LayerVisual Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
ConteneurVisual dont les enfants sont aplati en une seule couche.
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- Héritage
- Attributs
Configuration requise pour Windows
| Famille d’appareils |
Windows 10 Anniversary Edition (introduit dans 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduit dans v3.0)
|
Exemples
Cet exemple montre comment appliquer un GaussianBlurEffect à un objet LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
Le résultat se présente ainsi :

Cet exemple montre comment appliquer un DropShadow à un objet LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
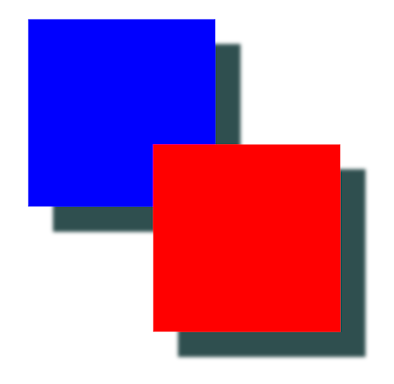
Le résultat se présente ainsi :

Remarques
Un objet LayerVisual est un type d’entrée spécial qui peut être utilisé pour sélectionner une arborescence de visuels. L’entrée d’arborescence est implicitement spécifiée à l’aide de LayerVisual. Lorsqu’un EffectBrush est défini sur la propriété Effect de l’objet LayerVisual, l’objet EffectBrush utilise automatiquement la sous-arborescence enracinée au niveau de LayerVisual comme entrée. L’entrée implicite pour LayerVisual fonctionne pour les effets comme suit :
- Si l’effet a une entrée, l’objet EffectBrush utilise la sous-arborescence racine au niveau de LayerVisual comme entrée.
- Si l’effet a 2 entrées, la première entrée non liée de l’EffectBrush utilise la sous-arborescence racine au niveau de LayerVisual comme entrée.
- Le système n’autorise pas la définition d’un effet avec 0 entrée ou d’effets avec toutes les entrées liées à SurfaceBrush en tant que effectBrush sur la propriété Effect de LayerVisual. Cela lève une exception.
Historique des versions
| Version de Windows | Version du SDK | Valeur ajoutée |
|---|---|---|
| 1709 | 16299 | Shadow |
Propriétés
| AnchorPoint |
Point sur le visuel à positionner au décalage du visuel. La valeur est normalisée par rapport à la taille du visuel. Animatable. (Hérité de Visual) |
| BackfaceVisibility |
Spécifie si la face arrière du visuel doit être visible lors d’une transformation 3D. (Hérité de Visual) |
| BorderMode |
Spécifie comment composer les bords des bitmaps et des clips associés à un visuel, ou à tous les visuels de la sous-arborescence enracinée sur ce visuel. La définition de BorderMode sur un visuel parent affecte tous les visuels enfants de la sous-arborescence et peut être désactivée de manière sélective sur chaque visuel enfant. (Hérité de Visual) |
| CenterPoint |
Point sur lequel la rotation ou la mise à l’échelle se produit. Animatable (Hérité de Visual) |
| Children |
Enfants de ContainerVisual. (Hérité de ContainerVisual) |
| Clip |
Spécifie la zone de découpage du visuel. Lorsqu’un visuel est affiché, seule la partie du visuel qui se trouve à l’intérieur de la zone de découpage est affichée, tandis que tout contenu qui s’étend en dehors de la zone de découpage est coupé (autrement dit, non affiché). (Hérité de Visual) |
| Comment |
Chaîne à associer à l’objet CompositionObject. (Hérité de CompositionObject) |
| CompositeMode |
Spécifie la façon dont la bitmap d’un visuel est fusionnée avec l’écran. (Hérité de Visual) |
| Compositor |
Compositeur utilisé pour créer cet Objet CompositionObject. (Hérité de CompositionObject) |
| Dispatcher |
Répartiteur de l’objet CompositionObject. (Hérité de CompositionObject) |
| DispatcherQueue |
Obtient dispatcherQueue pour compostionObject. (Hérité de CompositionObject) |
| Effect |
Obtient ou définit l’effet à appliquer à la représentation aplatisse des enfants d’un Objet LayerVisual. |
| ImplicitAnimations |
Collection d’animations implicites attachées à cet objet. (Hérité de CompositionObject) |
| IsHitTestVisible |
Obtient ou définit une valeur qui indique si la sous-arborescence visuelle enracinée sur ce visuel participe au test de positionnement. (Hérité de Visual) |
