Exercice – Afficher les données de Microsoft 365
Dans cet exercice, nous allons utiliser des composants du Kit de ressources Microsoft Graph dans votre application et à afficher des données de Microsoft 365.
Avant de commencer
Avant d’effectuer cet exercice, veillez à effectuer le premier exercice de ce module.
Ajouter le composant Agenda dans votre application
Vous avez déjà effectué les étapes requises pour gérer l’authentification au cours de l’exercice précédent. À présent, vous allez afficher les événements de calendrier à venir dans l’application pour un utilisateur connecté. Ajoutez le composant Agenda dans le corps de votre fichier index.html :
<mgt-agenda></mgt-agenda>
La version finale de votre fichier index.html se présentera comme ceci :
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="f601c4cb-6902-4675-8415-7db28a4a332d"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
Tester votre application dans un navigateur
Si vous avez arrêté dev Proxy après le dernier exercice, recommencez-le. Dans un terminal, exécutez la commande suivante :
devproxy --config-file "~appFolder/presets/learn-msgraph-toolkit-intro/devproxyrc.json"
Laissez le terminal ouvert et exécutez le proxy de développement pendant que vous testez votre application.
Pour tester votre application dans un navigateur, suivez ces étapes :
Si vous utilisez pour la première fois leClient de développeur Microsoft 365, il est possible que le calendrier de votre compte client de développeur Microsoft 365 ne présente aucun événement. Avant de commencer à tester votre application, visitez
https://outlook.office.com/calendar, puis connectez-vous avec votre compte Client de développeur Microsoft 365. Ajoutez des modèles d’événements pour les jours à venir dans votre calendrier.Dans Visual Studio Code, exécutez Live Server pour tester votre application. Ouvrez votre navigateur et accédez à
to http://localhost:3000.Veillez à vous connectez à l’aide de votre compte Client de développeur Microsoft 365. Consentez aux autorisations de calendrier requises, puis sélectionnez Accepter.
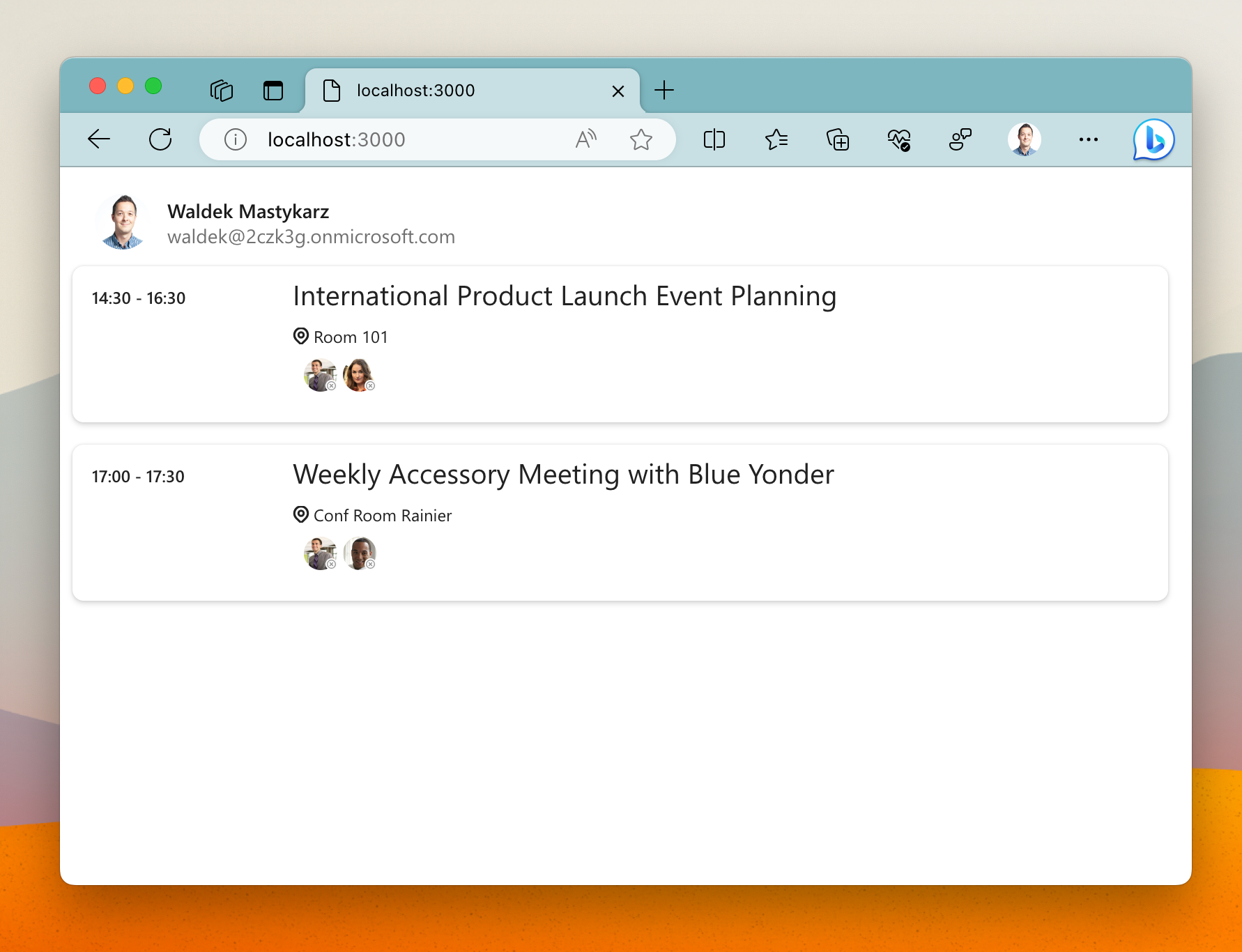
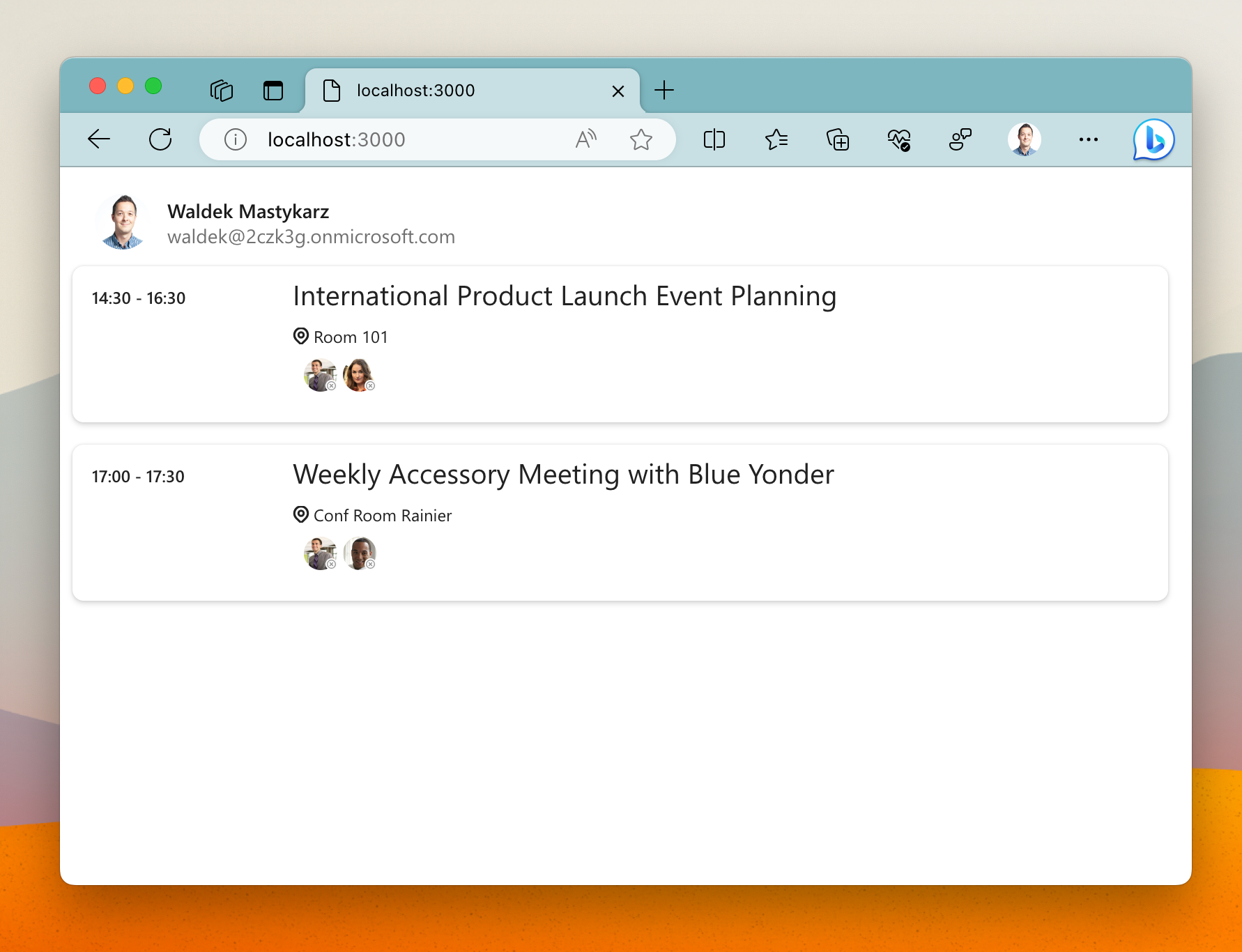
Votre application affiche vos événements de calendrier à venir :

Dans Visual Studio Code, exécutez Live Server pour tester votre application. Ouvrez votre navigateur et accédez à
to http://localhost:3000.Dans le navigateur web, connectez-vous à votre application. Le proxy de développement simule le processus d’authentification.
Votre application affiche vos événements de calendrier à venir :

Arrêtez le proxy de développement en appuyant sur Ctrl+C dans le terminal.
Remarque
Nous vous remercions de vos commentaires sur votre expérience d’utilisation du proxy de développement pour effectuer cet exercice. Veuillez prendre un moment pour remplir ce court sondage.