ItemsControl.ItemContainerStyle Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le style utilisé lors du rendu des conteneurs d’éléments pour un ItemsControl.
public:
property Style ^ ItemContainerStyle { Style ^ get(); void set(Style ^ value); };Style ItemContainerStyle();
void ItemContainerStyle(Style value);public Style ItemContainerStyle { get; set; }var style = itemsControl.itemContainerStyle;
itemsControl.itemContainerStyle = style;Public Property ItemContainerStyle As Style<ItemsControl>
<ItemsControl.ItemContainerStyle>
inlineStyle
</ItemsControl.ItemContainerStyle>
</ItemsControl>
- or -
<ItemsControl ItemContainerStyle="resourceReferenceToStyle"/>
Valeur de propriété
Style appliqué aux conteneurs d’éléments. La valeur par défaut est null.
Exemples
Cet exemple montre comment créer un Contrôle ListView contenant une liste d’objets String . Avec l’utilisation de la ItemContainerStyle classe, les String objets ont leur propre bordure et style, tandis que les ListViewItem objets ont leur propre ensemble de styles et de propriétés. Notez que le type de conteneur d’éléments dans un ListView est un Objet ListViewItem, et donc utilisé comme type TargetType du style.
<ListView ItemsSource="{x:Bind tempList}" Height="500">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Border BorderBrush="Crimson" BorderThickness="2" CornerRadius="25" Margin="10">
<TextBlock Text="{x:Bind}"
FontSize="24"
FontFamily="Arial"
FontWeight="Bold"
Foreground="Crimson"
Margin="10"
Padding="5"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Margin" Value="15"/>
<Setter Property="BorderBrush" Value="CornflowerBlue"/>
<Setter Property="BorderThickness" Value="5"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
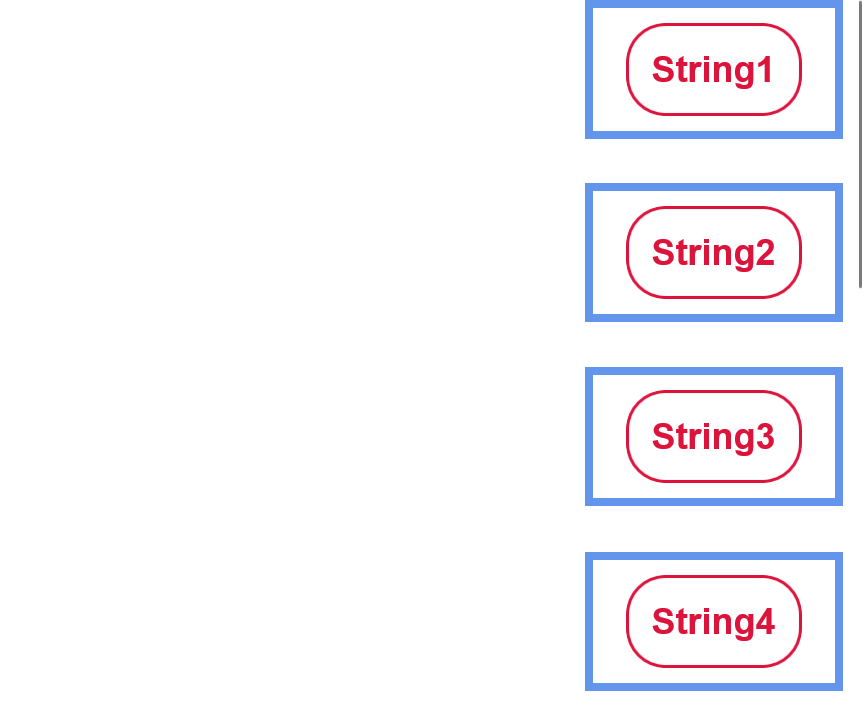
Le code ci-dessus produit les éléments suivants : 
Comme vous pouvez le voir dans l’exemple ci-dessus, les objets de données (chaînes) ont leur propre style fourni dans un DataTemplate : ce style inclut leur bordure pourpre arrondie, leur couleur de police pourpre, leur taille de police et leur marge des éléments externes.
Chaque élément généré par ( ListView chaque ListViewItem) est aligné horizontalement vers la droite, a une bordure bleue épaisse et une grande marge pour le séparer des autres éléments. Bien que les objets de données à l’intérieur de ListViewItems soient centrés, les éléments eux-mêmes peuvent être alignés à droite. Et, bien que les objets de données (chaînes) n’aient qu’une petite quantité d’espace qui les sépare des autres éléments, chaque élément ListViewItem peut être séparé par une grande quantité d’espace.
Ces personnalisations sont effectuées en créant un ListViewItem style, comme indiqué ci-dessus. L’élément de style cible les ListViewItem éléments de type et sera appliqué à tous les éléments de ce type dans l’étendue dans laquelle le style est défini - dans ce cas, uniquement le ListView affiché.
Les setters sont ensuite utilisés pour donner une valeur à chaque propriété de style, c’est-à-dire Rightdéfinir sur HorizontalAlignment . Ces propriétés et valeurs sont ce qui affecte l’élément externe ListViewItem .
Cet exemple montre comment utiliser la propriété ItemContainerStyle sur un objet ItemsControl simple. Notez que dans ce cas, le type de conteneur d’éléments est un ContentPresenter.
<ItemsControl>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="FontSize" Value="42" />
</Style>
</ItemsControl.ItemContainerStyle>
<x:String>Hello</x:String>
<x:String>World</x:String>
</ItemsControl>
Remarques
Classes dérivées de ItemsControl include Selector et MenuFlyoutPresenter. Les classes dérivées de Selector incluent ComboBox, FlipView, ListBox et ListViewBase (dont ListView et GridView sont dérivés). Par conséquent, la ItemContainerStyle classe peut être utilisée pour modifier le style d’un ListViewItem, GridViewItem, et ainsi de suite.
Pour chaque élément d’un ItemsControl, un élément conteneur d’éléments est utilisé pour afficher l’élément. Par défaut, le conteneur d’éléments est un ContentPresenter. Mais les sous-classes de ItemsControl peuvent remplacer cela, par exemple, le type de conteneur dans un ListView est un ListViewItem. La valeur de ItemContainerStyle est définie en tant que propriété FrameworkElement.Style du conteneur.
ItemContainerStyle peut ensuite être utilisé pour modifier le style de chaque élément généré par un ItemsControl et offre beaucoup de flexibilité et d’options de personnalisation dans ce domaine. Bien que de nombreuses options de style soient disponibles dans la ItemContainerStyle classe, il est particulièrement utile lorsque vous essayez de modifier la façon dont les éléments contenant les données sont affichés les uns par rapport aux autres , en modifiant leur espacement, leur alignement horizontal, etc. Pour modifier la visualisation des objets de données eux-mêmes, tels que leur couleur d’arrière-plan ou leur taille de police, utilisez un ItemTemplate. Pour modifier la disposition ou l’orientation globale de vos ItemsControl/ses éléments, examinez la modification de son ItemsPanel.