| IsPixelSnappingEnabled |
Obtient ou définit une valeur qui indique si le moteur de composition aligne le visuel rendu avec une limite de pixels. (Hérité de Visual) |
| IsVisible |
Indique si le visuel et sa sous-arborescence entière de visuels enfants sont visibles. (Hérité de Visual) |
| Offset |
Décalage du visuel par rapport à son parent ou, pour un visuel racine, décalage par rapport au coin supérieur gauche des fenêtres qui hébergent le visuel. Animatable. (Hérité de Visual) |
| Opacity |
Opacité du visuel. Animatable. La propriété opacité détermine la transparence, le cas échéant, du visuel et est une valeur comprise entre 0 et 1. 0 est entièrement transparent et 1 est entièrement opaque. Un visuel avec une propriété Opacity de 0 est toujours présent dans l’arborescence. Comme les autres propriétés du visuel, opacité peut être animée à l’aide de l’interface utilisateur Windows. Système d’animation de composition. (Hérité de Visual) |
| Orientation |
Quaternion décrivant une orientation et une rotation dans l’espace 3D qui seront appliquées au visuel. Animatable. (Hérité de Visual) |
| Parent |
Parent de l’objet visuel. (Hérité de Visual) |
| ParentForTransform |
Visuel spécifiant le système de coordonnées dans lequel ce visuel est composé. (Hérité de Visual) |
| Properties |
Collection de propriétés associées à CompositionObject. (Hérité de CompositionObject) |
| RelativeOffsetAdjustment |
Spécifie le décalage du visuel par rapport à la taille de son visuel parent. (Hérité de Visual) |
| RelativeSizeAdjustment |
Obtient ou définit la taille du visuel par rapport à la taille de son visuel parent. (Hérité de Visual) |
| RotationAngle |
Angle de rotation en radians du visuel. Animatable. (Hérité de Visual) |
| RotationAngleInDegrees |
Angle de rotation du visuel en degrés. Animatable. (Hérité de Visual) |
| RotationAxis |
Axe autour duquel faire pivoter le visuel. Animatable. (Hérité de Visual) |
| Scale |
Échelle à appliquer au visuel. (Hérité de Visual) |
| Shadow |
Obtient ou définit l’ombre à appliquer à la représentation aplatisse des enfants d’un Objet LayerVisual. |
| Size |
Largeur et hauteur du visuel. Animatable. (Hérité de Visual) |
| TransformMatrix |
Matrice de transformation à appliquer au visuel. Animatable. (Hérité de Visual) |
Méthodes
| Close() |
Ferme l’objet CompositionObject et libère les ressources système. (Hérité de CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Se connecte et animation. (Hérité de CompositionObject) |
| DisconnectAnimation(String) |
Déconnecte une animation. (Hérité de CompositionObject) |
| Dispose() |
Exécute les tâches définies par l'application associées à la libération ou à la redéfinition des ressources non managées. (Hérité de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Définit une propriété qui peut être animée. (Hérité de CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connecte une animation avec la propriété spécifiée de l’objet et démarre l’animation. (Hérité de CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Connecte une animation avec la propriété spécifiée de l’objet et démarre l’animation. (Hérité de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Démarre un groupe d’animations. La méthode StartAnimationGroup sur CompositionObject vous permet de démarrer CompositionAnimationGroup. Toutes les animations du groupe sont démarrées en même temps sur l’objet . (Hérité de CompositionObject) |
| StopAnimation(String) |
Déconnecte une animation de la propriété spécifiée et arrête l’animation. (Hérité de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Arrête un groupe d’animations. (Hérité de CompositionObject) |
| TryGetAnimationController(String) |
Renvoie un AnimationController pour l’animation en cours d’exécution sur la propriété spécifiée. (Hérité de CompositionObject) |