ouvrez Pages\PizzaList.cshtml et remplacez
<!-- New Pizza form will go here -->par le code suivant :<form method="post"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="NewPizza.Name" class="control-label"></label> <input asp-for="NewPizza.Name" class="form-control" /> <span asp-validation-for="NewPizza.Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="NewPizza.Size" class="control-label"></label> <select asp-for="NewPizza.Size" class="form-control" id="PizzaSize"> <option value="">-- Select Size --</option> <option value="Small">Small</option> <option value="Medium">Medium</option> <option value="Large">Large</option> </select> <span asp-validation-for="NewPizza.Size" class="text-danger"></span> </div> <div class="form-group form-check"> <label class="form-check-label"> <input class="form-check-input" asp-for="NewPizza.IsGlutenFree" /> @Html.DisplayNameFor(model => model.NewPizza.IsGlutenFree) </label> </div> <div class="form-group"> <label asp-for="NewPizza.Price" class="control-label"></label> <input asp-for="NewPizza.Price" class="form-control" /> <span asp-validation-for="NewPizza.Price" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form>Dans le code précédent :
- L’attribut
asp-validation-summaryaffiche les erreurs de validation pour l’ensemble du modèle. - Chaque champ de formulaire (éléments
<input>et<select>) et<label>sont liés à la propriétéNewPizzapar l’attributasp-for. - L’attribut
asp-validation-foraffiche les erreurs de validation pour chaque champ de formulaire. - La méthode
@Html.DisplayNameForaffiche le nom complet de la propriétéIsGlutenFree. Il s’agit d’une méthode d’assistance Razor utilisée pour afficher le nom complet d’une propriété. Cette conception d’étiquette garantit que la case est cochée lorsque l’utilisateur clique sur l’étiquette. - Un bouton d’envoi
Createest ajouté au formulaire pour publier les données du formulaire sur le serveur. Au moment de l’exécution, lorsque l’utilisateur sélectionne ce bouton Créer , le navigateur envoie le formulaire sous forme de requête HTTP POST au serveur.
- L’attribut
En bas de la page, ajoutez le code suivant :
@section Scripts { <partial name="_ValidationScriptsPartial" /> }Cela injecte les scripts de validation côté client dans la page. Les scripts de validation côté client sont utilisés pour valider l’entrée de l’utilisateur avant l’envoi du formulaire au serveur.
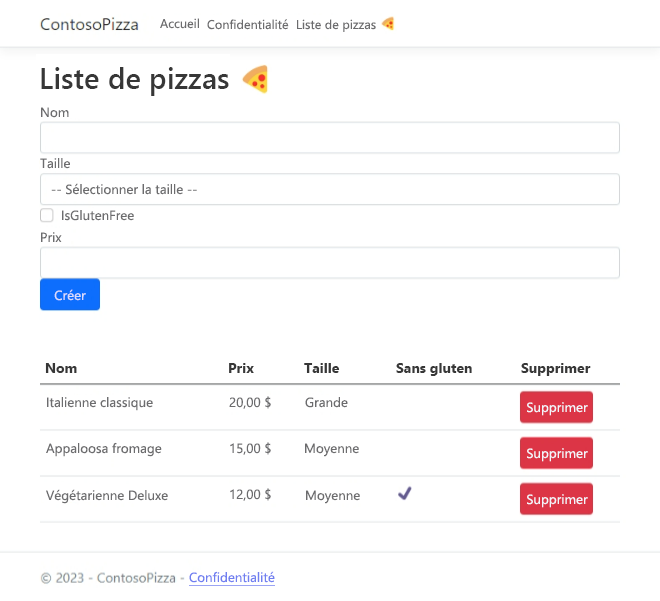
Enregistrez le fichier . Dans le navigateur, la page Pizza List s’actualise avec le formulaire de création. Si vous utilisez GitHub Codespaces, le fichier s’enregistre automatiquement, mais vous devez actualiser manuellement l’onglet du navigateur.

Entrez une nouvelle pizza, puis sélectionnez le bouton Create (Créer). La page doit s’actualiser et afficher la nouvelle pizza dans la liste.
Ajouter un gestionnaire de pages pour supprimer des pizzas
Il y a un dernier élément à ajouter à la page Pizza List : un gestionnaire de pages pour supprimer des pizzas. Les boutons permettant de supprimer des pizzas se trouvent déjà dans la page, mais ils n’ont aucune action pour le moment.
Revenez dans Pages\PizzaList.cshtml.cs, puis ajoutez la méthode suivante à la classe
PizzaListModel:public IActionResult OnPostDelete(int id) { _service.DeletePizza(id); return RedirectToAction("Get"); }Dans le code précédent :
- La méthode
OnPostDeleteest appelée quand l’utilisateur clique sur le bouton Delete (Supprimer) pour supprimer une pizza.- La page sait qu’elle doit utiliser cette méthode, car l’attribut
asp-page-handlersur le bouton Delete dans Pages\PizzaList.cshtml est défini surDelete.
- La page sait qu’elle doit utiliser cette méthode, car l’attribut
- Le paramètre
ididentifie la pizza à supprimer.- Le paramètre
idest lié à la valeur de routeiddans l’URL. Cela s’effectue avec l’attributasp-route-idsur le bouton Delete dans Pages\PizzaList.cshtml.
- Le paramètre
- La méthode
DeletePizzaest appelée sur l’objet_servicepour supprimer la pizza. - La méthode
RedirectToActionredirige l’utilisateur vers le gestionnaire de pageGet, qui recommence le rendu de la page avec la liste mise à jour des pizzas.
- La méthode
Enregistrez le fichier . Si vous utilisez GitHub Codespaces, le fichier s’enregistre automatiquement.
Testez le bouton Delete pour une pizza. La page doit s’actualiser et la pizza sélectionnée est normalement supprimée de la liste.
Félicitations ! Vous avez réussi à créer une page Razor qui affiche une liste de pizzas, permet à l'utilisateur d'ajouter de nouvelles pizzas et de supprimer des pizzas.